2017-4-10 藍(lán)藍(lán)設(shè)計(jì)的小編
藍(lán)藍(lán)設(shè)計(jì)經(jīng)常會接到大屏設(shè)計(jì)的項(xiàng)目,如洞見技術(shù)中國城市繁榮指數(shù)大屏界面設(shè)計(jì),超圖集團(tuán)四川統(tǒng)計(jì)綜合管理平臺大屏界面設(shè)計(jì)
大數(shù)據(jù)可視化是個(gè)熱門話題,在信息安全領(lǐng)域,也由于很多企業(yè)希望將大數(shù)據(jù)轉(zhuǎn)化為信息可視化呈現(xiàn)的各種形式,以便獲得更深的洞察力、更好的決策力以及更強(qiáng)的自動化處理能力,數(shù)據(jù)可視化已經(jīng)成為網(wǎng)絡(luò)安全技術(shù)的一個(gè)重要趨勢。
一、什么是網(wǎng)絡(luò)安全可視化
攻擊從哪里開始?目的是哪里?哪些地方遭受的攻擊最頻繁……通過大數(shù)據(jù)網(wǎng)絡(luò)安全可視化圖,我們可以在幾秒鐘內(nèi)回答這些問題,這就是可視化帶給我們的效率 。 大數(shù)據(jù)網(wǎng)絡(luò)安全的可視化不僅能讓我們更容易地感知網(wǎng)絡(luò)數(shù)據(jù)信息,快速識別風(fēng)險(xiǎn),還能對事件進(jìn)行分類,甚至對攻擊趨勢做出預(yù)測。可是,該怎么做呢?
1.1 故事+數(shù)據(jù)+設(shè)計(jì) =可視化
做可視化之前,最好從一個(gè)問題開始,你為什么要做可視化,希望從中了解什么?是否在找周期性的模式?或者多個(gè)變量之間的聯(lián)系?異常值?空間關(guān)系?比如政府機(jī)構(gòu),想了解全國各個(gè)行業(yè)漏洞的分布概況,以及哪個(gè)行業(yè)、哪個(gè)地區(qū)的漏洞數(shù)量最多;又如企業(yè),想了解內(nèi)部的訪問情況,是否存在惡意行為,或者企業(yè)的資產(chǎn)情況怎么樣。總之,要弄清楚你進(jìn)行可視化設(shè)計(jì)的目的是什么,你想講什么樣的故事,以及你打算跟誰講。
有了故事,還需要找到數(shù)據(jù),并且具有對數(shù)據(jù)進(jìn)行處理的能力,圖1是一個(gè)可視化參考模型,它反映的是一系列的數(shù)據(jù)的轉(zhuǎn)換過程:
最后,我們還得選擇一些好的可視化的方法。比如要了解關(guān)系,建議選擇網(wǎng)狀的圖,或者通過距離,關(guān)系近的距離近,關(guān)系遠(yuǎn)的距離也遠(yuǎn)。
總之,有個(gè)好的故事,并且有大量的數(shù)據(jù)進(jìn)行處理,加上一些設(shè)計(jì)的方法,就構(gòu)成了可視化。
1.2 可視化設(shè)計(jì)流程
一個(gè)好的流程可以讓我們事半功倍,可視化的設(shè)計(jì)流程主要有分析數(shù)據(jù)、匹配圖形、優(yōu)化圖形、檢查測試。首先,在了解需求的基礎(chǔ)上分析我們要展示哪些數(shù)據(jù),包含元數(shù)據(jù)、數(shù)據(jù)維度、查看的視角等;其次,我們利用可視化工具,根據(jù)一些已固化的圖表類型快速做出各種圖表;然后優(yōu)化細(xì)節(jié);最后檢查測試。
具體我們通過兩個(gè)案例來進(jìn)行分析。
二、案例一:大規(guī)模漏洞感知可視化設(shè)計(jì)

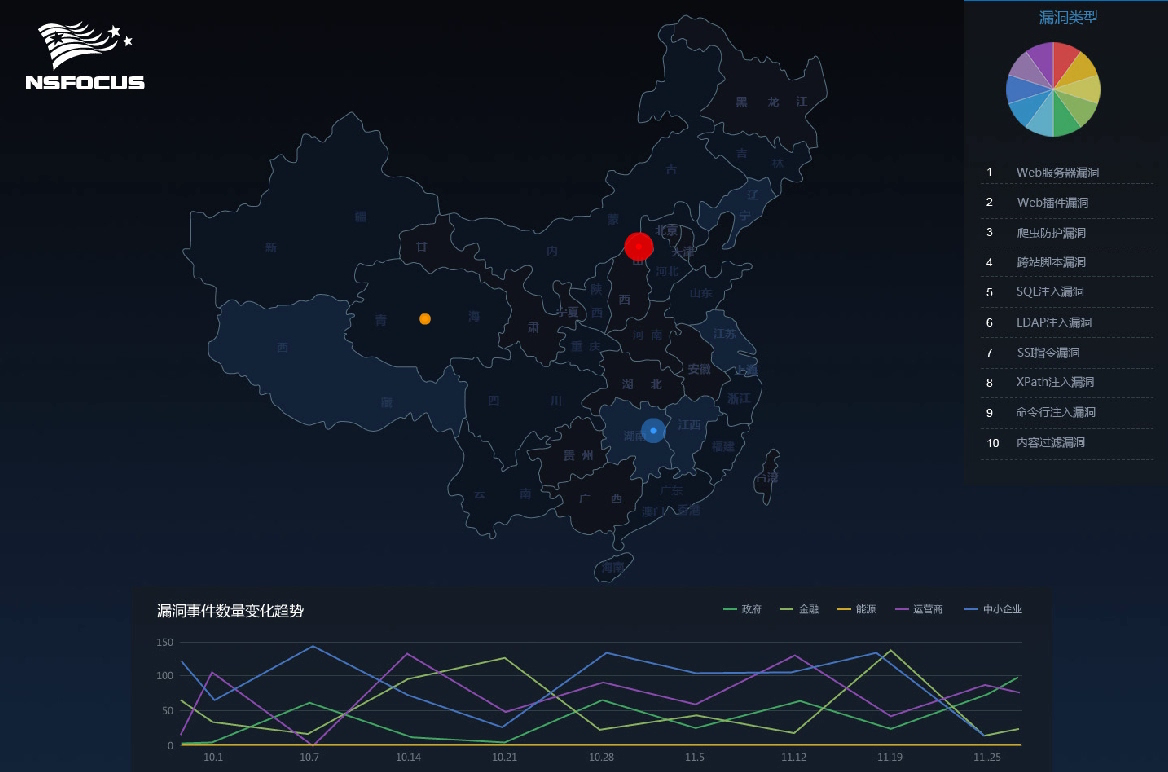
圖2是全國范圍內(nèi),各個(gè)行業(yè)漏洞的分布和趨勢,橙黃藍(lán)分別代表了漏洞數(shù)量的高中低。
我們在拿到項(xiàng)目策劃時(shí),既不要被大量的信息資料所迷惑而感到茫然失措,也不要急于完成項(xiàng)目,不經(jīng)思考就盲目進(jìn)行設(shè)計(jì)。首先,讓我們認(rèn)真了解客戶需求,并對整體內(nèi)容進(jìn)行關(guān)鍵詞的提煉。可視化的核心在于對內(nèi)容的提煉,內(nèi)容提煉得越,設(shè)計(jì)出來的圖形結(jié)構(gòu)就越緊湊,傳達(dá)的效率就越高。反之,會導(dǎo)致圖形結(jié)構(gòu)臃腫散亂,關(guān)鍵信息無法地傳達(dá)給讀者。
對于大規(guī)模漏洞感知的可視化項(xiàng)目,客戶的主要需求是查看全國范圍內(nèi),各個(gè)行業(yè)的漏洞分布和趨勢。我們可以概括為三個(gè)關(guān)鍵詞:漏洞量、漏洞變化、漏洞級別,這三個(gè)關(guān)鍵詞就是我們進(jìn)行數(shù)據(jù)可視化設(shè)計(jì)的核心點(diǎn),整體的圖形結(jié)構(gòu)將圍繞這三個(gè)核心點(diǎn)來展開布局。
想要清楚地展現(xiàn)數(shù)據(jù),就要先了解所要繪制的數(shù)據(jù),如元數(shù)據(jù)、維度、元數(shù)據(jù)間關(guān)系、數(shù)據(jù)規(guī)模等。根據(jù)需求,我們需要展現(xiàn)的元數(shù)據(jù)是漏洞事件,維度有地理位置、漏洞數(shù)量、時(shí)間、漏洞類別和級別,查看的視角主要是宏觀和關(guān)聯(lián)。涉及到的視覺元素有形狀、色彩、尺寸、位置、方向,如圖4。
分析清楚數(shù)據(jù)后,就要找個(gè)合適的箱子把這些“蘋果”裝進(jìn)去。上一步,或許還可以靠自身的邏輯能力,采集到的現(xiàn)成數(shù)據(jù)分析得到,而這一步更多地需要經(jīng)驗(yàn)和閱歷。幸運(yùn)的是,現(xiàn)在已經(jīng)有很多成熟的圖形可以借鑒了。從和業(yè)務(wù)的溝通了解到,需要匹配的圖形有中國地圖、餅圖、top圖、數(shù)字、趨勢等。
匹配圖形的同時(shí),還要考慮展示的平臺。由于客戶是投放在大屏幕上查看,我們對大屏幕的特點(diǎn)進(jìn)行了分析,比如面積巨大、深色背景、不可操作等。依據(jù)大屏幕的特點(diǎn),我們對設(shè)計(jì)風(fēng)格進(jìn)行了頭腦風(fēng)暴:它是實(shí)時(shí)的,有緊張感;需要新穎的圖標(biāo)和動效,有科技感;信息層次是豐富的;展示的數(shù)據(jù)是權(quán)威的。
最后根據(jù)設(shè)計(jì)風(fēng)格進(jìn)一步確定了深藍(lán)為標(biāo)準(zhǔn)色,代表科技與創(chuàng)新;橙紅藍(lán)分別代表漏洞數(shù)量的高中低,為輔助色;整體的視覺風(fēng)格與目前主流的扁平化一致。
有了圖形后,嘗試把數(shù)據(jù)按屬性繪制到各維度上,不斷調(diào)整直到合理。雖然這里說的很簡單,但這是最耗時(shí)耗力的階段。維度過多時(shí),在信息架構(gòu)上廣而淺或窄而深都是需要琢磨的,而后再加上交互導(dǎo)航,使圖形更“可視”。

在這個(gè)任務(wù)中,圖形經(jīng)過很多次修改,圖7是我們設(shè)計(jì)的過程稿,深底,高亮的地圖,多顏色的攻擊動畫,營造緊張感;地圖中用紅、黃、藍(lán)來呈現(xiàn)高、中、低危的漏洞數(shù)量分布情況;心理學(xué)認(rèn)為上方和左方易重視,“從上到下”“從左至右”的“Z”字型的視覺呈現(xiàn),簡潔清晰,重點(diǎn)突出。
完成初稿后,我們進(jìn)一步優(yōu)化了維度、動效和數(shù)量。維度:每個(gè)維度,只用一種表現(xiàn),清晰易懂;動效:考慮時(shí)間和情感的把控,從原來的1.5ms改為3.5ms;數(shù)量:考慮了太密或太疏時(shí)用戶的感受,對圓的半徑做了統(tǒng)一大小的處理。
最后還需要檢查測試,從頭到尾過一遍是否滿足需求;實(shí)地投放大屏幕后,用戶是否方便閱讀;動效能否達(dá)到預(yù)期,色差是否能接受;最后我們用一句話描述大屏,用戶能否理解。
如果手上只有單純的電子表格(左),要想找到其中IP、應(yīng)用和端口的訪問模式就會很花時(shí)間,而用蟲圖(右)呈現(xiàn)之后,雖然增加了很多數(shù)據(jù),但讀者的理解程度反而提高了。
當(dāng)前,企業(yè)內(nèi)部IT系統(tǒng)復(fù)雜多變,存在一些無法精細(xì)化控制的、非法惡意的行為,如何精準(zhǔn)地處理安全管理問題呢?我們的主要目標(biāo)是幫助用戶監(jiān)測訪問內(nèi)網(wǎng)核心服務(wù)器的異常流量,概括為2個(gè)關(guān)鍵詞:內(nèi)網(wǎng)資產(chǎn)和訪問關(guān)系,整體的圖形結(jié)構(gòu)將圍繞這兩個(gè)核心點(diǎn)來展開布局。
接下來分析數(shù)據(jù),案例中的元數(shù)據(jù)是事件,維度有時(shí)間、源IP、目的IP和應(yīng)用,查看的視角主要是關(guān)聯(lián)和微觀。
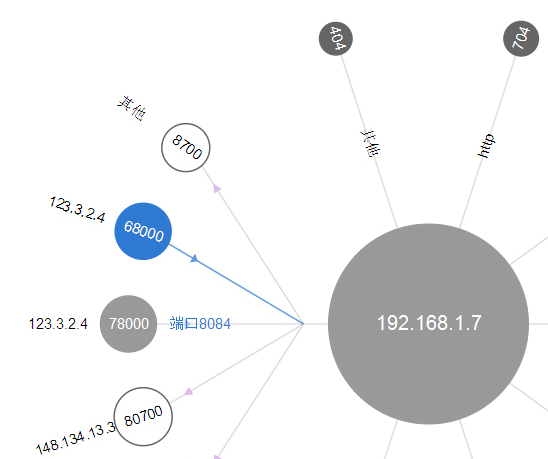
根據(jù)以往的經(jīng)驗(yàn),帶有關(guān)系的數(shù)據(jù)一般使用和弦圖和力導(dǎo)向布局圖。最初我們采用的是和弦圖,圓點(diǎn)內(nèi)部是主機(jī),用戶要通過3個(gè)維度去尋找事件的關(guān)聯(lián)。通過測試發(fā)現(xiàn),用戶很難理解,因此選擇了力導(dǎo)向布局圖(蟲圖)。第一層級展示全局關(guān)系,第二層級通過對IP或端口的鉆取進(jìn)一步展現(xiàn)相關(guān)性。
優(yōu)化圖形時(shí),我們對很多細(xì)節(jié)進(jìn)行了調(diào)整: – 考慮太密或太疏時(shí)用戶的感受,只展示了TOP N。 – 弧度、配色的優(yōu)化,與我們UI界面風(fēng)格相一致。 – IP名稱超長時(shí)省略處理。 – 微觀視角中,源和目的分別以藍(lán)色和紫色區(qū)分,同時(shí)在線上增加箭頭,箭頭向內(nèi)為源,向外是目的,方便用戶理解。 – 交互上,通過單擊鉆取到單個(gè)端口和IP的信息;鼠標(biāo)滑過時(shí)相關(guān)信息高亮展示,這樣既能讓畫面更加炫酷,又能讓人方便地識別。

通過調(diào)研,用戶對企業(yè)內(nèi)部的流向非常清楚,視覺導(dǎo)向清晰,鉆取信息方便,色彩、動效等細(xì)節(jié)的優(yōu)化幫助用戶快速定位問題,提升了安全運(yùn)維效率。
四、總結(jié)
總之,借助大數(shù)據(jù)網(wǎng)絡(luò)安全的可視化設(shè)計(jì),人們能夠更加智能地洞悉信息與網(wǎng)絡(luò)安全的態(tài)勢,更加主動、彈性地去應(yīng)對新型復(fù)雜的威脅和未知多變的風(fēng)險(xiǎn)。
可視化設(shè)計(jì)的過程中,我們還需要注意:1、整體考慮、顧全大局;2、細(xì)節(jié)的匹配、一致性;3、充滿美感,對稱和諧。
藍(lán)藍(lán)設(shè)計(jì)也在給中科院各個(gè)院所設(shè)計(jì)界面,上圖是給郵箱日志分析可視化系統(tǒng)設(shè)計(jì)的界面概念稿。為了設(shè)計(jì)好,我們搜集了各種資料文章和行業(yè)界面參考,了解郵件系統(tǒng)的行業(yè)術(shù)語,畫出交互原型、視覺設(shè)計(jì)稿。
如果有此類需求,了解詳細(xì)信息請致電400-608-6026。
藍(lán)藍(lán)設(shè)計(jì)( ssll180.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
相關(guān)文章
大屏ui設(shè)計(jì)系列之十一:ui界面設(shè)計(jì)公司分享可視化大屏界面設(shè)計(jì)三十例
大屏ui設(shè)計(jì)系列之十:ui界面設(shè)計(jì)公司分享可視化大屏界面設(shè)計(jì)三十例
藍(lán)藍(lán)設(shè)計(jì)的小編 http://ssll180.com