2017-4-26 資深UI設(shè)計(jì)者
最近在做產(chǎn)品的會(huì)員中心改版設(shè)計(jì),有一些關(guān)于會(huì)員體系相關(guān)設(shè)計(jì)的思考及分析,紀(jì)錄并分享一下。
大多數(shù)產(chǎn)品在滿足用戶的基礎(chǔ)需求上,會(huì)推出付費(fèi)會(huì)員功能,以滿足用戶更高需求的同時(shí),達(dá)到商業(yè)層面的收支平衡。那么,會(huì)員中心應(yīng)該怎么做,才能讓用戶感受到自己花的錢很值呢?
分享一個(gè)經(jīng)典案例:《騰訊ISUX丨通過優(yōu)化,我們將QQ會(huì)員付費(fèi)用戶數(shù)提高了5倍!》
設(shè)計(jì)前,先明確會(huì)員中心的設(shè)計(jì)目的是什么?
1. 會(huì)員尊享感(讓用戶感知到付費(fèi)值得,花了錢就是爺,滿足一部分用戶的虛榮心)
2. 功能特權(quán)對(duì)比(通過特權(quán)的對(duì)比,讓用戶選擇更高的等級(jí)會(huì)員)
3. 突顯核心特權(quán)功能(突出核心功能,抓住用戶訴求點(diǎn),提升用戶購買決策)
什么是尊享感?什么樣的產(chǎn)品或者體驗(yàn)讓你覺得是尊享的?
尊享可以理解為稀缺的、區(qū)別于一般的、能體現(xiàn)身份的。通過這些描述,我首先想到的是一些國(guó)際知名品牌的官網(wǎng)設(shè)計(jì)。包括:BURBERRY,LV,ARMANI等…


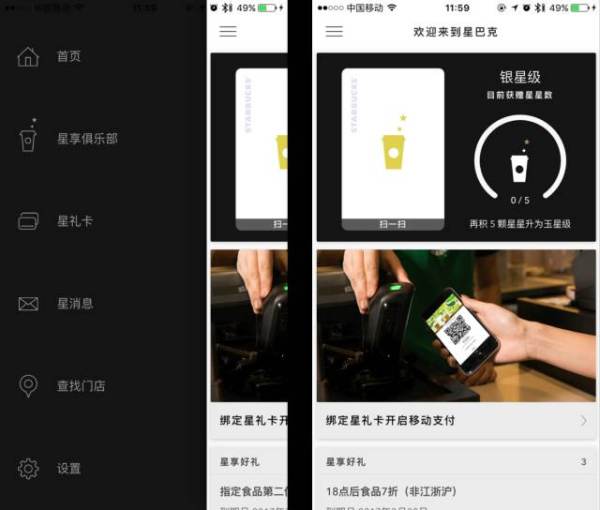
星巴克會(huì)員APP,也有相似之處。

能直觀看出,它們都以黑白為主。包括圖片的選擇,也是偏暗色調(diào),來營(yíng)造一種沉浸的氛圍。
可能你會(huì)說,這些都是本身品牌定位的形象,并沒有像我們所說的付費(fèi)前和付費(fèi)后的對(duì)比,所以,找了個(gè)更直觀的例子可以說明這一點(diǎn)。比如,我們經(jīng)常見到的候車或者候機(jī)室,普通乘客的是這樣的:

而VIP專享的差不多是這樣。

以提取出的設(shè)計(jì)關(guān)鍵詞是:暗色調(diào),更沉浸,留白。圖標(biāo)的處理上也可以傾向于表意清晰,去除裝飾的,從而提升尊享感。
會(huì)員中心一般會(huì)呈現(xiàn)不同等級(jí)的身份,供用戶選擇。比如:會(huì)員和超級(jí)會(huì)員。從商業(yè)角度考慮,我們當(dāng)然是希望用戶去買更貴的超級(jí)會(huì)員,提升轉(zhuǎn)化率,從而得到更好的收益。
那么這個(gè)時(shí)候設(shè)計(jì)師要做的就是把功能權(quán)益理解透徹,然后找到更合適的方式做權(quán)益對(duì)比,讓用戶一眼就能感知到超級(jí)會(huì)員牛逼,花錢值。
我大概調(diào)研了幾種不同的處理方式:
a. 階梯形式對(duì)比
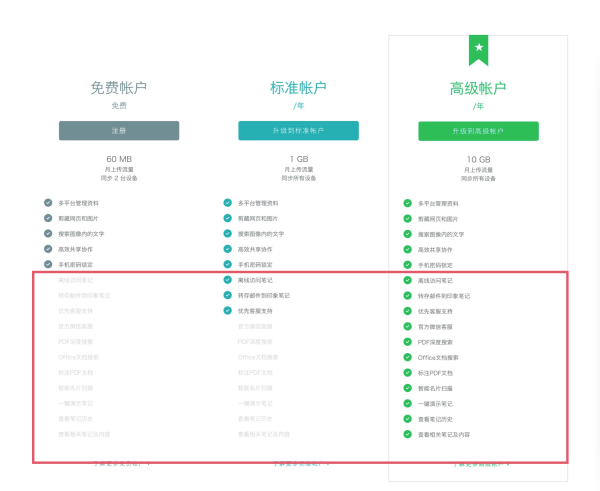
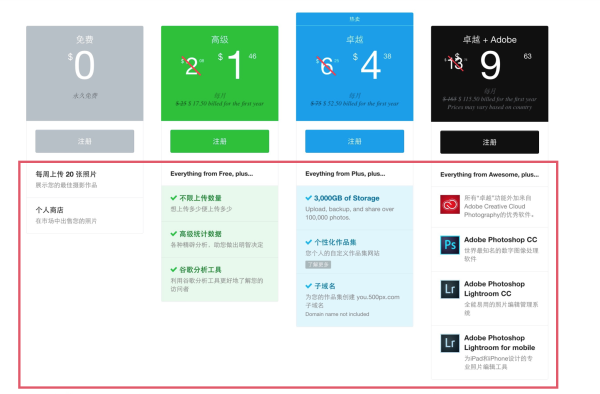
印象筆記會(huì)員功能對(duì)比做的非常清晰直觀,功能維度單一,很直觀的告訴用戶一個(gè)概念:越高級(jí),功能越多。
橫向,對(duì)比共享權(quán)限;縱向,瀏覽獨(dú)享權(quán)限。簡(jiǎn)單明了,用色方面也是等級(jí)越高,顏色明度越高,從而吸引用戶注意力,引導(dǎo)開通高級(jí)賬戶。

還有一種處理方式,類似于印象筆記,但是由于它們功能維度的不同,沒法橫向?qū)Ρ龋强v向來看所屬等級(jí)的權(quán)限還是比較直觀的。比如:500px,worktile(但相比印象筆記,還是差點(diǎn)意思)


b. 上下對(duì)比
為了讓用戶更直觀的感知會(huì)員權(quán)限的份量,可以拿現(xiàn)有的免費(fèi)權(quán)限作為參考,舉個(gè)例子:微云。
它是在會(huì)員特權(quán)下面,放上免費(fèi)用戶權(quán)限做對(duì)比,來襯托會(huì)員的強(qiáng)大功能。采用淺灰色小字,不會(huì)給頁面主要信息造成干擾,同時(shí)提升用戶的購買欲。

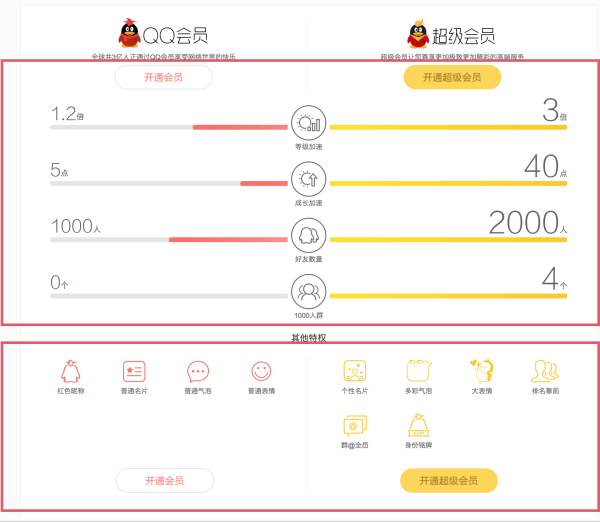
c. 魚骨圖對(duì)比
采用魚骨圖方式來對(duì)比呈現(xiàn),能夠以夸張的手法,把用戶的視線引導(dǎo)到我們想讓他關(guān)注的地方。
比如:QQ會(huì)員,采用這種方式的同時(shí),把需要引導(dǎo)的權(quán)限字號(hào)放的格外的大,也是拉開對(duì)比關(guān)系,吸引用戶眼球的一種方式。

其實(shí)很多情況下,用戶都是奔著那么一兩個(gè)核心功能去的,比如開通印象筆記,一般都是為了更多設(shè)備可以同步,上傳瀏覽量更大了;開通百度網(wǎng)盤會(huì)員,為了更大的容量和更快的上傳下載速度;開通QQ會(huì)員,一般都是千人大群,成長(zhǎng)速度,或者是名字標(biāo)紅….
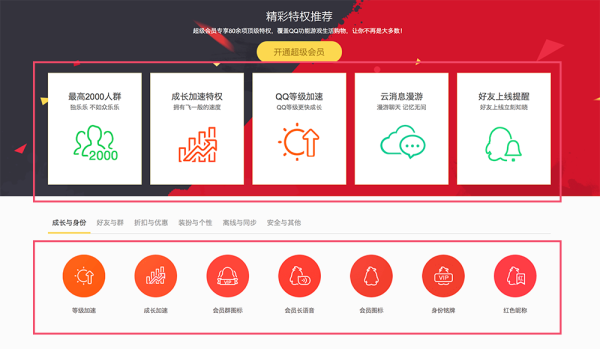
會(huì)員中心頁面的處理,應(yīng)該更有節(jié)奏感,突出核心特權(quán),弱化輔助特權(quán)。而不是把所有能都平鋪到頁面上讓用戶自己去發(fā)現(xiàn)。
下面是QQ會(huì)員功能特權(quán)頁面,核心特權(quán)和輔助特權(quán)的主次處理:

無論是視覺層面的呈現(xiàn),還是功能維度的布局,目的都是讓用戶在便捷的環(huán)境里,購買他們認(rèn)為劃算的功能。
我們能做的就是處理好信息的優(yōu)先級(jí),讓用戶在短暫的時(shí)間能做出購買決策,幫助或者引導(dǎo)他們做出選擇,而不是在信息過燥或毫無邏輯的頁面里流失。
藍(lán)藍(lán)設(shè)計(jì)( ssll180.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
藍(lán)藍(lán)設(shè)計(jì)的小編 http://ssll180.com