2017-4-25 資深UI設計者
不可否認,被我們經常掛在嘴邊的設計規范、方法及一致性對我們日常工作很重要。它可以提升操作一致性、提高工作效率、延續品牌定位等等…
但是,不知道你們有沒有發現,之所以有了這些方法和規范,導致很多設計師習慣性處于舒適區,從而放棄獨立思考。每天做著重復性的工作,復用著前輩制定下來的模版,套用著別人的方法論,抱怨著工作沒有挑戰。
我最近也在思考,一個遵從設計規范,按照所謂的系統設計方法,步步推導而來的解決方案,是否真的就是一個好的設計?
規范,方法,一致性,重要的一面。
當我們剛從事UI設計時,自身對于用戶體驗設計的積淀還不夠厚實的時候,遵循設計規范是最保守但也是最合理的做法,因為這種解決方案更加成熟和通用,也有了一定的用戶認知。同時像公司內部的設計規范,有利于版本迭代的開發及設計效率,包括新人入職后更快上手工作,避免出錯。
所以了解iOS 設計規范,安卓設計規范,或者是公司內部的設計規范等等,成為設計師必備的技能…

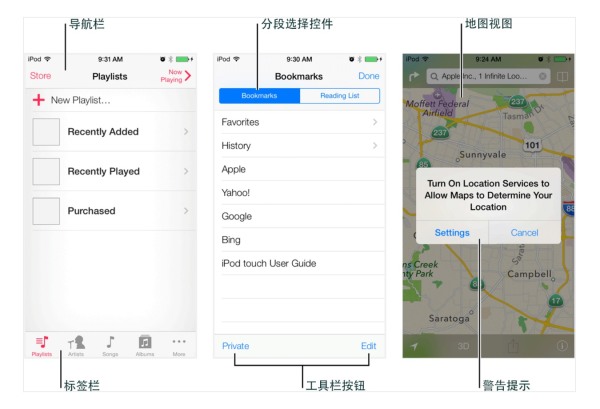
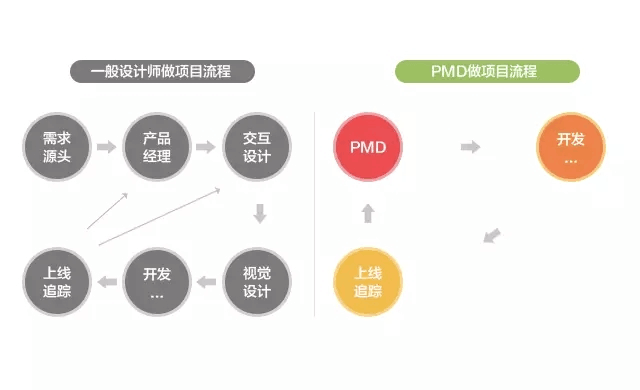
這里說的方法是指設計工作中的方法論。運用方法論,能夠幫助設計師明確如何一步步的進行整個項目,更的推導設計,達成目標。從而說服合作的同學,而且看起來非常的有理有據。下面是我們常見到的一些導圖例子:


為了減少用戶學習成本,不管從視覺還是交互層面我們都要遵循一致性。
包括同一個產品不同終端,要保持視覺統一性,才能加深用戶對產品品牌的認知,這些也都沒毛病。
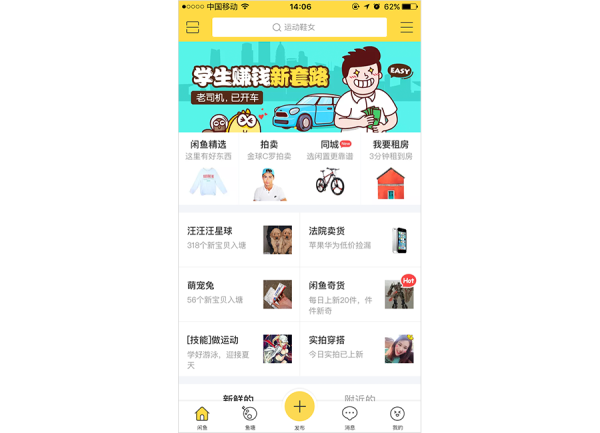
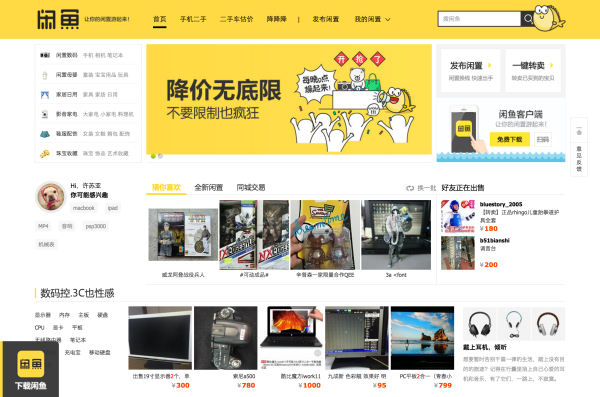
下面是咸魚,頂導航顏色采用黃色,為了各端一致性。


微云各端引導頁面,采用線性插畫的處理手法,來確保品牌一致。


以上說的都是規范、方法、一致性重要的一方面。
但是,我們會看到更多優秀的創新的設計正在一步步脫離這些條條框框,從而做出讓人眼前一亮的設計。所以我在思考在接下來的設計中,需要做的幾點來幫助自己成長:
我們工作的前一兩年,研讀并遵循著平臺設計規范,從而幫助我們在工作中做出不會出錯的設計,同時提升工作效率和說服力。但是隨著我們自身經驗的累積和成長,需要對此產生警惕,如果我們一直局限在別人制定的規范里,不去思辨,很容易陷入十年如一日的工作狀態中,很難做出創新的設計。
同時也可以看出很多優秀的設計作品,陸續跳出規范,不局限于規范制定的像“最大字號多少px”,“導航條多少px”,“上下間距多少px”等等… 而是設計出符合自己產品氣質的界面。下面有幾個例子:
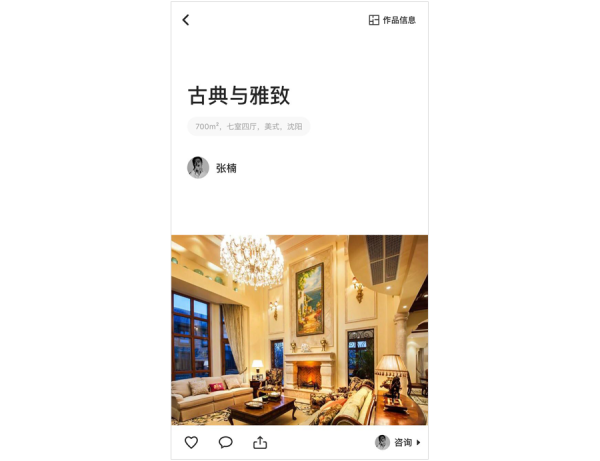
下面是蝸牛裝修APP的設計,可以看出:
a.頂部區域并沒有明確的模塊區分導航區域,而只有滑動時,導航的分隔才出現。
b.字號和間距的大小,也讓人瀏覽起來更加放松。

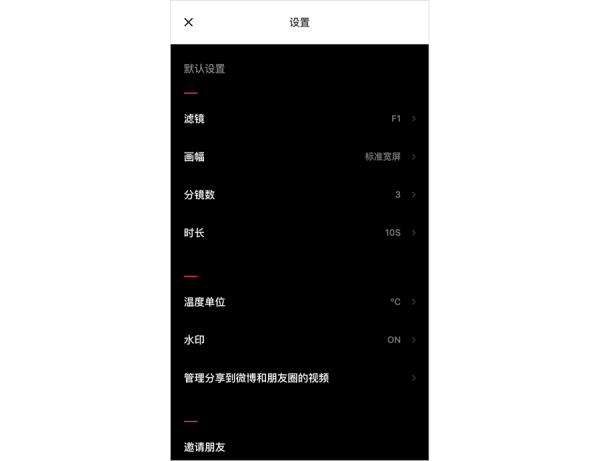
像VUE的處理,沒有嚴格遵循平臺設計規范所謂的列表的的高度,而是用紅的線條區分模塊,間距來區分列表的內容,反而更符合產品本身的氣質。

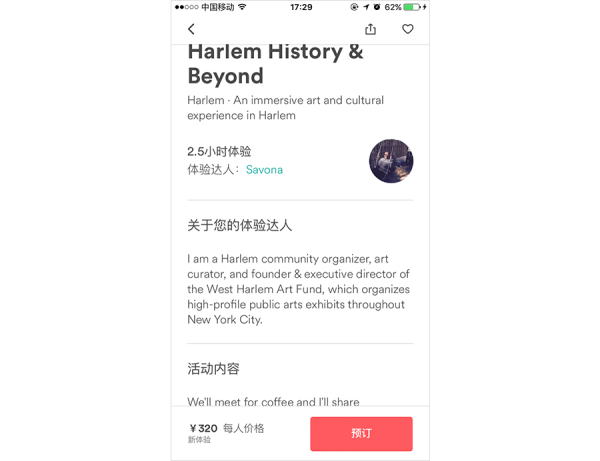
下面是大家所熟知的Airbnb,它大膽的體驗設計被設計師們追崇模仿,這里想說的是它對底導航和按鈕大小的處理,也是跳出規范,更符合功能本身的重要層級。

上面有講到設計方法論如何幫助到我們的設計,使用過程當中,我們知道每一步應該怎么分解和運用。例如:市場調研、頭腦風暴、梳理線上流程、研究了信息架構,并且還通過體驗地圖分析了行為路徑等等…
但是往往最后的設計方案和前期的調研沒有什么關系,而且復用到任何產品設計的前期都適用。所以,我認為這屬于自我感動式的設計。感覺自己做了很多,但是真的往深入去問why why why的時候,很多設計師都會被卡住。
因此一定程度上我們要弱化已知的設計方法,少一些套路和形式主義,多一些深度解析的方式做設計。
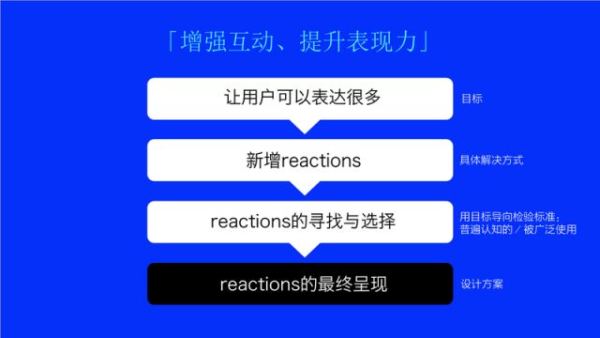
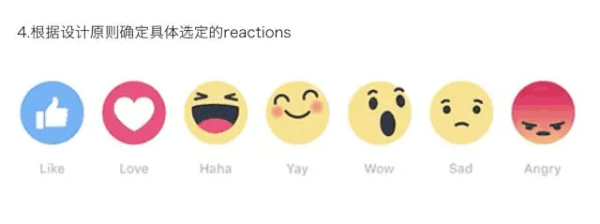
比如,下面是facebook的總監講述LIKE的設計方案:


他是這么闡述LIKE的設計方案的:這個設計的目的是優化LIKE的按鈕,增強用戶的互動意愿,以及提升LIKE的表現力。而他做的第一件事情就是理解什么叫增強互動,什么叫表現力,背后的產品目標是什么?是用戶可以更多的表達。然后開始找如何讓這個目標具體化。接下來尋找什么是被普通認知和廣泛接受的reactions。
它通過各種途徑去找用戶最常用的表情是什么,最常搜索的表情是什么,最多的短評論是什么。設計師們希望可以從側面尋找大家在表達過程中喜歡用什么reaction,然后找到他,并通過之前定義號的原則進行篩選,完成設計方案。

所以可以看出,這種解決方式不是方法論的堆砌和強調,無需逐步check的線性設計過程,而是以產品目標為起點,然后緊密圍繞目標進行提問回答,這種方式才能讓我們深入去思考,給出的解決方案才更有道理,經得起挑戰。
在設計工作中,我們考慮著界面與界面的統一,端與端的統一,這樣當然沒錯。但是我發現很多同學,都會過度的陷入所謂的統一,生怕做任何一個東西與統一相違背。
比如產品里面是線性的圖標,那么就絕不允許有面狀的出現;線性的圖標如果是2px,那么全局各端都必須是2x;如果web端功能引導頁面是真實照片的,那么別的端必須統一用真實照片等等…
這些問題我也遇到過,但是我發現是自己太局限里面了,其實我們應該考慮的是針對不同終端的使用場景,用戶群體,在局部統一的基礎上,可以做差異化處理,是沒有問題的。包括icon的處理,也可以根據功能的強弱,出現的時機,做差異化處理。而不是固執的堅信只要不統一那就是錯的,設計決策并不是非黑即白的。
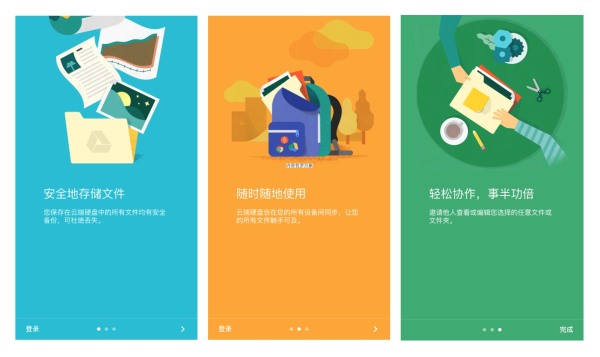
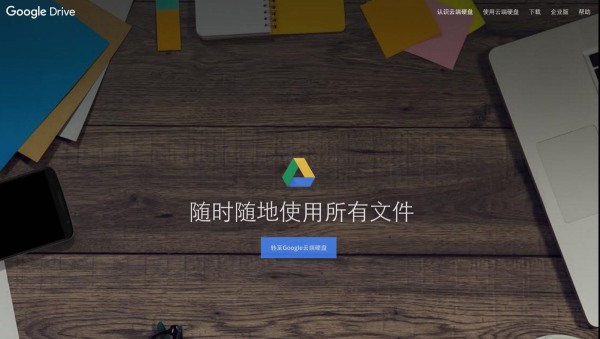
比如,google drive的引導頁面,在移動端用的是矢量插畫的處理,在web端更強調的是產品官方形象,用的是真實照片,貼近生活。只是通過logo主色來延續品牌的DNA。


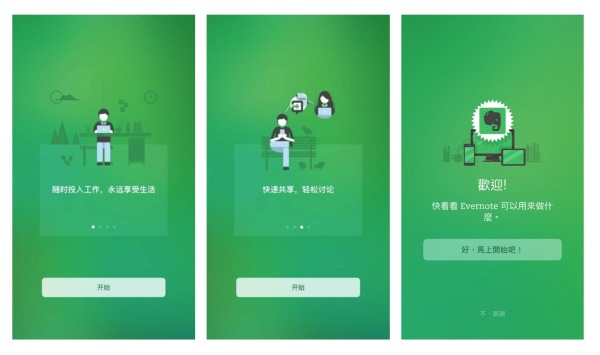
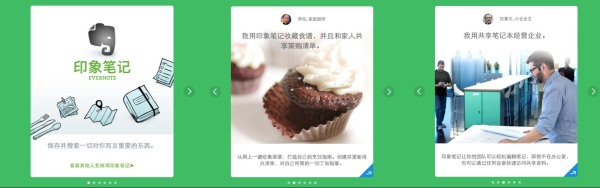
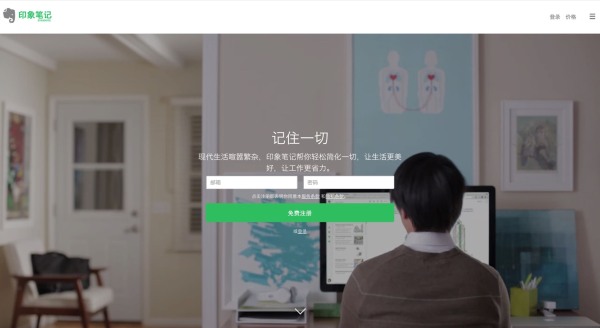
還有印象筆記各端引導頁的處理,同樣是針對不同的使用場景和用戶的習慣,采用不同元素,來特殊處理。
像Web和Mac端,一般較長停留時間,因此會采用一些結合場景的真實圖片,詮釋功能特色,讓用戶更全面的了解產品能為他們做什么;而移動端,以碎片化場景為主,因此采用的是簡潔插畫處理,干凈利索,利于get到重點。統一的部分,只是它們的綠色。



所以即便要統一、要一致,也不能特別軸,保持好度很重要。單純的為了統一而統一,也是一種思維懶惰。
所以,在我們設計生涯的不同階段,需要關注和幫助我們成長的點也不同。規范、方法、一致性很重要,但是要懂得如果平衡和運用。不要讓它們成為你呆在舒適區的理由,學會思辨和推翻自己,才能進步和有所突破。
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務