2017-5-3 周周
網易UEDC – 魏永振:用戶體驗的概念一路成長壯大,系統性概述的書籍和理念層出不窮,可執行落地的方法技巧隨著技術的進步在不斷變換。然而無論概念、環境如何變換,都是讓產品通過媒介與人建立關系。所以其研究人性、塑造人類行為的目的卻一直未變。本文從人對控制感的喜好出發,通過一些方法來保護用戶的控制感或利用控制錯覺給用戶一些虛擬的控制感,來保護用戶體驗或強化用戶體驗。
無論商業產品以什么形態呈現在我們面前,其核心的一個目的就是:“希望潛在用戶,作出有利于其本身的行為”。舉個通俗的例子:“超市”。

如果將超市定義為一個產品形態的話,其以上的各種方法都是為了(方便)讓顧客做出有利于超市的行為,即“購買”。如今做為互聯網行業的從業者,互聯網技術將我們所服務的產品形態從真實存在的物理空間挪移到了一方電子屏幕中。做為交互設計師,我們的工作內容就非常類似于商超空間規劃師、商品布置設計師、購物路線規劃員等。我們的核心目的就是讓用戶在我們的設計(建議)下做出那些有利于產品的行為,并且在情感上自愿的、高興的、被尊重的。這也正是我們所追求的用戶體驗。
既然核心目的是塑造行為,那么首先要知道行為從何而來,又去往何處?答案會有很多,“控制感”就是其中之一。
什么是控制感呢?通俗的說:當你使用某一個工具(產品)時,通過自己的操作達成了你期望的目的而產生的掌控感和勝任感以及操作過程中的安全感就是控制感。
控制感的對立面就是挫敗感,如:“當你使用打印機時,由于不熟悉其操作方法,經常會出錯、失敗,無法達成自己打印的目的,這個過程所帶來的就是挫敗感。挫敗感伴隨的是使用產品前的恐懼,以及使用產品時的低效和不準確性,多次的挫敗感還會來帶習得性無助,最終導致放棄使用產品。
目前關于控制感的研究分為兩個方面,分別為:
2.1. 首要控制和次要控制
首要控制:個體努力改變環境來滿足自身需要時所體驗到的掌控感和勝任感,強調行為和結果。
次要控制:當個體處于一種低控制情境之中時, 自身的努力無法達到預想的結果和目標, 個體通過對自我的調節來努力接受現實狀況并且適應環境,強調自我調節、理解和使用輔助工具。
2.2. 控制錯覺
買彩票時我們往往會傾向于自選號碼,即使我們知道中獎的概率一致。
無論是控制感還是控制錯覺,控制感都可以幫助打破對陌生的恐懼和迷茫,激發用戶主動調試自己以適應陌生事物,從而提升操作中的效率和準確性,將未知和不可控因素轉化為熟知、可控、可勝任的工具。
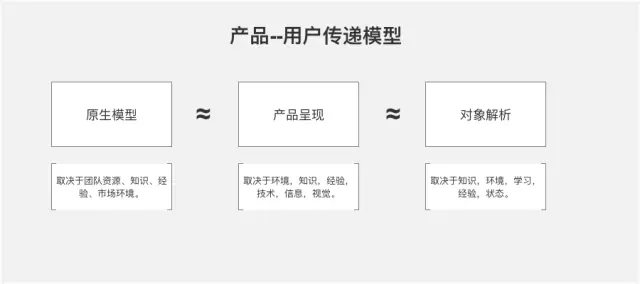
任何概念、產品、信息從產生到產品化、再到用戶接受都會存在三個階段,分別是:
三者的關系永遠是:原生模型≈內容呈現≈對象理解,如圖:

三者偏差越大,其使用過程中不確定性、預期&結果不一致的困惑和挫敗感、以及由此帶來的習得性無助就會越大,其控制感就越弱,反之則控制感越強。
由此可見,目前交互設計理論中的一致性、經驗繼承(借鑒)、建立預期、結果揭示、及時響應、上下文對應、容錯等概念皆是為了縮小偏差或者修補偏差,以此來避免控制感的缺失。除了以上內容之外,我們還可以通過其他方式來保護用戶的控制感。
3.1. 正確響應
用戶對系統操作,系統作出響應是控制感的基本體現之一。但從響應速度上來講,響應可以分為兩種:及時響應和過渡響應。
及時響應,如:競技類游戲CS,DOTA,對于角色的控制、技能的使用等,這個自不必說。
何為過渡響應?在一些對數據進行操作的過程中,由于數據增加,刪除,導致內容重新排序。由于內容相似性過高,瞬間響應未打破用戶的感知閥限,導致用戶無法識別操作后內容的變化。
正如最近做的一個項目:首頁是內容單位list,單位內容相近,排列方式是以更新時間排列,一旦內容變化(包括刪除、發布、更新等)都會重新排序,正是由于內容單位相近、瞬間相應導致用戶無法識別到操作反饋,也因此損失掌控感,增加不確定性導致錯誤操作,乃至演化為習得性無助。
所以,面對此類情況,往往需要增加過渡響應效果,如增加線性移動來進行結果告知,來保護控制感。 類似的操作還有很多,如Tmall的將商品加入購物車的動畫,除了增加趣味性之外還通過過渡效果來保護用戶的控制感。

3.2. 解釋性控制,傳遞意義幫助用戶掌控產品
解釋性控制屬于次要控制范疇,強調個體從情境和事件中尋求意義可以使其獲得控制感。
互聯網產品中有一些針對企業類的應用服務(SaaS)、檢測工具(手機安全助手)、量化自我工具(智能手環)等,產品的首頁往往是dashboard,通過一些或一組精準細分的數據指標來反應產品運行情況。這些數據中有些是與業務緊密相關需要立即處理的,有些僅僅是統計記錄,有些本來就無意義,僅僅是反應一些情況數據而已。

然而正是這些數據在進行意義傳遞,告知你可以全局掌控產品、包括:“有哪些指標、各指標的情況分別如何、哪些指標需要關注、哪些指標是正常的”。如:智能手環將各個身體指標數據進行記錄展示,然而數據本身細微的變化對你意味著什么?你會根據這些數據指導下一步的作息計劃嗎?其實非也。這些數據只是給我們一種控制感,讓我們感覺自己的身體僅在掌握而已。
3.3. 替代性控制,通過權力他人獲得控制感
替代性控制也屬于次要控制的范疇,是指個體在某些不可控情境中通過權力他人(通俗的理解為發號施令,指揮別人)的聯系來獲得自身控制感,同樣互聯網產品中也存在很多類似的替代性控制操作:
a. 提醒賣家發貨

淘寶產品中的 “提醒賣家發貨”功能,提醒賣家發貨本身是一個業務本身的功能,商家可以根據提醒優先發貨或者置之不理,但對于買家來講其背后也是權力他人的體現。
如果賣家長時間沒有發貨,買家心理肯定不是很愉快,有可能會投訴、撤單等,如果增加提醒賣家發貨的功能,會將買家一部分的不愉快引向此功能,賣家如果收到提醒及時安排了發貨,對買家來說獲得了一種可以權利他人感受,這本身也是一種控制感。
假設賣家對提醒置之不理,但如果發貨時間和買家的提醒時間接近,還可以營造一種控制錯覺。
b. 投訴卡頓
在一些視頻網站,觀看視頻中由于各種原因會出現視頻卡頓的情況,所以“投訴卡頓”除了給用戶一個宣泄的通道,還給了用戶一個權利他人通道,以此來保護控制感。同時,還可以因為投訴卡頓的時間換來了網絡加載時間,使原來的卡頓變得不卡頓,產生控制錯覺。
3.4 利用控制錯覺打破恐懼和疑惑

電梯制造商為了提高電梯的安全性,需要把人的可控性降到。因為當電梯出現問題的時候,頻繁的開/關、盲目自救是非常危險的。所以(大多數)電梯設計了一個閉合的系統,除了少數幾個(如樓層,開門等)是由人控制的,其他的它盡可能是一種自動控制的,以提高安全性。以此為考慮,關門鍵是一個沒有功能意義的按鈕。無論你按或是不按,電梯都會在固定的時間關門。那么為什么還需要這樣一個按鈕呢?答案很簡單,給你帶來控制錯覺,給你一些控制感,消除沒有此類按鈕帶來的疑惑或恐懼。
同樣,互聯網產品中也存在很多類似的控制錯覺的按鈕:
a. 郵件的收信按鈕

“收信”按鈕是客戶端中必不可少功能,因為本地郵件與網絡端郵件無法實時同步,需要一個“收信”按鈕。而目前來說,網頁端已經是實時同步了(不用點擊就可以收信了),那么“收信”這個按鈕就顯得多余了。但如果沒有“收信”按鈕,用戶就會損失自由控制收信的控制感,但其實收信按鈕本身屬于一個安慰按鈕。
b. chrome的書簽功能

chrome在添加書簽時,為用戶做了實時保存功能,當你點擊”加入書簽chrome就會為你添加到默認書簽文件夾(或上次的選擇)中,無需在點擊“完成”按鈕。所以從功能上完全不需要“完成”按鈕。但如果沒有“完成”按鈕,對于用戶來講缺少了整個流程中的最重要的一個環節,用戶不僅損失了控制感,還會因此增加書簽的保存的不確定性。
在當前的互聯網產品設計中,一些表單中的輸入控件,也做到自動保存。交互設計師往往會減少一步點擊和操作,減去“確認/保存”按鈕。但這很有可能是好心辦壞事,因為減去操作的同時也減去了用戶的控制感。
3.5 避免習得性無助
習得性無助是美國心理學家塞利格曼提出的一個概念。他用狗做了一項經典實驗,起初把狗關在籠子里,只要蜂音器一響,就給以難受的電擊,狗關在籠子里逃避不了電擊,多次實驗后,蜂音器一響,在給電擊前,先把籠門打開,此時狗不但不逃而是不等電擊出現就先倒在地上開始呻吟和顫抖,本來可以主動地逃避卻絕望地等待痛苦的來臨,這就是習得性無助。
在互聯網產品中由于系統的復雜性和陌生性,以及使用環境的不穩定,經常會出現使用過程中的挫敗感,這些挫敗感頻繁后就會導致習得性無助,從而放棄使用產品。那么如果在使用過程中在可能出錯誤的場景下,給予引導提示或者正確告知,以避免習得性無助的產生也是在保護控制感。
如:在語音聊天機器人中,由于機器人服務范圍的限制,往往無法滿足用戶的問答。一旦出現此類錯誤的情況下,就會陷入死循環。那么如果連續出現N次無法回答的問題后,激活機器人詢問,是否需要人工協助或者進入學習流程,都會避免習得性無助的產生。
綜上所述,產品在不同的環境下、結合不同的技術、留存于不同的空間,其目的是服務與人,并期望人做出有利于產品的行為。人之所以能夠使用并長久使用一款產品,是因為在開始接觸的過程中人能夠控制產品,然后才利用其滿足自我需求。產品,行為,人之間通過控制感形成閉環,如下圖:

所以控制感是用戶使用產品的先決條件,是用戶體驗的重要組成部分,如果能夠在產品的交互設計中故意保護用戶的控制感,通過首要控制、次要控制和控制的錯覺,來幫助用戶一步一步的建立掌控感和勝任感,他都會開心的、更容易的接受你的建議,而且感受不錯。所以在以后的互聯網產品的交互設計中,我們不妨多考慮一下用戶的控制感。
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務