2017-7-11 資深UI設計者
近日星巴克與微信推出的社交禮品功能“用星說”,可以說刷遍了朋友圈。無論你愛不愛喝咖啡,星巴克似乎都成為了一種文化象征。上班族青睞,小清新喜歡,基本上大家看到綠色的人魚標志就能馬上認出它來。
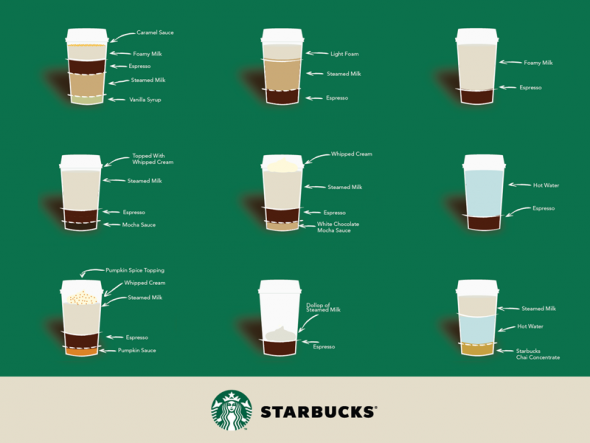
雖然一直也有喝咖啡的習慣,但至今不知道星巴克菜單版上列的【摩卡】、【拿鐵】、【美式】、【卡布奇諾】等等有什么區別。直到看到下列圖,才很直觀的了解到每個咖啡類別的區別是什么。

類似上圖示,針對內容復制,難以形象表達的信息,通過圖形簡單清晰地向受眾呈現出來,這種圖稱之為信息圖。
信息圖本身是一個合成詞,由信息和圖兩個詞組成多稱之為(Infographics或Infographics Graphics),在40年代的時候就開始出現,使用在報紙及新聞類雜志方面,其中杰出的代表阿根廷的信息圖先驅Alejandro Malofiej,在1993年西班牙設立了以他為名的主要針對信息圖表設計的Malofiej獎。
在報紙、雜志等紙質媒體中,為了讓讀者感到新奇且直觀容易的理解,運用了大量的信息圖解的表現。
如下圖所示:


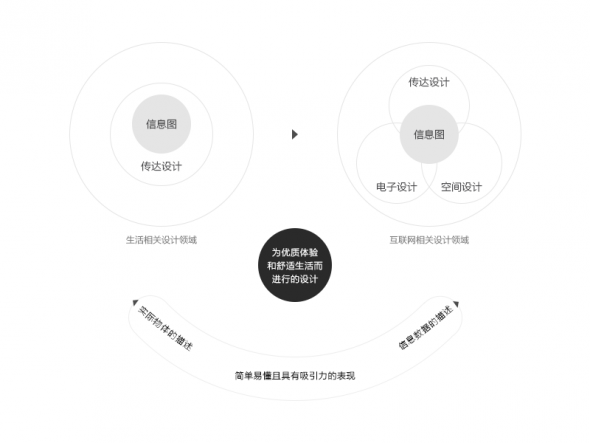
信息圖早已融入我們的日常生活中,目的為了創造方便舒適的生活環境,使人們的生活變得更加更加安全舒適。
為什么人們會對信息圖的傳播內容更有效呢?主要原因是因為視覺是人類最強的信息輸入方式,人類感知周圍世界最強的方式,在Brain Rules《大腦法則》一書中,發展分子生物學家John Medina寫道:“視覺是迄今我們最主要的感官,占用了我們大腦中一半的資源。”信息圖提供了一種語境的方法(Language of Context),通過展示多個維度數值并且相互比較來為受眾提供語境,使我們更的把內容反射到大腦中。
后來隨著技術的發展,除了傳統的紙質媒體出現了以互聯網為主的電腦,電視,手機,大屏終端等更多類型的電子媒體。信息圖的分類也逐步劃分為:圖解(Diagram) 、圖表(Chart) 、 表格(Table) 、統計圖(Graph) 、 地圖(Map)和圖形符號(Pictogram)這幾部分。
圖解Diagram – 主要運用插圖對事物進行說明
圖表 Chart - 運用圖形、線條及插圖等,闡明事物的相互關系
表格 Table – 根據特定信息標準進行區分,設置縱軸與橫軸
統計圖 Graph – 通過數值來表現變化趨勢或進行比較
地圖 Map – 描述在特定區域和空間里的位置關系
圖形符號 Pictogram – 不使用文字,運用圖畫直接傳達信息

在以紙質媒體為主的報刊雜志的傳統行業中信息圖是對實際事物的描述, 而在互聯網行業中側更多的是對數據的描述。將數據圖形化的過程又稱之為數據可視化。把數據,包括測量獲得的數值、圖像或是計算中涉及、產生的數字信息變為直觀的、以圖形圖像信息表示的、隨時間和空間變化的物理現象或物理量呈現出來。
我們來看一組簡單的數據,比較下圖形和數據對于人腦感觀的差異。

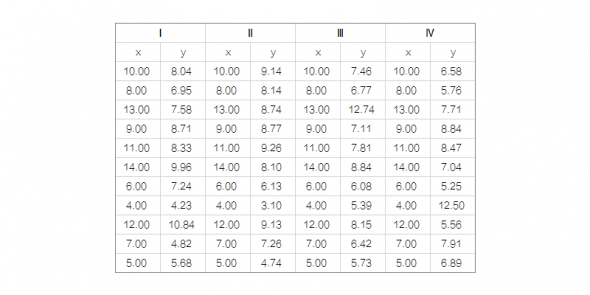
這組數據包括I、II、III、IV,一共四組,每組有X和Y兩個維度。數據很簡單,但從數據上來看,你能說出這四組數據的區別嗎?
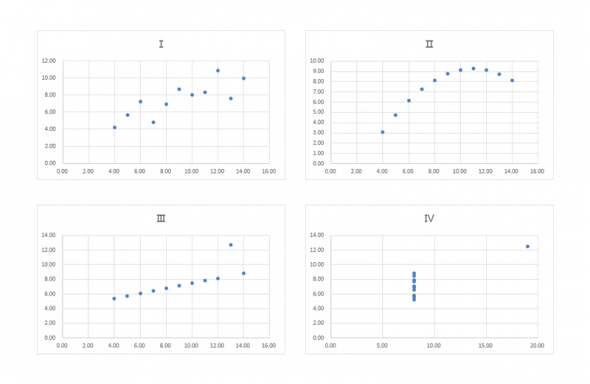
從數據上很難看出有什么區別,因為每組數據看上去都十分的相近。下面我們把這四組數據轉換成圖表來進行對比下。

通過圖表的比較,我們很容易就能找出這四組數據的區別了。I組數據呈現整體離散向上的趨勢。II組數據呈現弧度上升,然后再下降的趨勢。III組數據呈現線性上漲的趨勢,但有一個點突出。IV組數據呈現Y坐標不變X上升的趨勢,但有一點突出。
將數據圖形化后,大腦天然的會對圖形的不同點做出反應,從而更的理解數據帶來的意義。
我們再來看下其他例子:

將當前QQ的在線人數,通過可視化的方式展示給用戶。把數據置于視覺控件中,這樣用戶就能很直觀的了解到QQ當前使用的人群分布在中國是怎么樣的,那里的人群分布多,那里的人群少。

Eric Fischer針對Twitter 發短消息的位置和Flickr 拍照片的位置為數據源做的名為“看圖或說話”(SeeSomething or Say Something)的大數據可視化展示,通過簡單但大量的數據,做出非常美的數據圖展示。
這種用圖形化對數據進行描述設計的過程,我們通常稱為【數據可視化】。有時候,可視化的結果可能只是一個條形圖表,但大多數的時候可視化的過程會很復雜的,因為數據本身可能會很復雜的。一般流程包括【數據收集】-【數據分析&清理】-【可視化設計】,從抽象的原始數據到可視化圖像。

要做出好的【數據可視化】,拆分出來核心要先了解什么是【數據】
數據是可視化的基礎,它不僅僅是數字,要想把數據可視化,就必須知道它表達的是什么。根據Ben Shneiderman的分類,信息可視化的數據分為以下幾類:
一維數據:X軸一個維度如果1、2、3、4 ···
二維數據:X,Y兩個二維度(1、2),(3、4),(5、6),(7、8)···
三維數據:X,Y,Z三個維度(1、2、3),(4、5、6),(7、8、9) ···
多維數據:X,Y,Z,···多個維度(1、2、3、4、···),(5、6、7、8、···)
時態數據:具有數據屬性的數據集合。
層次數據:具有等級或層次關系數據集合。
數據種類劃分是十分多的,但是這些數據都描述了現實的世界中的一部分,是現實世界的一個快照。除了類型,數據的數量級也影響這數據的表達結果。

小數據量(小于100)展示一下靜態結果,中數據量(1K~100K)呈現數據反映的事實,大數據量(大于1M+)用于研究分析,推測結果。
我們來看一個數據:【2017年1月28號,成都PM2.5值245】,從這個數據里能看出什么,可能只是會覺得當天成都空氣質量不好,我們可能會聯想到這個樣一個畫面。

好像就不能得出什么了。其實從單個小數據上來看,我們很難得到什么有價值的信息。
只能匹配出數據代表的當前的靜態狀態結果。所以要想發揮出數據可視化的作用,首先我們需要大量真實的數據,知道數據的來龍去脈,把它作為一個整體來理解,關注全貌對原始數據了解得越多,打造的基礎就越堅實,也就越可能制作出令人信服的數據圖表。
OK,我們繼續豐富我們的原始數據,在中國環境監測總站(http://www.cnemc.cn/)的網站獲取到成都2017年整個1月份的PM2.5的數據。
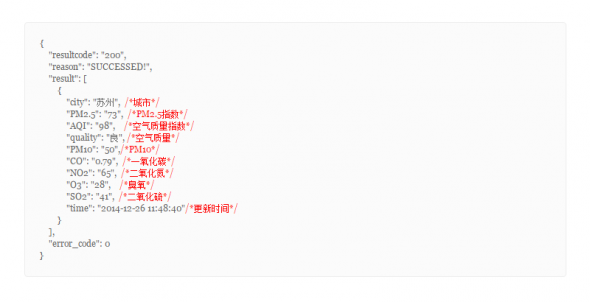
中國環境監測總站作為空氣質量公開的數據來源,它提供了獲取數據的API接口。通過API接口我們可以獲取到原始數據。

原始數據一般包含的信息都比較多,什么PM2.5,、空氣質量指數、PM10、一氧化碳、二氧化碳、臭氧、二氧化硫等等。我們只需要PM2.5的,所以清理數據,把其他不必要的內容去掉。然后導入到Excel表中,可以得到我們最終需要的數據。

有了【數據】下一步就可以開始做數據的【可視化】。
通俗地說,可視化設計的目的是“讓數據說話”,用圖形去講述數據的故事。可視化是一種表達數據的方式,是現實世界的抽象表達。它像文字一樣,為我們講述各種各樣的故事。作為一種媒介,可視化已經發展成為一種很好的故事講述方式。
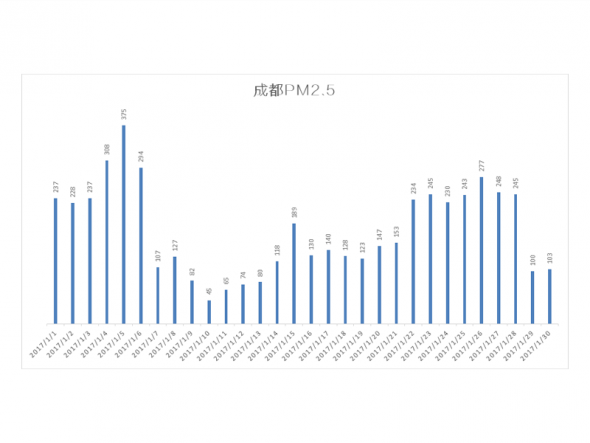
我們把成都PM2.5的數據,按照日期和當天的PM2.5指數做出最簡單圖形來,我們可以得到下面這類的圖表來。

這類的圖用Excel很簡單就能得到。我們可去修改下柱狀圖的配色,但它依然只是一個簡單的圖表,而不是好的可視化作品。
那什么是好的可視化作品呢?
好的可視化設計需要具備統計和設計方面的知識。沒有前者,可視化只是插圖和美術練習;沒有后者,可視化就只是研究分析結果。統計和設計的知識都只能幫助你完成數據圖形的一部分。
我們需要去講述數據的故事。那PM2.5代表的是什么,是當天天氣的情況,所以我們可以用天氣的維度去講述這個故事。

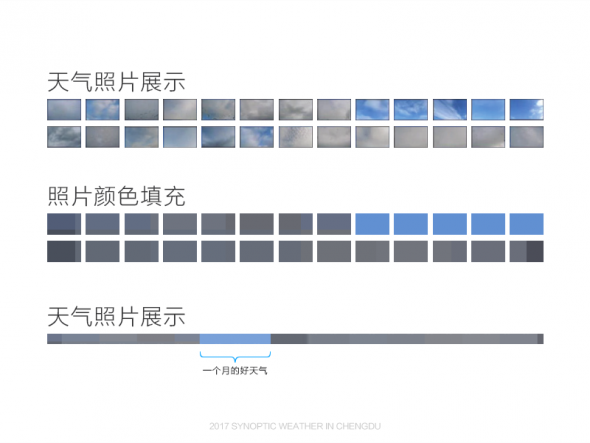
我們把成都2017年1月份的天氣照片的到,天氣好的時候天是藍色,PM2.5超標的時候是灰色。把它圖形化我們可以得到這樣一個展示,可以看出對于成都來說一個月中天氣好的時間是十分少的。
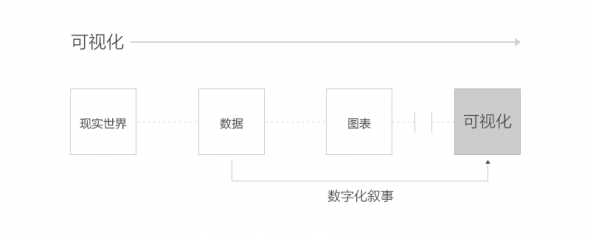
好的可視化設計能讓你有一見鐘情的感覺,你知道眼前的東西就是你想看到的。既可以是藝術的,同時又是真實的。而不是直接把數據轉換成圖表,找到數據和它所代表事物之間的關系按照“數字化敘事”去做設計,這是全面分析數據的關鍵,同樣還是深層次理解數據的關鍵。

我們在網上可以看到大量的優秀的數據可視化圖,這些優秀的作品都會以這種“數字化敘事”的方式,告訴用戶數據的意義。

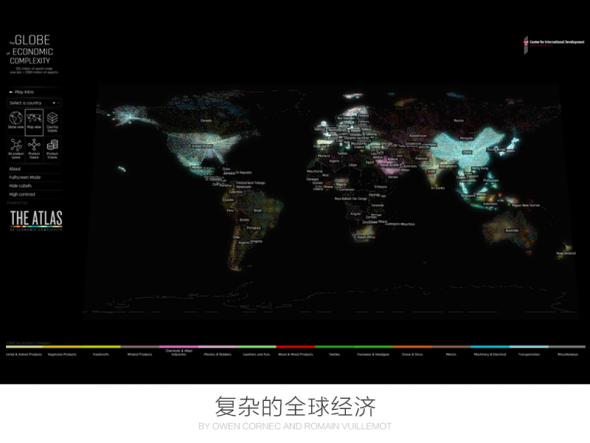
這是哈佛做的一個數據可視化項目,將全球價15萬億美元的大宗交易表現在這里。地圖上的每個點都代表 1 億美元的進出口商品,十分的形象和震撼。
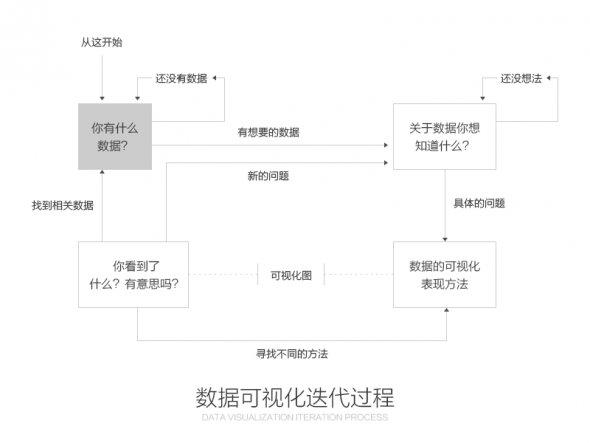
當然好的數據可視化圖都是不斷迭代優化出來的,判斷是不是一個好的數據可視化可以按照以下的步驟去考慮。【你有什么數據】 -> 【關于數據你想知道什么】 -> 【數據可視化的表現方式】 -> 【你看到了什么?有意義嗎?】。每一個問題的答案都取決于前一個答案,不斷的去問自己,每個環節有沒有問題,這樣才能做出最好的設計。

我們一直在講數據可視化的目的是有兩個:一個是更好地分享和傳達數據信息,二個是通過設計之美有效地縮短信息的傳達。這是可視化的最根本的目的,可視化的定義在不同人眼中是不一樣的。作為一個整體,可視化的廣度每天都在變化,但是這是一個新的領域,我們可以用一種全新的方式去認識世界的過程,數據可視化,改變對數據的呈現和思考方式。
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務