2017-7-13 資深UI設(shè)計者
這是我近期獨立完成的一個紅包分享項目,暫時入口在滴滴app里的積分商城,我也跟著同步上傳份項目總結(jié)吧
以下圖片都為設(shè)計效果圖,具體內(nèi)容,具體文案以線上為準(zhǔn)。
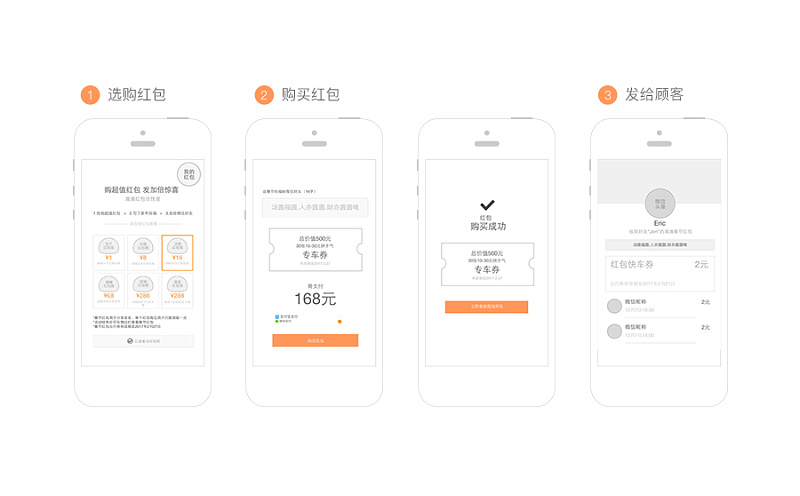
所有商家可在滴滴的客戶端配置自己的紅包,支付完成并且通過審核后可以隨時完成紅包分發(fā)。領(lǐng)取紅包的用戶可將獲得的優(yōu)惠券直接用于行程支付。紅包包含滴滴通用的快車、專車等,共計包含9種SKU,每種SKU只包含一條業(yè)務(wù)線的打車券。
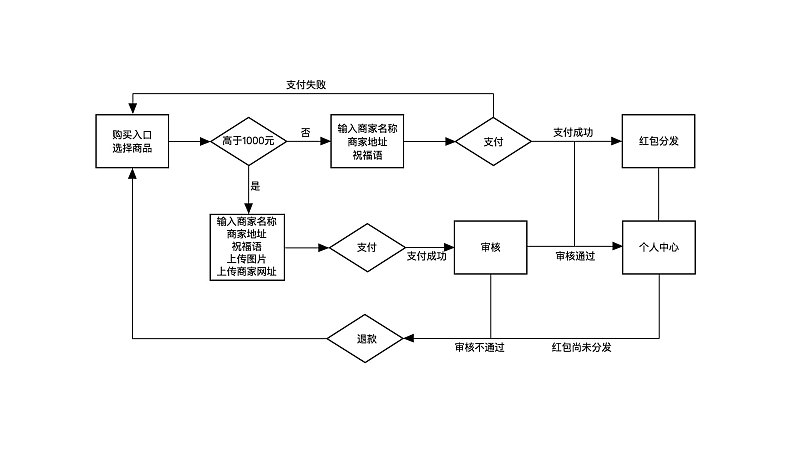
流程詳述

交互的成型
我們從用戶行為場景出發(fā),列出每個行為階段會在活動頁中出現(xiàn)的情況,最終圍繞引導(dǎo)商家給客戶發(fā)打車券、共享出行的目的,設(shè)計了交互原型

視覺設(shè)計

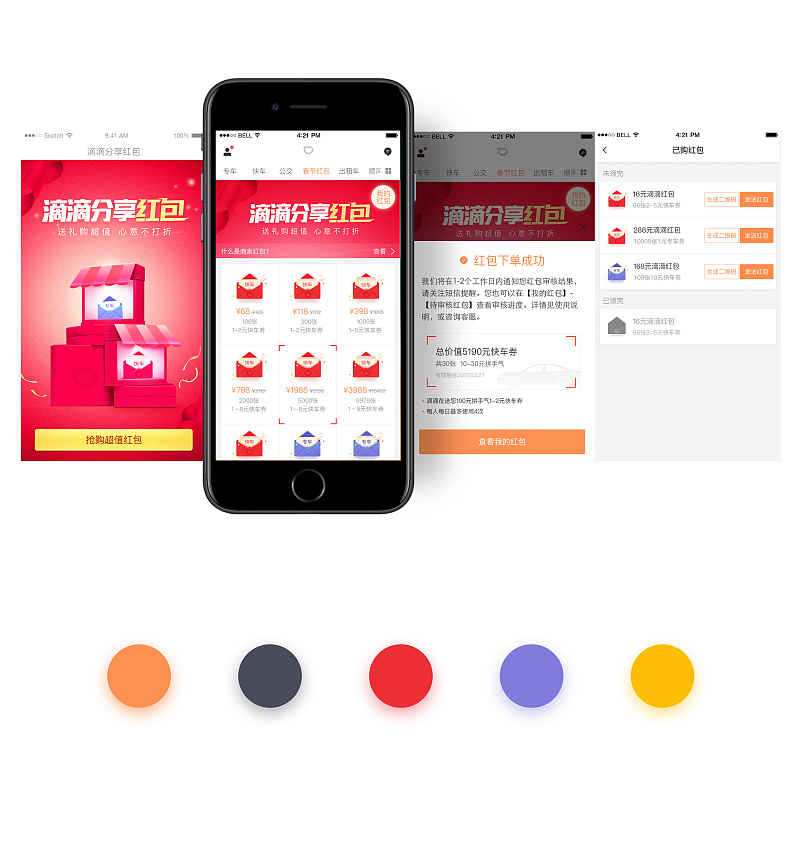
增加滴滴紅包樣式,這次頁面要在滴滴端內(nèi)展現(xiàn),所以要既符合滴滴簡潔的輕視覺風(fēng)格又需要突出紅包主題。

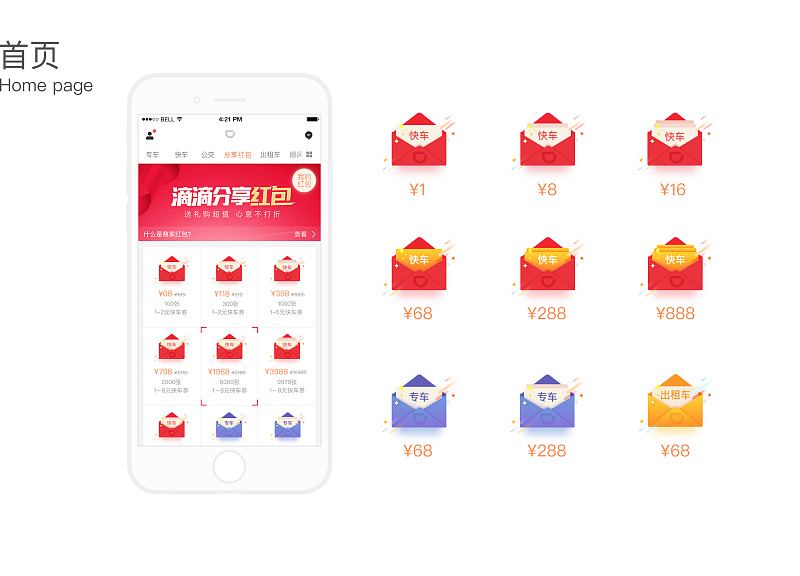
確定首頁風(fēng)格,首頁由banner位,紅包展示區(qū),活動規(guī)則欄,聯(lián)系客服四部分組成。
其中紅包展示區(qū)采用了九宮格布局,這樣可以將主要的購買入口全部聚合在頁面里。讓用戶做出購買選擇。由于九宮格的組織方式無法讓用戶第一時間看到內(nèi)容,選擇壓力較大,所以我們把紅包詳情直接放在紅包icon的下面,更方便的讓用戶對比選擇。

紅包icon里面券的張數(shù)有一張、兩張、三張,這是根據(jù)SKU中的紅包的張數(shù)來劃分的。
這次活動運營視覺只要是點擊首頁banner,跳轉(zhuǎn)到主KV。
主KV要突出買了滴滴紅包然后當(dāng)禮物送給自己的朋友,所以我選用了紅包、禮品、店鋪三個元素來制作,店鋪與禮盒結(jié)合,打開后里面是滴滴的快車券和專車券。



活動效果待日后補充(敬請期待)
藍(lán)藍(lán)設(shè)計( ssll180.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)
藍(lán)藍(lán)設(shè)計的小編 http://ssll180.com