2017-8-25 資深UI設(shè)計(jì)者
如今的用戶(hù)界面中,圖標(biāo)絕對(duì)是不可或缺的元素。雖然絕大多數(shù)的圖標(biāo)都很小,甚至不被人注意到,但是它們幫助設(shè)計(jì)和用戶(hù)解決了許多問(wèn)題。圖標(biāo)是可用性和導(dǎo)航的關(guān)鍵,用戶(hù)能夠感知到圖標(biāo)的功用,但是只有設(shè)計(jì)師才會(huì)明白,想要讓圖標(biāo)簡(jiǎn)約、可用還富有表現(xiàn)力,要耗費(fèi)多少時(shí)間和精力。
喬布斯曾經(jīng)說(shuō)過(guò):“細(xì)節(jié)至關(guān)重要,花費(fèi)時(shí)間仔細(xì)打磨是值得的。”圖標(biāo)是現(xiàn)如今UI界面中可用性和導(dǎo)航體系的核心組件,所以,今天的文章,我們來(lái)仔細(xì)歸納一下常見(jiàn)的圖標(biāo)類(lèi)型和它們?cè)赨I中的使用。

一般而言,圖標(biāo)是具有高度概括性的、用于視覺(jué)信息傳達(dá)的小尺寸圖像。圖標(biāo)常常可以傳達(dá)出豐富的信息,并且常常和詞匯、文本搭配相互搭配使用,兩者互相支撐,或隱晦或直白地共同傳遞出其中所包含的意義、特征、內(nèi)容和信息。在數(shù)字設(shè)計(jì)領(lǐng)域,圖標(biāo)作為網(wǎng)頁(yè)或者UI界面中的象形圖和表意文字而存在,是確保界面可用性的基礎(chǔ)設(shè)施,也是達(dá)成人機(jī)交互這一目標(biāo)的有效途徑。

圖標(biāo)的表意功能,使得它可以有效地替代文本來(lái)使用。有研究表明,使用高度可識(shí)別的、清晰的圖標(biāo),對(duì)于界面導(dǎo)航的可用性有極大的提升,對(duì)于人類(lèi)而言,視覺(jué)信息的處理速度比起文本要快太多。不過(guò),從另一方面來(lái)看,圖標(biāo)需要傳遞出相對(duì)清晰的概念才行,任何輕微的誤讀都會(huì)對(duì)整體體驗(yàn)造成極大的傷害,所以,圖標(biāo)的選取要慎之又慎,經(jīng)過(guò)仔細(xì)的測(cè)試,才能達(dá)成良好的平衡,并且為目標(biāo)受眾所接受。
正如同我們所知道的,圖標(biāo)、標(biāo)識(shí)都不是界面設(shè)計(jì)師所創(chuàng)造的概念,它的存在可以追溯到人類(lèi)文明誕生之初,在漫長(zhǎng)的歷史長(zhǎng)河當(dāng)中,早期用來(lái)傳達(dá)信息的圖標(biāo)演變?yōu)橄到y(tǒng)的文字,而在地圖、圖書(shū)、壁畫(huà)和建筑等各種各樣的地方,還存在著用來(lái)代表和傳達(dá)特定概念的圖標(biāo)和標(biāo)識(shí)。

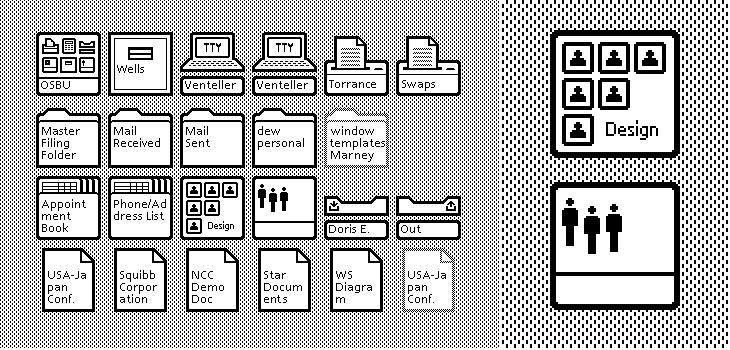
隨著技術(shù)的發(fā)展,計(jì)算機(jī)誕生了,而顯示器的出現(xiàn),也為圖形化界面的誕生,鋪平了道路。20世紀(jì)70年代,施樂(lè)在位于帕羅奧托的研究所當(dāng)中,誕生了最早的擁有圖形化界面的電腦,著名的 Xerox Alto。這款昂貴的概念機(jī)最終并沒(méi)有走進(jìn)大眾的視野,但是它的后續(xù)機(jī)型施樂(lè)之星在1981年問(wèn)世,并且成為了計(jì)算機(jī)史上的重要里程碑,而Xerox Alto 對(duì)于喬布斯和比爾蓋茨的啟發(fā),更是引發(fā)了計(jì)算機(jī)歷史上最著名的一場(chǎng)戰(zhàn)爭(zhēng):蘋(píng)果VS微軟,Windows 對(duì)抗 Macintosh。當(dāng)然這都是后話(huà)。
Xerox Alto 中引入了大量的圖標(biāo)設(shè)計(jì),其中文件夾和垃圾箱的圖標(biāo)設(shè)計(jì),從當(dāng)時(shí)一直延續(xù)到現(xiàn)在,成為圖標(biāo)設(shè)計(jì)中最廣為人知和普遍接受的設(shè)計(jì)概念。

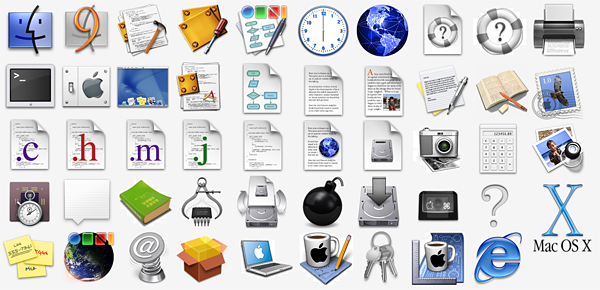
來(lái)自蘋(píng)果的Macintosh系統(tǒng)在圖形化界面發(fā)展史上是無(wú)法繞過(guò)的里程碑。1991年,蘋(píng)果借由Macintosh,首次發(fā)布了彩色的圖標(biāo)設(shè)計(jì)。圖標(biāo)所能容納的信息量比起上一個(gè)黑白界面的時(shí)代更大,全新的樣式使得它在信息傳達(dá)的功能性上有了明顯的提升。
在此之后,越來(lái)越多的圖標(biāo)開(kāi)始借由靈活而強(qiáng)大的數(shù)字技術(shù)而誕生,并且基于不同的需求而演化出不同的分支和風(fēng)格。許多操作系統(tǒng)和工具開(kāi)始預(yù)制一些成體系的圖標(biāo),誕生基于種種需求,越來(lái)越多的自制的、重設(shè)計(jì)的圖標(biāo),逐步進(jìn)入了我們的視野。圖標(biāo)類(lèi)型很多,我們可以用不同的方式來(lái)劃分它們。
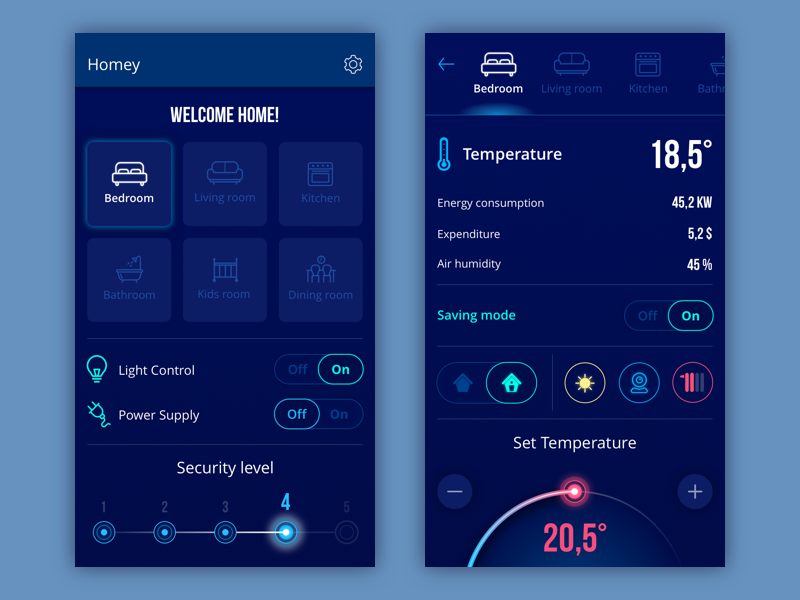
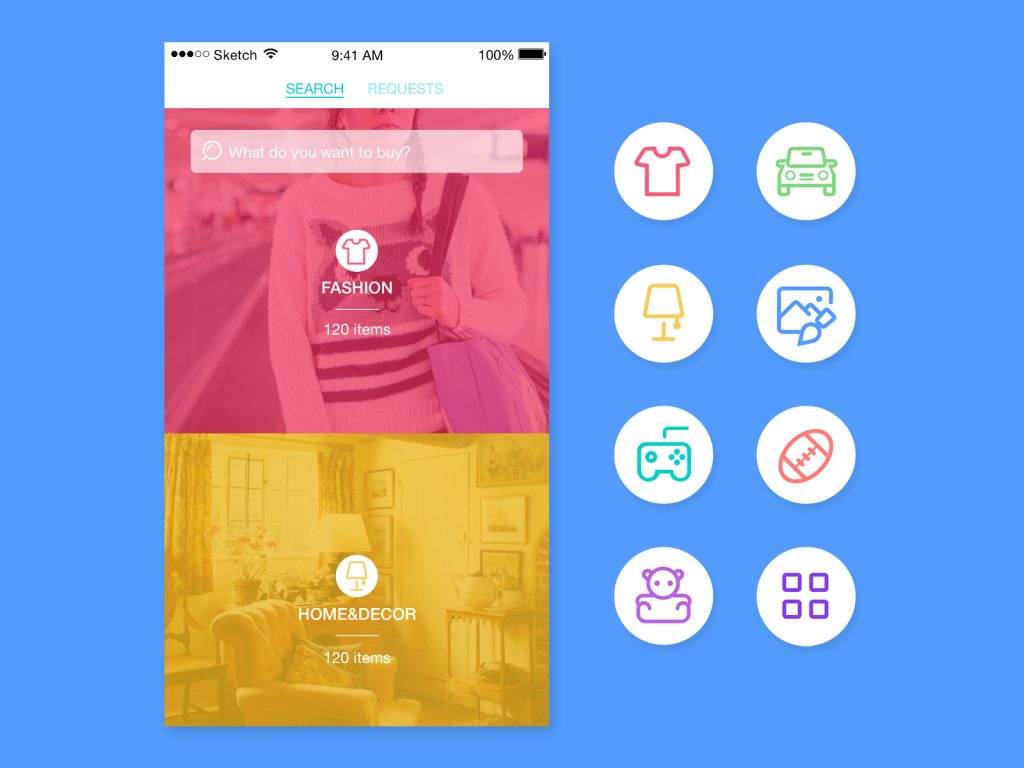
這些圖標(biāo)是旨在闡明信息的圖標(biāo)類(lèi)型。它們是用來(lái)解釋和闡明特定功能或者內(nèi)容類(lèi)別的視覺(jué)標(biāo)記。在某些情況下,它們并不是直接可交互的UI元素,在很多時(shí)候也會(huì)有輔助解釋其含義的文案。同時(shí),它們還常常會(huì)作為行為召喚的文本的視覺(jué)輔助元素而存在,以提高信息的可識(shí)別性。很多時(shí)候用戶(hù)會(huì)借助這些解釋性圖標(biāo)來(lái)獲取信息,而不是相搭配的文本。不過(guò),有的時(shí)候圖標(biāo)表達(dá)的含義可能還不夠完整或者清晰,最好是將圖標(biāo)和文案搭配起來(lái)使用,降低誤讀的可能性。


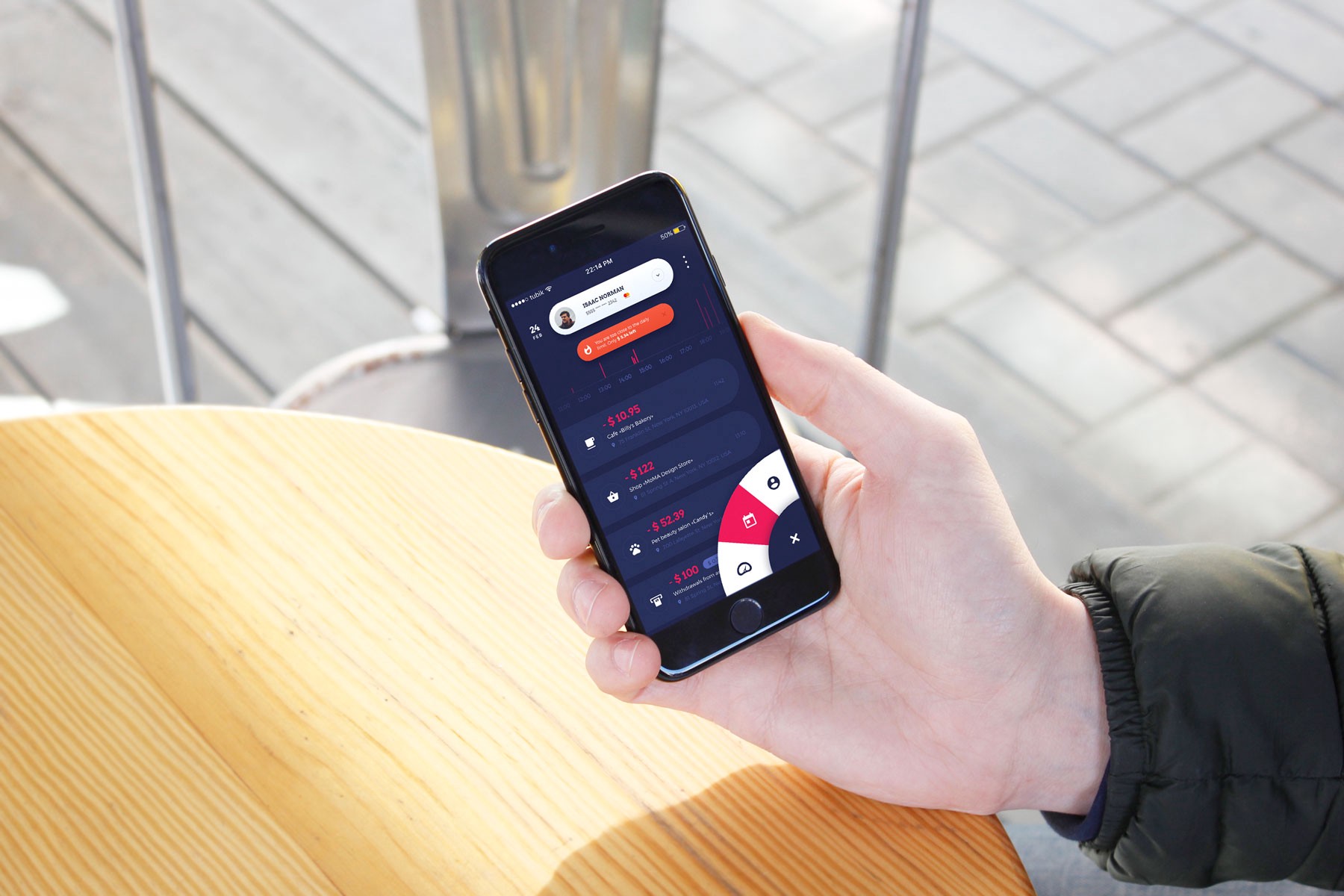
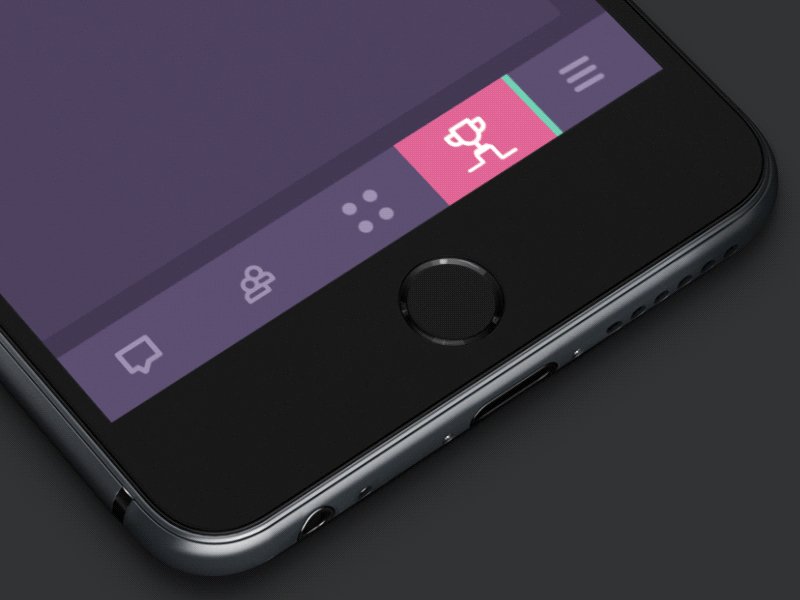
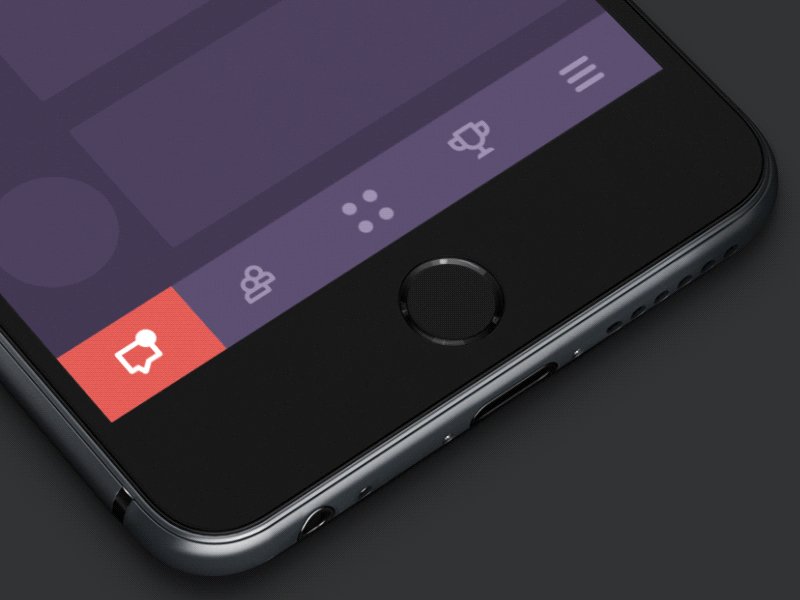
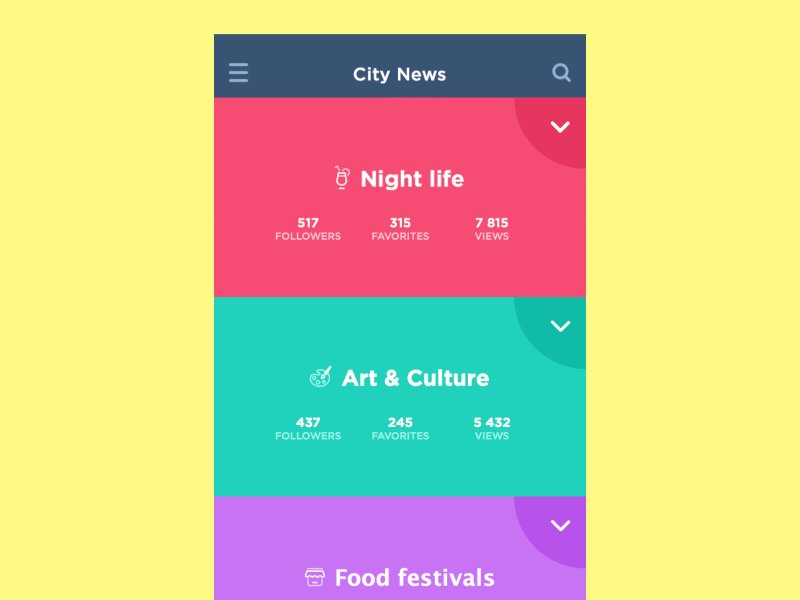
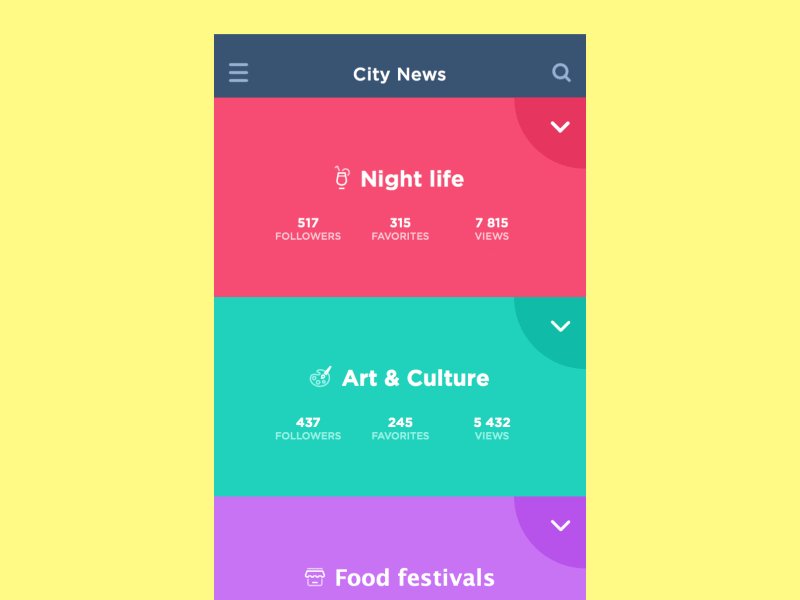
這種圖標(biāo)在UI中不止是展示的作用,它們還會(huì)參與到用戶(hù)交互當(dāng)中來(lái),是導(dǎo)航系統(tǒng)不可或缺的組成部分。它們可以被點(diǎn)擊,并且隨之響應(yīng),幫助用戶(hù)執(zhí)行特定的操作,觸發(fā)相應(yīng)的功能。


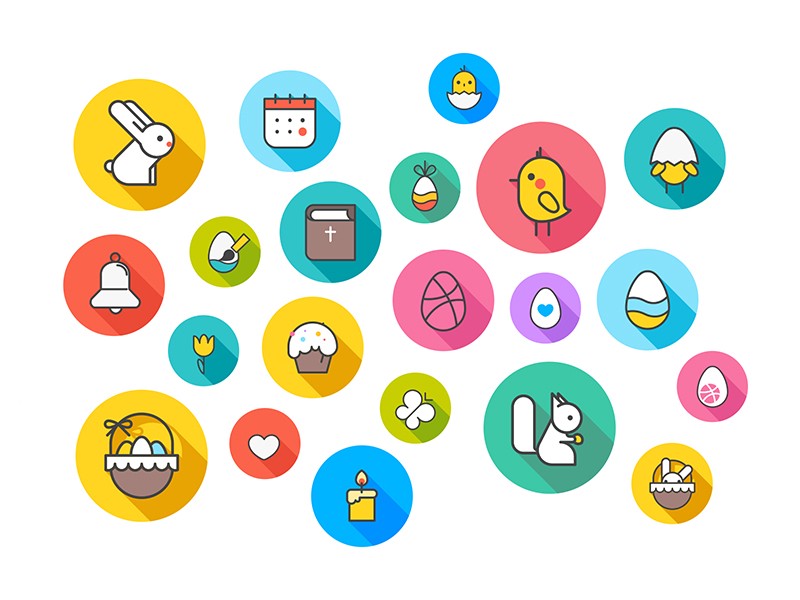
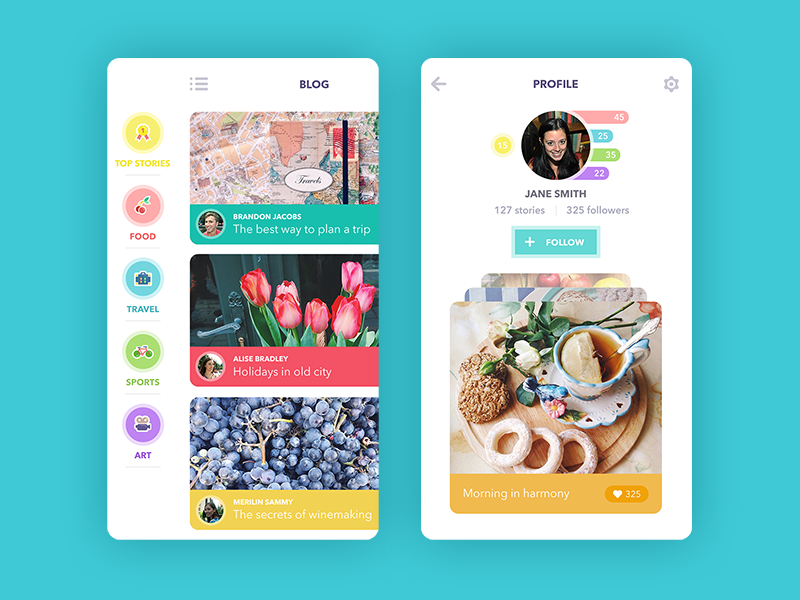
這種圖標(biāo)通常是用來(lái)提升整個(gè)界面的美感和視覺(jué)體驗(yàn),并不具備明顯的功能性。但是,它們同樣是重要的。這類(lèi)圖標(biāo)迎合了目標(biāo)受眾的偏好與期望,具備有特定的風(fēng)格的外觀,并且提升了整個(gè)設(shè)計(jì)的可靠性和可信度。更準(zhǔn)確地說(shuō),這些裝飾性的圖標(biāo)不僅可以吸引并留住用戶(hù),并且可以讓整個(gè)用戶(hù)體驗(yàn)更加積極。裝飾性圖標(biāo)通常呈現(xiàn)出季節(jié)性和周期性的特征。

應(yīng)用圖標(biāo)是不同數(shù)字產(chǎn)品在各個(gè)操作系統(tǒng)平臺(tái)上的入口和品牌展示用的標(biāo)識(shí),它是這個(gè)數(shù)字產(chǎn)品的身份象征。在絕大多數(shù)的情況下,它會(huì)將這個(gè)品牌的LOGO和品牌用色融入到圖標(biāo)設(shè)計(jì)當(dāng)中來(lái)。也有的圖標(biāo)會(huì)采用吉祥物和企業(yè)視覺(jué)識(shí)別色的組合。真正優(yōu)秀的應(yīng)用圖標(biāo)設(shè)計(jì),其實(shí)是結(jié)合市場(chǎng)調(diào)研和品牌設(shè)計(jì)的組合,它的目標(biāo)在于創(chuàng)造一個(gè)不會(huì)讓用戶(hù)能夠在屏幕上快速找到的醒目設(shè)計(jì)。

Favicon 有時(shí)候也被成為 URL 圖標(biāo),它是網(wǎng)頁(yè)在網(wǎng)頁(yè)的標(biāo)簽中顯示的識(shí)別性小圖標(biāo),它同樣代表著網(wǎng)頁(yè),是用戶(hù)在網(wǎng)頁(yè)和瀏覽器當(dāng)中快速定位的視覺(jué)識(shí)別標(biāo)識(shí)。Favicon 同樣是身份識(shí)別用的圖標(biāo),并且在網(wǎng)頁(yè)的宣傳和推廣以及視覺(jué)識(shí)別上都有重要的意義。
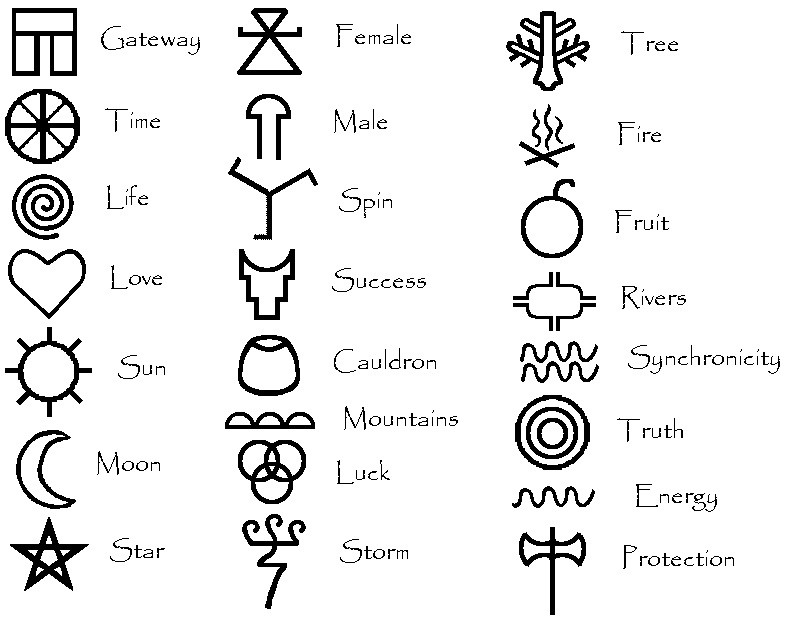
“Glyph”一詞是源自于排版領(lǐng)域,現(xiàn)在已經(jīng)隨著數(shù)字設(shè)計(jì)而逐步在數(shù)字設(shè)計(jì)領(lǐng)域扎根了,它源自于希臘語(yǔ),含義為“雕刻”。最初,它值得是讀者和作家約定俗成的符號(hào)、字符合集中所包含的各種圖形。在排版領(lǐng)域當(dāng)中,符號(hào)圖標(biāo)通常是包含特定的含義、特定功能、可表意也可書(shū)寫(xiě)的類(lèi)文字系統(tǒng),它可以是字母,也可以是圖形,有的時(shí)候甚至是兩者的組合。下面是一套古老的凱爾特字符系統(tǒng):

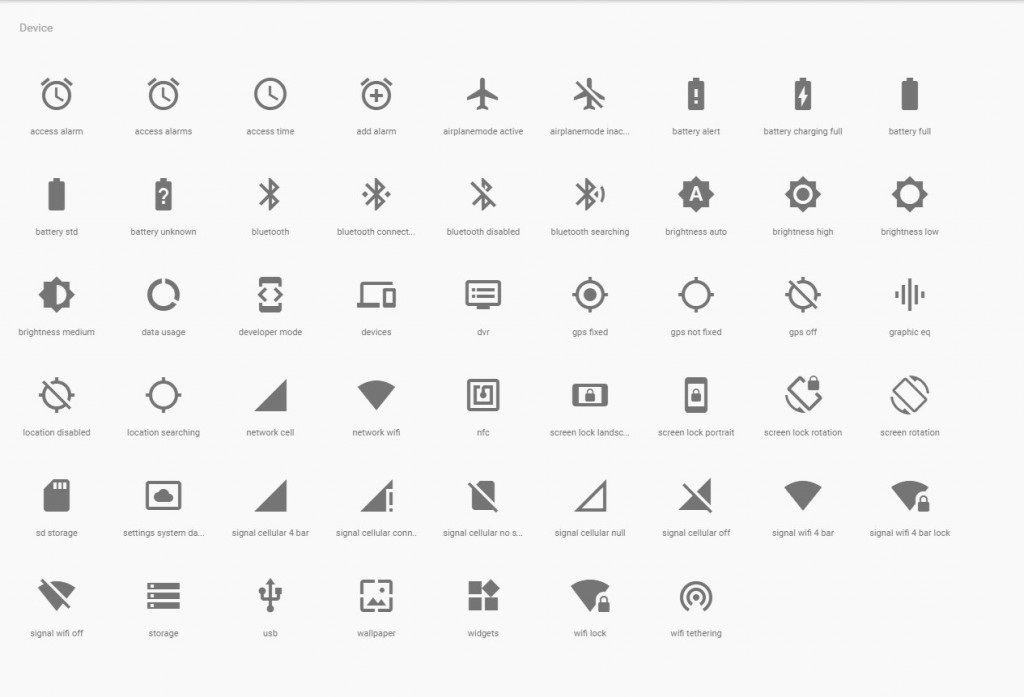
在現(xiàn)代的數(shù)字設(shè)計(jì)當(dāng)中,字符圖標(biāo)在古老的字符系統(tǒng)上有了新的發(fā)展。現(xiàn)在的字符圖標(biāo)同樣包含了字母、數(shù)字和圖形,它們中所涵蓋的內(nèi)容更加豐富。這樣一來(lái),現(xiàn)在提及字符圖標(biāo),我們通常不會(huì)將它們視為文字,而是圖標(biāo)。下面是Material Design 的字符圖標(biāo)集:

字符圖標(biāo)使用簡(jiǎn)化和通用的圖形,當(dāng)用戶(hù)在使用它們的時(shí)候,它們擁有足夠的識(shí)別度和靈活的適用場(chǎng)景。

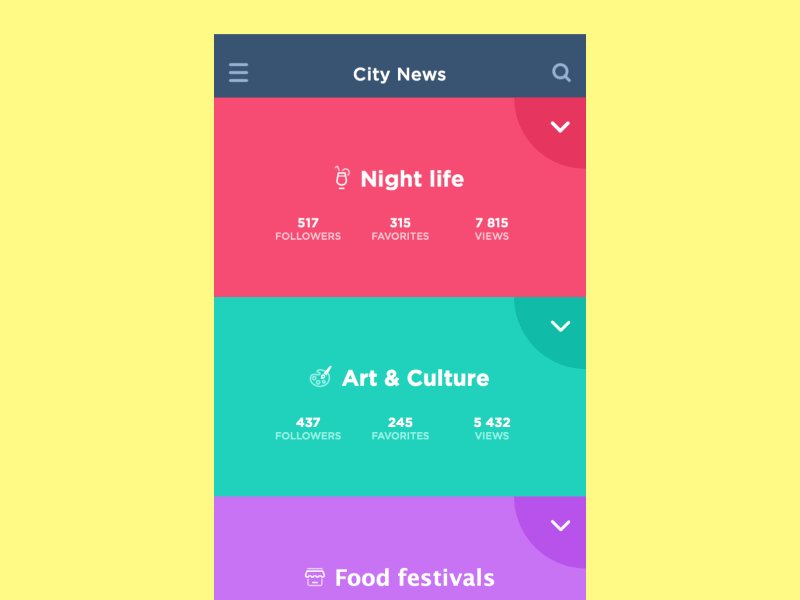
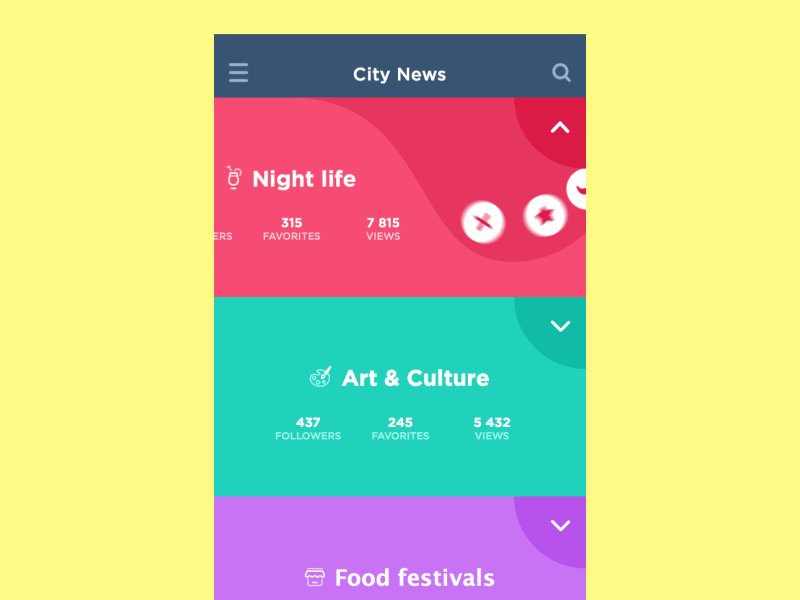
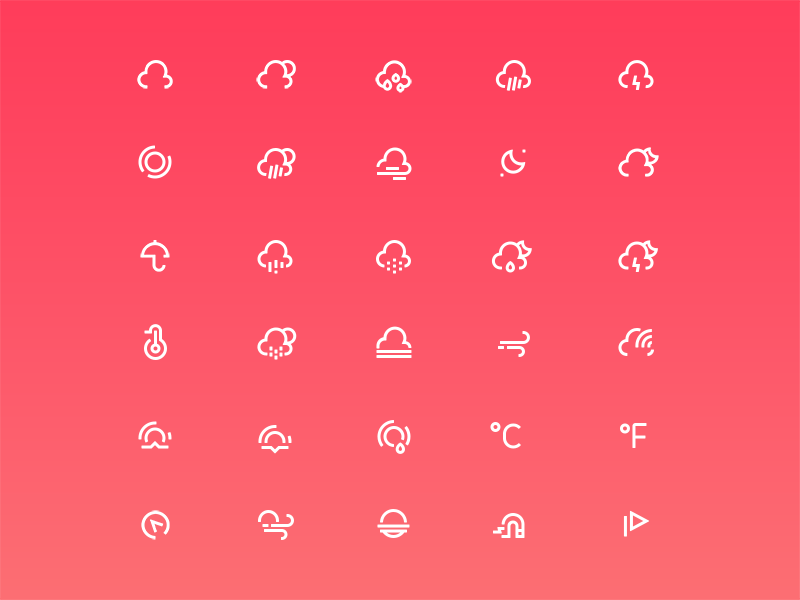
扁平化的圖標(biāo)設(shè)計(jì)比起字符圖標(biāo)就要復(fù)雜得多,其中增加了色彩和其他元素的填充,比起近乎由輪廓和筆畫(huà)構(gòu)成的字符圖標(biāo),明顯要高一個(gè)維度。然而和前者一樣,扁平的圖標(biāo)同樣專(zhuān)注于清晰而直觀的視覺(jué)信息傳達(dá),為用戶(hù)提供一目了然的視覺(jué)內(nèi)容。扁平化的圖標(biāo)設(shè)計(jì)最突出的功能也就在此,在二位的平面上,不借助復(fù)雜的紋理和陰影來(lái)明了地、視覺(jué)化地傳達(dá)信息,和擬物化圖標(biāo)正好相對(duì)。

就如同上文所說(shuō),擬物化圖標(biāo)是扁平化圖標(biāo)的對(duì)立面,正如同當(dāng)初擬物化圖標(biāo)設(shè)計(jì)師常說(shuō)的,它就是“抄現(xiàn)實(shí)”,盡量將現(xiàn)實(shí)世界中的形狀、紋理、光影都融入到整個(gè)圖標(biāo)的設(shè)計(jì),擬真是它的特點(diǎn)。擬物化圖標(biāo)這一設(shè)計(jì)趨勢(shì)幾乎是跟隨著Macintosh 的誕生和進(jìn)化一步一步走過(guò)來(lái),走到,然后從UI設(shè)計(jì)領(lǐng)域開(kāi)始,被扁平化設(shè)計(jì)所替代。不過(guò),擬物化圖標(biāo)現(xiàn)在依然廣泛地運(yùn)用在不同領(lǐng)域,尤其是游戲設(shè)計(jì)和游戲類(lèi)產(chǎn)品的圖標(biāo)設(shè)計(jì)當(dāng)中。
SVG圖標(biāo),其中的SVG 是 Scalable Vector Graphics 的縮寫(xiě),它是基于 XML 的2D矢量圖標(biāo)技術(shù),它的技術(shù)標(biāo)準(zhǔn)被 W3C 所推行,并且得到所有的主流瀏覽器的支持。SVG 圖標(biāo)現(xiàn)在越來(lái)越受歡迎,它很大程度上降低了跨平臺(tái)、跨屏幕設(shè)計(jì)的時(shí)候圖標(biāo)顯示上的兼容性問(wèn)題。
著名的可用性研究專(zhuān)家 Jackob Nielsen 曾經(jīng)在 NNGroup 的文章中披露了這種圖標(biāo)類(lèi)型劃分的標(biāo)準(zhǔn)。圖標(biāo)基于其中所反映出來(lái)的隱喻,可以劃分為三個(gè)主要類(lèi)型。
相似圖標(biāo),它是將現(xiàn)實(shí)世界中的物理實(shí)體給符號(hào)化,這種設(shè)計(jì)最典型的就是用于搜索的放大鏡圖標(biāo),購(gòu)物車(chē)圖標(biāo),郵件圖標(biāo)等。
參考性圖標(biāo),它是使用類(lèi)比對(duì)象的方式來(lái)設(shè)計(jì)的圖標(biāo),比如壓縮和解壓類(lèi)的工具圖標(biāo),常常會(huì)使用包、拉鏈這樣的意象來(lái)傳遞出概念。
隨意式圖標(biāo),這類(lèi)圖標(biāo)的設(shè)計(jì)和其功能/含義并沒(méi)有關(guān)聯(lián),它們本身并不傳遞出功能性的含義,依靠的是用戶(hù)長(zhǎng)時(shí)間的查看、使用,逐步習(xí)慣來(lái)熟悉其中的含義。現(xiàn)在許多界面當(dāng)中的“保存”按鈕采用的是軟盤(pán)的圖標(biāo),但是軟盤(pán)實(shí)際上早已退出歷史舞臺(tái),許多用戶(hù)甚至都不知道軟盤(pán)的存在,但是用戶(hù)會(huì)在長(zhǎng)時(shí)間的使用過(guò)程中了解它的功能,并且在大腦中形成這樣的概念回路。

在之前的文章中,我們總結(jié)過(guò)的圖標(biāo)設(shè)計(jì)應(yīng)該具備的特征,在此我們快速回顧一下:
藍(lán)藍(lán)設(shè)計(jì)( ssll180.com )是一家專(zhuān)注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶(hù)體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
藍(lán)藍(lán)設(shè)計(jì)的小編 http://ssll180.com