本篇文章基本介紹了學習HTML的一些基礎的語法與標簽,標簽包括換行</br>,加粗<b>,下劃線<hr/>斜體字<i>,字體<h1....6>,標題<title>......
<small>
<small> 標簽呈現小號字體效果
。如果被包圍的字體已經是字體模型所支持的最小字號,那么 <small> 標簽將不起任何作用。
<small> 標簽也可以嵌套,從而連續地把文字縮小。每個 <small> 標簽都把文本的字體變小一號,直到達到下限的一號字。
<sub>表示下標<sup>表示上標。
<p>與<pre>有些類似
pre 元素可定義預格式化的文本。被包圍在 pre 元素中的文本通常會保留空格和換行符。而文本也會呈現為等寬字體。
<pre> 標簽的一個常見應用就是用來表示計算機的源代碼。
p 元素會自動在其前后創建一些空白。
<ul>與<ol>
兩者都指列表,前者是無序的,后者是有序的。
- <html>
- <head>
- <span style="color:#33ff33;"><title></span>HTML 5 Tag Reference</title>
- </head>
- <body>
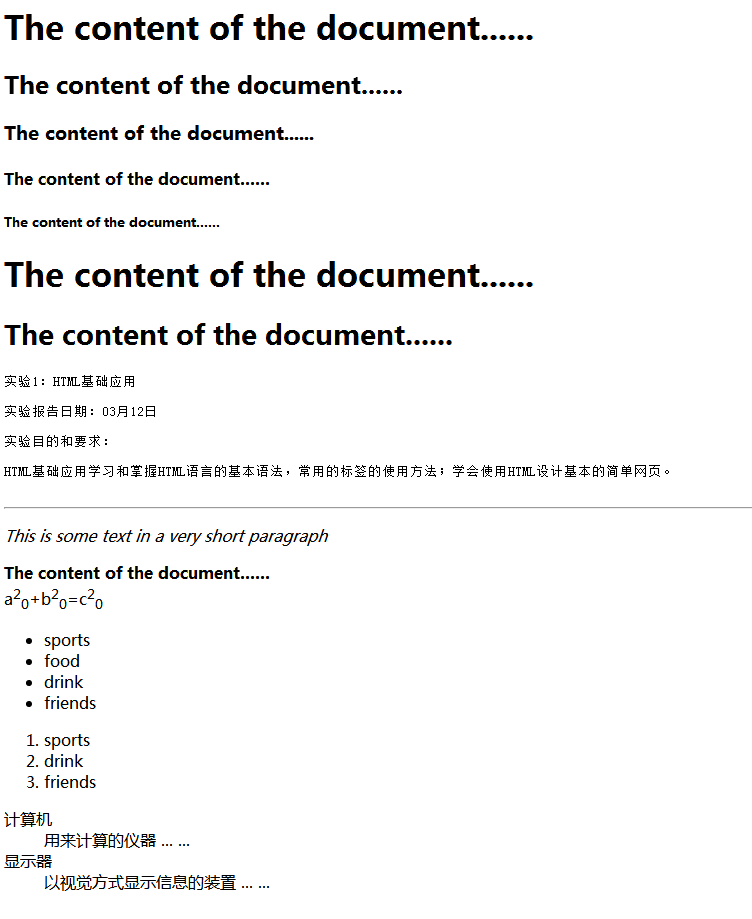
- <span style="color:#33ff33;"><h1></span>The content of the document......<span style="color:#33ff33;"><br/></span></h1>
- <h2>The content of the document......<br/></h2>
- <h3>The content of the document......<br/></h3>
- <h4>The content of the document......<br/></h4>
- <h5>The content of the document......</h5>
- <h1>The content of the document......<br/></h1>
- <h1><span style="color:#33ff33;"><small></span>The content of the document......</small><br/></h1>
- <span style="color:#33ff33;"><pre></span>
- HTML基礎應用
- HTML基礎應用學習和掌握HTML語言的基本語法,常用的標簽的使用方法;學會使用HTML設計基本的簡單
- 網頁。
- </pre>
- <span style="color:#33ff33;"><hr/></span>
- <span style="color:#33ff33;"><p>
- <i></span>This is some text in a very short paragraph</i>
- </p>
- <span style="color:#33ff33;"><b></span>The content of the document......</b></br>
- a<span style="color:#33ff33;"><sup>2</sup><sub>0</sub></span>+b<sup>2</sup><sub>0</sub>=c<sup>2</sup><sub>0</sub>
- <span style="color:#33ff33;"><ul></span>
- <li>sports</li>
- <li> food </li>
- <li> drink </li>
- <li> friends </li>
- </ul>
- <span style="color:#33ff33;"><ol></span>
- <li>sports</li>
- <li> drink</li>
- <li> friends</li>
- </ol>
- <span style="color:#33ff33;"><dl> </span>
- <dt>計算機</dt>
- <dd>用來計算的儀器 ... ...</dd>
- <dt>顯示器</dt>
- <dd>以視覺方式顯示信息的裝置 ... ...</dd>
- </dl>
- </body>
- </html>
效果:
其中<title>體現在最上方的搜索欄中。