如果您想訂閱本博客內(nèi)容,每天自動(dòng)發(fā)到您的郵箱中, 請點(diǎn)這里
準(zhǔn)備工作
部分源碼說明:
constructor(public modalCtrl: ModalController)
我們使用的是:ModalController 不是 NavController。
這兩者的區(qū)別為:
NavController 和 ModalController 都是打開新頁面,但是NavController 是直接將頁面放入到原有的頁面堆棧中的,而ModalController 是創(chuàng)建一個(gè)新的頁面堆棧(root nav stack),然后再放進(jìn)去。
最直觀的界面效果區(qū)別:
-
使用Tabs 菜單,使用
NavController 方法跳轉(zhuǎn)的頁面,并不會(huì)移除Tabs
菜單;但是使用ModalController 方法就會(huì)從底部彈出新的頁面,并且沒有了Tabs 菜單。
-
使用
NavController 方法,新頁面默認(rèn)有返回按鈕,使用 ModalController
方法新頁面默認(rèn)是沒有返回按鈕的。
文檔連接:
NavController :https://ionicframework.com/docs/api/navigation/NavController/
ModalController:https://ionicframework.com/docs/api/components/modal/ModalController/
新建 login 頁面
ionic g page login --no-module
命令的說明:
-
ionic g page login 生成的 page 上面帶有 module 文件
-
ionic g page login –no-module 生成的 page 上面不帶有 module 文件
執(zhí)行完之后生成的文件,圖示:

添加到根模塊
進(jìn)入 src/app 下,修改 app.module.ts
import {LoginPage} from "../pages/login/login"; declarations:[
LoginPage
],
entryComponents:[
LoginPage
]
修改程序的首頁
我們程序進(jìn)入的第一個(gè)界面,一般都是登錄界面,然后通過跳轉(zhuǎn)才到首頁。所以,我們需要修改下程序的邏輯。
進(jìn)入 src/app/ 下,修改 app.component.ts
import {LoginPage} from "../pages/login/login"; rootPage:any = LoginPage;
修改登錄界面
修改login.html
打開login.html文件,寫入以下代碼
<ion-header> <ion-navbar> <ion-title text-center>登錄</ion-title> </ion-navbar> </ion-header> <ion-content padding> <ion-list inset> <ion-item> <ion-input type="text" value="admin" placeholder="用戶名" #username></ion-input> <ion-icon ios="ios-person" md="md-person" item-end [ngStyle]="iconStyle"></ion-icon> </ion-item> <ion-item> <ion-input [type]="isShow ? 'text':'password'" value="88888" placeholder="密碼" #password></ion-input> <ion-icon ios="ios-key" md="md-key" item-end [ngStyle]="iconStyle"></ion-icon> </ion-item> <ion-item no-lines> <ion-label> <ion-icon [ios]="isShow ? 'ios-eye' : 'ios-eye-off'" [md]="isShow ? 'md-eye' : 'md-eye-off'"></ion-icon> </ion-label> <ion-toggle checked="false" [(ngModel)]="isShow"></ion-toggle> </ion-item> <ion-item no-lines> <label item-left>記住密碼</label> <ion-toggle checked="false" [(ngModel)]="isRemember"></ion-toggle> </ion-item> </ion-list> <div padding> <button ion-button block color="primary" (click)="_login(username, password)">登錄</button> </div> </ion-content>
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
-
17
-
18
-
19
-
20
-
21
-
22
-
23
-
24
-
25
-
26
-
27
-
28
-
29
-
30
-
31
-
32
-
33
-
34
-
35
-
36
-
37
-
38
-
39
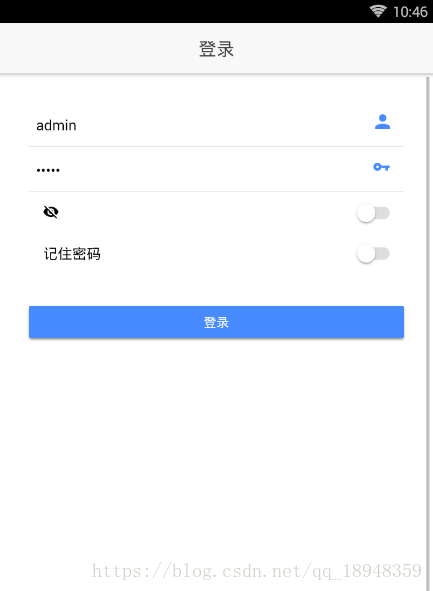
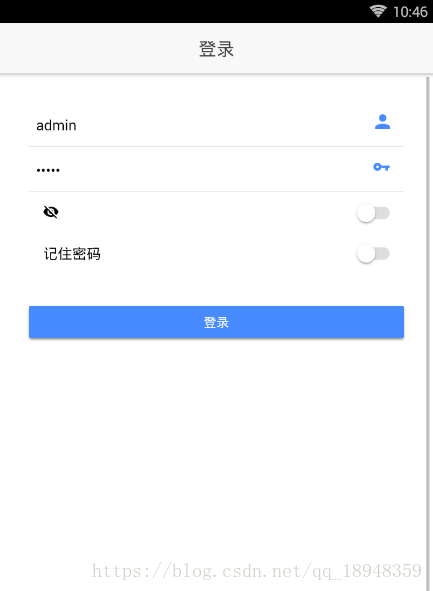
圖示:

部分樣式說明:
<ion-title text-center>登錄</ion-title> <ion-item no-lines></ion-item> <label item-left>記住密碼</label>
修改login.ts
import { Component } from '@angular/core';
import { ModalController, ToastController} from 'ionic-angular';
import { TabsPage} from "../tabs/tabs";
import {Storage} from "@ionic/storage";
@Component({
selector: 'page-login',
templateUrl: 'login.html',
})
export class LoginPage { public isRemember: boolean = false; public isShow: boolean = false;
iconStyle: object = {'color':'#488aff','font-size':'1.4em'};
constructor(public modalCtrl: ModalController, public toastCtrl: ToastController, public storage: Storage) {
}
ionViewDidLoad() {
console.log('ionViewDidLoad LoginPage');
}
_login(username: HTMLInputElement, password: HTMLInputElement){ if (username.value.length === 0){ this.showToast("bottom", "請輸入"); return false;
} if (password.value.length === 0){ this.showToast("bottom", "請輸入密碼"); return false;
} let data = {username: username.value, password: password.value, isRemember: this.isRemember}; this.storage.remove("USER_INFO"); this.storage.set("USER_INFO", JSON.stringify(data)); let modal = this.modalCtrl.create(TabsPage, data);
modal.present();
}
showToast(position: string, message: string) { let toast = this.toastCtrl.create({
message: message,
duration: 2000,
position: position
});
toast.present(toast);
}
}
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
-
17
-
18
-
19
-
20
-
21
-
22
-
23
-
24
-
25
-
26
-
27
-
28
-
29
-
30
-
31
-
32
-
33
-
34
-
35
-
36
-
37
-
38
-
39
-
40
-
41
-
42
-
43
-
44
-
45
-
46
-
47
-
48
-
49
-
50
-
51
-
52
-
53
-
54
-
55
-
56
-
57
-
58
接下來的一篇介紹下:怎么實(shí)現(xiàn)記住密碼之后直接進(jìn)入到首頁。
藍(lán)藍(lán)設(shè)計(jì)( ssll180.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)