2018-6-18 seo達人
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
一直不太懂前后端的交互,開始學習ajax,好像有些懂了,接下來的內容通過表單提交來了解前后端數據交互吧~
關于表單的基本知識:
表單中的三個內容:
action:數據提交的地址,默認是當前頁面
method:數據提交的方式,默認是get方式
enctype:提交數據格式,默認是application/x-www-form-urlencoded
以下分兩種提交方式進行:
(1)get方式:
前端頁面:
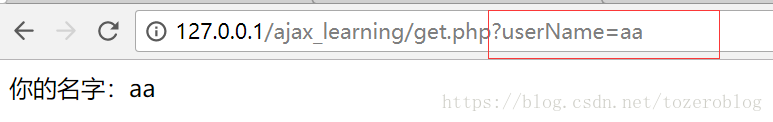
后端php頁面:
輸入“aa"提交后:
使用get方式:
把數據名稱和值通過”=“連接,如果又多個的話,會通過”&“進行連接,然后把數據放到url?后面傳到指定頁面;
url長度又限制,所以不要使用get方式傳遞過多的數據
(2)post方式:
前端頁面:
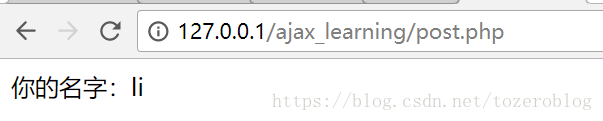
后端php頁面:
輸入”li“提交后:
post理論上是無傳輸大小限制的,輸入的內容也不會顯示在瀏覽器輸入欄中。
就暫時了解這么多了~繼續加油!