2018-6-20 seo達人
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
input框的類型到底有多少種呢?零零總總算起來有23種。
▍總述
常用的并且能為大多數瀏覽器所識別的類型大概有:text、password、number、button、reset、submit、hidden、radio、checkbox、file、image、color、range、date、month、week、time、datetime-local。
另外還有一些類型:tel、email、url、datetime、search。這些類型部分瀏覽器不支持識別或校驗。
▍text:文本
代碼:
效果:
注意:當input沒有填寫類型時,默認為文本類型。
▍password:密碼
代碼:
效果:
▍number:數字
代碼:
效果:
▍button:按鈕
代碼:
效果:
▍tel:電話
代碼:
效果:
注意:tel類型似乎沒有什么實際作用。
▍email:郵件
代碼:
效果:
注意:火狐對email類型有校驗,360瀏覽器無校驗。
▍file:文件
代碼:
效果:
▍range:滑動條
代碼:
效果:
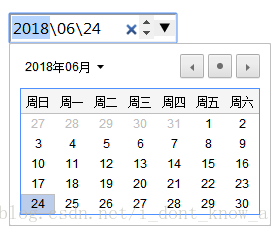
▍date:日期
代碼:
效果:
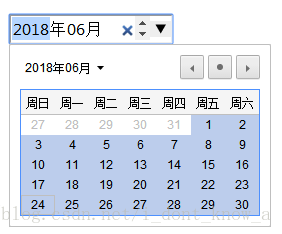
▍month:月份
代碼:
效果:
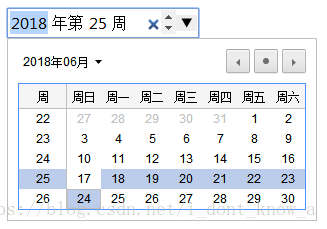
▍week:周
代碼:
效果:
▍time:時間
代碼:
效果:
▍datetime:時間、日、月、年(UTC時間)
代碼:
效果:
注意:火狐、360瀏覽器都對datetime不支持,會按照text類型處理。
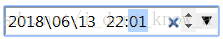
▍datetime-local:時間、日、月、年(本地時間)
代碼:
效果:
▍radio:單選框
代碼:
效果:
▍checkbox:復選框
代碼:
效果:
▍image:圖片
代碼:
效果:
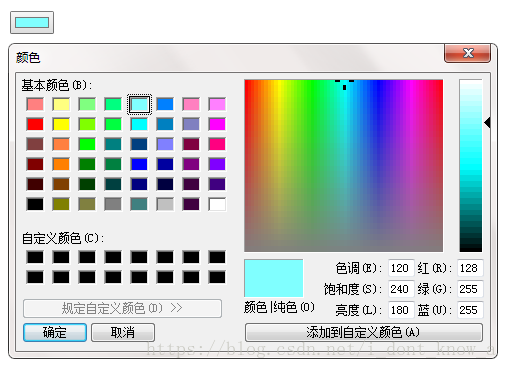
▍color:顏色
代碼:
效果:
▍search:搜索框
代碼:
效果:
注意:search似乎與text的效果沒有什么區別。。。
▍reset:重置按鈕
代碼:
效果:
注意:reset按鈕一般用于form表單中。
▍submit:提交按鈕
代碼:
效果:
注意:submit按鈕一般用于form表單中。
▍hidden:隱藏
代碼:
效果:
注意:hidden類型會將input隱藏,所以什么都看不到,而且被隱藏的input框也不會占用空間。
▍url:路徑
代碼:
效果:
注意:火狐對url類型有校驗,360瀏覽器無校驗。
▍寫在結尾
總的來說,目前input框也就只有這23種類型,雖然有的類型可能用不上一兩次甚至是一次都用不上,但是了解一下還是不錯的。






















藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務