2018-6-28 seo達人
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
問題總結 https://github.com/vuejs-templates/webpack/issues/260
首先npm install --save babel-polyfill
然后在main.js中的最前面引入babel-polyfill
import 'babel-polyfill'
在index.html 加入以下代碼(非必須)
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
在config中的webpack.base.conf.js中,修改編譯配置
當然,如果你只用到了 axios 對 promise進行兼容,可以只用 es6-promise
在 main.js 中的最前面 引入
那么,就有一個問題了,build之后的dist文件只有放在服務器上才能查看,但本地如何查看呢,參考一下配置
修改config文件夾中的index.js文件,將build對象中的打包路徑,'/‘改為'./',由絕對路徑改為相對路徑,建議將sourceMap改為false,編譯的時候會快一點
build: { assetsPublicPath: './', productionSourceMap: false, },
修改完之后,重新 npm run build ,得到新的dist文件夾
然后進入dist文件夾
cd dist
全局安裝簡易node服務器
npm install http-server -g
啟動簡易node服務器
http-server
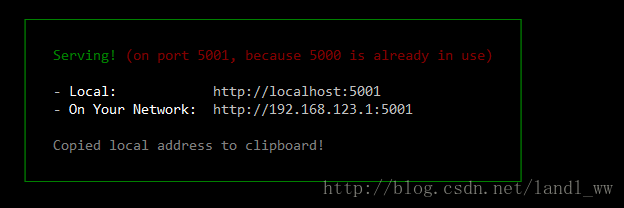
出現如下圖所示,就代表你的服務器啟動成功了,那你也能在5000端口查看編譯打包后的項目了,可以在ie瀏覽器中直接測試了

IE在處理日期的時候,不支持-支持/的日期方式 如 2017-01-01應該
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務