2018-7-30 ui設計分享達人
顏色心理學
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
在設計的各個方面都被廣泛使用,這已不是什么秘密。從日常中使用的顏色,到品牌標識和網站設計,顏色是可以向用戶傳達特定消息的重要元素。

當我們觀察一種顏色時,我們的眼睛會向大腦中稱為下丘腦的區域發送信息。反過來,這會向腦下垂體發送更多信號,然后再向甲狀腺發出信號。然后,這表明激素的釋放會導致我們的情緒,以及我們的行為發生波動。
科學告訴我們,顏色會喚起情緒,導致消極,積極或不匹配的情緒。Kissmetrics接著說,網站訪問者只需90秒即可形成判斷或意見。除此之外,“62-90%的相互作用僅取決于產品的顏色。”
正如免費電子書Web Eye for Human Eye所描述的那樣,色彩在為用戶創造強烈的第一印象方面起著不可否認的作用。
每種顏色對每個人都意味著什么,盡管這意味著我們的個人喜好和文化背景。
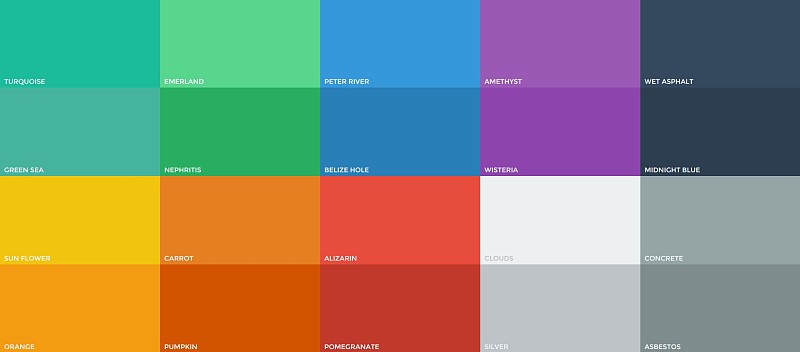
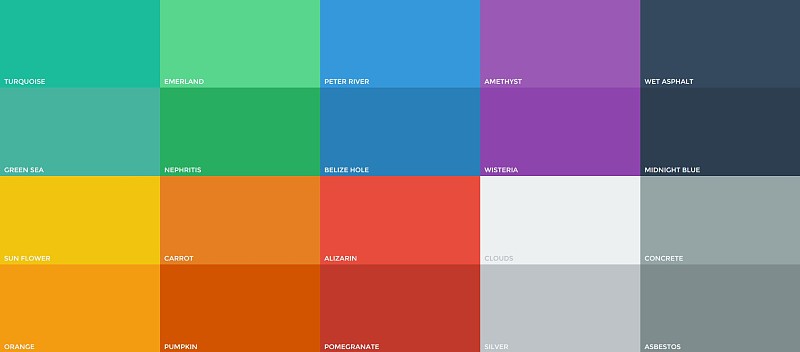
如需快速參考,請查看下面的顏色表。
通過動畫網站和網絡演示給您的觀眾留下深刻印象。使用幻燈片,我們不會讓您從空白的板巖開始。您所要做的就是選擇您最喜歡的元素并將它們組合起來。每張幻燈片都經過精心設計,以滿足三個關鍵標準:美學,功能和可用性。通過這種方式,您可以無縫地協同工作,同時增強內容的影響力。
創建一個網站


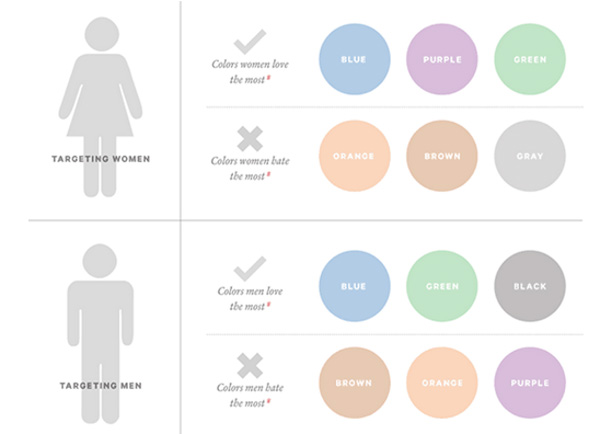
設計中的色彩心理學不是一門的科學,研究表明它受個人感知的影響。性別等社會因素也會對顏色的感知產生影響。進一步的研究發現,產生影響的顏色本身并不總是如此,用戶對所使用的顏色的使用感覺是多么合適。

因此,如果你是為女性設計,那么紫色是一個相當不錯的選擇,因為它受到女性的普遍喜愛,但是男性卻不喜歡(當然,一般來說)。在下圖中,這對L'Oreal Paris來說效果很好。正如您所看到的,頁眉和頁腳是黑色的,這表示類和優雅,因此您可以獲得產品不便宜但高端的整體感覺。

此外,白色用于文本,表示現代性和平靜感,而紫色被選擇表示奢華,優雅和女性氣質 - 所有這些都明顯適合這樣的網站。
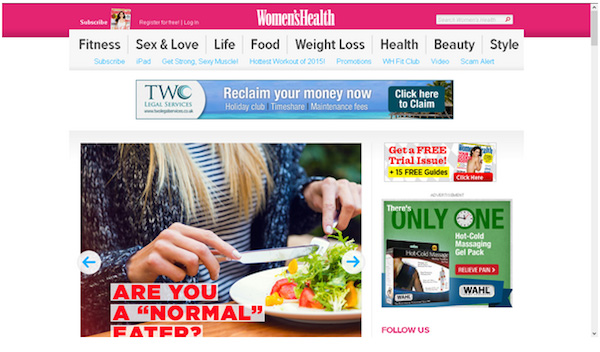
在下面的圖片中,對于女性健康雜志,頂部的橫幅是粉紅色的,但是該網站相對缺乏顏色,而是依賴于圖像和粗體導航。這是一個有趣的選擇,可以對網站起作用。
首先,粉紅色是一種非常刻板的顏色,當一個網站針對女性時使用它,并且它吸引甜食,所以該網站的信息,因為這是關于女性的健康,可能會因此而丟失。

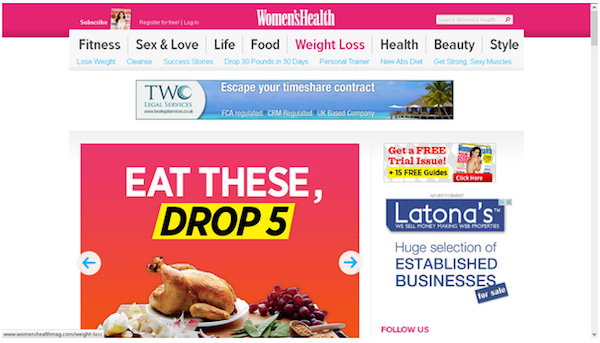
一旦我們進一步鉆研網站,標題顏色當然會在每個頁面上使用,但快速訪問減肥部分將返回以下內容。

正如您所看到的,此頁面更加粉紅色,這可能會對觀眾起反作用。但是,我們碰巧看到的第一個圖像位于滑塊上,當您保留在頁面上時,這確實會發生變化。
你不太可能創建一個只有一種顏色的網站(除非你純粹是單色),所以你應該考慮整體配色方案和每種顏色,以及它們如何協同工作。還要考慮對用戶的影響以及次要顏色如何與您正在使用的主要顏色相匹配。
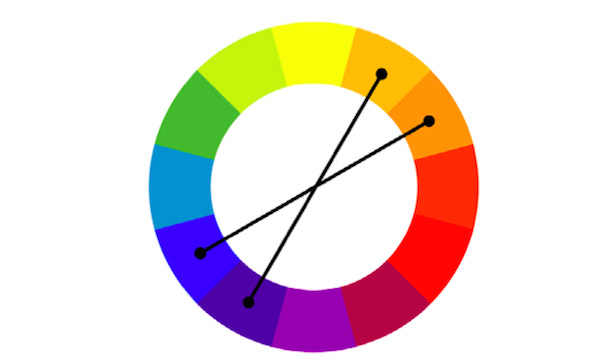
考慮到這一點,在將顏色混合在一起時應注意并為此提供幫助,您可以通過三種基本的混色方法來指導。
這是最基本和平衡的方法,它使用色彩活力和互補。使用12步色輪,您可以選擇任意三種顏色,這些顏色彼此相隔120度,用于背景,內容和導航。

第二種方法有點困難,你可能需要進行試驗以使其正確,但如果做得好就可以非常有效。這個概念使用四種顏色 - 兩對對比(靠近色輪)和兩對互補對(在色輪上)。

此方法僅關注補色,在決定您希望方案對用戶說什么時應該注意。因為它突出了所選顏色的活力,所以它可能太多,因為顏色基本上是夸張的。

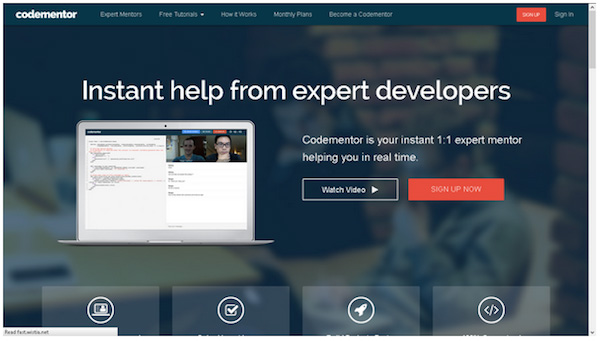
因此,在考慮顏色的心理時,重要的是要將所有顏色作為一個整體考慮,以及它們如何協同工作,而不是僅選擇一個顏色,并希望它能與其他顏色一起工作,如背景,文本和按鈕。請查看下面的頁面,并考慮它對用戶說的內容。

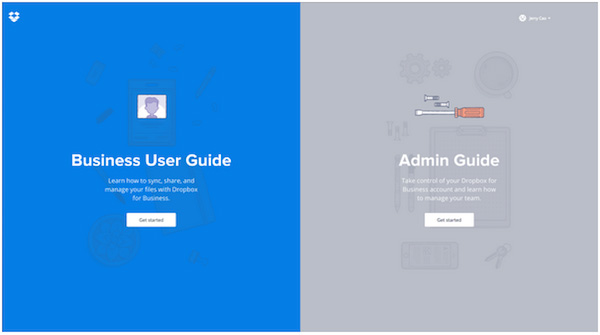
背景顏色 黑色背景表示階級,卓越,形式和“企業”。顯然,在考慮提供指導的網站時,您希望傳達卓越性。形式化表明它與學習有關,而“公司”則表明用戶可能不會學習編碼作為業余愛好,而是作為他們在職業生涯中可以采取的東西。
按鈕顏色 該網站使用紅色按鈕顯示CTA按鈕,這些按鈕在黑色背景下清晰突出,以鼓勵注冊。黑色與白色邊框一起用于不太重要的按鈕,與整體方案保持一致。
文字顏色 對于文本,白色提供了所有重要的對比度,同時仍然匹配顏色方案。白色(和白色幽靈按鈕)中的圖標放置在折疊處,以鼓勵用戶向下滾動以獲取更多信息(如有必要)。
總的來說,設計非常有效 - 我們都知道黑白相處得很好,在這種情況下,網站感覺優雅和相對正式。紅色,如果過度使用,可能會從整體消息中獲取意義,因此為了脫穎而出并明確表示所需操作是注冊服務而非常謹慎地使用它。
布朗一般在設計中喚起自然的感覺,是男人最不喜歡的顏色,但它在某些情況下確實有效,因為它表示可靠性。

因此棕色適用于UPS,因為它是一家希望傳達可依賴的強烈信息的公司。
然而,作為一個運動套件,由于圖像中顯示的條帶屬于懷俄明州學院團隊,它被描述為大學橄欖球史上最糟糕的。有趣的是,棕色也被認為可以促進“堅固性”,所以你會認為它與這種激進的運動搭配起來會起作用,但在這種情況下它并不是因為男人通常不喜歡棕色。
對于女性來說,橙色似乎是最不喜歡的顏色,所以如果你是為一個主要的女性用戶群設計,請記住這一點。
當然,請記住這些只是指導方針(它們總是取決于背景),所有顏色相互補充并創造和諧更為重要。
您當然可以使用現成的調色板來幫助您做出選擇。在Web UI設計方面,您無需重新發明色輪。
Adobe Color CC
所有Adobe用戶的可信賴提供商。
Paletton
適合初學者的簡單顏色選擇器。
平面UI顏色選擇器
用于創建彩色平面設計
Mudcube Color Sphere
提供各種主題并提供十六進制數字。
檢查我的顏色 - 用于檢查前景色和背景色組合,并且它具有正確的對比度,供有色盲的人使用。
顏色 - 允許您通過在屏幕上移動鼠標來選擇顏色,設置飽和度然后獲取HEX代碼。
有成千上萬的網站使用顏色效果很好,而很多網站都沒有。然而,下面的圖片贏得了每日網站的顏色區分,很容易理解為什么。

背景是均勻的淺灰色,與自行車的灰色很好地匹配。簡單的設計,大字體非常有效,并立即傳達出它是一個你喜歡騎的快速小自行車的感覺。
使用灰色可以使其他顏色脫穎而出,因為它是一種中性色,隨著它變亮,它會照亮頁面并使其活躍。格雷也給人一種穩定感(非常適合自行車廣告),同時營造出一種平靜和鎮定的感覺。
“Go”一詞中使用的顏色明亮活潑,為設計增添了活力感和現代感。它主要是藍色的,因為這是男性和女性都喜歡的顏色,它確保頁面不是針對性別的。綠色增加了很少,這表明了一種環境責任感。這本身就非常聰明,因為這種尺寸的自行車當然不會消耗汽油,對于環境而言比汽車更好 - 這當然是我們已經知道的事情,但是加強信息是件好事。
總的來說,該頁面讓您了解滑板車如何成為現代城市生活的完美之選。
顏色是設計的重要組成部分,但它也是整個品牌的重要方面。所使用的顏色傳達的感覺必須與品牌個性相匹配,并增加整體品牌故事和意義。
通常,設計師可能必須使用現有的藝術品,例如徽標,并且必須基于此選擇顏色。雖然這可以看作非常緊湊,但是可以使用調色板來使這個過程變得更加容易。
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務。