2018-8-13 ui設計分享達人
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
我們應該如何打造一個高端大氣上檔次國際品牌官網呢?
一個好的國際品牌網站,可以向全世界的用戶展示企業的風采、產品、服務等信息,在全球范圍內強化品牌形象,增加更多的銷售機會。同時,還可以收集用戶的需求、解決部分售后問題。既然建立一個高端大氣上檔次國際品牌官網,可以帶來如此多的益處,我們應該如何打造呢?

做網站和寫文章一樣,也是從結構開始構思的,第一章節寫什么,第二章節寫什么……最后一章寫什么;網站的一級頁面(首頁)展示哪些內容,二級頁面展示哪些內容,三級頁面展示哪些內容,大的框架定好之后,再針對每個頁面進行細節設計。

由于互聯網中信息量極其龐大,為了向用戶展示更多有價值的信息,搜索引擎會優先抓取每個網站中相對重要的頁面(即權重較高的頁面),頁面的權重按照一級頁面> 二級頁面> 三級頁面> 四級頁面> …… 依次往后遞減。頁面層級越高,用戶的到達率越低,因此網站的層級不宜設計得過深,清晰的網站結構可以幫助用戶快速獲取所需信息。
品牌網站的導航是需要精心設計的,好的導航是用戶的指路牌,它總是能帶領用戶去到想去的頁面。
1.主導航
下拉的圖文并茂的導航是首選,普通的文字導航不夠直觀,圖片可以讓用戶感受到產品的外形和顏色,搭配文字使用容易形成記憶,發揮視覺錘語言釘的效果。

面包屑導航的概念來源于一個有趣童話故事,迷路的小孩利用撒下的面包屑追溯回家的路。面包屑導航可以讓用戶了解當前所處的網站位置,以及當前頁面在整個網站中的位置。面包屑導航一般出現在網站的主導航下面或者網站底部導航的上面。

或許有人會有疑問,網站的頂部已經有導航了,為什么底部還要再設計一個呢?
其實,網站的底部導航是很有必要的。相較于頂部導航,底部導航是全部鋪開的,當我們瀏覽到網站底部的時候,可以直接切換到想去的頁面,十分便捷。
當用戶找不到想要的頁面的時候,有兩種方法,一種方法是使用站內搜索,還有一個就是查看網站地圖,因為網站地圖是整個網站的最詳細的目錄。同時,網站地圖清晰的結構,有利于搜索引擎抓取及收錄。
有些網站的頁面很多,但是產品經理、設計師在設計頁面的時候,沒有將這些頁面聯系起來,從而出現了網頁孤島。孤島頁面帶來的不良影響是,如果當前頁面做得平平淡淡,沒有用戶需要的信息,用戶會離開網站。
網站頁面的關鍵詞內鏈密度建議保持在6%~8%之間,在當前頁面平平淡淡或者十分吸引人的時候,可以引導用戶點擊關鍵詞內鏈,去更多的頁面,讓用戶在網站里流連忘返。
一般內鏈的設計方法為:同類產品推薦、查看所有產品/文章、上一個產品/文章、下一個產品/文章以及各類導航等。

使用大圖片或者全屏背景的網頁設計已經成為一種趨勢,這樣的網頁設計風格備受各大品牌的歡迎,因為這樣的設讓網頁外觀看起來非常的簡約大方。
一般情況下,國際品牌官網的設計規范和風格調性是總部規定好的,不同國家和地區在遵循統一規范的情況下進行本土化設計和運營,因為每個地區售賣的產品、代言人、促銷活動等都是具有差異化的。
如下圖所示:蘭蔻中國和蘭蔻德國的網站框架及設計風格一致,但banner圖中的代言人和產品是有差異的,符合蘭蔻品牌本土化的戰略。

產品列表頁的設計可以根據跨國公司的產品線來設計,如果產品線多、產品型號多,就可以設計成具有篩選功能的產品列表頁。用戶可以根據不同的品類、型號、價格、功能、參數去選擇想要的產品。
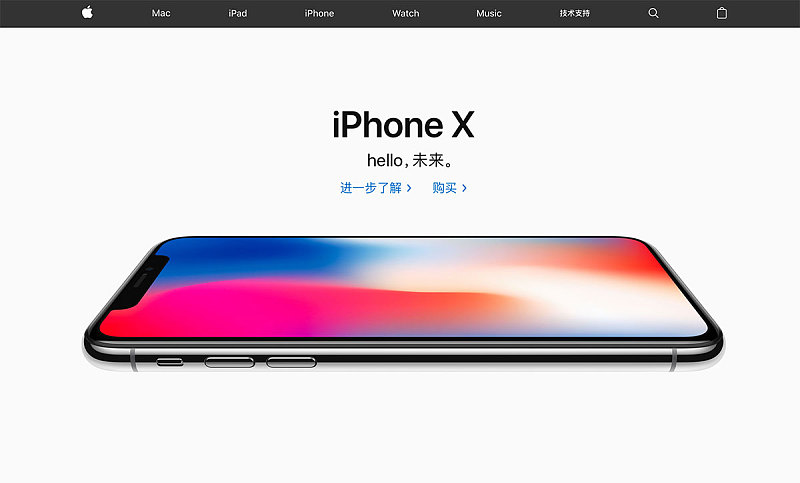
如果產品型號少,則可以參考蘋果國際品牌官網的做法,為Mac、iPad、iPhone、Watch、Music5條產品線的產品,分別設計產品類目頁。
以iPhone的產品列表頁為例,這個頁面展示了:iPhone X、iPhone 8、機型比較、Apple Pay 刷公交功能、增強現實功能、iOS12、iPhone煥新計劃、iPhone配件等,這些都是與iPhone產品相關的內容——新產品、新功能、活動、配件信息。

在自家網站的GA谷歌分析中,筆者發現機型比較功能(產品比較功能)的使用率很高,確實根據字面上的意思我們看不出來iPhone X和iPhone 8的區別,但是有了產品比較功能,用戶可以一目了然的看出兩個產品之間的差異。對于具有選擇困難癥的用戶來說,這無疑可以輔助他們進行購買決策。
產品比較功能需要產品經理和設計師針對產品的賣點和參數進行篩選,通過競品調研、用戶需求分析等方法,找出用戶感興趣的比較項。

產品詳情頁是設計的重中之中,因為用戶是通過詳情頁來了解產品,那么我們如何來提高商品詳情頁的購買轉化率呢?
高質量的精修產品圖片、產品視頻、抓人的文案、閱讀舒適的排版……這些都提升頁面的轉化率的制勝法寶。那么,如果展示的是同一品類的產品,比如掃地機器人,我們應該怎樣通過設計去體現不同型號的價格呢?
我們可以通過掃地機器人的家居場景進行區分,左邊的畫面使用了品質感更高的深色系家居環境,明顯價值感更強,右邊選擇的是現代簡歐風格,更適合年輕的用戶。
之前,萬堂老師給我們做企業培訓的時候講到一個案例:
有些天貓女裝,讓漂亮的女模特穿著自己家的衣服在游艇上、私人飛機旁攝影,通過用戶向往的生活,勾起用戶的購買欲望。
這其實也是通過高端場景的營造來提升產品的品質感,增加產品的附加價值。

商品詳情頁由大量的視頻、圖片和文字組成,整個頁面的文件往往都很大,打開網頁時需要加載很久,我們應該如何解決呢?
必須對圖片進行壓縮處理,既要文件小(每張圖片不超過100kb),又要保持清晰,漸進式圖片是最好的選擇。漸進式圖片帶來的好處是——讓用戶還沒有下載完圖片,就可以看到最終圖像的大致輪廓,一定程度上可以提升用戶體驗。

優化前:打開網頁時,圖片是一條一條加載出來的,看不到圖片的全貌。

優化后:打開網頁時,圖片可以全部展示出來,漸漸的從模糊到清晰,網站加載速度快時,根本察覺不到模糊的狀態。

當用戶通過官網了解到品牌的信息和產品的信息,決定購買的時候,我們需要引導他們進行購買,優化購買體驗,可以提高產品的購買轉化率。
有些國際品牌官網是具有電商購買功能的,有些沒有。建設和維護一套全球的電商系統的成本是十分高昂的,而且現在很多用戶習慣在亞馬遜、天貓之類的第三方平臺購買。
本文研究的是國際品牌不帶電商功能的情況下,如何引導用戶進行線上和線下的購買。
導航上:
通過如何購買和購物車icon引導用戶進入如何購買的網頁,網頁中展示品牌在該地區的所有線上店鋪的購買link,線下店鋪通過地圖功能引導。

商品詳情頁:
立即購買按鈕,可以鏈接到對應的第三方店鋪,如該產品在亞馬遜的購買頁面。
售后頁面:
售后做的好,可以促進用戶的產品復購率及分享率。一般官網可以提供售后電話、在線售后聊天軟件、售后郵箱、AI售后機器人、說明書、如何使用視頻、FAQ等功能。官網上自助的售后服務,可以幫助一大部分的用戶解決問題,節約了大量的人力成本。
搜索頁面:
有目的性的用戶一般會使用搜索功能,比如他想了解某型號的產品,在使用的過程中遇到了問題等等,這些都可以通過搜索功能得到答案。
在設計搜索功能之初,我們就需要制定好搜索規則:
全站的文字都是可以搜索的;
針對搜索結果進行分類,可以分為產品類、資訊類、售后類等;
搜索框內關鍵詞推薦;
搜索結果為0時,推薦項設置,預留聯系方式,方便進一步解決用戶問題。
圖字分離& 語言包:
國際品牌官網的大部分是由圖片和文字組成的,建議圖片和文字分離,不要把文字做到圖片上,而是將文字放在代碼里。這樣不僅有利于SEO搜索引擎的爬取,也有利于語言包的制作。
作為專業的國際化網站,需要支持幾十種語言。我們的做法是,總部準備標準版的英文文案,翻譯社統一翻譯成多國語言,然后由當地市場部同事進行審核優化,最后,將優化好的多國語言包交由IT同事開發上傳。
聆聽用戶的聲音:
通過網站的在線反饋功能、用戶搜索的內容、GA網站數據分析可以收集到用戶的需求,定期的收集和分析用戶的需求,進行官網的迭代優化,這是一個持續的過程。

本文是從產品經理和設計師的角度出發去打造一個國際品牌官網,官網上線前還需要進行域名購買、服務器租用、前后端開發、SEO優化、官網內容上傳等事項,需要開發同事、SEO專業機構以及各地區子公司官網運營人員的大力的支持。這些不屬于本文的研究范疇。
至此,一個高端大氣上檔次的國際品牌官網完成。