2018-9-25 ui設計分享達人
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
一.為什么要做搜索功能
主要是方便用戶,讓用戶更便捷地從大量信息內容中通過一些關鍵詞迅速找到自己感興趣的內容;其次可以通過適當的引導設計來完成產品的商業需求
二 .搜索種類
根據搜索識別內容的不同,可分為語音搜索,圖像搜索及文字搜索,一般會根據產品業務的特點以及公司開發能力結合多種搜索。語音搜索常見于音樂相關產品,通過識別聲音來找到某段音樂;圖像搜索常見于電商產品,電商行業商品種類繁多,名稱復雜,通過文字描述很難找到對應商品,故用戶可通過商品條形碼或外觀來搜索對應的商品,可以盡量縮小目標商品范圍;由于目前常見的是文字搜索為主,故本文主要探討文字搜索
三.搜索流程及功能大綱
研究了諸多產品,按照最簡單的搜索流程把搜索相關的功能或內容都羅列出來,使用要根據自身產品,業務和用戶的特點做針對性設計,切勿一股腦兒照搬

四.搜索流程及功能詳細分析
接下來按照簡化的搜索流程去看下每個步驟在設計的時候需要涉及哪些功能或內容
4.1找到搜索入口
目前常見的有五種搜索入口,主要因為自身產品的業務以及搜索功能對于整個產品而言的重要程不同,通常在一個產品中也結合多種來使用
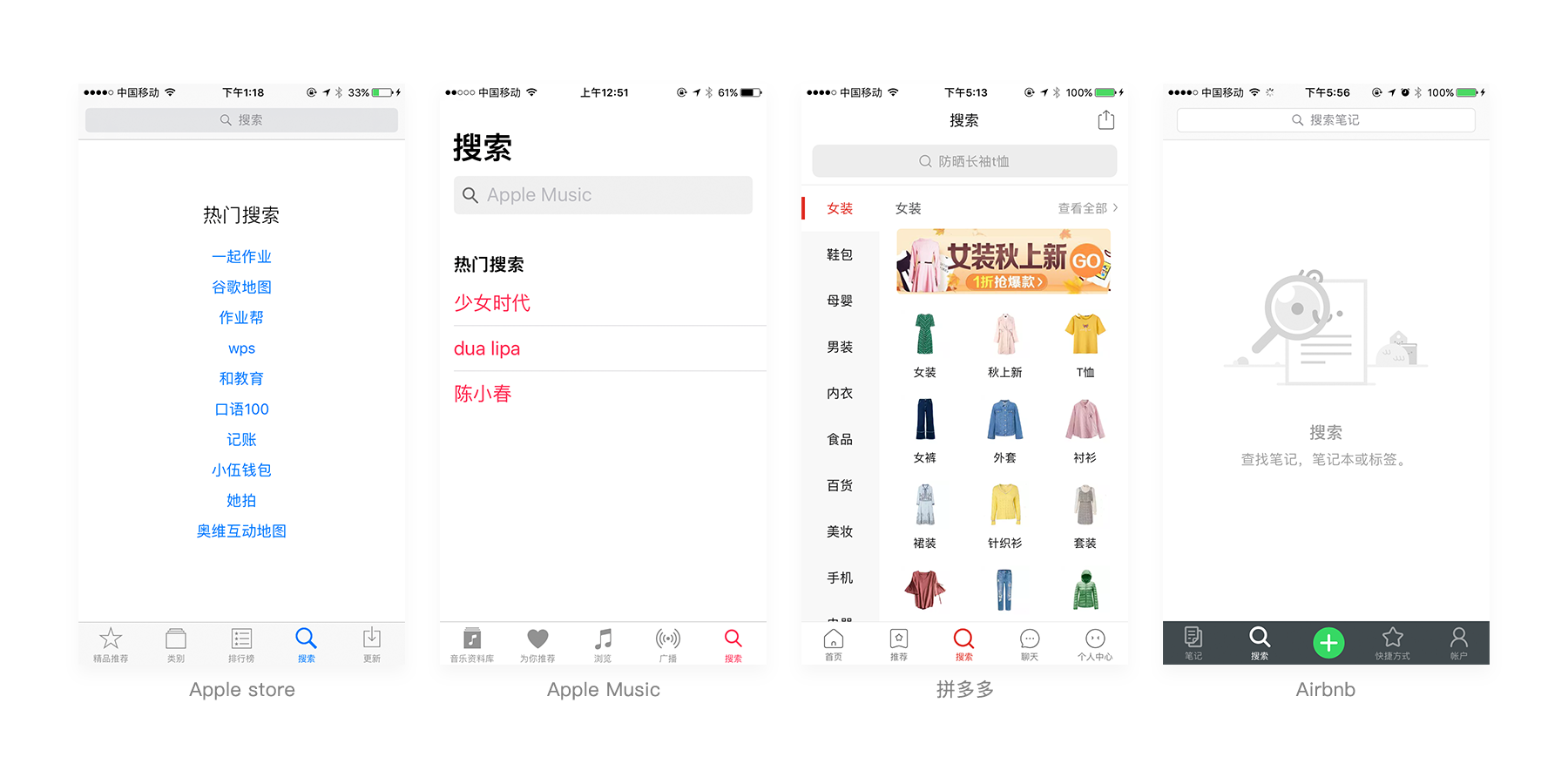
4.1.1 底部標簽欄
入口:底標簽欄,作為單獨一個版塊,
樣式:底標簽欄的一個搜索icon,通常在搜索版面會結合導航欄中搜索框的樣式。
適用:目前采用該入口的產品相對較少,且版塊逐漸演變成“發現”“分類”,通過推薦+搜索來讓用戶找到感興趣的內容。適用于搜索功能占比非常大的業務形態
舉例:蘋果的apple store和music,印象筆記,專為搜索設置了一個版面。因為搜索版面空間足夠大,所以可供運營的空間比較大,可以結合產品業務對搜索版面進行內容豐富。例如拼多多的搜索,結合商品分類

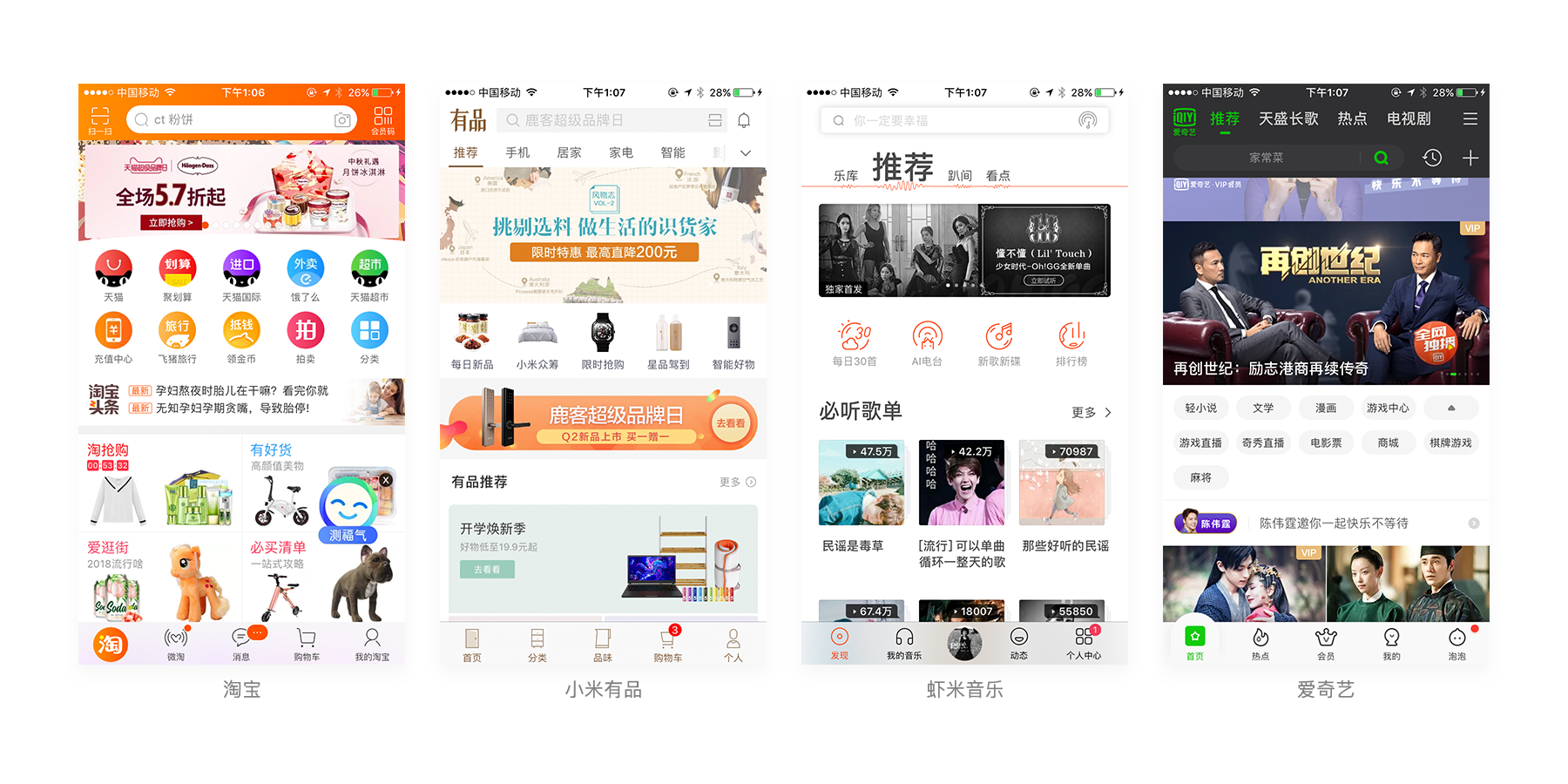
4.1.2 導航欄中的搜索框
入口:導航欄中間
樣式:搜索框+搜索icon+提示詞+(圖像icon/聲音icon)
搜索框+提示詞+搜索按鈕(文字或圖標)
適用:將搜索框放在導航欄上,按照人眼正常的瀏覽順序,從上往下,從左往右,搜索框占據了比較重要的位置,用戶一眼就能看到,并且輕松進入搜索流程,此類適合對搜索功能依賴較重的產品,至少有一半用戶是通過搜索來獲取自己感興趣的內容
舉例:該搜索入口是目前絕大多數產品的選擇,常見于電商,閱讀,音樂,影視等產品,如淘寶,小米有品,蝦米,愛奇藝,網易蝸牛等

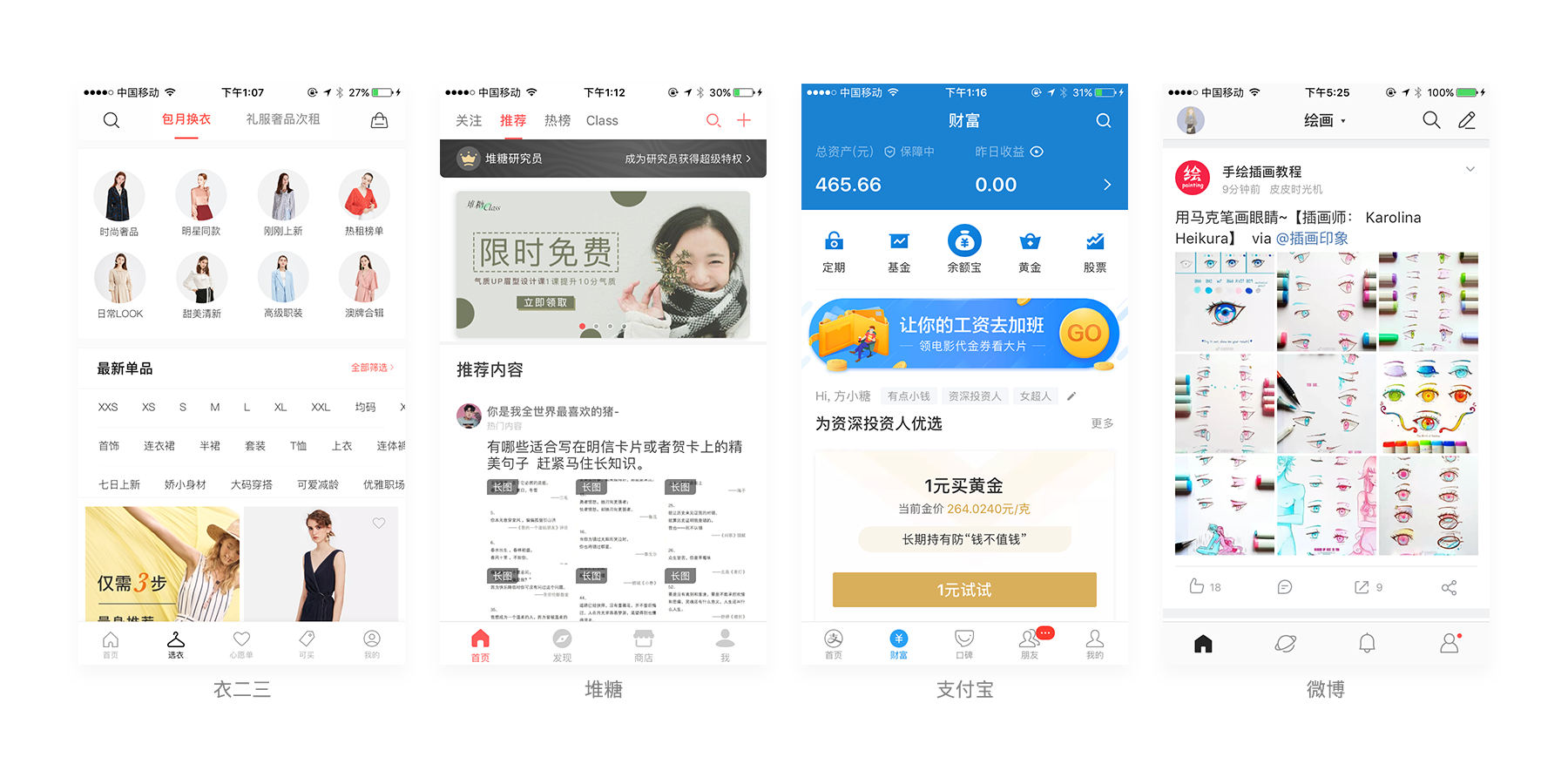
4.1.3 導航欄邊的搜索按鈕
入口:導航欄邊
樣式:一個搜索icon
適用:此類搜索在整個頁面的視覺比重弱了很多,適合對搜索功能依賴不深的產品,大部分用戶主要通過產品推薦來獲取信息,小部分會通過搜索,所以保留了搜索入口,僅僅弱化了樣式。此搜索入口還有個優點,相比上一種節省了空間,可以在導航欄放置其他重要的功能
舉例:如支付寶的理財版塊,因為支付寶的用戶群體較廣,所以它的理財版塊是針對非專業人士設計的,此時理財版塊更重視產品推薦而非搜索,故弱化了搜索的同時也方便部分用戶可以直接搜搜自己感興趣的理財內容

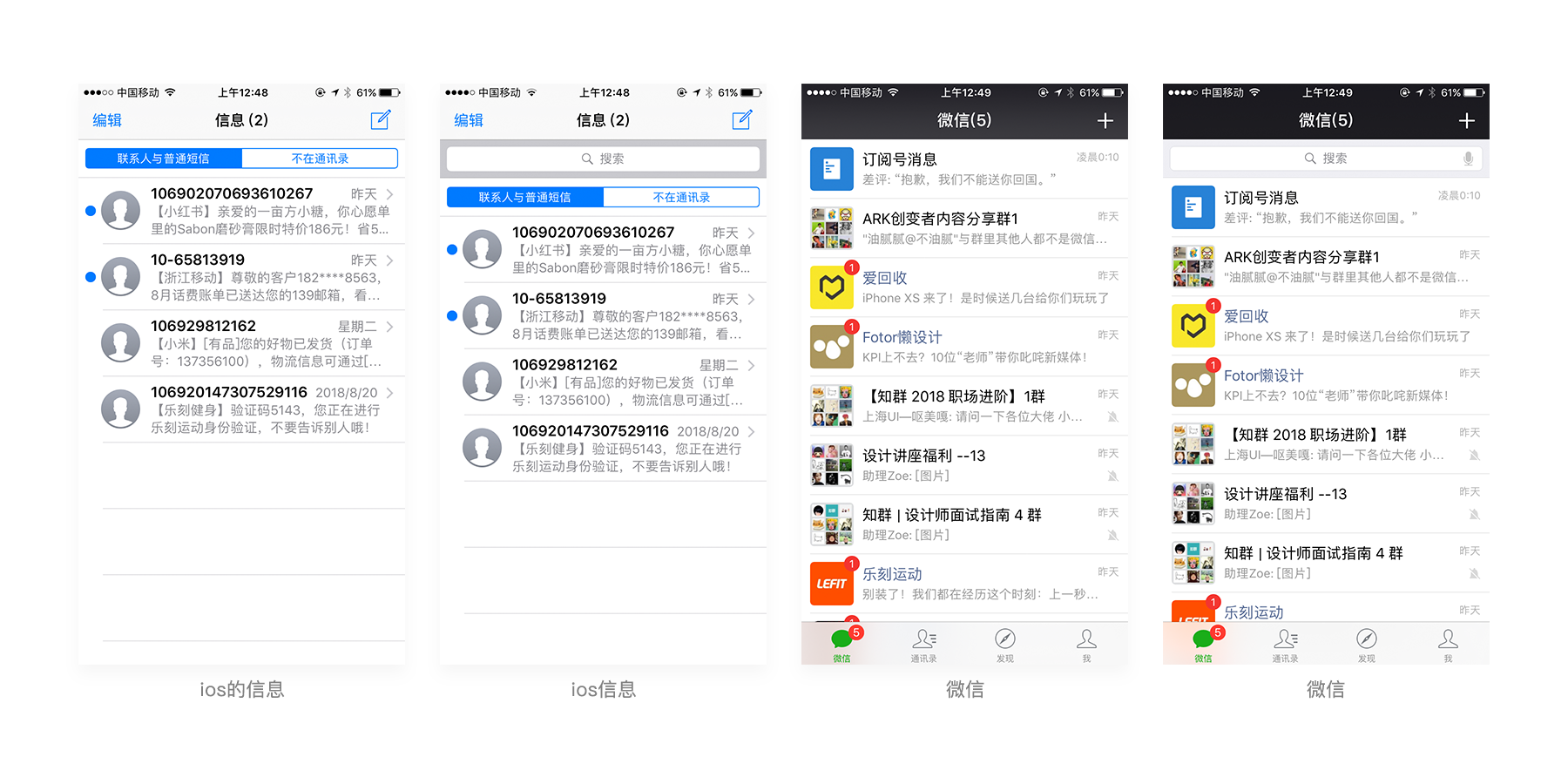
4.1.4 隱藏的搜索框
入口:位于導航欄下方
樣式:搜索框+搜索icon+提示詞
適用:因為此類搜索框入口通常不可見,只有當用戶需要搜索功能時,通過某種手勢喚起后才可見。搜索在該產品中是相對較弱但是又有可能用到的一個功能。
舉例:ios的信息和微信首頁打開后,搜索框都是隱藏的,只有當下拉頁面時,搜索框才出現。

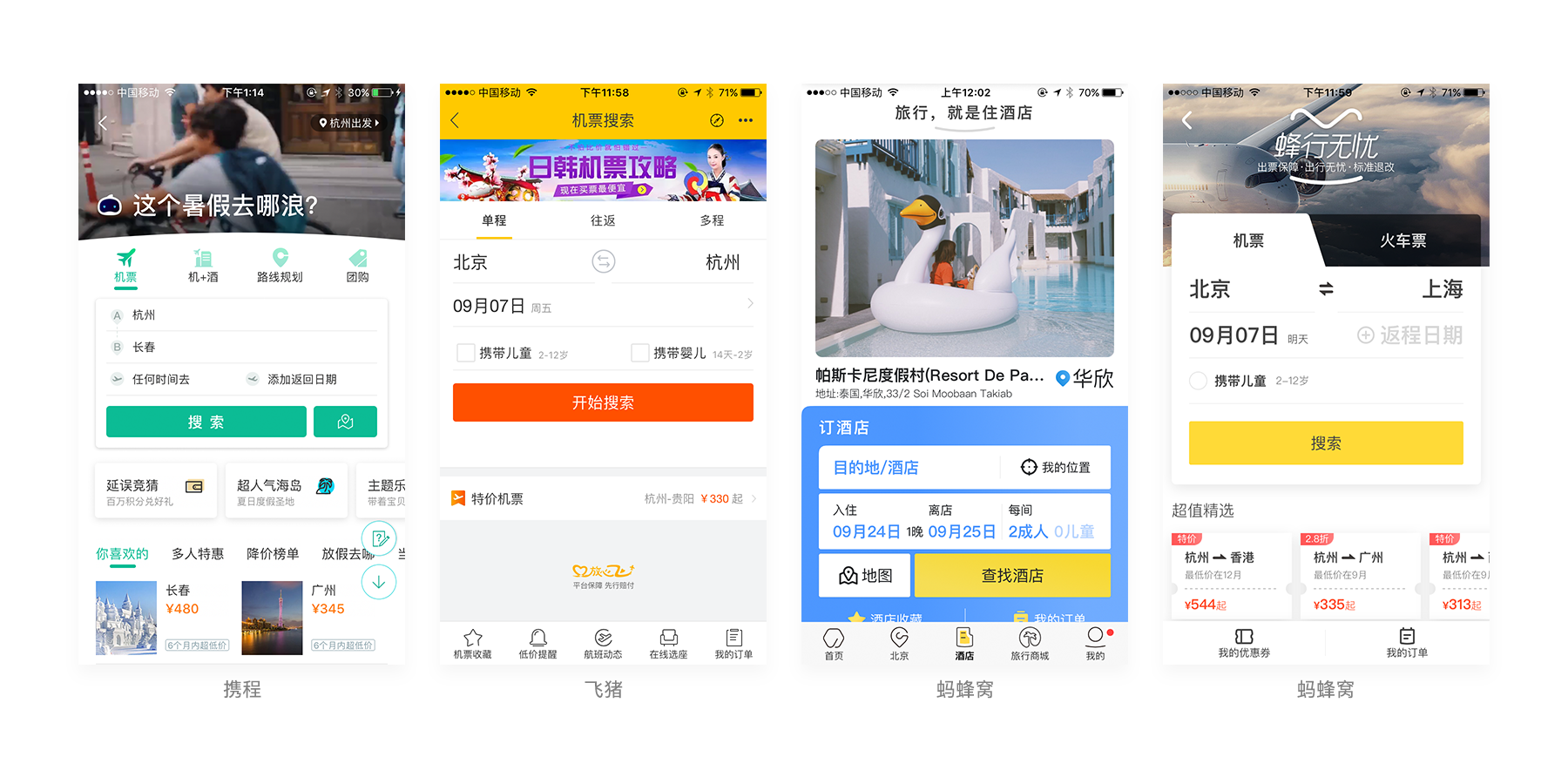
4.1.5 頁面中間的搜索表單
入口:頁面中間
樣式:通常是一組用于輸入多個限制條件的表單以及搜索按鈕。
適用:只能通過搜索來達到自己明確目的的產品,如票務,旅居之類需要時間地點等更多條件才能明確搜索目標的業務。
舉例:攜程,飛豬,螞蜂窩的機票業務版面,螞蜂窩的酒店預訂版面
此類搜索流程和以上四種略有差異,本文暫不做展開分析;

4.2 進入搜索版面
通過上述對于入口的介紹,我們很快可以找到搜索入口,進入搜索版面。
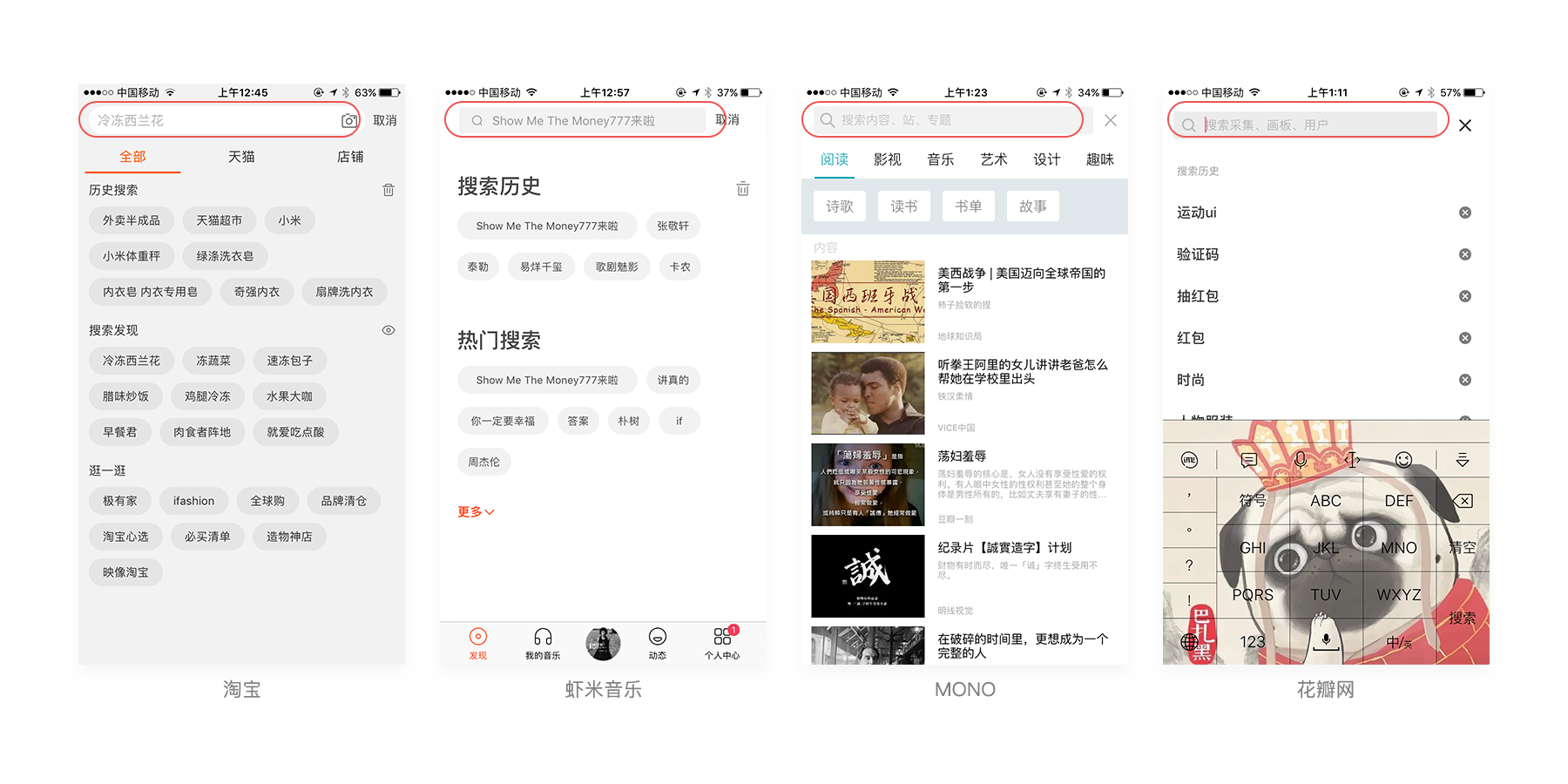
4.2.1 搜索框內默認提示詞
第一種:一般默認提示詞會提醒用戶搜索哪些關鍵詞,比如搜索訂單編號,搜索商品名稱等,適用于產品初期,用戶不太會玩,所以需要一個很好的引導(eg:MONO,花瓣網)
第二種:默認提示詞也被用來進行運營推廣,將業務需要的關鍵詞置于搜索框內,用戶看到感興趣,直接搜索即可得到相應結果,這可以用作活動的流量入口。(eg:淘寶,蝦米)

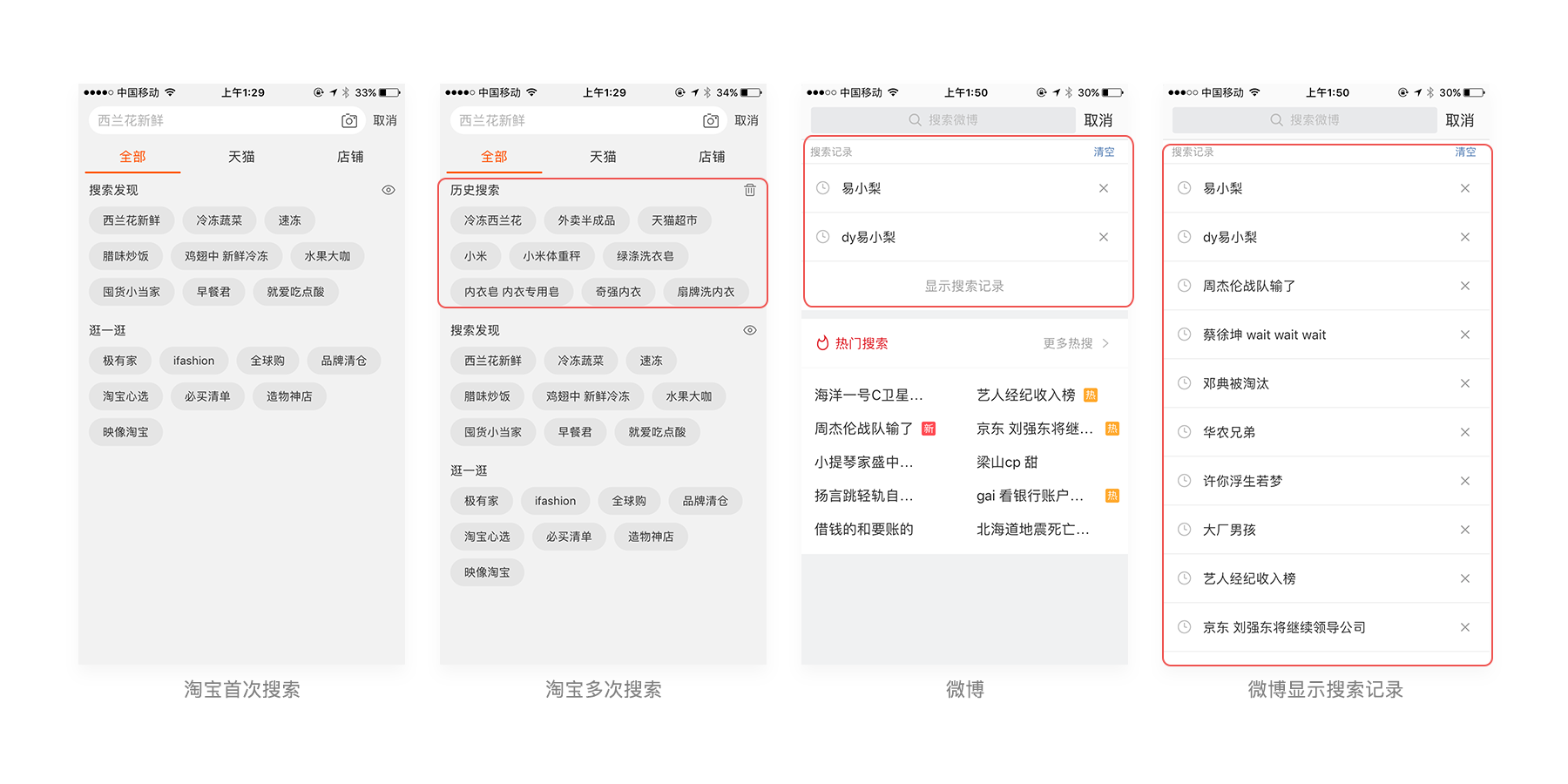
4.2.2 歷史搜索
歷史搜索是之前搜過的關鍵詞集成的一個版塊,點擊任一關鍵詞即可跳轉到相應內容,因為大部分用戶的喜好是固定的,搜索有一定的重復性,故通過選擇先前的記錄,進一步幫助用戶節省時間,操作。當然首次用搜索功能是沒有歷史搜索這塊內容的。
因為歷史搜索會越來越多,所以一般歷史搜索版塊會有一個全部刪除功能,用于清除歷史搜索(eg:淘寶);部分業務還會有逐條刪除的功能,給了用戶比較大的自主權,留下常用的歷史搜索,刪掉不常用的(eg:微博,知乎)。除此外還會有顯示搜索記錄按鈕,因為版面限制導致當前放不下較多的歷史搜索,只能展示部分搜索記錄,剩余會隱藏,點擊顯示后,搜索記錄全部顯示(eg:微博)

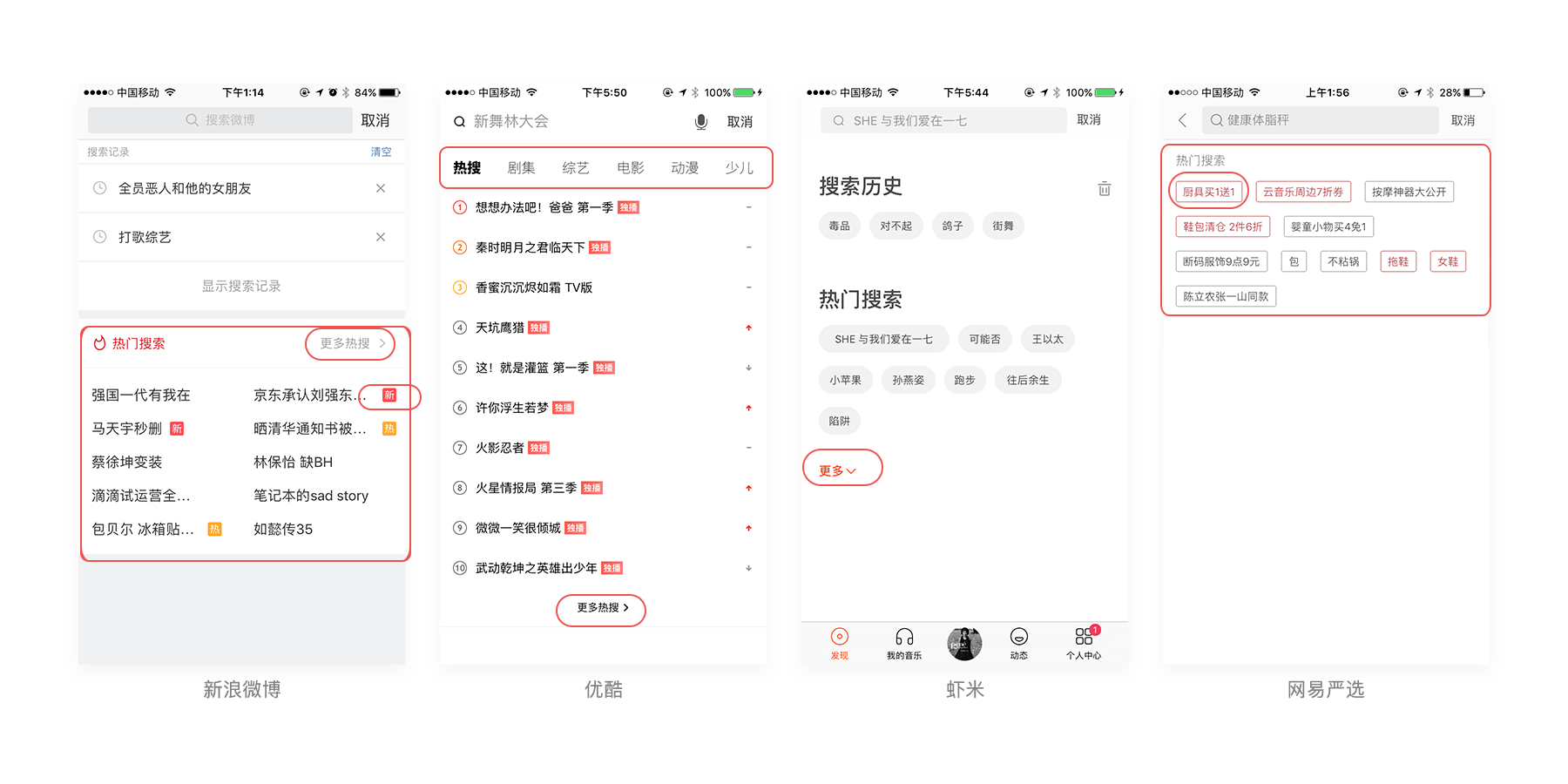
4.2.3 熱門搜索
熱門搜索一般會根據已有的搜索數據,放一些搜索頻次較高的關鍵詞,便于大部分用戶的快捷選擇;除此外就是運營層面的應用,會放一些商品或者活動入口的關鍵詞,增加活動或商品曝光的機會。還可以通過視覺上的處理來突出想要突出的重點信息,比如加個品牌色,加個tag標簽(eg:網易嚴選,微博)
因為某些產品(新聞資訊類,泛娛樂類)的用戶對于資訊的獲取是大量的,源源不斷的,所以當熱門搜索版塊的內容較多時,需要考慮其交互方式,目前有三種交互方式,
第一種:加個更多按鈕,用一個新的頁面承載更多的熱搜內容(eg:微博,優酷)
第二種:先展示一部分,然后有按鈕可以在本頁面展開更多(eg:蝦米)
第三種:用tabbar來承載不同分類下的熱搜內容,節約了空間,放下更多的內容,同時有了明確的分類,用戶更容易找到感興趣的東西(eg:優酷)

4.2.4 取消/返回
用戶很有可能中途改變主意,不想搜索,所以必須給這類用戶提供一個返回的途徑,讓其可以進行搜索之外的其他選擇——退回上一頁(eg:同上配圖)
4.2.5 限定搜索范圍
由于某些業務范圍較廣,內容較復雜,所以用戶在搜索頁面即可限定搜索范圍,讓搜索更為準確
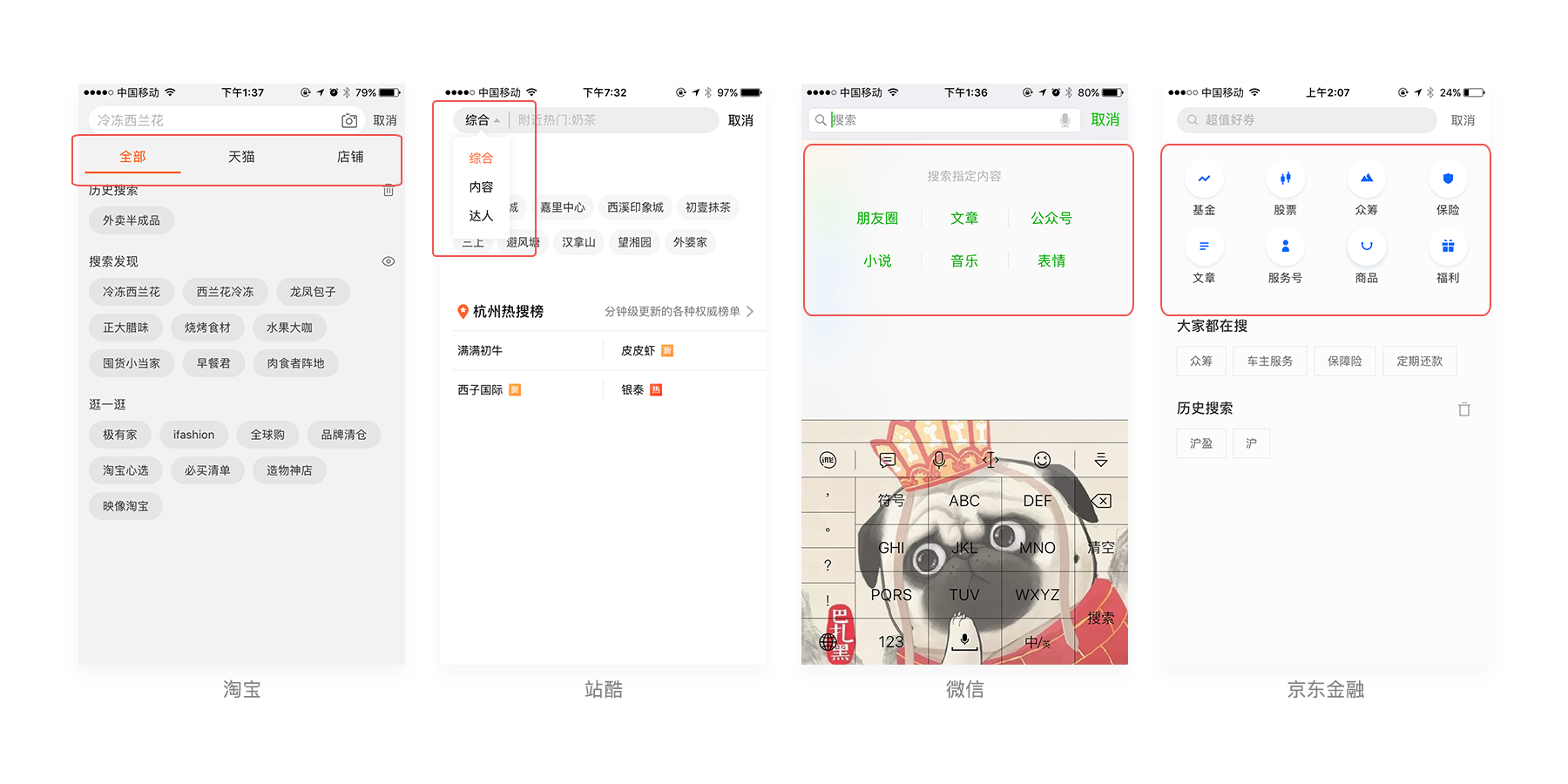
第一種:二級tabbar的切換,直觀且操作方便,適合于限定范圍頻繁的業務
(eg:淘寶,站酷)
第二種:搜索框左側文字按鈕,點擊后出現浮層選擇范圍;相對來說,視覺上弱于上兩種,適合于使用限定范圍不太頻繁的業務(eg:大眾點評)
第三種:文字或者按鈕的不同范圍的入口,點擊后進入該范圍內的搜索。適用于目的性較強的搜索(eg:微信,京東金融)

4.2.6 其他推薦
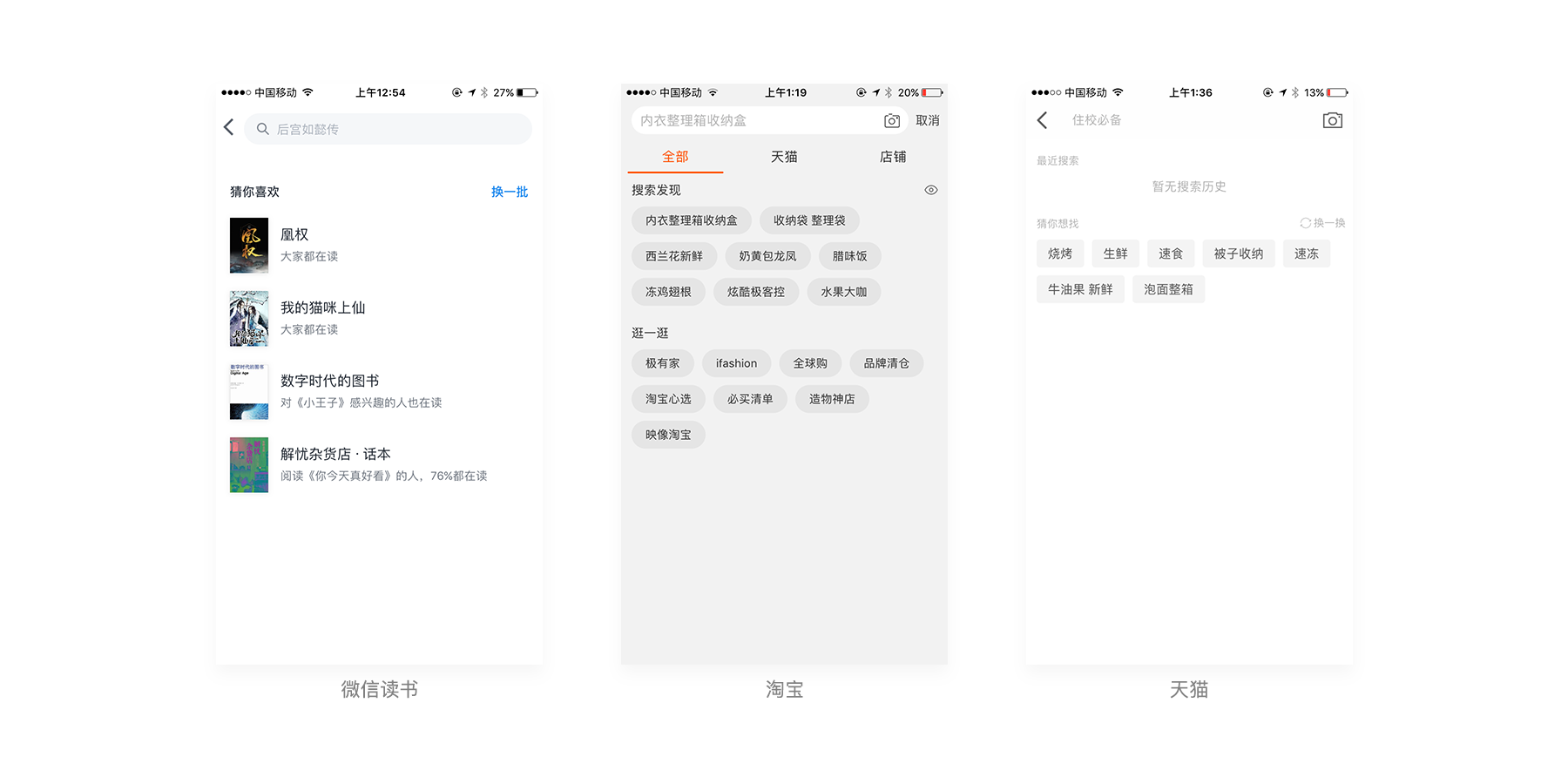
名稱可根據業務需求來定,是運營延展的一個版塊,多是推廣業務需求,作為流量入口,增加點擊量,從而提升銷量或播放量等業務相關數據;為了推薦更多的內容,有些推薦版塊還會提供一個換一批的功能,便于用戶有更多的選擇,讓更多的內容有曝光機會(eg:微信讀書,淘寶,天貓)

4.3 實時搜索和非實時搜索
可以根據是否實時給出搜索結果分為實時搜索和非實時搜索,主要還是看業務場景,還要結合開發資源等因素,選擇適合的搜索。因為不同的搜索方式會有不同的樣式和功能,故分開來分析接下來的流程
4.3.1 實時搜索
實時搜索就是當輸入文字時,系統直接能根據給的關鍵字給出搜索結果
適用:適合小數量范圍內的搜索,一般是搜索,適合在聯系人,好友,我關注的等有固定且明確的小范圍的業務中使用
此搜索中,輸入關鍵詞和得到搜索結果是同步進行的
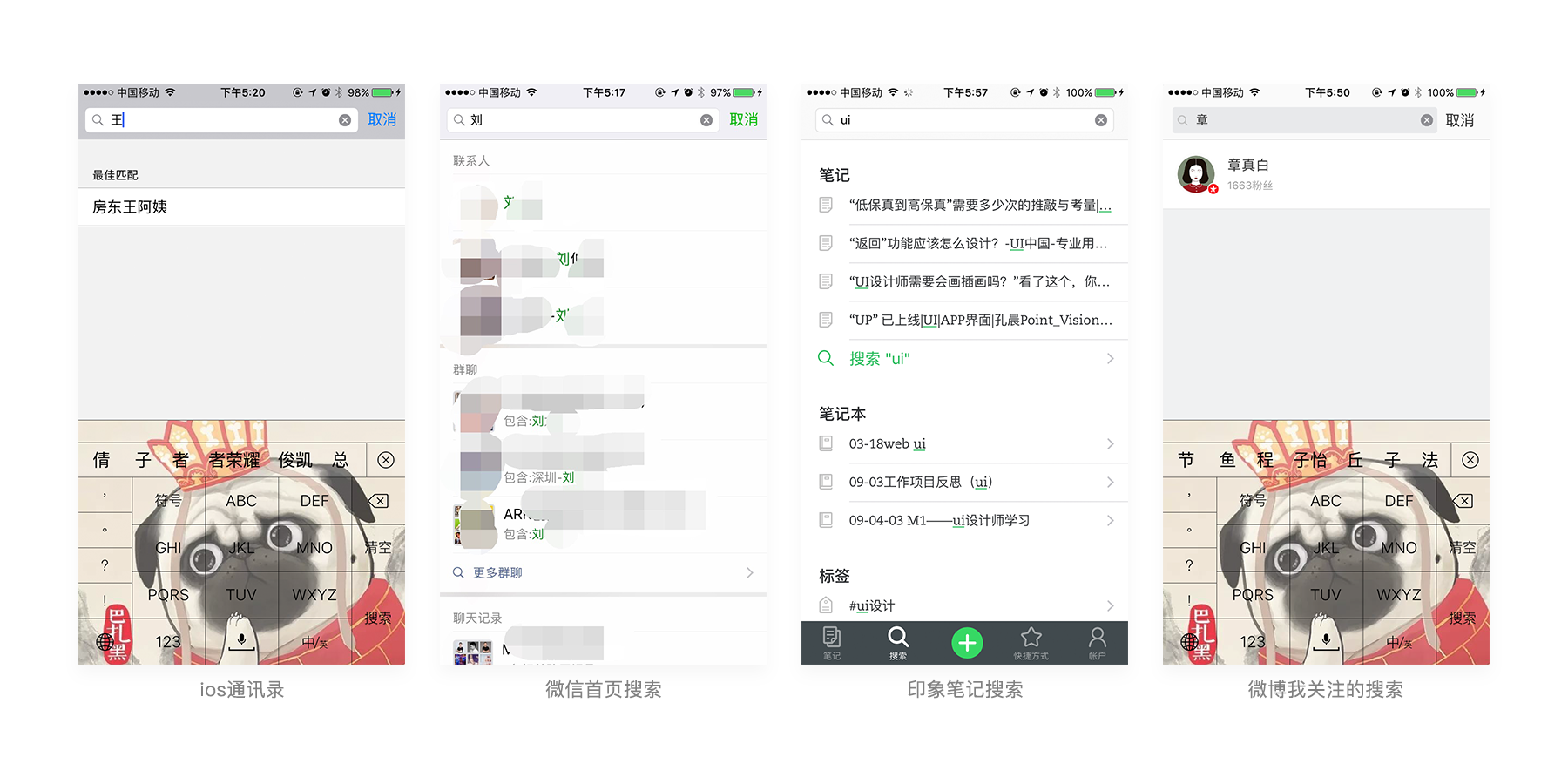
直接按照輸入的字給出對應的結果(eg:通訊錄),當內容類別較多時,會將結果的類別也展示出來,便于用戶直接選擇想要的(eg:微信首頁)

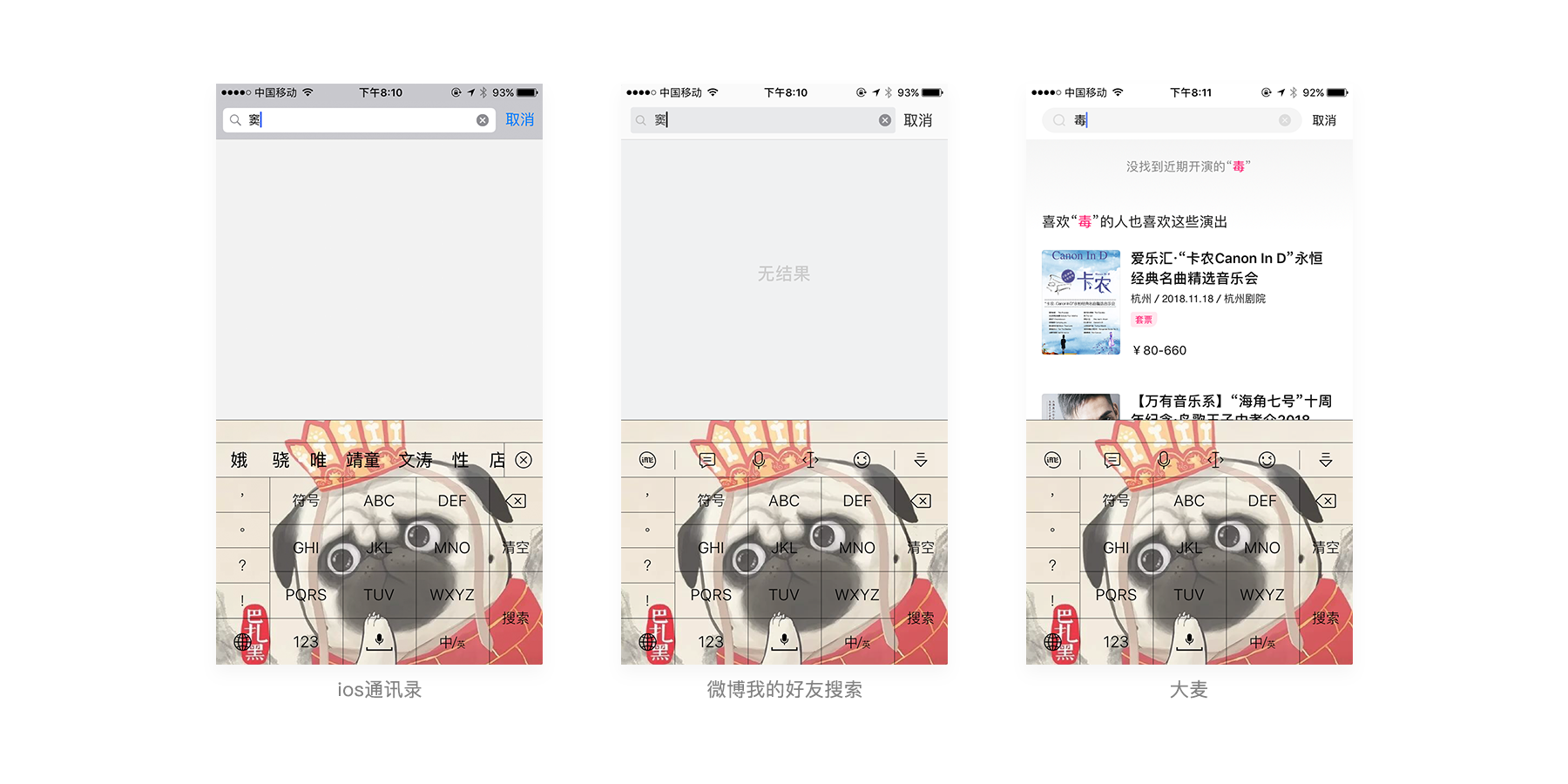
若沒有匹配結果,一般有三種情況
第一種:無顯示(ios通訊錄)
第二種:文字提示“未搜到結果”(微博我的好友搜索)
第三種:文字提示+相似推薦等其他推薦(eg:大麥網)

4.3.2 非實時搜索
非實時搜索就是當輸入關鍵詞后點擊搜索按鈕后才能得到搜索結果
適用:大量數據范圍的內容搜索,一般是模糊搜索
4.3.2.1 輸入關鍵詞
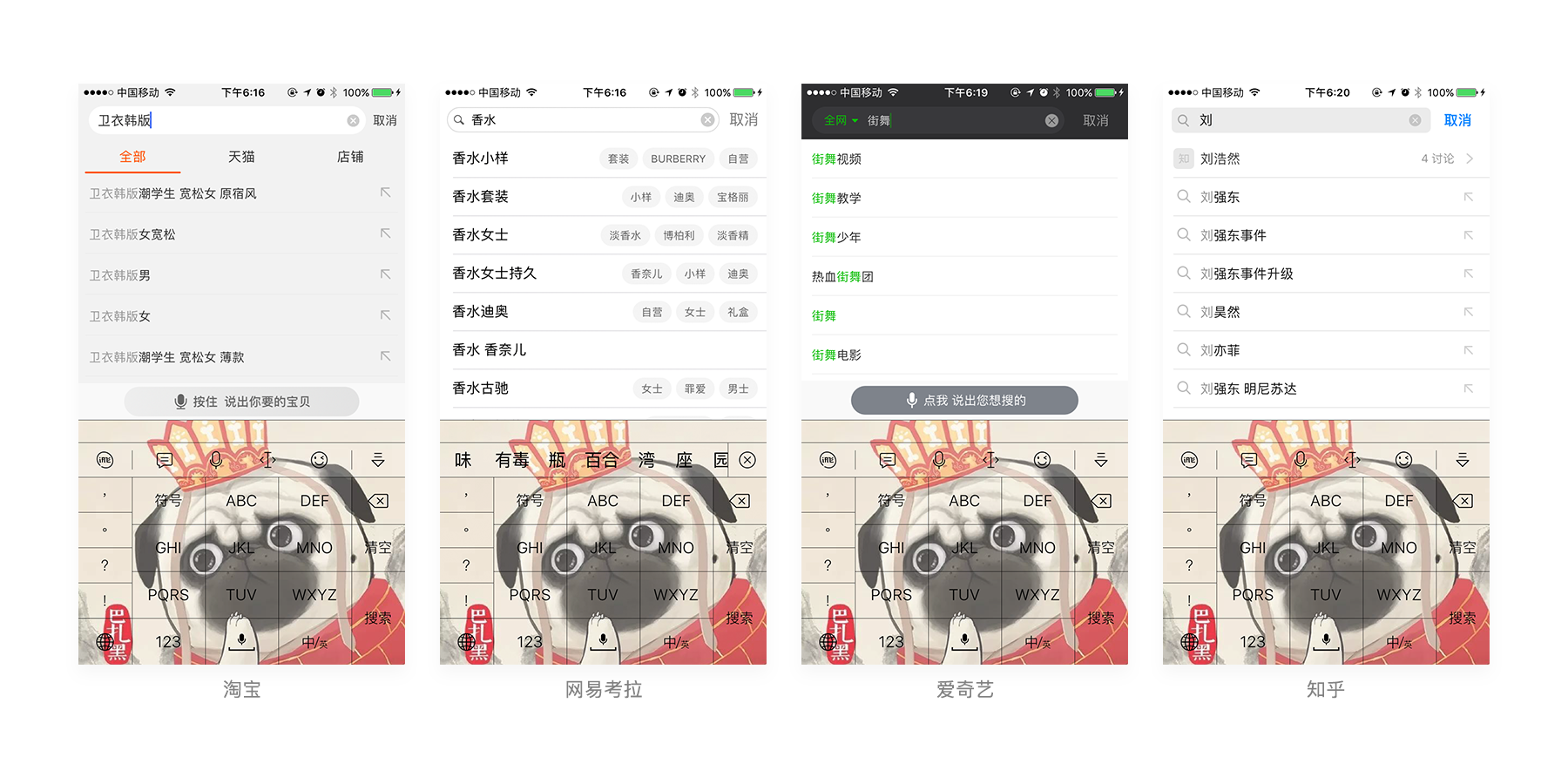
a.給出與文字匹配的關鍵詞建議
根據輸入的字來預測用戶想要搜索的內容,并實時給出相應推薦,這種方式提前預測用戶想搜索的內容,為用戶多考慮一步,減少輸字的步驟,讓用戶更方便,提供更好的用戶體驗
樣式:搜索框下方,關鍵詞+詳細描述+(圖標),關鍵詞一般用品牌色等來區分,圖標的作用主要是為了示意用戶可點擊,一般是搜索圖標或是箭頭,有些還會加上詳細類別,便于用戶篩選(eg:淘寶,考拉,愛奇藝,知乎)

b.清除按鈕
方便用戶直接刪除輸入的多個關鍵字,為用戶提供方便,一般是個刪除按鈕,適用于所有搜索框場景(eg:淘寶,網易考拉的清除按鈕,配圖同上)
4.3.2.2 得到搜索結果
a.正常結果
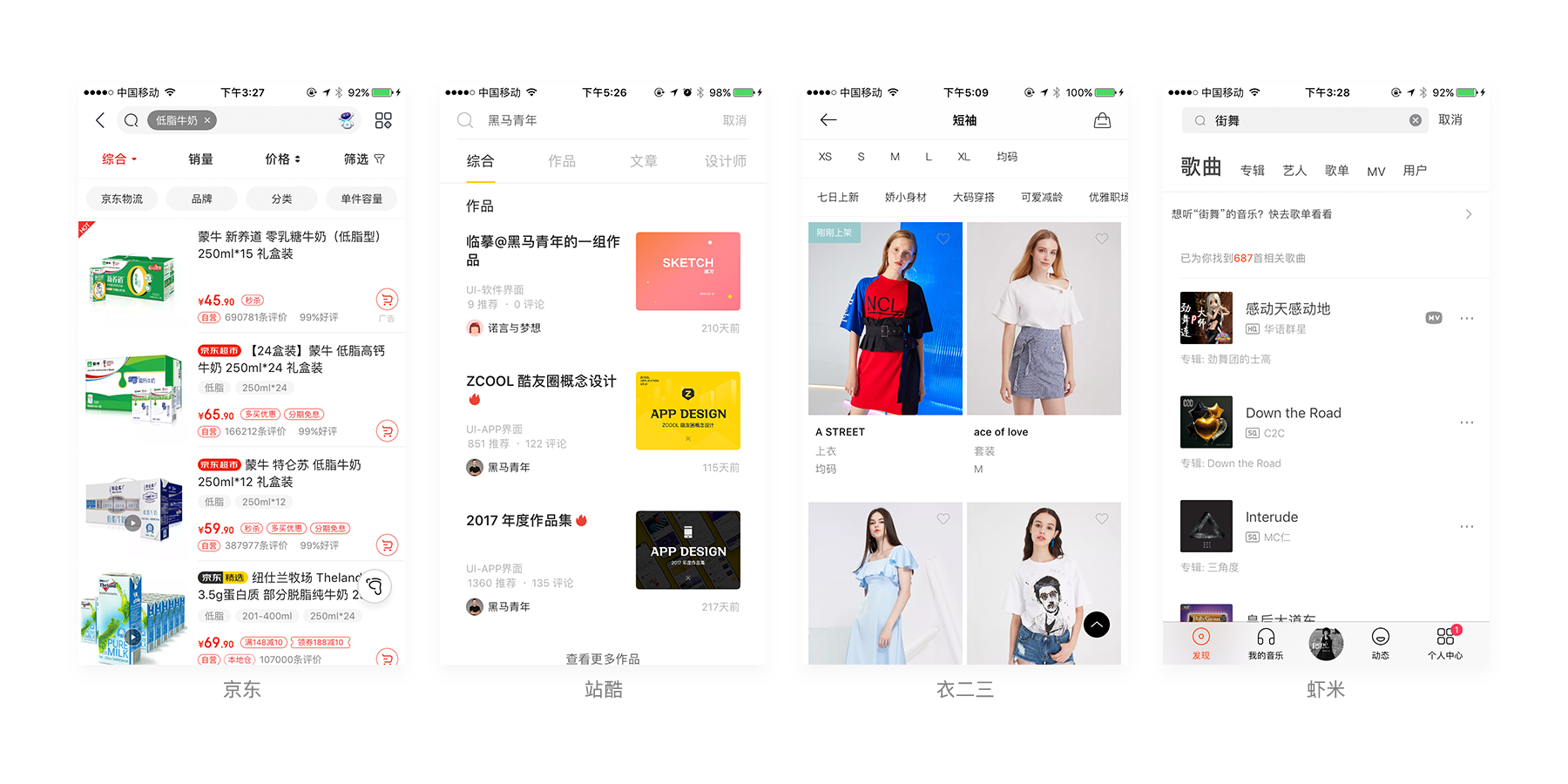
當得到正常的結果頁時,除了正常的結果列表,還有其他功能幫助用戶更地搜索,常見的有三種情況
第一種:輔助挑選欄,里面一般有排序,篩選等功能,也是便于用戶在繁多的結果中按照自己的需求找到需要的內容。適用于業務體系龐大且繁雜的業務(淘寶,京東)
第二種:分類tabbar,能縮小范圍,便于用戶更地查找;適用于有明確類別的業務(站酷,蝦米)
第三種:更細致的選擇標簽,有多選也有單選,幫助用戶更精細的篩選(eg:衣二三)

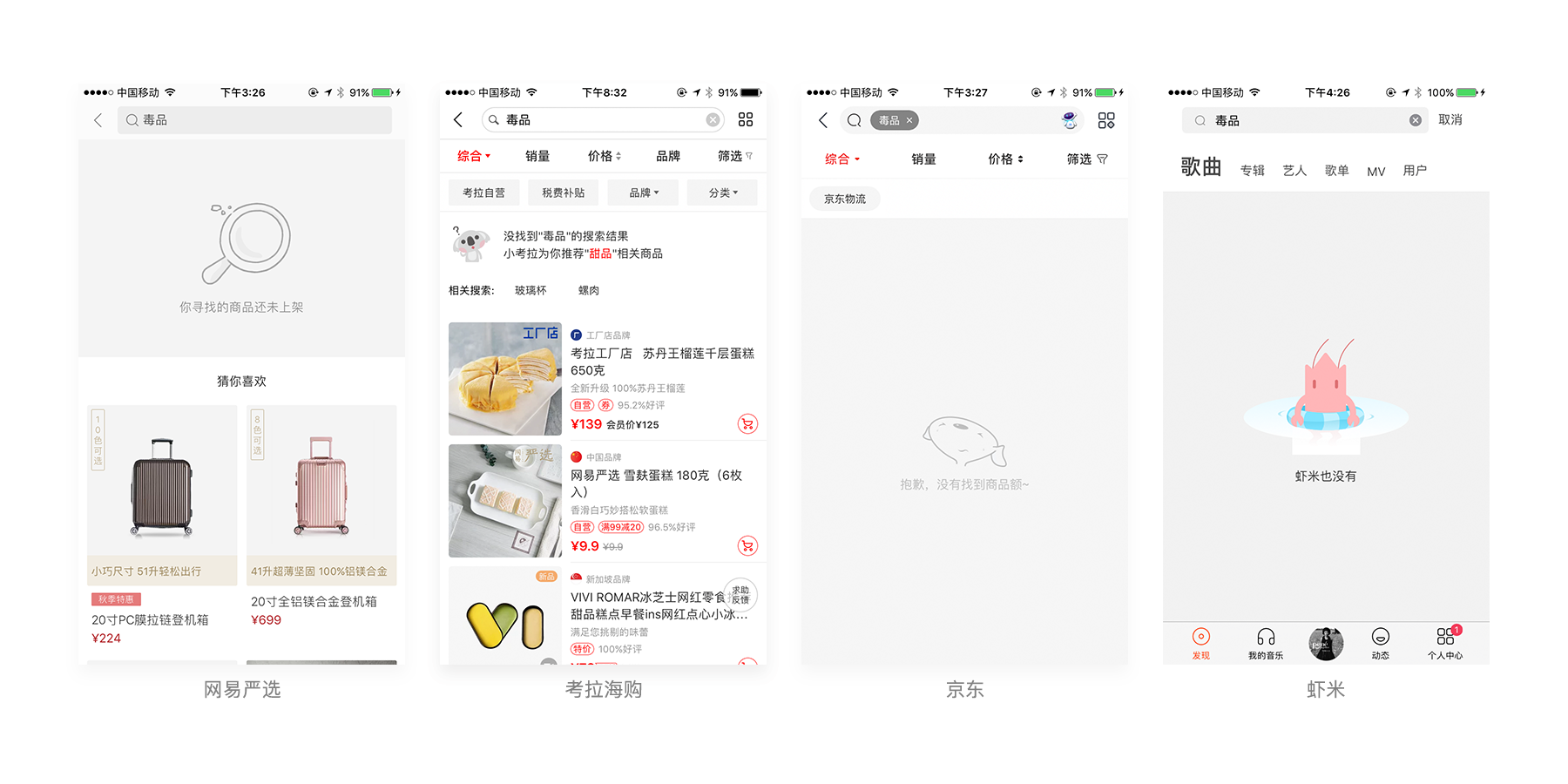
b.無匹配結果
當沒有搜到任何結果時,基本上會出現以下兩類
第一種:無結果的提示(eg:京東,蝦米)
第二種:無結果的提示+推薦版塊(eg:網易嚴選,考拉海購)
無結果的提示如果加上情感化設計可以用一些小插畫豐富畫面,提升體驗;
當用戶沒有找到想要的內容,推薦版塊(猜你喜歡之類的)可以提供給用戶一些其他選擇,也增大一些內容的曝光

五. 總結
以上總結的都是常見的搜索功能,整個搜索流程還是涉及到不少內容和板塊的,不單單只是一個搜索icon而已,而且還有其他細節可能沒梳理到位,不過也夠日常參考使用了。重要的是做每個步驟的時候都要思考,為什么這樣設計,所有的設計都是有理有據的,要結合產品定位,用戶群體,開發資源,商務需求等來分析具體的搜索應該怎么做,能解決問題的設計才是好的設計。
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務。