2019-2-14 用心設計
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
一個簡單的按鈕需要經歷無數次推敲,才能整合為設計語言。今天主講設計語言中的基礎部分,組件部分的其中一個部分-按鈕。設計語言從結構上分為:基礎部分、規則規范部分和業務部分,后面我也會把其它部分補全。
基礎部分的畫布大小是250000×56000,共47個組件部分;規格規范部分就很龐大了(工業設計、交互設計、平面設計、設計心理學等);業務部分是按系列來分的,有主次之分,目前只分了兩個系列(N和S),N系列對應基礎組塊,S系列對應嵌套定制組塊。我把一個系列的主系列稱為主版,把子系列稱為子版。N系列的一個子版大概有50個頁面,每個頁面又包含三種樣式,每個系列中大概有20個子系列。工程量很大,大致算了一下,要做完兩個大系列(N和S)需要做:50(頁面)x3(樣式)x20(系列數)x2(大系列類別)=6000(頁面)。
以上簡單描述的這些工作,目前都是我一個人在做,這東西成型以后,做一套網站(從前期到上線),最快只需要15分鐘。而我做它的目的也很簡單,就是希望幫助企業豎立品牌形象,并用專業知識解決他們所面臨的問題,質量高價格低。我的信仰是幫助企業或個人實現社會價值,賦予企業或個人一定的能力,讓他們為這個社會做一定的貢獻,履行一定的社會責任。先利他再利己,集體利益和集體主義優先。從成本評估到定價,我是不賺錢,但只要我能活著,就一定履行我的社會責任。
說的有點多了,言歸正傳,這章其實不難,但有些基礎知識需要細心講解,對于有些設計師而言廢話較多,但對于新手而言卻有可學之處,多多體諒一下吧。
目錄
1.網格基數的設置
2.按鈕的基礎規范
3.按鈕的字符限制
4.按鈕的交互狀態
這里的網格不是平面設計中的網格系統,是包含在繪圖工具中的網格功能,雖然它倆在本質上是相同的,但現在先不要給它倆做過多的區分。用繪圖工具繪制網格能幫助我們約束模塊,使模塊的比例存在一定的關系。例如我就拿尺寸大小為137×31的按鈕A,和尺寸大小為128×32的按鈕B舉例,尺寸大小為137×31的按鈕A是不規范的,寬137和高31是不存在比例關系的。而尺寸大小為128×32的按鈕B就是規范的,寬128和高32不僅是倍數關系(128/32=4倍),而且兩個數都可以整除我們在全局中設的基數4(32/4=8,128/4=32,這里的4為基數)。

當我們理解了按鈕的比例關系后,我們就要在繪圖工具中(AI、Ps、Sketch、Affinity Designer)找到我們的網格功能,設一個數為基準,定其為基數,然后按照這個基數來進行按鈕的繪制,按鈕就相對是比較規范的。因為設置完一個基數后,只要你在網格上畫按鈕,都是存在一定的比例關系的。那如何用繪圖工具設置網格基數呢,在Ps繪圖工具中找到:【編輯】-【首選項】-【參考線、網格和切片】- 彈出首選項對話框 -【網格 – 網格線間隔 / 子網格】- 網格線間隔設為【4】- 子網格設為【1】;

在Affinity Designer矢量工具中找到:【視圖】-【網格和軸管理器】- 彈出網格和吸附軸對話框 -【基本】- 間距設為【4】- 分割設為【1】。這里為什么要把網格基數設置為【4】呢。這是谷歌Material Design繪制小組件的規范,而模塊之間定義的基數則為【8】,這里的度量單位是DP,平時繪制網頁的話單位用px像素就可以。

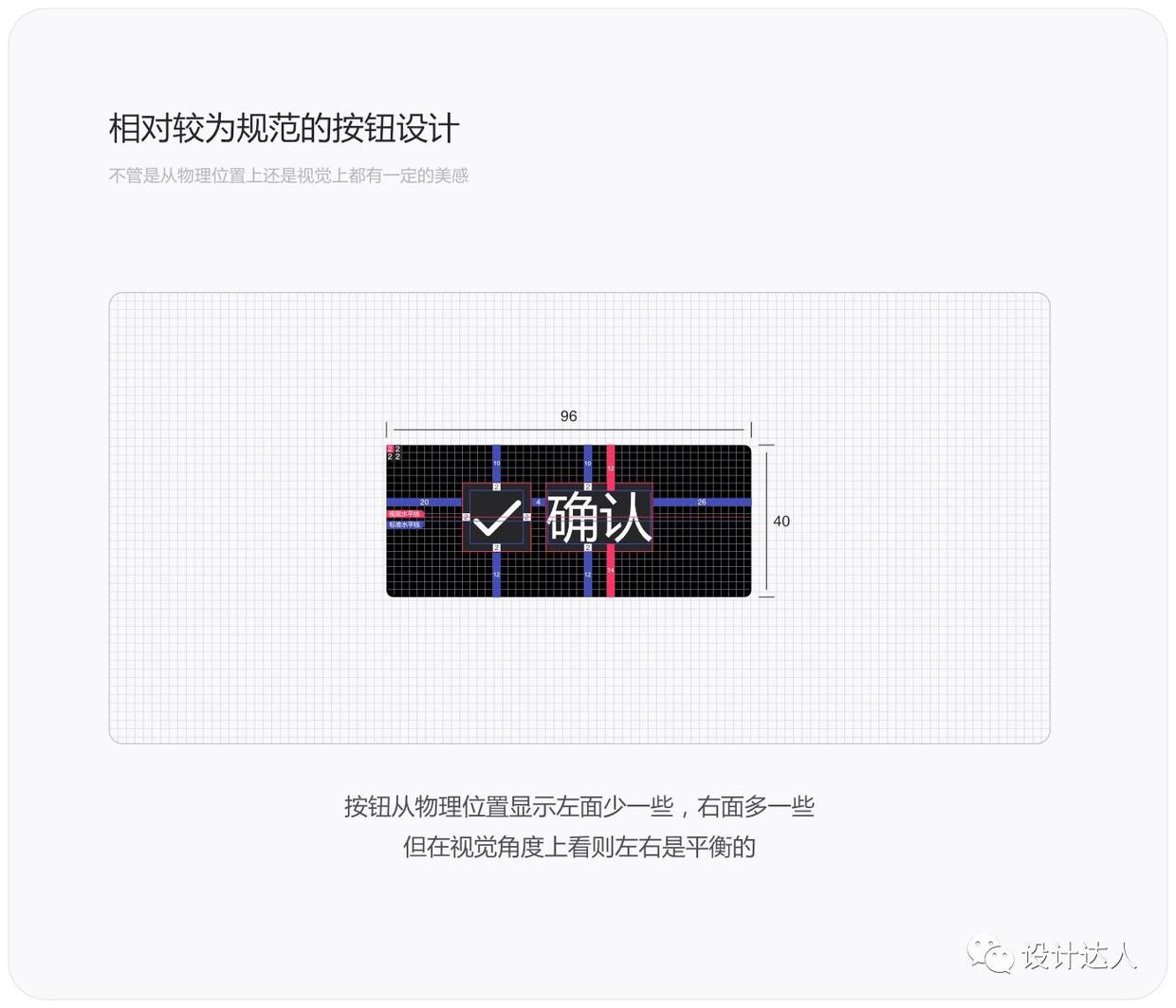
當我們會運用繪圖工具中的網格功能,設置基數來繪制按鈕,用熟練了就會相當講究,每一個細小的間距都應該符合倍數關系,不僅物理位置上能得到統一,視覺上也能滿足一定的美感,例如下圖所示。

當我們理解了如何用網格功能繪制一個按鈕后,接下來就可以理解按鈕的邊角的曲率設置了。那我把按鈕的邊角分為三種樣式:直角、曲率圓角和圓角。直角就是邊角呈90度的角,曲率圓角和圓角的差別在于,曲率圓角的角弧度沒有那么大,而圓角的角弧度就是一半個圓。我將按鈕的曲率按照不同的樣式分布展示了出來,如下圖所示。

理解了按鈕邊角的三種樣式,要怎么設置他們呢。直角設置無曲率/90度直角。圓角就設置為50%的曲率,剛好就是半個圓。而曲率圓角就稍微有點麻煩,因為曲率圓角是要根據按鈕的大小做相對的變化的。按鈕的尺寸變大曲率就應該也隨之變大,按鈕尺寸越大差異越明顯。另外曲率弧度的值也應該有一定的倍數關系或基數關系,例如:4/8/16, 4/6/8,4/8/12,都是可取的。

理解了如何設置網格基數,如何設置圓角的曲率,就要講到按鈕的常用尺寸了,要注意的是這個常用尺寸是基于Web端的,道理是相同的,就看設計師如何在移動端上進行設置了。常用的按鈕尺寸有:24px、32px、40px、48px,超出48px的按鈕都屬于特殊按鈕,需要進行單獨設置的。

這里的尺寸不是死的,設計師可以根據自己的理解進行尺寸的設置。而采用這幾個尺寸(24px、32px、40px、48px)的目的是更好的統一并規范按鈕,因為24px、32px、40px、48px都是4的倍數,數與數之間也都是±8的關系,另外在繪制按鈕時尺寸也可以平分,留出按鈕上下均等的距離,另外這幾個數值從Web端的體驗上來看,比例也是相對更合適的,所以采用這幾個數較為規范一些。

一個按鈕包含和“無圖標”和“有圖標”兩種形式,無圖標比較好處理,直接把相應文本放在按鈕中水平、垂直居中就可以了,然后再算清文本與邊框之間的距離就可以了。

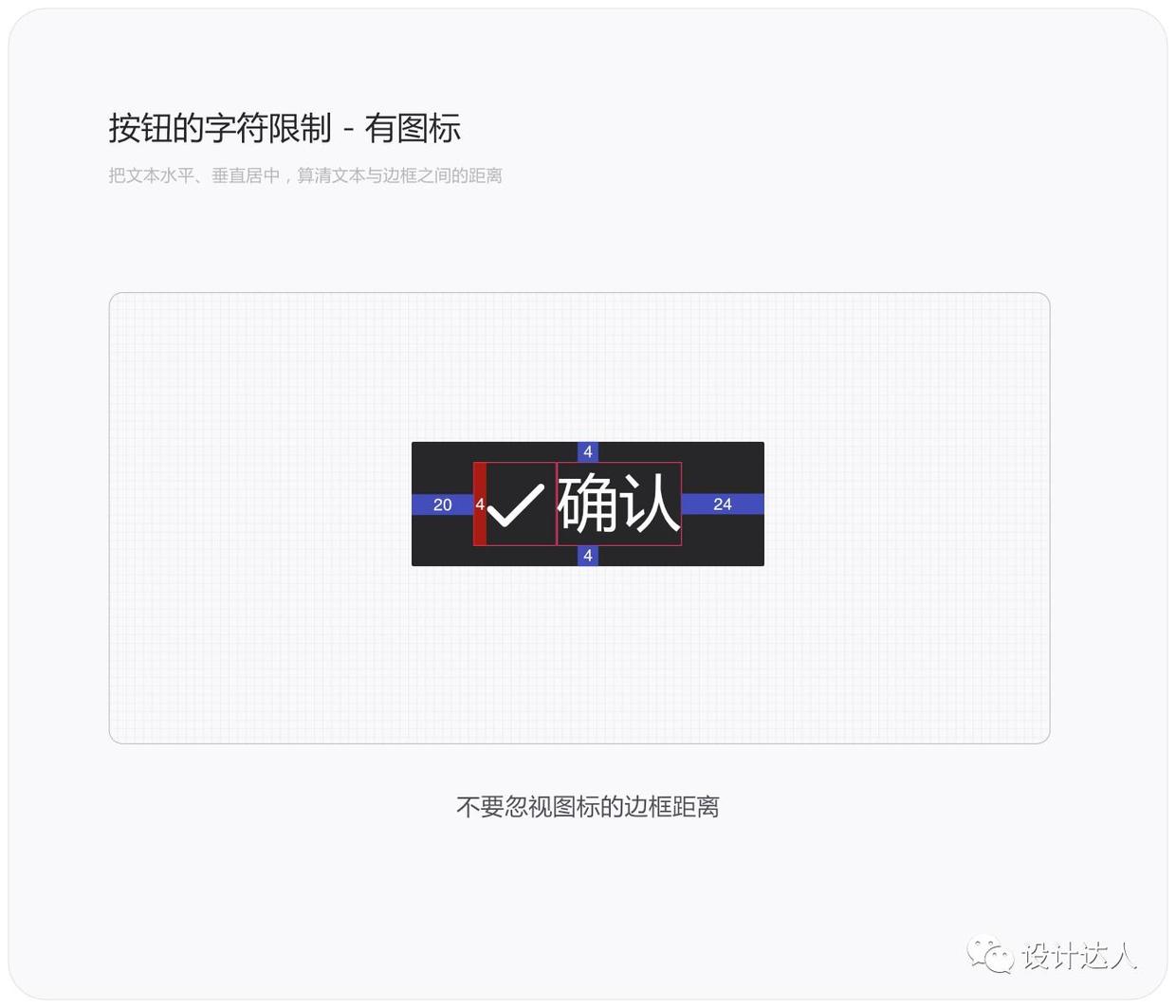
那設計有圖標的按鈕時,就要考慮把圖標的內邊距算出來,并與圖標到按鈕外邊距的距離算出來。

當我們掌握的以上幾種繪制按鈕的方法,就可以繪制出一整套符合規范的按鈕組件。

英文也一樣,英文與中文的差別在于細微的尺寸差異。英文字體結構要比中文字體結構看上去更小一些,英文的字符長度也要比中文長很多。但問題不大,只要把控好文本/圖標和按鈕邊角的距離,按照基數遞增,就不會有什么問題。

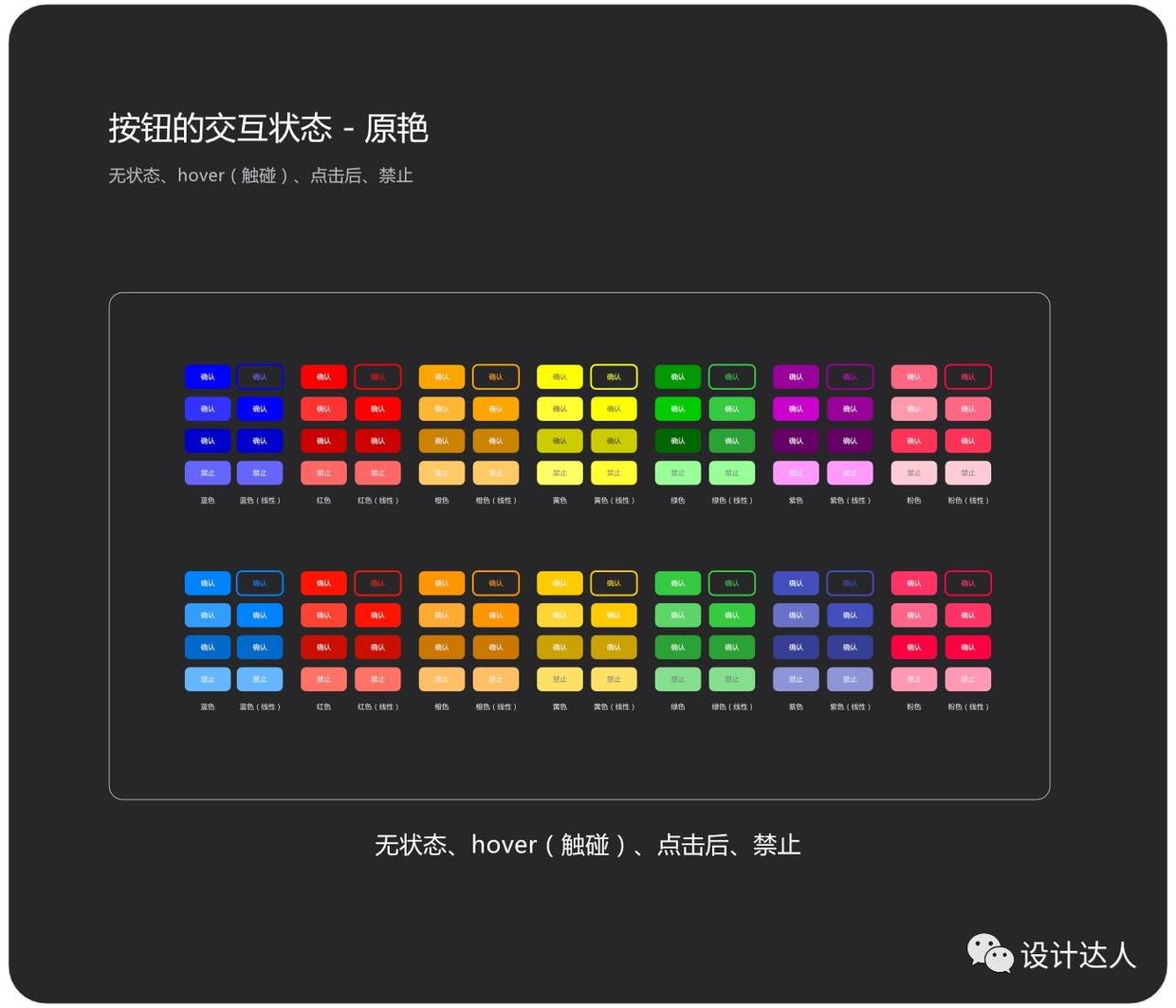
一個按鈕的交互狀態有四種,分布是:無狀態、hover(觸碰)、點擊后、禁止。采用的配色可以遞增(由淺到深),也可以遞減(由深到淺)。按鈕交互狀態的配色深淺也是根據整體頁面有關的。如果整體的調性偏深,配色可以遞減(由深到淺),如果整體的調性偏淺,配色可以遞增(由淺到深)。

而顏色按鈕的交互狀態是根據配色的色階決定的,同理配色遞增(由淺到深),配色遞減(由深到淺)。

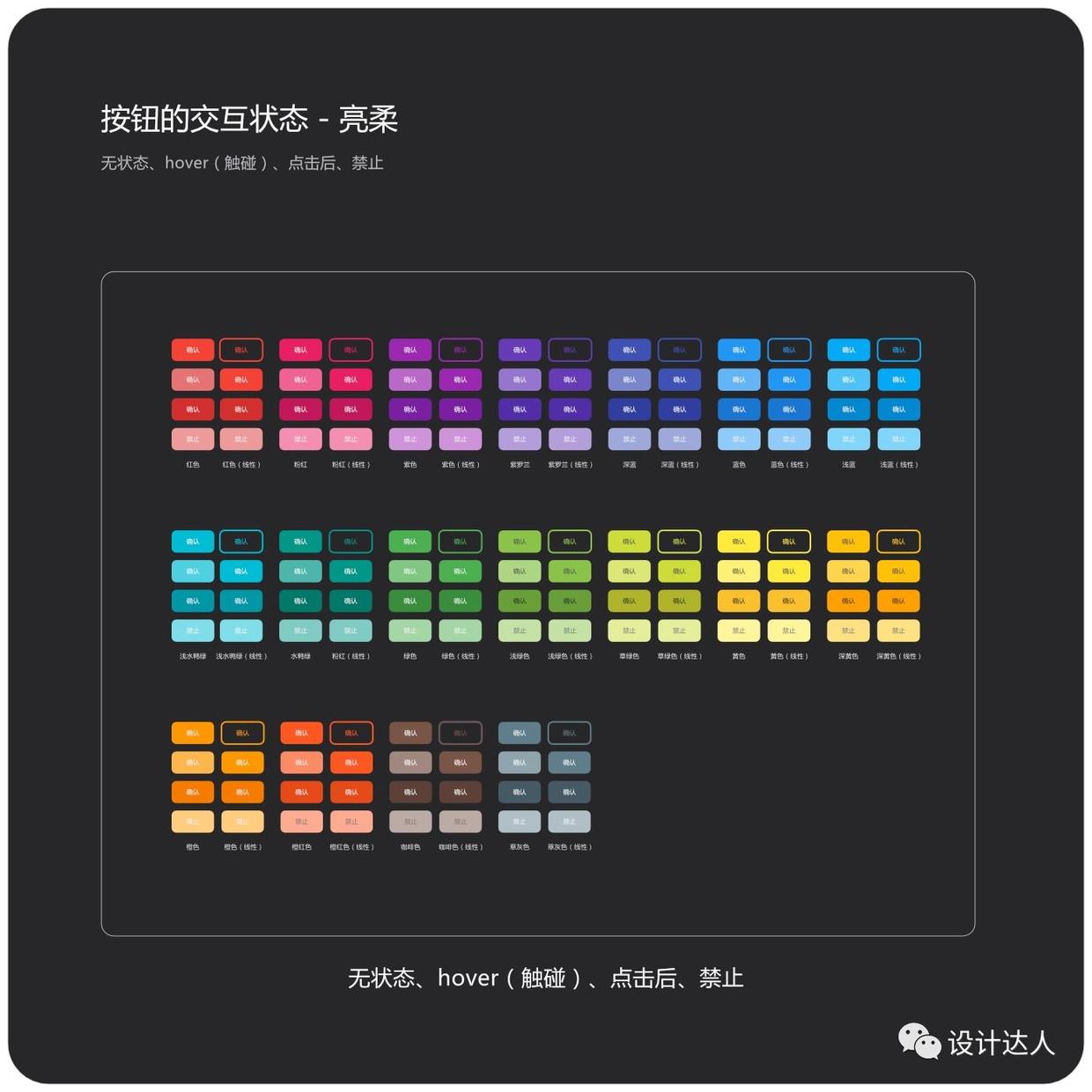
另外附上一張彩色按鈕狀態效果圖,配色為明亮柔和。

這些按鈕的繪制看似簡單的不得了,其實都是些高精度的工作,差一個像素點都不可以,當然更需要具備一定的毅力與耐心。我覺得做設計應該追求,重視體驗和功能,讓形式追隨內容,而不是內容追隨形式,就這樣吧。
藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計