2019-6-10 ui設計分享達人
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
在UI行業里面,設計趨勢是更新非常快的,它能夠更好的指導我們的設計方向,包括一些設計手法,都在不斷地發生變化。作為一個UI設計師,需要更多的了解設計趨勢。所以今天MICU哥將與大家分享2019年UI和UX設計趨勢,希望給大家帶來一些幫助。
01
有序動畫
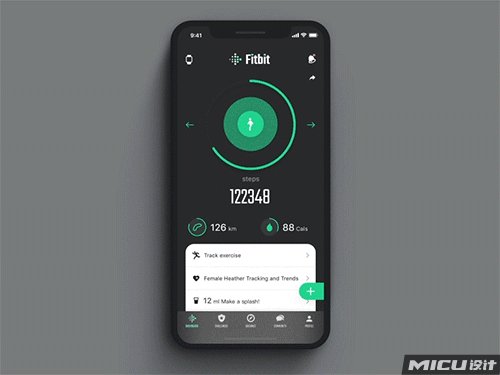
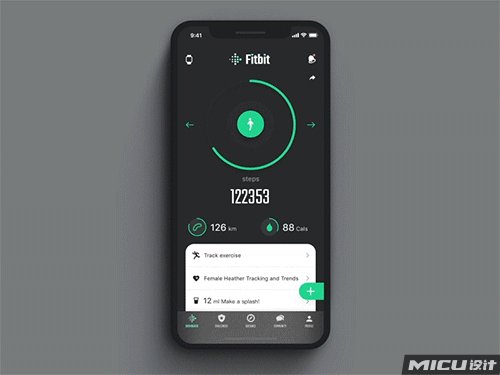
動畫設計的方面會有很多,在動畫的設計中,這些勻速的運動,其實不僅僅是視覺上的東西,也包括了心理學、生物學和自然美學的關系。

我們回顧2018年的動畫載體已經深入人心,在很多的app中也都運用到了這個動畫的元素,包括了像一些過渡動畫,還有緩沖動畫,都能更好加強界面與界面之間的關系,讓元素之間的承接性變得更加緊密。


其實動畫元素能更深層次的吸引用戶,讓他們關注到新的功能上去,這也就意味著他們能夠在這個動畫的交互中,每一進入相關的頁面就能關注到產品帶來的價值。所以我們作為設計師,也更需要去抓住這樣一個設計的表現形式。從而能通過這個界面快速的給用戶傳遞更多的內容,讓用戶在界面上產生更多的互動,提高用戶的參與感。

02
LOGO動畫
不管是微動畫還是加載動畫,它們在頁面中能夠減少用戶的等待感,從而填補一些空白頁面。另外,在很多的平面和品牌的設計中也運到了動畫。我們可以看到像品牌logo的動畫設計,可以讓設計更有想象力,讓整個產品更有生命力,所以運用動畫設計,能讓標志變得更加有趣味性從而記住產品的特性。


通過扁平的圖形加上類似于運動的動畫,使整個整個logo更加活躍,錦上添花。這樣品牌也能夠更好的去傳遞給用戶本身的韻味,所以我們也可以去嘗試一些這樣的表現形式。

需要關注的
我們在做界面的時候,也不要一貫的將所有元素都設計成動畫,因為當動畫太多的時候,很有可能會打擾到用戶,沒有重點。讓整個瀏覽型的內容顯得很分散,所以我們要學會去選擇和判斷這個場景。例如閱讀的場景,或者一個焦急等待的場景,都需要設計師去突出和營造互動感,所以設計師更加需要有這個判斷力。
03
立體渲染
我們能看到很多的設計中都運用到了3D渲染和一些實物場景,這樣能夠更精細的去還原產品的真實感,體現出設計本身的塑造力。同時通過這種表現手法,加強了視覺沖擊力和產品代入感。

在三維的圖形界面設計中,還可以運用一些構成性的線條,或者是機械性的標注,來反映出產品的精細化和科技感。通過信息可視化來反映產品的信息和數據。這種表現形式經常會出現在一些智能硬件或者是智能感非常強的一些網頁或概念性的設計中,比如發布一個新的產品或者是新的機型,都會用到這種輔助線的結合形式。

通過線條的連接,能夠更好的去展現出設計的意圖和產品的核心賣點,這樣的設計在電影和游戲中都能運用到,例如科技感較強的電影中都能看到。另外在天貓或淘寶中我們也會看到很多頁面中會用到C4D來制作,通過3D的表現形式可以更大的強化視覺沖擊力~

04
3D層級關系
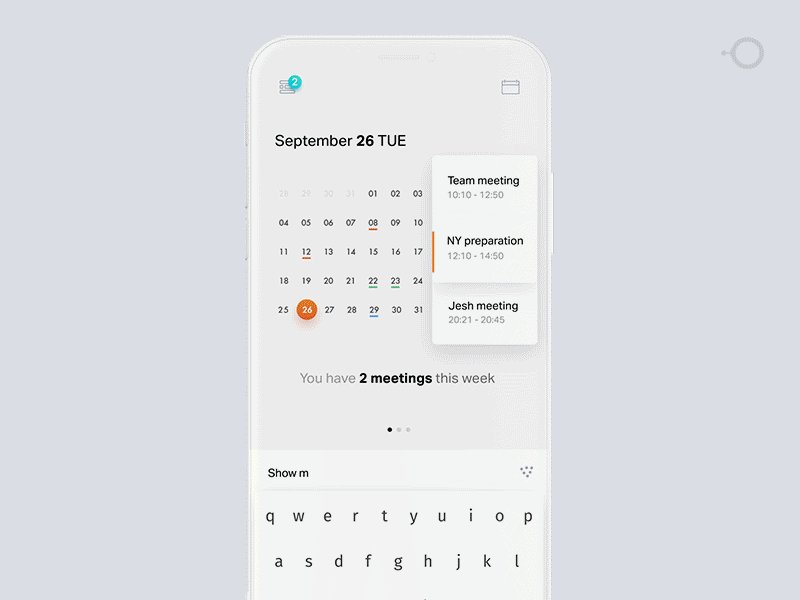
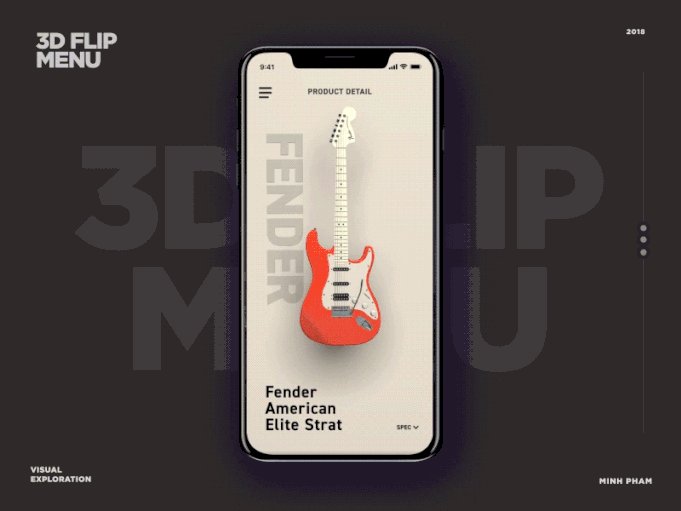
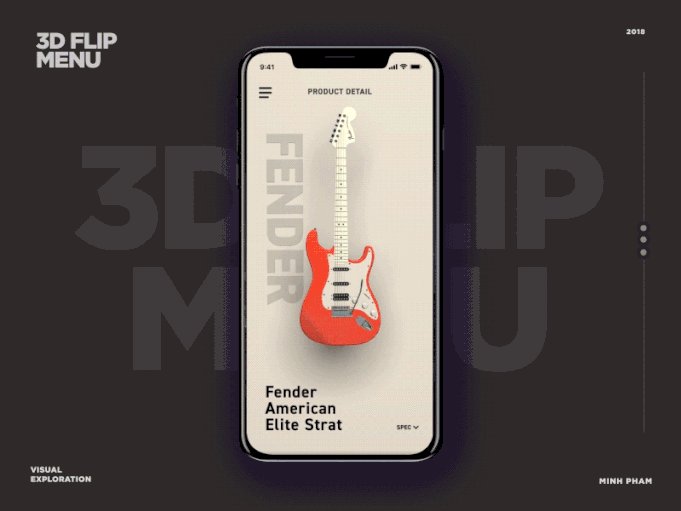
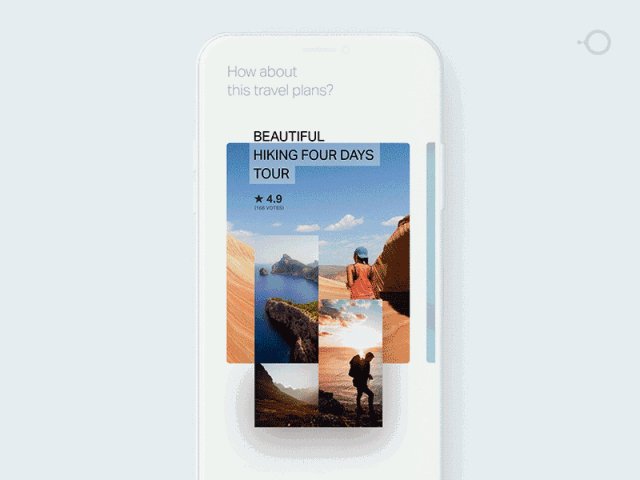
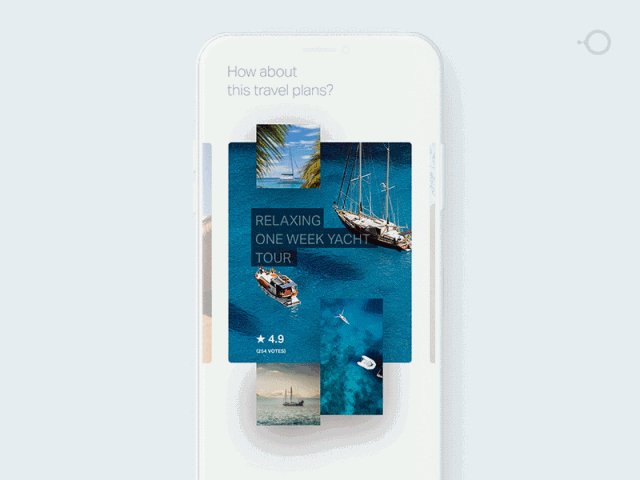
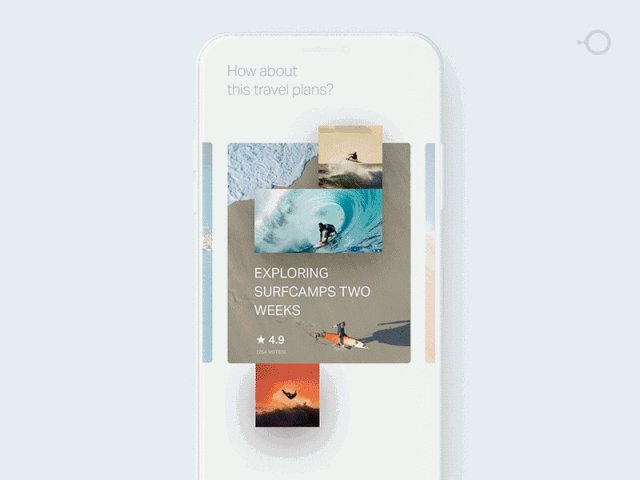
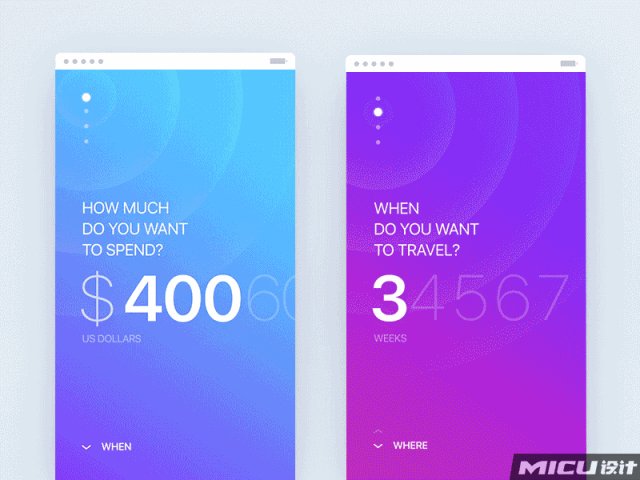
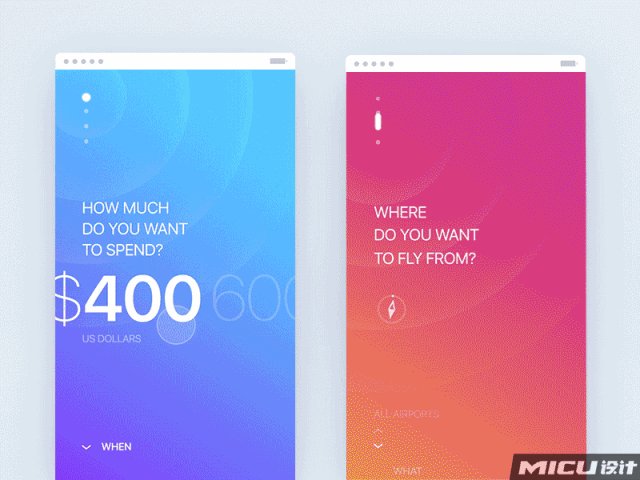
那么我們在屏幕很小的手機界面中,該如何去應用三維界面的關系呢?我們來看一下這張三維過渡的動畫。


在這個界面中,展示了界面與標題卡片之間的關系,當點擊后可以看到飛機和飛機詳情的卡片內容展示,這樣可以使它的互動感變得更強。
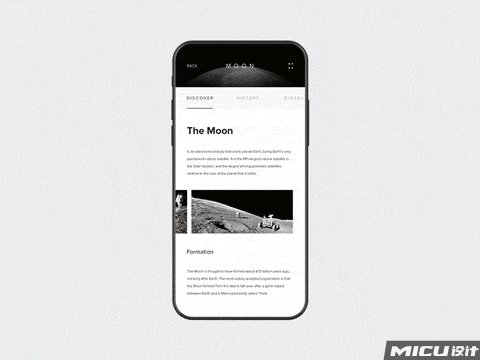
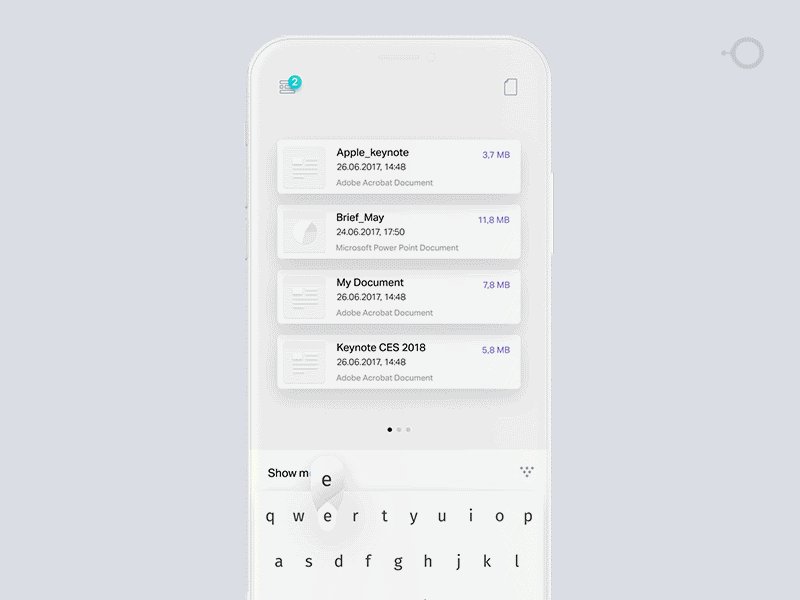
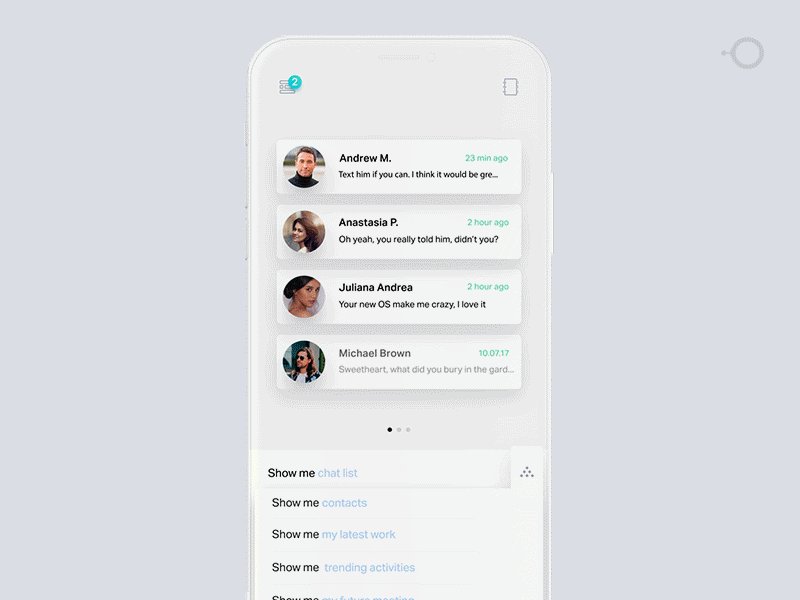
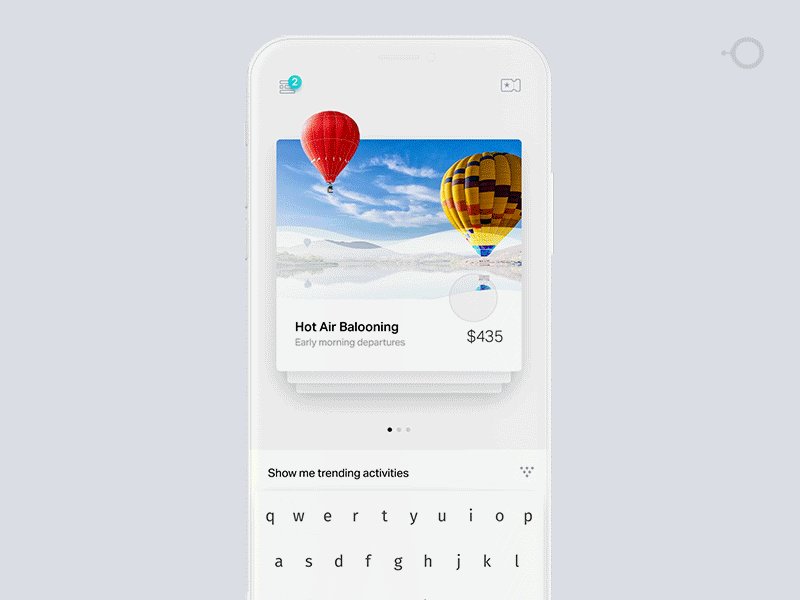
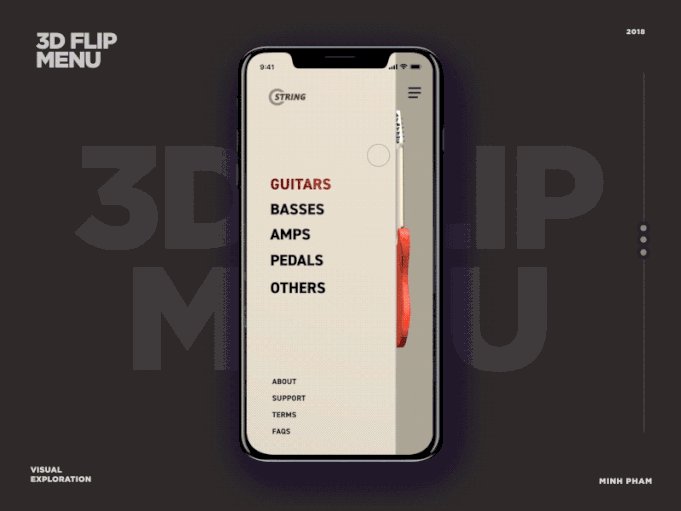
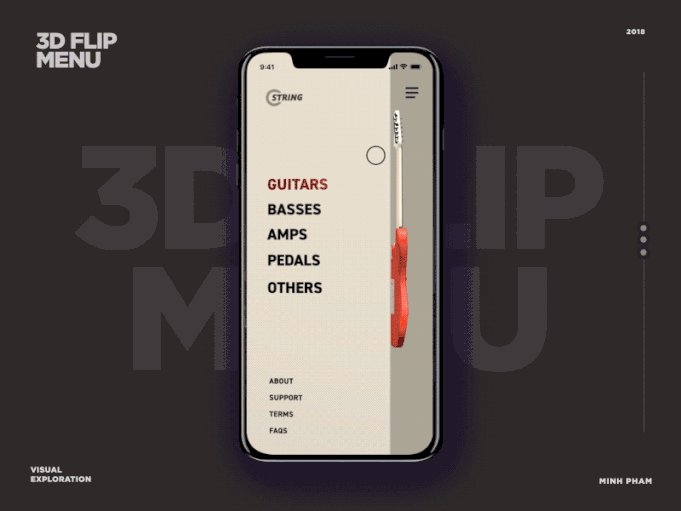
下面這張的菜單行的展開圖,能夠更好的去還原出菜單和首頁的一個關系。

Minh Pham 3D的3D翻頁菜單
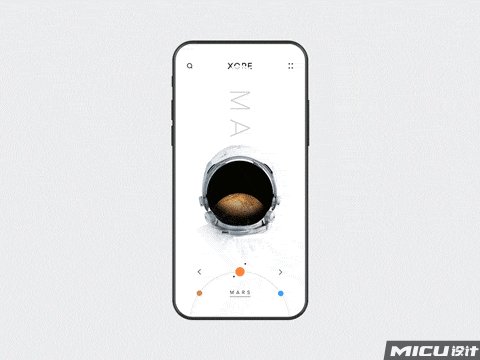
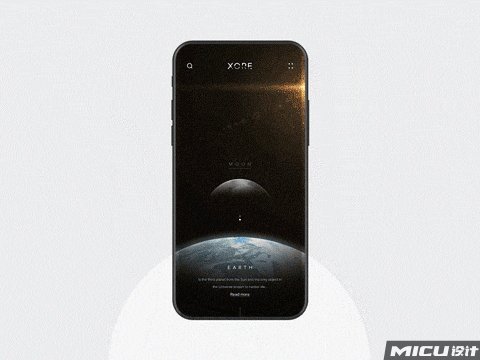
在下面這個宇航員的動畫中,運用到了偽3D的效果,將扁平線條的小人物,以三維的形式來體現,讓視覺變得更加有層次和空間感。

扁平的表現方式其實在整個界面趨勢中已經走過了五年,圖形界面也都走向了扁平化和極簡化。但過于扁平的信息主次不太明確,在信息比較復雜的界面中為了更好的區分層級,界面開始也在用一些投影,運用到了微質感,從而加強界面Z軸關系。

需要關注的
扁平化的設計難度也是非常高的,需要設計師對功能內容有深度理解,通過極簡的設計,我們可以大大提高閱讀效率,有時候為了將復雜的內容層次化就會使用這種投影的關系,來體現出層次。通過扁平化來加強空間。所以不管是元素還是圖片元素,使用Z軸空間的表現方式需要統一光或投影的方向及強度。
05
趣味插畫
有故事性的插畫更有帶入感。有時候在做界面的時候,需要通過一些趣味性較強的插畫的形式來更好的引導用戶,同時也讓產品變得更加有趣,所以選擇插畫更能夠吸引用戶的注意,從而關注到產品的賣點。

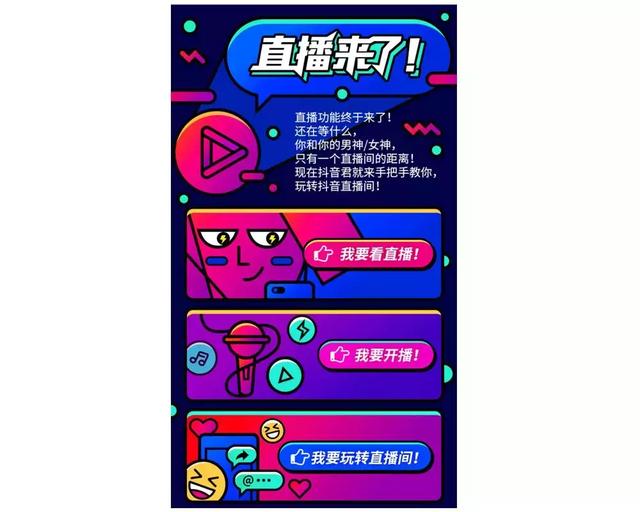
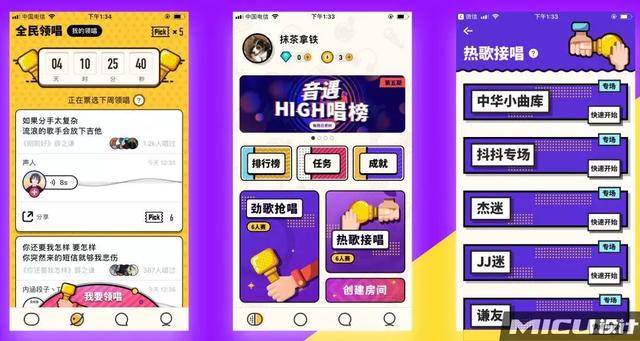
最近很火的音樂,顏色用的非常的大膽,插圖風格氛圍感很強。

下面我們看到人物動畫或者人物的小插圖,都很有可讀性,卡通性的插圖本身在繪制過程中比較有靈動性,另外在線條中和故事情節里也會更有代入感。


需要關注的
插圖風格預計在2019年會是一個主打的表現形式。我們需要注意的是插圖一定要有明確性,要與其本身的內容信息和文字的關鍵詞要進行匹配,如果插圖文不對題,會影響到用戶的理解產生誤操作或者誤判。
04
微漸變2.0
我們看到了現在很多的界面中都用到了微漸變作為大的背景,在很多的網頁中也用到了微漸變去體現出空間。漸變能夠更好的去體現出產品的維度和深度。

圓滑的過度色彩關系,不僅能夠豐富頁面,還可以讓背景和界面層次感更強。使用鮮明的漸變過渡和綜合性的疊加,會使界面豐富起來,還會產生視覺的美感。
05
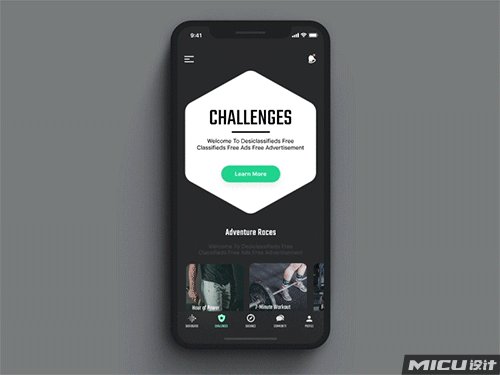
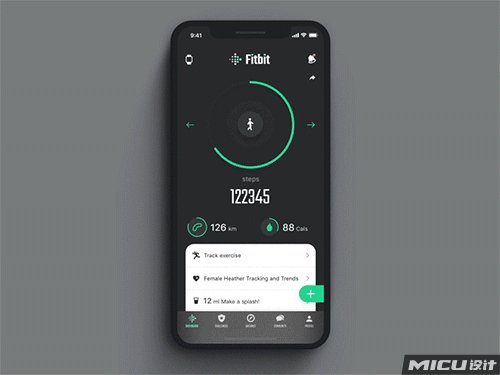
暗色背景
的深色的,能夠更好的突顯出內容上所表達的數據和圖形。這里我們可以看到數據化的界面和一些核心的產品,都會使用暗黑色的主題。從而讓用戶關注到核心的數據中。


例如蘋果電腦可以選擇Mojave 深色主題。米醋本身也非常喜歡這種暗色的主題,因為這樣能夠更好的幫助到文字和內容。

需要關注的
暗黑色顏色并不是用于所有的產品,這種色彩較偏向于工具或數據化,能夠更強化文字信息。而有些產品本身是比較活躍的,所以還是使用明亮的顏色。
06
可適配性字體
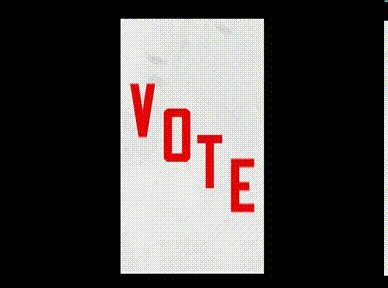
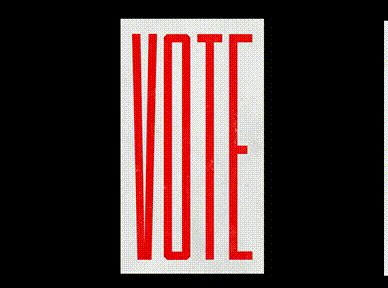
傳統中我們看到的很多字體都靜態的,比例關系都是等比的。除非在做一個高度的拉伸或變寬就會變形,所以在未來的設計趨勢中,字體更加具有可適配性的,例如下圖中的字體,你能看到它是寬度和字體筆畫粗細上的變量。

Marvin Visions
除了粗細程度上的變化,我們能夠看到上面這張圖片中的字體高度和寬度都可以以適配的形式更好去填充頁面,從而使頁面變得更為飽滿,在設計的過程中,也能夠更好地進行排版。可適配性也叫做響應性的設計,它具備靈活性且易于排版。

需要關注的
值得注意的一點是,這種智能性的可適配字體,它的設計成本是非常高的,以及何時能夠變成通用的字體,還是需要一定的時間,所以在未來的設計趨勢中,也會作為重點的一個嘗試方向去發展。
07
協作性設計
有很多同學都會問:設計師需要會編程嗎?或者說開發人員是不是也要懂交互。其實這也是我們一直在討論的問題,就目前來說,設計師一直在做自己專項的事情,那么在未來可能設計人員或者開發人員能夠通過一個庫就能實現一個APP,這也是未來的趨勢。
Figma 是一款基于瀏覽器的協作式 UI界面設計軟件,與一般的 UI設計軟件不同,它不僅擁有強大且智能的 UI設計功能,還完美支持多人協作功能,是第一款真正支持協作功能的 UI設計軟件,該軟件有在線版和桌面版。

需要關注的
不是所有的產品都一成不變的,很多產品都具有自身的特點,利用控件化的協作是為了降低協作成本加強統一性,在設計師的工作流程不需要耗費在不斷的同步,更新,集成和保存等瑣碎事情上,他們應該把精力盡可能的都放在設計本身。
08
智能語音交互
語音智能化已經是屢見不鮮了,例如我們用到的蘋果siri,通過智能語音就可以去傳遞一個結果,那么在其他的產品功能中和UI的界面中,人工智能的設計的也會變得越來越多,比如一個聲音的小動畫,或者是一個互動的交互,來產生一個智能的搜索。這在我們未來的社區中,也會變成一個常態。


做為一個設計師,如何能把人機交互更好的體驗出來,或通過視覺來表現出來,這是我們需要去努力的。
需要關注的
智能交互不單只是語音還有人機交互,其中也包含了人與人之間的互動的交互方式,未來涉及到的維度會更廣,所以我們要抓住這些場景的交互的形式,運用到我們的設計中,深挖產品的功能點。
09
智能編輯寫作
在未來智能方式中,機器可以幫助我們去寫作,通過關鍵詞或語句的主語,會自動判斷出什么樣的趨勢更為合適,這也是恒大公司在做的一件事情。智能寫作和編輯的到來,其實會給我們提供了一個非常大的便捷。

除了這些設計趨勢以外,很多設計師在工作中僅僅只負責界面執行這一塊,其實我們在工作中應該更多的關注產品數據。每個產品的核心功能都不太一樣,通過數據的分析我們能更好的知道AB方案哪個更合適,做為設計師必須要有這樣的一個職業能力,更具測試進行強化。關注產品每一個可以優化的細節,通過數據化的研究,設計出從符合用戶的習慣。執行層是把事做正確,而戰略層是做正確的事情。想做的走的更高,設計需要了解產品和數據去做正確的事!
產品的思維,需要大量的實踐和工作經驗的積累,對產品的理解和產品的運營市場的分析。然后才能夠更好的去做好設計的決定,這樣才能真正的去做到符合用戶操作的場景。
所以未來的設計師壓力會更大,所具備的能力會越來越多,不會做產品的設計師不是一個好設計~~
好啦!今天的分享就到這里,希望大家都能有所收獲!
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務。