一個互聯網產品從構思到落地,大致分為以下環節:
發現商機 - 市場調研 - 頭腦風暴 - 產品策劃/功能設計 - 原型繪制 - 交互設計 - 項目立項 - 流向圖繪制 - UI設計 - 切圖標注 - 技術開發 - 產品測試 - 項目上線
切圖是指在設計稿里整理出技術開發所需要的素材或圖片。
合格的、嚴謹的切圖可以大大減少技術人員開發返工率,減少技術人員的開發工期,提升開發流暢度,從而減少項目人力成本,最終開發出有利于交互,擁有良好視覺感的產品。
切圖標注作為連接UI設計到技術開發兩者的工作模塊,缺其不可。熟悉工具使用、理解設計尺寸與切圖倍數的關系,設計師才能在切圖時進行判斷:目前的設計稿尺寸與切圖單位是否正確匹配。
一、切圖標注
如今,設計切圖插件能夠將設計稿里所選中的圖層、圖層組按不同開發規范寬度,倍數、進行合并裁剪切片。與傳統切圖方法“調整圖像尺寸-選中切圖圖層/圖層組-調整畫布尺寸-導出web所用格式”相比,這一系列“動作”被進行了一鍵化處理,只需要在插件中選擇好開發語言、保持文件夾位置便可一鍵標記或導出,極大地減縮了對每一個切圖素材都需要進行一系列繁瑣流程的操作。
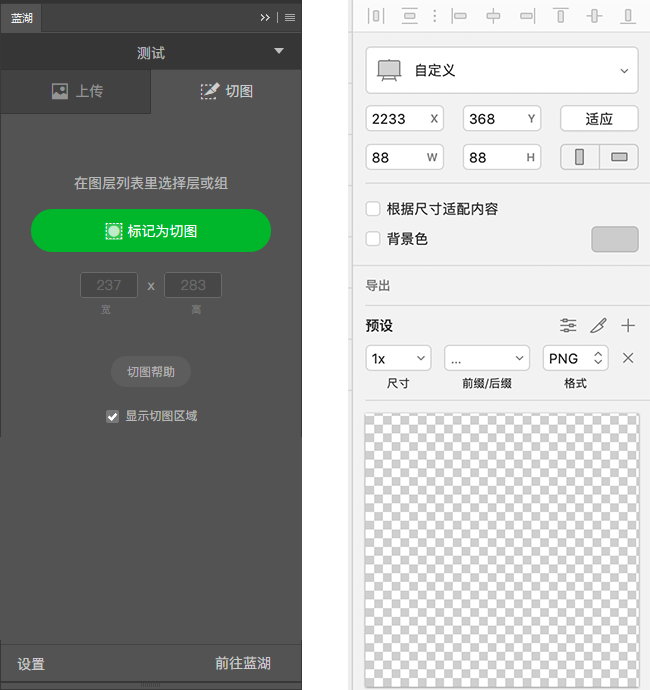
二、Lanhu插件
藍湖插件在設計稿做切片標記,上傳至平臺的畫板便帶有切圖下載。

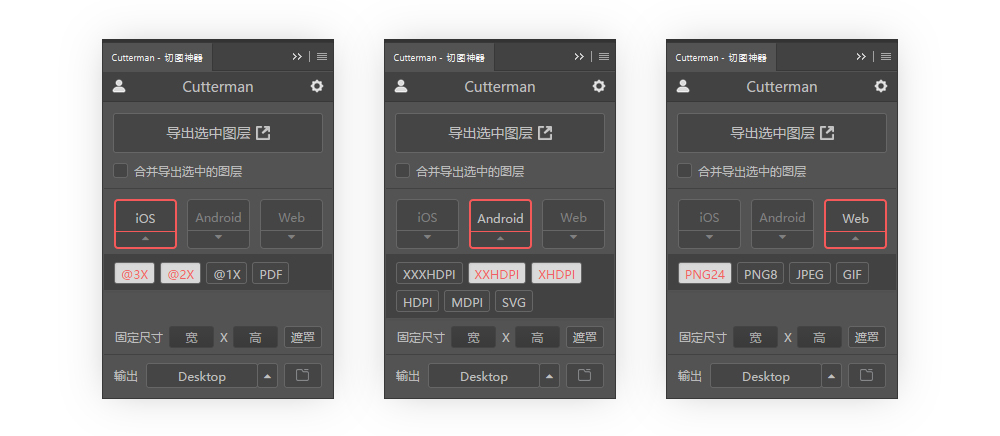
三、Cutterman插件

3種開發語言(iOS,Android,Web):根據不同的項目選擇不同的開發語言,下方小箭頭可進行素材輸出“倍數”選擇。
倍數:插件在導出選中圖層時以“@2x”和“XHDPI”為標準進行對設計稿進行等比放大縮小,如750px寬度的設計稿導出“@3x”和“@1x”時,導出切圖時會分別放大1.5倍和縮放至0.5倍,然后進行圖層導出。
導出選中圖層:插件根據已選語言、倍數,對已選中的所有圖層、圖層組進行合并裁剪然后導出。裁剪大小為所有圖層合并后總寬度高度。
固定尺寸:插件在導出選中圖層時對已選中的所有圖層、圖層組進行合并后,再調畫布或者圖像至固定尺寸大小,然后進行圖層導出。已選圖層大小〉固定尺寸設定,則被調整圖像,素材被壓縮。已選圖層大小〈固定尺寸設定,則被調整畫布,圖層素材大小不變,素材尺寸變為固定尺寸大小。
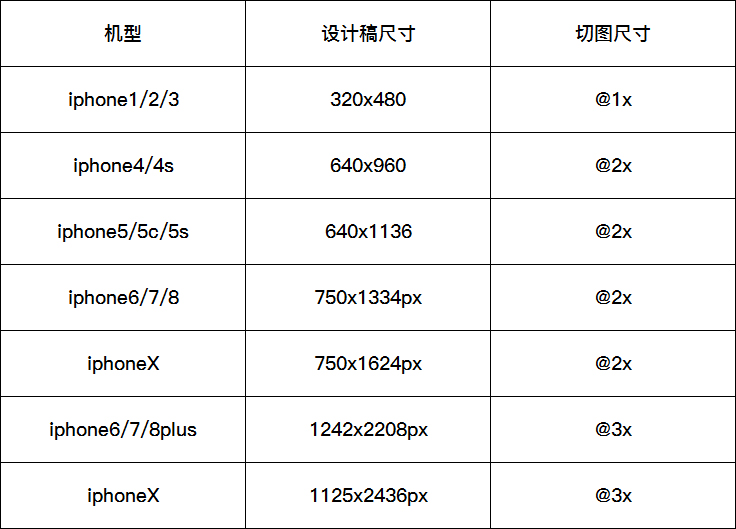
四、設計稿尺寸與切圖倍數
UI設計師需要在正確的設計稿尺寸下進行切圖,切圖素材才能正常供給開發人員使用。否則產品開發落地后會出現圖標變形,像素低下等情況。
手機端常用的設計尺寸與它們對應的切圖倍數:
APP-iOS端:采用750x1334的來設計,@2x切圖直接適配750x1334 分辨率的機型,并向上向下適配主流分辨率(@2x/@3x)
設計稿750x1334px——切圖倍數iOS@2x,iOS@3x
APP-Android端:采用720 x 1280來設計,XHDPI切圖直接適配720 x 1280分辨率的機型,并向上向下適配主流分辨率(XHDPI/XXHDPI)
設計稿720x1280px——切圖倍數XHDPI,XXHDPI
微信小程序(它的單位都是以i6的750px為劃分點)
設計稿750x1334px——切圖倍數png24
手機端網頁、公眾號鏈接等(與微信小程序統一使用i6,方便做單位轉化)
設計稿750x1334px——切圖倍數
五、設計搞尺寸與切圖倍數對應關系
APP-iOS

APP-Android

微信小程序

手機端網頁、公眾號鏈接

注意事項
必須要在正確的畫布尺寸上切圖,如不能在750px寬度的設計稿上去切XHDPI,XXHDPI圖,必須要在720px上處理XHDPI,XXHDPI圖。
關于750px設計稿上切@2x,@3x圖時,只要所選圖層是智能對象或者是矢量圖層,就不用擔心分辨率問題。
六、切圖格式與大小
切圖格式常用PNG,這是因為PNG體積小(K值),減少安裝包大小;無損壓縮,保持素材清晰度;支持透明效果,只保留圖層內容本身。也是由于PNG圖片的特點,給切圖帶來了3個需要注意的知識點:
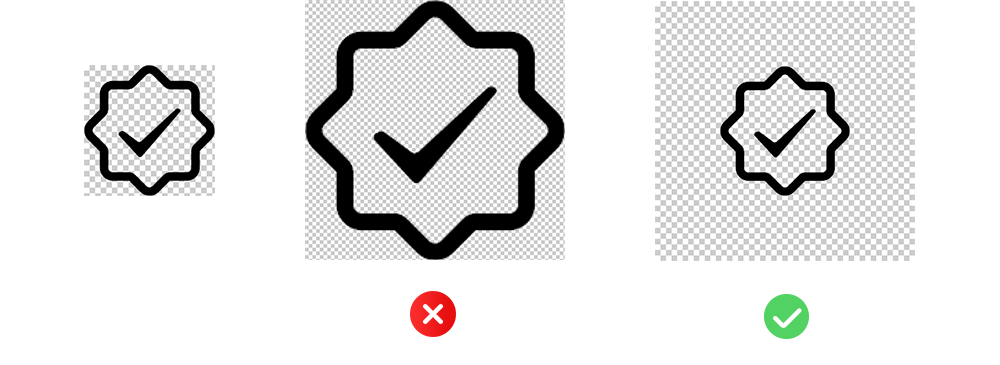
雙數像素切圖:750x1334px與720x1280px的切圖資源大小都必須為雙數像素,才能保證開發時素材被高清顯示。

實際切圖與展示區域(桌面圖標):桌面圖標/應用icon會被運用在不同的位置,比如手機桌面,產品平臺,手機系統列表……因此在輸出桌面圖標切圖素材時,不需要對桌面圖標切圖進行圓角處理。

點擊區域大小:畫布大小≠素材大小,一般情況下素材分兩種,裝飾素材與可點擊素材,裝飾素材直接按圖層貼邊切圖,點擊素材需要考慮點擊區域的位置與大小,適當調整素材的畫布,再進行素材切圖。

內存大小:為了方便用戶再使用產品中快速加載頁面,需要對大素材或者圖片進行壓縮,常用的工具有ppduck、熊貓壓圖,都是業內較優秀圖片壓縮工具,壓縮出來既保持了清晰度又減小的K值。(切圖全靠擼,工具靠百度)
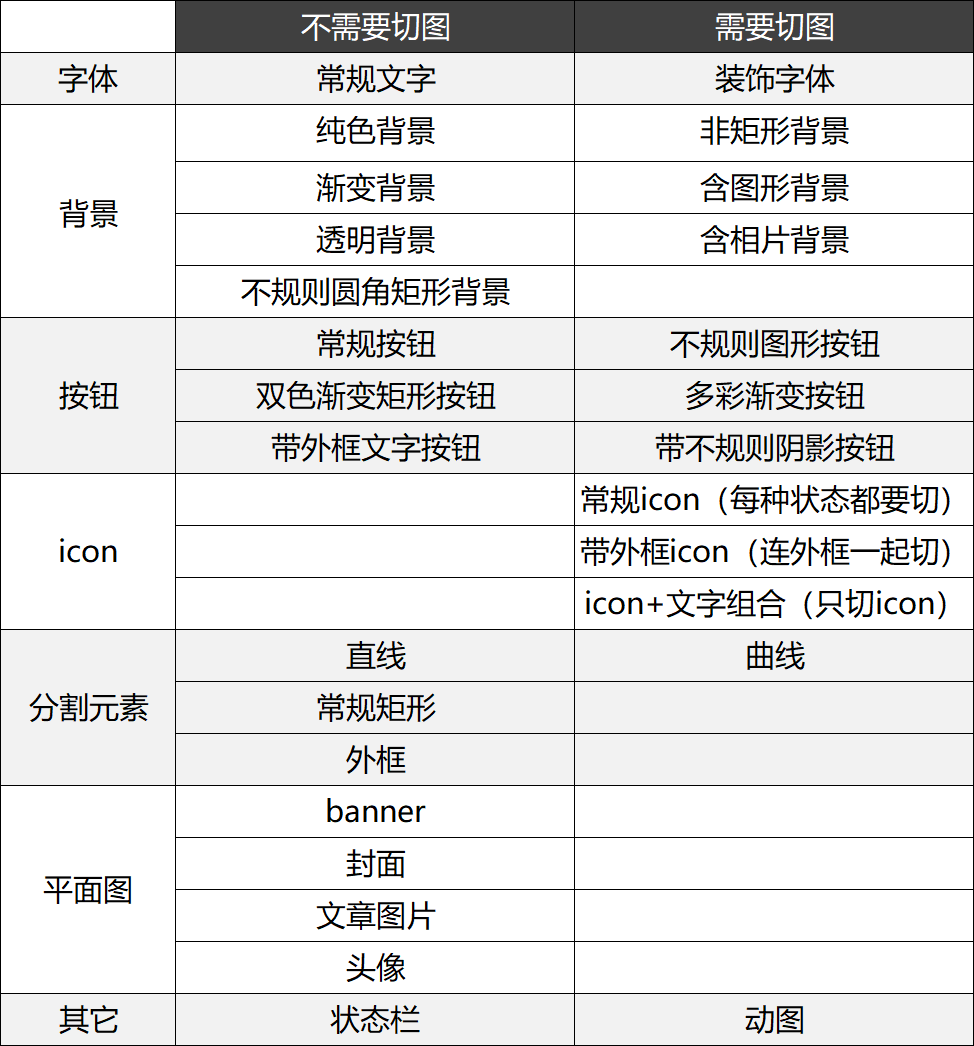
七、切圖分類

八、CSS盒子模型——多狀態切圖
盒子模型是網頁開發中經常用到的CSS技術思維模型,模型具有內容(content)、內邊距(padding)、邊框(border)、外邊距(margin)4個屬性。所有的控件和信息都需要在每一個盒子里完成多狀態展示,所以可以先理解工程師們在搭建頁面時先在頁面上畫一個又一個的格子(盒子),它們都是矩形格子,與我們的切圖矩形相匹配,同一種控件的格子大小一摸一樣,就像復制粘貼一樣。
同一類型的控件與它們所有狀態的切圖都需要統一尺寸。


九、動效切圖-gif
動效實現原理是由若干張圖片連續播放,從而形成視覺影像,這若干張圖片就是需要提供給工程師實現動效的序列切圖。

十、切圖命名與分組
命名公式:
位置_類別_描述_狀態.png
如:導航_按鈕_搜索_默認.png
Example: nav_button_search_default.png
切圖命名禁忌
1. 不可出現中文
2. 不可出現英文字母大寫
3. 不可出現空格鍵
4.不可用“-”符合,例如不可button-search。正確為button_search
切圖命名英文縮寫
1. 較短的單詞可通過去掉“元音”形成縮寫
2. 較長的單詞可取單詞的頭部幾個字母形成縮寫,如normal可寫成nor
3. 還有一些約定俗成的英文單詞縮寫,如background可寫成bg
類別命名
按鈕:btn_xxx.png
圖標:icon_xxx.png
圖片:pic_xxx.png或是img_xxx.png
照片:pho_xxx.png
常用狀態
正常:normal
按下:pressed
選中:selected
禁用:disabled
已訪問:visited
懸停:hover
切圖分組
項目-開發語言-日期
xxxAPP-iOS-2020.20.20
iOS:@2/@3切圖一起放
xxxAPP-Android-2020.20.20
Android:每個尺寸分開單獨放
十一、項目切圖模擬
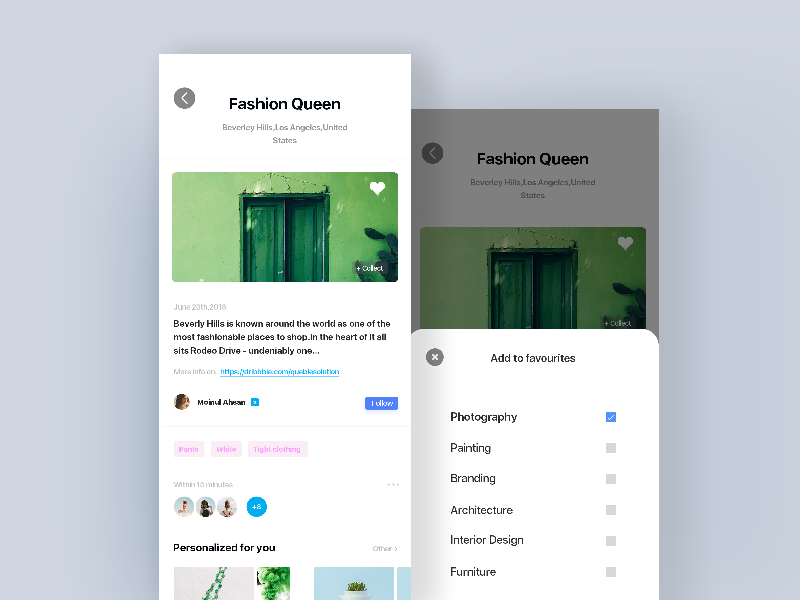
案例一

切哪里?(粉紅色遮罩為切圖標注)

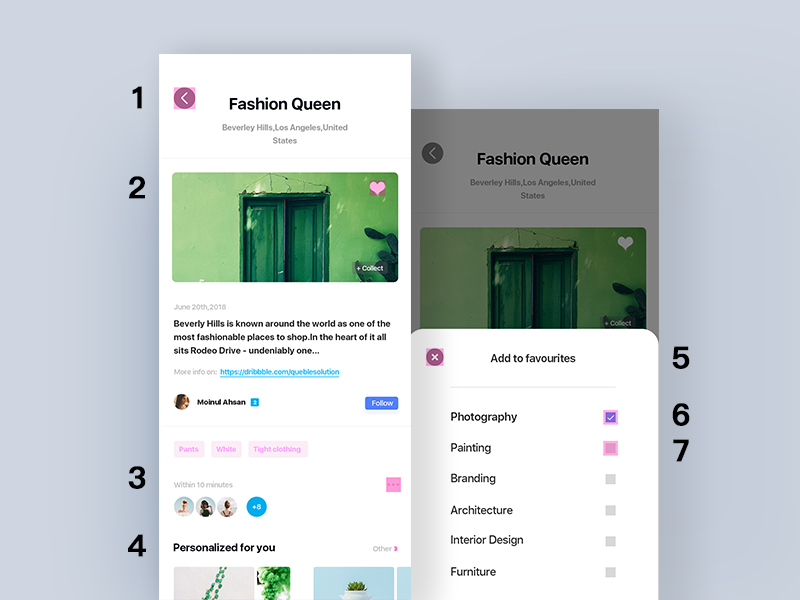
案例二

切哪里?(粉紅色遮罩為切圖標注)

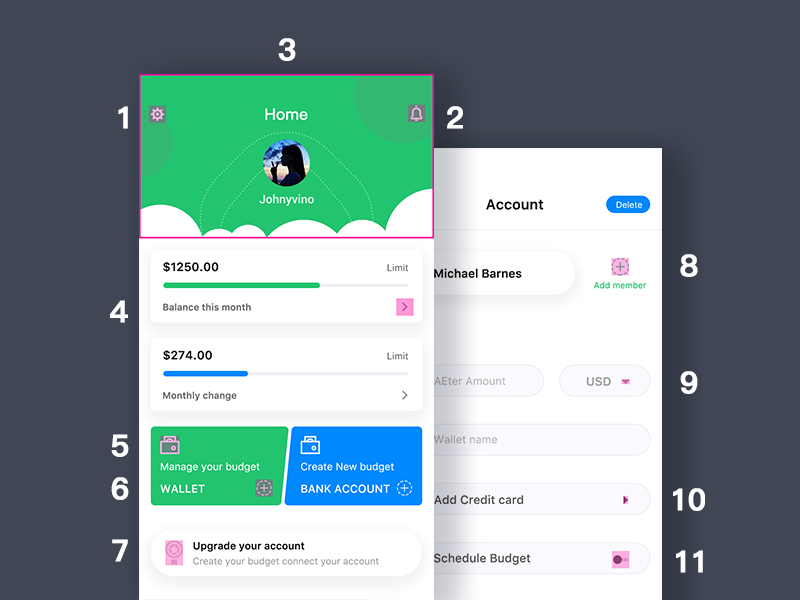
案例三

切哪里?(粉紅色遮罩為切圖標注)

藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務。