2019-12-31 資深UI設計者
一款產品從0到1的設計流程,在進入開發前的所有工作。這篇文章以去年做的一個小項目為例。
1.了解客戶需求,根據競品產生需求
工具:Axure、Mindmanager、Visio、OmniGraffle、PPT
1.1產品初期模型
1.1.1 競品收集(應用市場、專業網站、行業調查報告、搜索引擎、)
在應用市場、專業網站、行業調查報告、搜索引擎中尋找競品
輸出:

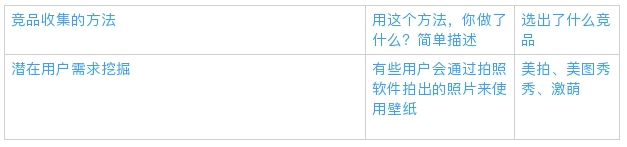
在產品的潛在目標用戶尋找競品
對產品的潛在用戶進行挖掘,分析核心功能的其他實現方法,將功能延展擴大可獲得不同層面的競品。
輸出:

將過程、操作的碎片化處理來尋找競品
將產品的結構、使用過程、操作等一步一步的拆開,根據每一個碎片信息來尋找競品。
輸出:

1.2競品選擇
競品選擇中最關鍵的一步,就是對競品進行分類。
1. 功能完全相同的競品:找出當下產品的核心價值,評估與我們設計目的與市場上成型產品的一致性;更快更好地借鑒對方取得成功的地方;有針對性地尋找差異化競品的方向。
2. 核心功能相似的競品:通過以點帶面地挖掘價值點或者創新點,將我們自己的產品做到。功能完全相同是一個點進行縱向思考,然后尋找競品;核心功能相似則是多個點,排列組合式地進行縱向思考,找到的競品更加全面,我們能夠借鑒到的價值點更多。
3. 功能本質相同的競品:加深對待設計產品的需求本質的理解,通過本質相同挖掘需求的核心所在,借此來找到相對應的參照物。該類競品,往往需要我們進行橫向思考,試圖從別的方面,方向入手,其思維廣度大大增加,有可能從其他領域中得到解決問題的啟示。這類競品是最容易發現亮點和突破的。
輸出:1.功能完全相同的競品
壁紙制作:可以將喜歡的圖片制作成精美的壁紙,定制專屬于你的高清壁紙。
2.核心功能相似的競品
座右銘壁紙:可選擇背景、輸入文字形成自己的鎖屏壁紙。
3.功能本質相同的競品
livefun:將視頻轉換為壁紙,將多張照片合稱為一個live photo。
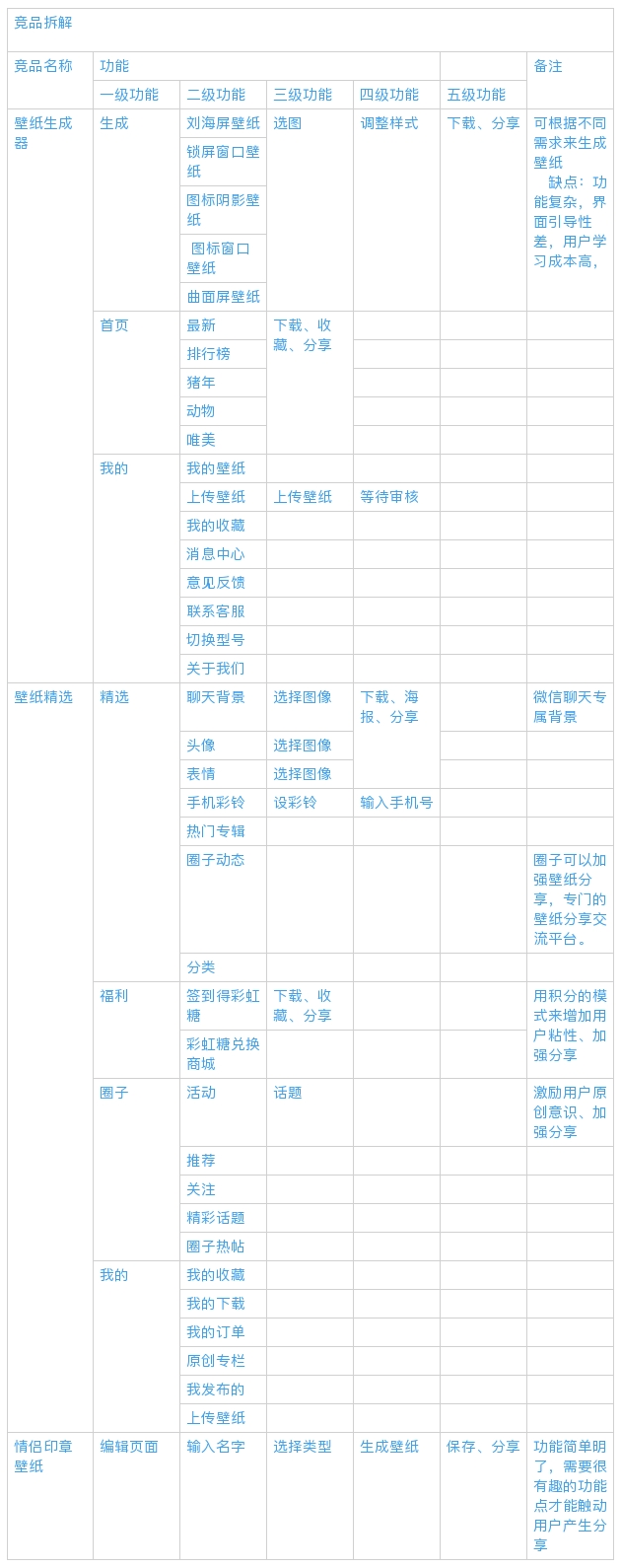
1.3 競品拆解
競品拆解就是用碎片化方法對競品功能進行拆解,并最終形成競品的功能列表的過程。
形成功能列表后,對功能進行備注,尋找到競品使用過程中的不足,從而超越競品。
輸出:

接下來還需要和所有必要的相關人員就產品以及項目的開展方式進行多次頭腦風暴。
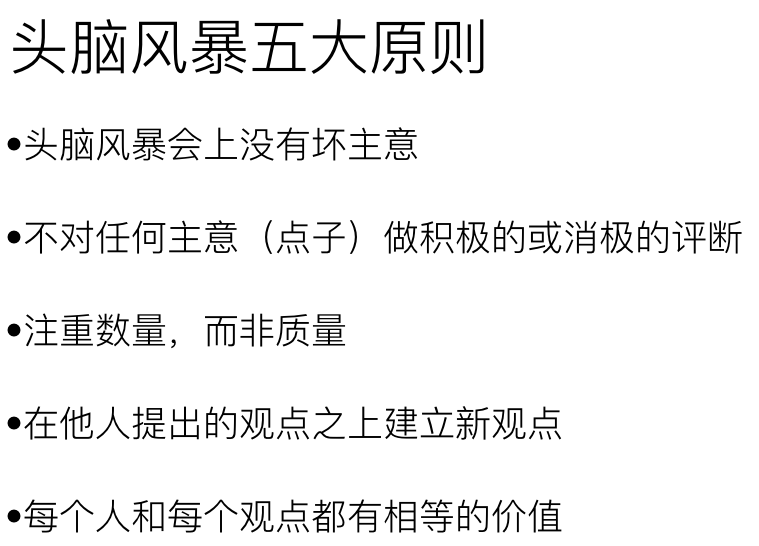
頭腦風暴(Brainstorming)是由美國奧斯提出的,一種激發集體智慧產生和提出創新設想的思維方法。頭腦風暴(Brainstorming)指一群人(或小組)圍繞一個特定的興趣或領域,進行創新或改善,產生新點子,提出新辦法。

頭腦風暴可能帶來一套啟動計劃、一個精簡的框架和一系列比較早期的概念圖以及模型。
頭腦風暴如下圖所示:

2.確定需求
2.1產品定位及如何正確描述需求
前面我們已經講述了怎樣搭建初步產品模型,通過梳理產品模型,可以清楚地了解應該如何定位一個產品。產品定位是需求收集的方向。
用戶需求主要包含三個要素:目標用戶、使用場景、用戶目標。
經過對產品定位的梳理,就明確了產品的目標用戶群體,接下來就可以進行需求的收集、分析活動了,總體流程包括需求收集、需求分析和篩選,需求優先級排序幾部分。
輸出:
產品定位:以用戶產出內容為主的可個性化推送壁紙應用。
用戶場景描述:
陶娟平時喜歡根據心情更換不同風格的壁紙,但是每次找壁紙都讓她十分頭疼,很難找到有個性又好看的壁紙(都是用戶制作上傳的壁紙作品)。
陶娟打開8樓壁紙app,登陸后填寫了她的個性偏好,系統根據她的喜好個性化推送壁紙。陶娟選了一款壁紙,還可以看到同時和她使用同一款壁紙的網友。
2.2需求收集的途徑
1.用戶場景畫像:根據之前的產品定位和使用場景用戶畫像文檔分析產出需求
2.競品分析:找到同類競爭產品,深入體驗競品功能
3.頭腦風暴:可以集結產品經理、設計師、運營、市場、開發、進行頭腦風暴,圍繞一個特定的話題進行討論
4.用戶反饋
5.數據分析
輸出:

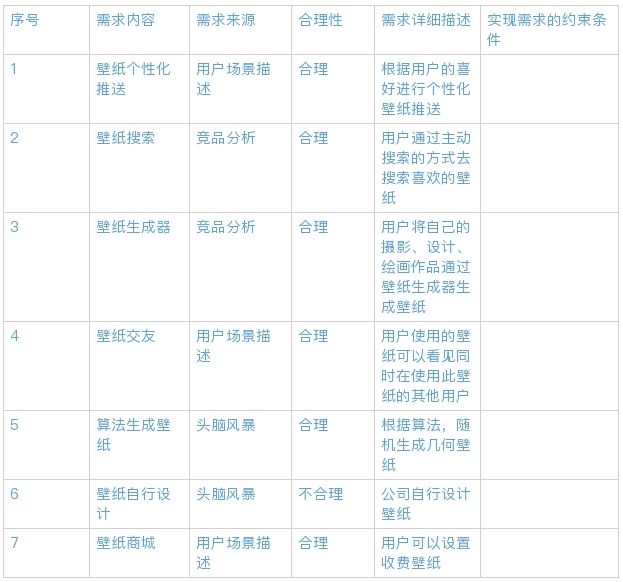
2.3需求分析和篩選
在需求收集過后,已經有很多的被選需求了。
如何分析和篩選需求呢?
1.篩掉明顯不合理的需求
哪些是明顯不合理的需求?比如當下技術不可能實現的或明顯意義不大的,投入產出比低的、無匹配的產品使用場景、明顯不合理的需求等
2.做需求分析
把明顯不合理的需求排除后,就需要一個一個對剩下的需求進行分析。首先要了解需求的三個分類:用戶描述的需求、用戶實際想要的需求、用戶的潛在需求,這是三件不同的事情,卻有著千絲萬縷的聯系。我們需要通過用戶描述的需求,找到用戶實際的需求,再挖掘用戶潛在的需求。
3.需求做減法
有時候決定不做什么比決定做什么要更重要,產品的需求是無上限的,大量的堆積需求,會使產品非常臃腫,毫無特色,還會導致工期過長,拖慢了產品推出市場的進度,對產品百害而無一益。因此,應該傾向于做“輕產品”,學會做需求的減法。
這就涉及接下來需要討論的問題,如何判斷需求的優先級。
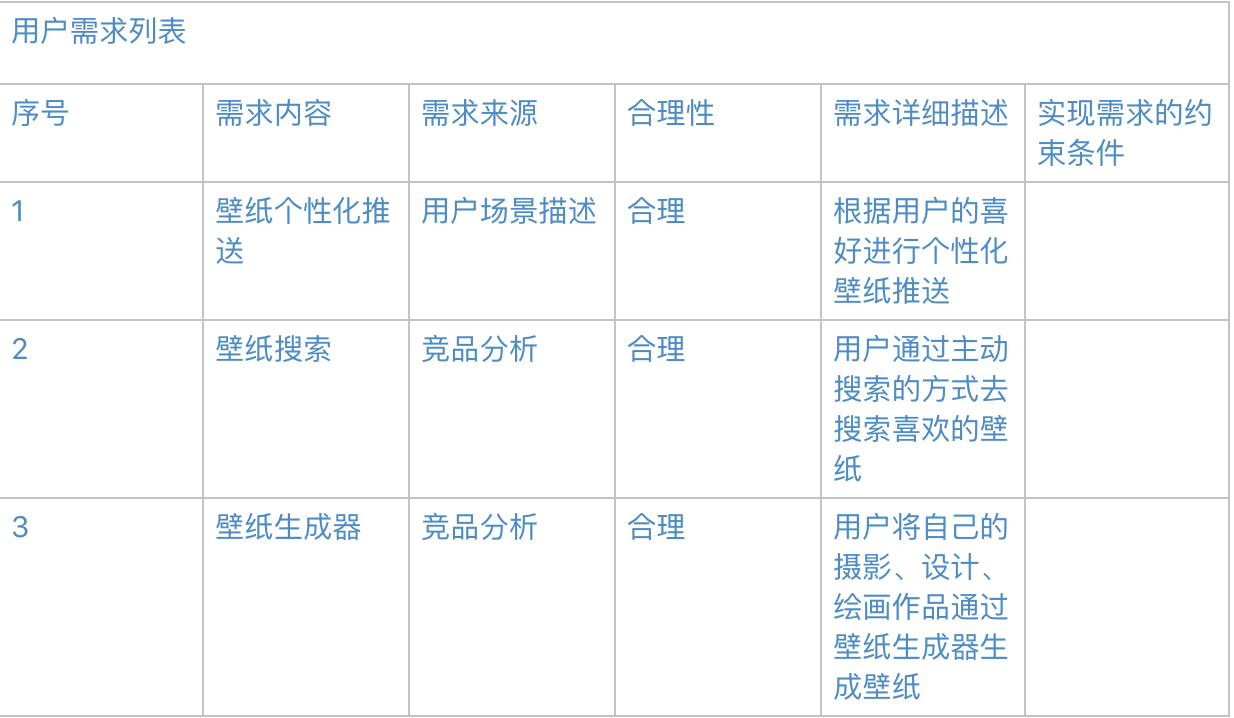
輸出:篩選后的需求列表

2.4需求的優先級
需要對所有的需求定義一下優先級,優先級高的需求優先開發,優先級低的需求延遲開發。
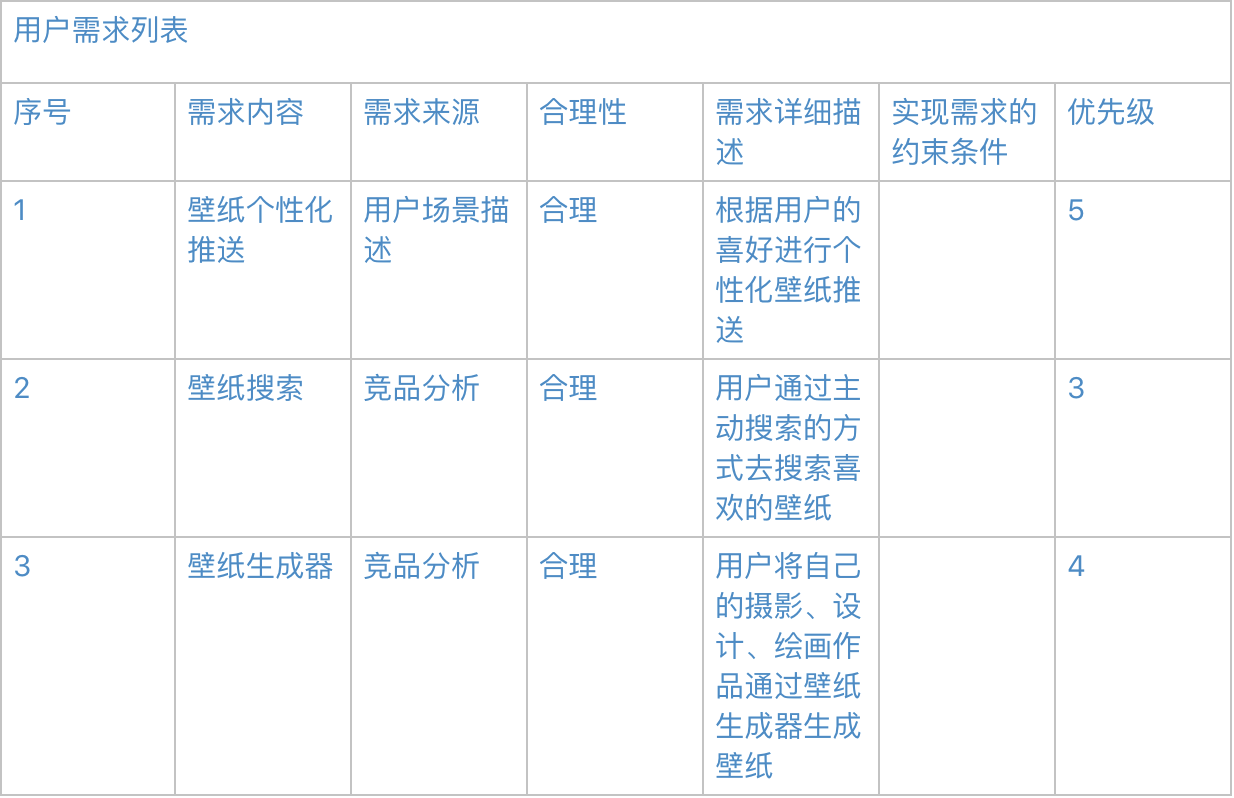
輸出:

2.5 輸出產品功能圖和功能需求列表
用戶需求列表確定之后,先以產品功能的形式展現出來,產品功能圖可以直觀的看出產品的初步功能架構。
輸出:產品功能圖

功能需求列表的價值,一是在于幫助產品經理理清思路,二是在于幫助項目團隊的其他成員了解產品功能需求,讓他們提前做好相關準備。
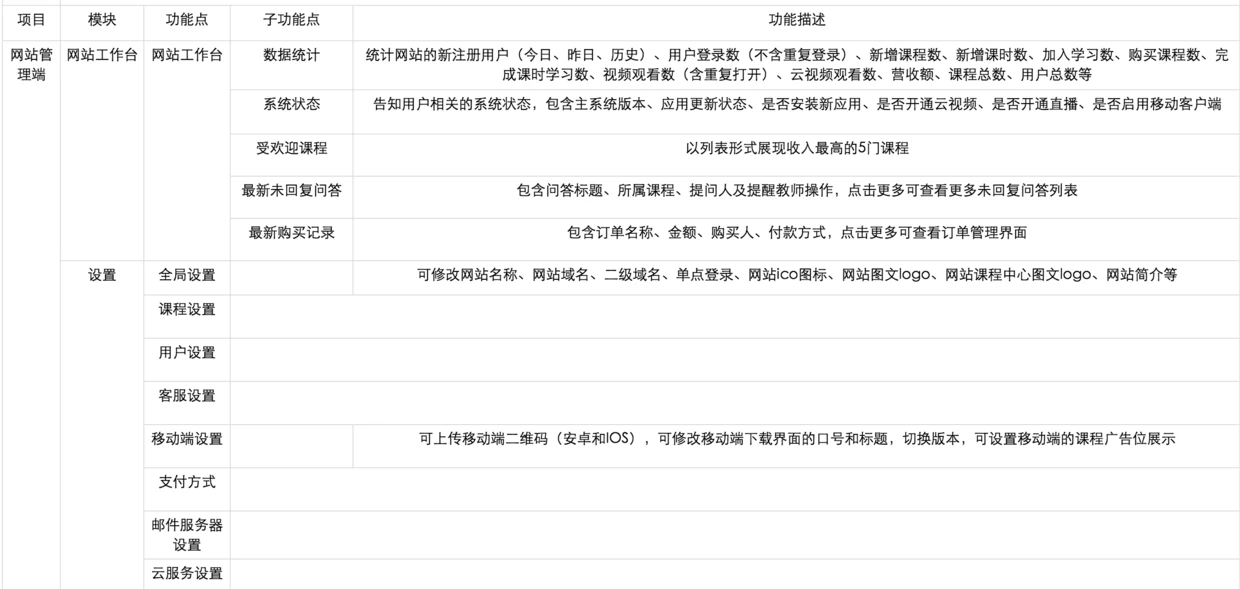
輸出:功能需求列表

3.產品架構
3.1 產品功能架構
結合之前的市場調研及產品路徑規劃,梳理了一下產品架構的大模塊
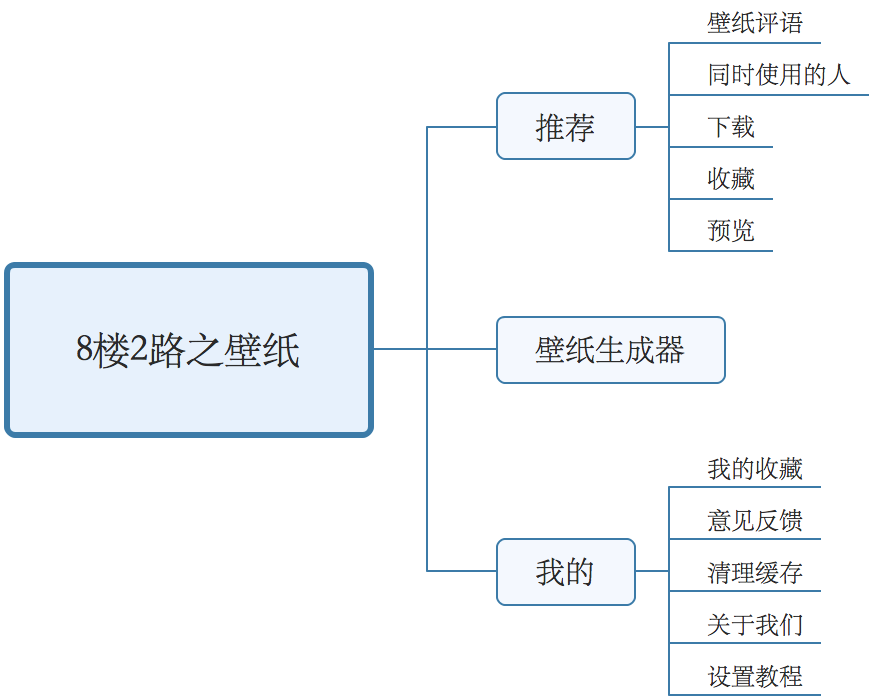
輸出:產品功能架構

3.2 流程圖的規范
流程圖有時也稱作輸入-輸出圖,某種程度上來說,流程圖是一種溝通性質的圖形化語言。一般會使用一些標準符號代表某些類型的動作,如判斷用菱形框表示,具體的操作行為、活動用方框表示,開始和結束用圓角矩形框表示。

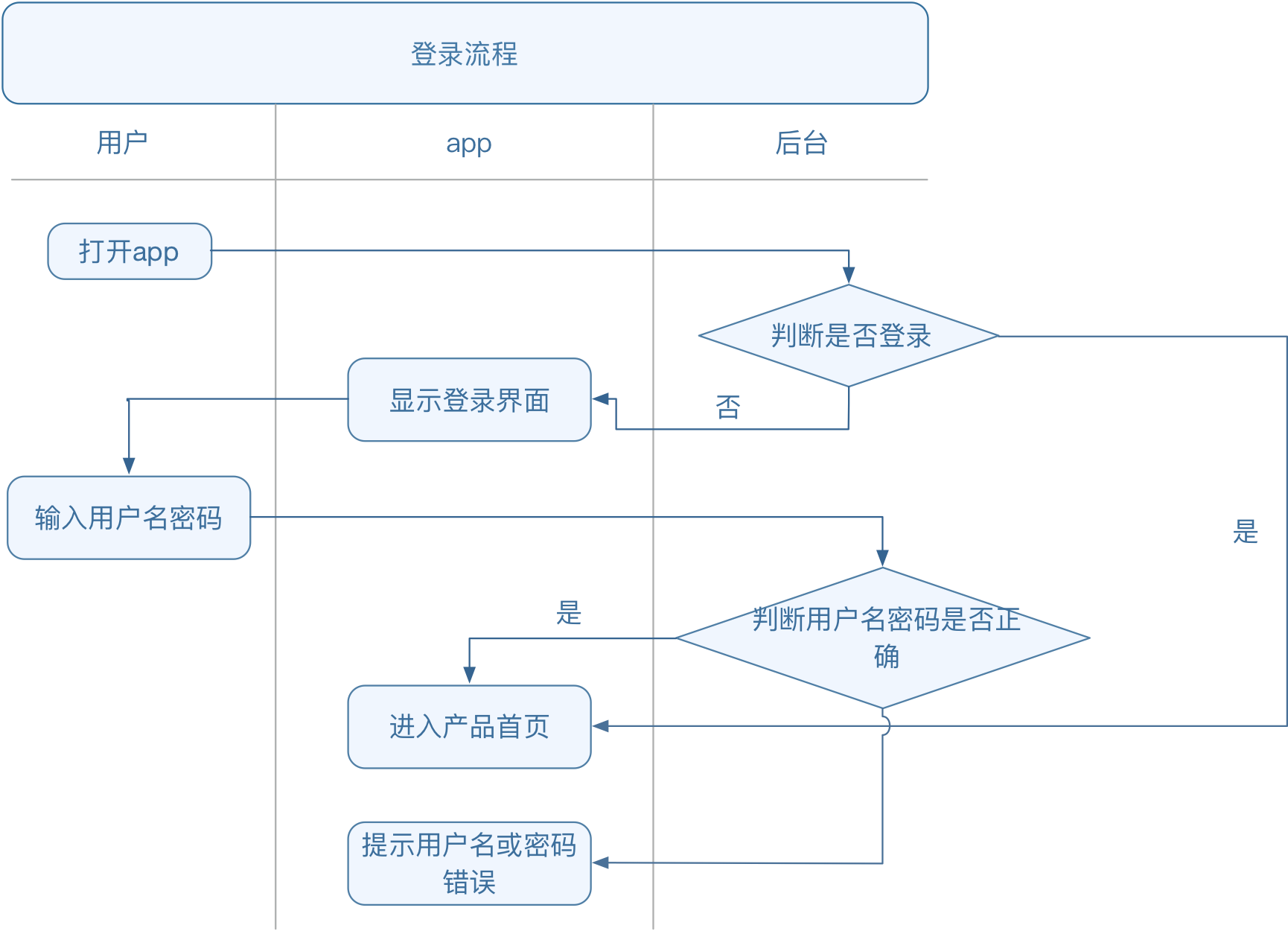
3.3 確定核心功能流程圖
首先我們要設計的是產品的核心功能流程,例如登陸的流程就需要前期設計好,綁定手機號登陸還是直接微信登陸。登陸的流程會對后期的功能產生影響。
輸出:功能流程圖

做好了核心功能的流程圖后,我們需要對app主干做一個流程圖。保證每一個功能都可以形成閉環。
3.4 評審與確認
評審主要是讓業務部門和開發部門參與,好的流程圖具備清晰易懂、簡單明了、完整準確的特點
4. 原型設計
4.1 什么是產品原型
產品原型是設計方案的表達,是產品經理、交互設計師的重要產出物之一,也是項目團隊的其它成員(尤其是設計師、開發人員)的重要參考和評估的依據。
4.2 低保真產品原型
首先我們要根據產品架構畫出初步的頁面,也就是低保真產品原型。
這樣的原型圖有幾個好處:
可以快速產出:有時候一個需求的開發周期很短,低保真原型可以快速滿足同事的時間要求。
修改成本低:一個產品策劃很可能會被修改很多次,低保真的原型修改起來很方便。
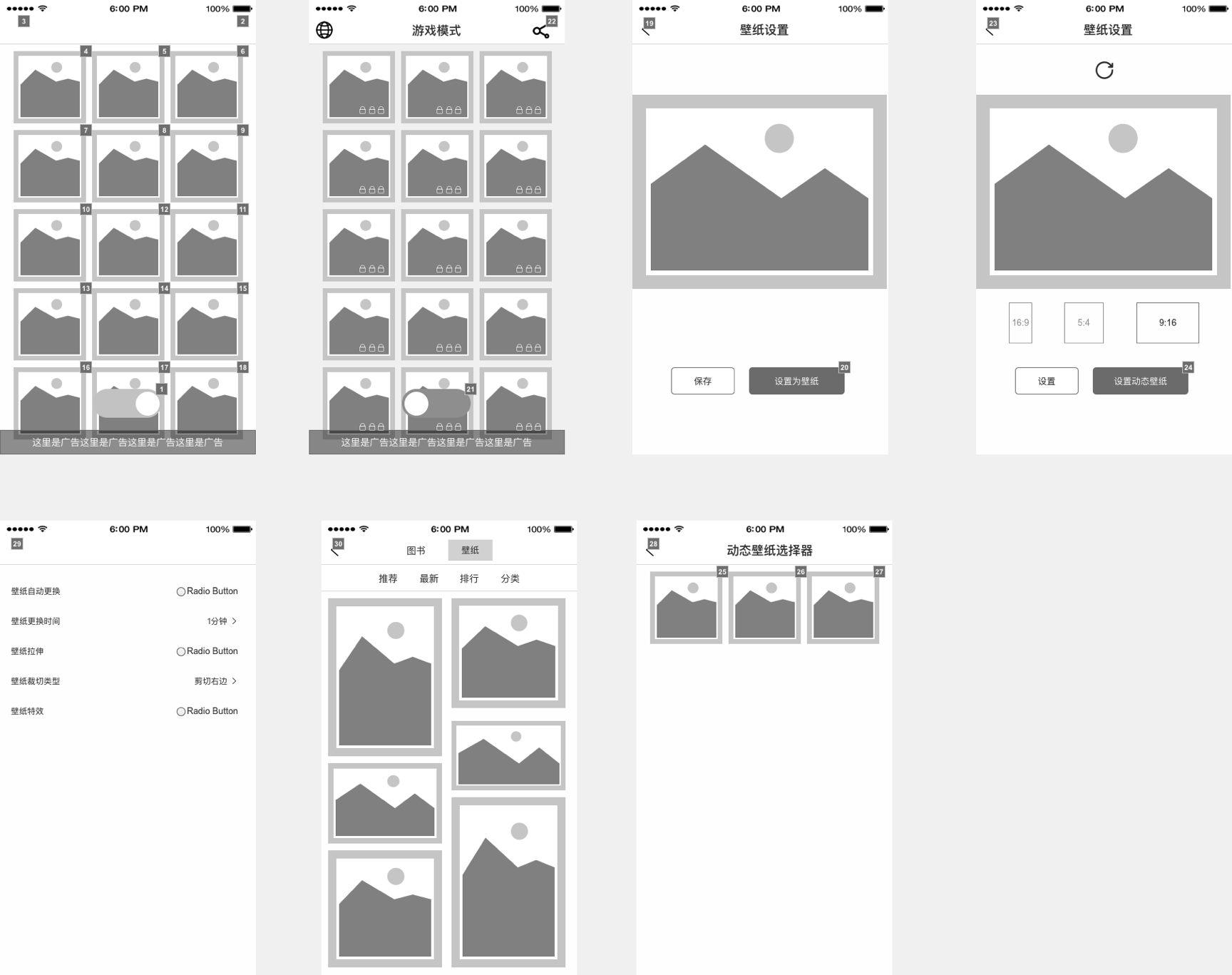
輸出:低保真原型圖

4.3 高保真產品交互原型
工具:axure、ai、ps
高保真產品原型,則是高功能性、高互動性的原型設計,是忠實展示產品功能、界面元素、功能流程的一種表現手段。
高保真的好處:
便于梳理產品細節:制作高保真原型的過程中可以讓產品經理提前發現產品潛藏的各種問題,提前處理風險。
更容易讓其他成員了解產品設計:有時候簡單的線框圖無法讓別人想象出你要做的事情,也不清楚你要放的是哪幾個字段,而高保真原型就可以。
相對而言,劣勢就是制作周期比較漫長,涉及到產品流程的修改,那基本原型就得回爐重造一遍。所以高保真原型可以做一些核心頁面,不重要的頁面可以后期慢慢完善。
輸出:動態交互稿
5. 視覺設計
工具:Sketch、Ai
在產品0到1時候視覺評審,會花大量時間去討論產品的設計風格和主配色,在確定視覺稿沒有交互問題后,然后就是討論視覺設計稿的細節。在產品功能迭代的時候,評審的都是整體視覺風格的繼承性和視覺稿的細節。例如對交互設計的理解是否到位,邏輯是否正確,視覺層次是否正確等。
5.1 設計組件規范
5.1.1 為什么做組件規范
1.保證產品風格統一
每個設計師都有自己的審美和風格,產品迭代可能是不同的設計師來負責項目,但是產品的風格必須保證是統一的,所以就需要一個規范性的文件來作為設計標準。
2.提升團隊效率
在sketch里,有一個好的組件庫,設計師就不用重復去改每一個頁面上的圖標。只需要改動一個就能同步頁面上所有的圖標。
3.打磨細節體驗
在產品長期迭代的過程中,對每一個元素都需要對其場景、狀態考慮清楚。所以在整理過程中,經常會發現以前沒有注意到的問題并優化。
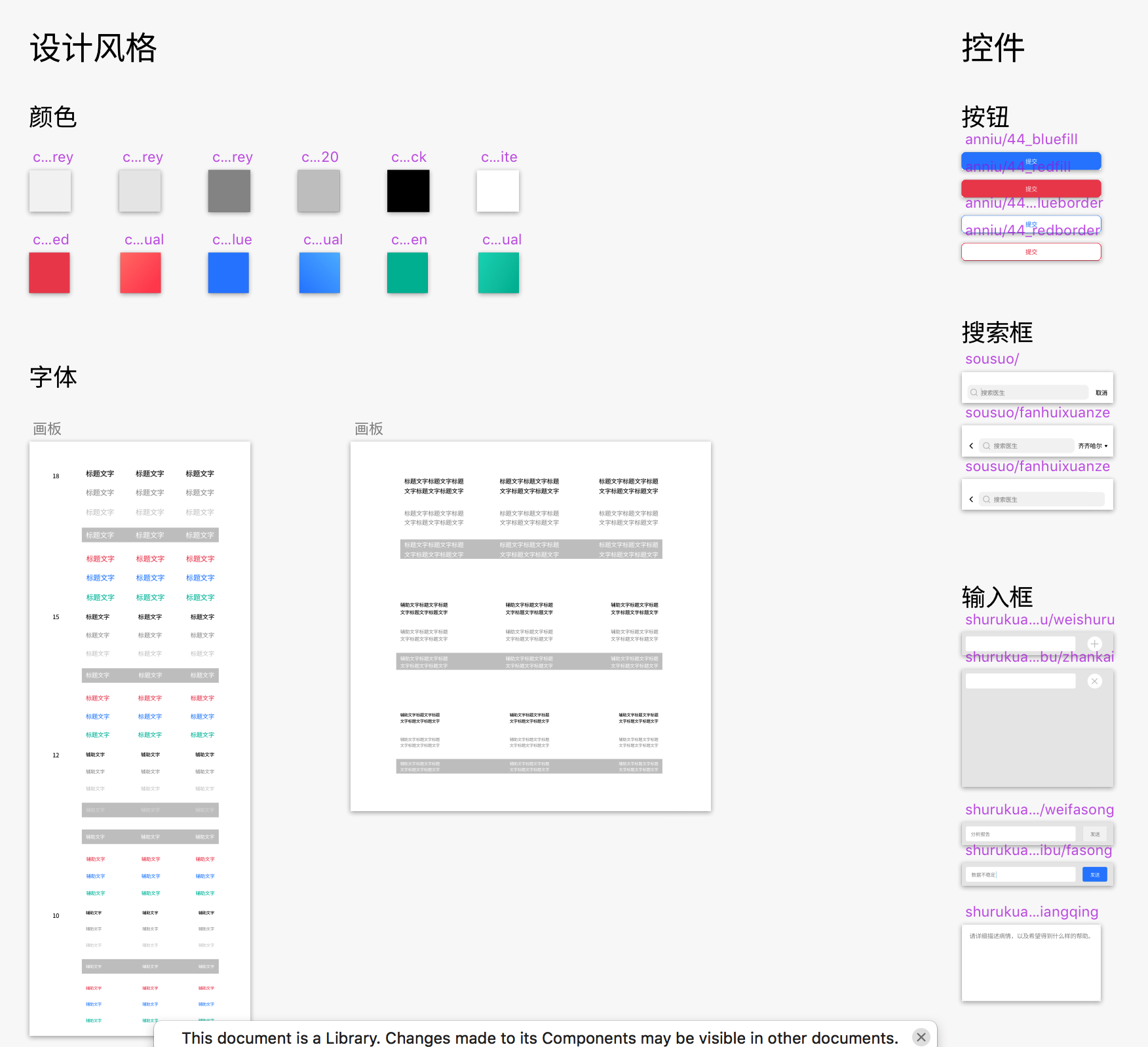
5.1.2 組件規范內容和分類
不同的項目的規范內容都是不同的,我們需要明確規范內容的分類有哪些。可以先確定大體的規范內容,在頁面完善的過程中也不斷的完善規范。
iOS的設計尺寸建議使用一倍圖375*667的尺寸進行設計。因為這和安卓的常用尺寸360*640的誤差很小。安卓和iOS可以共用字體、圖標和間距。可以更加方便里做好統一的設計規范。

輸出:

文章來源:站酷