2020-2-11 前端達(dá)人
HT 是啥:Everything you need to create cutting-edge 2D and 3D visualization.
這口號(hào)是當(dāng)年心目中的產(chǎn)品方向,接著就朝這個(gè)方向慢慢打磨,如今 HT 算是達(dá)到了這樣的效果,談不上用盡洪荒之力,但我們對(duì)產(chǎn)品結(jié)果很滿意,特別是 HT 的用戶手冊(cè),將例子和文檔無(wú)縫融合一體,小小 10 來(lái)兆開(kāi)發(fā)包居然包含了四十五份手冊(cè),數(shù)百個(gè)活生生的 HTML5 例子,還沒(méi)體驗(yàn)過(guò)的同學(xué)可以點(diǎn)擊 http://www.hightopo.com/guide... HT 手冊(cè)入口玩一玩。
這樣綜合并可搜索的手冊(cè)入口居然還常被問(wèn)及 HT 的 Demo 在哪里?只能怪這些年深入人心的用戶體驗(yàn)理念,把人慣得包括很多程序員都如此之“懶”,當(dāng)然也怪我們沒(méi)把用戶體驗(yàn)的最后一公里做到位,于是最近 wangyinlong 同學(xué)人工例子抓圖,將數(shù)百個(gè)手冊(cè)例子進(jìn)行了歸類整理,最終形成了方便大家直觀查找所有 HT 例子的頁(yè)面:http://www.hightopo.com/demos...
很明顯 http://www.hightopo.com/demos... 相比 http://www.hightopo.com/guide... 頁(yè)面,對(duì)于 HT 老用戶包括我們自己做技術(shù)支持,都感覺(jué)查找例子更直觀方便,但對(duì)于 HT 初學(xué)者,面對(duì)這一堆數(shù)百個(gè)涵括通用組件、網(wǎng)絡(luò)拓?fù)鋱D組件、3D 組件、矢量圖形、各種編輯器等等五法八門的 HTML5 例子盛宴,往往無(wú)從下手,為此我打算寫個(gè)《數(shù)百個(gè)HTML5例子學(xué)習(xí)HT圖形組件》的系列文章,引導(dǎo)各種電力、電信、工控 SCADA 等不同行業(yè)領(lǐng)域用戶,學(xué)習(xí)使用 HT 這全套一站式 HTML5 圖形組件。
拓?fù)鋱D組件作為最典型的 HT 客戶需求應(yīng)用,自然是首篇登場(chǎng)。
HT 的拓?fù)鋱D組件主要基于 HTML5 的 Canvas 技術(shù),拓?fù)鋱D是電力和電信的叫法,但該組件遠(yuǎn)不僅僅用于呈現(xiàn)節(jié)點(diǎn)和連線,在 HT 里面我們沒(méi)把該組件狹義的稱為 Topology、Network 或 Diagram,我們將該組件類名稱為更通用的 GraphView,只要你有想象力,你可以用拓?fù)鋱D組件做出任何其他組件,對(duì)于一些需求你想不出來(lái)用啥組件實(shí)現(xiàn)時(shí),往往就是拓?fù)鋱D組件需要站出來(lái)發(fā)力了:
可能大部分不在游戲領(lǐng)域混的同學(xué)會(huì)好奇上面兩張圖是什么鬼?這兩張是開(kāi)源的 HTML5 游戲引擎工具 QICI Engine (https://github.com/qiciengine...)游戲工程抓圖,有興趣的同學(xué)可到 Github 上下載試玩。
QICI Engine:A free JavaScript game engine library with a web-based comprehensive suite of toolset for making HTML5 games.
整個(gè) QICI Engine 的 HTML5 游戲引擎編輯工具就是基于 HT 組件定制開(kāi)發(fā)出來(lái)的,上圖刀塔場(chǎng)景的資源管理器就是圖標(biāo)可縮放,圖集可展開(kāi)合并,可縮小變成樹(shù)層次的 GraphView 拓?fù)鋱D,而第二張的動(dòng)作編輯器、曲線編輯器等等部分也都是 GraphView 的身影。
現(xiàn)在你應(yīng)該能理解為什么我說(shuō)拓?fù)鋱D組件幾乎可作出任何其他組件,當(dāng)然定制其他組件是需要時(shí)間精力成本的,否則也不需要有其他組件的存在意義了,開(kāi)發(fā) QICI Engine 產(chǎn)品是另一個(gè)故事,今天就先不展開(kāi)了。HTML5 游戲已經(jīng)不是啥新鮮玩意兒了,但游戲開(kāi)發(fā)工具完全基于 HTML5 可運(yùn)行在瀏覽器還是有點(diǎn)意思的,下圖附上阿明同學(xué)的得意之作《城市消消樂(lè)》抓圖,有興趣的可玩之:http://engine.zuoyouxi.com/ga...
回到今天的主題,學(xué)習(xí)使用拓?fù)鋱D,第一步就是: Get Your Hands Dirty,哪怕你不熟悉 HTML,直接照葫蘆畫瓢按 http://www.hightopo.com/guide... 的代碼構(gòu)建出兩個(gè)節(jié)點(diǎn)三條連線:
// 創(chuàng)建數(shù)據(jù)模型容器
var dataModel = new ht.DataModel();
// 創(chuàng)建拓?fù)鋱D組件
var graphView = new ht.graph.GraphView(dataModel);
// 創(chuàng)建一個(gè)起始節(jié)點(diǎn),設(shè)置名字和位置屬性,添加到數(shù)據(jù)模型容器
var source = new ht.Node();
source.setName('source');
source.setPosition(100, 70);
dataModel.add(source);
// 創(chuàng)建一個(gè)結(jié)束節(jié)點(diǎn),設(shè)置名字和位置屬性,添加到數(shù)據(jù)模型容器
var target = new ht.Node();
target.setName('target');
target.setPosition(260, 70);
dataModel.add(target);
// 創(chuàng)建一條連線,設(shè)置起始和結(jié)束節(jié)點(diǎn),添加到數(shù)據(jù)模型容器
var edge = new ht.Edge();
edge.setSource(source);
edge.setTarget(target);
dataModel.add(edge);
相信上面的代碼很直觀就能理解拓?fù)鋱D構(gòu)建的原理,很多人會(huì)問(wèn) HT 如何通訊獲取數(shù)據(jù),對(duì)后端有限制嗎?HT 只是客戶端組件,不介入到后臺(tái)通訊,因此客戶可以采用任何后臺(tái)系統(tǒng),Java、C++、PHP、Node.js 等等,可采用任何通訊方式 HTTP/AJAX、WebSocket 等,采用任何數(shù)據(jù)格式 XML、JSON 或 TXT 等,只需要最后用戶根據(jù)自己格式的數(shù)據(jù)內(nèi)容,采用 HT 圖形庫(kù)提供的標(biāo)準(zhǔn) API 接口創(chuàng)建相應(yīng)的節(jié)點(diǎn)、連線等圖元,設(shè)置相關(guān)的屬性信息,即可實(shí)現(xiàn)圖形呈現(xiàn),所以 HT 組件對(duì)后臺(tái)和通訊方式?jīng)]有任何要求。
以上的例子對(duì)于名稱和位置的設(shè)置都是 demo 中隨意設(shè)置的值,真正的系統(tǒng)用戶一般會(huì)通過(guò)后臺(tái)數(shù)據(jù)庫(kù)查詢,然后根據(jù)業(yè)務(wù)數(shù)據(jù)內(nèi)容構(gòu)建圖元并設(shè)置相應(yīng)的屬性。你會(huì)發(fā)現(xiàn)雖然在構(gòu)建拓?fù)鋱D,但你80%的代碼都在和 Data 和 DataModel 打交道,這兩個(gè)又是什么鬼?其實(shí)絕大部分 HT 的客戶開(kāi)發(fā)完整個(gè)系統(tǒng)都沒(méi)必要認(rèn)真學(xué)習(xí)《HT for Web 數(shù)據(jù)模型手冊(cè)》,也不用管 HT 采用的是啥 MVC/MVP/MVVM 框架,需要深入了解的可閱讀 http://www.hightopo.com/guide... 手冊(cè)
簡(jiǎn)單說(shuō) Data 就是 HT 的最小數(shù)據(jù)單元,對(duì)于 GraphView 組件可以說(shuō)是一個(gè)圖元,一個(gè)節(jié)點(diǎn)或一條連線;對(duì)于 Tree 組件可以說(shuō)是一個(gè)樹(shù)節(jié)點(diǎn);對(duì)于 Table 組件可以說(shuō)是一行記錄,這些 Data 圖元需要添加到 DataModel 的數(shù)據(jù)容器中,而 HT 的所有視圖組件 GraphView、List、Tree、Table 甚至是 3D 組件 Graph3dView 都會(huì)綁定一個(gè)數(shù)據(jù)容器,這些視圖都會(huì)監(jiān)聽(tīng)數(shù)據(jù)容器的事件變化,進(jìn)行自身組件的刷新顯示工作,這些事件包括圖元的屬性變化、圖元的增刪,還有很重要的一個(gè)關(guān)系,就是圖元的父子關(guān)系變化。
提到父子關(guān)系讓我們來(lái)看看一個(gè)比較綜合性的小例子:http://www.hightopo.com/guide...
// 創(chuàng)建數(shù)據(jù)容器
dataModel = new ht.DataModel();
// 創(chuàng)建拓?fù)鋱D、屬性頁(yè)、列表、樹(shù)、表格、樹(shù)表組件
graphView = new ht.graph.GraphView(dataModel);
propertyView = new ht.widget.PropertyView(dataModel);
listView = new ht.widget.ListView(dataModel);
treeView = new ht.widget.TreeView(dataModel);
tablePane = new ht.widget.TablePane(dataModel);
treeTablePane = new ht.widget.TreeTablePane(dataModel);
// 創(chuàng)建組圖元,添加孩子節(jié)點(diǎn),加入數(shù)據(jù)容器
group = new ht.Group();
group.setName('HT for Web ' + ht.Default.getVersion());
group.addChild(hello);
group.addChild(world);
group.addChild(edge);
dataModel.add(group);
這個(gè)例子增加了設(shè)置父子關(guān)系的代碼,同時(shí)有更多的組件(拓?fù)鋱D、屬性頁(yè)、列表、樹(shù)、表格、樹(shù)表組件)綁定了同一個(gè)數(shù)據(jù)模型 DataModel,但用戶的代碼依然主要在 Data 和 DataModel 上的操作,這也是 HT 架構(gòu)設(shè)計(jì)的優(yōu)勢(shì),用戶使用更多組件并沒(méi)有增加新的學(xué)習(xí)成本,只要掌握的 DataModel 的基本操作,更多的組件也是如此。
雖然圖元屬性設(shè)置、增加變化甚至是選中操作都可以通過(guò) DataModel 搞定,但并不意味著 DataModel 是萬(wàn)能的,有些需求還是需要通過(guò) View 視圖進(jìn)行。例如很多基本需求是雙擊圖元要做些業(yè)務(wù)處理,如何監(jiān)聽(tīng)呢?怎么從 Node 上沒(méi)找到啥 onClick 之類的接口?這可以從《HT for Web 入門手冊(cè)》的交互章節(jié)找到答案:http://www.hightopo.com/guide...
graphView.addInteractorListener(function (e) {
if(e.kind === 'clickData'){
console.log(e.data + '被單擊');
}
else if(e.kind === 'doubleClickData'){
console.log(e.data + '被雙擊');
}
});
如果你還想打破砂鍋問(wèn)到底為什么不直接在 Data 或 DataModel 上提供交互處理,Data 數(shù)據(jù)是可以給很多 View 視圖共享用的,DataModel 甚至都不知道 View 視圖的存在,
他們只會(huì)派發(fā)模型變化事件,而 View 通過(guò)監(jiān)聽(tīng)模型的變化進(jìn)行相應(yīng)的更新處理,HT 的模型架構(gòu)上極其類似 Facebook React https://facebook.github.io/re... 的 Flux
單向流設(shè)計(jì)理念:http://facebook.github.io/flu...
HT 的 DataModel 相當(dāng)于 Flux 中的 Store 模塊,拓?fù)鋱D、樹(shù)和表格這些自然對(duì)應(yīng) View 模塊,一般發(fā)起 Action 動(dòng)作就是后臺(tái)數(shù)據(jù)變化,或者用戶手工輸入表格屬性值之類,但最終都不是直接修改 View,都是從 Data/DataModel/Store 發(fā)起修改,然后數(shù)據(jù)模型派發(fā)事件給所有 View,最后 View 根據(jù)不同事件做相應(yīng)的處理。
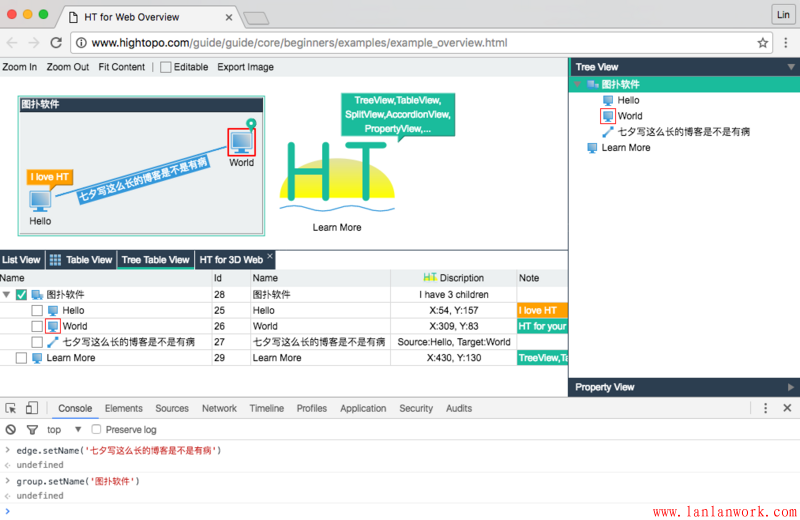
有興趣的同學(xué)可以打開(kāi) http://www.hightopo.com/guide... 控制臺(tái),輸入如圖的代碼體驗(yàn)下實(shí)時(shí)修改數(shù)據(jù)模型的效果:

剛才的例子我們提到了一個(gè) Group 類型,這個(gè)類型圖元節(jié)點(diǎn)在 GraphView 上顯示成了組合效果,可雙擊展開(kāi)合并,可跟隨著孩子節(jié)點(diǎn)的位置大小變化和自適應(yīng)變動(dòng),除了 Node、Edge、Group 外,HT 還提供了 Shape、Polyline、Grid、SubGraph 等多種圖元類型,這些圖元類型都具是有針對(duì)性的展示效果,以滿足各種行業(yè)的基本圖元需求:http://www.hightopo.com/guide...
對(duì)于連線 Edge,HT 還提供了自定義走向的擴(kuò)展機(jī)制,并提供了相應(yīng)的預(yù)制擴(kuò)展連線類型插件,參見(jiàn)《HT for Web 連線類型手冊(cè)》http://www.hightopo.com/guide...
當(dāng)然預(yù)定義的類型再多也不可能滿足千奇百怪的行業(yè)圖元需求,這是你該閱讀下《HT for Web 矢量手冊(cè)》http://www.hightopo.com/guide... 的時(shí)候了,關(guān)于矢量的介紹以前寫過(guò)兩篇老文供大家參考:《HT全矢量化的圖形組件設(shè)計(jì)》和《HT圖形組件設(shè)計(jì)之道(二)》
以上這個(gè)例子你可以在這里玩:http://www.hightopo.com/demo/... 。相關(guān)視頻:http://v.youku.com/v_show/id_...
另外 HT 的矢量?jī)?nèi)置了 Chart 類型,矢量?jī)?nèi)置的 Chart 不同于傳統(tǒng)獨(dú)立的 Chart 組件,傳統(tǒng)的 Chart 是獨(dú)立的視圖 DOM 組件,但 HT 的拓?fù)涫?Cavans 方式繪制,因此沒(méi)法實(shí)現(xiàn) Chart 組件和普通圖元的不同層次融合顯示,但矢量的 Chart 類型倒是完美的實(shí)現(xiàn)了這樣的融合,很多工控應(yīng)用的客戶會(huì)將矢量 Chart 與拓?fù)鋱D元素融合一體,可參見(jiàn)《基于HT for Web的Web SCADA工控移動(dòng)應(yīng)用》http://www.hightopo.com/blog/... 一文中 HT 的 Web SCADA 應(yīng)用案例
當(dāng)然你也可以把 HT 與 百度 ECharts 進(jìn)行整合,只要是 HTML 圖形組件就可以整合到 HT 的布局容器中,可參考《ECharts整合HT for Web的網(wǎng)絡(luò)拓?fù)鋱D應(yīng)用》,此例子將 ECharts 整合 HT 拓?fù)鋱D做了告警統(tǒng)計(jì)的圖表呈現(xiàn)效果:
除了混合第三方圖形組件庫(kù)外,HT 圖撲還能嵌入 SVG 的圖片進(jìn)行矢量呈現(xiàn),參見(jiàn)《繪制SVG內(nèi)容到Canvas的HTML5應(yīng)用》
在某些特殊的情況下用戶還可以將 HTML 元素嵌入作為普通的 Node 節(jié)點(diǎn),并支持拓?fù)鋱D的縮放、改變大小等等操作效果,可參考《HT for Web HtmlNode 手冊(cè)》http://www.hightopo.com/guide... ,這種結(jié)合有一定的局限性,不到萬(wàn)不得已不建議用戶使用該插件。
HT 提供了各種豐富的通用組件,以及復(fù)雜的拓?fù)鋱D編輯交互插件 http://www.hightopo.com/guide...,用戶分分鐘可以快速開(kāi)發(fā)出各種各樣的編輯器工具。入門手冊(cè)中也有個(gè) http://www.hightopo.com/guide... 簡(jiǎn)單的編輯器例子,教用戶如何自定義創(chuàng)建節(jié)點(diǎn)、連線和多邊形的示例教材,學(xué)習(xí)自定義拓?fù)鋱D交互可從此例子入手。

甚至可以像 http://www.hightopo.com/guide... 這個(gè)例子那樣,關(guān)閉掉拓?fù)鋱D的所有默認(rèn)交互,直接通過(guò)添加原生的 HTML DOM 的事件監(jiān)聽(tīng)進(jìn)行自定義交互邏輯處理。
構(gòu)建出拓?fù)鋱D后很多人關(guān)系的是如何實(shí)現(xiàn)動(dòng)畫,動(dòng)畫從本質(zhì)上來(lái)說(shuō)就是在一定的時(shí)間點(diǎn)上驅(qū)動(dòng)圖元的參數(shù)變化,例如大小、顏色、粗細(xì)包括可見(jiàn)不可見(jiàn)等來(lái)實(shí)現(xiàn)各種動(dòng)畫效果,而 HT 本來(lái)所有圖元都是數(shù)據(jù)驅(qū)動(dòng),用戶隨時(shí)可以修改 Data 上的任何屬性,因此隨便起個(gè)定時(shí)器 windwo.setInterval 不斷改變圖元屬性值即可實(shí)現(xiàn)動(dòng)畫效果,但為了方便客戶 HT 還提供了諸多方便函數(shù)和插件。
例如 http://www.hightopo.com/guide... 中的 ht.Default.startAnim 函數(shù),該函數(shù)支持 Frame-Based 和 Time-Based 兩種方式的動(dòng)畫,為了理解其中的 Easing 參數(shù)可參見(jiàn) 《透過(guò)WebGL 3D看動(dòng)畫Easing函數(shù)本質(zhì)》文章和 http://www.hightopo.com/guide... 這個(gè)例子
如果是持續(xù)周期的變化可采用《HT for Web 調(diào)度手冊(cè)》http://www.hightopo.com/guide... 的調(diào)度插件:
如果你喜歡 https://github.com/tweenjs/tw... 的 chaining 函數(shù)方式串聯(lián)多種動(dòng)畫,可采用《HT for Web 動(dòng)畫手冊(cè)》http://www.hightopo.com/guide... 的插件。對(duì)于連線流動(dòng)、虛線流動(dòng)等常見(jiàn)連線動(dòng)畫需求 HT 已經(jīng)封裝了相應(yīng)的插件《HT for Web 流動(dòng)手冊(cè)》和《HT for Web 虛線流動(dòng)手冊(cè)》
HT 的拓?fù)鋱D的節(jié)點(diǎn)位置都是邏輯坐標(biāo),并非 GIS 的地理信息經(jīng)緯度坐標(biāo),但這并不妨礙 HT 的拓?fù)鋱D可以和百度地圖、GoogleMap、OpenLayers 等第三方 GIS 地圖引擎進(jìn)行整合呈現(xiàn),參見(jiàn)《百度地圖、ECharts整合HT for Web網(wǎng)絡(luò)拓?fù)鋱D應(yīng)用》,該文將 HT 拓?fù)鋱D、百度地圖、ECharts、HT 連線流動(dòng)和面板等插件做了個(gè)綜合的呈現(xiàn)展示效果:http://www.hightopo.com/demo/...
拓?fù)鋱D做完呈現(xiàn)需求效果之后,常會(huì)有拓?fù)鋱D紙數(shù)據(jù)需要保存的需求,這個(gè)很簡(jiǎn)單,DataModel 內(nèi)置將所有數(shù)據(jù)轉(zhuǎn)換成 JSON 的功能,非常方便用戶將拓?fù)鋱D內(nèi)容進(jìn)行導(dǎo)入導(dǎo)出工作,一般用戶會(huì)將 JSON 數(shù)據(jù)字符串化并進(jìn)行壓縮,然后存到后臺(tái)數(shù)據(jù)庫(kù)或文件系統(tǒng),運(yùn)行時(shí)再進(jìn)行加載導(dǎo)入,這方面請(qǐng)參見(jiàn)《HT for Web 序列化手冊(cè)》,其實(shí) HT 的可序列化功能并非為拓?fù)鋱D組件特殊設(shè)計(jì),本質(zhì)是整個(gè) DataModel 數(shù)據(jù)層就可以序列化,所以意味著你可以存儲(chǔ)表格內(nèi)容、樹(shù)層次關(guān)系包括 3D 場(chǎng)景。
關(guān)于客戶端存儲(chǔ)數(shù)據(jù)方面還可參考這篇文章《HTML5 Web 客戶端五種離線存儲(chǔ)方式匯總》
http://www.hightopo.com/guide...
另外 HT 的數(shù)據(jù)綁定功能是非常贊的特點(diǎn),往往讓你意想不到的寥寥幾行代碼即可實(shí)現(xiàn)很有趣的功能,例如下面這個(gè)例子,實(shí)現(xiàn)一個(gè) Chart 圖元在拓?fù)鋱D中,用戶看看拖拽圖元實(shí)現(xiàn)餅圖旋轉(zhuǎn),雙擊切換是否中空,只有寥寥十來(lái)行代碼即可實(shí)現(xiàn),我是想不到如何還能更簡(jiǎn)單實(shí)現(xiàn)這樣的功能:http://www.hightopo.com/guide...
對(duì)于電信網(wǎng)管客戶常常有告警的特殊行業(yè)呈現(xiàn)需求,這方面 HT 也提供了針對(duì)電信 OSS/BSS 網(wǎng)管拓?fù)鋱D應(yīng)用的《HT for Web 電信擴(kuò)展手冊(cè)》http://www.hightopo.com/guide... 插件,針對(duì)圖元告警渲染、告警傳播等提供了特殊定制化的展示效果:http://www.hightopo.com/guide...
雖然 HT 的拓?fù)鋱D組件可以承載萬(wàn)以上的拓?fù)鋱D元量,但如果這些拓?fù)鋱D元都通過(guò)手工布局那是不可思議的工作量,因此 HT 為拓?fù)鋱D組件提供的多種自動(dòng)布局引擎算法,例如彈力布局、圓形布局、星型布局和層次布局等多種樣式效果
《HT for Web 自動(dòng)布局手冊(cè)》http://www.hightopo.com/guide...
《HT for Web 彈力布局手冊(cè)》http://www.hightopo.com/guide...
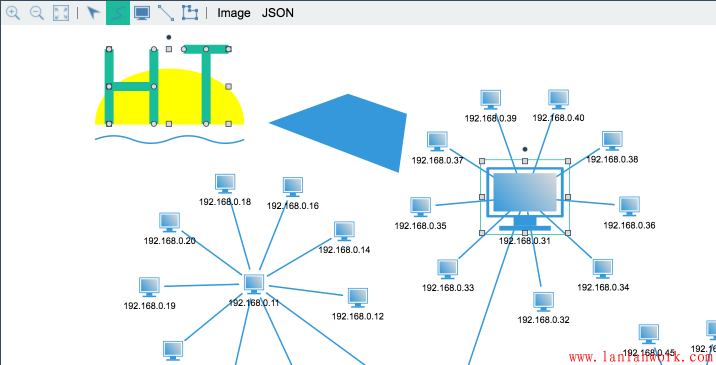
HT 還為拓?fù)鋱D組件提供了貼心的鷹眼 Overview 插件(http://www.hightopo.com/guide...),整合上 HT 的 Panel 面板插件(http://www.hightopo.com/guide...)是用戶常見(jiàn)的融合拓?fù)浜旺椦鄣恼故痉绞剑椦劬哂袑?shí)時(shí)同步拓?fù)鋬?nèi)容,可滾輪縮放,點(diǎn)擊定位,拖拽平移等操作方式,非常方便用戶瀏覽導(dǎo)航大數(shù)據(jù)量拓?fù)鋱D的應(yīng)用場(chǎng)景。
拓?fù)鋱D篇就寫這些吧,HT 的拓?fù)鋱D組件還有非常多的功能,無(wú)法在一篇博客中說(shuō)透,我只能蜻蜓點(diǎn)水的提到大部分拓?fù)鋱D應(yīng)用需要關(guān)注的功能點(diǎn),HT 更多的 HTML5 拓?fù)鋱D功能留給大家去探索吧。
http://www.hightopo.com/guide...
藍(lán)藍(lán)設(shè)計(jì)( ssll180.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
藍(lán)藍(lán)設(shè)計(jì)的小編 http://ssll180.com