2020-11-5 ui設計分享達人
目前我主要深耕于B端設計中,深知B端表格設計與C端有很大的不同,無論是表格的展示形式以及承載內容上都有非常大的差異。而現在網上有不少關于表格如何設計的文章,但要真正落到實處的少之又少,因此今天我們就來聊聊表格,探討一下B端表格究竟應該如何設計。
由于表格組件類型復雜,因此分為上下兩篇,上篇主要講基礎知識點,下篇主要針對交流群中的20個問題進行解答,歡迎持續關注~

在我們B端表格頁中,由導航、篩選、表格幾大模塊構成,因為表格面積占比最大,頁面呈現最為重要,會直接影響用戶的使用體驗。
在我們對表格的設計思考過程中,需要注意兩項原則:易讀與易用
前者是提升使用者在表格瀏覽時的體驗,主要是從信息密度、色彩分隔、以及視覺節奏三個方面去理解;后者是使用表格時的操作感受,比如快捷操作、多數據編輯等方面去理解。無論是B端的任何頁面,表格都是必不可少的部分。

想要把這三種形式講透,需要將數據的形式結合起來說,我會從展示形式、數據結構、前端標簽 三個方面去解釋三者的區別。
表單擁有一對一的數據結構,能夠讓用戶明白數據間的對應關系。同時使用表單的門檻,擁有更合理的錄入形式,比如在常見的問卷調查、登陸注冊都是采取表單的形式。

在前端展示方面,表單采用的標簽一般會包含:text、password、radio、checkbox、button、submit、reset、image、file等屬性,我們也要針對不同的屬性進行相應的設計區分。

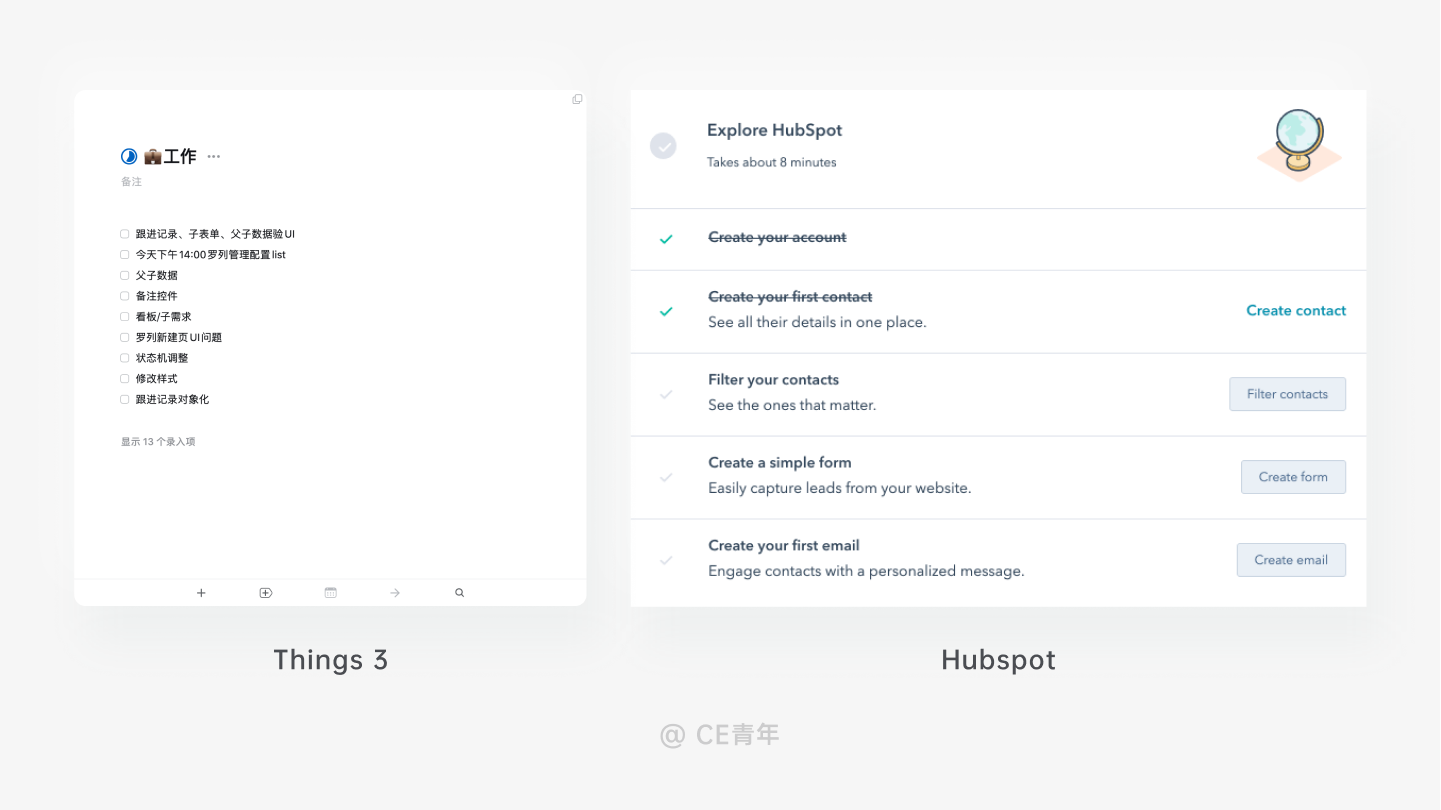
列表能夠將數據在一列中井然有序的展示,保持數據的有序與整潔。列表擁有一對多的數據結構,能夠讓用戶理清一條數據下的多個對應關系,并且多個對應關系是相互并列。比如在常見地待辦事項、走查清單中里,就是使用單維度數據進行排列。

在前端展示上,列表中的標簽分為有序與無序。
? 有序列表:即有順序的列表,其各個列表項按照一定的規則排列定義,前端標簽上采取<ol><li>的結構。
通常有序列表一般為數字序號(1、2、3、4...)或者字母序號(a、b、c、d)
? 無序列表:無序列表的各個列表項之間沒有順序級別之分,為并列關系。前端標簽上采取<ul><li>的結構。

在多維度的數據分析中,你是永遠的逃離不了表格,使用多維度數據進行統一的結構化展示,讓用戶清晰的看到在同一主題下的多條數據的對比,使數據能夠進行多維度的展示,保證數據的完整性。

在前端的方面,表格中都是采取 <table> 標簽進行展示,同時表格中的行與列分別用 <tr> 與 <td> 標簽,我們通常說的表頭,則為 <th> 標簽。但要注意,在前端眼中表格永遠沒有列的概念,列都是每行拼接而成。


正式開始之前,我們先定義一下表格~
表格是一種常見的信息展現形式,它是所有B端組件中信息展示密度最高,同時涵蓋了B端的所有場景,因此是B端設計中的一個重要的組件。
在我們常見的B端產品改版中,除了對頁面流程調整以外,更多就是圍繞表格而展開的一系列優化。因此表格的設計,做為B端設計師的基礎能力之一,也是檢驗一個B端設計師是否合格的關鍵因素。

表格屬于形式十分單一的組件,對于沒有經驗的設計師來說,會認為能夠調整的地方實在太少,往往在思考層面就會有所不足。對于一個B端表格來說,它需要具備數據瀏覽、數據新增、數據操作、數據統計,因此功能多而全,很難思考解決問題思路。
通常設計師設計單個組件,都會有較好的全量意識。而到了多組件的聯動時,就會出現問題。
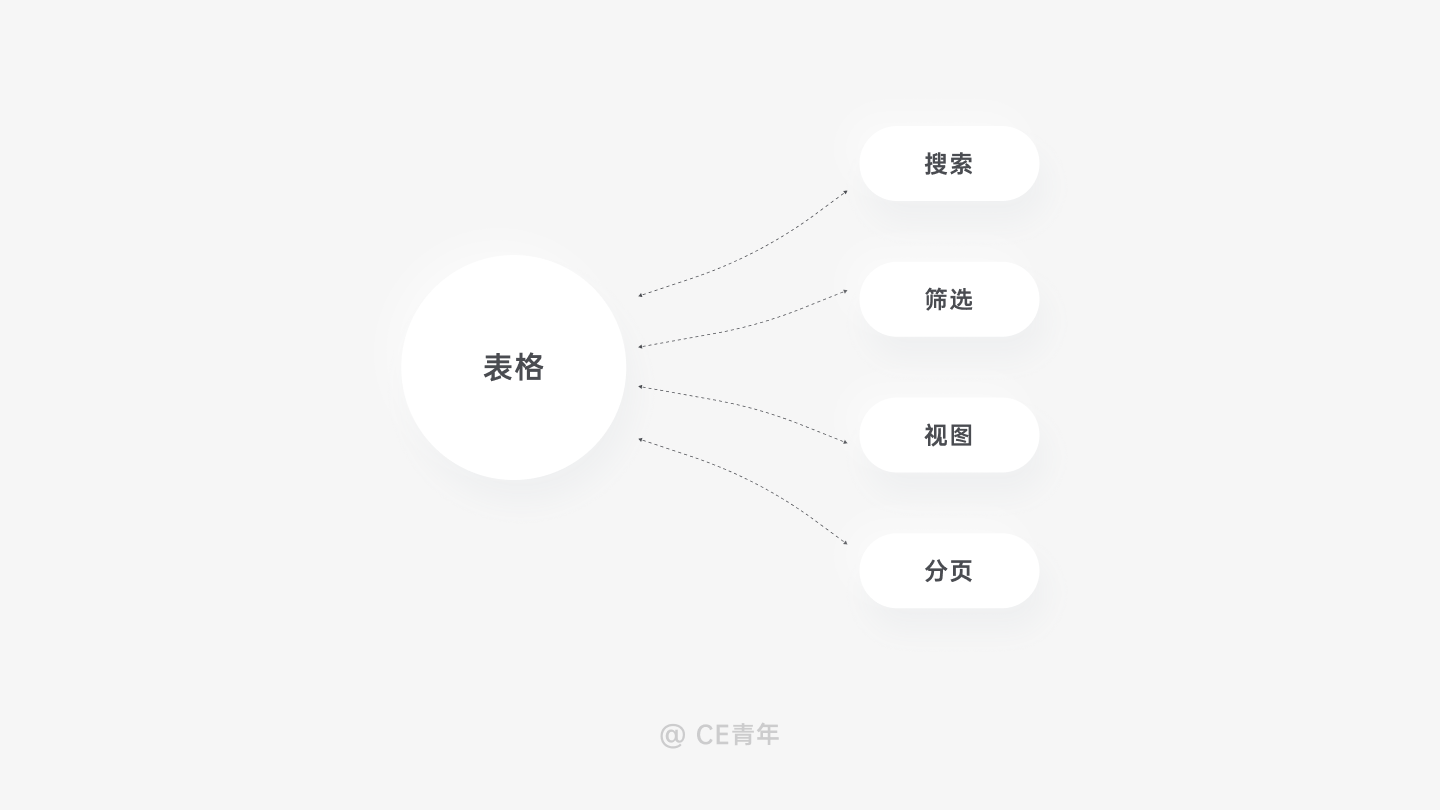
比如在表格中,除了表格本身,還會有搜索、篩選、視圖、分頁等操作,如果不對多組件的交叉使用進行思考,也會缺少對于這些場景的設計。

在表格中,會承載多種多樣的字段類型,而每一個字段類型都會有相應的差異。形式的不同落到表格上就會有不同的呈現形式,在關鍵數值的處理上,也會差強人意。因此看上去簡單的一個表格,其實會有很多需要設計的點。
而深入到表格的內部中,你會發現能做的遠遠不止于此,如果剛開始沒有對表格進行梳理,那么你在設計的過程中,對于反復出現的表格將束手無策,為了讓大家能夠對表格有更深的理解,我將表格進行系統的拆解,結合實際案例,能夠讓表格更淺顯易懂。
首先問大家一個問題,你覺得表格一共有幾個部分組成,分別是什么?給大家五秒鐘時間思考~
5
4
3
2
1
~
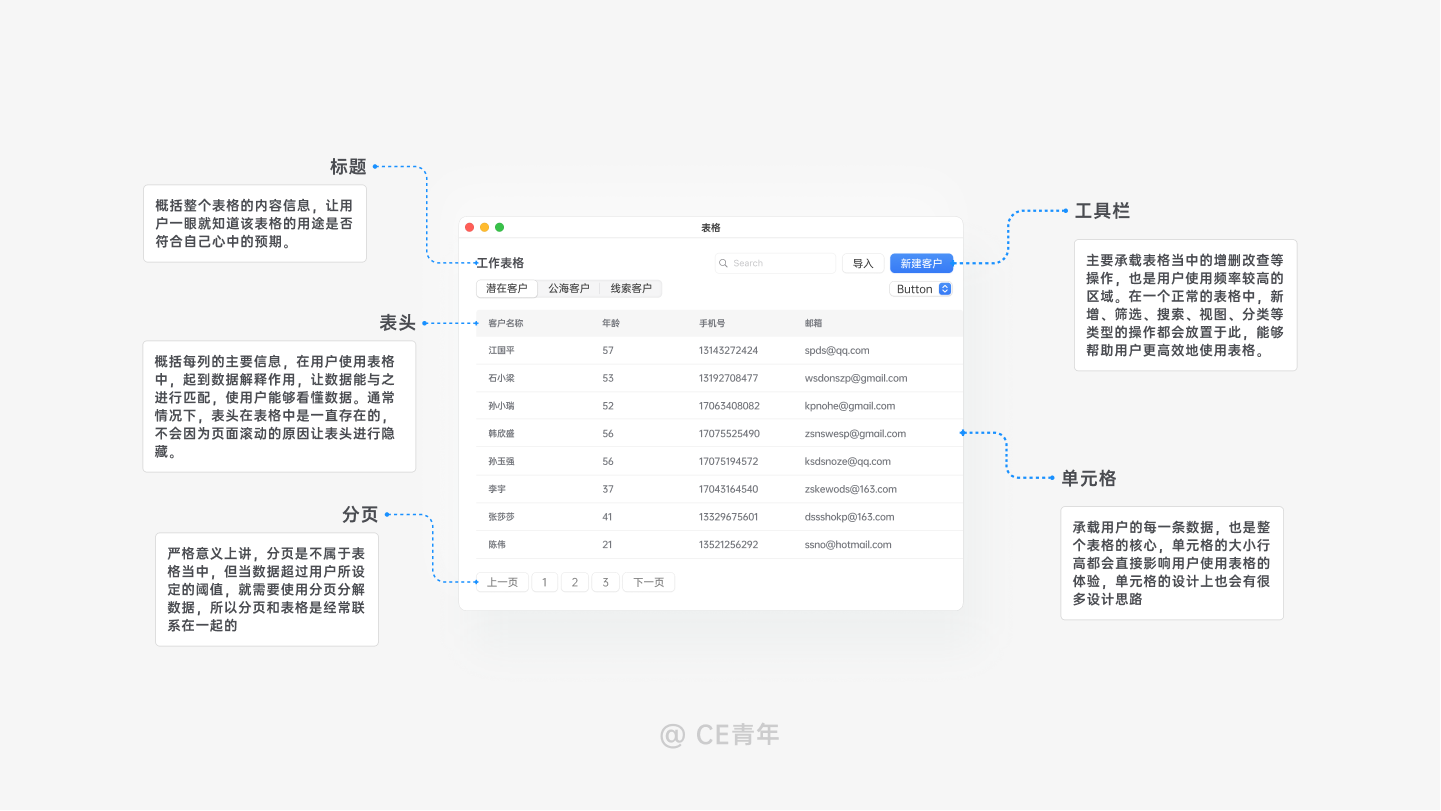
在我看來,表格一共分為五部分:

概括整個表格的內容信息,讓用戶一眼就知道該表格的用途是否符合自己心中的預期。
在實際場景中,除了通過標題文字去的形式之外,你還可以為每一個表格去設計不同類型的圖標,這樣能夠讓用戶看到圖標就能聯想到內容,這也是現在無代碼開發平臺常見的處理方式。
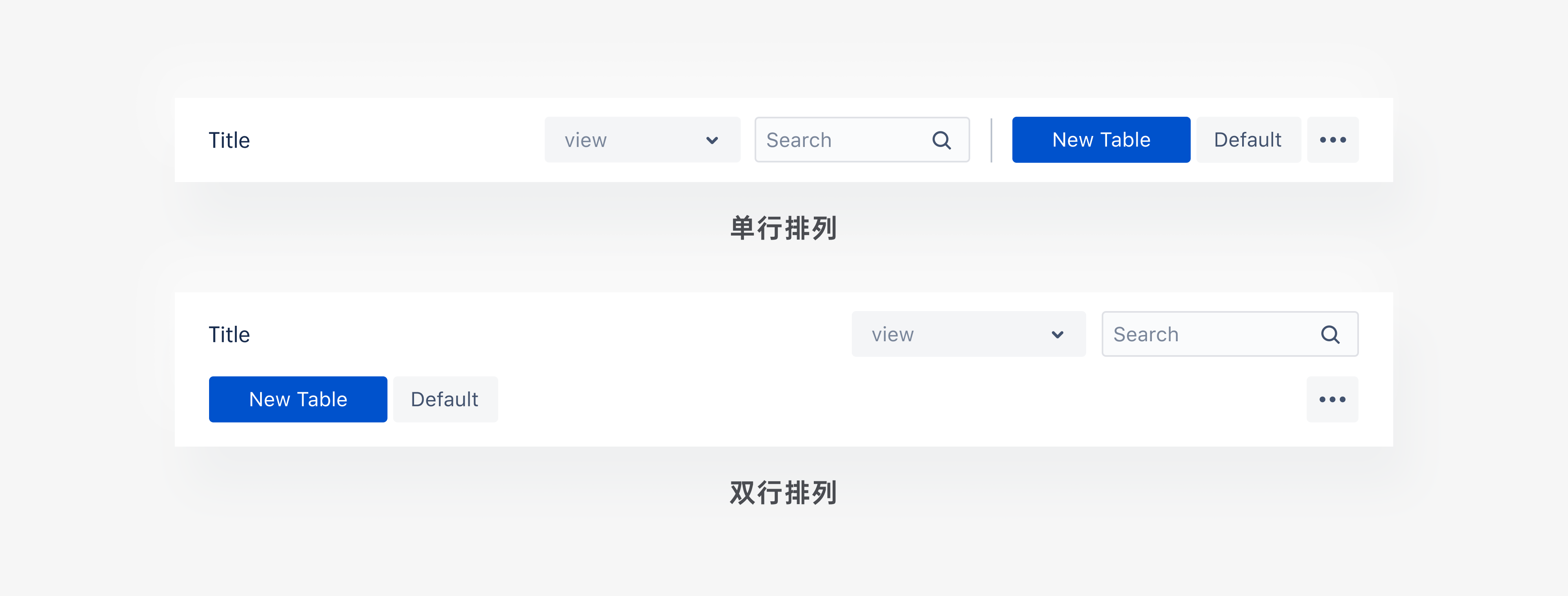
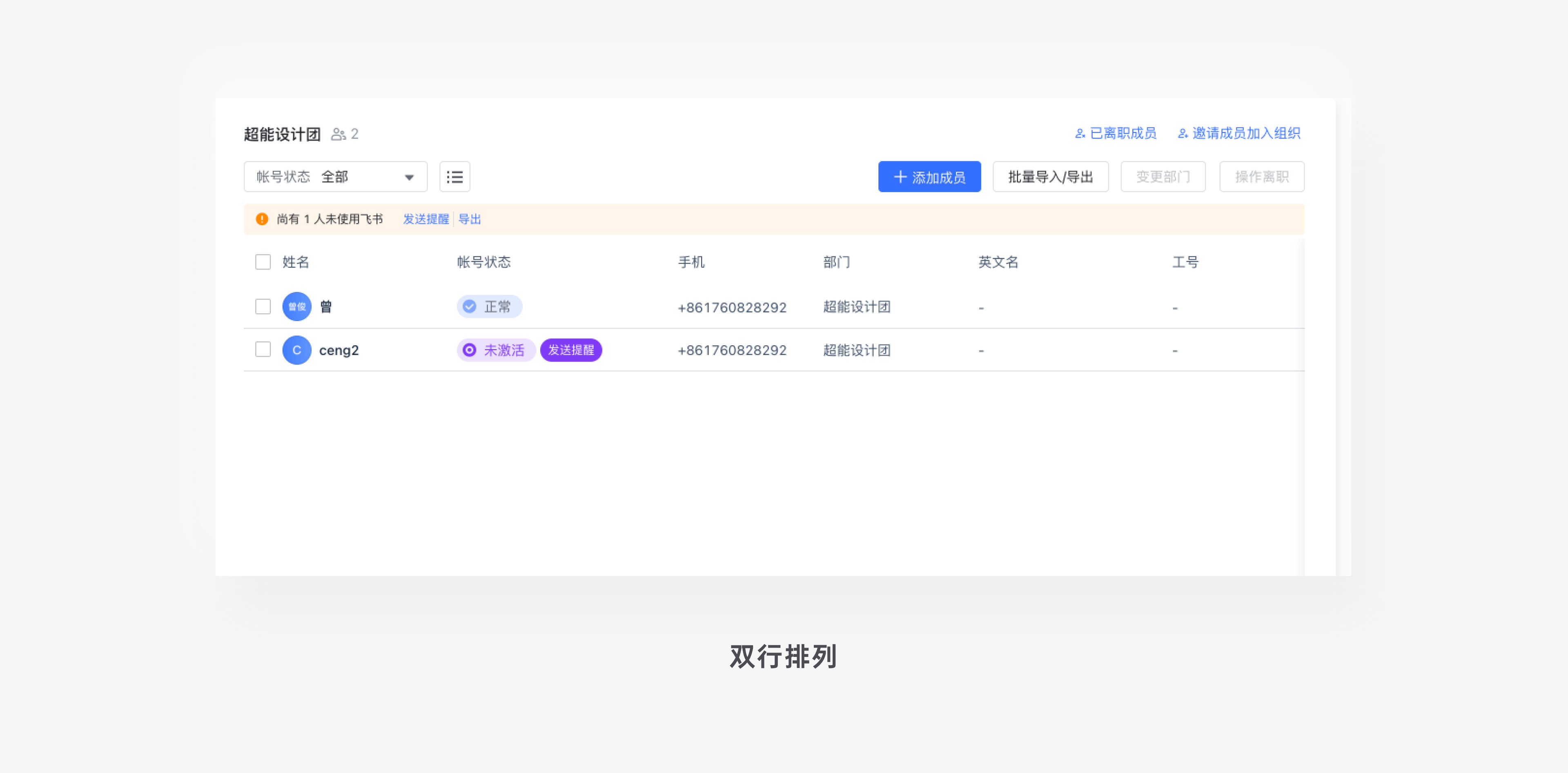
但在工具欄的排列方式會有非常多的講究,在市面上的操作區域一般可分為單行與雙行的狀態,可根據自身產品要求的特點進行隨意的變化,會在文章后半部分具體講到工具欄的設計思路,這里就不再過多贅述。
概括每列的主要信息,在用戶使用表格中,起到數據解釋作用,讓數據能與之進行匹配,使用戶能夠看懂數據。同時在表頭處會擁有一些操作,比如凍結、篩選、排序都會放置于此,因此需要進行留意。
承載用戶的每一條數據,也是整個表格的核心。單元格的大小行高都會直接影響用戶使用表格的體驗,單元格的設計上也會有很多設計思路,在后半部分也給他家提供了我自己的看法,與大家進行探討,在這個就先按下不表。
嚴格意義上講,分頁是不屬于表格當中,但當數據超過用戶所設定的閾值時,就需要使用分頁拆解數據,所以分頁和表格是經常聯系在一起的。分頁一共有:基礎型、迷你型、完整型三種類型。
而如何進行跨頁的操作,一直都是分頁在B端中的難點,需要有好的思路與邏輯,在分頁模塊中與大家聊聊。


你知道表格類型的多少決定你了設計表格的下限。
雖然在大多數業務場景中都是使用基礎表格,但在B端產品中業務的多樣性使得很多特殊的表格有它獨特發揮的空間。
我發現在我的B端交流群都有著類似的問題,他們不知道表格還存在這么多的類型,這時候你與別人之間的認知的差距就是你設計優勢所在。
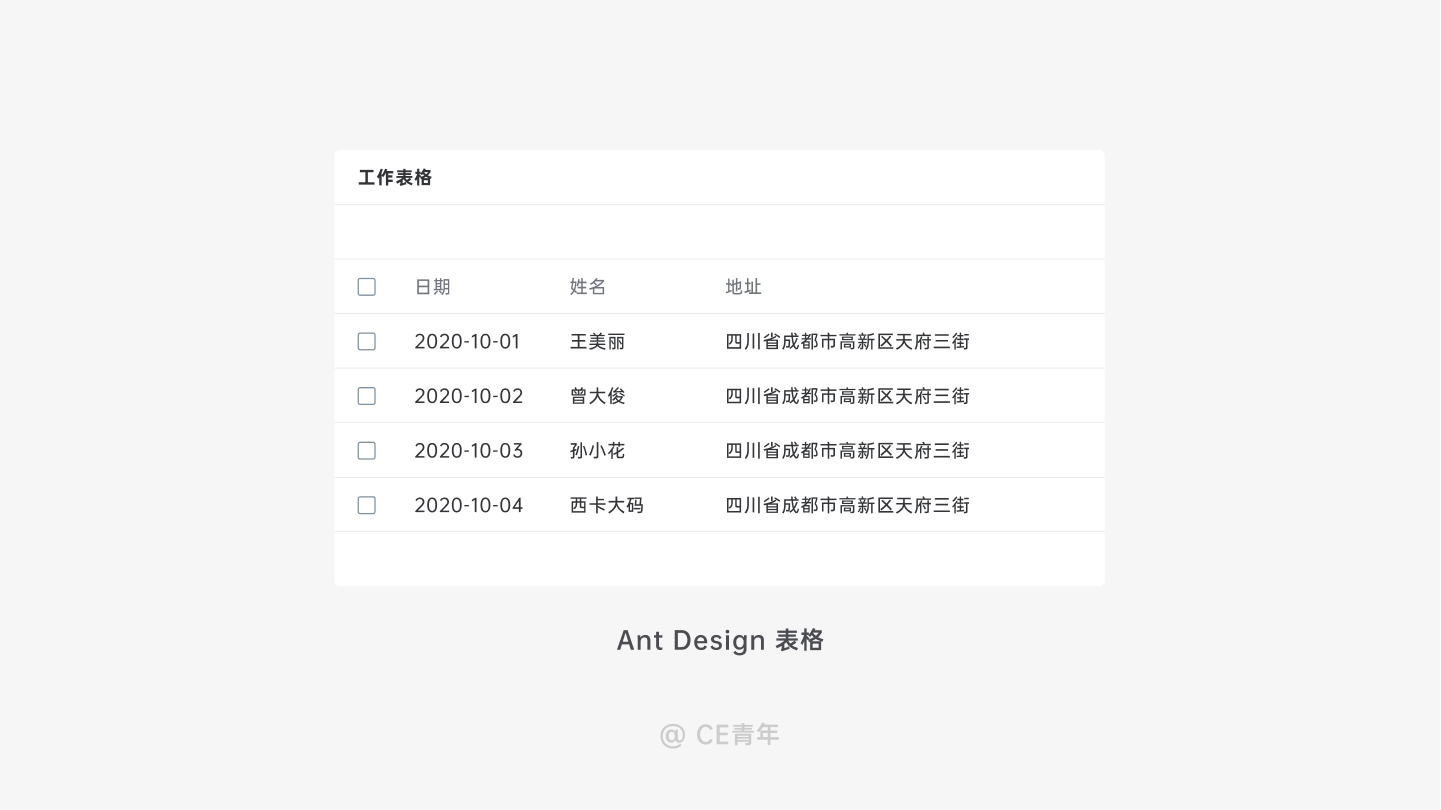
基礎表格是根基,是由行與列的單元格組成。在使用層面上能滿足用戶多維度查看數據的需求。因為大家都很熟知,在這一章節并不是主角,我們就不做過多贅述。
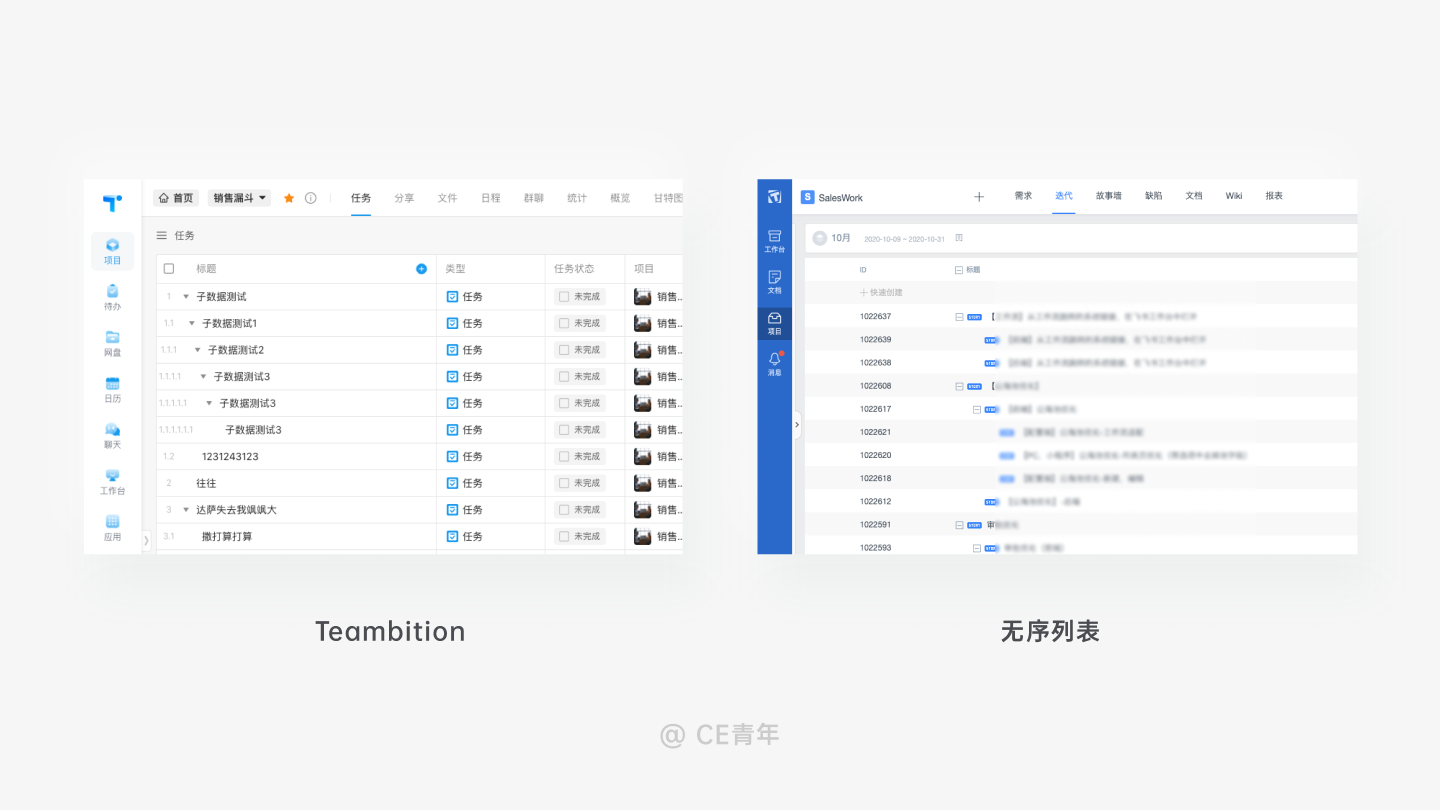
當表格中的數據為包含與被包含的結構時,可采取樹形表格。
通過逐級大綱的形式來展現數據間的層級關系,讓整個信息結構變得一目了然。這一表格形式常出現于項目管理工具中,比如 Teambition、Tapd、飛蛾都有這樣的設計。

作為騰訊最重要的項目管理工具,在產品設計之初,就考慮到類似情況,你能夠在Tpad單列數據編輯點擊入口,創建子數據,這樣在項目管理的場景下,有著較為友好的交互體驗。

前段時間,Teambition正式成為阿里旗下的辦公套件,而釘釘的云釘一體化,或許證明這樣龐大的市場仍然還要等待時間的挖掘。期待資本對于B端行業的更多動作
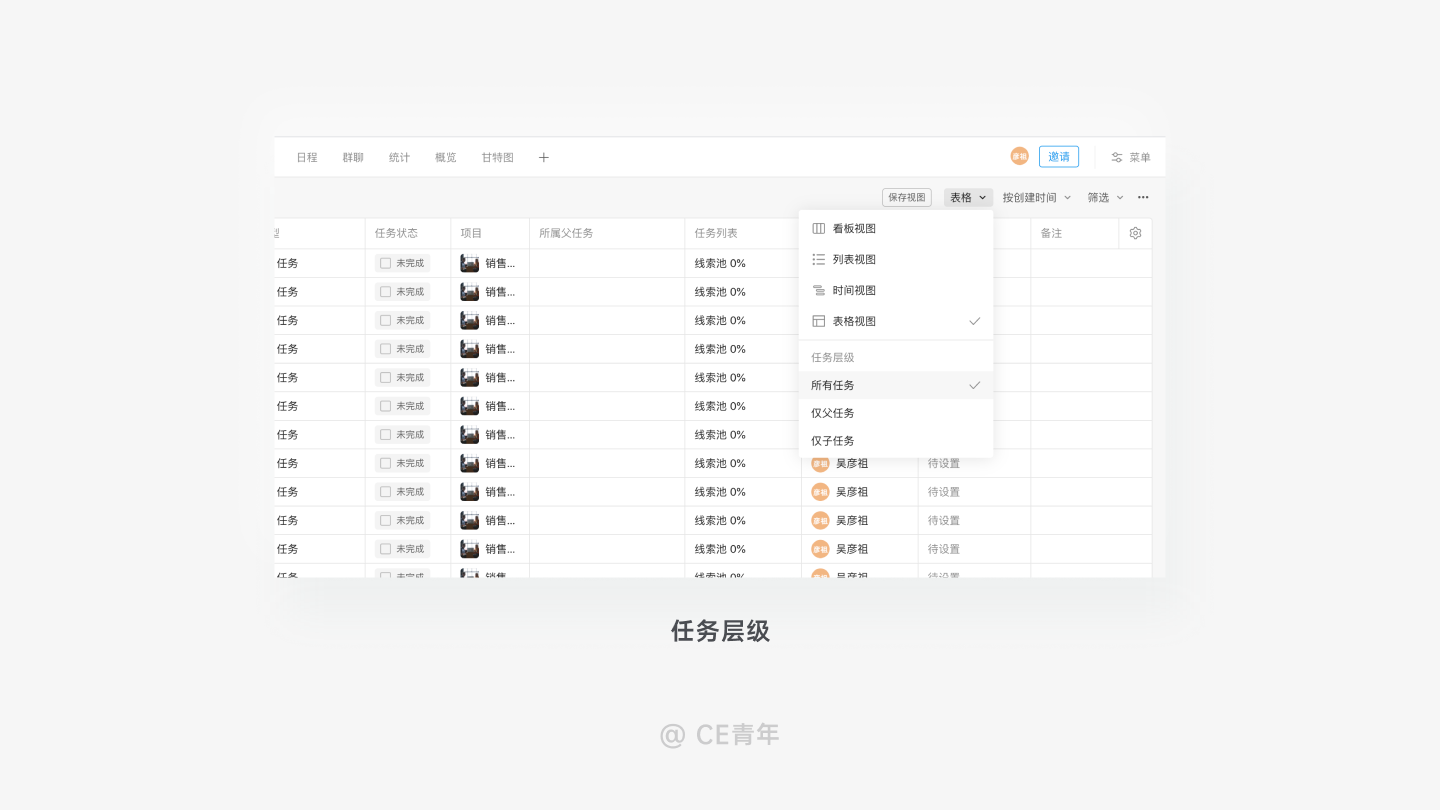
我們回到設計上,Teambition在9月份經歷的改版,變化很多,有機會可以總結一個改版分析分享給大家,作為一個項目管理軟件,Teambition也擁有樹形表格的這樣一共功能,它的添加入口出現在每個數據詳情頁的最下方,同時在視圖層面,也可以篩選展示為:所有任務、僅父任務、僅子任務四種場景,更能滿足用戶的需求~

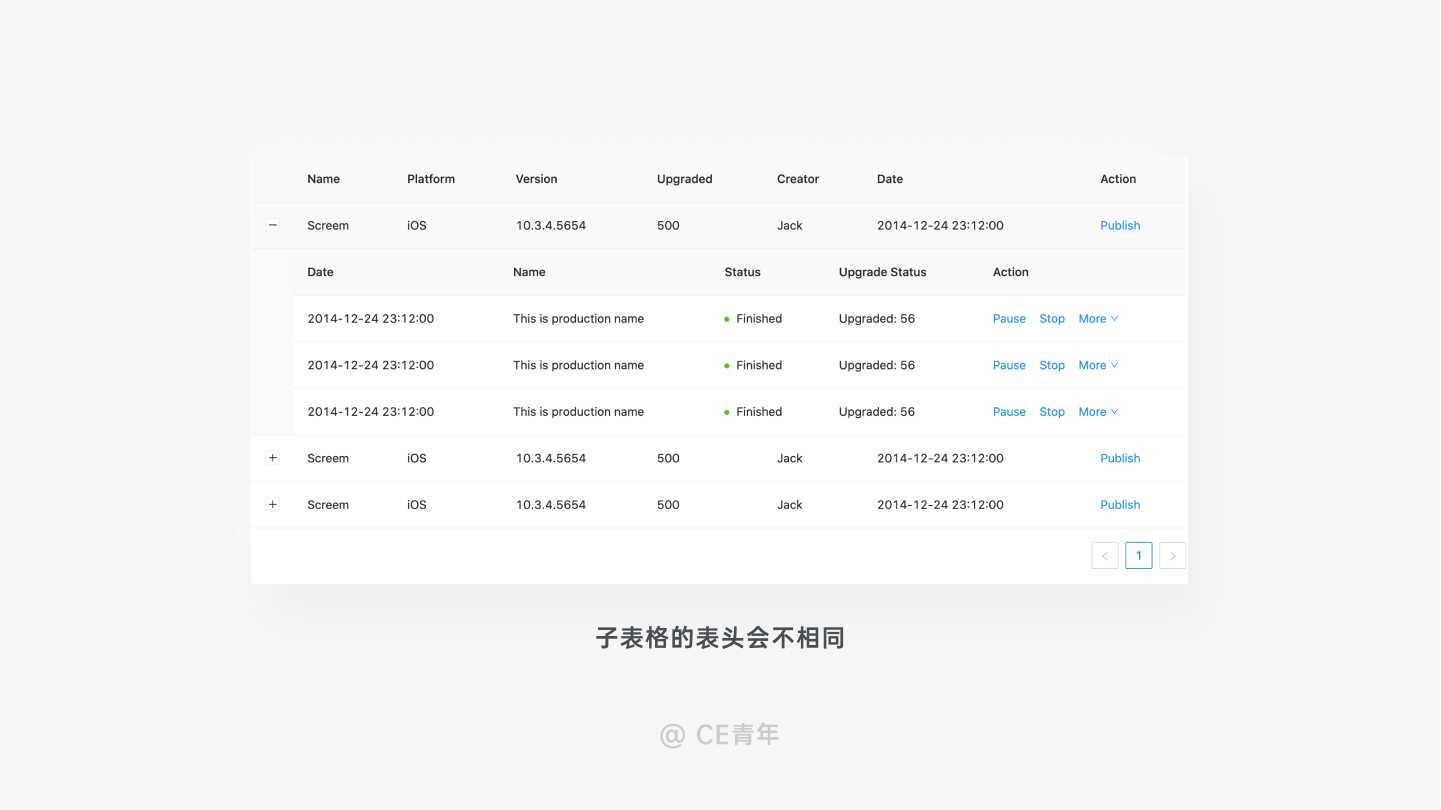
當一條主數據下有多條數據結構不同的關聯數據進行嵌套時,這時候就可以用子表格進行創建。它能夠對主數據進行更加細致的解釋,詳細的了解主數據中數據的含義。從表象上看,就是在一個表格中還能嵌套另一個表格。
比如在對某集團對旗下子公司的銷售表格中,它能夠通過嵌套子表格的形式,將每一個子公司下的銷售人員的銷售記錄進行記錄,從而能夠更加細的了解到每一個公司、每一個人員的具體情況。
在國外報表中,這類表格很少出現,而在中國的報表中,嵌套子表格算是一種不折不扣的中國式報表。
當然這里我們依舊可以深入理解,比如在兩個表格之間,用戶是通過什么樣的方式建立一個父子的關系?表格中當父數據刪除時,子數據如何處理?設計上對父子之間的關聯有著何種限制,這都是我們需要思考的,因為這里牽涉到業務實在太多,我也無法抽象出一個規律供大家學習,因此只有具體問題具體分析。

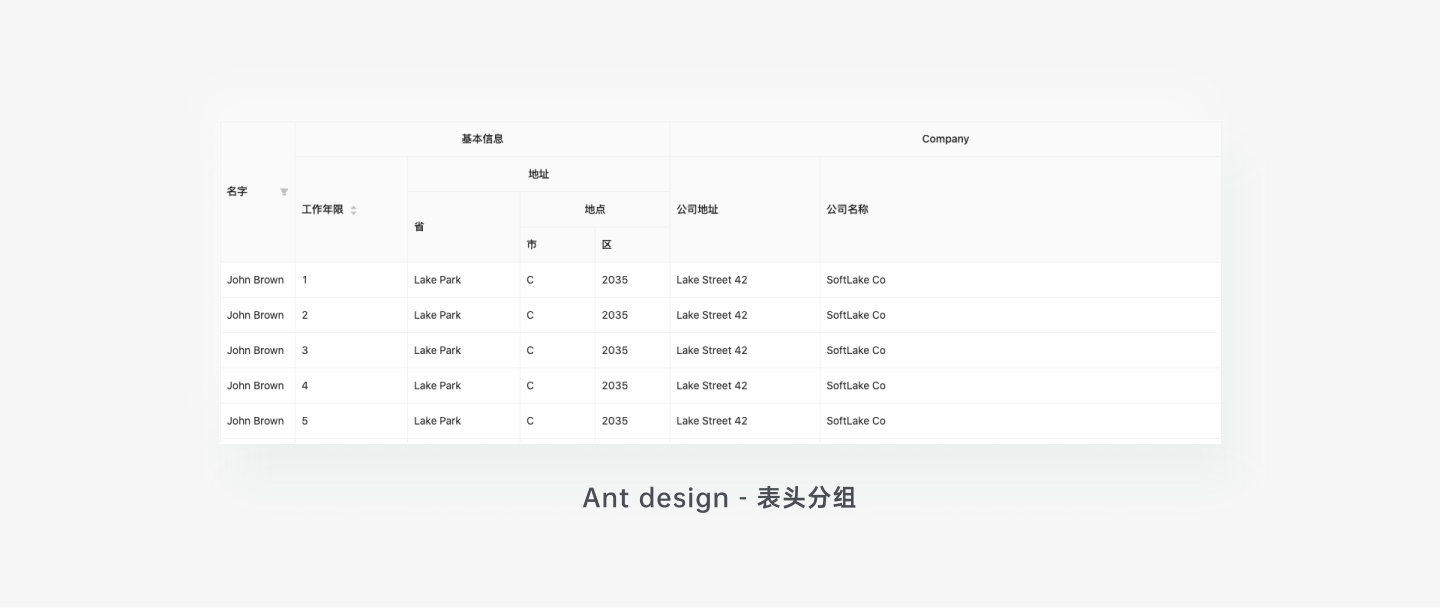
當一個表格里面有多條數據在同一個小范圍的維度進行展示時,它就是交叉表格。從表象上看,就是表頭有很多分組進行區分,因此它也叫做表頭分組。
它能夠通過硬拆分將數據進行切割,但是這樣數據的易讀性就是有很大的差距,比如在2010-2020公司年度收支表格中,需要同時展示每一年份的收入、支出與利潤,使用交叉報表能夠讓用戶一眼就是看清數據,而基礎表格卻不行。交叉表格也算是中國式表格中的一種,能夠滿足具體業務上的需求。

當一個表格里面有多種圖表數據進行展示時,他就是圖表表格。
在對一些項目做定制化開發時,這是十分常見的場景。用戶點擊某一數據后,直接跳出數據的統計圖,方便用戶進行對比。同時這一功能也可以通過儀表盤這樣的功能去解決,也就說到國內最愛做的數據可視化。

這是很多人都會忽略的一個點,主要是大家對于表格的理解各不相同,也沒有具體的文章對于表格尺寸有個非常明確的限制,在這里分享一個我常用的數據點,用于判斷表格設計的優劣:表占比。
表占比:表占比是指在1920x1080的屏幕大小下,表格占整個頁面的比例 即:表格面積 / 頁面面積 = 表占比
這里需要指出,這里的表格面積是指,表頭+單元格+分頁(不包含工具欄)

在我對十幾款主流B端軟件的總結分析中,驚奇的發現大多數產品「表占比」都是在65-70%之間,而一些不注重交互設計上的產品則會有所偏差。
那為何65-70%是一個更為合理的數據?
因為只要在頁面中出現表格,就代表這個頁面一定是以表格作為核心。而表占比低于65%,代表頁面中的表格不處于內容的核心,你需要重新審視這個頁面所需要傳達的功能。
如果表占比高于80 %,則代表表格出現面積過大,要考慮用戶是否能夠接受如此大的占比。
因此,設計的合理性來說,占比在65-70%之間能夠保證數據展示的合理性,同時這主要是針對CRM產品,大家可以使用這個占比去衡量自己設計的B端產品~
當然這樣的情況并不是一塵不變的,B端最大的魅力便是業務邏輯,我們來看一個看起來像是反面的例子:在銷幫幫中,表占比為:61.2% ,看似是一個并不合格的成績,而且數據十分異常,讓我想要深挖,為何會如此的低。

通過進一步的分析,發現銷幫幫是一款與釘釘生態深度綁定的產品,其產品只能通過釘釘軟件進行使用,而釘釘本身默認并不是1080px的寬度,用戶打開并且全屏的尺寸偏小。默認尺寸大小的不同,最終讓銷幫幫選擇去滿足業務而犧牲表占比去換取更多的功能。
因為在B端的工具欄的設計中,市面上缺少思路與方法的指導,會出現非常多的問題,因此我展開講講工具欄的設計,就不出單獨系列進行講解~
首先,對于工具欄,不同的產品,會對它有著不同的定義。比如在Apple MacOS 系統當中經常提到的Toolbars和Toolbar Items;又或者是Microsoft 產品中采取的Ribbon設計模式。在設計底層思路上截然不同,平臺級產品思路與定制化產品思路存在很多截然不同的做法,我們今天簡單聊聊大家遇到過多的表格工具欄設計,不做深挖~
在表格工具欄的設計中,信息分區與頁面透氣是非常重要的兩個設計核心。
信息分區:
因為工具欄是由標題、篩選、搜索、視圖、新建等操作組成,而功能間的區分是工具欄設計的一個關鍵。

當一個工具欄中,需要將如此多的元素進行組合排列時,必然會有其排序的規則,這時我們就可以通過親密性原則,對工具欄中的信息進行相應區分
在設計的親密性原則中,我們可以將功能相近的工具放在一起,比如:搜索與篩選都是數據過濾的操作,應該放在同一分區;
同樣,工具欄也會存在一些功能點不太相近操作,我們就應該通過分區將其間隔開,比如在下圖中,每個功能都將其用線條區分。
當然,在信息的去區分上,也有強弱兩種不同的方式,一種是通過線條直接分割;另一種是將工具欄進行空間上的區分。因此可以通過信息區分去檢查你的工具欄設計是否合理。

內容呼吸:
在一個定制化項目中,設計師一定要讓自己的頁面具有呼吸感。在B端業務中,信息量本身就已經足夠龐大,而頁面的中的疏密關系就顯得尤為重要。
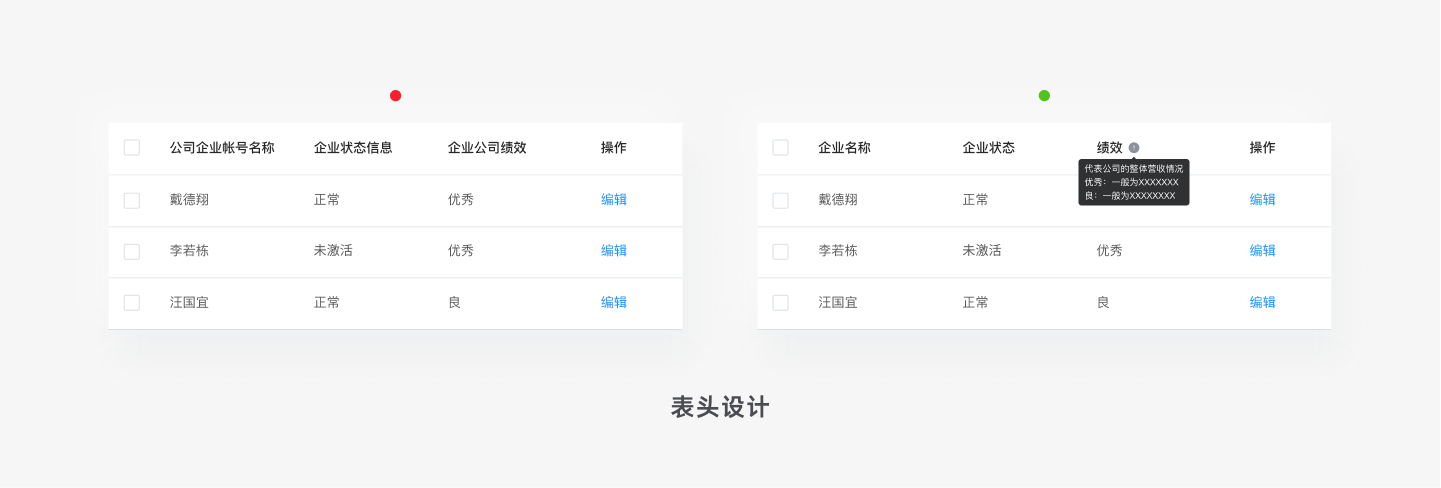
通常列表都承載著繁雜、冗余的數據,是一個信息集中的密;工具欄作為與表格關聯的上部分,呼吸感便成為表格的重要因素。通常在表頭處要將空間盡量分散開,這樣才能滿足整體的疏密關系。
經常看到一些十分冗雜的表頭,甚至它喪失了表頭的真正含義。在實際情況下,盡可能明確、簡單的講出表頭的內容,以免造成表格的宣兵奪主。當然也會存在一些專業術語,這時候,給一個Tooltips再合適不過。

在表格中,單元格的行高是一直都是一個難以控制的變量,因為行高會直接控制表格中的信息密度,而信息密度永遠是一個無法量化的元素。而在我們設計過程中,需要采取盒子模型的方式,讓你的設計更加落地。
知識點補充:盒子模型
從前端開發而言,單元格是一個最為基礎的盒子模型。而HTML中的所有元素都可以看作是一個盒子。而我們所設計的頁面也正是由這個樣的原理去還原出來。

Margin(外邊距):清除邊框外的區域,外邊距是透明的。
Border(邊框):圍繞在內邊距和內容外的邊框。
Padding(內邊距):清除內容周圍的區域,內邊距是透明的。
Content(內容):盒子的內容,顯示文本和圖像。
a.單元格內容
內容一般為文字、圖標、頭像等等,而對于數據中你想要格外突出的內容,這里稱為關鍵數據標識別。從盒子模型的角度來看,它就是當中的Connect,但單元格內容中,一般會有一些處理技巧:
關鍵數據標識:
用戶在使用表格時,會經常去留意一些關鍵的數據。比如數據的狀態、變化的多少…
如果在系統中,你能夠很明確知道用戶想要了解的數據時,便可在關鍵數據上進行標識。這樣能夠幫助用戶快速定位到自己想要的信息,減少數據尋找所化的時間。但如果你對關鍵數據標識出現誤判,這條數據便是一條十分干擾的數據,因此在這里的設計,需要慎重考慮。

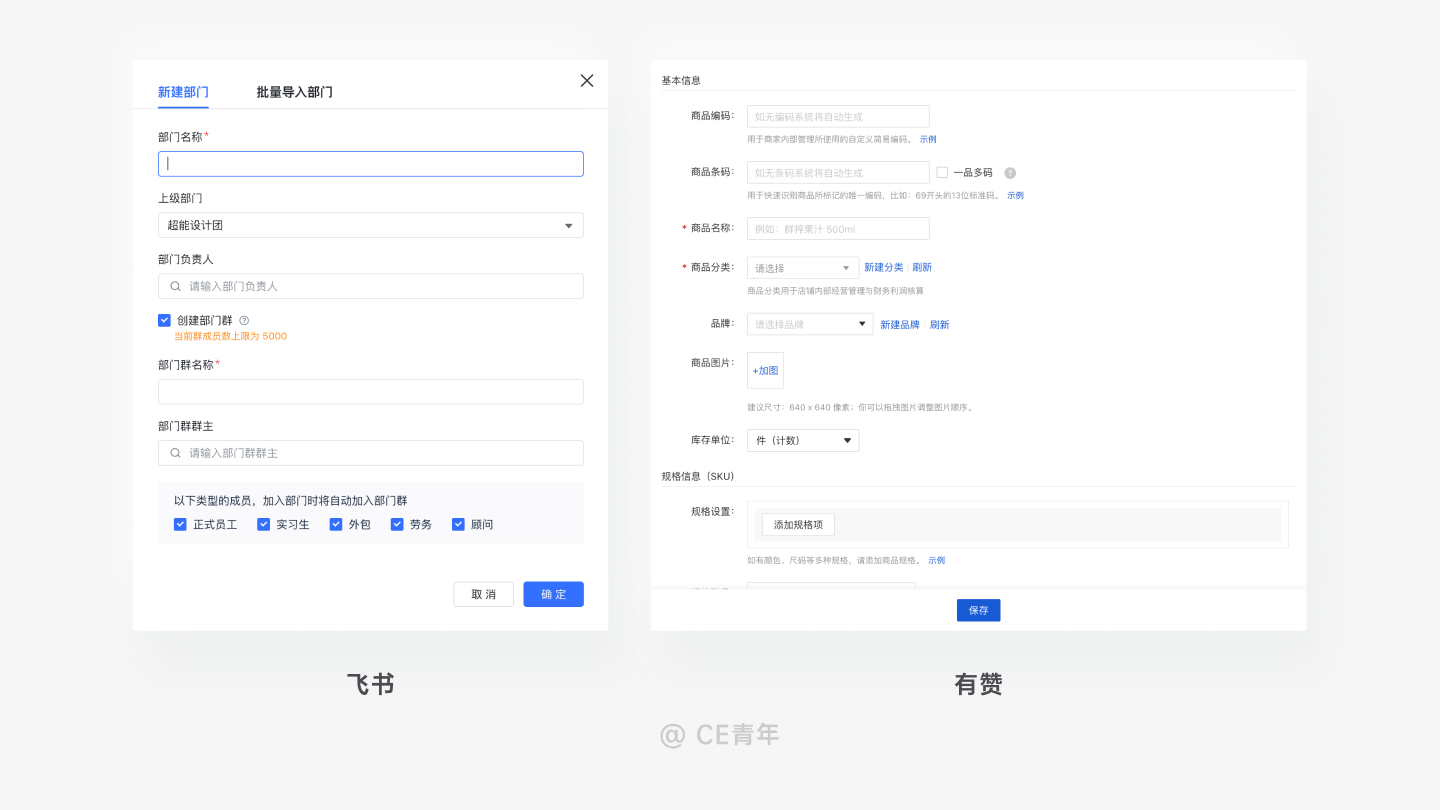
比如在飛書的成員與部門中,對于賬號狀態就是一個關鍵數據的標識,一方面用戶可以快速了解到已經激活的成員,另一方面對于未激活狀態的進行突出展示,同時給予用戶未激活后的再次發送提醒的操作,是對用戶使用的優化提升。但,如果將不重要的數據進行標識,例如手機號,那么這將會是一個令人痛苦的設計。
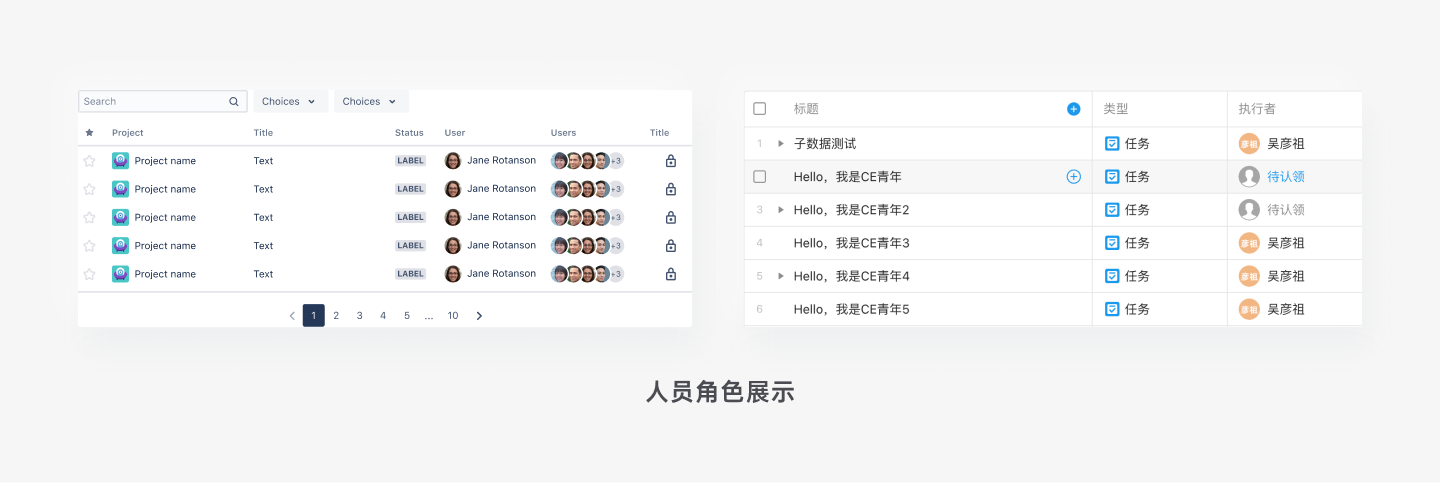
人員角色展示
人員角色展示在表格中十分常見,通常會是以用戶名稱+頭像的形式展示。
但在真實場景的表格中,頭像需要給予默認的形式,比如釘釘、飛書就是以用戶“姓”作為頭像的默認值,而在多個人員角色展示時,就需要考慮特殊情況,無論是極值省略展示與獲取全量數據中,都需要我們進行設計上的處理。

進度條
進度條是屬于關鍵數據的一種,它所涉及到的功能與圖表表格類似,能夠更直觀展示數據的占比,方便用戶對于多條數據間的值進行判斷。進度條常見于“容量、使用量”的數據中。
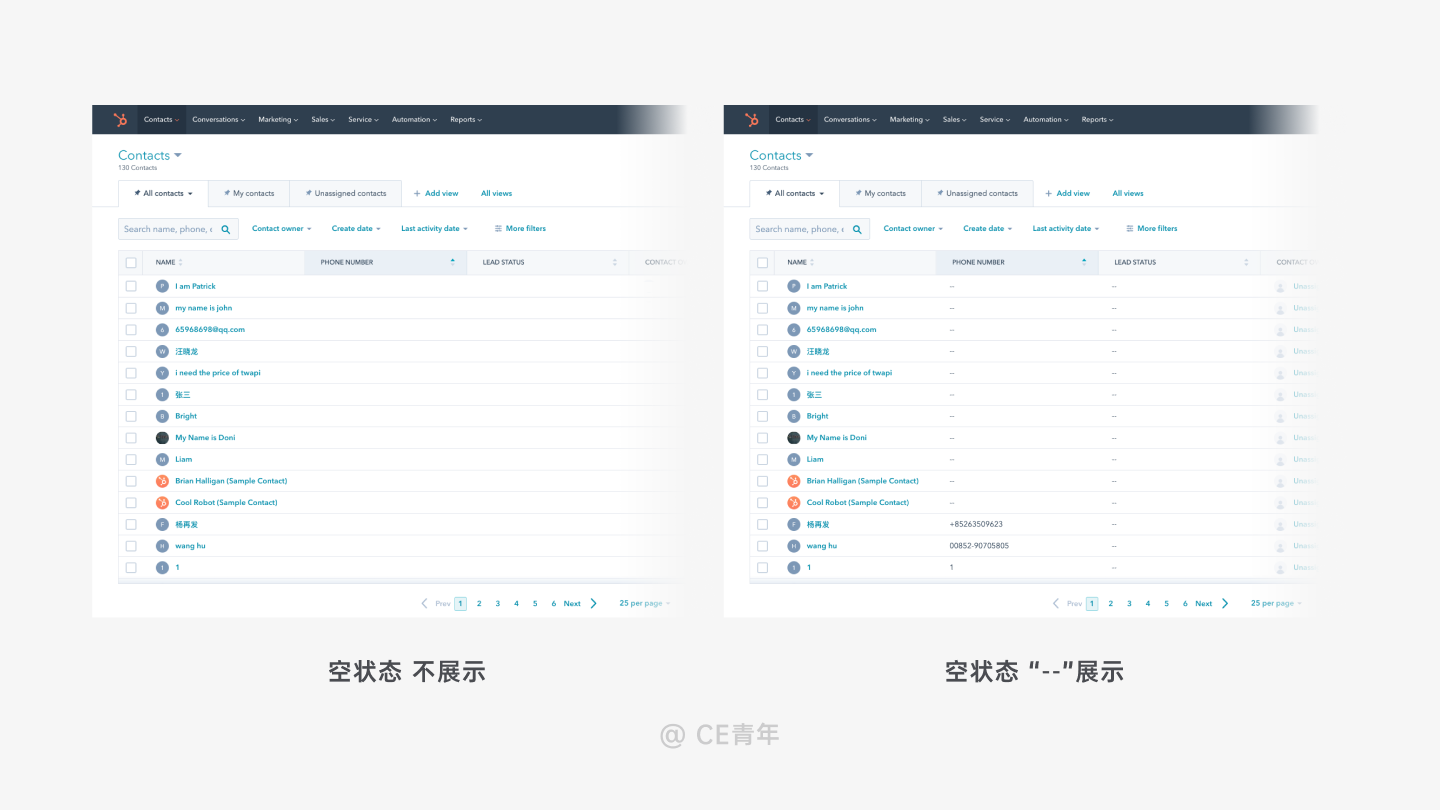
表格空白處理
表格中經常出現空數據的情況,而表格的留白對于用戶而言會造成一些困擾,特別存在與頁面中的大面積留白,感覺像是數據沒有加載出。因此在表格空白數據處理上,可以使用“-”來進行默認展示。

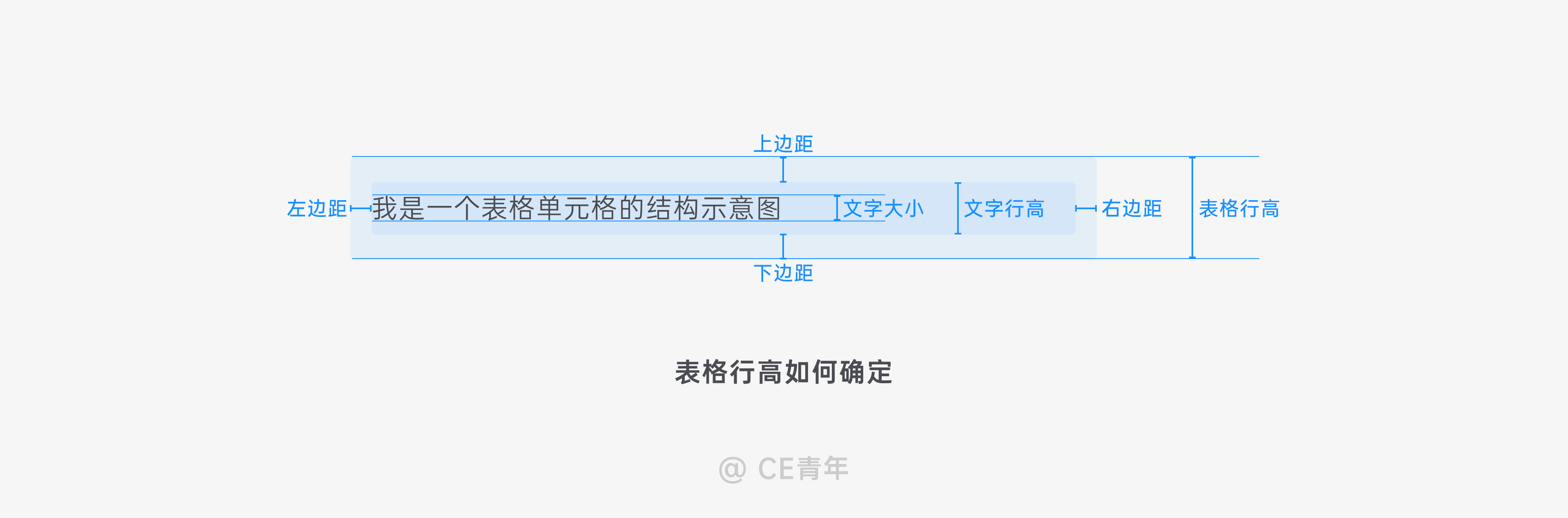
b.單元格行高
單元格行高一般由:文字大小、文字行高、左右上下邊距共同組成。
從盒子模型的角度來看,它就是其中的Padding。因此行高的確定,是由上方四個條件共同組成。

文字大小:一般出現在表格中的文字大小都在12-16px之間,通常13、14px最為常見,建議大家設計也在此范疇內。
文字行高: 行高是一行文本垂直方向的高度,這個高度和字高無關,文字內容水平居中。可設置為字號的1.2-1.8倍,文字與分割線間距離可以設定為字號的1-1.5倍。
邊距(Padding):表格中的邊距分為左上右下四個方向,而左上右下恰好就是對應前端去編寫Padding代碼的順序,在對頁面驗收時,便可采取這樣的形式。
單元格行高可配置:單元格行高直接影響著信息排列的密度,而在實際業務中,真正落地也有著不同的做法。
在對定制化項目的開發中,通常會設計一套設計師認為更加合理的單元格高度,一般為32px-56px區間內,而在很多通用化產品中,存在多個設備屏幕分辨率的差異,為了讓每一個分辨率下的產品都能夠有較好的展示效果,于是乎將選擇權交給用戶,在表格左下角會設置舒適、標準、緊湊三種高度來滿足需求,使得表格更加落地合理。
總結:整個單元格的行高,就是由這三部分組成,它們的嵌套與組合,所形成了單元格的行高
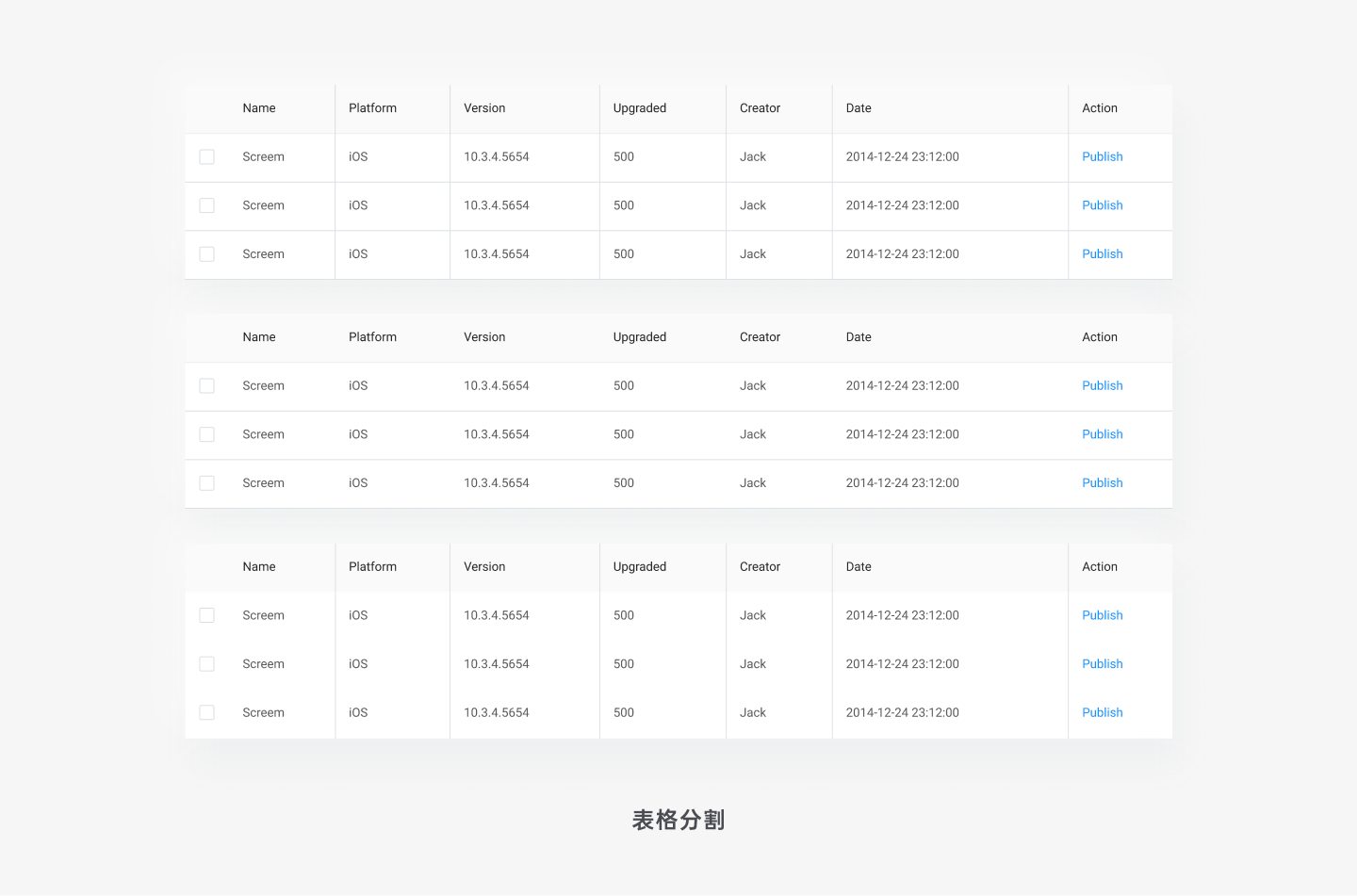
c.表格分割
在表格設計當中,每一條線都有著它存在的意義。
當表格中展示橫線;隱藏縱線。
用戶的橫向閱讀體驗更佳,強調一條數據的完整性,能夠讓用戶進行快速的對應。
當表格中展示縱線;隱藏橫線。
用戶的縱向閱讀體驗更佳,強調數據上下間的對比,能夠讓用戶找到同一緯度數據下的對比。

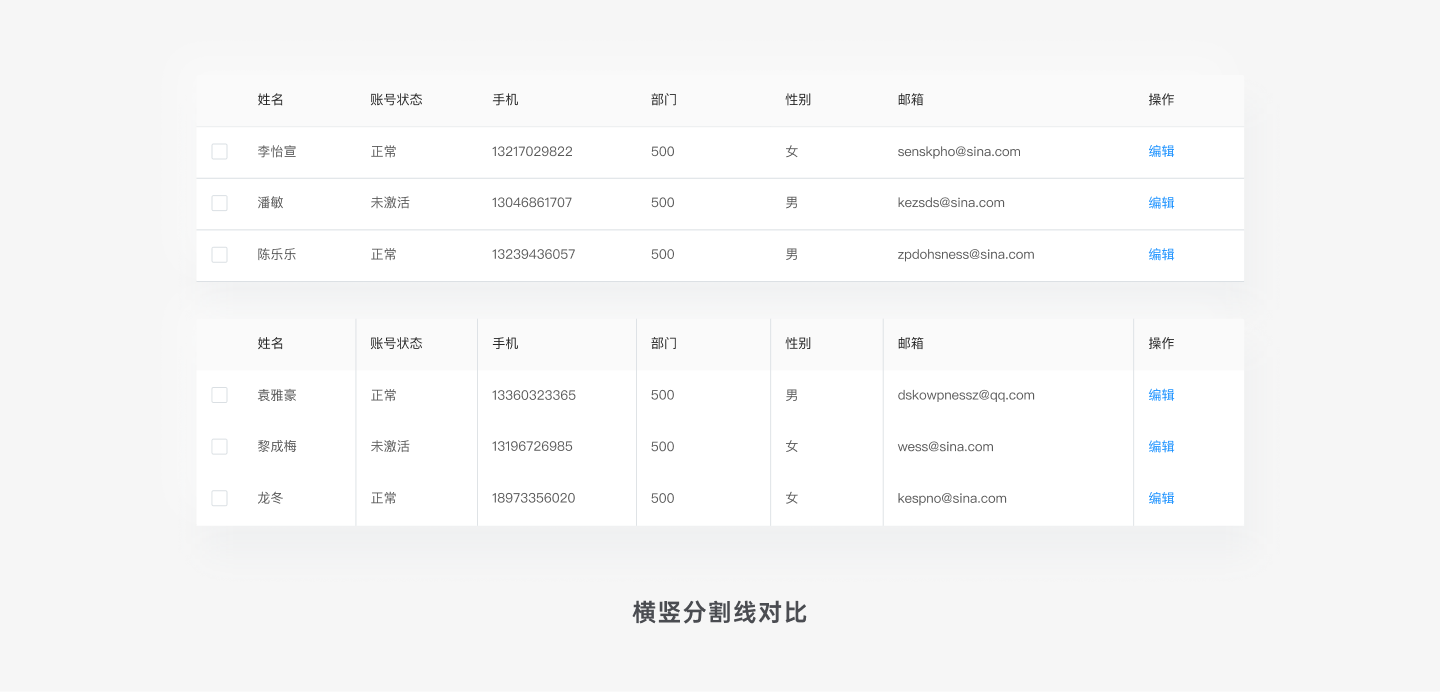
比如在一個組織架構的成員列表中,我相信大家都設計過類似頁面,同樣的設計方式,我一個采取展示橫線、一個展示縱線,結果明顯,我成員需要閱讀完整條數據,因此橫線會更加合理。

當然,在我們日常的設計中,展示橫線的場景顯然會更多,但我們日常使用時,數據對應的場景還會更多這是需要有更強的設計形式:

d.行、列凍結
當表格的行與列的數量過多時,會導致一屏展示不下,而表格中的關鍵信息與操作是需要在任何時候都展示,這是采取行、列凍結,能讓用戶快速觸達。
表頭凍結:通常出現在垂直滾動時,通過固定表頭的信息,能夠讓用戶閱讀時對應不同的數據,使用戶更好理解數據。
首尾凍結:通常出現在水平滾動,通過固定首列的主屬性字段以及尾列的數據操作,來滿足用戶對于一列數據的認知,從而使用戶進行快速操作。

在對分頁設計的分析中,我們需要對分頁中的元素進行拆解,才能明白分頁的類型所帶來的不同。

表格信息:會展示表格信息當中的數據總量、更新時間、默認排序方式等...
數據總量主要展示用戶需要瀏覽的內容的總量;常見于管理后臺搜索、篩選符合條件的數據記錄時,搜索結果頁通常會展示這個信息,這讓銷售人員在操作時有心理預期。
更新時間主要是展示用戶當前表格所操作時的日期時間;常見于金融類產品中,他們對于表格中數據的時效性尤為關注,這樣可以方便用戶對表格數據中的有效性進行判斷
默認排序方式主要是展示表格中是按照哪一個字段進行的排序;通常這種做法多出現于表頭直接展示icon,但對于可配置化的產品而言,隨著列數的增多,你越來越找不到你想要的默認排序方式,因此在表格的固定位置展示,就再好不過(記住,只針對特定場景)
頁面展示數量:結構為「X條/頁」
它能控制每個頁面展示多少條數據;當在系統中有很多數據時,你可以直接通過「頁面展示數據 * 分頁總數」 直接算出整個表格的數據總和。
上一頁和下一頁翻頁:分頁中基本組成元素通過用戶點擊上一頁、下一頁的按鈕,實現表格的翻頁功能。翻頁通常會根據場景不同,去省略翻頁中的不同元素,比如在下面馬上那個講到的三種翻頁類型,但是上一頁和下一頁是絕對不可省略的。翻頁也如同你翻書一樣,可以進行對數據的逐頁閱讀,遵從用戶之前的使用習慣。
當前頁碼:當前頁碼說明了頁面中數據當前所處的位置,方便用戶進行翻頁的操作。
相鄰頁碼展示:相鄰頁碼通常展示前后兩頁,比如你在第6頁時,頁面需要展示:4、5、6、7、8;但頁碼在第1頁時,就需要展示:1、2、3、4、5;頁尾同理。
更多分頁:當表格數據過多時,就需要使用分頁,同樣,當分頁過多時,我們需要進行處理,就是省略,采用更多分頁,去展示多余的分頁情況,當用戶需要查看更多的分頁,點擊更多圖標即可。
總頁數:代表大概會有多少頁此類數據,通過使用總頁數才能讓用戶知道
總頁數說明了內容一共有多少頁,就像一本紙質書有總頁數,一本有聲書有總時長;通過這個元素,用戶才能了解內容的多少,對整理內容有個把握。
頁碼跳轉:頁碼跳轉幫助用戶從當前頁面跳轉到其他某個頁面;比如用戶在搜索了某件商品,按銷量排序,這時瀏覽到了第15頁,滿意度越來越低;于是打算從前5頁選一個,這時就能通過頁碼跳轉快速跳轉到第1-5頁了。

簡潔型:
當分頁數量較少時,通常在7頁以內,就只有最基礎的展示:上一頁、分頁數量、下一頁。
迷你型:
當頁面空間不足或者降低分頁的視覺影響時,可以采用迷你型,主要為當前頁/總頁數,可以直接跳轉到某頁面。
完整型:
當表格數據較多,為了滿足更多的用戶需求,可以根據需求選擇分頁類型。比較完整的分頁還包括如下功能:顯示總數、調整每頁顯示條數、直接跳轉到某頁。完整型的雖然滿足各種功能需求,但是所占空間較大,所以我們要根據自己的需求合理拆分使用。
分頁固定:
在表格中使用分頁,除了選擇合理的分頁類型外,我們還需要注意當數據過多的時候,是否要固定分頁。這個需要根據需求來決定,如果用戶翻頁很頻繁,表格數據又特別長,就可以考慮分頁固定在底部,免得每次用戶翻頁都要跑到表格的最底部才能分頁,還可以在表頭也放迷你型分頁。但通常在設計表格的時候就沒有固定,也很少使用表頭分頁,所以根據需求來定。同樣按鈕的設計也會存在類似的情況。
另外就是當數量過少時,只有一頁或者無數據的時候,我們是不需要分頁的,這個時候最好去掉分頁,展示在這里沒有什么意義了。但很多時候我們設計沒有做區分,開發也就不管了。

老讀者都知道,我會反復去強調“場景”這一概念(比如在導航菜單、篩選、彈窗、圖標中經常提到這一詞),因為你只有明白用戶真正的業務場景,才能夠真正的明白用戶的痛點。我們回到表格中,在表格的場景主要分為五類不同場景:數據瀏覽、數據新增、數據操作、數據統計與通用場景。我會通過不同場景的梳理分析我們在不同場景中存在那些優化點,可以進行深入探討。
在數據瀏覽的場景中,本質上是對大量數據進行尋找與確認。用戶需要在此場景下進行準確的數據查找。而伴隨著用戶的尋找,就需要使用表格當中的工具進行輔助查找,比如篩選、搜索,這些工具的出現,都能夠幫助用戶進行數據的清洗,使得用戶想要的數據能夠快速的被找到。
比如:我們公司的銷售人員在每天早上,都需要去 check in 今天自己所要跟進、回訪的客戶,銷售人員就會通過表格中的各種工具,去幫助銷售人員找到自己想要的那部分數據。
常見行為及設計點:
數據篩選瀏覽:通過自己對數據的一定了解,結合各種篩選條件,配合得到用戶想要的篩選結果。
數據多選:用戶可以通過多選,為他尋找的數據進行標記,方便之后的操作。
數據新增本質上是將復雜的數據結構,通過系統字段類型的相應規則,錄入保存到系統中。這也就我們常說的增刪改查的“增”
比如:銷售人員在對新增的客戶進行登記時,需要登記公司名稱,聯系人,聯系方式,跟進記錄等等。且需要不斷更新跟進記錄,因此銷售人員在表格上的新增是一個非常高頻操作~
數據操作分為對單個數據的操作、單行數據的操作、多行數據的操作三種情況
單個數據的操作,就是我們常見的快捷編輯,可以點擊快捷編輯按鈕,對單個數據進行錄入,
為何需要快捷編輯,在銷售使用場景中,使用表格去編輯一條信息是一個循序漸進的過程,比如在對客戶進行溝通時,數據的不斷更改,跟進內容也在不停修改,導致用戶需要每次進入用戶詳情點擊編輯之后才能進行操作,而在表格內進行快捷編輯直接滿足實時編輯的需求,在交互層面上這是一個非常OK的需求
但落到開發層面上,就意味著要在用戶進入表格中去判斷權限,才能讓用戶知道是否能夠點,點擊過后需要判斷字段屬性,明確該字段是與哪些字段進行聯動
單條數據主要通常會采取兩種路徑進行操作:進入用戶詳情頁界面,對一整列數據進行編輯,這種情況通常都需要多個數據進行處理,因此進入編輯頁面更容易尋找,同時也是最為正常的一種做法
多行數據操作主要采取多選過后的操作方式:當用戶想要對多條數據進行操作時,就需要對多個數據進行checkbox 的勾選,從而滿足多行操作的需求
數據統計主要針對用戶需要審查分析。目的是在通過大量的數據分析去得出自己的某一些結論,由于關注的數據會有主次之分,數據與數據之間也會有內在聯系,用戶會更加跳躍地掃視頁面,而且會更加反復地審查數據。例如,銷售人員需要查閱本月的銷售情況,進入到商品銷售明細表中,分析本月的經營狀況,若其中某些商品
了解了表格的使用場景過后,針對不同的場景,在設計上它的思路就會有所不同
使用上就會有不同的設計思路。由于篇幅原因,我們主要了解了表格的基本形態,如果對于表格的場景還不太清楚,我會在下篇中與大家通過20個問題,了解B端表格中究竟應該如何設計~
文章來源:站酷 作者:CE青年
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務