2020-11-6 周周
編輯導(dǎo)讀:如今,谷歌可以說是科技領(lǐng)域規(guī)模最大、最具有影響力的公司之一。正因?yàn)槿绱耍鼈兊臄?shù)字產(chǎn)品設(shè)計(jì)會(huì)對整個(gè)行業(yè)產(chǎn)生巨大的影響,成為人們競相模仿的榜樣。在該公司的UI&UX(用戶界面&用戶體驗(yàn))設(shè)計(jì)指南中,設(shè)計(jì)師們提到了10條原則,不管是iOS還是安卓系統(tǒng)都同樣適用。在這篇文章中,作者從這10條指南出發(fā),加上自己的經(jīng)驗(yàn)和相關(guān)案例,在設(shè)計(jì)方面為大家提供一些建議,希望對大家設(shè)計(jì)產(chǎn)品有幫助。


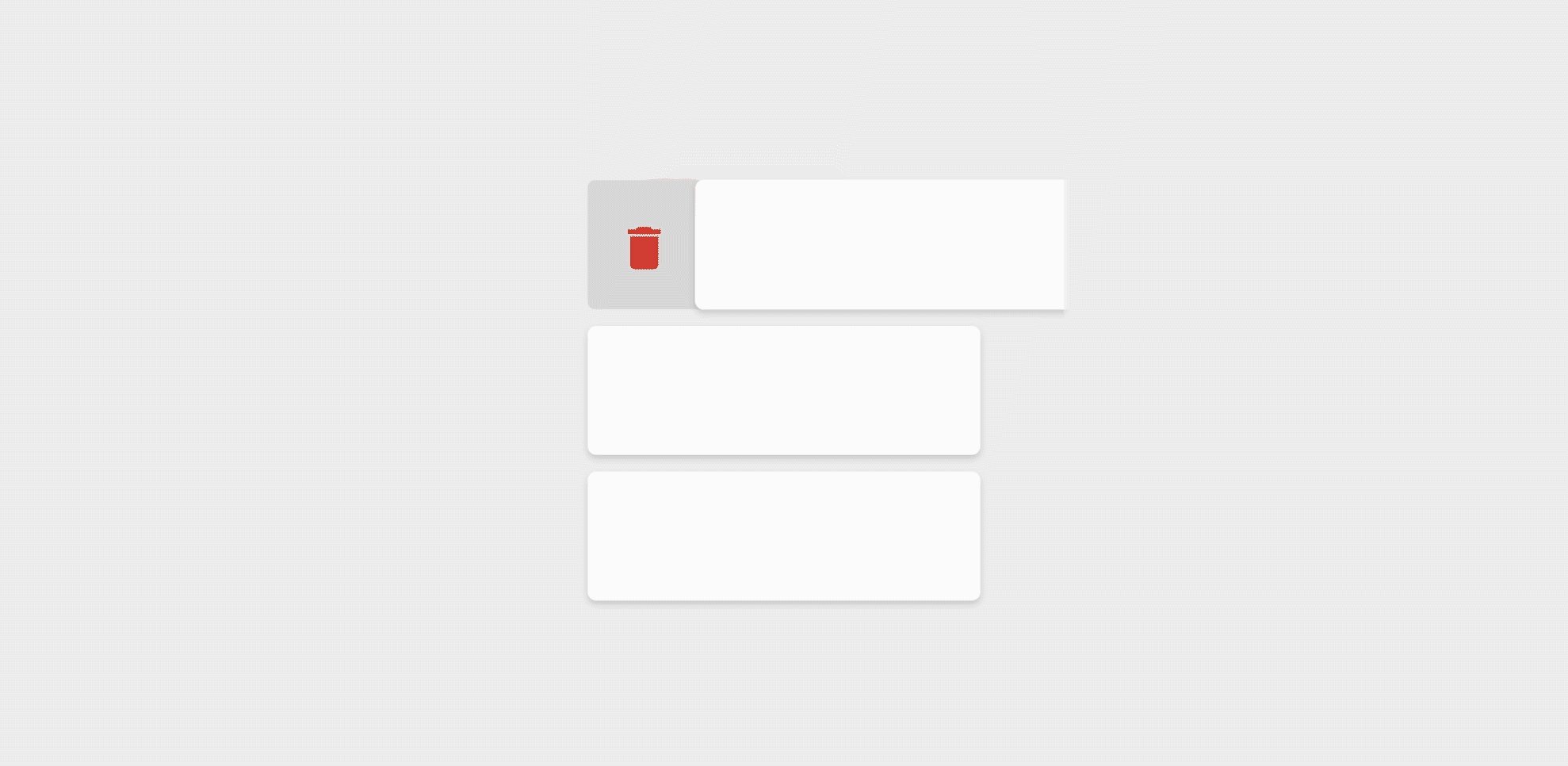
圖片來自Material
在沒有其他方法的情況下,圖標(biāo)可以成為理想的指示工具。——《谷歌材料設(shè)計(jì)指南》
在《Design of Everyday Things》一書中,有“以人為本的設(shè)計(jì)之父”之稱的唐·諾曼(Don Norman)闡述了他對圖標(biāo)的理解:圖標(biāo)就是代表動(dòng)作、同時(shí)可以指示該動(dòng)作以何種方式完成的元素。在數(shù)字產(chǎn)品中,我們很少會(huì)出現(xiàn)“左滑-刪除”這樣的文字指示,而是通過左滑的動(dòng)作引出一個(gè)紅色的小垃圾桶來闡明“左滑就會(huì)刪除”這樣的設(shè)定。
在用戶和產(chǎn)品交互之前,插入動(dòng)畫效果。——《谷歌材料設(shè)計(jì)指南》
如果我們希望一款數(shù)字產(chǎn)品有著極簡主義外觀,那么我們可以借助動(dòng)畫來達(dá)到這一點(diǎn)。在上圖的例子中,最開始畫面中甚至不會(huì)出現(xiàn)垃圾桶的圖標(biāo)。在我們手指滑動(dòng)后,也就是人機(jī)交互的動(dòng)作產(chǎn)生之后,才會(huì)出現(xiàn)這一垃圾桶,同時(shí)也會(huì)強(qiáng)化“滑動(dòng)表示刪除”這樣的信息。動(dòng)畫效果有效簡化潔面、改善用戶體驗(yàn)的功能。

圖片來自Medium|制圖Eddy Gann
動(dòng)畫可以展示圖標(biāo)所代表的執(zhí)行動(dòng)作,從而增加流暢感和愉悅感。在兩個(gè)視覺效果之間插入帶有動(dòng)畫效果的圖標(biāo),可以反映這兩個(gè)視覺效果之間的關(guān)聯(lián)。——《谷歌材料設(shè)計(jì)指南》
在兩個(gè)動(dòng)作之間增加一個(gè)過渡的動(dòng)畫,這個(gè)效果我們應(yīng)該很熟悉。最簡單的例子就是“播放/暫停”按鈕。在點(diǎn)播放后,該圖標(biāo)變成了暫停按鈕;點(diǎn)下暫停按鈕,該圖標(biāo)又變成了播放按鈕。這個(gè)變化的圖標(biāo)展示了播放和暫停兩個(gè)動(dòng)作之間的關(guān)系。
這只是一個(gè)簡單的案例。現(xiàn)在想象一段更加復(fù)雜的經(jīng)驗(yàn):比如將某個(gè)產(chǎn)品添加到購物車中,購物車圖標(biāo)會(huì)出現(xiàn)裝進(jìn)貨物的動(dòng)畫效果;或者想象某一功能無法使用時(shí)圖標(biāo)的彈出效果。
帶動(dòng)畫效果的圖標(biāo)本身并不復(fù)雜,我們可以在Adobe XD中完成:通過給圖標(biāo)添加預(yù)設(shè)效果,或者加入淡入、淡出的效果即可。
動(dòng)畫效果可以根據(jù)需要設(shè)計(jì)出簡單或復(fù)雜的運(yùn)動(dòng)軌跡。圖標(biāo)雖然小,卻是影響用戶體驗(yàn)非常重要的一環(huán),我們可以通過設(shè)計(jì)復(fù)雜的運(yùn)動(dòng)軌跡來強(qiáng)調(diào)它的重要性。——《谷歌材料設(shè)計(jì)指南》
請記住,如果界面上所有的元素和圖標(biāo)都在動(dòng),那么用戶可能會(huì)不知所措。過度使用這一方法反而會(huì)削弱你想強(qiáng)調(diào)的重點(diǎn)。給圖標(biāo)添加動(dòng)畫應(yīng)該適可而止。

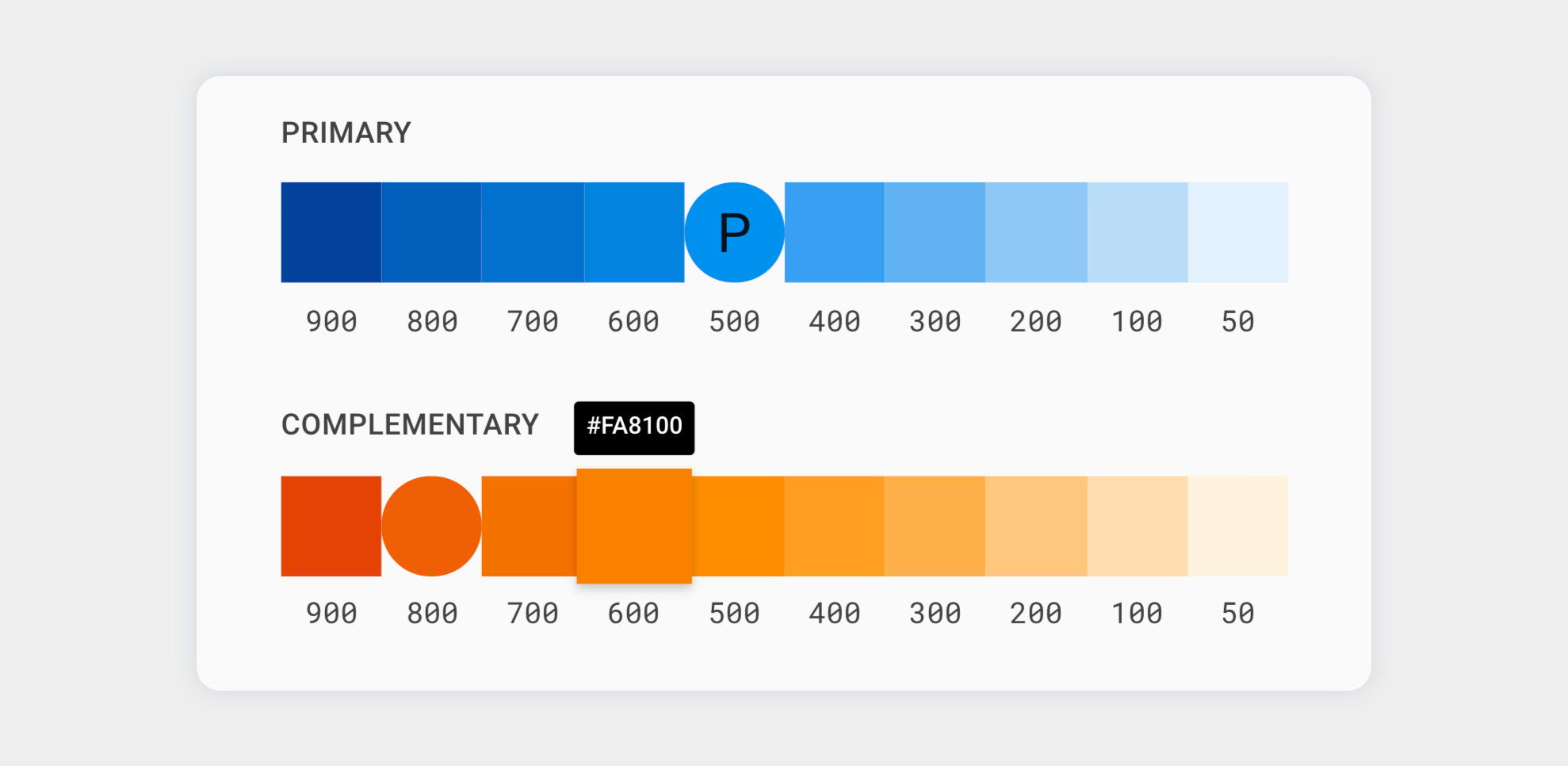
調(diào)色板生成工具|圖片來自Medium
調(diào)色板生成工具(Material’s Palette Generator)可以調(diào)出任何你需要的顏色,色相,亮度,色度等都可以通過一系列算法調(diào)節(jié)出來,通過算法調(diào)出的色彩實(shí)用又美觀。——《谷歌材料設(shè)計(jì)指南》
如果我們無法使用谷歌的調(diào)色板生成工具,手動(dòng)調(diào)色就會(huì)變成一件非常麻煩的事。調(diào)色板生成工具最大的好處就在于它自動(dòng)給你調(diào)出了同一種顏色的不同形態(tài)(如藍(lán)色從暗到明、從深到淺的形態(tài)),你就不需要再對照標(biāo)準(zhǔn)調(diào)色板一點(diǎn)點(diǎn)矯正了。不過即使沒有這樣的自動(dòng)生成工具,你也應(yīng)該仔細(xì)檢查并矯正自己的調(diào)色工具。
顏色對于數(shù)字產(chǎn)品的重要性,就像是鹽和胡椒粉對吐司的重要性一樣——添加太多了,就蓋過了吐司自身的風(fēng)味;太少了,味道就會(huì)變得寡淡。在選擇配色以求增加品牌視覺效果時(shí),一定要仔細(xì)考慮清楚給哪里添加什么顏色。
通過有節(jié)制地在APP里添加顏色,你還可以突出相應(yīng)的內(nèi)容,如文本、圖片、按鈕等。你可能已經(jīng)注意到了,Instagram和Twitter上面布滿了色彩鮮艷的圖片和圖標(biāo),與之相對應(yīng),它的用戶界面非常簡潔,不會(huì)喧賓奪主。
色彩也可以是一種交互元素,要考慮它們在什么地方交互,希望達(dá)到什么效果。最重要的元素要用最突出的色彩。——《谷歌色彩設(shè)計(jì)指南》
當(dāng)一個(gè)元素的色彩與周圍環(huán)境形成對比時(shí),用戶會(huì)更理解它的重要性。我們可以給重要的元素增加“色彩權(quán)重”,這個(gè)概念是說增加色彩的飽和度,使用更加大膽、更吸引人的色彩,制造視覺沖擊。
另外,我們可以將重要的信息加粗顯示,讓它在第一時(shí)間進(jìn)入用戶的眼睛。簡單來說,如果一種信息比另一種信息更重要,那么前者就要在色彩和篇幅上勝過后者,好讓用戶直觀地進(jìn)行區(qū)分。

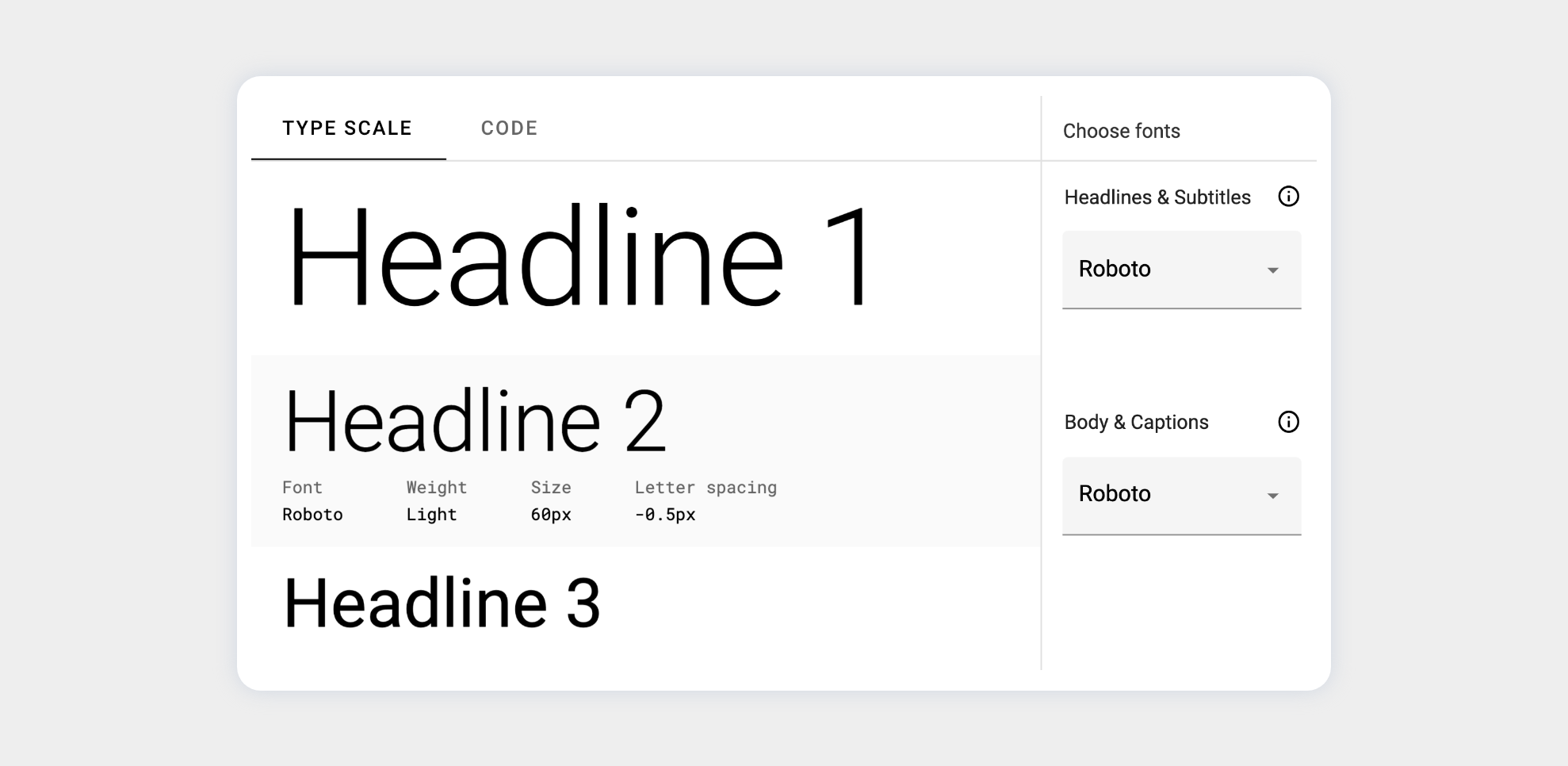
文字類型生成工具|圖片來自Medium
Google Fonts是谷歌研發(fā)的一款文字類型生成工具,可以使用它來調(diào)節(jié)字體、大小等。您可以根據(jù)需要調(diào)整和優(yōu)化產(chǎn)品的文字設(shè)計(jì)。——《谷歌材料設(shè)計(jì)指南》
字體設(shè)計(jì)是一門藝術(shù),它不僅關(guān)乎選擇某一種具體的字體,更設(shè)計(jì)如何使用、粗細(xì)調(diào)節(jié)、比例調(diào)節(jié)等,目的是增加界面的可讀性,從而增強(qiáng)產(chǎn)品的實(shí)用性。谷歌研發(fā)的這款文字類型生成工具為設(shè)計(jì)師提供了多樣的選擇和排版支持。通過這一款文字類型生成工具,可以節(jié)省時(shí)間,迅速生成段落、標(biāo)題、正文、按鈕等。
文章來源:人人都是產(chǎn)品經(jīng)理 作者:Danny Sapio. 譯者:Michiko
藍(lán)藍(lán)設(shè)計(jì)( ssll180.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
藍(lán)藍(lán)設(shè)計(jì)的小編 http://ssll180.com