2020-11-17 資深UI設計者
“小紅點”表面上是一個視覺設計問題,但背后其實是一個產品策略和如何調度用戶注意力的問題。
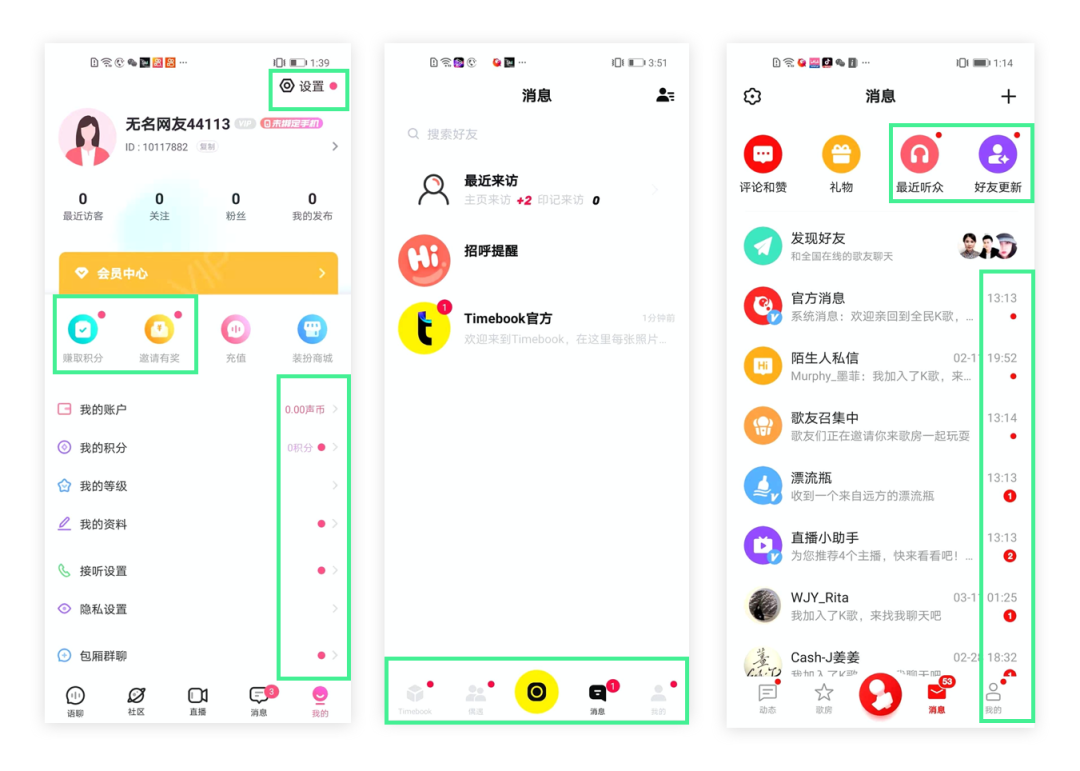
你是否遇到這種場景,打開一個APP想趕緊用呢,結果滿屏“小紅點”提醒,強迫癥的你必須咬咬牙把它們先消掉,才能舒心的正常使用。

這種事兒發生在微信還能接受,畢竟你媽聯系你,喜歡的人聯系你,領導聯系你,“紅色”的強提醒還是很有必要的,不然你可能錯過重要的事情。
但對于非IM產品,比如內容消費類產品,大多“小紅點”的出現對用戶并沒有那么重要和緊急,更多的是把產品意愿強加給用戶(產品導流、提活)。
這種“小紅點”對用戶來說,只是為了消除而點擊,或者麻木了連消都不想消;對平臺來說“為了消除而點擊的行為”也帶不來真正的產品價值。
那內容類產品的“小紅點”應該怎么設計呢?有什么差異化的處理手法嗎?今天跟大家分享下大牙最近的思考。

說實話我最近理“小紅點”理的,對它都起了敬畏之心。
“小紅點”表面上是一個視覺設計問題,但背后其實是一個產品策略和如何調度用戶注意力的問題。而用戶的注意力如何被調度和分配,更是一個產品長期戰略問題。

用戶對不同產品消息提醒,接受度和投入的注意力是不同的:

而且,小紅點的設計,最終需要回歸“用戶價值”。目前大部分產品對于“小紅點”所追求的是:高打開率。

解答這個問題的核心切入點有兩個:1.視覺樣式(長啥樣),2.展示策略(啥時候出現)。

因為讀我文章的更多是設計師,所以這篇重點聊一下“視覺樣式”。構成消息提醒視覺樣式的核心元素有兩個:a.色彩;b.形狀。
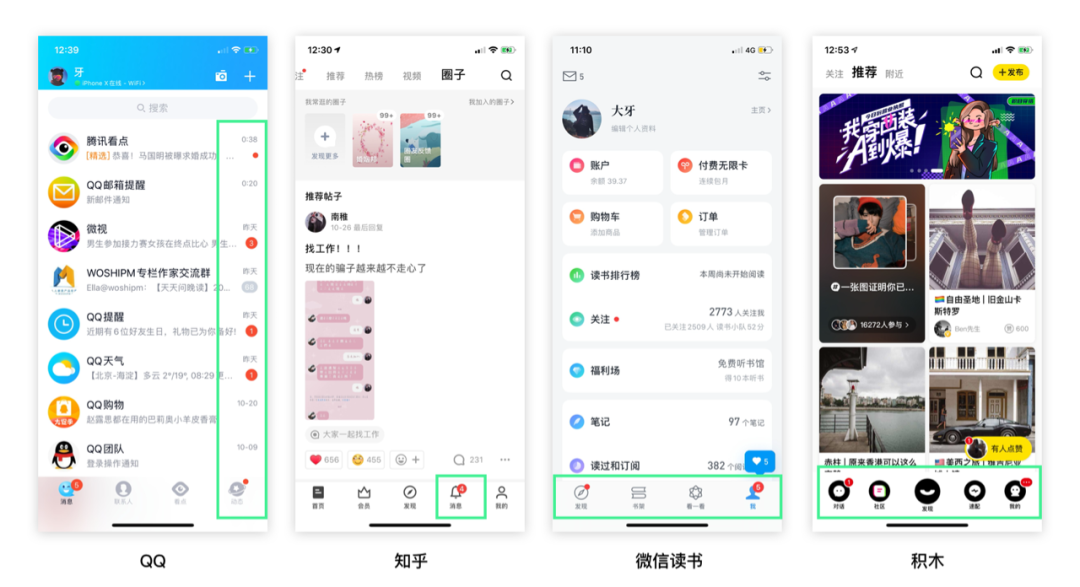
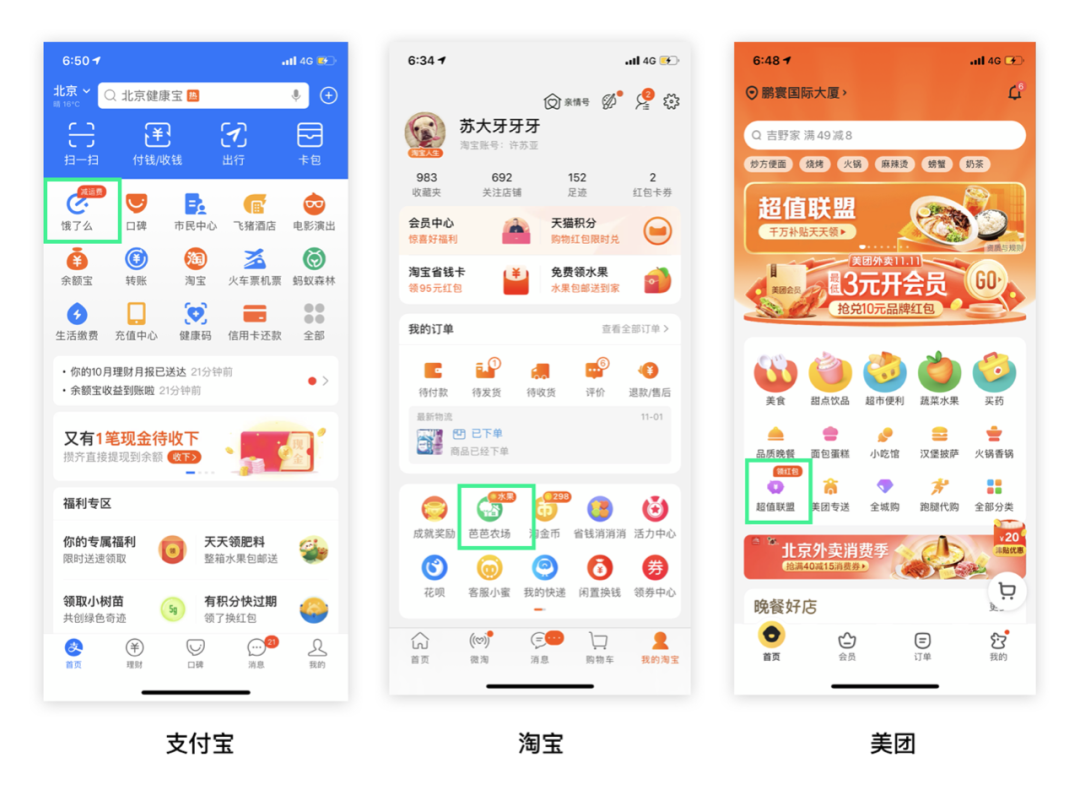
看了下市面大部分產品對“小紅點”的色彩解法,得出以下結論:
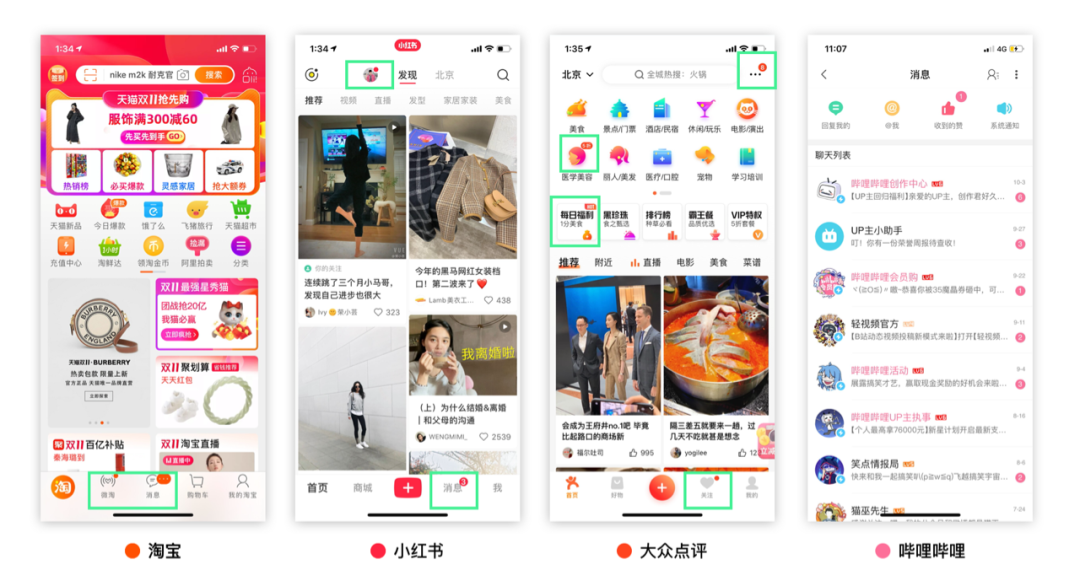
1)大多數互聯網產品的提示色采用的是“紅色”;
猜測原因:大家本能的認為用“紅色”總不會出錯。

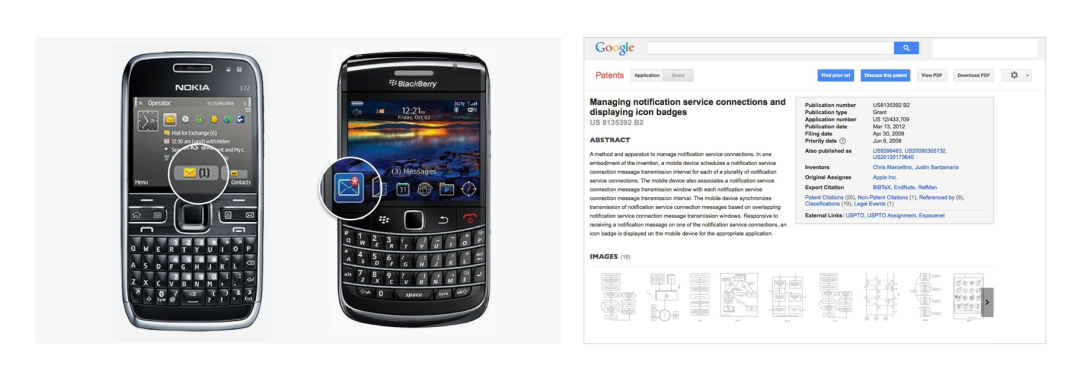
追溯了下“小紅點”的由來:它最早來自于黑莓手機系統。
在諾基亞一統天下的時代,新消息的提醒是圖標+數字的形式。黑莓在2009年推出的9700系列,搭載的黑莓系統開始使用了帶星號的小紅點形式。
Apple公司在2013年注冊了相關專利,并在iOS系統上開始正式使用。

目前小紅點已經變成了一個通用的提醒機制,且出現被濫用的趨勢。
2)“品牌主色”與“紅色”接近的產品,大多傾向于采用“品牌主色”作為提示色;
猜測原因:“紅色”和“橙紅,玫紅,粉紅等相近主色”并存且柔和到一起時,頁面會顯得混亂,所以他們把自己“主色”也作為提示色。

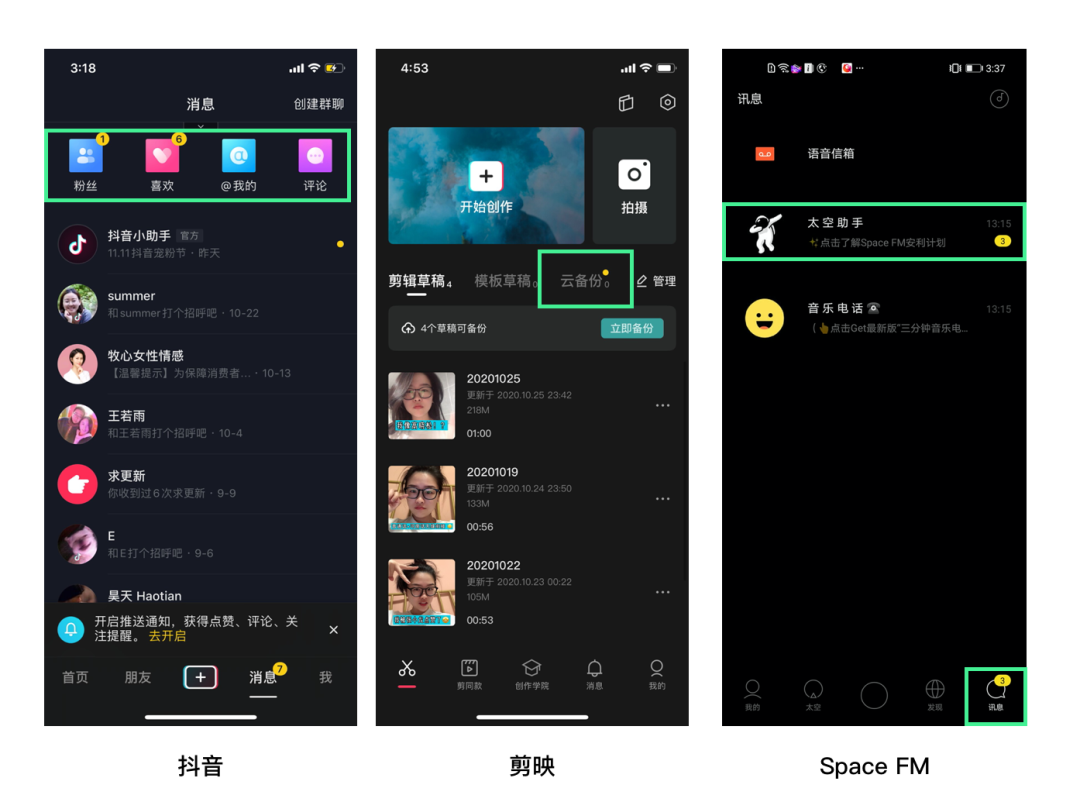
3)雖然“黃色”也具備一定的警惕和提示性,但僅存在于少數的黑色界面產品中;
猜測原因:黃色在白色背景上看不清。

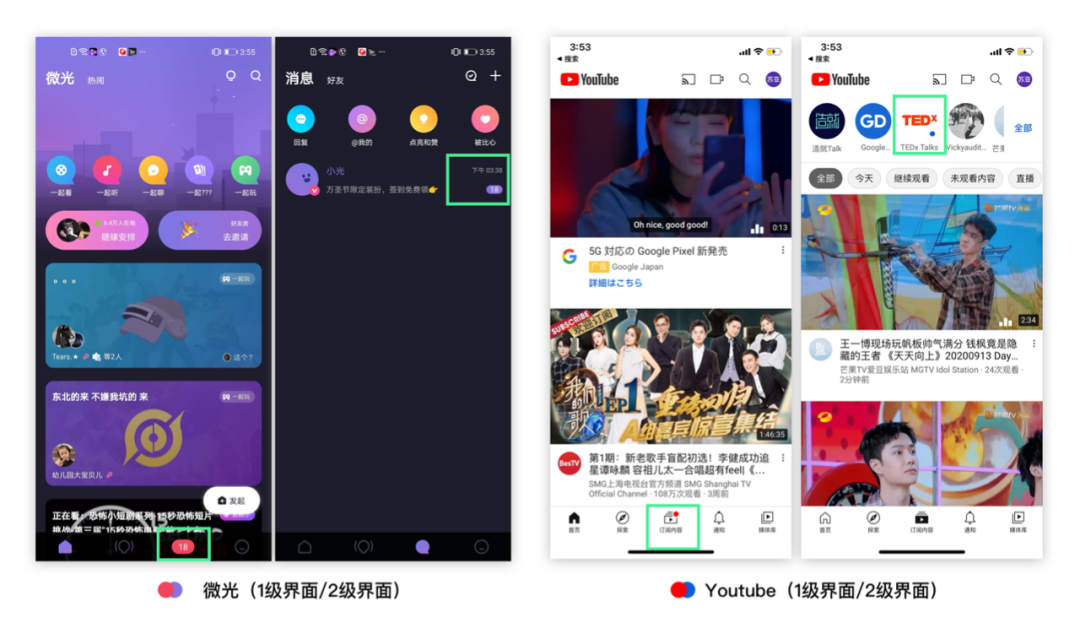
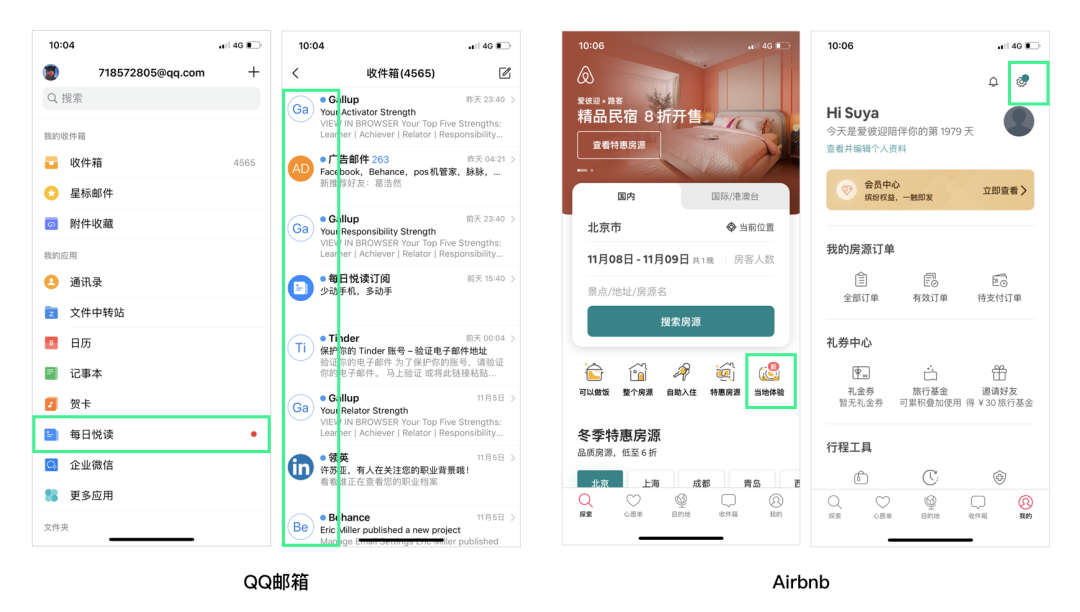
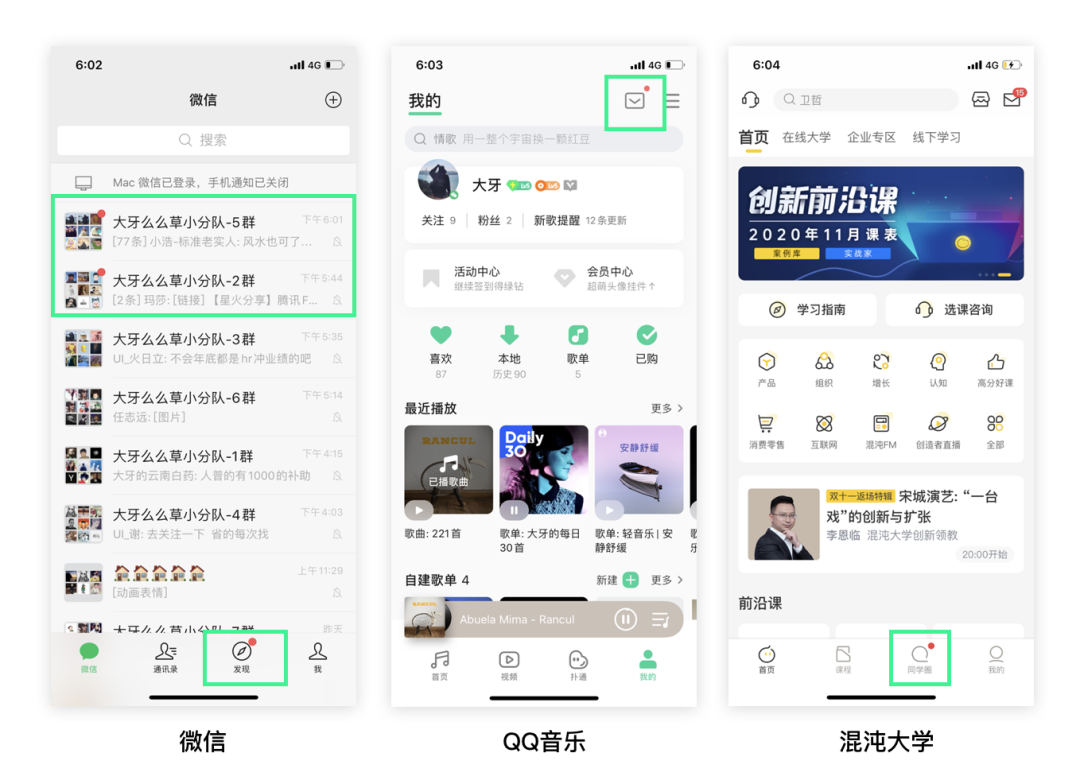
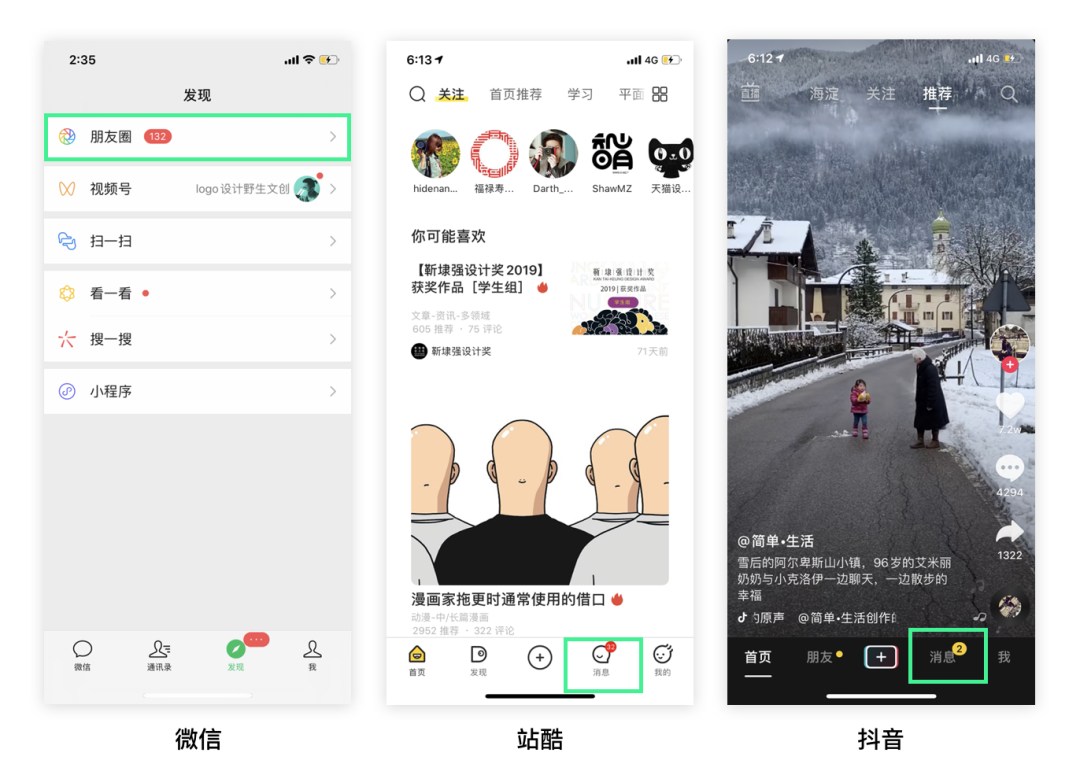
4)部分產品采用“兩種消息提醒色”,進行分層處理(1級頁面紅色,2級頁面其他顏色)。
猜測原因:1級頁面強提醒,2級頁面用弱級色彩,降低消息的打擾度,增加用戶可控感。


看到第4種方式時,我就很開心了,因為這就是我想找到的答案。平常用的時候沒有意識到,在研究“小紅點”的時候才發現他們設計的挺用心。
拿QQ郵箱舉例:

左圖,當收件箱已經有4000多封未讀郵件時,它并不是出紅點,或者紅點上“...”或“99+”來警示我。而僅是弱化的藍底+數字,告訴我里面有多少封。

基于以上分析,我覺得第四種處理方式同樣適用于內容類產品,原因是:
1)像開頭所說,用戶對于內容型消息的“實時性”,“關系穩定性”較弱,因此對于較強提示帶來干擾的忍耐度會更低。而“紅色”給人給人非看不可,不看不消的印象。
基于內容型平臺特點,其實并不是所有的消息都需要全局“紅色”那么強化。“紅色”可在一級界面保留,滿足從平臺角度的可控性即可。

b.從交通系統色彩心理角度:藍色有“指示性”作用;

當然,這也不是絕對的,有時候也得基于自己產品的主色進行具體問題具體分析。拓寬下大家對“內容類產品”消息提示的色彩思路,不用太局限于滿屏“紅”。
好,說完“色彩”接下來我們來聊聊“形狀”。
“形狀”決定著提醒控件的:色彩占比、承載信息、透穿能力。
目前市面上常見的形狀有幾種:1.小紅點、2.數字+紅點、3.文字+紅點、4.頭像+紅點。

這個就不用多說了,一般有“小紅點”的出現就以為著“這里有個新消息”或“這里有個新內容”,快來戳我。

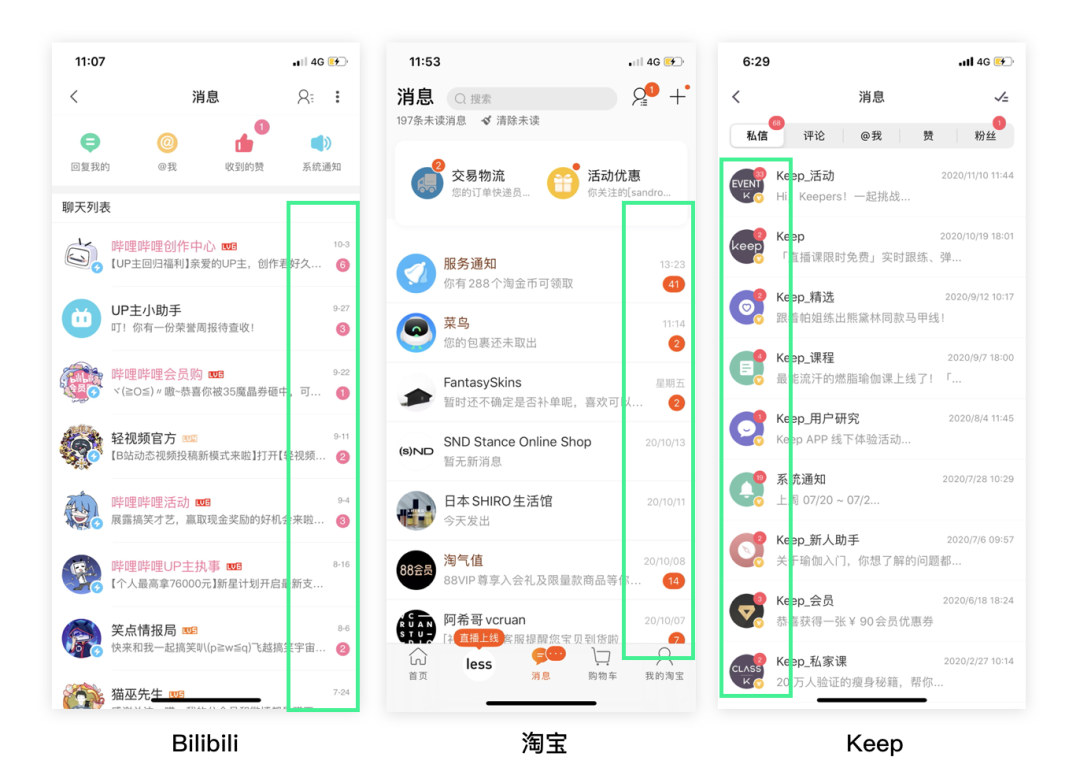
2.數字+紅點
它是由小紅點演變而來的,增加“數字”代表里面具體有多少條未讀,一般用在社交場景或與消息相關的APP中居多,輔助用戶獲取更多信息,做出判斷。

但也有一些平臺,為了吸引用戶更多的點擊,或者對于“數字+紅點”下發的策略和規則不夠完善,濫用這種形式,內容的價值并沒有與這種形式相匹配,同時采用過于警示的紅色,有些干擾用戶。

3.文字+紅點
不可否認,有些場景光靠一個“小紅點”是傳遞不清晰的,采用“文字”的透穿能夠讓用戶點擊之前更多的了解信息,決策是否需要點擊,這種形式還是友好的,但別滿屏都是就行。

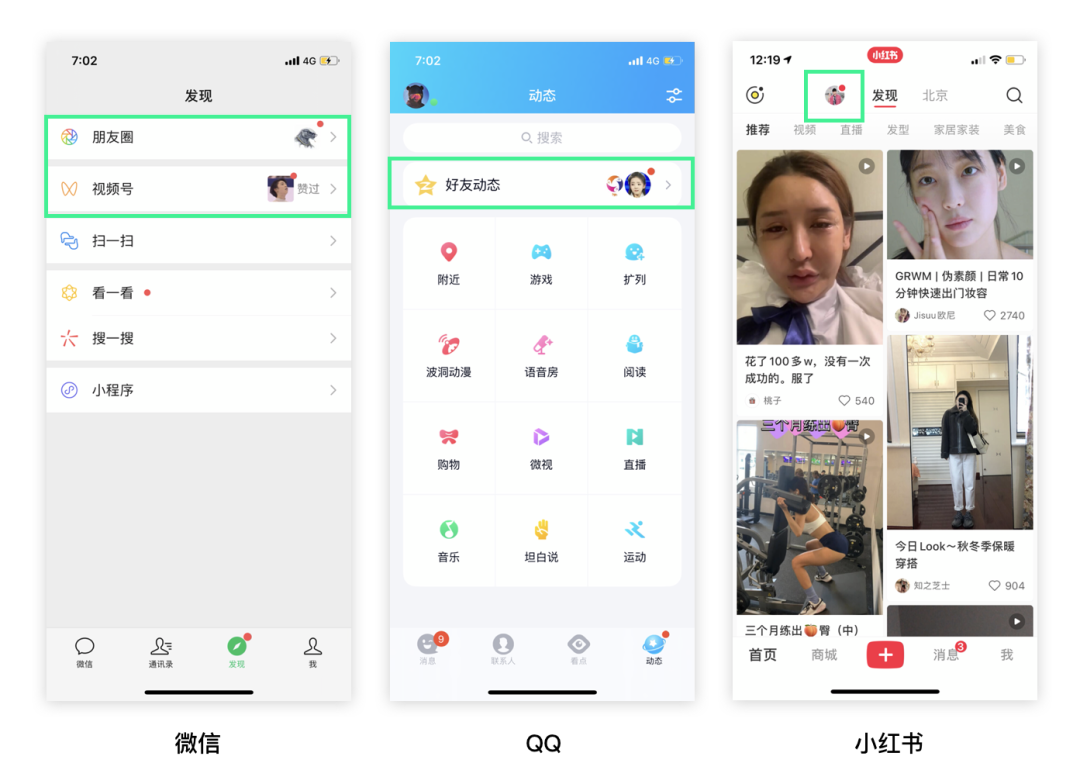
4.頭像+紅點
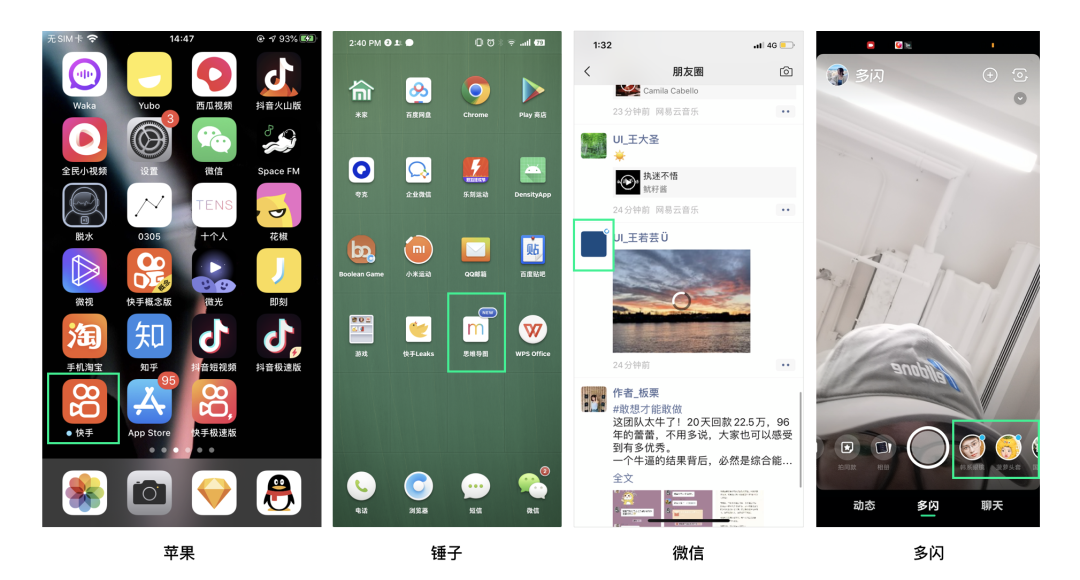
越是跟“人”相關的產品,越適合采用這種形式,以“人”為抓手促進點擊。
常用于QQ,微信,微博,小紅書,快手,抖音等平臺,通過你關注大V或你朋友頭像外顯,吸引你點擊。


作為內容生產者,肯定希望自己發布內容push給更多粉絲,這樣才有更多的流量嘛。

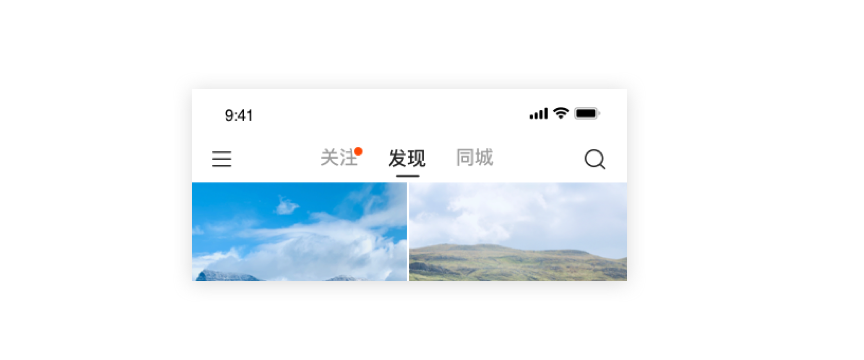
弱提醒:
當內容生產者剛被關注時,只給粉絲下發普通“小紅點”或“文字+小紅點”消息通知。

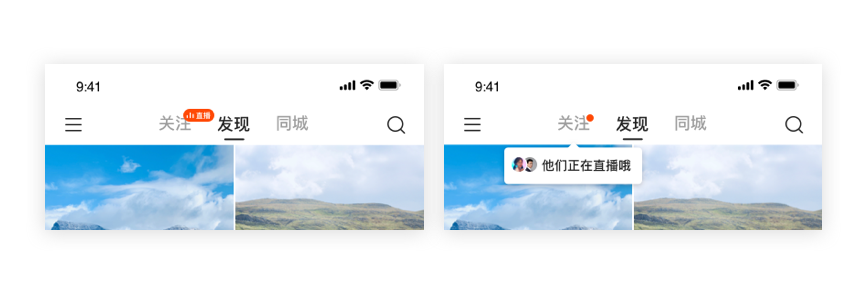
中提醒:
當通過粉絲歷史操作/觀看數據,發現TA對你的內容高度感興趣,你更新時他都愿意看且完播率高時,那平臺就可以賦能“中提醒”的樣式給你,外露更多信息帶來更多流量(轉化如果不高可再打回“小紅點”);



整體來看,雖然它的名字叫“小紅點”,但我們在設計的時候不能只局限于“紅”和“點”。它可以是任意“顏色”,它也可以是任意“形狀”,本質是如何更和友好的提醒用戶。
文章來源:站酷 作者:蘇大牙
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務