2020-12-1 資深UI設計者
使用互聯網產品過程中,會有很多因素造成操作錯誤或失誤,導致無法順利完成任務。因此產品的容錯性設計是交互設計中的重要內容。
用戶在實際使用互聯網產品的過程中,會有很多因素造成操作錯誤或者失誤,而導致無法順利完成任務,或者完成任務的效率很低。產品自身所具備的容錯能力對于各種使用場景的有效覆蓋,可以提升產品糾錯效率、降低用戶操作出錯概率,因此產品的容錯性設計是交互設計中的重要內容,也是提升用戶體驗不可忽視的一個環節。
容錯性概念源于計算機領域,容錯性是指計算機系統在發生故障的情況下,依然能夠保證系統正常運行。計算機這種保證系統正常運行的能力也被稱為容錯能力。
本篇內容我們討論的是容錯性在互聯網產品領域的內涵和意義。延伸到互聯網產品設計領域,容錯性的范疇更為寬泛,涉及產品對錯誤操作承載能力的多個方面,包括:如何降低用戶操作的出錯率,如何及時提供糾錯幫助,以及如何給用戶提供解決方案等內容。
「 即便你的產品90%的時間都運行良好,但是如果在用戶需要幫助時置之不理,他們是不會忘記這一點的。——《Getting Real》」
一個產品設計的無論多么簡單,用戶都難免在使用過程中因為各種原因而犯錯。互聯網產品面向的用戶群體是復雜多樣化,教育背景的不同,行為習慣的差異,復雜的使用場景,都會使得用戶的真實操作相比產品設計之初的預期有一定出入。此外,一些產品本身存在的因素,例如產品路徑復雜,邏輯不暢等,也有可能造成用戶無法順利完成任務,亦或是完成任務的效率低,出錯率高。產品在遇到錯誤如不能夠及時糾錯幫用戶挽回損失,會給用戶帶來不好的用戶體驗,也是產品的一種設計缺陷。因此設計師應具有良好的容錯性設計思維,盡量避免用戶錯誤操作的出現,當用戶出現錯誤操作時,幫助用戶識別、診斷,及時反饋問題所在,并提出有效的解決方案,幫助用戶快速從錯誤中恢復。最終達到使產品更可用、更易用的目的,給用戶帶來更優的用戶體驗,使用戶與產品的交流更加順暢。
互聯網產品的容錯設計可從用戶使用產品的三個階段來考慮,即操作前、操作中、操作后。可大致歸納為以下幾方面內容:首先在用戶操作前給予正確有效的引導;其次在重要的操作步驟給予用戶及時有效的提示;當用戶發生操作錯誤或失誤時及時為用戶糾錯并提供有效的解決方案;最后幫助用戶在錯誤發生后迅速回到正確狀態。
在用戶開始任務操作前給出用戶正確有效的提示,可減少錯誤操作的發生。需要注意的是,引導應盡量醒目且簡單易理解,確保能引起用戶注意,并且在用戶注意到后快速獲取信息,到有效的防錯幫助。
產品常見的引導主要針對兩種情況。第一種是針對于新手用戶的功能介紹,不同于曾使用過產品的用戶或者高級用戶,新用戶首次使用產品的過程其實是一個學習的過程,此時需要讓用戶快速了解產品核心功能及主要的操作,幫助他們更快地上手。
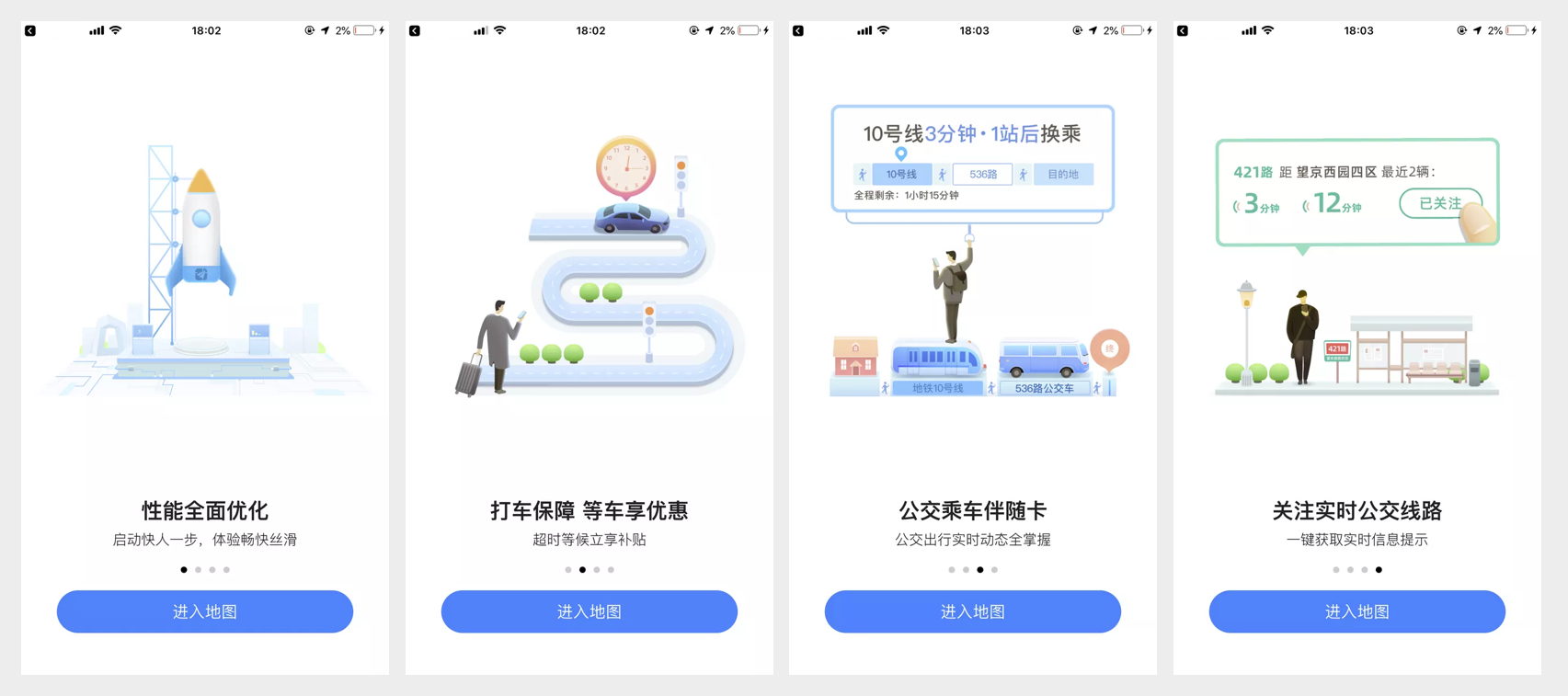
例如下圖導航APP新版本的新手引導【如圖1】,在用戶首次啟動產品時,產品用趣味性的圖文形式給用戶展示了打車、公交乘車、實時公交路線等功能的信息介紹,能夠讓新用戶快速熟悉核心功能,并在正式使用產品的過程中提升效率,降低出錯率。

圖1-導航APP新手引導
第二種情況是針對產品上線的新功能或者較大的功能變動而設計的初次引導,產品的功能改動可能會是用戶產生不同程度的陌生感,適當的提示可幫助用戶快速熟悉新功能點或頁面信息的調整。初次引導常見的方式有很多種,包括:遮罩式引導、彈窗式引導、氣泡、浮層式引導等等。
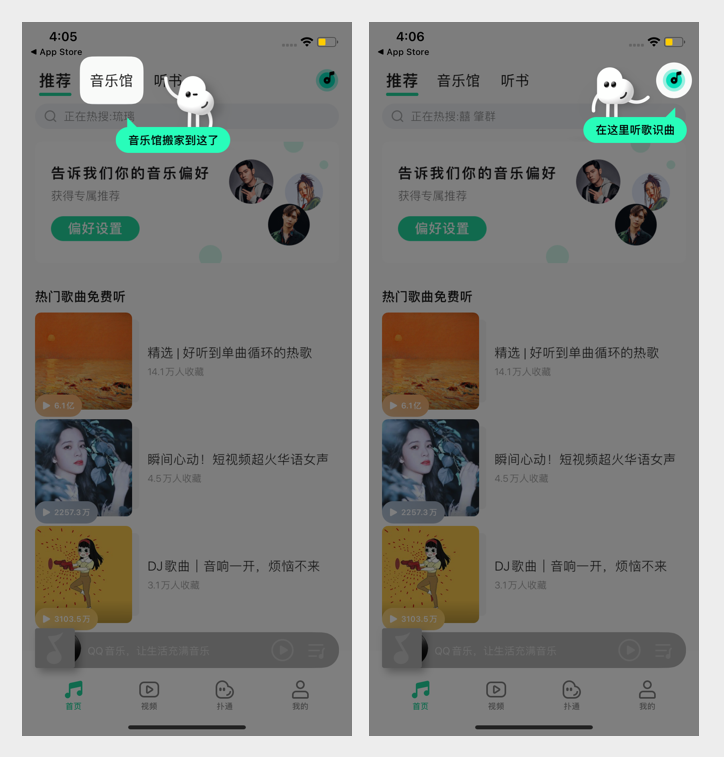
例如版本升級后的音樂APP【如圖2】,首頁使用情感化圖文設計加遮罩式的引導,可以有效將注意力集中到特定功能上,用戶進入頁面第一時間就注意到,確保了信息傳達的有效性。

圖2-新版首頁的遮罩引導
以上列舉的內容屬于狹義層面的引導,用戶尚處在被動接受引導的學習階段,在此階段引導的目的是提醒和防錯。從廣義的層面來講,我們可將對用戶的引導理解為”消減信息的不對稱性“,當用戶面對可影響其決策的因素時,給予用戶關鍵性的信息提示和說明,可以促使用戶做出正確的決策。
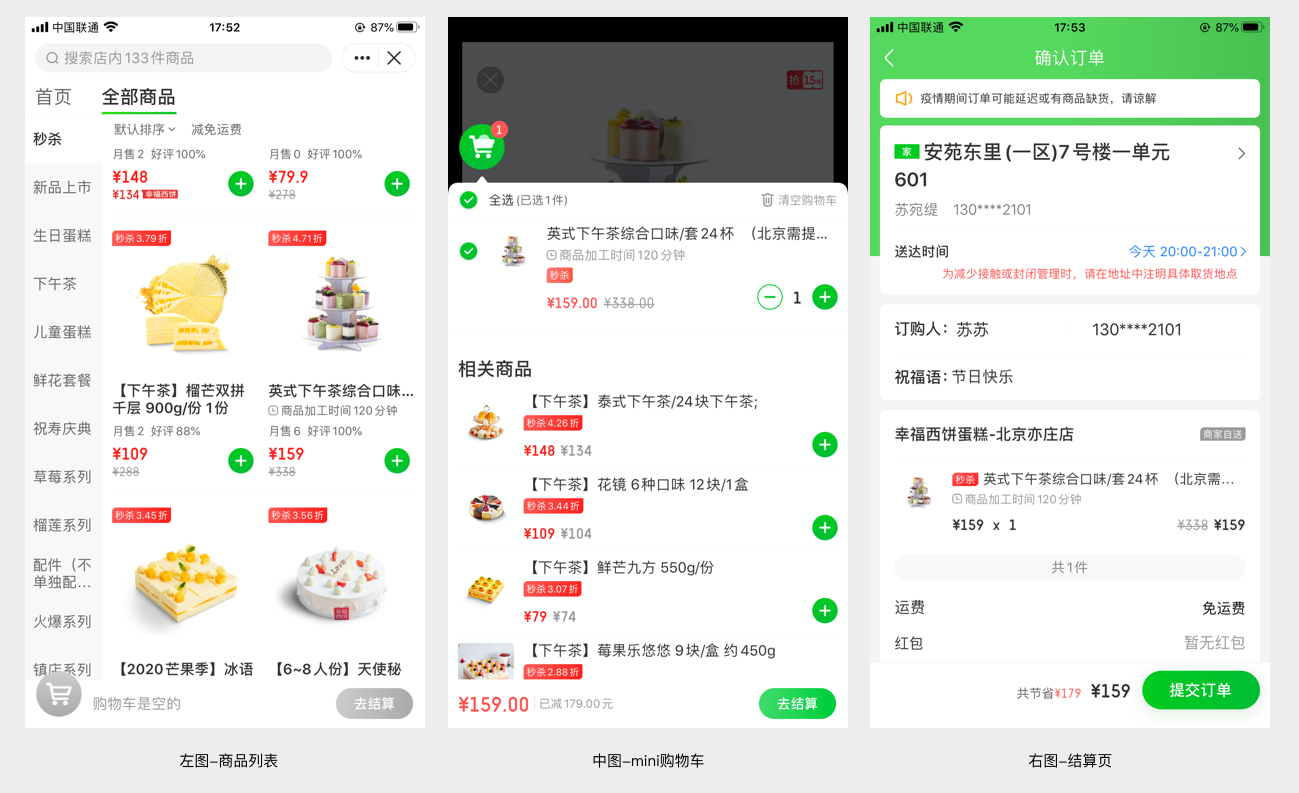
針對需要加工時間的特殊品類,如烘焙蛋糕,京東到家在用戶決策的關鍵頁面和步驟展示時效提醒【如圖3】,避免用戶在完成訂單信息填寫或結算后才發現商品的配送時間超出用戶的期望,會給用戶帶來極為不好的購物體驗。
 圖3-京東到家頁面中的時效提醒
圖3-京東到家頁面中的時效提醒
當用戶進行一些如修改、刪除、覆蓋等不可逆操作時,系統需要在用戶做出這類操作指令后告知其產生的后果,讓用戶自主決策是否選擇繼續執行。在此階段的提示需要注意從以下兩個角度考慮:一是提示的方式,二是提示的時機。
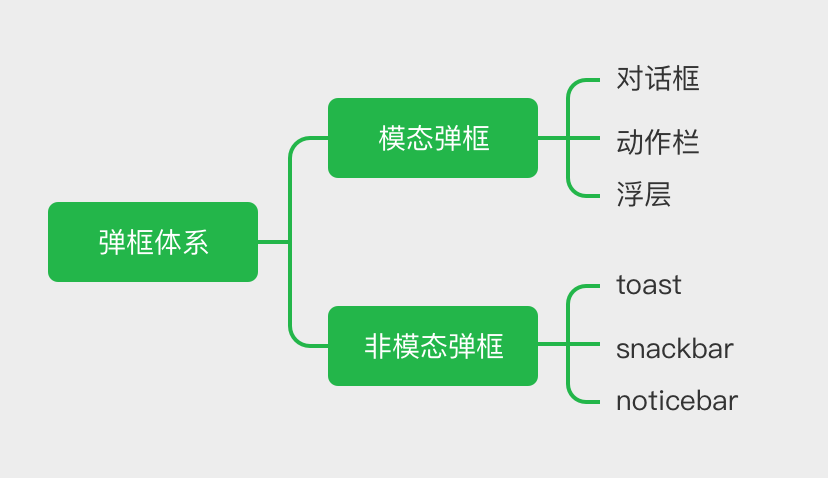
在用戶完成任務的操作路徑中,大部分產品首先會選擇以彈框的形式對用戶進行信息提示。彈框可以分為模態彈框和非模態彈框兩種大的類型【如圖4】,主要區別在于是否強制用戶進行交互操作。如何選擇合適的彈框形式對用戶進行提示,要依據提示信息的優先級和視覺權重的大小,同時要清楚不同類型的彈框適合的場景。

圖4-彈框分類
模態彈窗是較重的提示方式,在用戶進行重要且有風險的操作時可優先考慮使用。其優點是可以快速獲取用戶的視覺焦點,缺點是會打斷用戶當前的操作流程,用戶需要進行如單擊“確定”、“取消”、“關閉”按鈕等操作指令將該對話框關閉后才可繼續操作。
而非模態彈框屬于輕量級的提示方式,其優點是不強制用戶進行交互操作,或者用戶依然可以在頁面進行其他操作。彈框出現一段時間后會自動消失,所以但不利于承載過多文字信息。非模態彈框對用戶造成的干擾較小,但也因此容易被用戶忽視。
給用戶的信息提示還有一點不可忽視的是反饋時機,應確保用戶在關鍵的操作步驟得到及時的反饋,因為滯后的反饋可能會導致用戶因為某一個環節的錯誤操作不得不重復操作一遍之前的流程,或者要修改關的一系列信息。
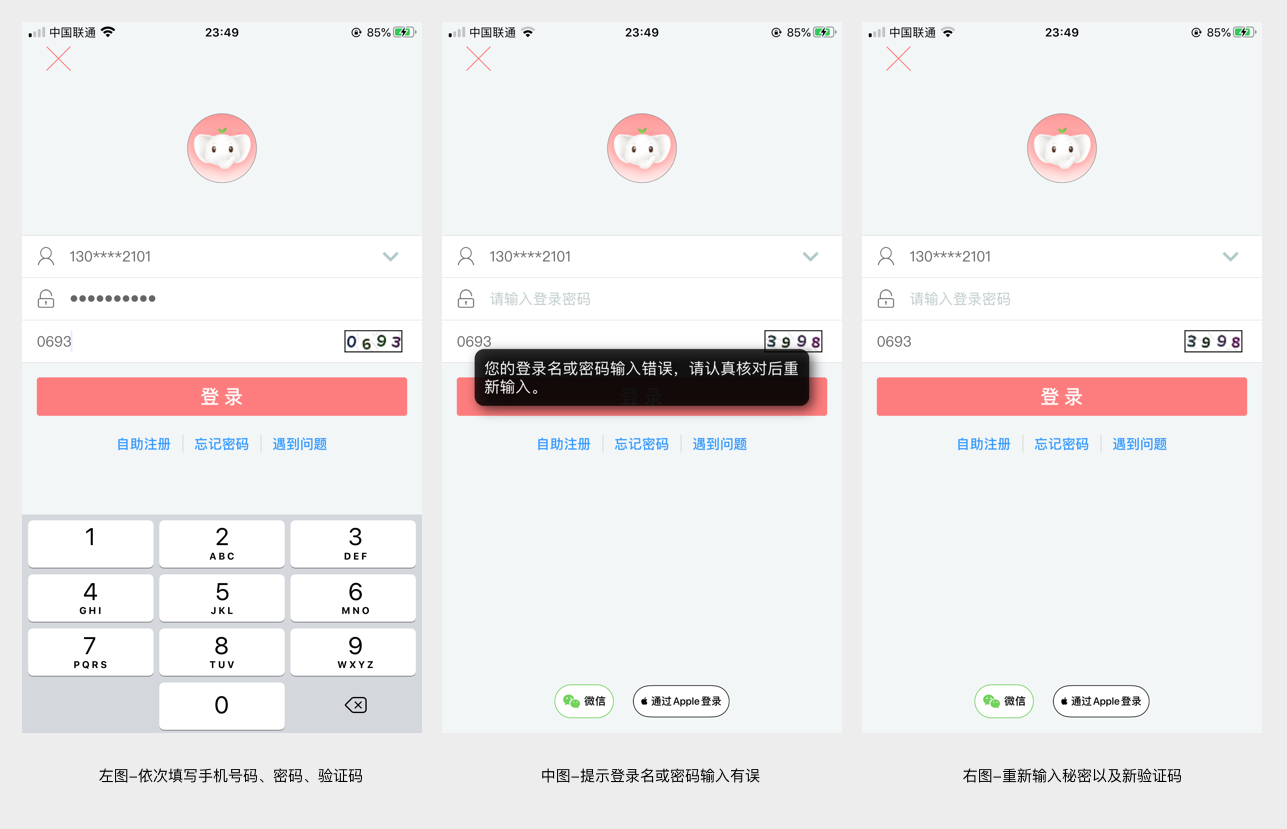
【如圖5】中的登錄頁面,用戶登錄需要依次輸入手機號、密碼、圖片驗證碼,但如果用戶輸錯了密碼并不能馬上得到反饋,依然可以繼續填寫驗證碼,只有在全部信息填寫完之后點擊登錄,系統才會校驗密碼,并提示用戶密碼錯誤重新確認,用戶需要再次輸入密碼以及識別并輸入一次驗證碼。但如果系統驗證密碼可以提前到輸入圖片驗證碼的步驟之前,在用戶在得到密碼填寫錯誤提示后則可以停止操作后面的步驟,馬上修改密碼。
 圖5-登錄頁面中的提示滯后
圖5-登錄頁面中的提示滯后
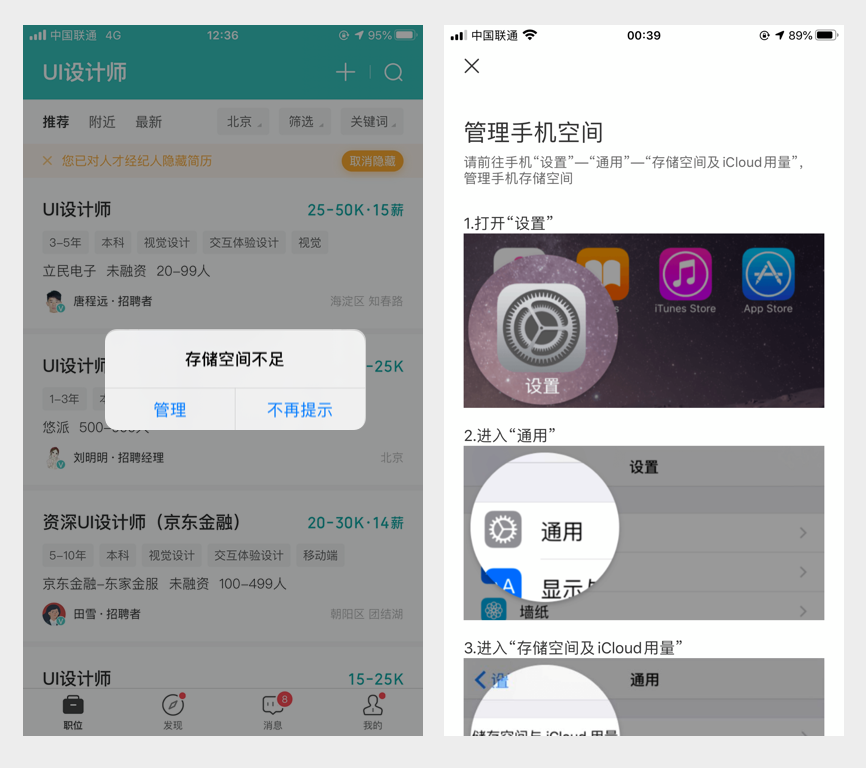
同時,盡量為用戶提供相應的解決方案,這樣可以提升糾錯信息有效性。BOSS直聘會因為手機儲存空間不足給用戶報錯,并且會告知用戶如何去管理儲存空間,以解決此問題【如圖7】。

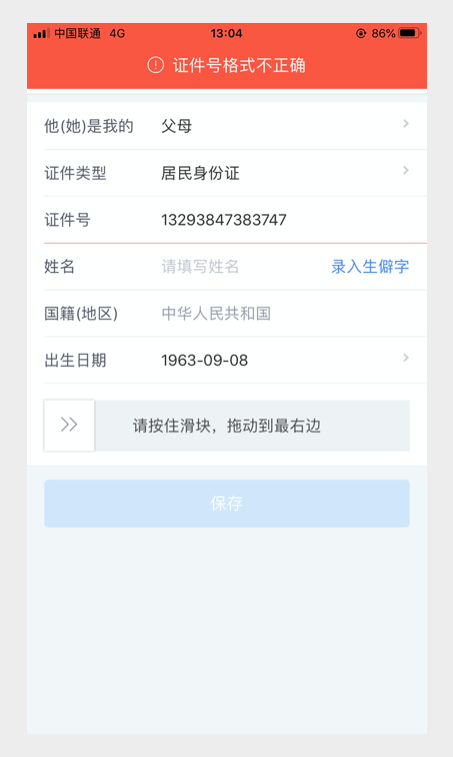
圖6-多行表單報錯頁面

在產品設計中,為降低操作的出錯率,限制也是一種方式。在可能造成錯誤操作的入口適當設置操作障礙或者禁止操作,增加不可逆操作的難度,可以有效規避錯誤操作發生風險、減少誤操作概率。例如常見的頁面信息置灰、按鈕置灰的設計,可以有效避免用戶的誤操作。
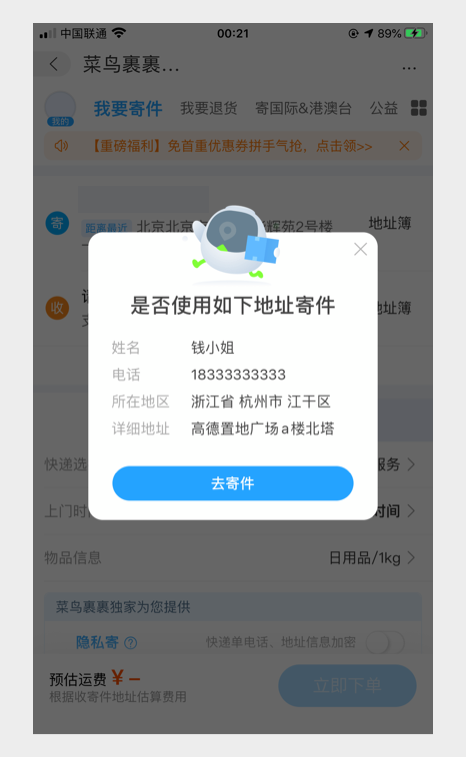
此外通過讓控件、動作、選項等變得可見,盡可能減少用戶記憶負擔,把需要記憶的內容作為輔助信息提供給用戶,或幫助用戶自動完成信息填寫也可以幫助用戶快捷地完成既定任務,降低出錯率。例如【如圖8】在信息填寫的步驟,可在用戶已復制的內容和上傳的圖片中自動識別姓名、電話、地址等內容,并在用戶確認后自動幫用戶填寫對應信息,為用戶大大節省時間和記憶成本,快捷地完成既定任務,降低出錯率。

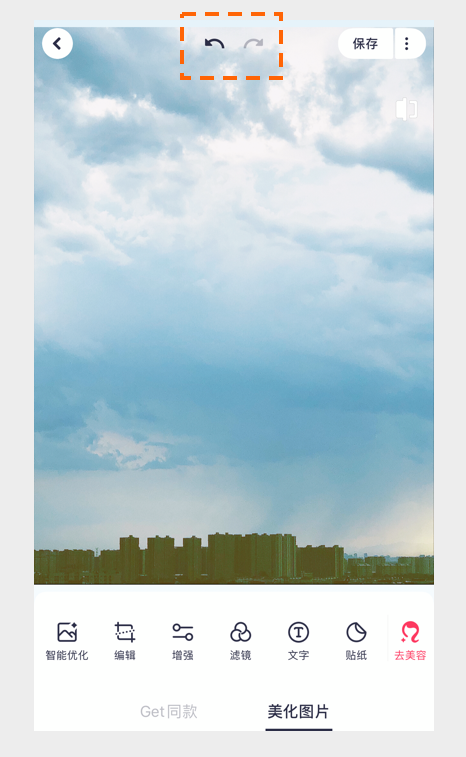
在用戶執行操作后,應盡可能的為用戶保留已操作的信息,以便在發生錯誤或失誤后可撤銷之前的操作。針對一些流程較為復雜的操作任務,記錄用戶在每一步驟的操作信息,讓用戶可以從出錯的步驟上及時恢復到正確的流程上,或恢復到距離錯誤操作最近的步驟,可有效的幫用戶挽回失誤。例如很多圖片編輯的APP都支持用戶撤銷當前的操作,在用戶對照片進行多編輯后頁面上會有回到上一步和下一步操作的按鈕,可讓用戶有機會恢復到上一步操作結果上。

圖9-圖片編輯頁面頂部切換上一步和下一步的操作按鈕
以上是關于互聯網產品中容錯設計的概念、重要性以及設計方法的一些闡述和思考。在產品設計的實際應用的中,可以模擬使用場景,對目標用戶使用產品的真實操作進行行為觀察,分析對比產品設計的操作路徑與用戶真實操作的差別,發現并收集用戶可能發生錯誤或失誤操作的關鍵步驟,驗證產品的容錯能力是否能達到有效覆蓋。同時,也要通過產品數據的對比分析得出用戶操作錯誤及失誤的真實原因,指導并提升產品容錯能力的設計優化,進而不斷提升產品的可用性和易用性。
文章來源:站酷 作者:DXC設計體驗中心
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務