2020-12-3 資深UI設(shè)計(jì)者
隨著網(wǎng)購(gòu)成為了人們購(gòu)買(mǎi)東西的第一選擇,各大平臺(tái)的競(jìng)爭(zhēng)也逐漸轉(zhuǎn)移到了提升用戶(hù)體驗(yàn)感的身上。不管購(gòu)買(mǎi)什么東西,最終都要經(jīng)歷下單這一流程。一個(gè)合理的下單流程,往往可以讓消費(fèi)者體驗(yàn)流暢,從而提升對(duì)平臺(tái)的好感度,進(jìn)而愿意長(zhǎng)期的使用。

這是個(gè)非常值得研究的內(nèi)容,最近我在優(yōu)化商城下單流程的過(guò)程中,遇到了許多問(wèn)題,通過(guò)不斷地探究,也對(duì)整個(gè)模塊有了更深刻的理解,希望通過(guò)總結(jié)能給大家?guī)?lái)一些啟發(fā)。
下面將從目標(biāo)的提出,結(jié)合案例的解說(shuō),并最終推到出結(jié)論的方式講解。

作為漏斗模型的最終收口的購(gòu)買(mǎi)步驟,是購(gòu)買(mǎi)轉(zhuǎn)化的關(guān)鍵。
但往往有些產(chǎn)品由于對(duì)流程沒(méi)有系統(tǒng)深刻的理解,會(huì)有很多迷惑的操作,使得下單的流程相當(dāng)混亂。我也曾經(jīng)經(jīng)歷過(guò)類(lèi)似的購(gòu)物情景,經(jīng)過(guò)一輪謎之操作后,我終于下完單了,但過(guò)后會(huì)擔(dān)心剛才買(mǎi)的東西有沒(méi)出錯(cuò)。
關(guān)于流程的優(yōu)化我們遵循的原則是:先讓流程合理了,再提高用戶(hù)每步操作的效率。

怎么理解合理,必須解決以下兩個(gè)問(wèn)題,整個(gè)下單流程涉及到哪些步驟?步驟之間有什么邏輯關(guān)系?
我們需要洞悉到流程之間是如何串連,信息是如何層層遞進(jìn)并最終達(dá)成目的。因?yàn)橹挥忻凯h(huán)節(jié)解決了對(duì)應(yīng)的問(wèn)題,流轉(zhuǎn)到下一環(huán)節(jié)才能更省心。才能避免信息的反復(fù)確認(rèn),影響操作的效率甚至引發(fā)出錯(cuò)。

可以拆分成三個(gè)維度考量,第一是頁(yè)面布局的重點(diǎn)突出的提效,第二是信息展示直觀的提效;第三是交互操作簡(jiǎn)化的提效。清晰的頁(yè)面信息傳達(dá)能讓用戶(hù)清楚并了解自己的操作結(jié)果,并快速做出決策。
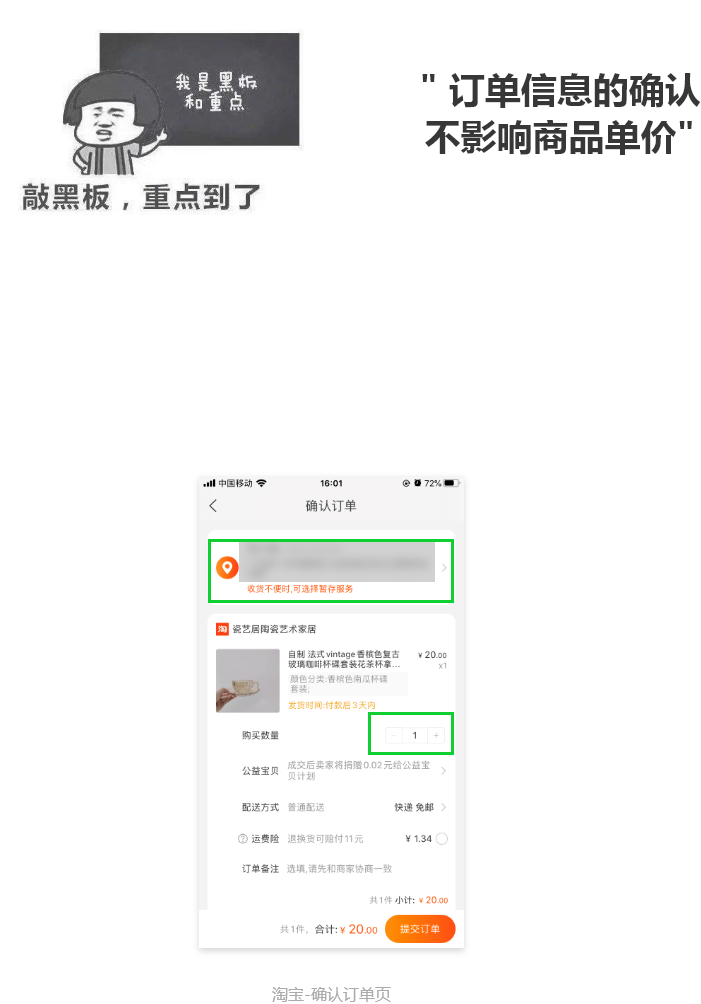
下單流程按需要提交的信息進(jìn)行拆分,一般下單需要先確定商品(一切影響商品價(jià)格的因素的確定,如規(guī)格);其次是訂單信息的確認(rèn)(不影響商品價(jià)格,是訂單層面信息的確認(rèn),如收貨人,備注等),而后是訂單支付,支付方式的確認(rèn)。
最后是訂單進(jìn)度的跟蹤。這里列出的每一步前提都是上一步內(nèi)容的確定。只有這樣才能做到環(huán)環(huán)相扣,并且信息流轉(zhuǎn)。

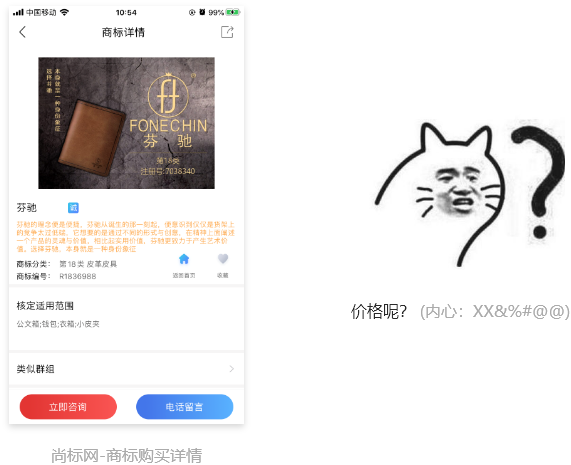
你是否遇到過(guò)在逛商城時(shí)看到某個(gè)服務(wù),想購(gòu)買(mǎi)時(shí),進(jìn)入的詳情頁(yè)卻沒(méi)有價(jià)格,然后需要你點(diǎn)擊咨詢(xún)客服,打開(kāi)了一個(gè)咨詢(xún)窗口

賣(mài)東西不標(biāo)價(jià),你賣(mài)個(gè)寂寞嗎?
作為用戶(hù)的我難免會(huì)有浪費(fèi)老子時(shí)間的負(fù)面情緒出來(lái),撇開(kāi)一些特殊情況說(shuō),一個(gè)詳情最重要的兩個(gè)要素是商品信息和商品價(jià)格。因?yàn)榱私馍唐返哪康氖琴?gòu)買(mǎi),購(gòu)買(mǎi)的決策需要價(jià)格的支撐。
這是一對(duì)不可分離的組合,沒(méi)有價(jià)格的商品陳列和沒(méi)有目標(biāo)指向的價(jià)格都是沒(méi)有意義的。
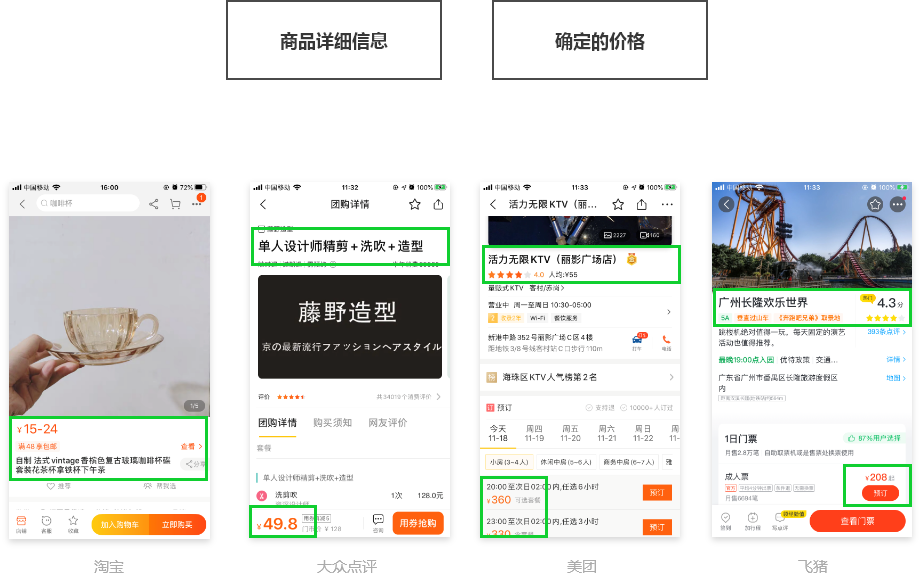
那么總結(jié)一下:商品詳情必備的兩個(gè)信息:

滿(mǎn)足了必備元素展示后,我們還要考慮元素的放置位置,首先是突出重要的元素,其次是瀏覽順序符合用戶(hù)場(chǎng)景。這樣才能真正做到提高下單效率,我們來(lái)看看下面這個(gè)例子:

京東的商品詳情作為購(gòu)物電商商品詳情的代表來(lái)說(shuō)一下,可以看到視覺(jué)瀏覽路徑是非常流暢的,明確的實(shí)覺(jué)引導(dǎo)和操作指引,先看價(jià)格,再選規(guī)格,而后點(diǎn)擊購(gòu)買(mǎi)。

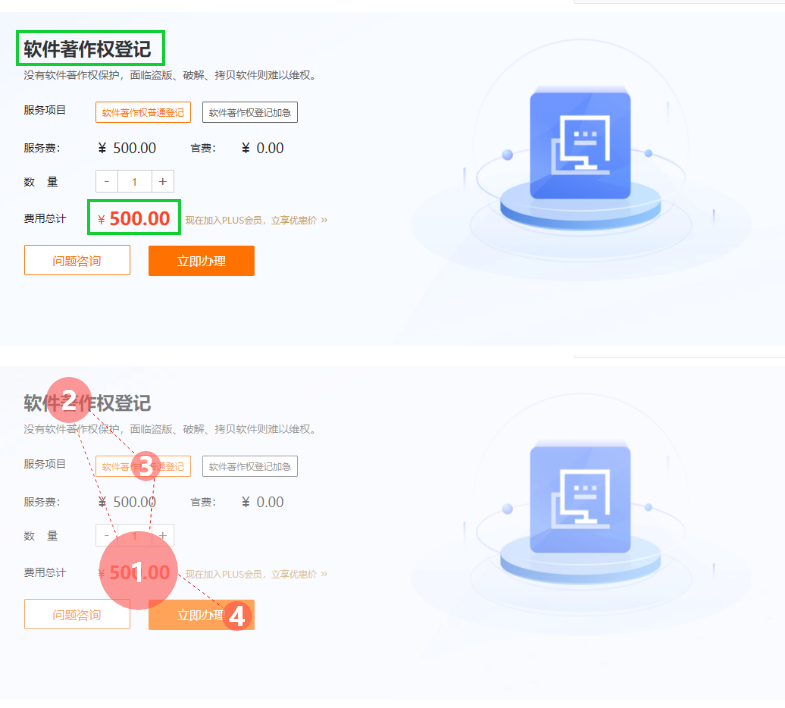
權(quán)大師的商品詳情雖然頁(yè)面中這重要元素都非常醒目,但它卻沒(méi)有讓用戶(hù)的決策提效,我猜測(cè)費(fèi)用總計(jì)為什么放在這個(gè)位置,是希望用戶(hù)直觀看到選擇不同的服務(wù)項(xiàng)目對(duì)應(yīng)的收費(fèi)的變化。
可是也忽略了金額作為重要的元素,當(dāng)用戶(hù)進(jìn)入詳情需要第一樣看到,導(dǎo)致瀏覽路徑有點(diǎn)繞圈圈。

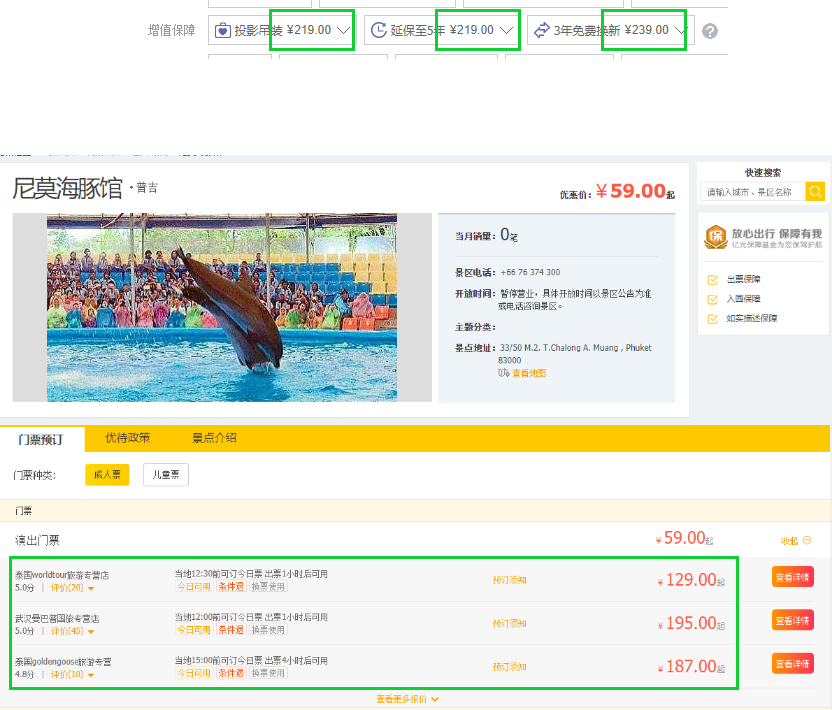
攜程的詳情可以說(shuō)是權(quán)大師的一個(gè)優(yōu)化,同樣的考慮,頭部不僅展示了重要的價(jià)格和商品信息,給到用戶(hù)購(gòu)買(mǎi)的預(yù)期。在規(guī)格選擇后,預(yù)定按鈕旁邊還展示商品的總價(jià)。減少用戶(hù)來(lái)回查看金額的不便。
在購(gòu)物中,選擇商品或者服務(wù)的規(guī)格是一個(gè)常見(jiàn)的操作流程,選擇規(guī)格的目的有:
以上幾個(gè)選項(xiàng),根據(jù)不同的業(yè)務(wù)會(huì)有不一樣的描述,不過(guò)可以概括兩個(gè)內(nèi)容,一是影響能不能買(mǎi),二是能買(mǎi)的話(huà)不同規(guī)格的選擇怎么影響商品價(jià)格。
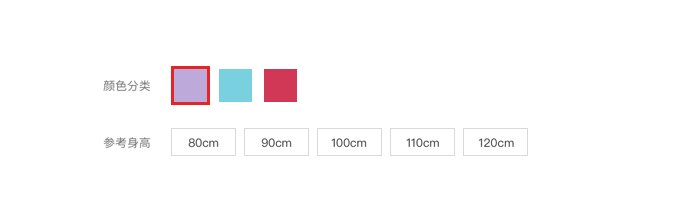
圖像化選項(xiàng),比如顏色外形等規(guī)格有圖像的描述就更加直觀。如果換成文字的話(huà),用戶(hù)的生活經(jīng)驗(yàn)會(huì)影響對(duì)文字解讀的結(jié)果。

數(shù)值化選項(xiàng),這樣不需要選中再查看總價(jià)來(lái)判斷金額的變動(dòng)情況。很方便地不同選項(xiàng)的價(jià)格,方便對(duì)比然后選擇。

通常門(mén)票或者酒店的規(guī)格選擇會(huì)用上面這種方式展示,同樣的道理,把不同項(xiàng)目的價(jià)格列出來(lái),讓項(xiàng)目之間的對(duì)比更直觀。
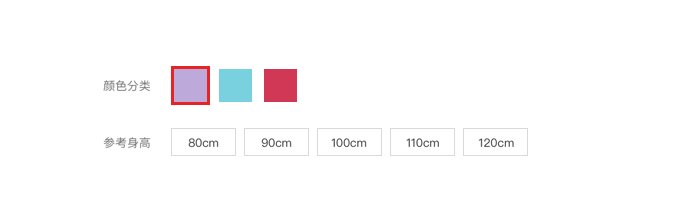
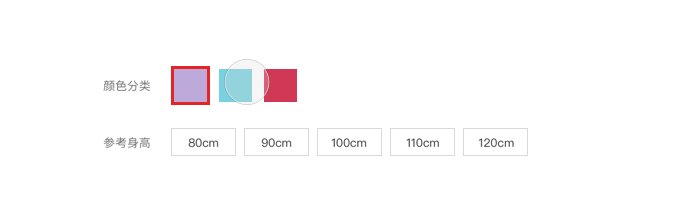
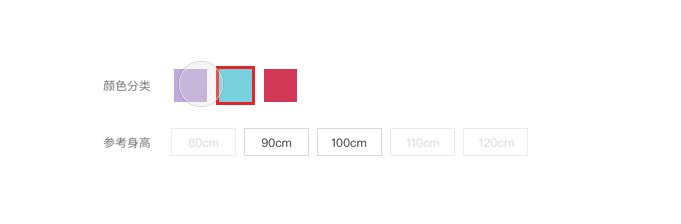
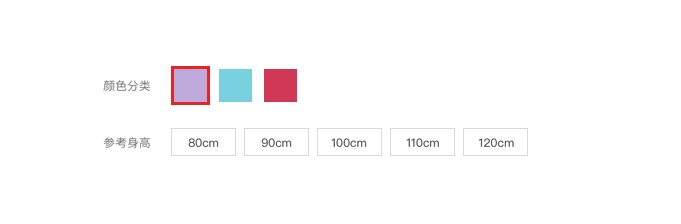
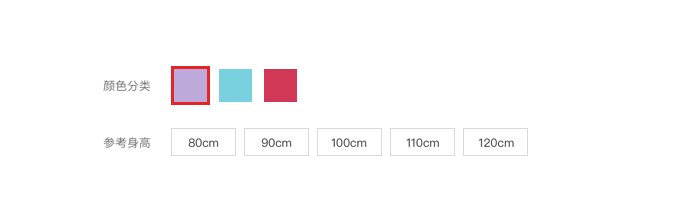
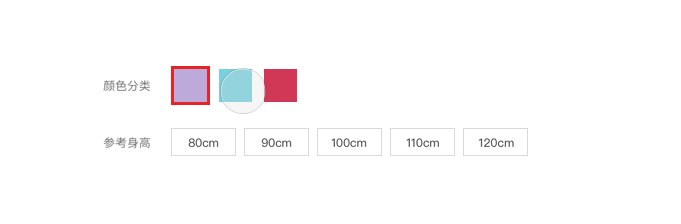
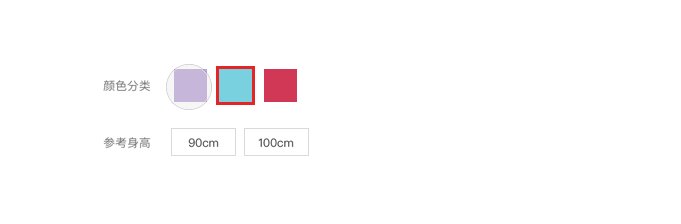
下圖的例子中參考身高這一項(xiàng)規(guī)格說(shuō)一下,身高的規(guī)格本來(lái)就是有規(guī)律的,比如從矮到高,或者從高到矮。
如果我選擇紅色規(guī)格衣服,身高規(guī)格最后兩項(xiàng)灰掉了,這時(shí)就算我不看具體身高規(guī)格是多少,也大概知道紅色衣服身高最高的規(guī)格沒(méi)貨了。
這時(shí),我想找一個(gè)有170cm身高的衣服,我就會(huì)不斷切換顏色規(guī)格,用視線的余光去看什么時(shí)候170cm的規(guī)格亮起來(lái)。規(guī)格的展示通過(guò)位置和內(nèi)容的支撐,能讓用戶(hù)更快速找到變化的差異。


不影響商品價(jià)格,是訂單層面信息的確認(rèn),如收貨人、備注等。
第一步說(shuō)的是商品信息的確認(rèn),這一步是訂單信息的確認(rèn),這兩個(gè)維度怎么理解呢?
舉個(gè)例子:比如你到商場(chǎng)買(mǎi)東西,你首選是挑選好要買(mǎi)的商品放到購(gòu)物籃里,再到結(jié)算臺(tái)支付。
這時(shí)候你是有個(gè)比較清晰購(gòu)物列表在腦海中的,因?yàn)樵谔暨x時(shí)候已經(jīng)經(jīng)過(guò)判斷,我拿了一個(gè)薄荷味的牙膏,還拿了一個(gè)潘婷的洗發(fā)水。現(xiàn)在只需要把這些給到收銀員,她再確認(rèn)一次就可以了。
但試想如果在你的結(jié)算的時(shí)候,有個(gè)小孩把你購(gòu)物籃的東西攪亂了,放了一些別的商品或者拿走了其中的一些商品,你在收銀臺(tái)這里就會(huì)變得十分混亂。我又得重新確認(rèn)一下自己要買(mǎi)的東西是什么。
訂單的確認(rèn)是建立在商品的確認(rèn)上的,而且步驟之間本來(lái)就存在了遞進(jìn)的關(guān)系。先確認(rèn)能不能買(mǎi),再考慮能買(mǎi)的話(huà)收貨人等訂單的信息。在這一步,確認(rèn)的信息盡量不影響商品的單價(jià)。

淘寶這個(gè)例子的話(huà),訂單確認(rèn)的頁(yè)面需要確認(rèn)收貨人信息、數(shù)量、配送方式、運(yùn)費(fèi)險(xiǎn)等,這幾個(gè)元素都不影響商品單價(jià)的,都是訂單層面的信息確認(rèn)。這就符合前面所說(shuō)的,頁(yè)面信息層層遞進(jìn),減少相同信息反復(fù)確認(rèn)的原則。

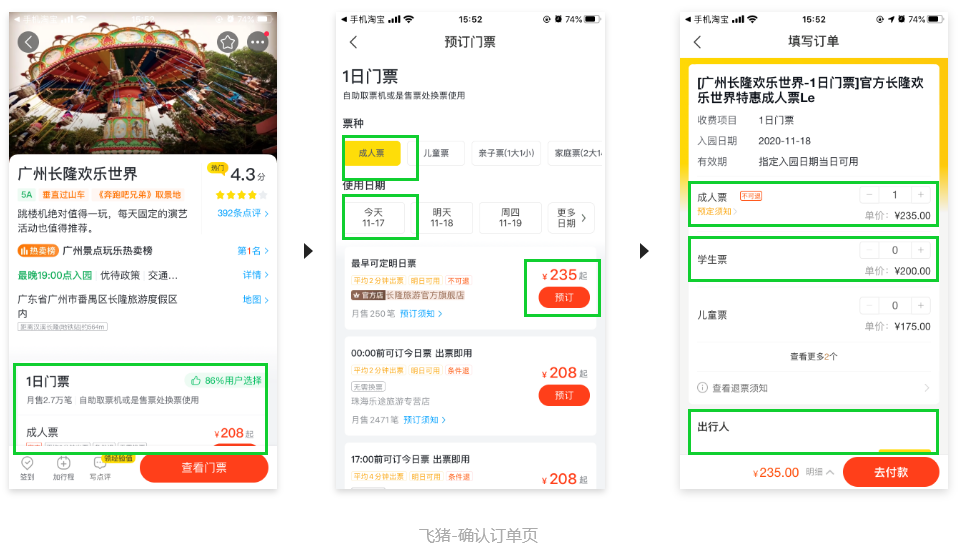
飛豬買(mǎi)門(mén)票這個(gè)流程中,從詳情頁(yè)到規(guī)格選擇到訂單確認(rèn),門(mén)票類(lèi)型始終可以選擇,到最后填寫(xiě)訂單了,還是可以選擇不同的票種。
這操作有點(diǎn)迷惑,前面都告訴我了當(dāng)前選擇了成人票,到最后還告訴我,你還可以選擇要一張學(xué)生票噢。最后確認(rèn)下單信息要把商品信息再確認(rèn)一次,這就是影響下單效率的表現(xiàn)。
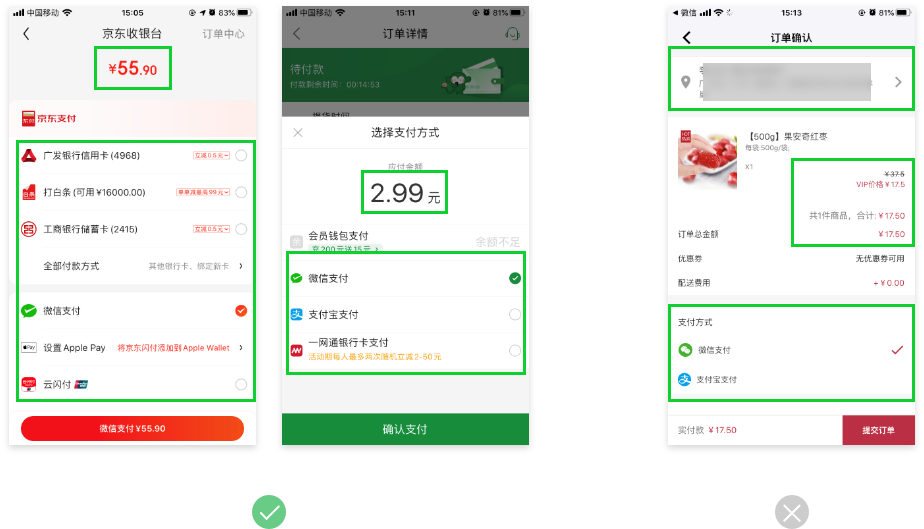
支付的確認(rèn)也有兩個(gè)重要的元素,金額和支付方式的選擇。
但也有的商城也會(huì)做成下面右圖,在訂單確認(rèn)頁(yè)面把支付方式也一并選擇了。
表面上簡(jiǎn)化了步驟,但由于不同步驟確認(rèn)的突出的信息是不一樣的,如果我選擇支付,那在支付前我必定會(huì)關(guān)注金額。所以右圖這樣就沒(méi)法讓突出重要信息,需要費(fèi)勁地找一下金額是多少。

訂單的詳情頁(yè)里包含的信息有:商品的信息、訂單的信息、支付的信息、訂單進(jìn)度的信息。這個(gè)環(huán)節(jié),訂單的進(jìn)度信息無(wú)疑是重點(diǎn)。
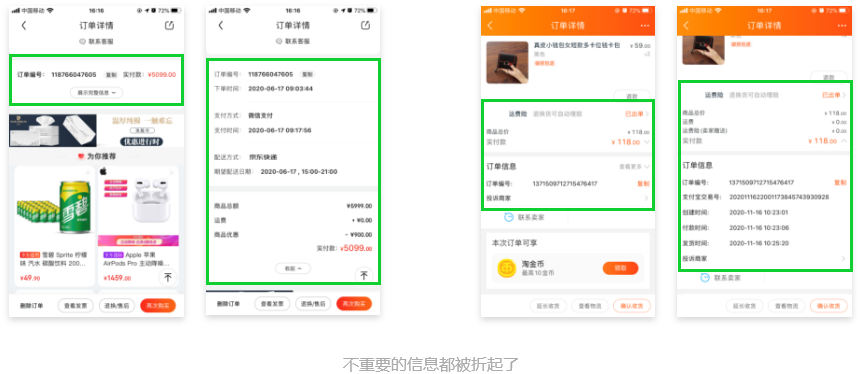
對(duì)信息展示優(yōu)先級(jí)排序?yàn)椋河唵芜M(jìn)度信息 > 商品信息 > 支付信息 > 訂單信息,淘寶的訂單詳情按重要程度自上而下排列:

有的商城甚至?xí)岩恍?quán)重低的信息收起來(lái),如訂單信息、支付信息。想查看時(shí)候可以點(diǎn)擊查看更多信息,這樣做的好處是能讓界面整體更清爽,降低頁(yè)面的復(fù)雜程度,那么對(duì)重點(diǎn)信息的抓取就更快速了。

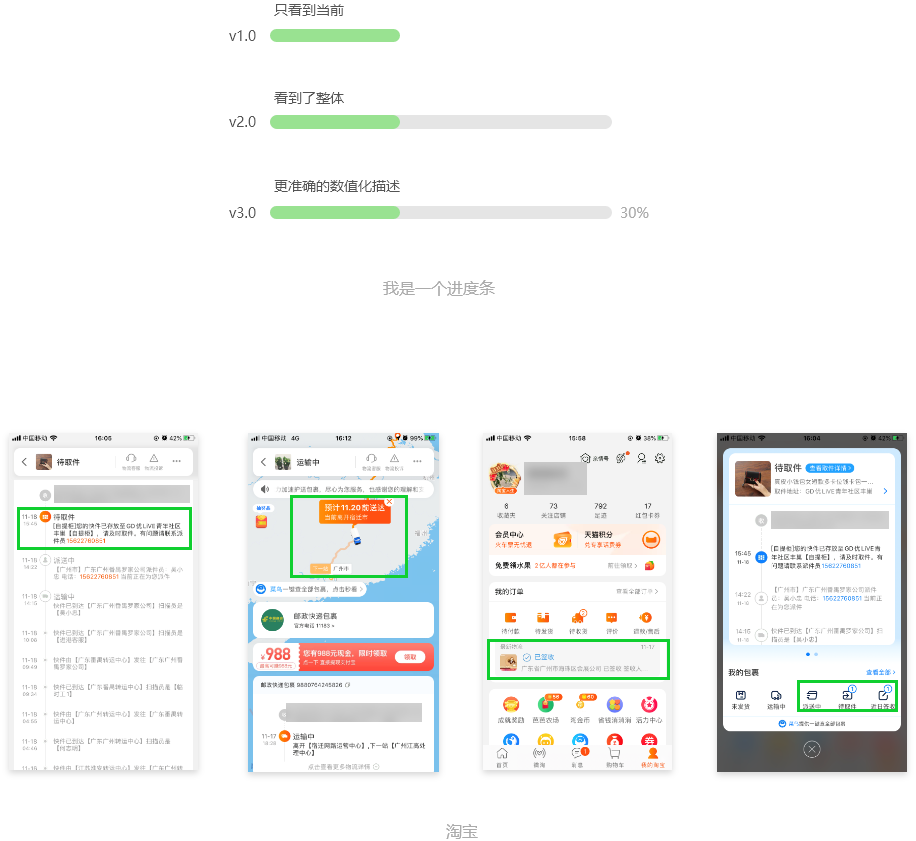
對(duì)訂單辦理的進(jìn)度展示優(yōu)化,我認(rèn)為淘寶可以說(shuō)是個(gè)經(jīng)典的案例:
以上改動(dòng)都是讓訂單進(jìn)度掌控的體感更加豐滿(mǎn)的過(guò)程:

以上進(jìn)度展示的關(guān)鍵點(diǎn)可以概括為:當(dāng)前進(jìn)度、整體流程、完成的預(yù)期。有了以上三點(diǎn),用戶(hù)對(duì)于整個(gè)進(jìn)度的才能有一個(gè)清晰的把握。
在訂單流程設(shè)計(jì)各環(huán)節(jié)中,如果我們明白每一步的操作的目的,提煉出關(guān)鍵點(diǎn)。那在優(yōu)化中就能更加得心應(yīng)手。如果發(fā)現(xiàn)本文有什么邏輯的錯(cuò)誤,歡迎大家指正,一起進(jìn)步。
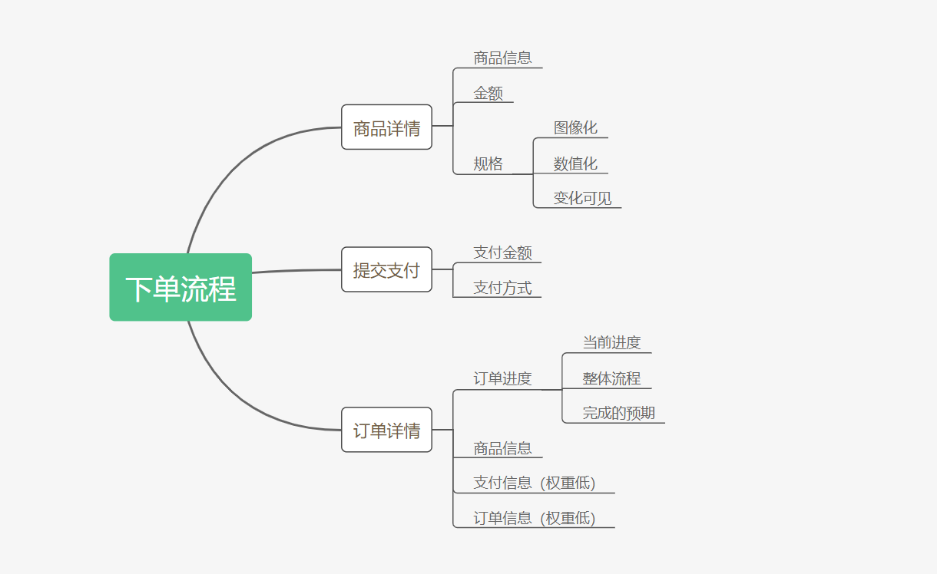
下面附上本文的知識(shí)目錄:

文章來(lái)源:人人都是產(chǎn)品經(jīng)理 作者:小圈學(xué)產(chǎn)品
藍(lán)藍(lán)設(shè)計(jì)( ssll180.com )是一家專(zhuān)注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶(hù)體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
藍(lán)藍(lán)設(shè)計(jì)的小編 http://ssll180.com