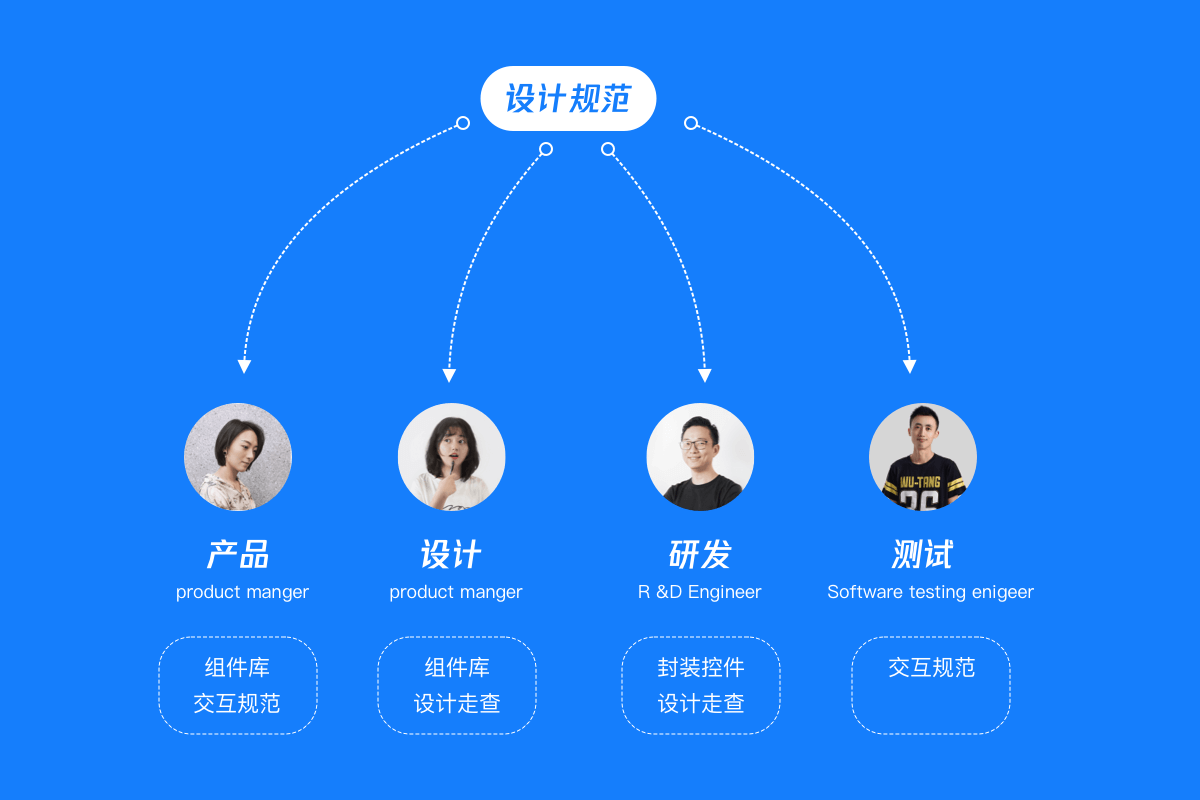
在B端設(shè)計(jì)中,設(shè)計(jì)規(guī)范怎么建立才能落實(shí)下去之前一直困擾著包括我在內(nèi)的廣大設(shè)計(jì)師老鐵們。設(shè)計(jì)師期望參與產(chǎn)品的每一個(gè)角色(產(chǎn)品,設(shè)計(jì),前端開發(fā),測(cè)試)都能遵循設(shè)計(jì)規(guī)范,結(jié)合設(shè)計(jì)規(guī)范內(nèi)的內(nèi)容,保證前端開發(fā)頁(yè)面的還原度。因此從目標(biāo)來(lái)說(shuō),其實(shí)設(shè)計(jì)師小伙伴與研發(fā)小伙伴的目標(biāo)是一致的,但是實(shí)現(xiàn)起來(lái)其實(shí)并沒有想象中的簡(jiǎn)單。在業(yè)務(wù)初始階段對(duì)業(yè)務(wù)不熟悉,盲目就著手建立規(guī)范其實(shí)并不是一個(gè)明智的選擇,很多B端的萌新小朋友會(huì)在業(yè)務(wù)尚未明確情況下就從第一個(gè)版本就開始制定設(shè)計(jì)規(guī)范,這會(huì)蘊(yùn)含巨大的風(fēng)險(xiǎn)在里面,也不易推動(dòng)落地。在初期有限的研發(fā)資源里只有了解了業(yè)務(wù)的實(shí)際場(chǎng)景,針對(duì)場(chǎng)景進(jìn)行深度思考與分析,與規(guī)范涉及人員進(jìn)行深度溝通統(tǒng)籌各方面資源,才能最后形成一套可以落地執(zhí)行滿足設(shè)計(jì)標(biāo)準(zhǔn)和業(yè)務(wù)需求的設(shè)計(jì)規(guī)范。
目錄
01.B端設(shè)計(jì)為什么要制定設(shè)計(jì)規(guī)范?
02.什么階段適合建立設(shè)計(jì)規(guī)范?
03.推動(dòng)規(guī)范需要像需求一樣去迭代!
04.B端的設(shè)計(jì)規(guī)范需要整理那些東西
05.搭建組件庫(kù)你需要知道的幾件事!
06.如何輸出規(guī)范?
07.整理設(shè)計(jì)規(guī)范對(duì)個(gè)人的影響!

對(duì)產(chǎn)品來(lái)說(shuō)
搭建原型可直接調(diào)用組件庫(kù),能搭建出高保真的原型。與設(shè)計(jì)師溝通更加順暢,小的修改可以直接和開發(fā)溝通不需要通過(guò)設(shè)計(jì)師出圖,極大增加了前期的節(jié)奏。
對(duì)設(shè)計(jì)師來(lái)說(shuō)
當(dāng)同一個(gè)項(xiàng)目由多個(gè)設(shè)計(jì)師共同協(xié)作時(shí),由于設(shè)計(jì)理解不一致等各種原因都會(huì)出現(xiàn)設(shè)計(jì)控件使用混亂等問題,此時(shí)為了保證設(shè)計(jì)各方面統(tǒng)一性需要一份設(shè)計(jì)規(guī)范做引導(dǎo)。
對(duì)開發(fā)來(lái)說(shuō)
按照設(shè)計(jì)規(guī)范建立好公共組件庫(kù),開發(fā)效率提升有了明顯的提升,可復(fù)用的東西確定了下來(lái)不會(huì)頻繁改動(dòng),設(shè)計(jì)走查的問題也會(huì)逐漸減少。
對(duì)測(cè)試來(lái)說(shuō)
模凌兩可的交互可以有地方看交互樣式了,不需要再詢問設(shè)計(jì)師。有更多的時(shí)間專注于測(cè)試功能上的問題了。


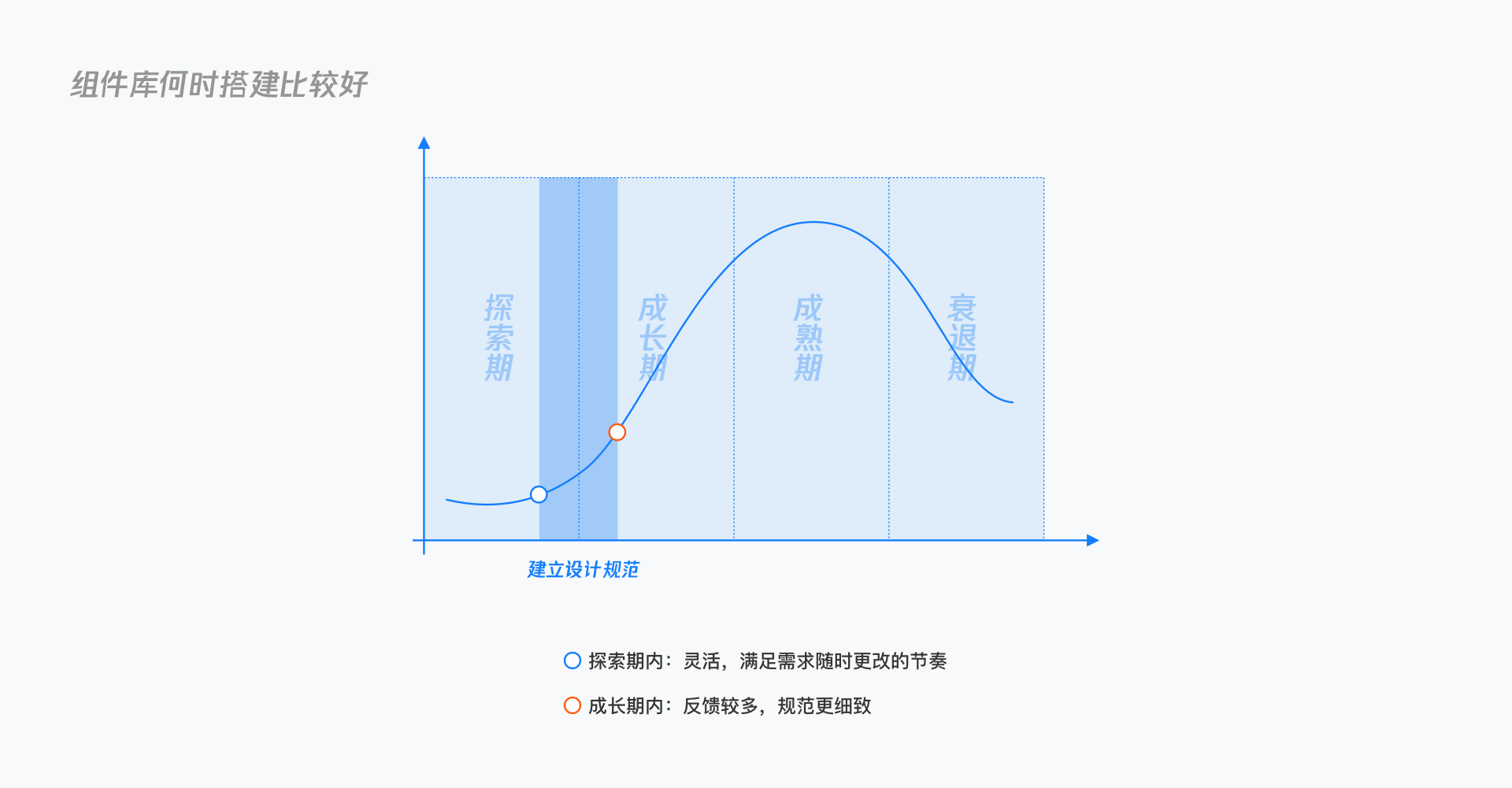
過(guò)往,設(shè)計(jì)師一般默認(rèn)在啟動(dòng)一個(gè)項(xiàng)目的初始階段進(jìn)行設(shè)計(jì)規(guī)范的制作,具體時(shí)間點(diǎn)跟著版本節(jié)奏走。在1.0版本之前就著手規(guī)范的制作,其實(shí)這是很欠缺考慮的做法,其中蘊(yùn)含著極多的風(fēng)險(xiǎn)因素在里面。此處分享個(gè)人工作中兩個(gè)比較建議的規(guī)范建立時(shí)間點(diǎn)供大家參考。
2.1 業(yè)務(wù)處于探索期
在初始版本開發(fā)并未制定相應(yīng)的業(yè)務(wù)組件。規(guī)范主要涉及到色彩,字體,間距,布局,柵格等通用設(shè)計(jì)原則以及常用業(yè)務(wù)組件的定制。此階段搭建的規(guī)范具備高效性以及靈活性的特點(diǎn),由于尚未搭建特殊的業(yè)務(wù)組件(當(dāng)領(lǐng)導(dǎo)想要突然調(diào)轉(zhuǎn)方向也不會(huì)很慌,改動(dòng)較小就可以完成整體的規(guī)范轉(zhuǎn)向)此時(shí)搭建規(guī)范組件庫(kù)需要考慮到預(yù)留后續(xù)更改的空間。
優(yōu)點(diǎn):靈活,滿足業(yè)務(wù)隨時(shí)更換的需求
缺點(diǎn):體量小,僅能支持初步業(yè)務(wù)場(chǎng)景
2.2業(yè)務(wù)處于成長(zhǎng)期
當(dāng)業(yè)務(wù)已經(jīng)迭代幾個(gè)版本后,整個(gè)團(tuán)隊(duì)對(duì)業(yè)務(wù)的理解都不可同日而語(yǔ)。產(chǎn)品也正到了較為穩(wěn)定的版本,此時(shí)若提出搭建組件庫(kù)可以結(jié)合業(yè)務(wù)設(shè)計(jì)出符業(yè)務(wù)場(chǎng)景的樣式,每個(gè)符合當(dāng)前業(yè)務(wù)的組件邏輯和樣式都不是初始階段憑空想象出來(lái)的,當(dāng)產(chǎn)品有一定的發(fā)展,有足夠的業(yè)務(wù)邏輯,積累足夠的業(yè)務(wù)場(chǎng)景,才能設(shè)計(jì)出有著自身業(yè)務(wù)的完善組件庫(kù)。
優(yōu)點(diǎn):可以依據(jù)反饋沉淀組件庫(kù),發(fā)展到一定階段整體變數(shù)不會(huì)太大
缺點(diǎn):0-1階段需要設(shè)計(jì)師對(duì)整體業(yè)務(wù)設(shè)計(jì)有比較足的把控力

我們公司在2020年初開啟的項(xiàng)目,目前已經(jīng)過(guò)了探索階段處于向成長(zhǎng)階段過(guò)度,當(dāng)時(shí)正值疫情高發(fā)整個(gè)項(xiàng)目都由我個(gè)人負(fù)責(zé)。現(xiàn)階段整個(gè)公司在今年第四季度把系統(tǒng)性的產(chǎn)品和服務(wù)競(jìng)爭(zhēng)優(yōu)勢(shì)提上了日程,畢竟沒有設(shè)計(jì)規(guī)范對(duì)整個(gè)業(yè)務(wù)底層設(shè)計(jì)架構(gòu)進(jìn)行指引是很難做好產(chǎn)品差異化和規(guī)范化。也是趁此機(jī)會(huì),設(shè)計(jì)可以針對(duì)性對(duì)現(xiàn)有的業(yè)務(wù)組件庫(kù)以及規(guī)范進(jìn)行一次全面的復(fù)盤,迭代出一個(gè)新的版本,在團(tuán)隊(duì)內(nèi)推動(dòng)落地以便更好適應(yīng)產(chǎn)品的發(fā)展。

3.1做好產(chǎn)品定位
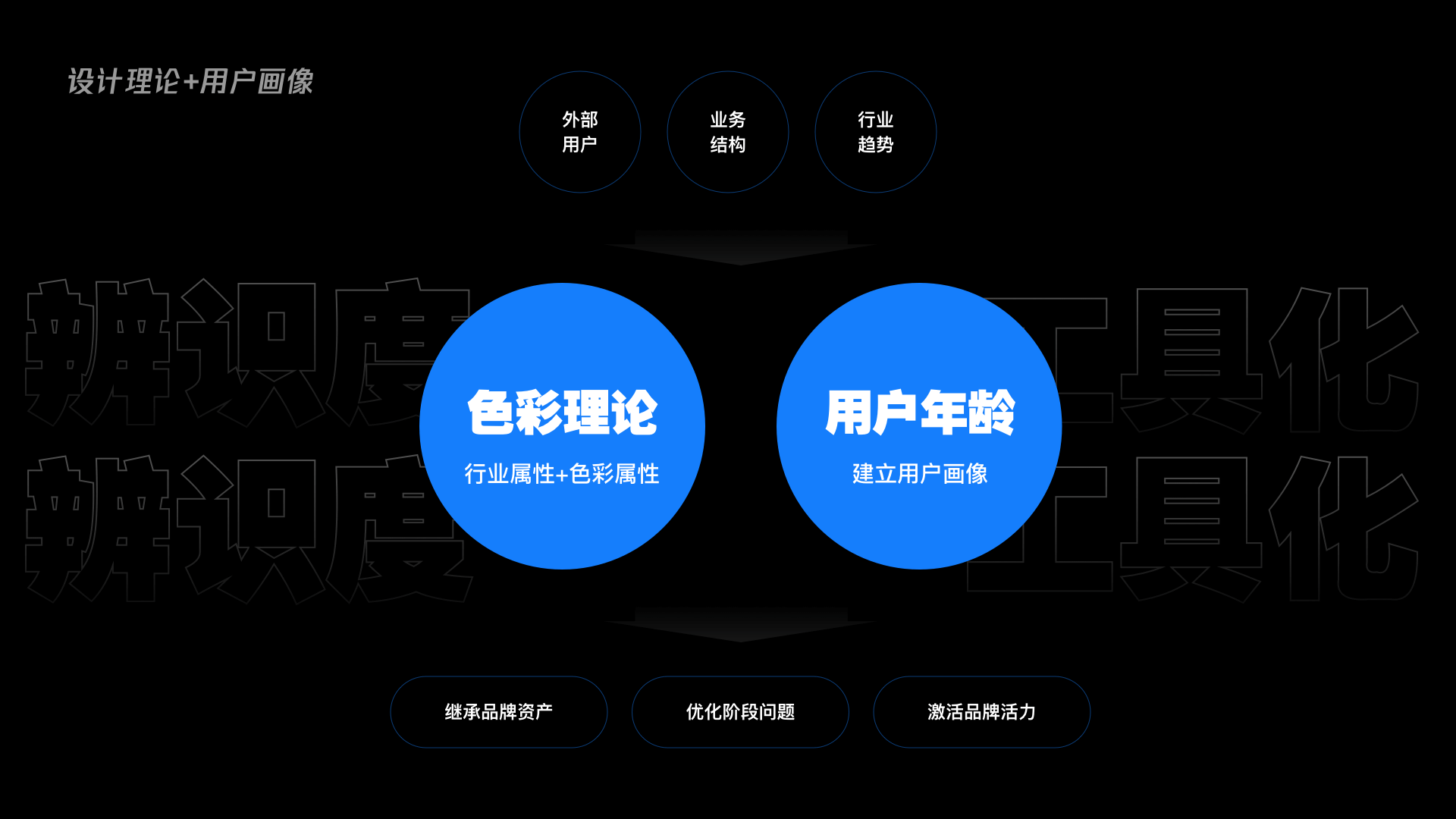
在B端的項(xiàng)目評(píng)審時(shí),設(shè)計(jì)師就需要做好B端的用戶畫像,弄明白產(chǎn)品的目標(biāo)用戶以及使用用戶的區(qū)別,他們通常并非同一類人。除了目標(biāo)用戶的差異外,不同用戶的使用場(chǎng)景也是不一樣的。只用弄清楚了各個(gè)角色的關(guān)系以及功能設(shè)計(jì)的邏輯,具體用戶年齡,解決什么問題,才可以產(chǎn)出符合用戶需求的設(shè)計(jì)。
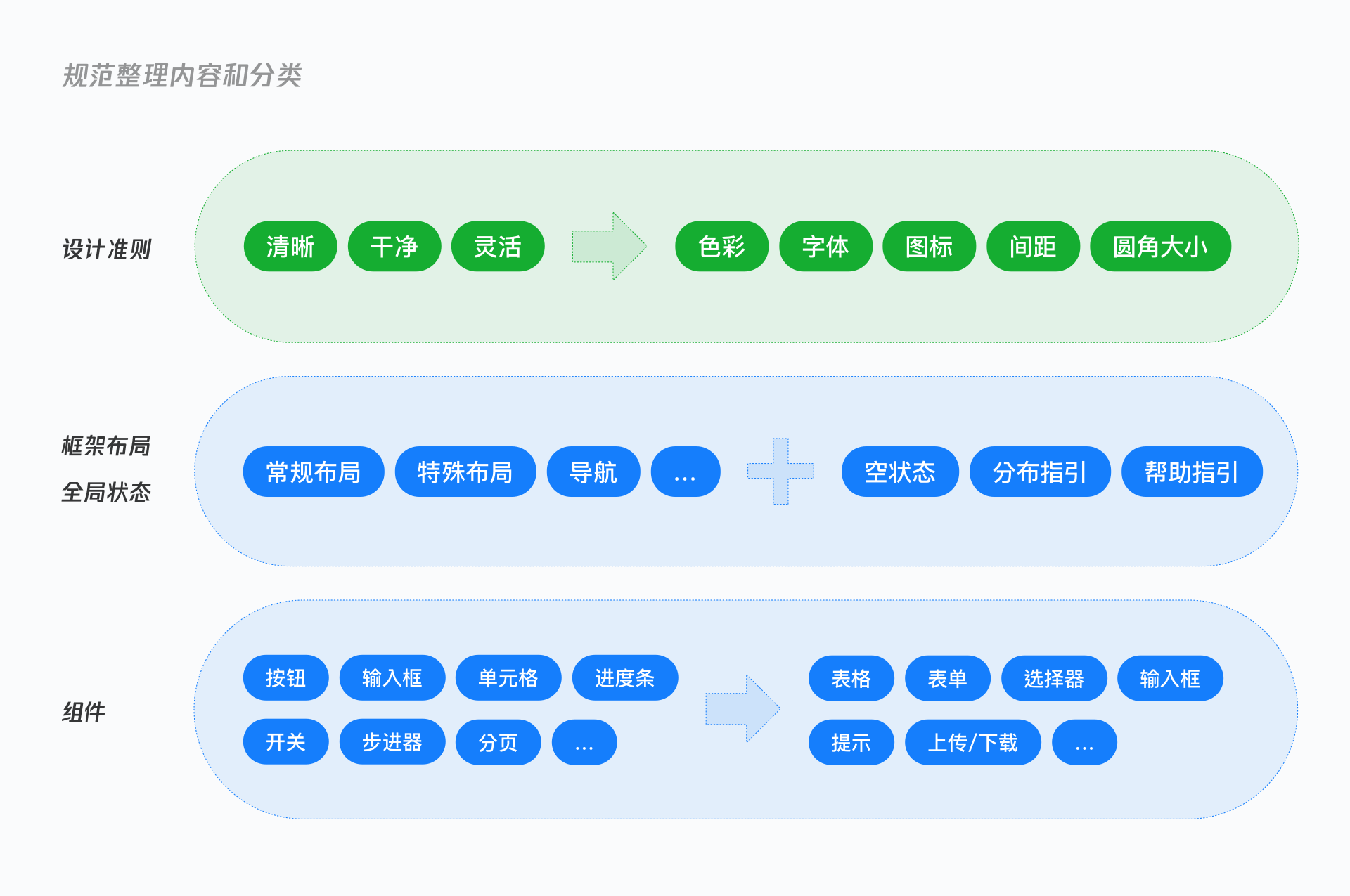
3.2整理規(guī)范的內(nèi)容和分類
在制定規(guī)范前,需要明確產(chǎn)品中主要有哪幾種分類,將最基礎(chǔ)的分類定義好方便后續(xù)針對(duì)分類內(nèi)容進(jìn)行整理。B端產(chǎn)品與C端產(chǎn)品既有共同性也有著很大的差異化,可以借鑒但是切忌生搬硬套C端的設(shè)計(jì)規(guī)范。

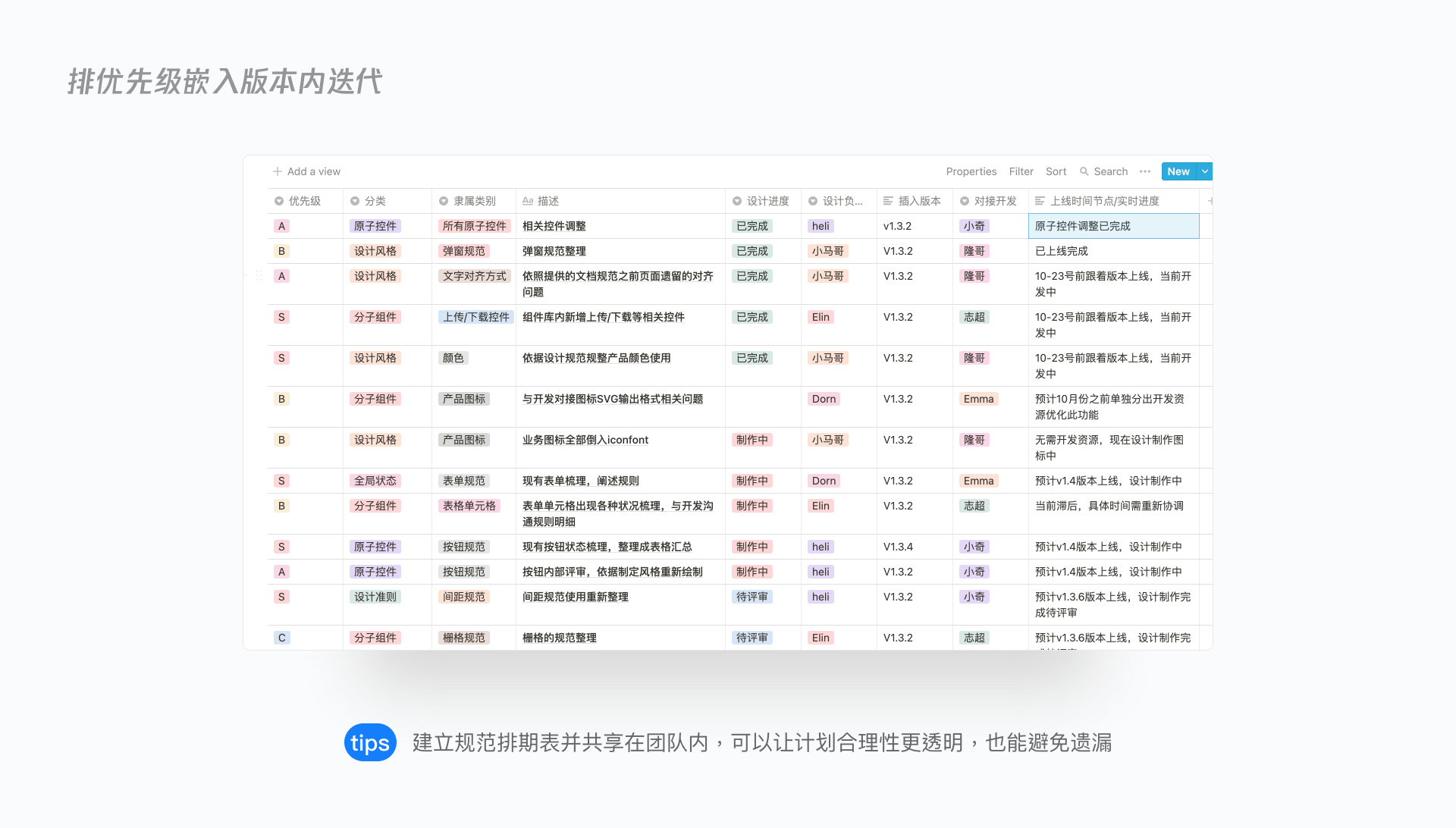
3.3排優(yōu)先級(jí)嵌入版本迭代內(nèi)
一套完整的規(guī)范蘊(yùn)含內(nèi)容是非常豐富的,將程序小哥的頭發(fā)全部薅完也難以在1個(gè)版本迭代里面改完的。因此我們需要將自己作為設(shè)計(jì)規(guī)范這個(gè)項(xiàng)目的產(chǎn)品經(jīng)理,針對(duì)現(xiàn)有的需求進(jìn)行拆分,并排出優(yōu)先級(jí)分版本迭代進(jìn)產(chǎn)品里面,我們可以依據(jù)從大到小的原則進(jìn)行優(yōu)先級(jí)排序。對(duì)產(chǎn)品設(shè)計(jì)風(fēng)格影響大的先排,影響小的后排。那么針對(duì)我們業(yè)務(wù)優(yōu)先級(jí)排序是:設(shè)計(jì)準(zhǔn)則>框架布局>組件>控件>場(chǎng)景。當(dāng)然設(shè)計(jì)規(guī)范的制定不單單局限于設(shè)計(jì)團(tuán)隊(duì)內(nèi)部,在嵌入版本里面時(shí)可與產(chǎn)品和開發(fā)多溝通,以便達(dá)到更好的落地效果。

上面的場(chǎng)景是否很熟悉,開發(fā)小哥每天都得忙很多的事情,如果不用線上文檔進(jìn)行同步的話,他們可能轉(zhuǎn)頭就會(huì)忘記哦~


4.1 頁(yè)面布局
統(tǒng)一設(shè)計(jì)尺寸
據(jù)統(tǒng)計(jì),目前 PC 端用戶屏幕分辨率占比排名前三的是 1920*1080、1366*768、1440*900,以 1440 來(lái)設(shè)計(jì)的話是一個(gè)比較合適的尺寸,向上適配或者向下適配誤差會(huì)比較小。

頁(yè)面框架
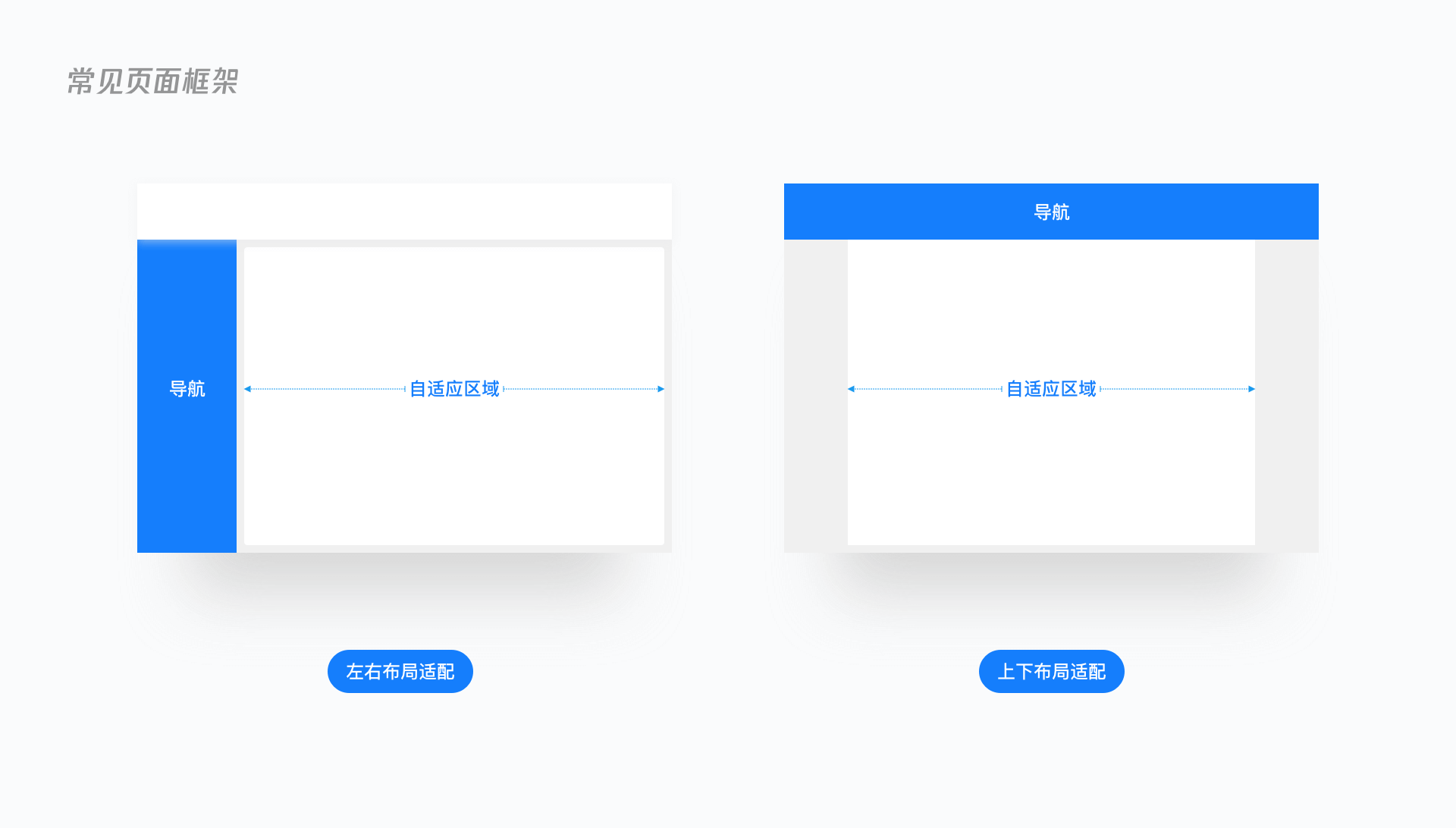
主流頁(yè)面框架主要分為左右欄布局和上下欄布局。
左右布局:頂部菜單欄、左側(cè)菜單欄為固定結(jié)構(gòu),右側(cè)主體內(nèi)容根據(jù)分辨率進(jìn)行動(dòng)態(tài)縮放。
上下布局:頂部菜單欄為固定結(jié)構(gòu),主體內(nèi)容進(jìn)行動(dòng)態(tài)縮放,需定義兩邊空白區(qū)域?qū)挾?

柵格布局
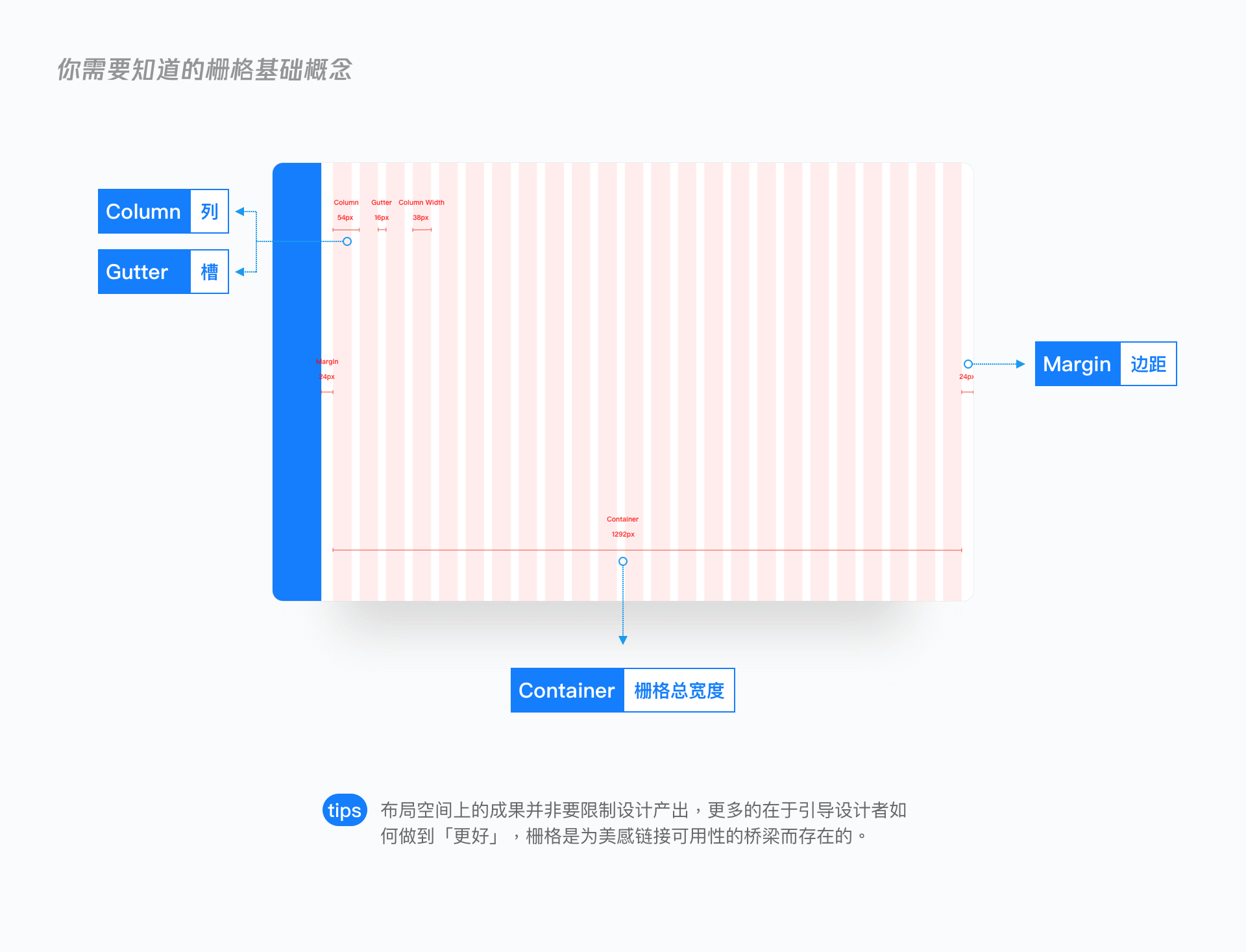
柵格系統(tǒng)的使用是為了解決自適應(yīng)和響應(yīng)式問題,從而更好地進(jìn)行產(chǎn)品設(shè)計(jì)和產(chǎn)品開發(fā)。響應(yīng)式柵格常采用 12和24 列柵格系統(tǒng)實(shí)現(xiàn),以滿足 2,3,4,5,6 分比布局等多種情況。固定寬度 Column,將間隔 Gutter 進(jìn)行動(dòng)態(tài)縮放。
-
網(wǎng)格(Grid)
-
柵格總寬度(Container)
-
列和槽(Column&Gutter)
-
邊距(Margin)
-
區(qū)塊(Col-n)

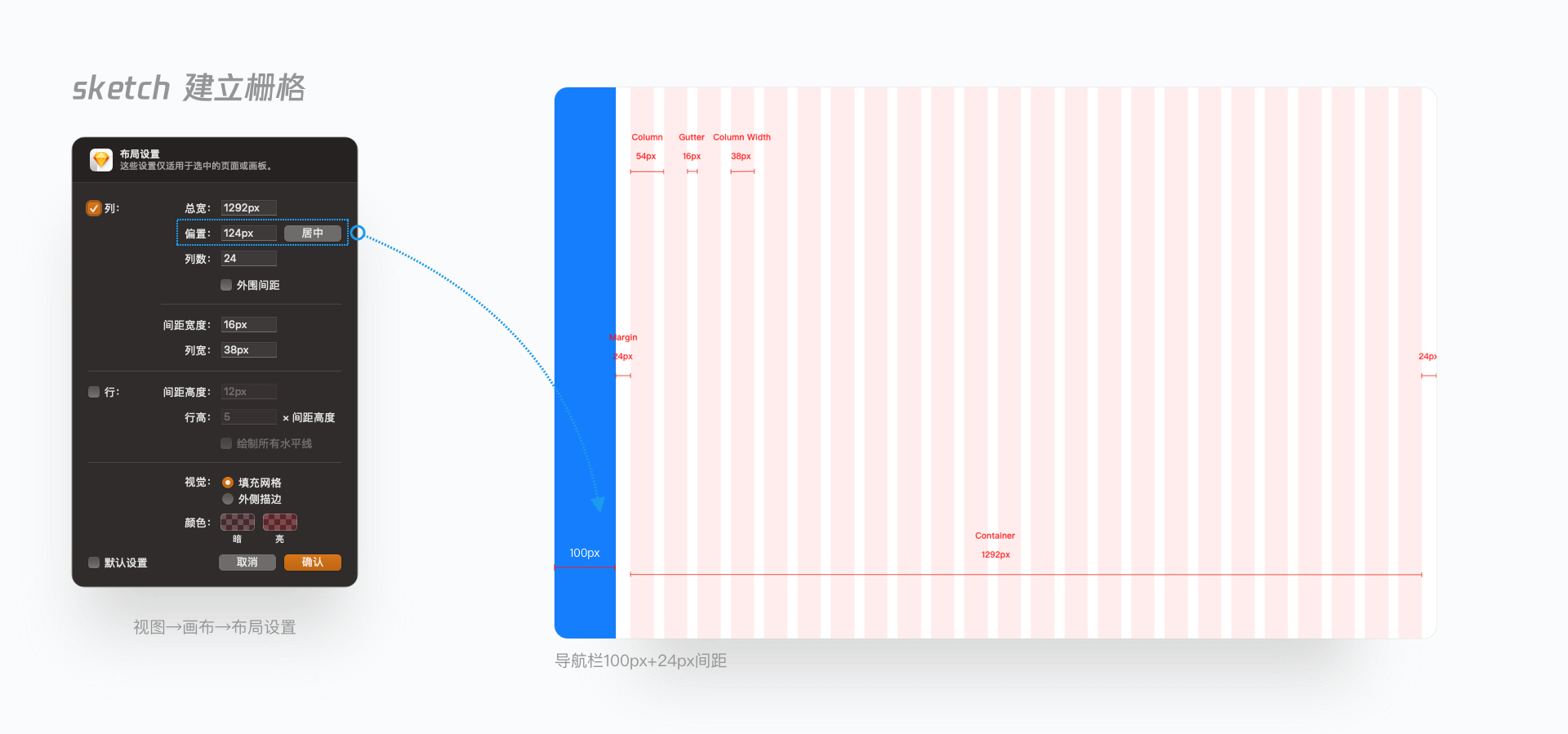
我們的產(chǎn)品是在1440px的框架下進(jìn)行設(shè)計(jì)的,采用左右布局的形式,將左側(cè)菜單欄(100px)以及間距(24px)減去以后,就是自適應(yīng)的內(nèi)容區(qū)域(1292px)

4.2顏色/字體
顏色
主色的選擇,需要依據(jù)使用人群,目標(biāo)用戶,使用場(chǎng)景,產(chǎn)品屬性等因素綜合進(jìn)行考慮,在顏色使用上B端與C端的目的并不相同,C端顏色使用更大膽自由一些,以抓人眼球?yàn)橹鳌6鳥端端使用則是以輔助產(chǎn)品功能為主,需要遵循對(duì)比原則,提升產(chǎn)品易讀性。
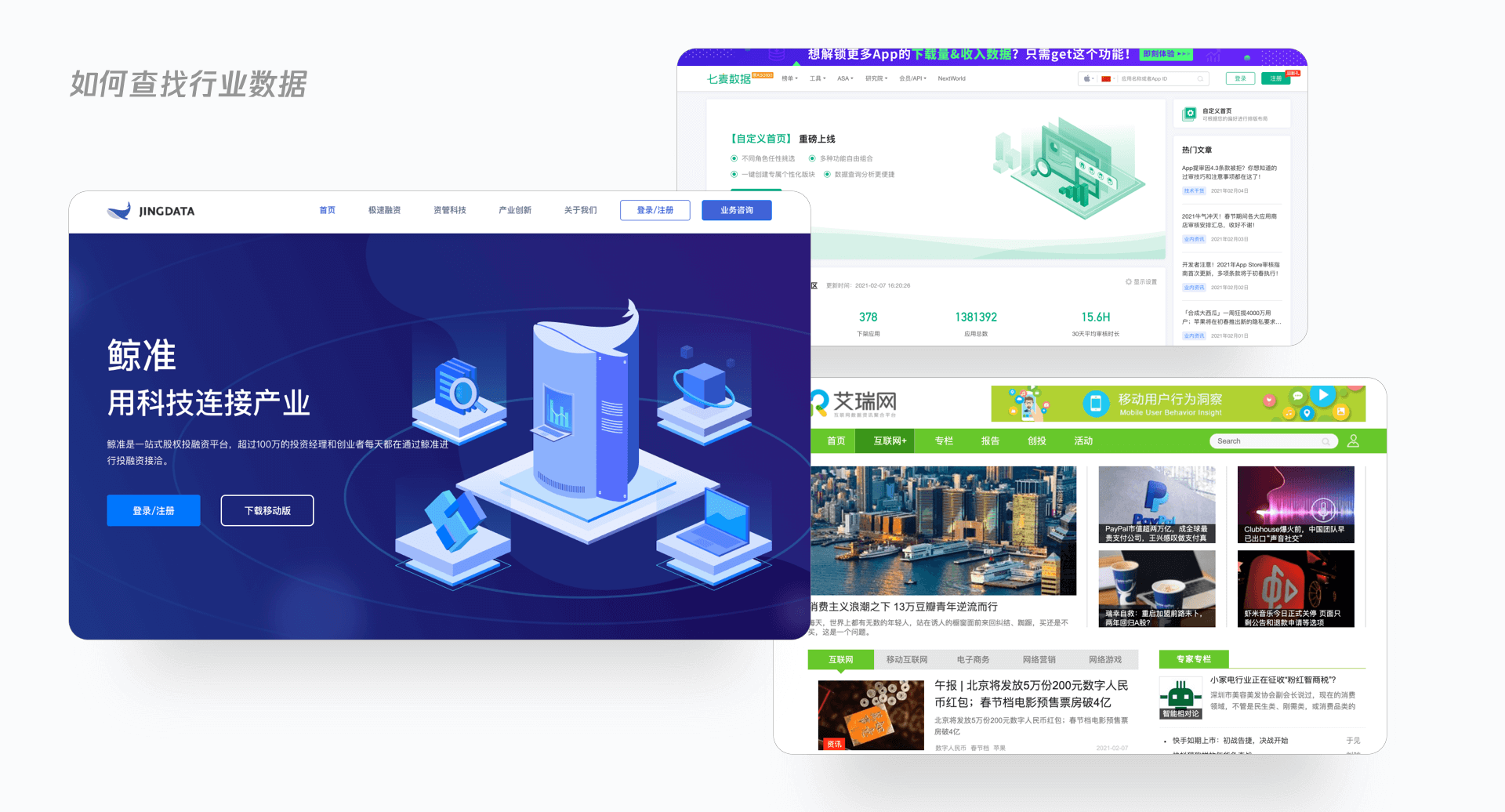
小例子:以我們產(chǎn)品舉例,在定義主色之前我向產(chǎn)品要來(lái)了關(guān)于用戶人群的調(diào)研報(bào)告以輔助我去推測(cè)目標(biāo)人群以及使用場(chǎng)景,并通過(guò)相關(guān)平臺(tái)(七麥網(wǎng))(艾瑞網(wǎng))去找到競(jìng)品的行業(yè)報(bào)告。這些資料不僅可以幫你定義產(chǎn)品使用的顏色,還可以輔助你進(jìn)行風(fēng)格的定義,將這些報(bào)告放入評(píng)審的會(huì)議里面可以極大增強(qiáng)設(shè)計(jì)說(shuō)服力和專業(yè)性。

通過(guò)鯨準(zhǔn)與艾瑞網(wǎng)等數(shù)據(jù)相關(guān)網(wǎng)站可以輕松獲取行業(yè)內(nèi)的一些基本數(shù)據(jù),這些數(shù)據(jù)足以讓我們進(jìn)行用戶畫像的初步建立了。

在規(guī)范好顏色以后,需要與前端進(jìn)行同步,將顏色賦予單獨(dú)的編號(hào),方便雙方就顏色上達(dá)成統(tǒng)一。如下圖所示,一個(gè)編號(hào)對(duì)應(yīng)一個(gè)RGB色值。

字體
B端頁(yè)面可讀性很大程度是由排版所決定端,而在排版中文字更是重點(diǎn)中的重點(diǎn)。
字體選擇
在參考相關(guān)線上的成熟產(chǎn)品后,發(fā)現(xiàn)字體的渲染是一個(gè)很復(fù)雜的過(guò)程,首先我們需要知道在Web世界中存在著五大字體家族,江湖人稱font-family:serif、sans-serif、monospace、cursive和fantasy。
font-family規(guī)定元素的字體系列,可以把多個(gè)字體名稱作為一個(gè)“回退”系統(tǒng)來(lái)保存。如果瀏覽器不支持第一個(gè)字體,則會(huì)嘗試下一個(gè)。

在實(shí)際使用場(chǎng)景中,用戶的電腦一般是PC和Mac,但是這兩個(gè)平臺(tái)的屏幕材質(zhì)、渲染方式都不一樣,所以使用的默認(rèn)字體也是不一樣的。PC默認(rèn)使用微軟雅黑,而Mac默認(rèn)使用蘋方。
當(dāng)我們打開一個(gè)網(wǎng)站,瀏覽器會(huì)讀取font-family中的字體名稱,并去檢索用戶電腦系統(tǒng)中的字體,如果有的話就顯示,沒有的話檢索下一個(gè)。

字號(hào)與字重
字號(hào)的選擇有多種方式進(jìn)行參考,比如等差遞增和等比遞增的方式。我們自身在字體選擇上選擇由4為基數(shù)進(jìn)行等差遞增方式,在定義字號(hào)大小時(shí)默認(rèn)采用偶數(shù)。

字重的功能是為了在文本種突出重點(diǎn)強(qiáng)調(diào)內(nèi)容,在文本中常采用3種規(guī)格的自重(regular,Medium,Smlbold)
設(shè)定標(biāo)題一律采用Medium
正文一律采用Regular,強(qiáng)調(diào)內(nèi)容采用顏色區(qū)分大于字重去區(qū)分。
在使用字體時(shí),我們需要判斷其與背景色的對(duì)比度是否符合WCAG2.0的最低標(biāo)準(zhǔn),即3:1,此處我們可以在創(chuàng)建文字樣式時(shí)將標(biāo)準(zhǔn)標(biāo)注進(jìn)去。當(dāng)我們使用文字樣式的時(shí)候就可以隨時(shí)提醒我們不要濫用。
4.3分隔與間距
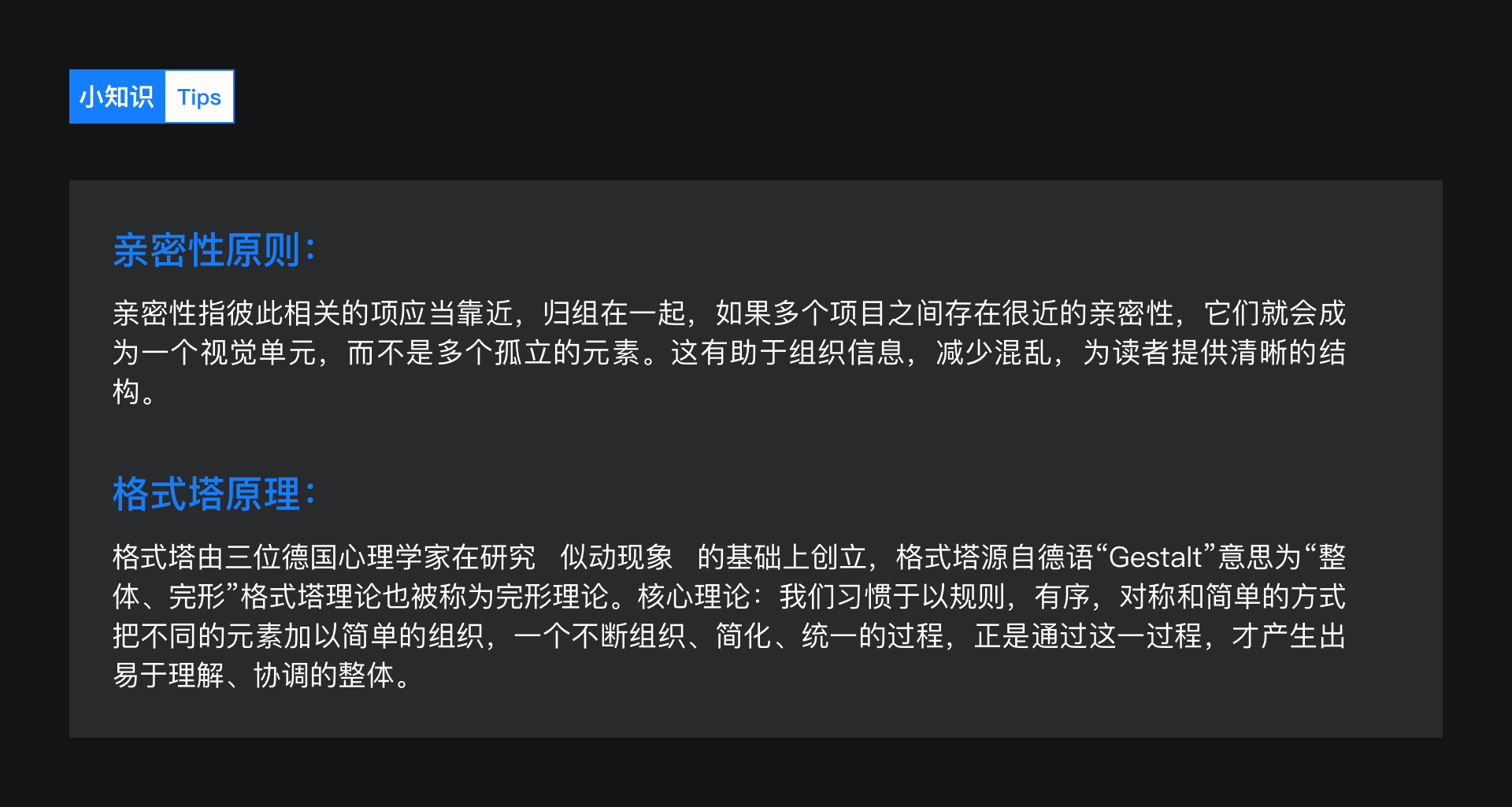
在日常工作中,會(huì)常常出現(xiàn)多個(gè)小伙伴協(xié)同工作時(shí)采用的間距不一致的情況。雖然之前有進(jìn)行口頭上的統(tǒng)一(采用8px為基數(shù))進(jìn)行設(shè)計(jì),但是還是會(huì)出現(xiàn)同一情況間距不一致的問題。在參照現(xiàn)有的成熟系統(tǒng)以后,依據(jù)親密性原則與格式塔原理整理出符合現(xiàn)有業(yè)務(wù)的間距規(guī)范。

我會(huì)將間距分為豎向間距與橫向間距。為了方便管理與溝通我會(huì)將他們進(jìn)行尺寸上的區(qū)分(XS、S、M、L、XL)。
豎向間距:常用于模塊與模塊之間,一般采用24px,32px,48px
橫向間距:日常設(shè)計(jì)中使用頻率最高的間距,一般出現(xiàn)在組件與組件之間


4.4 圖標(biāo)規(guī)范
B端設(shè)計(jì)和C端設(shè)計(jì)里的圖標(biāo)無(wú)論是從功能,應(yīng)用場(chǎng)景,圖標(biāo)的狀態(tài)等方面都有非常大的差異,如果按照C端的方法去繪制B端的圖標(biāo)那簡(jiǎn)直是費(fèi)力不討好。在之前做C端的圖標(biāo)時(shí)常常需要考慮精致感與氛圍營(yíng)造,而B端圖標(biāo)功能則是降低用戶認(rèn)知為優(yōu)先。為了方便圖標(biāo)端管理我將圖標(biāo)分為兩大類型,分別為基礎(chǔ)圖標(biāo)和業(yè)務(wù)拓展圖標(biāo)。且圖標(biāo)規(guī)定在3種尺寸分別為:XS=12px / S=16px / M=20px / L=24px以方便業(yè)務(wù)隨時(shí)調(diào)用,且遵循偶數(shù)原則。
基礎(chǔ)圖標(biāo) :常規(guī)圖標(biāo),復(fù)用性高且出現(xiàn)地方多
業(yè)務(wù)拓展圖標(biāo):依據(jù)不同業(yè)務(wù)場(chǎng)景進(jìn)行定制化的圖標(biāo),常常跟著業(yè)務(wù)走
圖標(biāo)尺寸規(guī)范
與間距類似,將圖標(biāo)同等進(jìn)行劃分等級(jí)。12號(hào)字體搭配外框?yàn)?2px 圖標(biāo);14號(hào)字體請(qǐng)搭配 16px 的圖標(biāo);16號(hào)以上的字體搭配 20px 圖標(biāo),以達(dá)到更好的視覺效果:

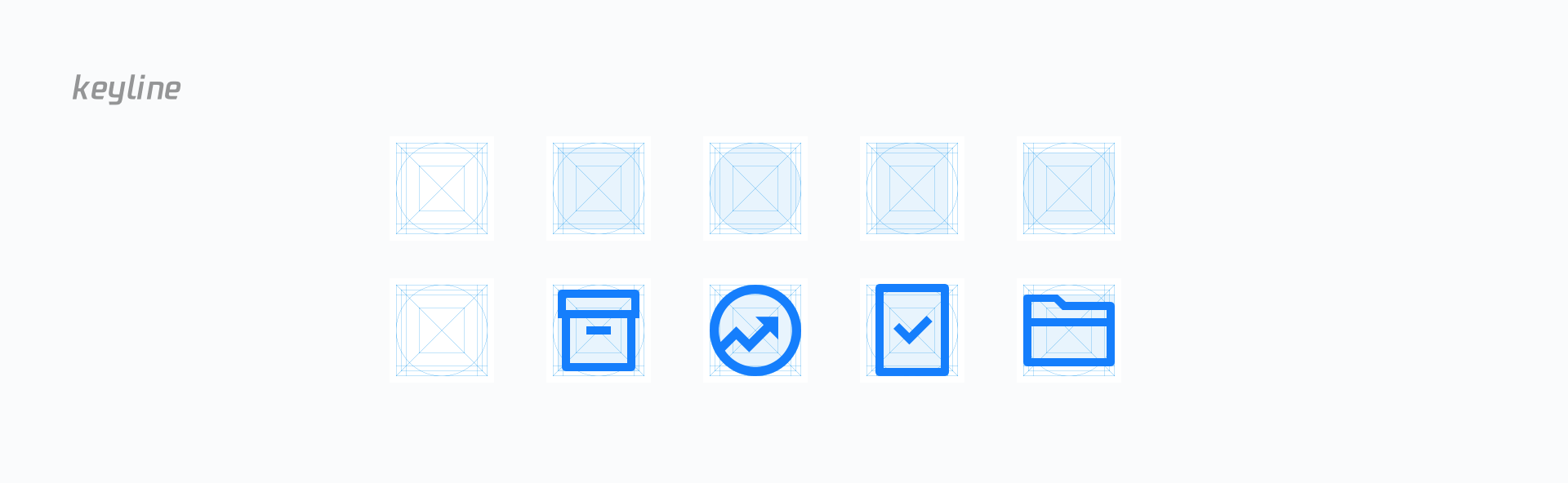
keyline
通過(guò)keyline我們可以保證繪制不同形狀的圖標(biāo)的一致性,在keyline的基礎(chǔ)上畫圖標(biāo)時(shí)基線可以給予我們一定的參考避免圖標(biāo)的比例失衡。可以說(shuō)keyline是圖標(biāo)的柵格也不為過(guò)。

業(yè)務(wù)圖標(biāo)制作規(guī)范
除了常規(guī)基礎(chǔ)圖標(biāo)外,針對(duì)業(yè)務(wù)場(chǎng)景制作的定制化圖標(biāo)如果不加以限制就會(huì)顯得五花八門非常雜亂。當(dāng)圖標(biāo)數(shù)量增加到一定程度時(shí)就會(huì)出現(xiàn)同一表意圖標(biāo)有不同的樣式結(jié)果。因此有必要在保持圖標(biāo)美觀易讀的前提下對(duì)業(yè)務(wù)圖標(biāo)進(jìn)行規(guī)整。

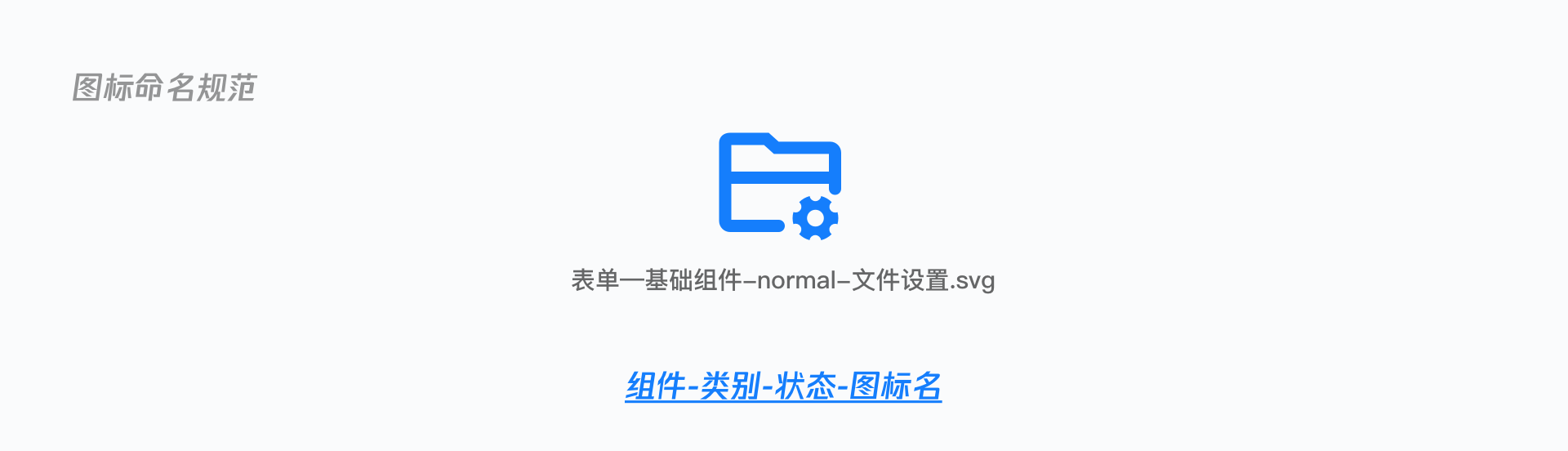
圖標(biāo)命名規(guī)范
隨著業(yè)務(wù)增多,團(tuán)隊(duì)內(nèi)之前的隨意命名的習(xí)慣也開始凸顯出弊端。在圖標(biāo)規(guī)范中,業(yè)務(wù)圖標(biāo)需要將每個(gè)業(yè)務(wù)區(qū)分開,每個(gè)業(yè)務(wù)都有著單獨(dú)的后綴,這樣可以讓公用圖標(biāo)與業(yè)務(wù)圖標(biāo)更方便的溯源。

圖標(biāo)的圖層整理
著業(yè)務(wù)線拉長(zhǎng),涉及的團(tuán)隊(duì)人員也越來(lái)越多。簡(jiǎn)潔整齊的圖層不但能提升團(tuán)隊(duì)效率還可以讓會(huì)影響接手工作小伙伴的心態(tài)。所以圖層整理還是得納入規(guī)范內(nèi)的,此處不進(jìn)行具體規(guī)范僅做提醒和警示作用。

圖標(biāo)交付/iconfont
在與前端開發(fā)溝通達(dá)成共識(shí),圖標(biāo)制作完成確認(rèn)后,將圖標(biāo)上傳到阿里巴巴圖標(biāo)庫(kù)中,更方便前端調(diào)用圖標(biāo)大小和調(diào)整顏色。如果開發(fā)需要自己去找到相關(guān)圖標(biāo),也可以給予權(quán)限讓開發(fā)從藍(lán)湖上傳圖標(biāo)(前提是得整理好圖標(biāo)到藍(lán)湖上)


5.1組件庫(kù)到底是什么?
組件庫(kù)常可以類比于常玩的樂高玩具,每個(gè)組件都是積木,而產(chǎn)品相當(dāng)于我們拼好的模型。我們可以根據(jù)業(yè)務(wù)需求,以“搭積木”的方式,讓“模型”快速拼起來(lái)。但是并不是說(shuō)我們可以隨心所欲搭建積木,至少需要看一看“說(shuō)明書”,而這“說(shuō)明書”就是設(shè)計(jì)規(guī)范。產(chǎn)品、組件和規(guī)范差不多就是這樣的關(guān)系。
5.2搭建組件庫(kù)前需要知道的小知識(shí)
原子設(shè)計(jì)/拆分
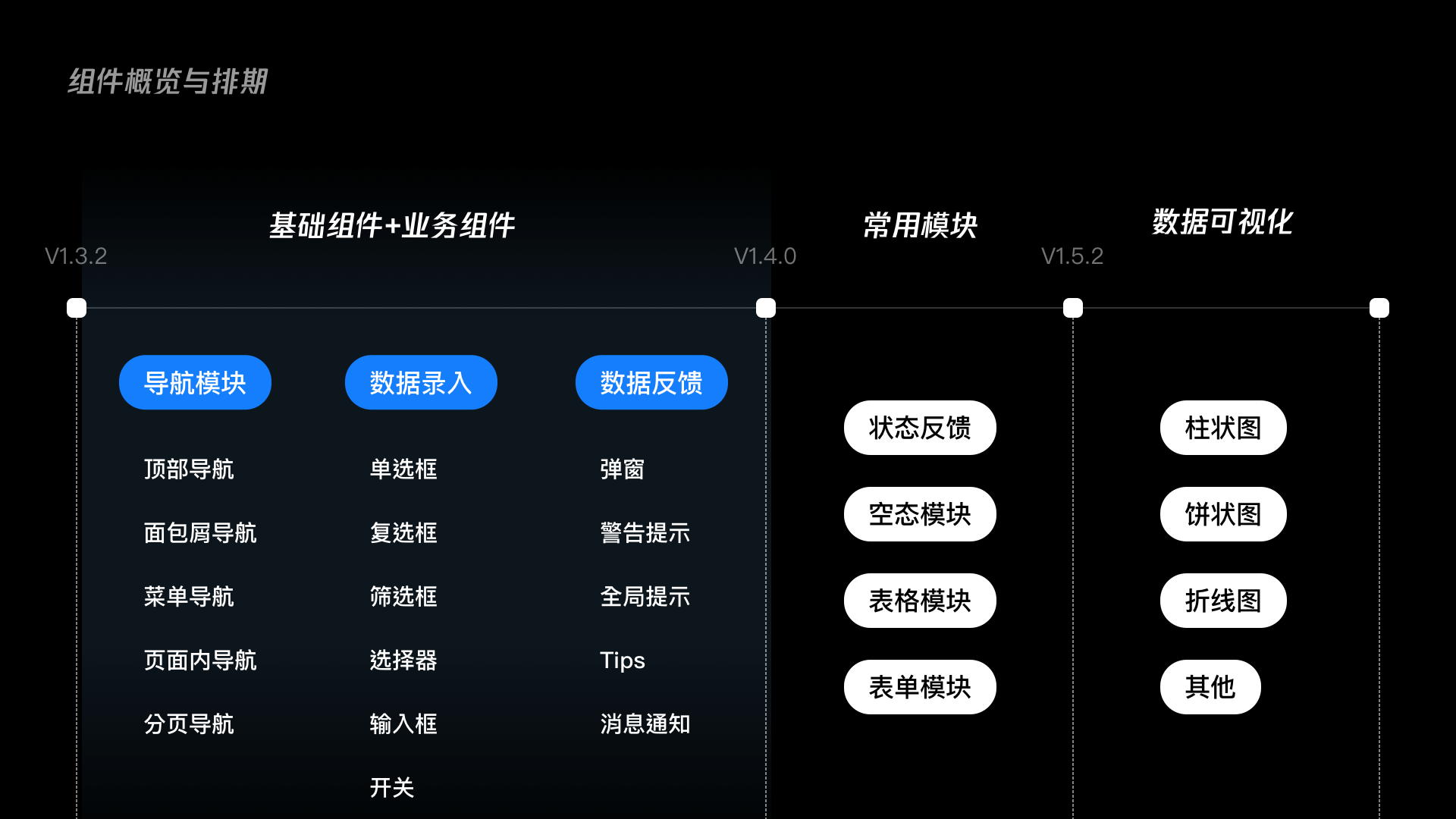
在業(yè)務(wù)已經(jīng)發(fā)展到一定體量情況下,需要將項(xiàng)目中具備服用行以及拓展性的模塊進(jìn)行拆解,對(duì)于B端產(chǎn)品來(lái)說(shuō)篩選的時(shí)候會(huì)依據(jù)之前迭代的版本內(nèi)容,把頁(yè)面一一羅列出來(lái),將可替換與相似的模塊提取,并利用思維導(dǎo)圖的方式統(tǒng)一歸納,并做成可以被替換的組件。組件的替換建議合成一個(gè)大的排期進(jìn)行替換,避免了線上組件不一致導(dǎo)致體驗(yàn)問題。
以我們產(chǎn)品為例:
依據(jù)產(chǎn)品類型將組件拆分為:基礎(chǔ)組件 、業(yè)務(wù)組件、數(shù)據(jù)可視化組件、常用模塊。

原子設(shè)計(jì)
將產(chǎn)品拆分后,此時(shí)得到很多可復(fù)用組件。我們?cè)僖罁?jù)原子設(shè)計(jì)理論針對(duì)性進(jìn)行拆解直至拆分出5個(gè)層面
-
原子(元素、要素)
-
分子(組件)
-
組織(模塊)
-
模板(原型)
-
頁(yè)面(填充內(nèi)容)
從原子開始重新依據(jù)定好的視覺規(guī)范進(jìn)行更改,再由原子組成新的分子。

盒子box
在與開發(fā)小哥溝通設(shè)計(jì)規(guī)范制定的過(guò)程中,常提到他們寫CSS樣式的時(shí)候是采用盒子(box)去寫的。通過(guò)一個(gè)個(gè)盒子填充來(lái)將我們的組件元素放入其中,最終形成前端展示的頁(yè)面。

走查時(shí)使用瀏覽器我們也可以看到開發(fā)寫的盒子,了解盒子也可以方便我們走查時(shí)知道問題在哪。

5.2按鈕
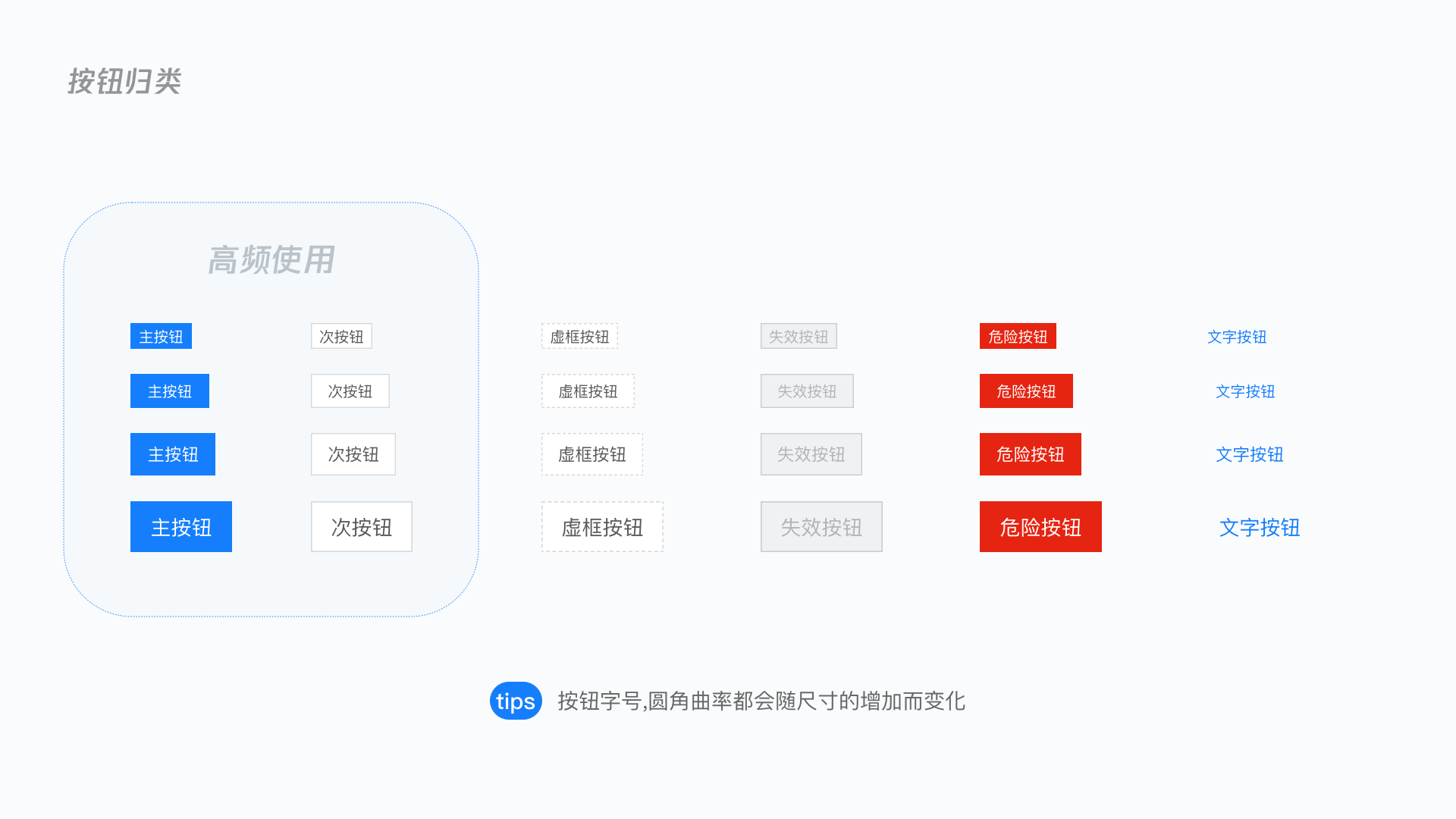
按鈕設(shè)定有五種類型:主按鈕、次按鈕、虛線按鈕、文本按鈕和鏈接按鈕。主按鈕在同一個(gè)操作區(qū)域最多出現(xiàn)一次。設(shè)計(jì)師可以依據(jù)自身業(yè)務(wù)屬性,針對(duì)性修改按鈕的圓角大小與描邊,圓角曲率越大越柔越小越硬朗。除了按鈕狀態(tài),在制定規(guī)范時(shí)還需要考慮到按鈕的其他情況。比如按鈕在放大使用時(shí)圓角曲率的變化。

按鈕的尺寸規(guī)定
常用的按高度可設(shè)定為:24px、32px、40px、48px,超出48px的按鈕都屬于特殊按鈕,需要進(jìn)行單獨(dú)設(shè)置的,寬度隨著內(nèi)容區(qū)域自適應(yīng)。常規(guī)的按鈕可分為:主要按鈕(Primary Button ), 次要按鈕(Secondary Button),虛框按鈕(Dashed Button),失效按鈕(Disable Button ),危險(xiǎn)按鈕(Danger Button),文字按鈕(Text Button)等,對(duì)照著不同使用場(chǎng)景靈活運(yùn)用即可。

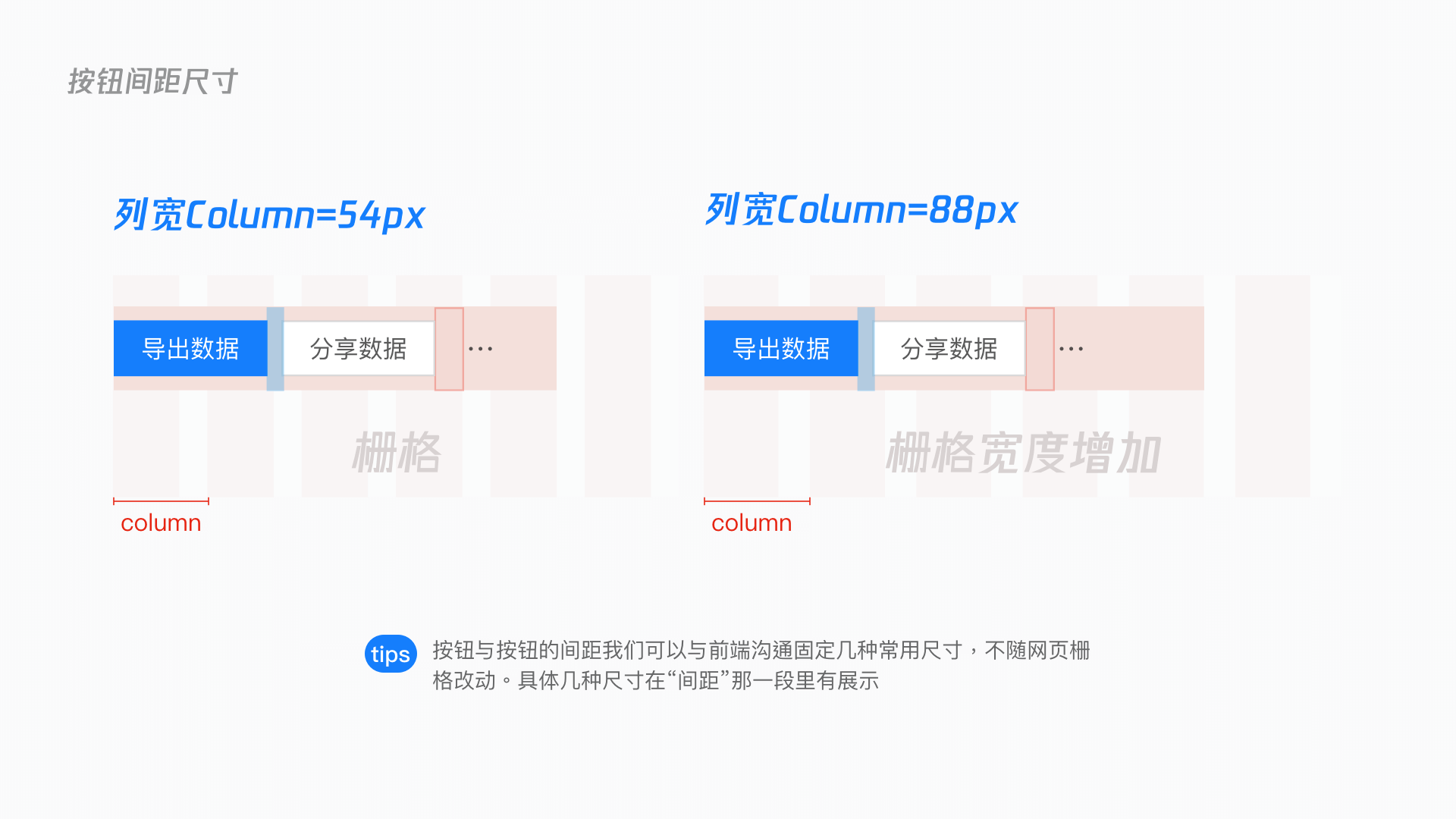
按鈕的自適應(yīng)
按鈕與按鈕間的間距隨著網(wǎng)頁(yè)尺寸變化而變化,常設(shè)定幾種斷點(diǎn)規(guī)格進(jìn)行選擇。

5.3表單
表單承載著采集數(shù)據(jù)信息的功能,是用戶在數(shù)據(jù)輸入的核心模塊之一。表單基礎(chǔ)單位是由標(biāo)簽,輸入框,填寫提示,操作按鈕構(gòu)成。一行行列表單位組成表單界面。

常見的組合樣式
據(jù)統(tǒng)計(jì),表單內(nèi)常見的組件樣式有:文本框,文本域,選擇器,開關(guān),checkbox,radio,步驟條,上傳/下載,標(biāo)簽頁(yè)等。組件類別繁多,在選用組件時(shí)需要考慮其排布形式,在多列表情況下會(huì)著重描述這一點(diǎn)。
單列表單與多列表單如何選擇?
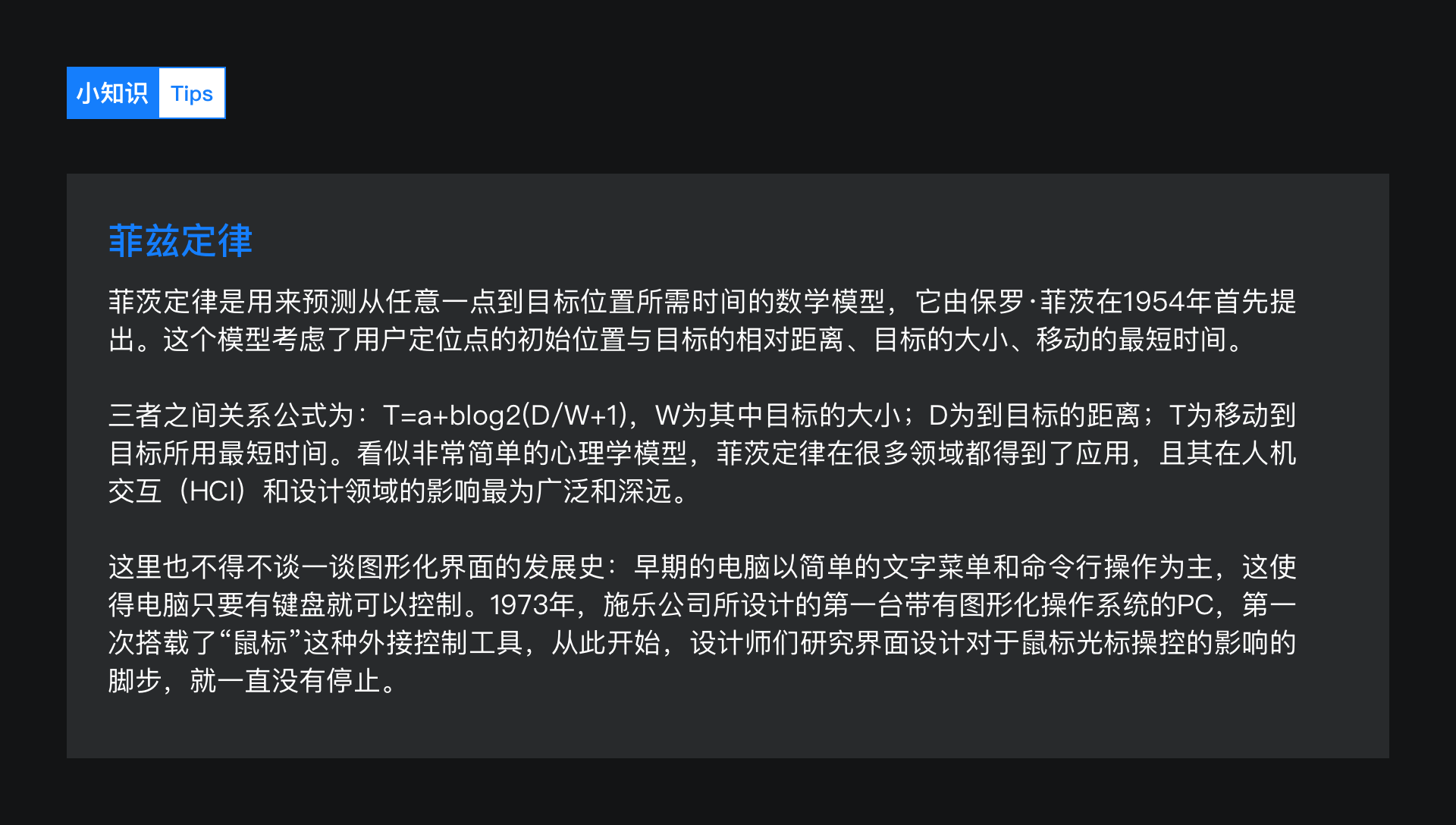
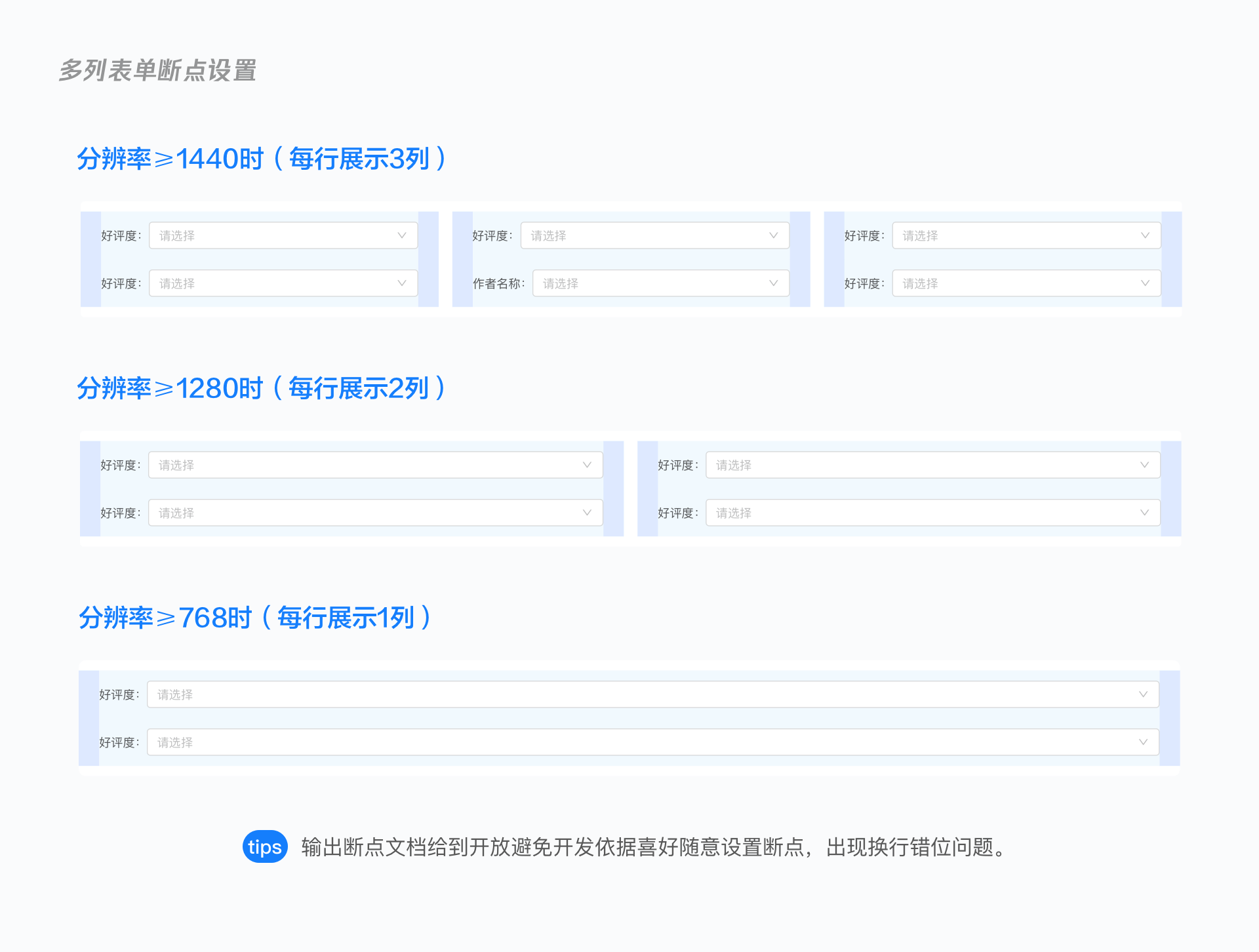
在web頁(yè)面內(nèi),在左側(cè)導(dǎo)航條較小情況下會(huì)導(dǎo)致右側(cè)輸入?yún)^(qū)域空間較大,縱向空間不足的情況。若此時(shí)業(yè)務(wù)需求輸入內(nèi)容較多且難以采取分模塊,分步驟交互時(shí),采用雙列或多列表單的形式提高空間利用率也是可以接受的。(ps:可以參照菲茲定律,采用多列的形式需要著重考慮文本框內(nèi)容長(zhǎng)度以及表單間間距的合理性)下面以自身業(yè)務(wù)為例子,列舉在工作中多列表單出現(xiàn)的一些狀態(tài)。


多列表單極端情況
采用多列表單后,隨著復(fù)雜程度提升會(huì)出現(xiàn)各種各樣的情況,此時(shí)設(shè)計(jì)師還需考慮到極端情況下表單顯示問題。如標(biāo)簽過(guò)長(zhǎng)規(guī)則(標(biāo)簽最好在最初階段進(jìn)行限制),帶按鈕如何進(jìn)行換行,屏幕分辨率改變?nèi)绾芜M(jìn)行處理等。建議由設(shè)計(jì)師制定規(guī)則時(shí)與前端小哥進(jìn)行深入溝通,以保證最終的落地效果。

讓表單具有節(jié)奏感
之前我在表單寬度沒有進(jìn)行有意識(shí)的規(guī)范,導(dǎo)致整個(gè)表單呈現(xiàn)一種無(wú)序狀態(tài),通過(guò)有意識(shí)控制表單的寬度可以使我們對(duì)整體頁(yè)面有著更好對(duì)把控,整體對(duì)品質(zhì)感得到提升。可以對(duì)現(xiàn)有業(yè)務(wù)的表單進(jìn)行梳理,整理出適合自身業(yè)務(wù)的表單長(zhǎng)度單位。此處推薦閱讀Ant_Design《整齊劃一?不如錯(cuò)落有致》相信你會(huì)有更深的理解。

5.4 表格
表格,常用語(yǔ)展示數(shù)據(jù),用戶既可以在表格里面獲取信息,也可以在表格內(nèi)進(jìn)行數(shù)據(jù)輸入。相對(duì)于表單,表格可以進(jìn)行多維度的數(shù)據(jù)整理與分析。其難點(diǎn)在于表格的組件交互聯(lián)動(dòng)多,以及數(shù)據(jù)展示的形式多。表格的信息密度很高是我們?cè)贐端頁(yè)面設(shè)計(jì)中涉及最多的一個(gè)組件。
表格的構(gòu)成
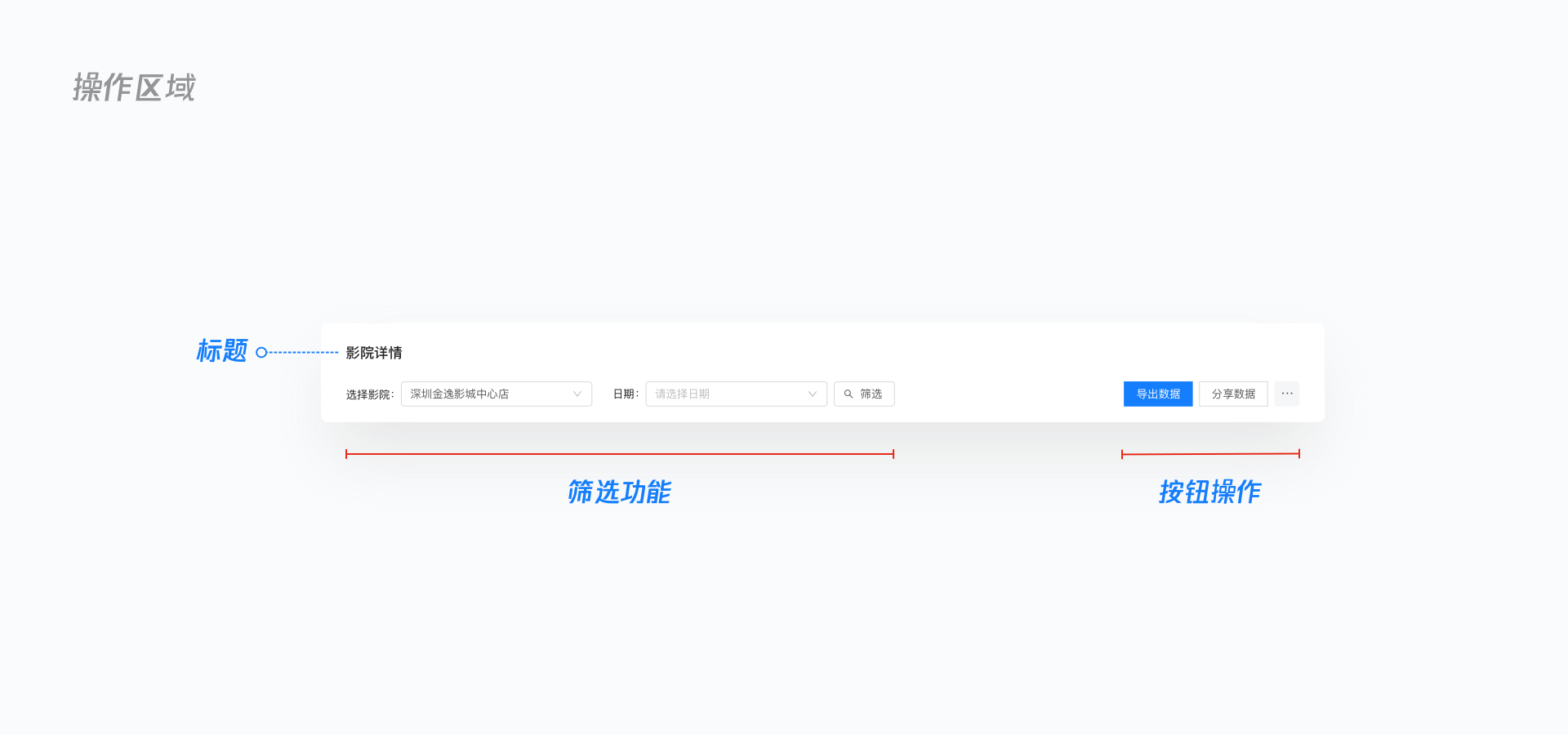
為了方便記憶,個(gè)人將表格分解為2大區(qū)域分別是:操作區(qū)域以及信息展示區(qū)域
操作區(qū)域:標(biāo)題,工具欄,操作單元格
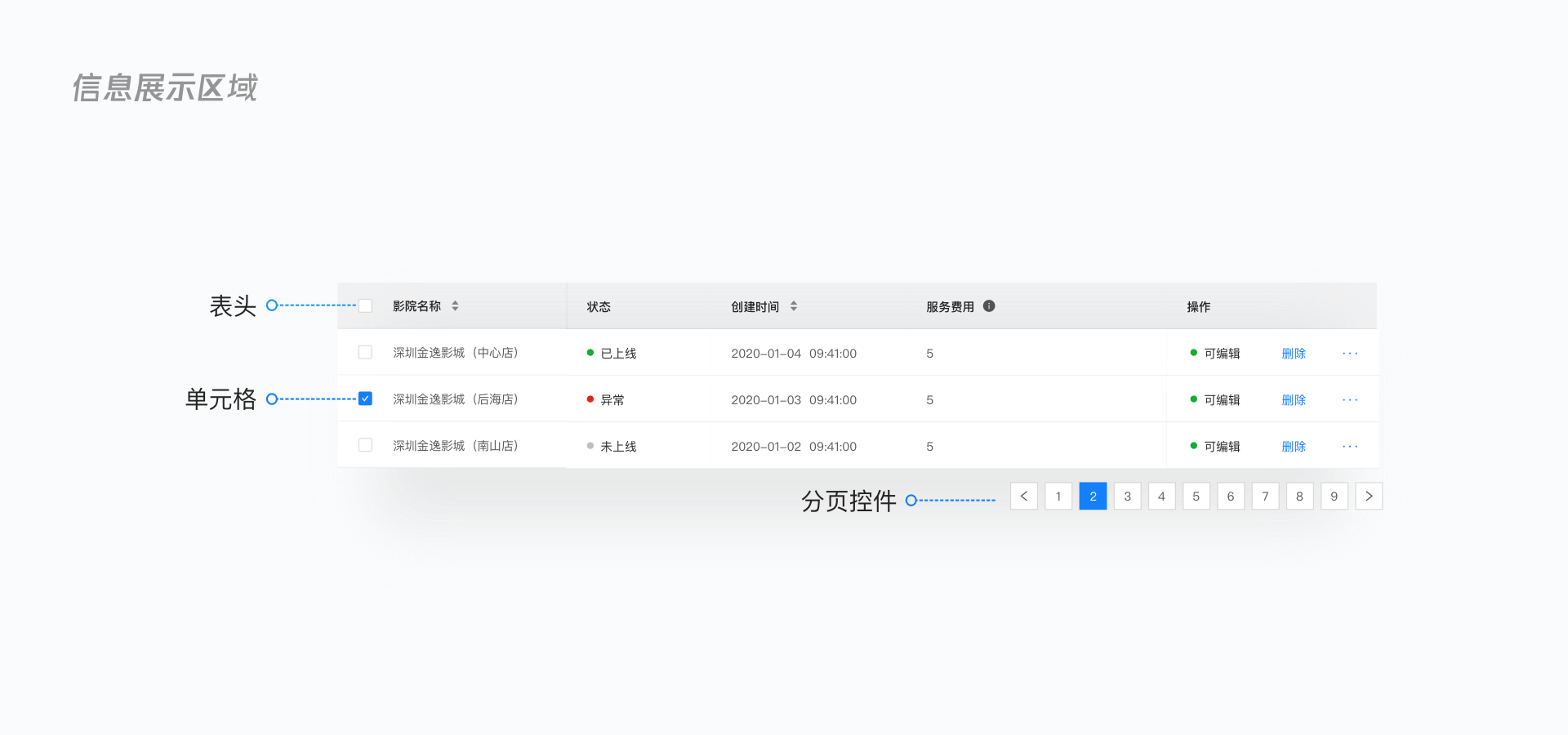
信息展示區(qū)域:表頭,信息展示單元格,分頁(yè)控件


表頭與單元格
表頭:表頭分為帶選框與不帶選框/帶icon與不帶icon,需要注意的是表頭上文字表意要清晰,簡(jiǎn)潔的表頭能讓用戶更快明白此列的內(nèi)容。此時(shí)需要與業(yè)務(wù)方溝通限制字?jǐn)?shù),若字?jǐn)?shù)過(guò)長(zhǎng)無(wú)法刪減,則可以考慮使用tooltips。

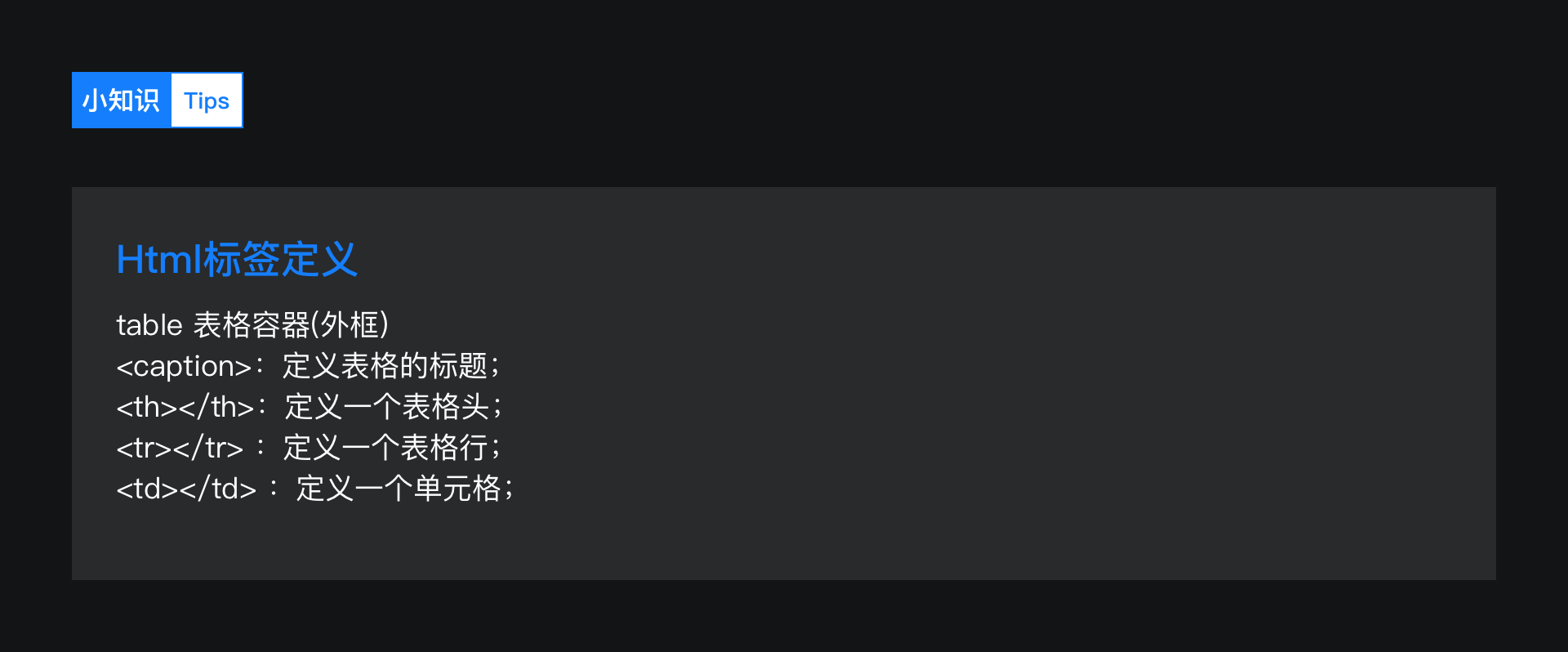
單元格:在與開發(fā)溝通后發(fā)現(xiàn),開發(fā)在寫表格時(shí)并不與我們?cè)O(shè)計(jì)師的邏輯相仿,設(shè)計(jì)師在設(shè)計(jì)表格時(shí)是依據(jù)行與列的思維進(jìn)行表格的設(shè)計(jì),而前端則是通過(guò)許多的</tr>標(biāo)簽與</td>標(biāo)簽進(jìn)行堆砌而成。因此在設(shè)計(jì)時(shí)將單元格規(guī)范好,前端將更容易還原好表格。


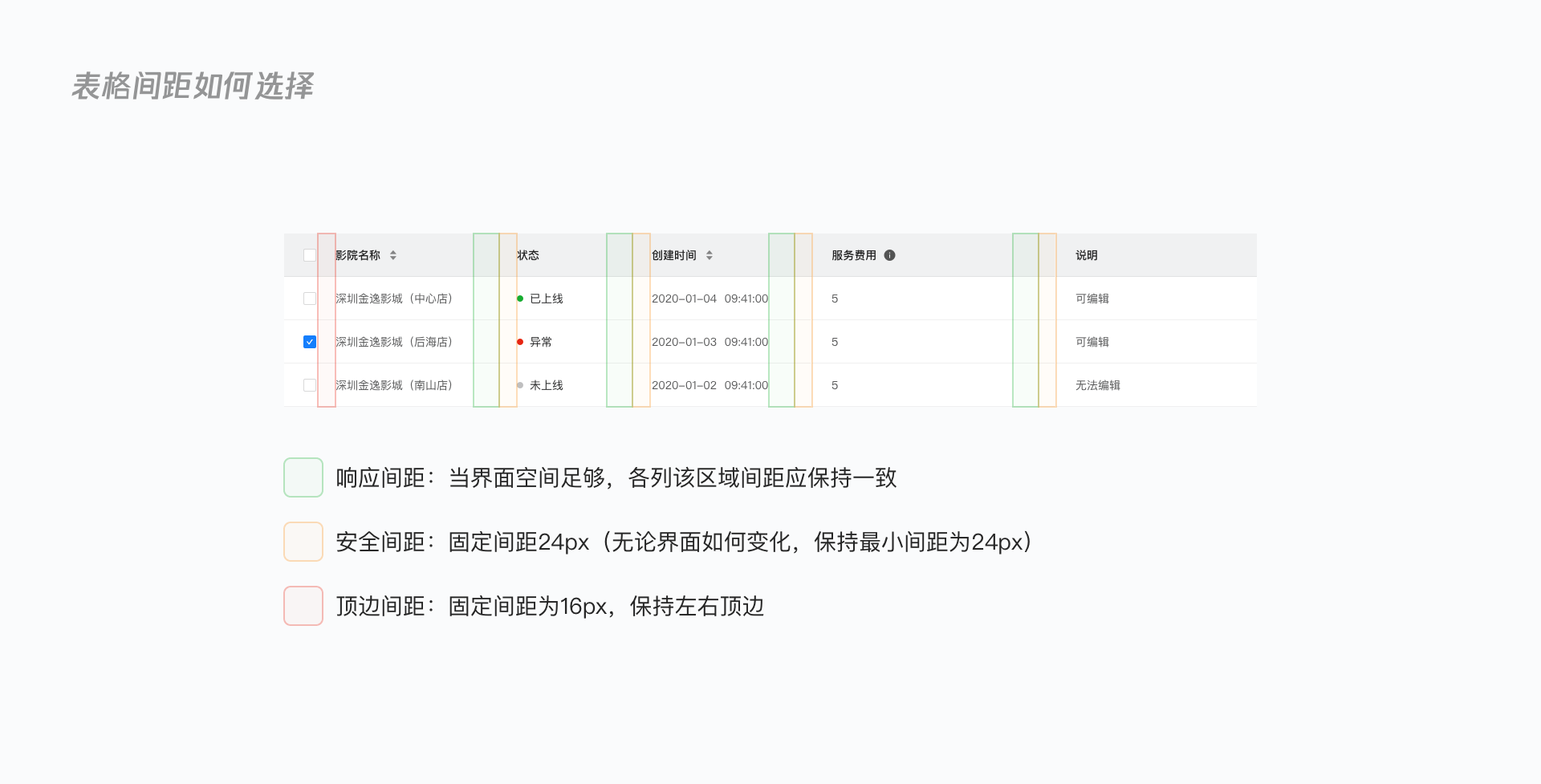
表格在頁(yè)面中的樣式規(guī)范
一般來(lái)說(shuō),表格內(nèi)組件功能復(fù)雜,為了提升整體表格統(tǒng)一性與設(shè)計(jì)效率,我整理了業(yè)務(wù)上幾乎所有的表格樣式。整理需求后發(fā)現(xiàn)幾乎所有的表格蘊(yùn)含序列號(hào)與復(fù)選操作,故整理了一套通用表格規(guī)范以供小伙伴們參考。常規(guī)頁(yè)面通過(guò)柵格,由列的數(shù)量決定列寬,與現(xiàn)在的主流框架組件一致;特殊頁(yè)面可以與前端溝通后,在設(shè)計(jì)稿里面標(biāo)注某單元格進(jìn)行固定寬度,其他百分比縮放進(jìn)行處理。

業(yè)務(wù)中表格的常見問題
此處僅提出幾個(gè)個(gè)人業(yè)務(wù)中常見情況,更多的表格問題解決方案推薦查看CE青年《B端設(shè)計(jì)指南06 - 表格(下) 》。
有些特殊字段采取左對(duì)齊不美觀該怎么規(guī)范對(duì)齊方式?
常規(guī)文本字段:可點(diǎn)擊的字段、普通文本類、數(shù)字字母等,此類長(zhǎng)短參差不齊的,建議采用左對(duì)齊的方式
特殊字段:日期、時(shí)間、字符數(shù)一致且比較短可控的,建議與表頭居中對(duì)齊
業(yè)務(wù)字段:金額、狀態(tài)標(biāo)簽、類型標(biāo)識(shí)等業(yè)務(wù)性較強(qiáng)的,可根據(jù)相關(guān)特性與閱讀習(xí)慣確定對(duì)齊方式
文本內(nèi)容過(guò)長(zhǎng)怎么解決?
當(dāng)表格列數(shù)過(guò)多或者橫向數(shù)據(jù)過(guò)長(zhǎng)時(shí),難免出現(xiàn)單個(gè)單元格內(nèi)數(shù)據(jù)展示不下的問題,此時(shí)常采取換行的方式處理。(ps換行處理后的結(jié)果需要與后端溝通好,避免出現(xiàn)換行不分字段的情況)

單元格內(nèi)操作項(xiàng)數(shù)量不一致時(shí),該怎么處理?
此處建議采用平鋪式進(jìn)行處理,此方式適用方式比較廣,穩(wěn)定性較高(親測(cè))
將所有操作按照一定的預(yù)設(shè)排列順序進(jìn)行平鋪,這種方式能夠適應(yīng)B端的大多數(shù)場(chǎng)景,將操作都簡(jiǎn)單平鋪出來(lái)雖然看上去簡(jiǎn)單粗暴,但是在實(shí)際工作中,也是一種不錯(cuò)的處理方式

每一頁(yè)表單展示多少行合適?
如果你經(jīng)常與開發(fā)打交道你就會(huì)發(fā)現(xiàn),開發(fā)對(duì)表格信息的處理邏輯是通過(guò)逐行從上到下進(jìn)行渲染處理的。如果不對(duì)行數(shù)進(jìn)行特定的規(guī)范,那么開發(fā)可能會(huì)采取漸進(jìn)式加載(用戶通過(guò)滾輪下滑的方式滾動(dòng)到末尾再進(jìn)行下一批量的數(shù)據(jù)加載)來(lái)解決表格內(nèi)容過(guò)多的問題,這就會(huì)導(dǎo)致體驗(yàn)上的不統(tǒng)一。可以梳理當(dāng)前業(yè)務(wù),遵循盡量不讓用戶過(guò)多滑動(dòng)為原則定制每頁(yè)的行數(shù)。
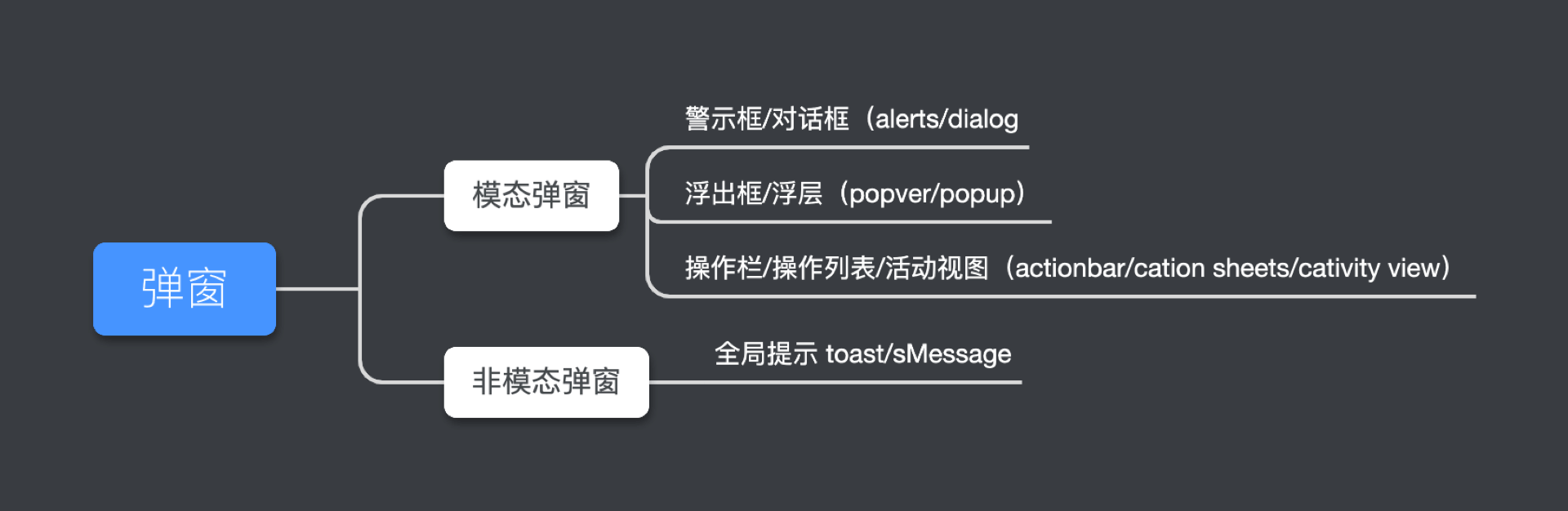
5.5彈窗
B端業(yè)務(wù)中使用的彈窗主要分為模態(tài)彈窗和非模態(tài)彈窗,其最大區(qū)別在于對(duì)師傅會(huì)打斷用戶的操作流程,模態(tài)彈窗會(huì)要求用戶必須給予操作。而非模態(tài)彈窗不會(huì)打斷用戶當(dāng)前操作流程,僅僅起提醒用戶的作用,非模態(tài)彈窗常常過(guò)一段時(shí)間會(huì)自動(dòng)消失。

常見的模態(tài)彈窗有:對(duì)話彈窗,表單彈窗分,分步彈窗等
常見非模態(tài)彈窗有:通知,全局提示,警告提示,氣泡提示,文字提示等

彈窗依據(jù)柵格自適應(yīng)
為了方便規(guī)范系統(tǒng)內(nèi)等彈窗位置和大小,將彈窗作為一個(gè)單獨(dú)模塊進(jìn)行處理是一個(gè)不錯(cuò)的選擇,業(yè)務(wù)中彈窗的性質(zhì)一般都是橫向居中展示。將彈窗納入柵格體系中。前端小哥可以讓彈窗的寬度隨著列寬的大小變化而變化。

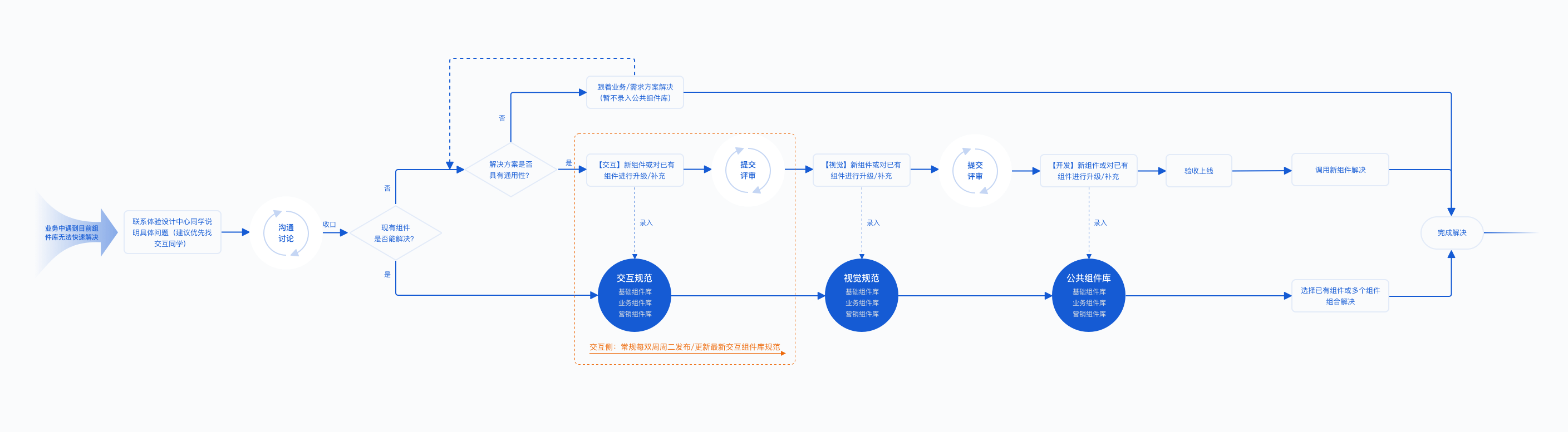
5.6組件庫(kù)如何進(jìn)行迭代
當(dāng)我們把第一個(gè)版本組件庫(kù)搭建完成后,對(duì)于它當(dāng)更新和迭代需要依據(jù)業(yè)務(wù)當(dāng)發(fā)展不斷去維護(hù)。建議設(shè)計(jì)團(tuán)隊(duì)內(nèi)有規(guī)劃有目地去維護(hù)組件庫(kù)當(dāng)多樣性,以保證組件庫(kù)能隨著業(yè)務(wù)的發(fā)展一起成長(zhǎng)起來(lái)。因篇幅原因,此處遍不細(xì)講此部分內(nèi)容,如果大家感興趣后期可以再單開一篇講講組件庫(kù)的迭代流程,此處附上有贊的組件庫(kù)迭代流程供大家參考。

小總結(jié):組件庫(kù)需要保持簡(jiǎn)潔和清晰,不能為了做組件而做組件。最好的狀態(tài)是適合業(yè)務(wù)當(dāng)前需求的狀態(tài),組件在于精細(xì)而不在于數(shù)量。臃腫對(duì)組件庫(kù)不但不能提升整體團(tuán)隊(duì)效率,反而會(huì)拖垮整個(gè)工作的節(jié)奏。

搭建設(shè)計(jì)規(guī)范和我們?nèi)粘L幚砉ぷ餍枨箢愃疲⒎禽敵鲆环菸臋n就結(jié)束了。我們還需要將做好的設(shè)計(jì)規(guī)范推廣給包括設(shè)計(jì)小伙伴,PM和開發(fā)小伙伴的團(tuán)隊(duì)內(nèi)外,并且需要得到團(tuán)隊(duì)內(nèi)的一致認(rèn)可才算是初步完成。
如何推廣給PM
利益點(diǎn):提升協(xié)作效率,減少工作成本
在啟動(dòng)設(shè)計(jì)規(guī)范的整理之前,內(nèi)部宣講讓PM對(duì)于設(shè)計(jì)規(guī)范的搭建已經(jīng)有了一個(gè)基礎(chǔ)的概念。否則也不會(huì)分配資源給予時(shí)間去搭建整體的設(shè)計(jì)規(guī)范。可以通過(guò)提升PM與設(shè)計(jì)的效率和降低原型搭建成本去切入,通過(guò)組件庫(kù)以及通用模版的搭建PM只需要極低的成本學(xué)習(xí)一下組件庫(kù)怎么使用(我們的PM是使用sketch搭建原型)即可搭建高保真的原型界面。甚至完善好組件庫(kù)后直接不需要設(shè)計(jì)的參與,開發(fā)通過(guò)原型組件庫(kù)搭建頁(yè)面。

設(shè)計(jì)團(tuán)隊(duì)內(nèi)部如何推廣
利益點(diǎn):提升設(shè)計(jì)效率,減少人力損耗
設(shè)計(jì)規(guī)范一般由團(tuán)隊(duì)內(nèi)小伙伴共同制定,基本上已經(jīng)對(duì)規(guī)范的優(yōu)勢(shì)達(dá)成共識(shí)。因此主要講講如何更好在團(tuán)隊(duì)內(nèi)部使用規(guī)范。
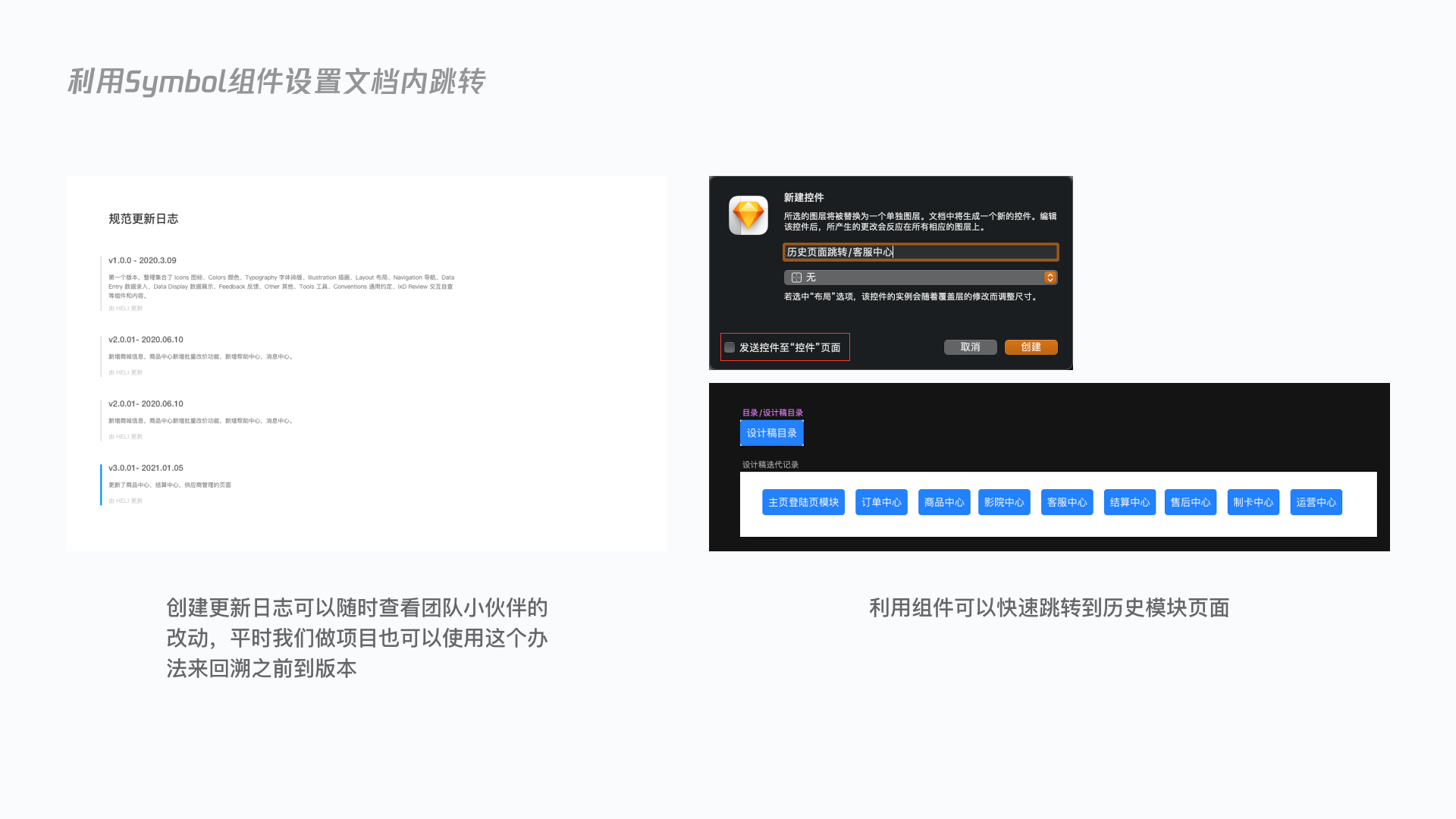
Library共享+更新日志
通過(guò)Sketch Library 共享組件庫(kù),并建立更新日志規(guī)范項(xiàng)目流程提升效率。

研發(fā)團(tuán)隊(duì)內(nèi)容如何推廣
利益點(diǎn):封裝組件,更少的更改,縮短研發(fā)流程
需要研發(fā)團(tuán)隊(duì)認(rèn)可設(shè)計(jì)規(guī)范,前期前端的參與是必不可少的。在制作規(guī)范時(shí)設(shè)計(jì)師了解了前端開發(fā)的一些簡(jiǎn)單原理,前端開發(fā)也能及時(shí)了解設(shè)計(jì)師的想法,大家不再是各司其職而是串聯(lián)起來(lái)共同協(xié)作,當(dāng)規(guī)范確認(rèn)下來(lái)前端就不會(huì)頻繁改動(dòng)組件,而且在有限的項(xiàng)目時(shí)間中。設(shè)計(jì)規(guī)范的統(tǒng)一極大縮短了設(shè)計(jì)和前端開發(fā)所需的時(shí)間,為后面的項(xiàng)目爭(zhēng)取了空間。
小總結(jié):本人時(shí)常聽到一些小伙伴的反饋在公司內(nèi)部設(shè)計(jì)師的話語(yǔ)權(quán)不夠,公司不太重視設(shè)計(jì)。其實(shí)總結(jié)下來(lái)就是專業(yè)性得不到團(tuán)隊(duì)內(nèi)的認(rèn)可。設(shè)計(jì)師在工作中如何體現(xiàn)自己的優(yōu)勢(shì)是通過(guò)一次次的需求業(yè)務(wù)來(lái)體現(xiàn)的,許多小伙伴在做業(yè)務(wù)時(shí)既沒有前期調(diào)研,也沒有進(jìn)行資料收集僅僅只是悶頭開始動(dòng)手做,往往結(jié)果不會(huì)太好。在處理需求時(shí)團(tuán)隊(duì)內(nèi)部的同事也是可利用的資源之一,多與他們協(xié)作獲取業(yè)務(wù)相關(guān)的信息,不僅能幫你站在全局的角度去思考這個(gè)業(yè)務(wù),而且能讓團(tuán)隊(duì)內(nèi)部成員具有參與感,輸出的結(jié)果當(dāng)然更容易讓他人認(rèn)可。

收集信息能力
通過(guò)整理規(guī)范,需要收集目標(biāo)用戶,使用場(chǎng)景以及前期調(diào)研等眾多資料,此時(shí)我們需要去發(fā)現(xiàn)信息以及整理信息。這一點(diǎn)在日常工作中也常常被使用到,日常中我們?cè)谧鲂枰獣r(shí)也需要不斷去挖掘相關(guān)對(duì)信息才能從容解決問題。
歸納總結(jié)能力
將收集好的信息進(jìn)行分類整理,這要求需要一定對(duì)邏輯性。在設(shè)計(jì)基礎(chǔ)框架時(shí)合理對(duì)分類可以協(xié)助我們處理好每個(gè)控件對(duì)層級(jí),這項(xiàng)能力無(wú)論實(shí)在工作還是日常中都有著巨大對(duì)好處,可以幫助我們從一堆繁雜的事物中“提綱挈領(lǐng)”,換言之就是“化整為零”,做減法,提取出最關(guān)鍵對(duì)因素。
全面復(fù)盤能力
將信息歸納整理好后,需要對(duì)全局進(jìn)行思考,全局的交互都需要考慮到位,比如什么情況下適合跳轉(zhuǎn)頁(yè)面,什么情況下適合給與用戶彈窗。大體符合什么交互原則。除了對(duì)大體交互需要考慮到位,細(xì)節(jié)上也不可以忽視,比如異常情況,極端情況該如何去處理,組件之間該怎么去配合等。在日常工作中我們也可以逐漸有意識(shí)去培養(yǎng)此類技能,對(duì)項(xiàng)目全局思考的越多,那么對(duì)整體項(xiàng)目對(duì)把控能力也就越強(qiáng),與他人合作也會(huì)越顯得專業(yè)。
表達(dá)能力
在整理設(shè)計(jì)規(guī)范時(shí),難免會(huì)遇到模凌兩可舉棋不定的時(shí)候。此時(shí)可以尋求向上或者向下的資源尋求幫助,具備良好的表達(dá)能力能迅速幫助我們將問題闡述清楚,我認(rèn)為表達(dá)能力是設(shè)計(jì)師需要具備的重要技能之一。每次在求助它人或向他人匯報(bào),都需要在全面復(fù)盤問題過(guò)后做到心里有數(shù),將問題自己復(fù)述一次是否有漏洞或者沒考慮清楚的地方。長(zhǎng)此以往你表達(dá)的事情會(huì)更清晰,別人也更容易聽懂你說(shuō)的事情快速理解內(nèi)在邏輯,那么說(shuō)服別人推動(dòng)工作的難度也會(huì)越小。
溝通能力
在多次與他人溝通,個(gè)人認(rèn)為是對(duì)我本人幫助最大的能力了。我總結(jié)了幾個(gè)和上下游溝通的小技巧希望能幫助到小伙伴們,在開始與他人溝通之前我們需要搞清楚我們溝通的原因與對(duì)象。
原因里面包含:
包含為什么要進(jìn)行溝通?(推進(jìn)項(xiàng)目還是告知)
想要達(dá)到什么結(jié)果?(自己能做多少妥協(xié),底線在哪)
預(yù)判對(duì)方對(duì)這件事持什么態(tài)度?(支持/反對(duì)/無(wú)所謂)
希望對(duì)方做?自己的目的是啥?(求助還是說(shuō)服)
對(duì)象里面包含:
和誰(shuí)溝通?(上游還是下游)
他們對(duì)這件事了解多少?(比我多還是比我要少,需不需要簡(jiǎn)單講解一些)
當(dāng)然在溝通時(shí)還需要考慮方式和語(yǔ)氣,這些都需要好后斟酌。也遇到過(guò)情緒不太好的開發(fā)小哥,這個(gè)時(shí)候反倒我們更不能將情緒激化,一般這些情緒化對(duì)態(tài)度過(guò)一會(huì)都會(huì)消散,可以采取冷處理等情緒過(guò)后換一種方式溝通看看。
文章來(lái)源:站酷 作者:Weiyehe
藍(lán)藍(lán)設(shè)計(jì)( ssll180.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)