2021-4-16 資深UI設計者
一起深度用案例解析B端導航設計中的交互

hello各位在B端奮斗的小伙伴們,你是否會時常因為面對導航多種多樣的形式從而面對需求時無從下手,你又是否因為雖然見過了很多的案例仍然不得導航設計的要領和精髓,沒關系,今天我們就一起來解決這個在B端設計中困擾我們多時的難題,從交互的角度結合案例對導航進行一個立體的剖析
如果你準備好了那么就請系上安全帶現在就發車
要探討一個概念那么首先需要知道的是其精準的定義,才能展開研究,而所謂的導航(Navigation)的精準定義可以闡述為:是一種對信息的分類,幫助用戶找到想要的信息、完成預期的任務

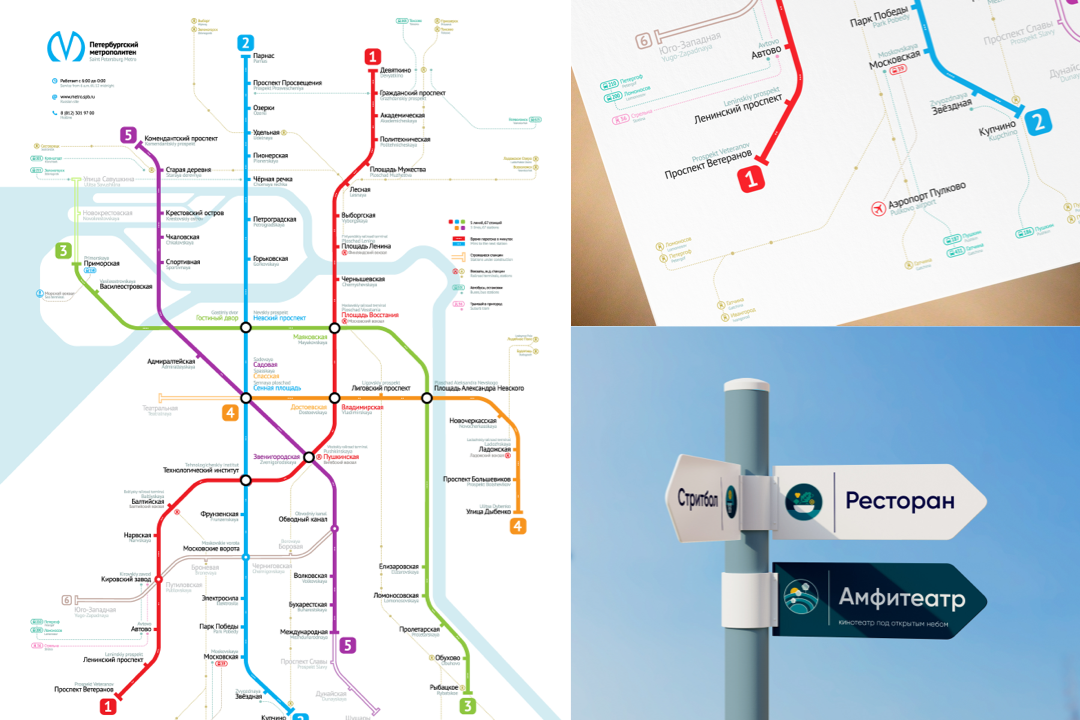
如果你覺得這個定義很抽象,那么不妨從這個角度去理解,如果說任何界面上的功能都能夠找到在我們物理世界的隱喻的話,那么導航映射的就是我們物理世界中的路牌、導覽、線路示意圖等,因為立足于其功能而言,導航的作用用一種大白話的說法就是:告訴用戶你從哪里來,你在哪里,你可以去哪里

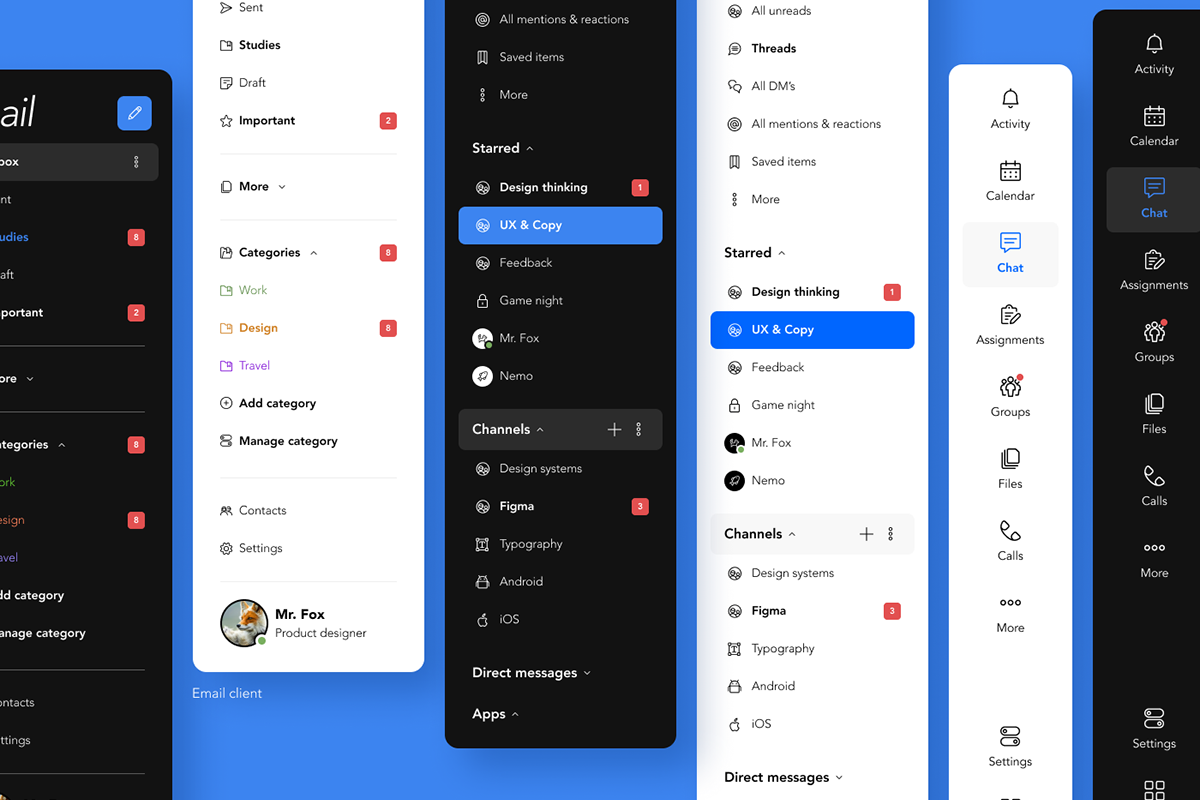
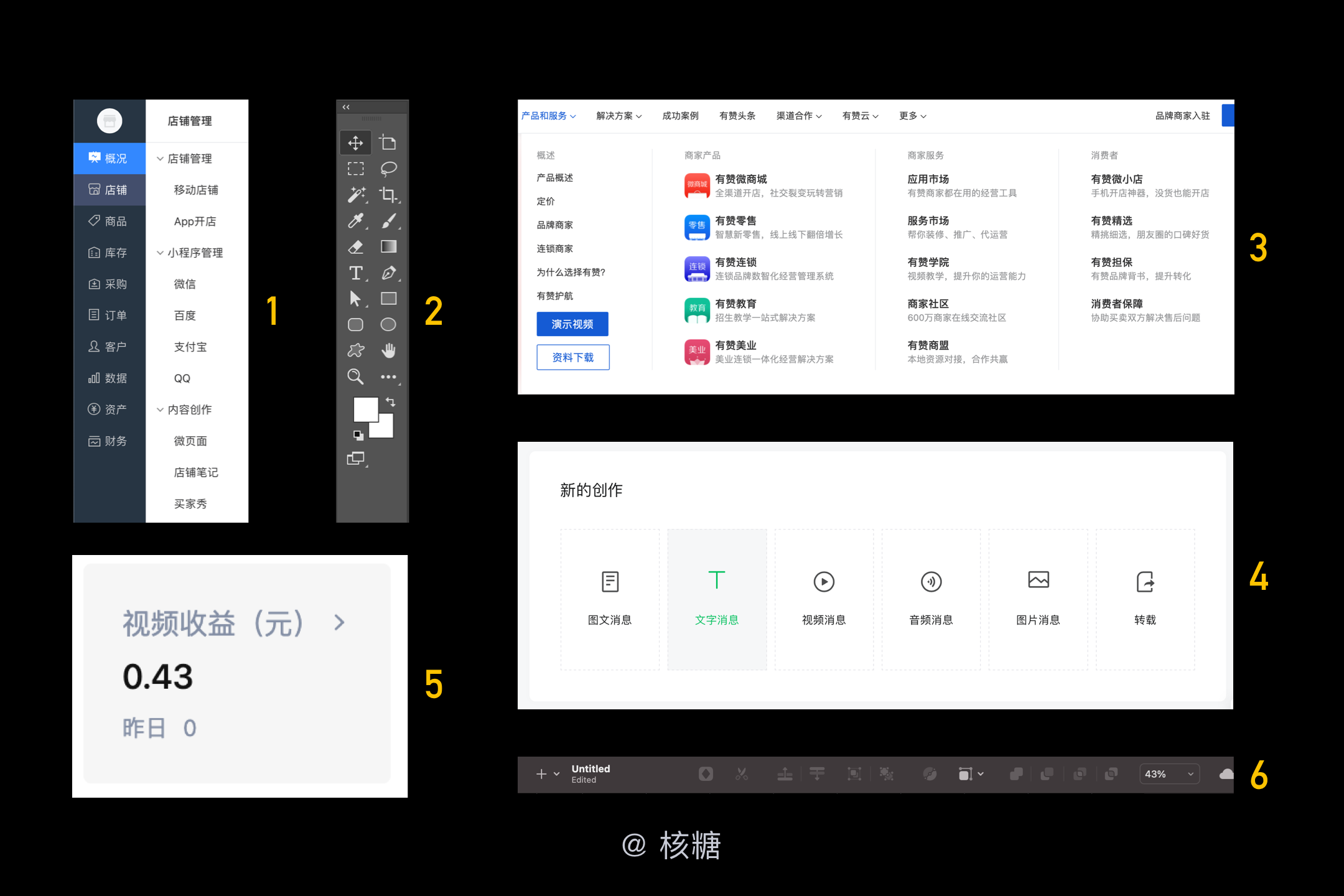
由此我們對導航有了一個較為準確的把控,那么請在座的各位快速回答我一個問題,你能夠告訴我以上6個內容那些不是導航嗎?
3
2
1
OK公布答案,如果你的答案是2和6那么恭喜你,你對導航的理解是較為優秀的,2和6的名稱大家想必也不陌生那就是:菜單,但是不夸張的說日常的工作中仍舊有不小數目的一波同學搞不清楚這二者的區別,那么如何對二者進行一個有效的區分呢
同樣是從定義來入手,參照前面我們給導航進行的定義方式,菜單就是:是一種對動作的分類和集合,
幫助用戶快速達到某個功能,也就是說當你對菜單的某一個欄目進行點擊時會立馬生成一個具體的動作,而導航則是對信息的分類與合集


那么明白了這點我們就可以對導航進行分類了,提到導航的分類大家一定會脫口而出一堆詞匯如:頂部導航、底部導航、左側導航、舵式導航、標簽導航、菜單導航……沒錯這的確是一種分類,但他只是導航在外觀這個維度的分類,并不是我們今天從交互、結構層去討論的重點

而立足于結構來對導航進行分類又將是如何呢?較為科學的來說是以下幾類:
全局導航
局部導航
輔助導航
內嵌導航
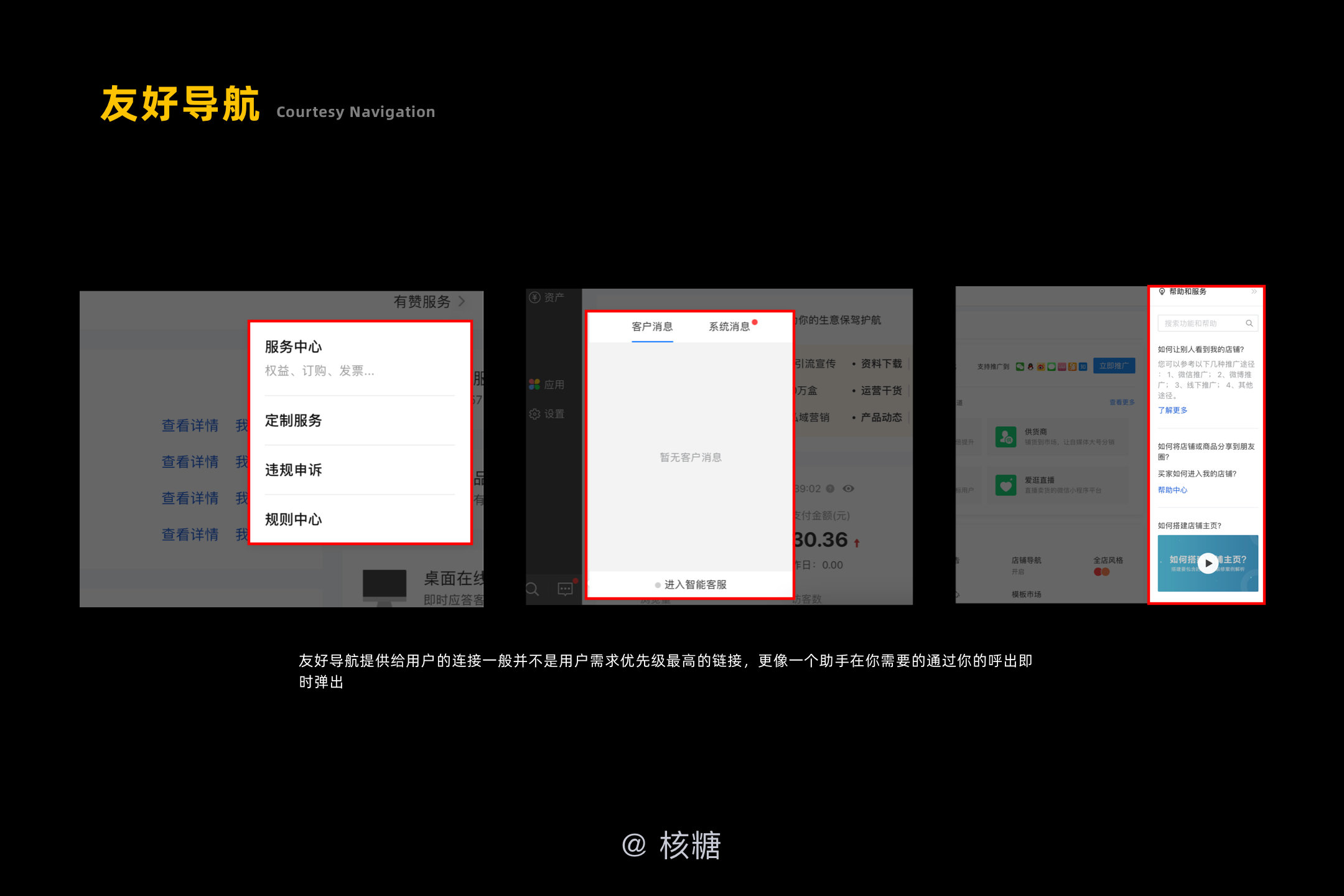
友好導航
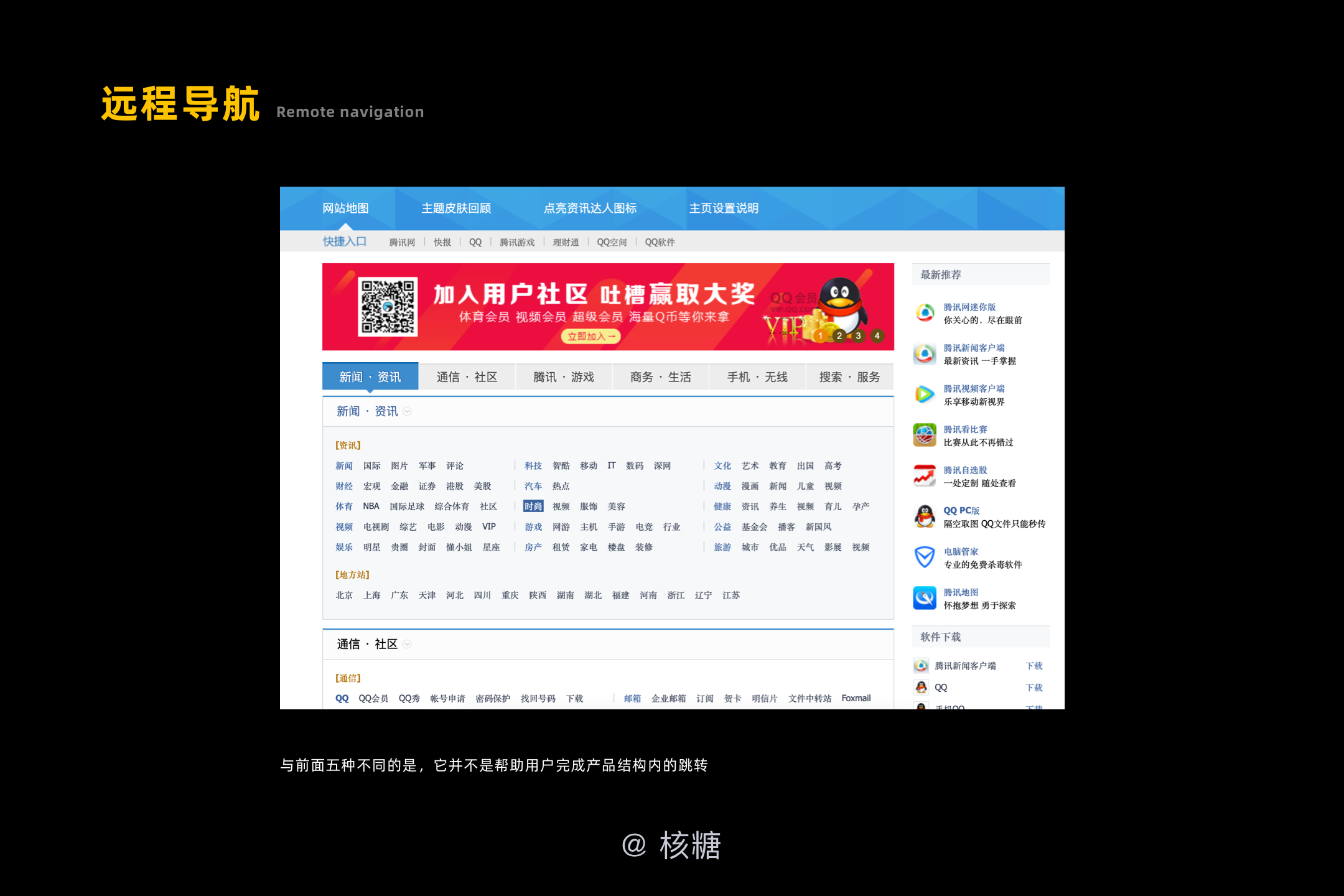
遠程導航
下面我們來對這6類導航進行一步一步的具體分析

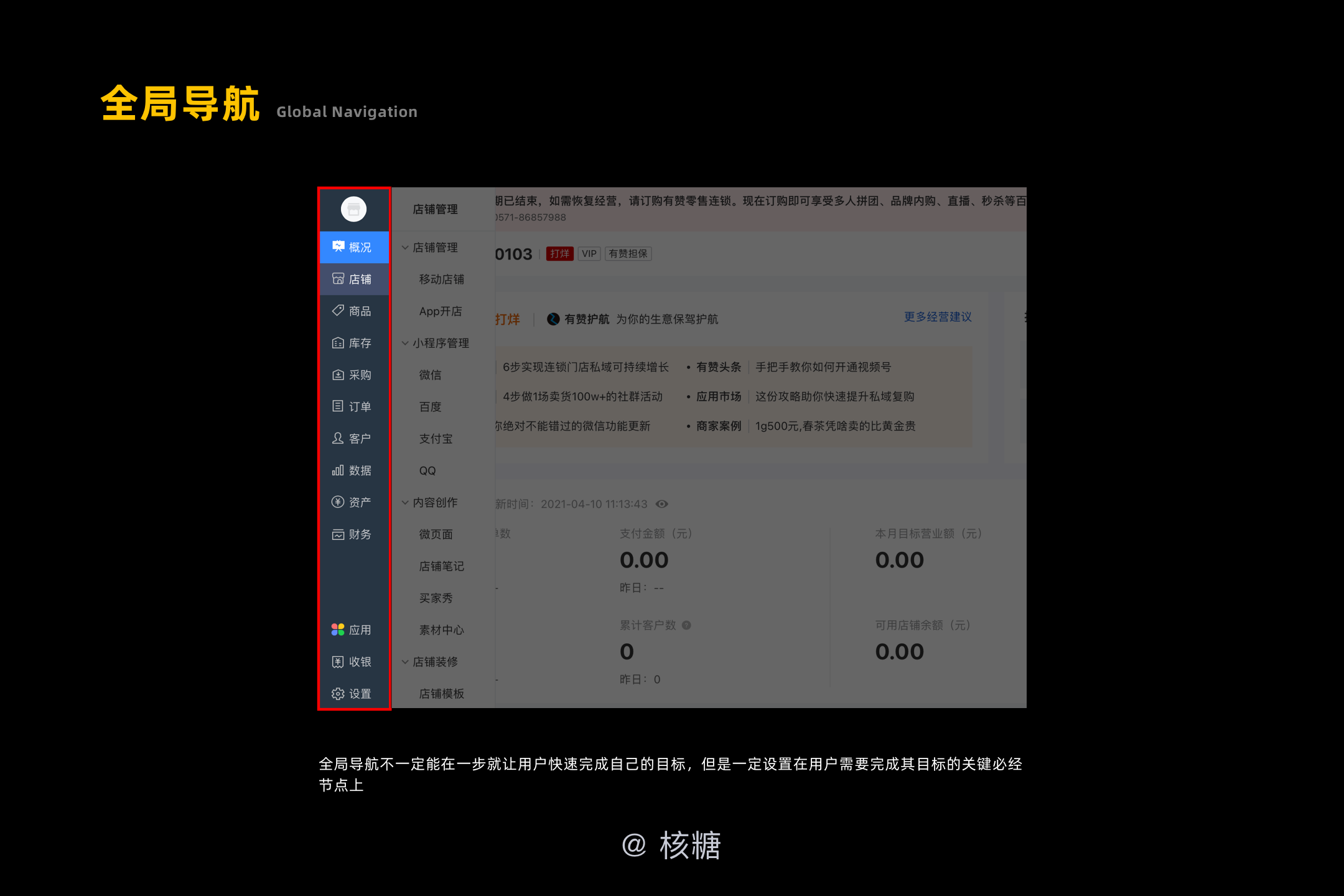
所謂全局導航是指他可以覆蓋整個產品的通路,往往表現為產品的一級分類(而且大部分情況都是一級分類),他不一定包含全局信息,但是一定可以讓用戶可以去到其目標的關鍵節點

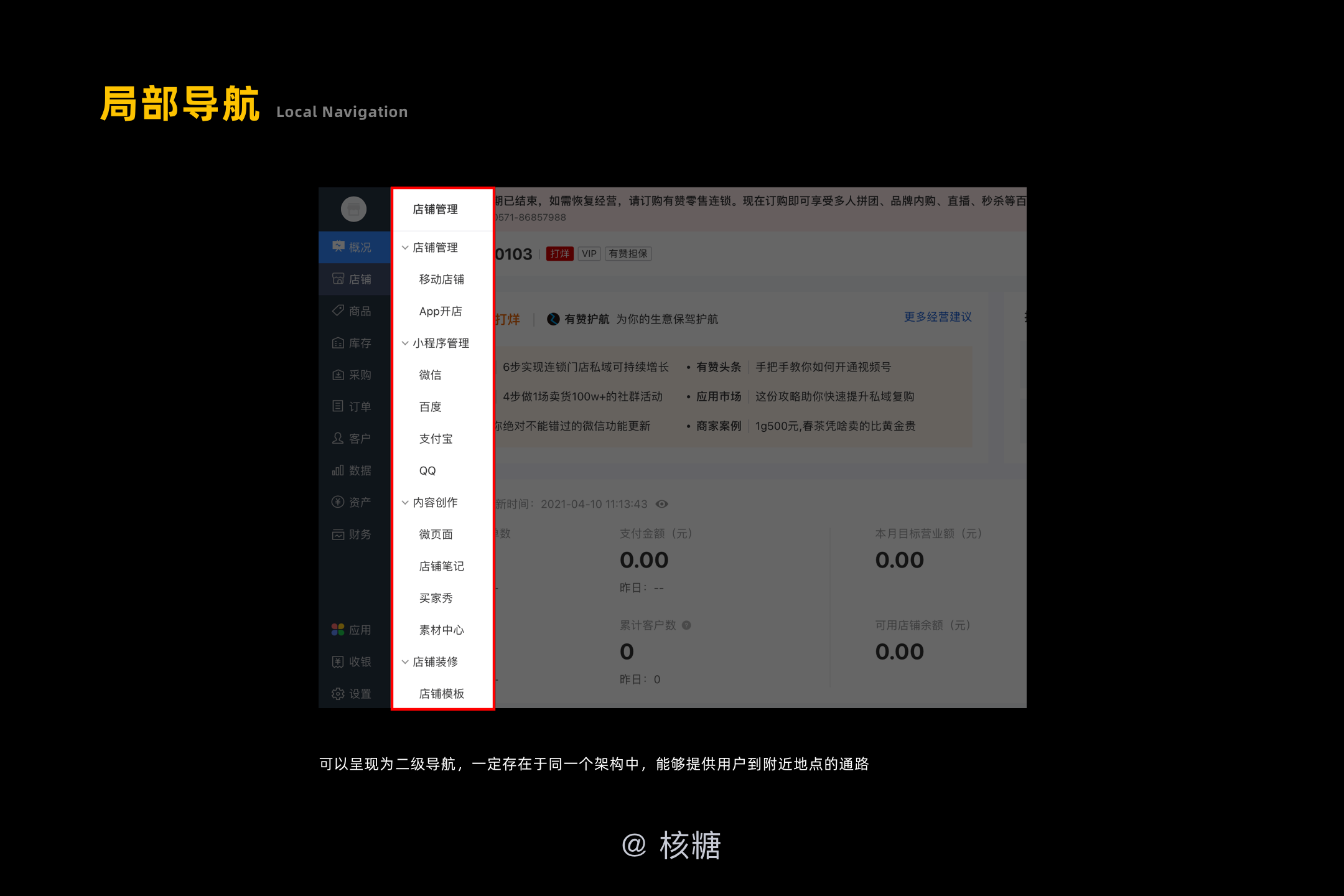
所謂局部導航是指在同一個框架中,可以到這個節點上的上下級通路,他一定存在于嚴格的父子級關系中

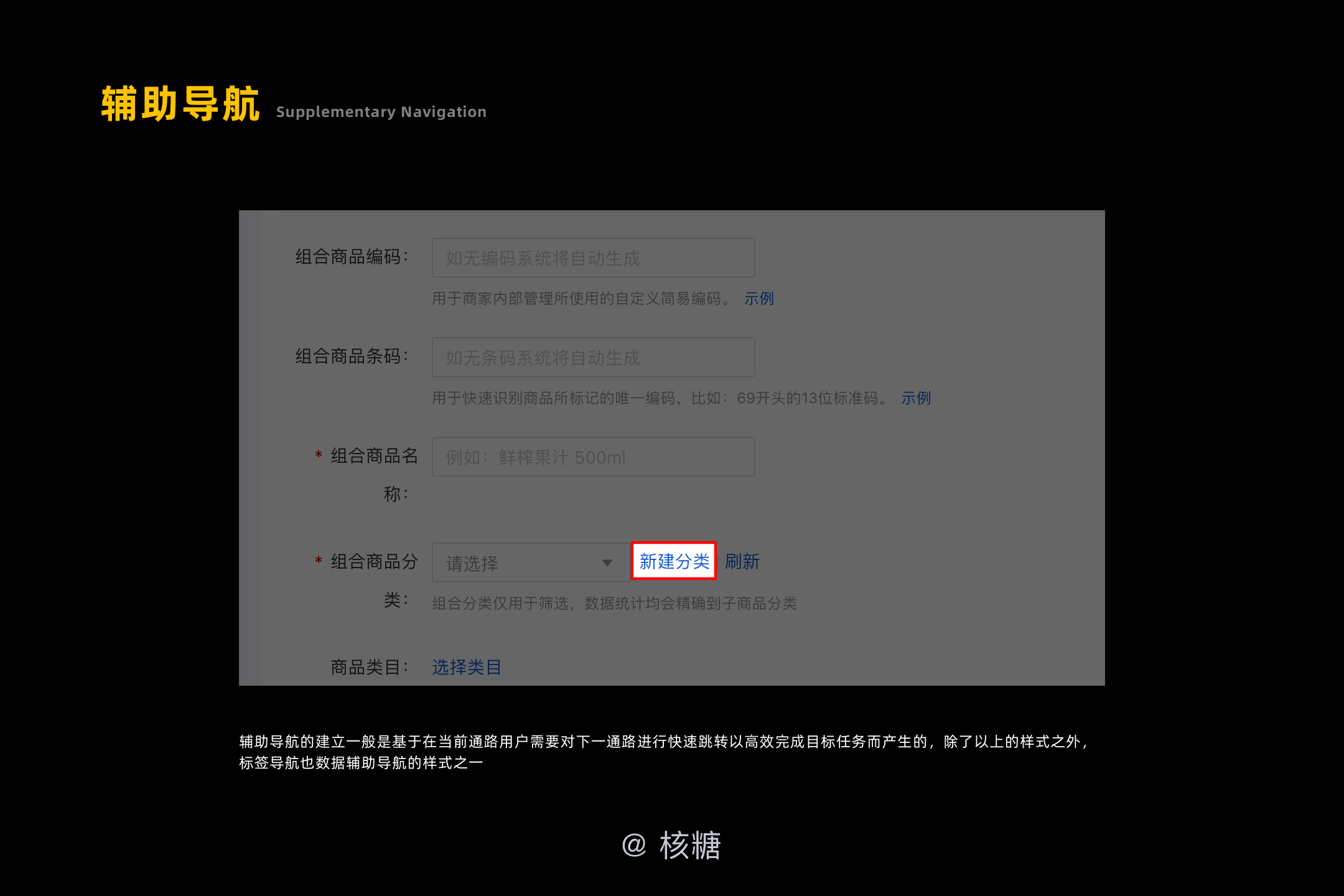
所謂輔助導航就是提供用戶在全局/局部導航不可達到相關內容的快捷途徑(這個快捷途徑在本產品內)

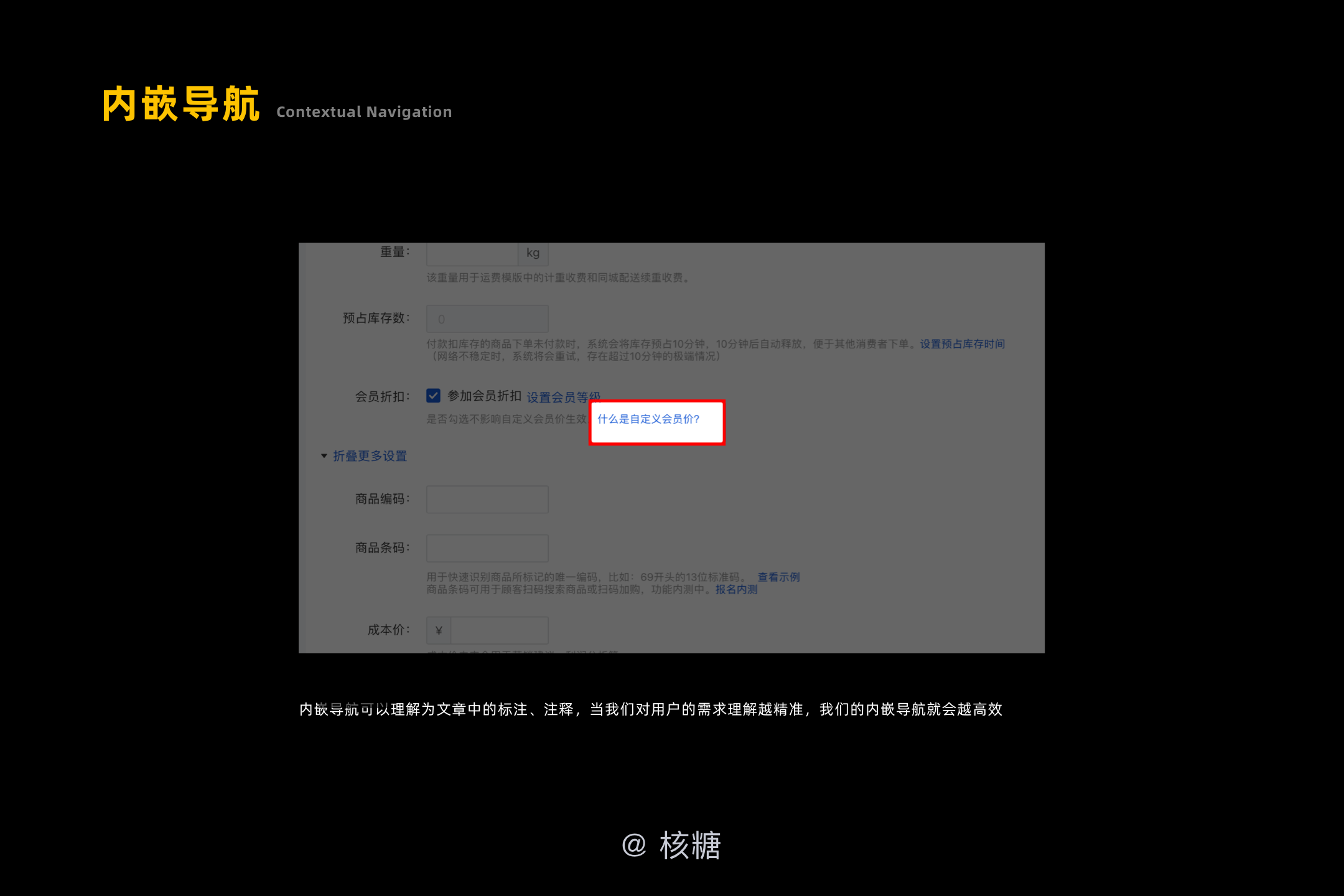
所謂內嵌導航也叫上下文導航,是指嵌入頁面自身內容的導航,通常同在上下文超鏈接、引導搜索等

所謂友好導航是指它可以為用戶提供一個便利的前進途徑,在需要的時候能夠找到入口信息,通常在不需要的時候成隱藏狀態

所謂遠程導航是指不包含在產品結構中,以獨立的方式存在產品內,通常表現為網站地圖、索引表(地址選擇、品牌選擇)等
在從結構的層面了解了導航的基本類型之后,順便給大家提一提導航的外觀,這里并不展開說,大家需要知道的是導航的外觀使用遵循的是“同構異型”的準則,什么意思呢?同樣的結構(比如同一組數據集:商品、商品名稱、商品價格)可以嵌套進入不同的外觀如:卡片式、列表、詳情……這個視具體的業務情況、使用場景而定

常用的導航外觀基本分為以上七種外觀即:菜單欄、樹狀表、頂欄、選項卡、面包屑、文字鏈接、步驟

知道了導航的結構分類和使用場景,那么不妨來給大家一些關于導航本身的小貼士作為原則參考解決大家在實戰中的一些問題

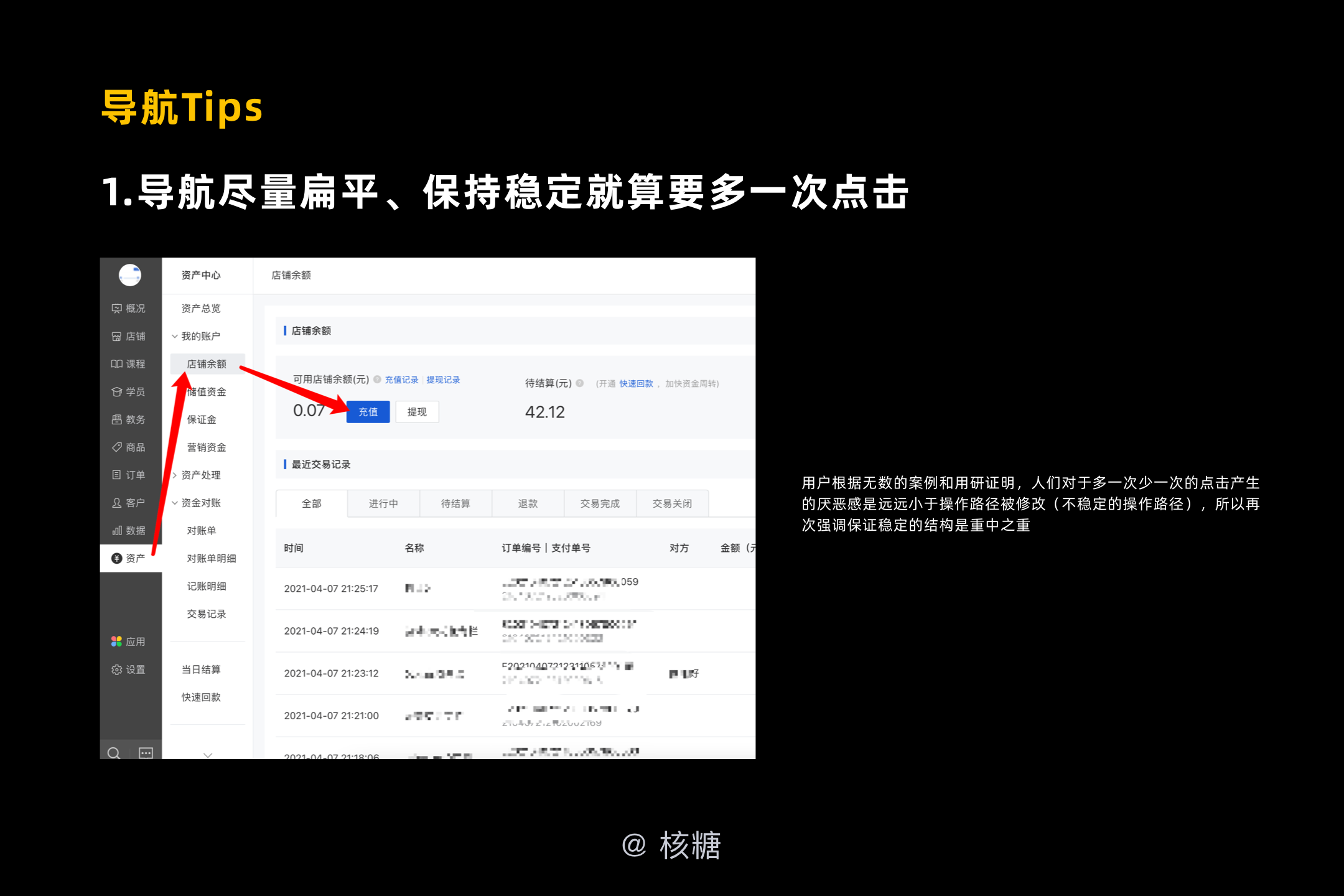
對于B端產品來說穩定相當重要!因為B端產品對于用戶來說使用和學習成本、門檻較大,如果你很頻繁地對其路徑進行修改調整,用戶就會因為產品不符合操作的習慣、心智模型對產品很容易滋生負面情緒,對于產品本身來說這樣的傷害是需要盡量避免的

還是從穩定的方面來說,我們需要保證的是導航的變化不會因為產品的變化而發生很大的變化,舉個很簡單的例子就是當我們的產品的功能增多時,尤其是二級導航的項目增多,導致原來如果是橫向布局的導航不得不改成縱向布局的導航,這就所謂的因為產品的變化發生很大的變化,所以在選擇導航布局的時候就需要打下一個很好的基礎便于日后的拓展

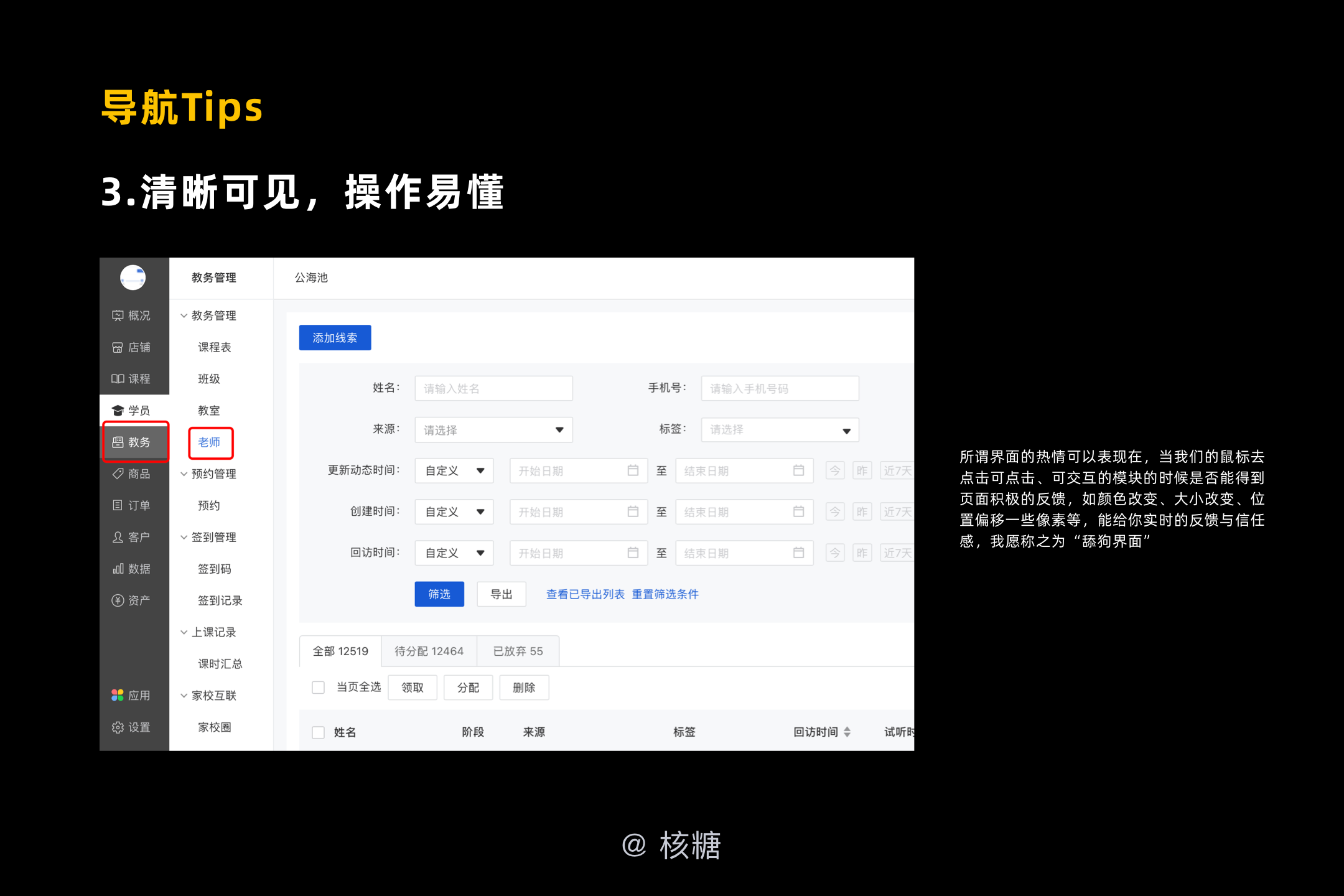
這是站在一個外觀和交互共同的層面去看,導航的大小一定要足夠,而且其位置一定要是用戶認為足夠清晰的,確保在視覺反饋的的層面對于用戶來說是友好的,其次就是所有的可交互區域需要有積極的響應,與內容區要有對比,可以將其稱為界面的熱情度,這也是一個優秀界面的自我修養

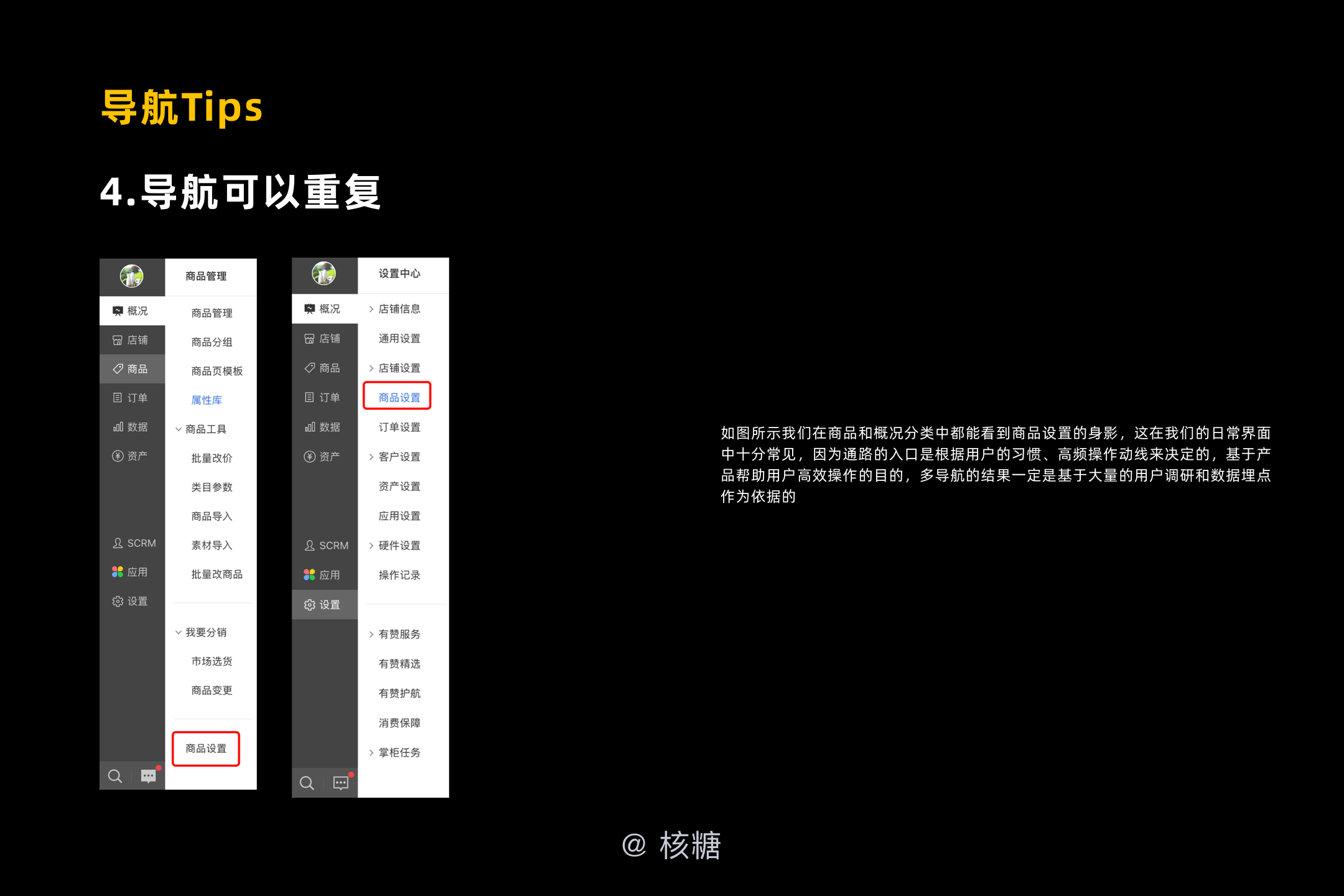
一個頁面中允許出現兩個主導航,同一個界面中允許出現兩個同樣的導航項,并不是說一個項在導航中只能夠出現一次,并沒有那么死板

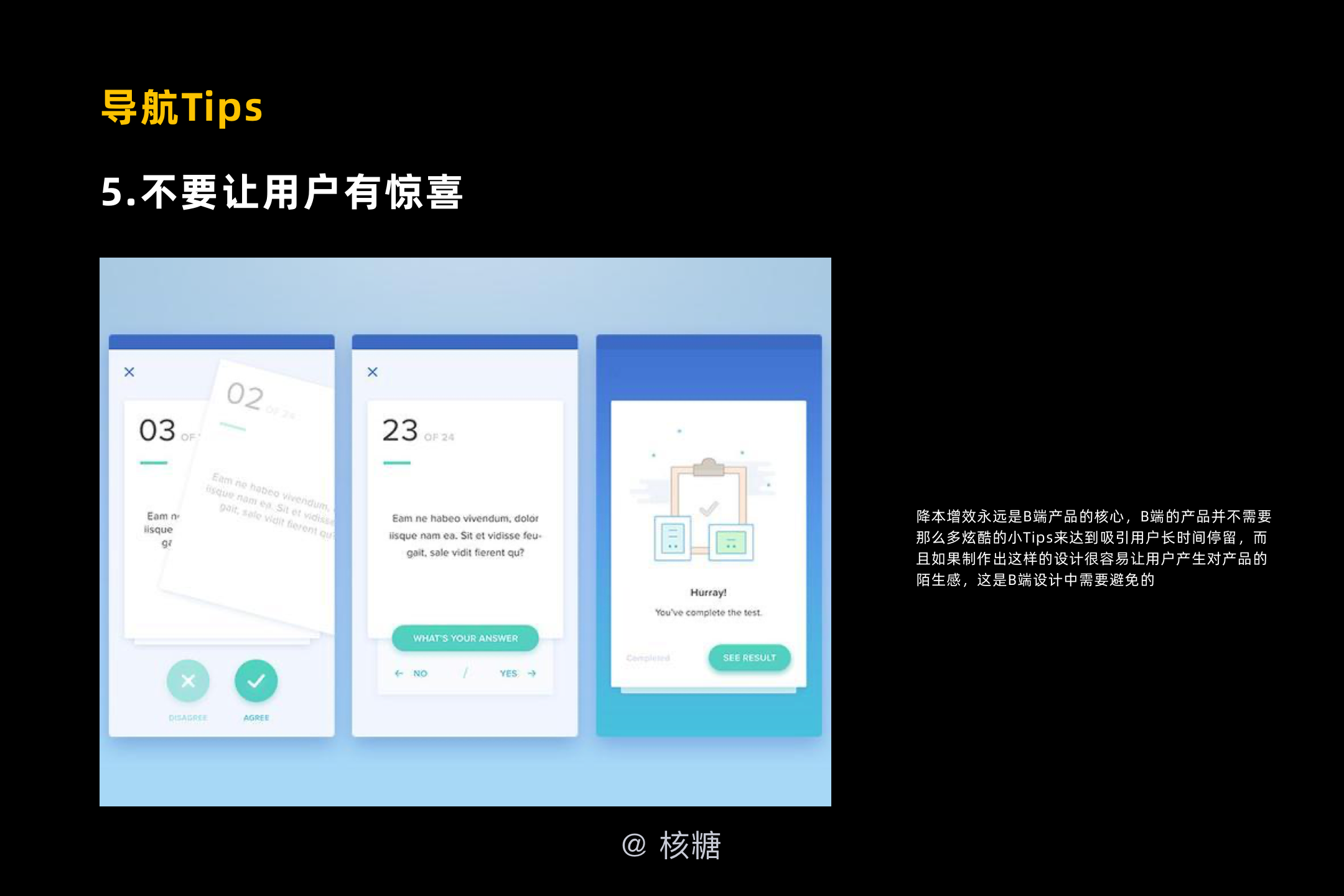
這對于To B 的設計來說十分重要,不同于To C的產品,B端產品的一個重點就是要符合用戶的預期,所以我們一定要避免“因為有趣所以這設計”這個思路

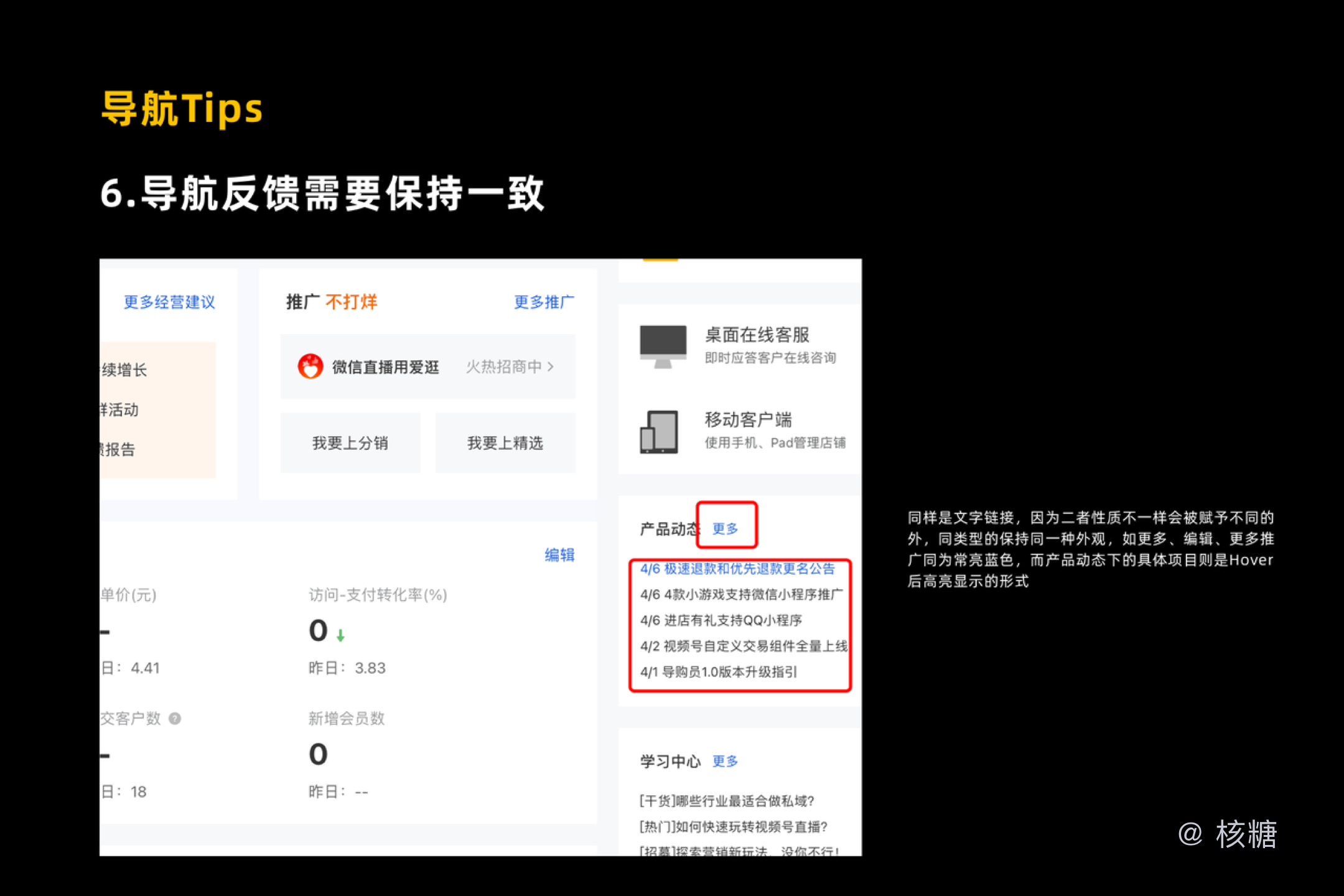
界面上面所有的界面編排,所有的組件,所有的控件,所有的模式都是可以找到隱喻的,比如文字鏈和帶“跳轉”的文字鏈,它代表的隱喻是不一樣的,所以我們就需要賦予其不同的外觀和交互響應對應戶進行反饋

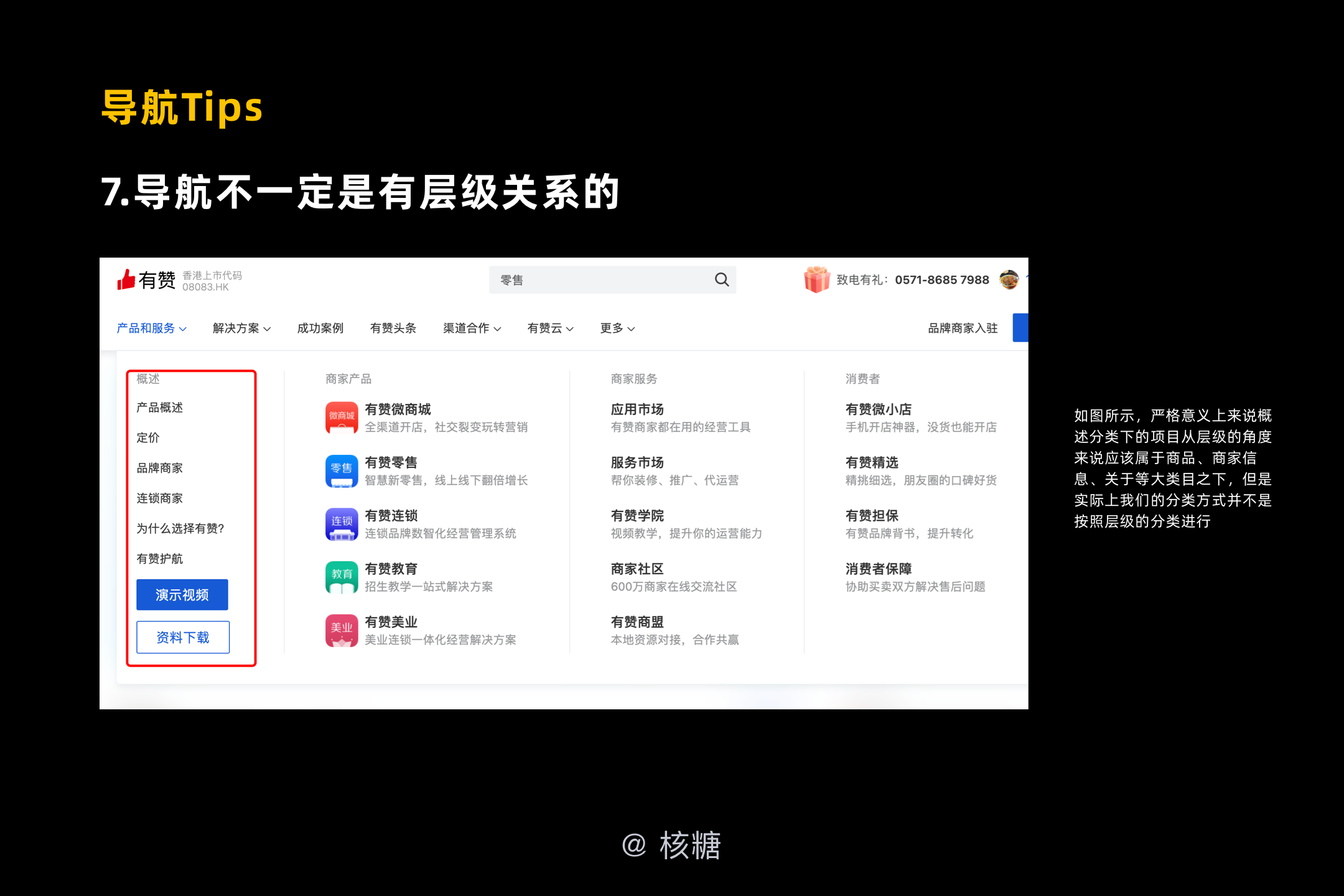
回到最初導航的定義,它的本質是對信息進行分類,讓用戶快速完成任務,這也是導航的本職工作,很多時候不一定要拘泥于這個項目它應該嚴格存在于哪個層級之中這樣的思路進行設計,而是根據用戶的需求,如何將這個項目合理的分類于最適合的集合之中

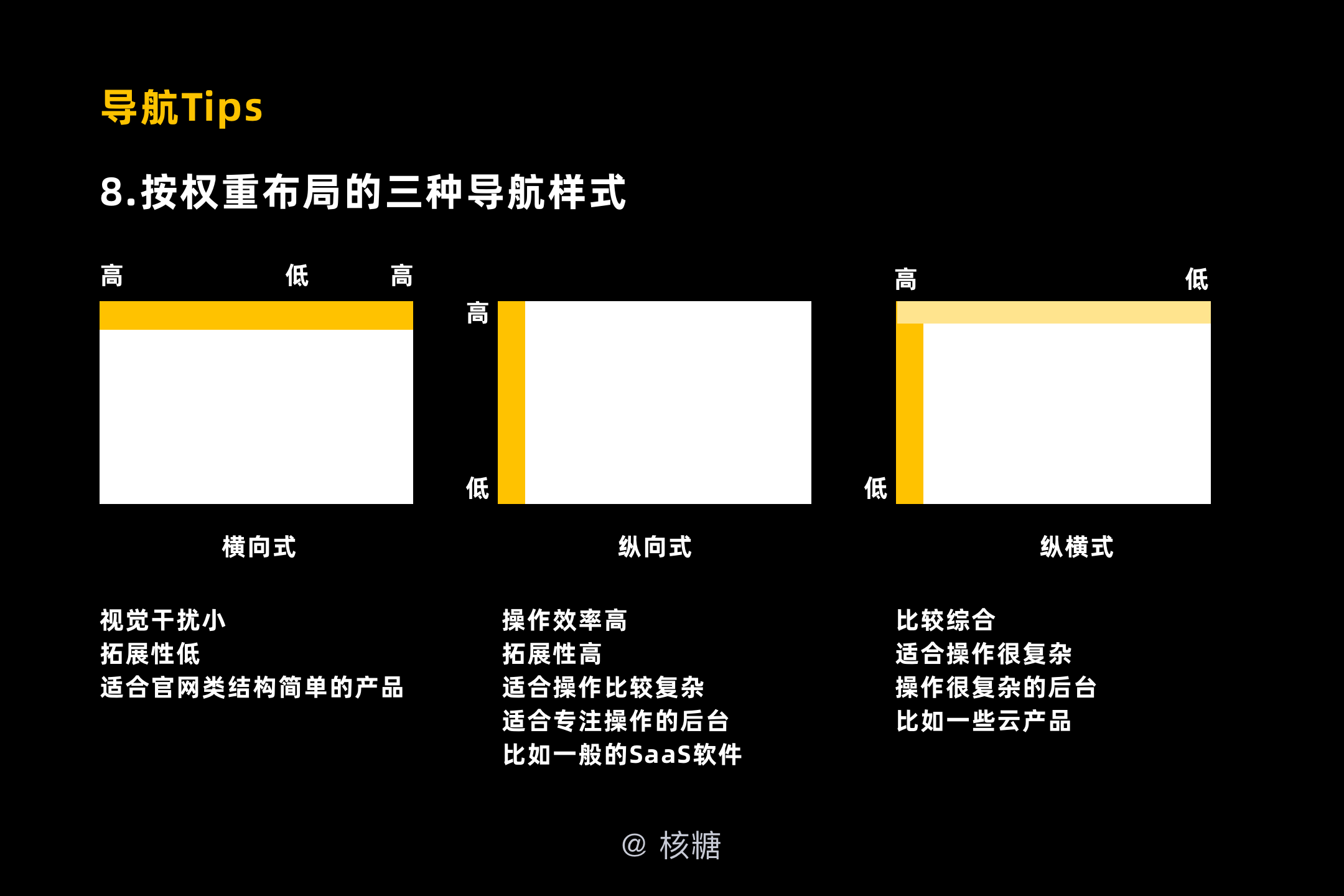
這是一個立足于外觀的點,根據大量的案例分析和眼動測試,目前市面上最為常見的按照信息權重布局的導航可分為:橫向式、縱向式、縱橫式,由于這部分我們不展開說,所以直接在上圖整理了每種布局的特征、優劣勢和應用場景


知道了上面的分類和注意事項之后,下面我們用一個具體案例來對導航的交互層面設計進行一個深度體驗(因為此內容十分精彩也涉及到機密,所以不在這里做具體展示,以示意的方式來敘述),總共分為六步,看看這是否也是你工作場景中比較頭疼的呢
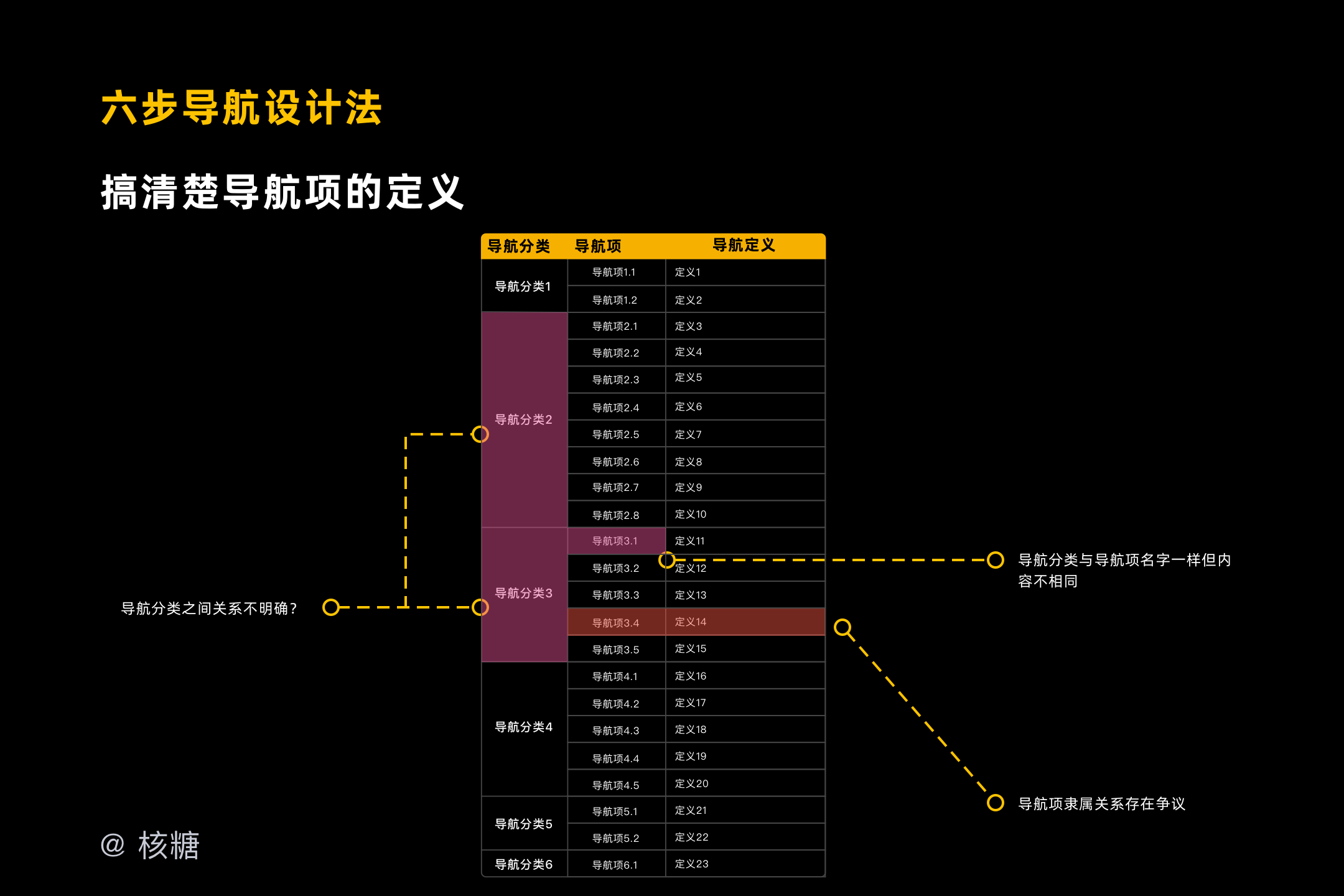
需要搞清楚導航項的定義是因為導航項的定義決定了你的目標界面是什么,所謂的目標界面就是導航所引導你到的哪一個分類的信息處

所以我們首先先來整理一下導航中每個導航項的界面定義,這也是我們日常工作中對導航梳理十分重要的一步

當問題被羅列出來之后我們就會自然而然的產生各種各樣的疑問,比如導航分類之間存在有的存在流程上的關系,但是有的分類卻并不屬于流程,這是為什么呢?再比如有的導航分類和導航項之間名字一樣但內容卻不一樣這又是為什么呢……(想一想這是不是我們工作中也經常遇到的疑問呢)這都是后面我們需要去優化的地方
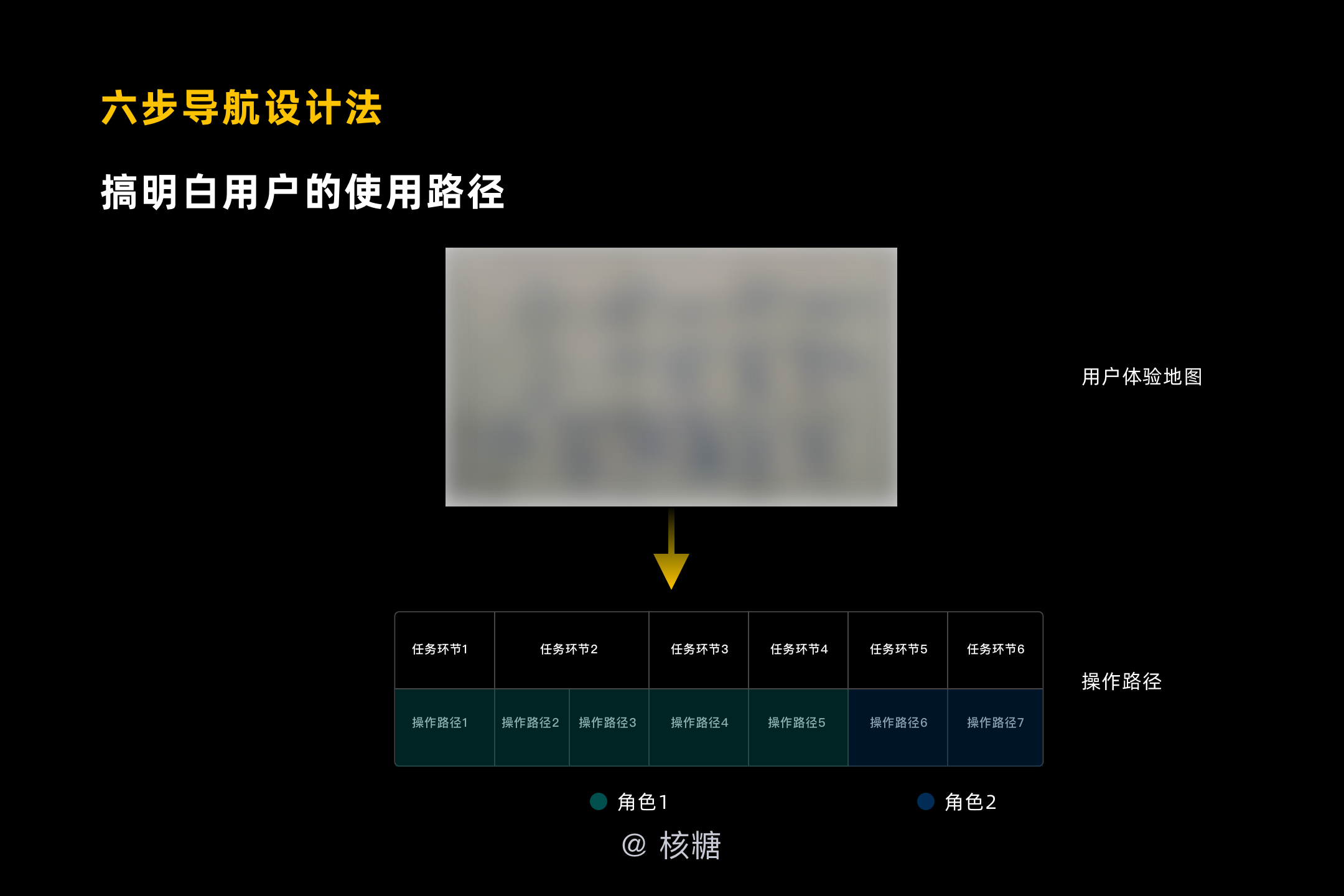
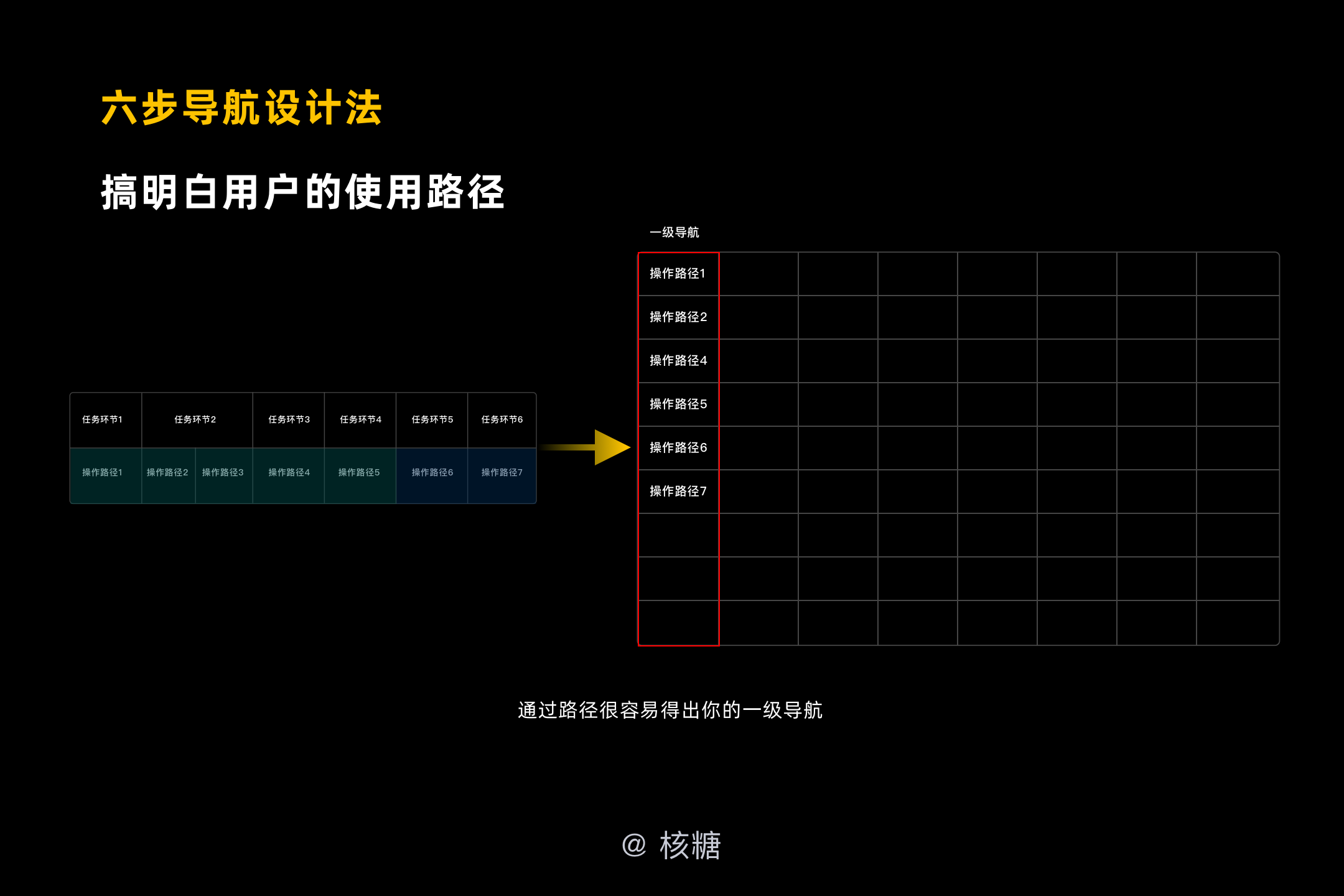
保留住上面的問題,我們來做第二步,這一步我們需要搞明白用戶的使用路徑,因為這樣我們可以很好的給任務類產品做一級分類

通過基于不同角色的用戶體驗地圖我們可以得出不同的用戶操作路徑,于是便可以很順暢的得出這一套操作流程的大框架

基于業務中的任務鏈路推導出每一步的操作路徑,于是我們就可以將用戶的操作路徑就可以提煉為一級導航
得出了一級導航,下面我需要角色的權限進行一下區分,這也是B端產品的必備屬性

于是我們為每一個導航項進行了角色權限的梳理對應,那么一級導航中每個導航分類所對應的角色也瞬間一目了然,這里面多說一句,當用戶用不同權限的賬號登錄產品時,能看到不同的內容這才是一個優秀的擁有權限設計的導航
到了這一部分對于一些完全沒有接觸過數據的同學來說理解起來可能會一些難度,我們首先需要知道的是:“相同的數據來源,可以幫我們區分界面性質,而且相同的數據來源,往往會有一組相同的界面來圍繞”
在此需要記住三個概念:
1.元數據:數據屬性的信息,用來支持如指示存儲位置、歷史數據、資源查找、文件記錄等功能,例如一件商品、一個客戶
2.記錄集:指定數據庫中檢索到的數據集合,例如訂單列表、發貨列表
3.關系列表:對來描述對象和對象的關系,比如你和我是好友,你和我在同一個企業微信群

于是我們為導航項進行數據性質的區分歸類,也就是說相同數據類型的實體往往圍繞著某個元數據并且包含系列的界面,當我們這里整理完后發現,相同數據性質的實體(這里可以理解為導航項)貌似可以歸類在一起,這是我們作為分類的一個依據

根據相同的數據性質將導航項歸入應該歸入的二級導航中,此時不妨和最初的版本進行對比,我們的一級二級導航相對而言已經通過改版清晰了很多
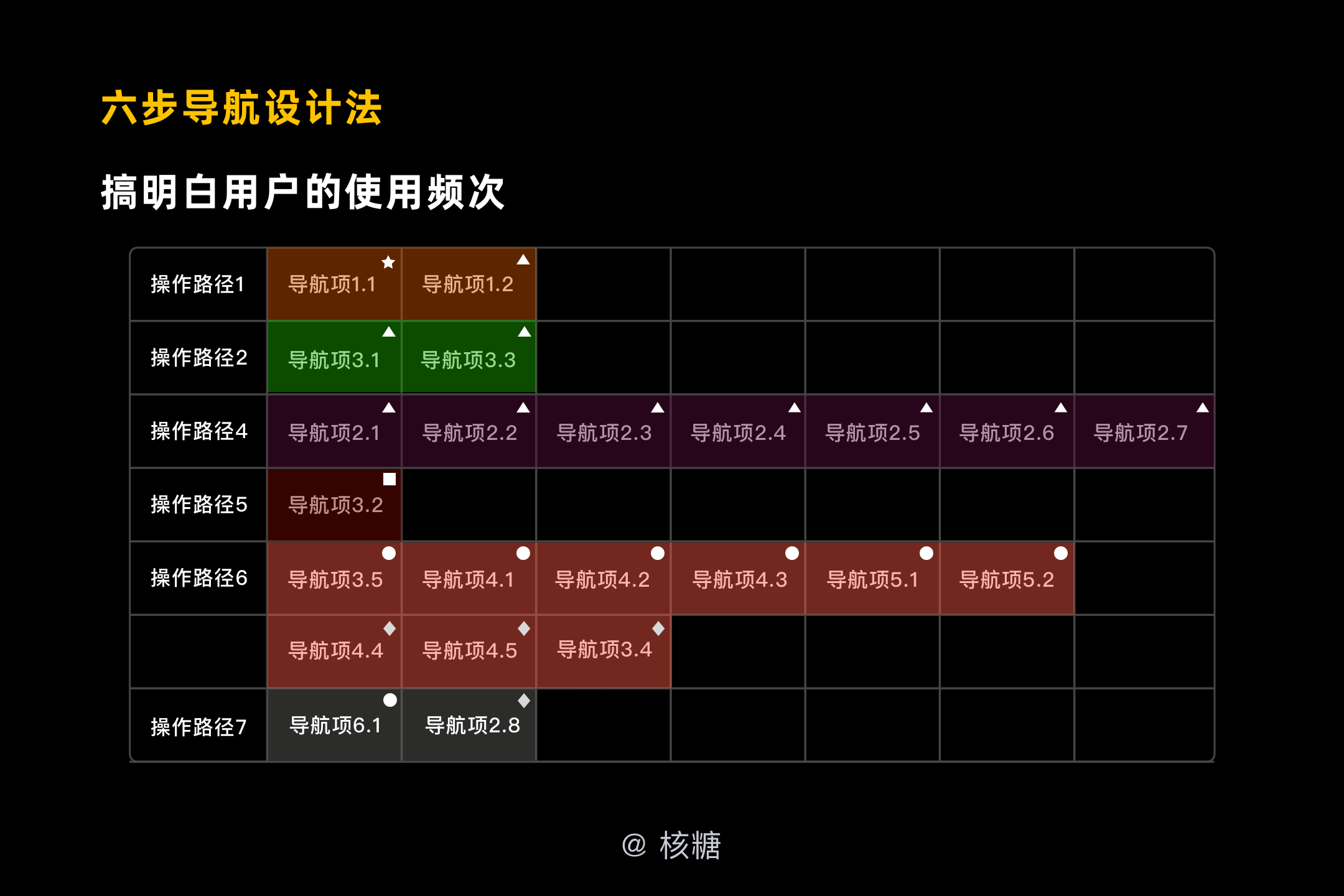
這一步其實是比較好理解的,很簡單的法則:“高頻次高優展示,低頻次降低權重甚至隱藏”這是針對于二級導航中每個導航項的排布進行的設計。這里不妨把頻次由高到低量化成為:實時關注、每天關注、每月關注、很少使用、極少使用這個幾個概念,分別用五角星、三角形、矩形、圓形、菱形進行代表
而關于使用頻次的高低甄別一般我們可以通過用戶調研和數據埋點的兩種常用方式來進行,這里并不展開講

于是我們可以將使用頻次作為一列新的參考放入導航項的表格中,瞬間清晰明了

根據使用頻次調整每個導航項的順序

這一步涉及的就是外觀了,不妨回顧一下2.8中對于導航的三種常見布局,根據產品的操作復雜程度等綜合需求,我們選擇了第二種形式成為最終形式
文章來源:站酷 作者:核糖bro
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務