此篇趨勢文列舉的一些例子還是挺好的,并且文中提到了很多有用的工具網站(我都一一列舉出來了)不可錯過,值得看一看!



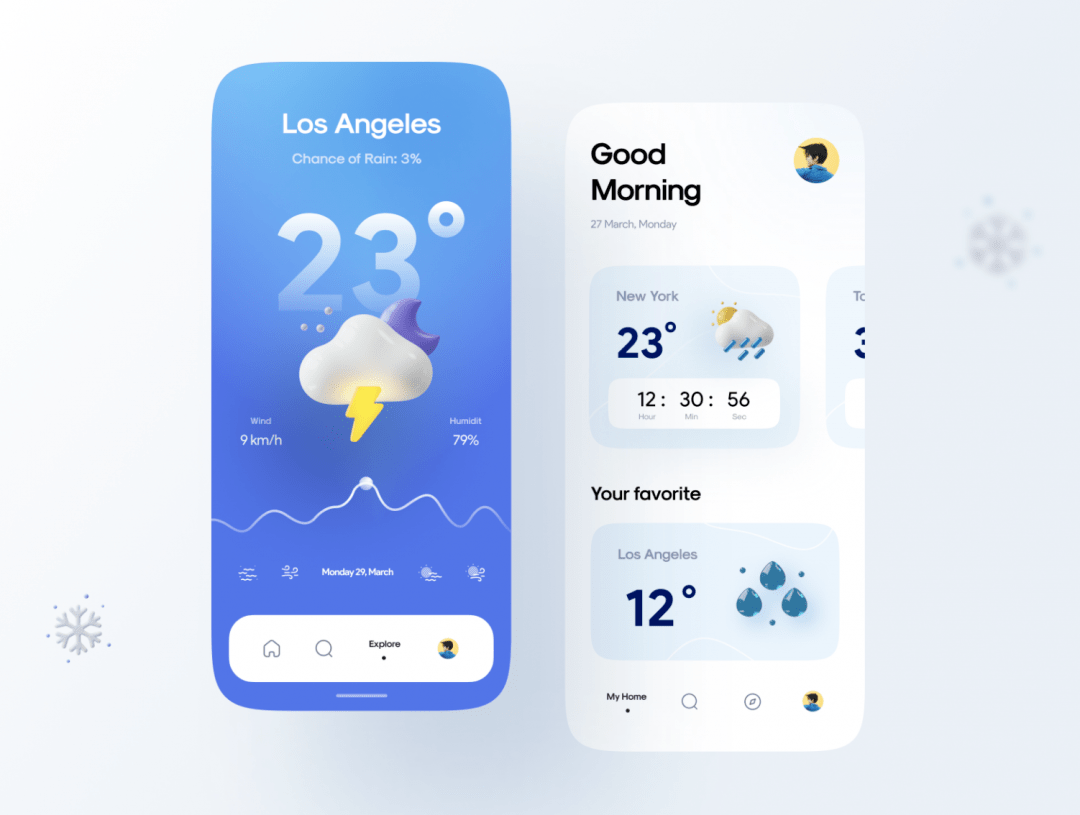
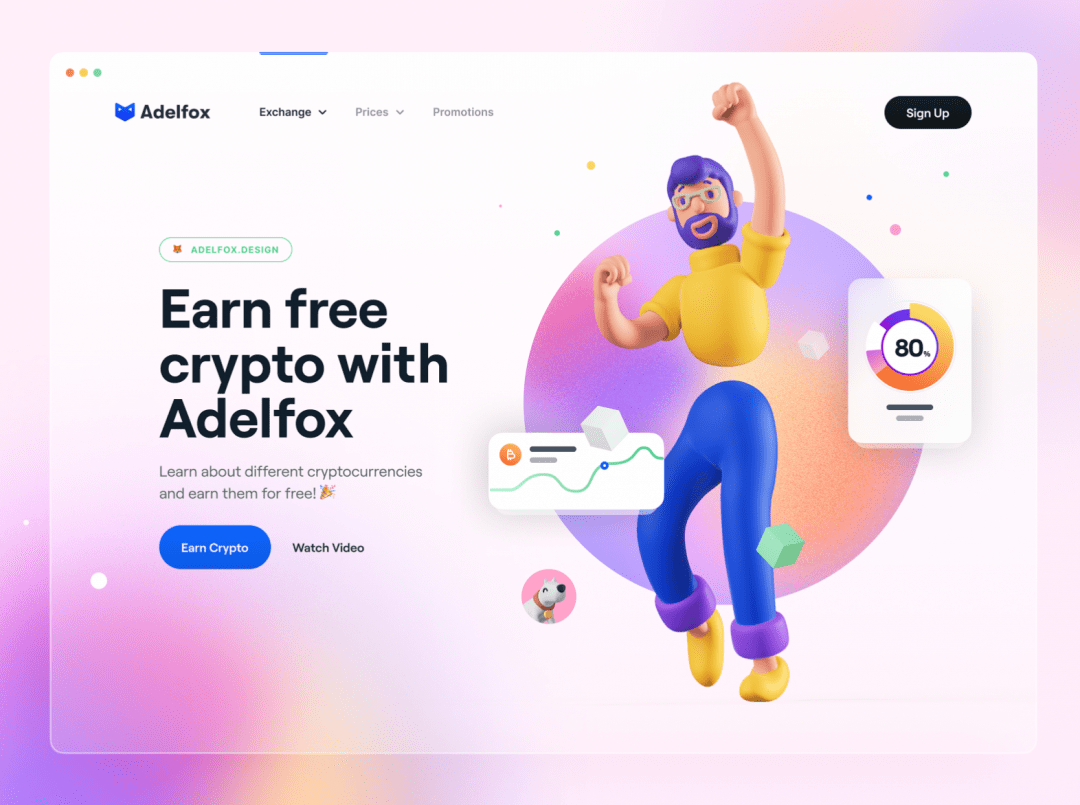
1、3D插圖(是的,還是!)
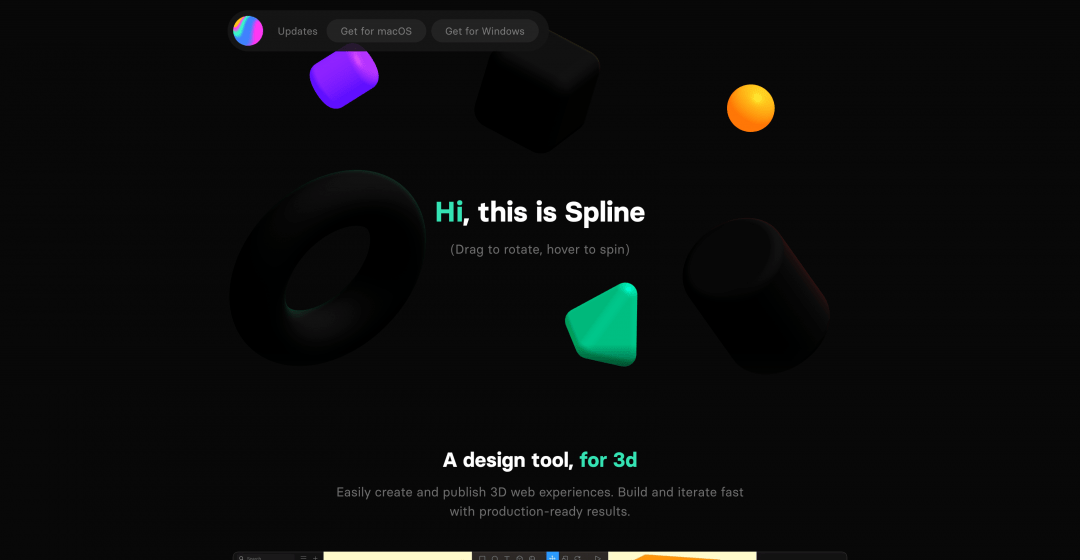
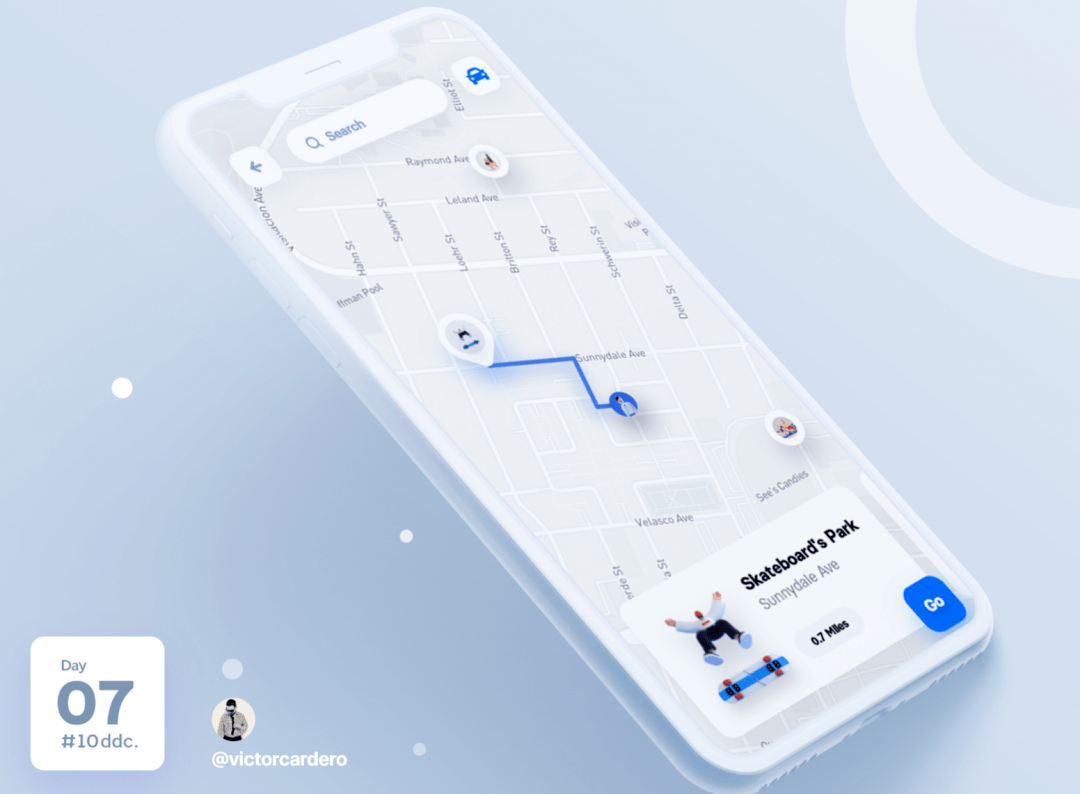
3D圖像將繼續流行,尤其是當普通UI設計師真正用3D創建一些東西變得越來越容易的時候! (試試名為Spline的3D工具--目前還在測試階段,但如此驚人且易于使用!)。

Spline
網址:spline.design
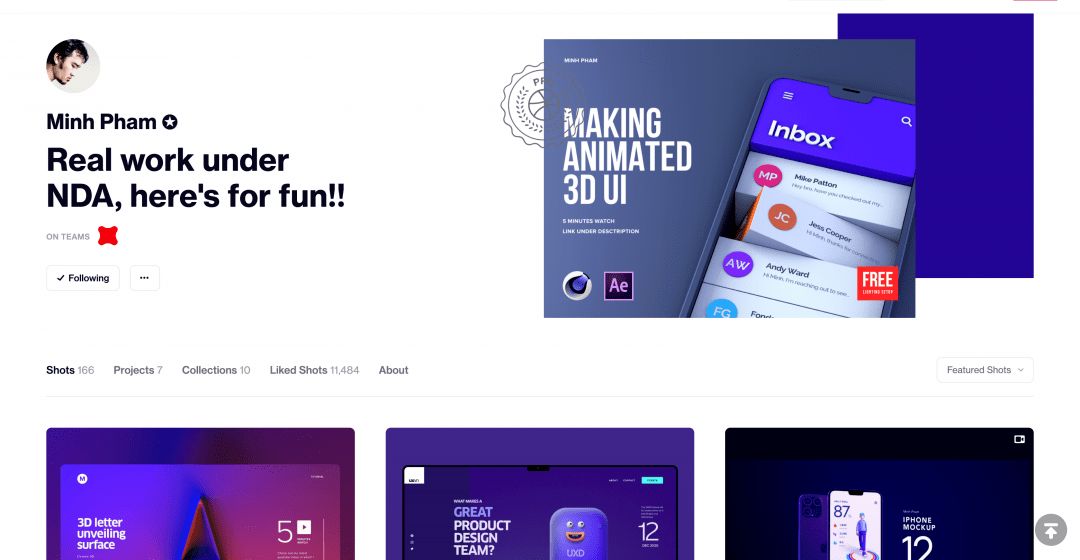
3D也被廣泛用于全屏動畫,作為主要的視覺效果--看看Superlist或者看看Minh Pham的一個驚人的3D教程,如何為你的網站創建一個令人驚嘆的3D背景。

Minh Pham的dribbble地址:
dribbble.com/phamduyminh/shots



2、玻璃擬態
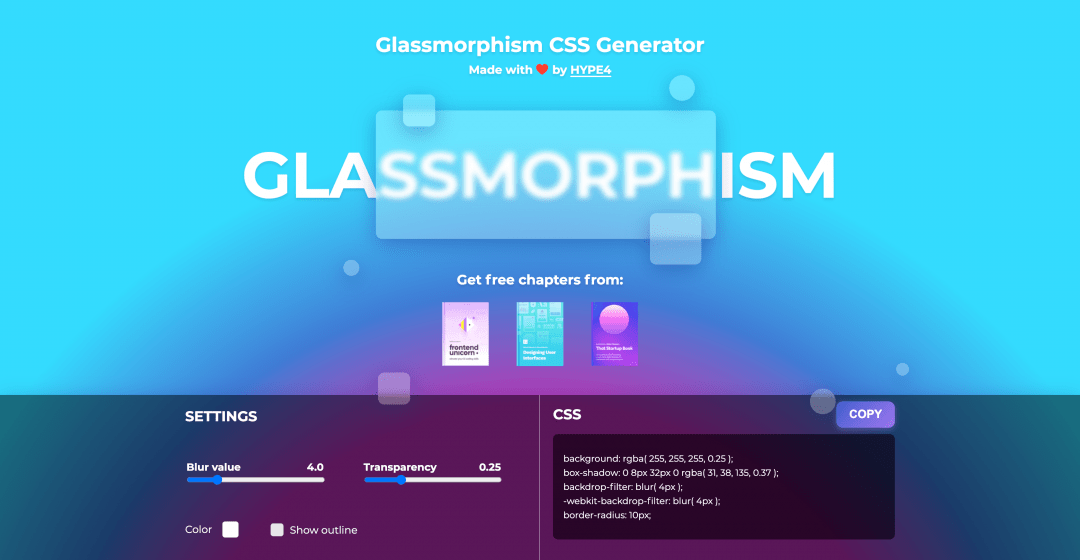
你聽說過最新的熱潮叫玻璃擬態(glassmorphism)嗎?(沒錯,neuomorphism已經不酷了)。這是UI領域的最新潮流,它主要是基于一種叫做背景模糊的效果,它基本上可以在元素上創造出 "透過玻璃 "的外觀和感覺。
它是在Windows Vista中引入的,后來又在iOS7中引入,但似乎它以全新的、煥然一新的形式在這里停留了一下! 如果你想仔細了解玻璃變形,可以試試這個玻璃變形生成器(Glassmorphism Generator)在線工具。

Glassmorphism Generator玻璃擬態生成工具:
glassmorphism.com



3、真實的照片
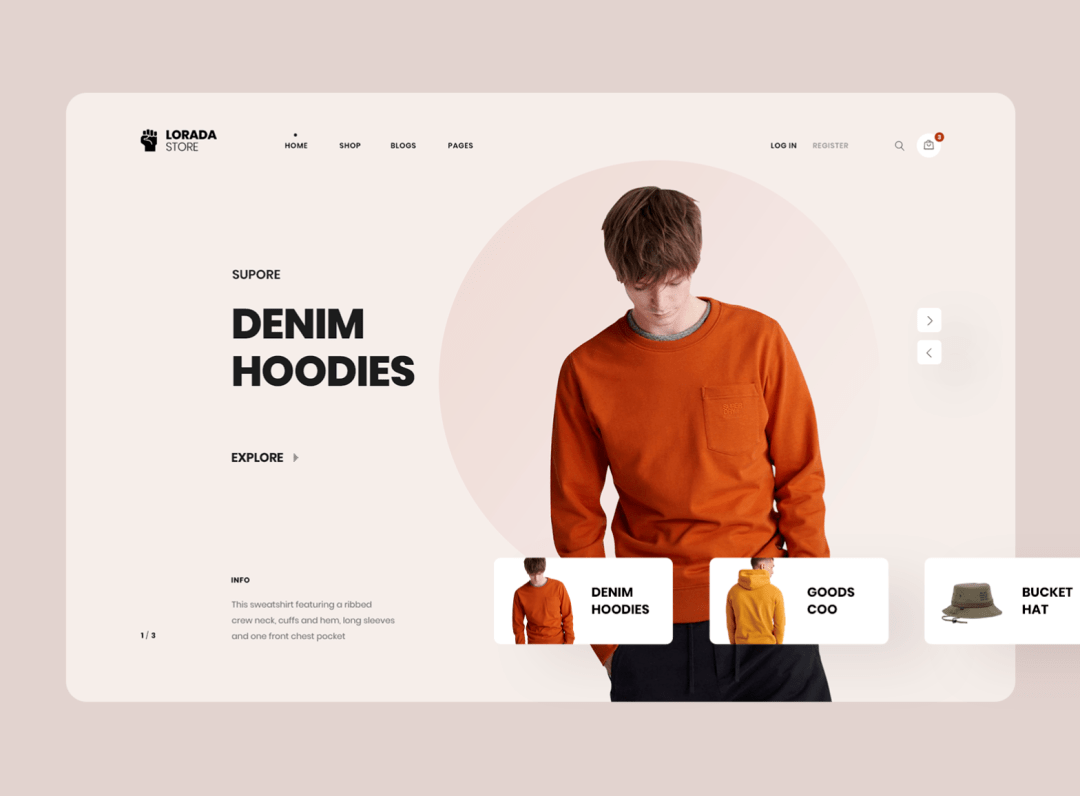
我強烈預測,很快大家就會對產品設計中的插圖和3D圖形感到厭倦,所以實景照片將大舉回歸。
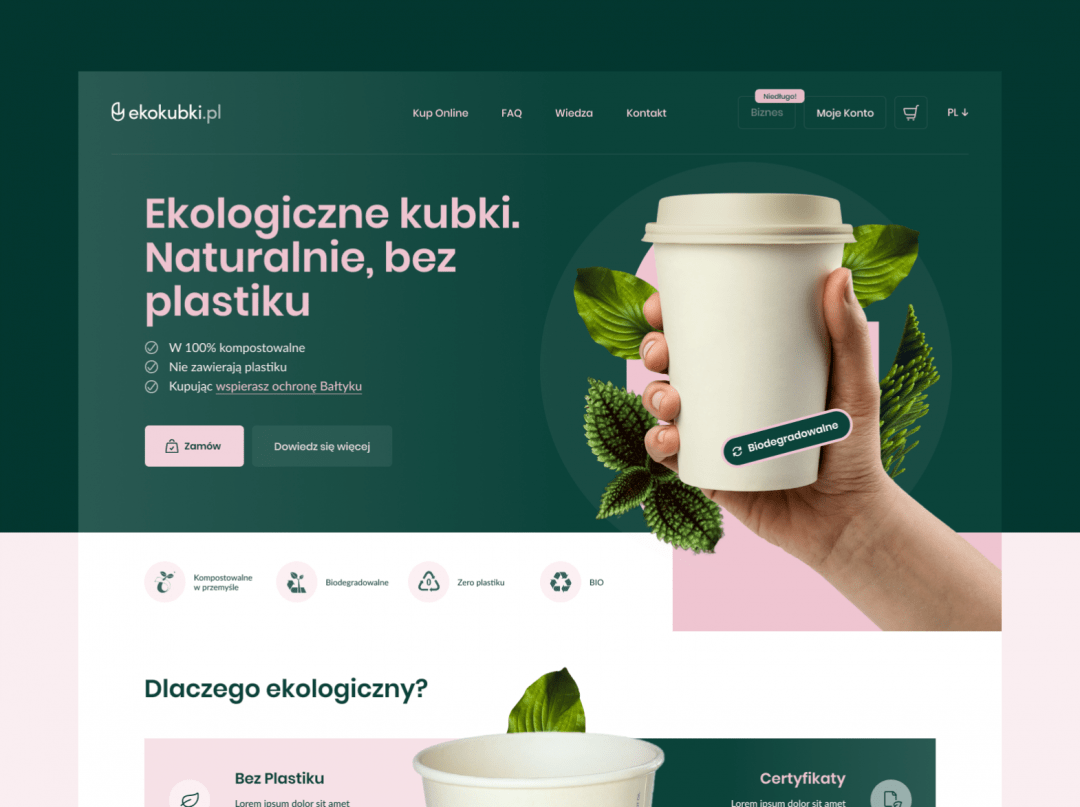
正如我在之前的一篇文章中寫到的,插圖可能并不適合所有人。而有時候,真人和真實的物品能給用戶帶來更大的影響。Ekokubki的網站就是基于真人攝影的,看起來很不錯!

Ekokubki網址:
ekokubki.pl


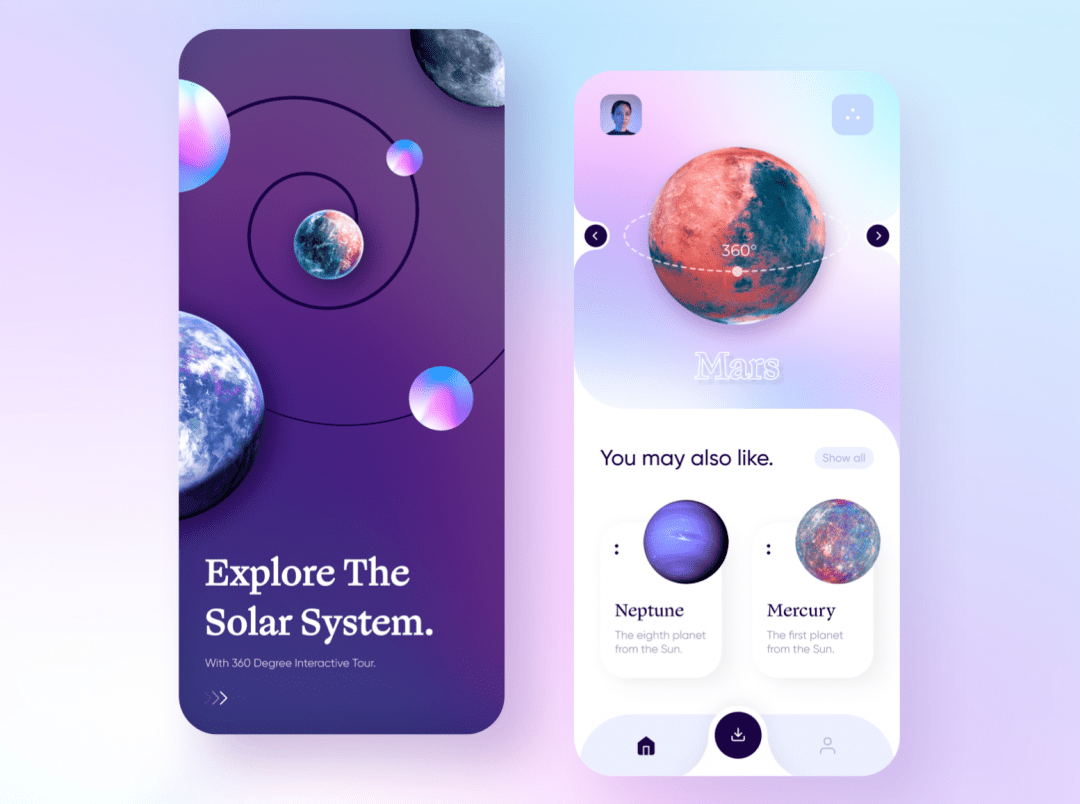
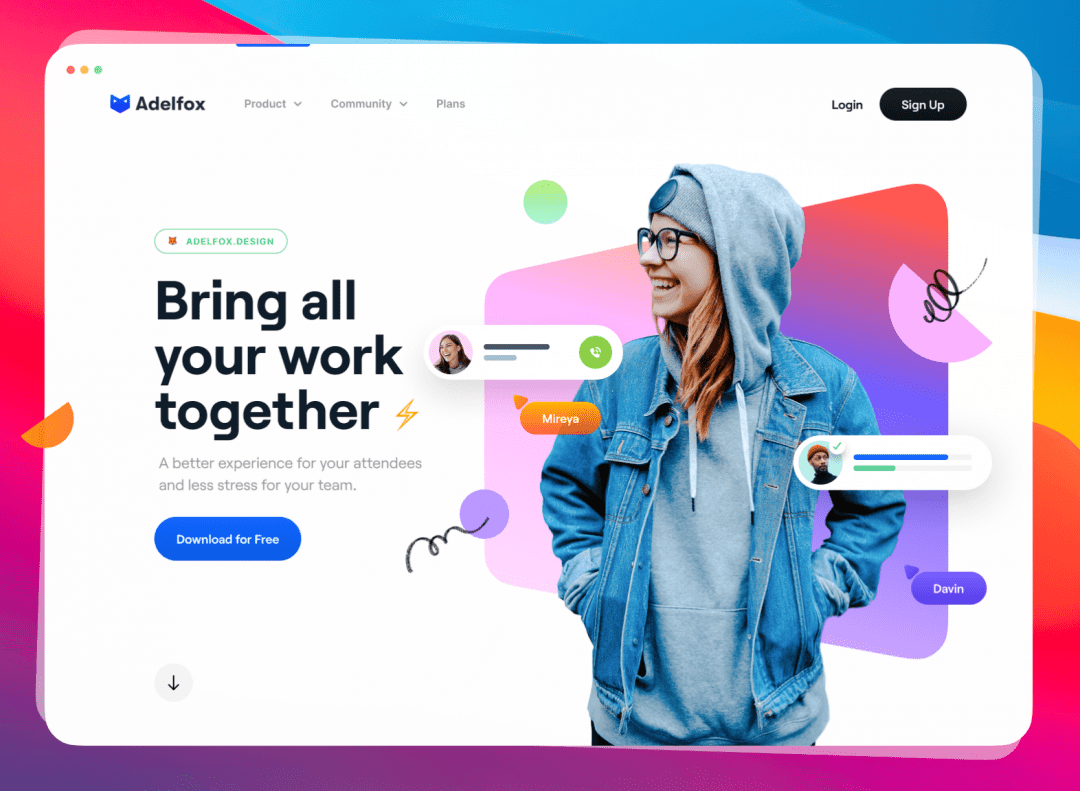
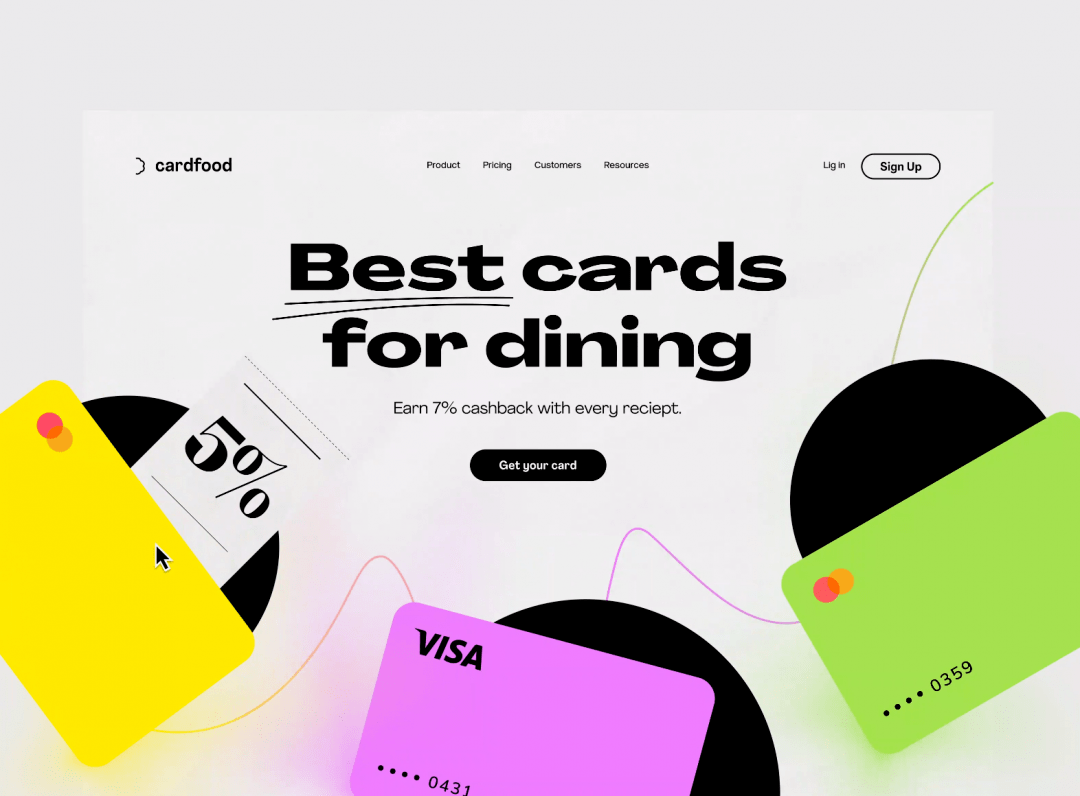
4、鮮艷的色彩
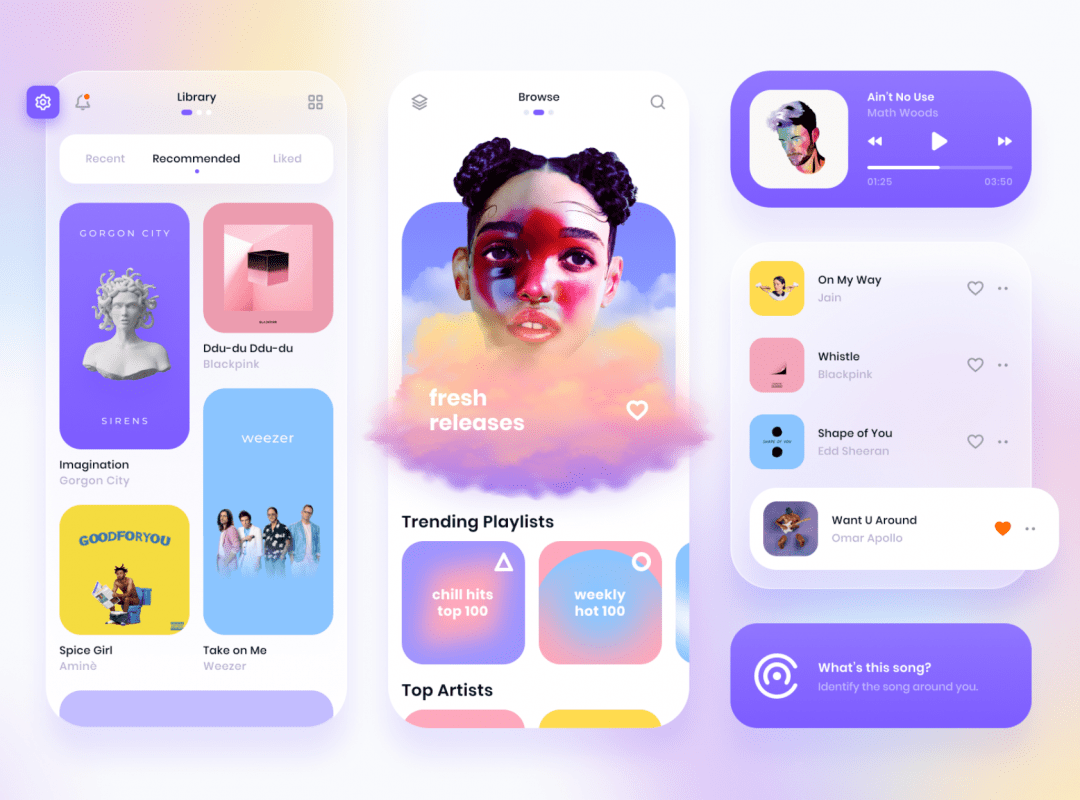
無論在哪里,我都能看到網站和手機設計上的多彩斑斕。
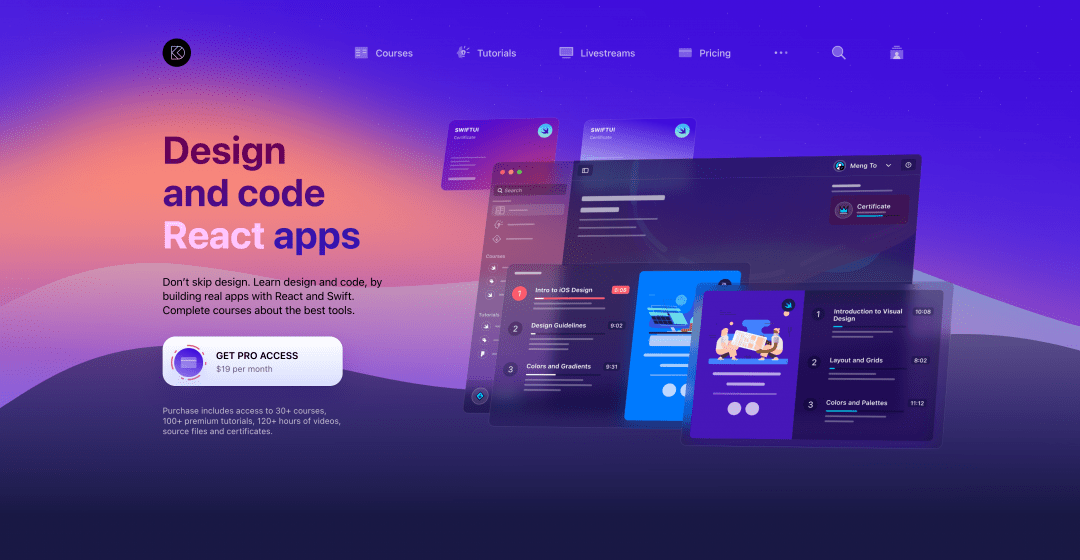
看看Designcode.io、Sleepiest和Design Talks! 我喜歡那里的色彩如何營造出一種神奇、空靈的氛圍。而當我們使用鮮艷的顏色時,我們更容易區分和記住一個產品。
Instagram很早以前就知道這一點(這也是為什么他們的圖標發生了令人難忘的變化)。




5、模糊、多彩的背景
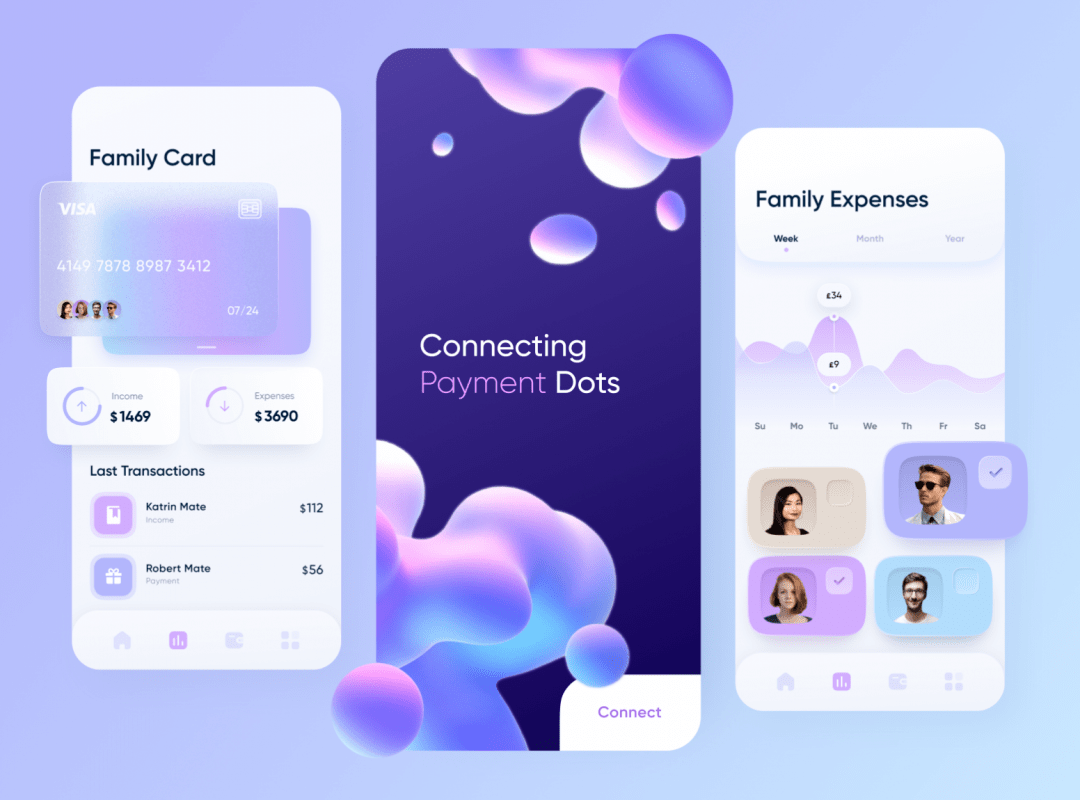
和上面那個類似,但混合了一點玻璃變形的效果......由于這種效果的精致,我覺得它讓UI看起來就是賞心悅目。使用模糊背景的設計看起來非常有機、溫暖和溫馨。
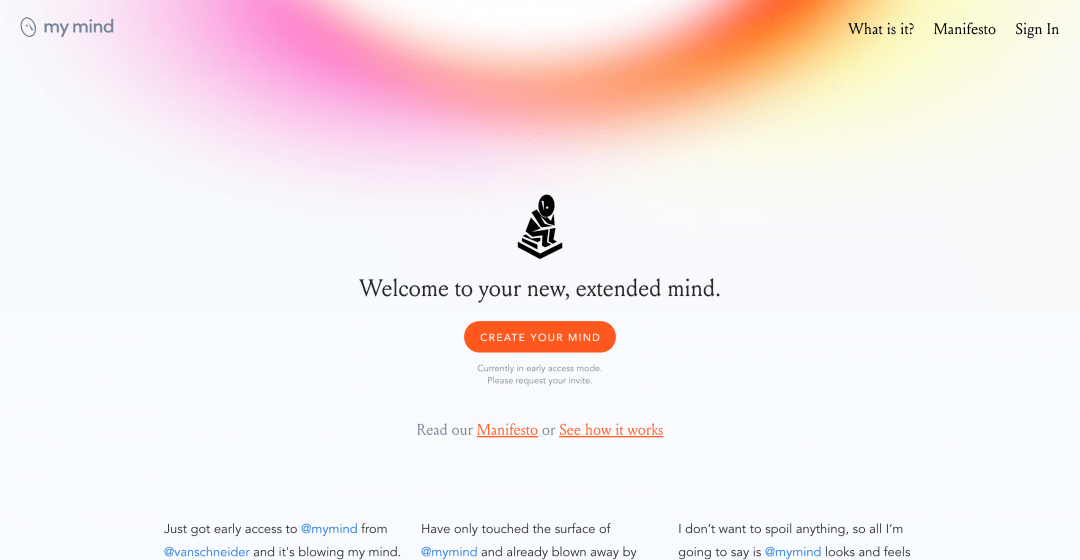
看看Stripe(那里也有一些玻璃變形)和My Mind(一個驚人的、簡單的自我組織工具)。





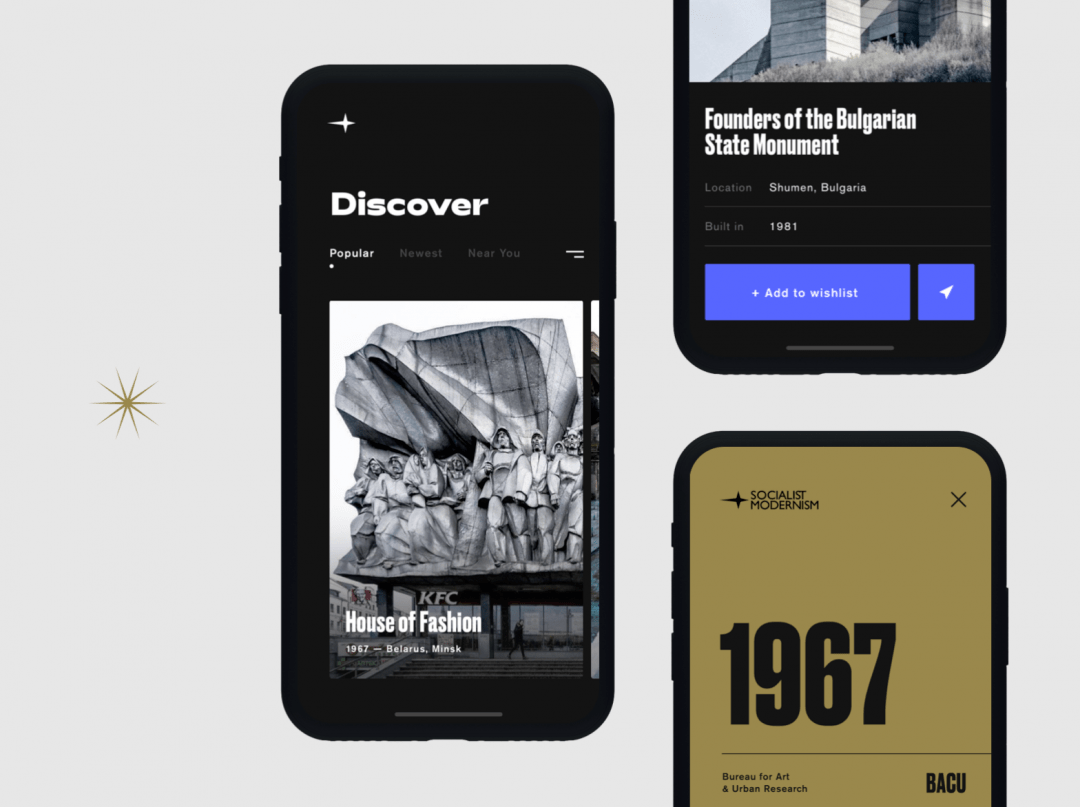
6、美學極簡主義
可能是我個人最喜歡的一個趨勢。沒有什么比簡單、簡約、可讀性強的UI更美觀的了。
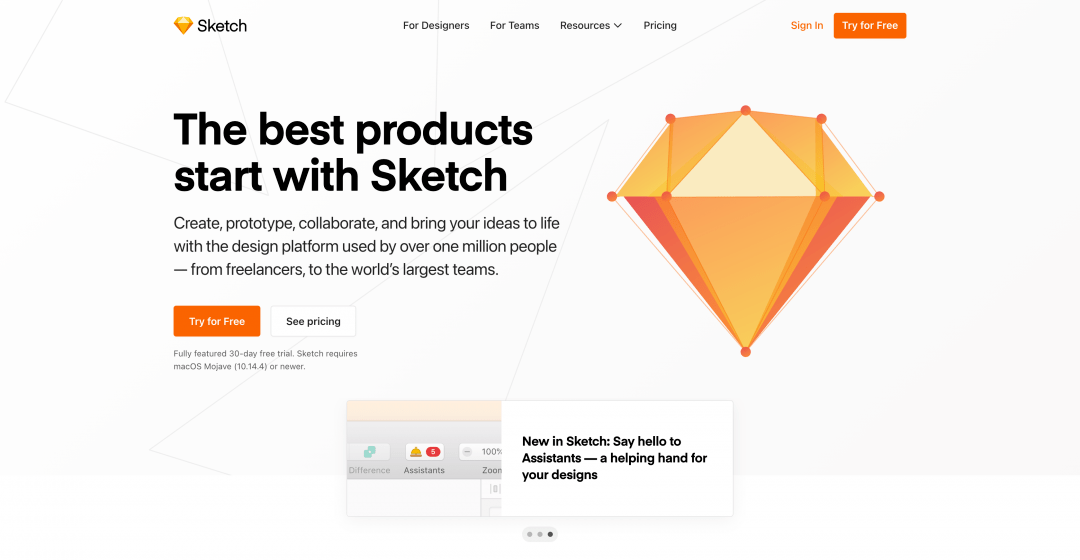
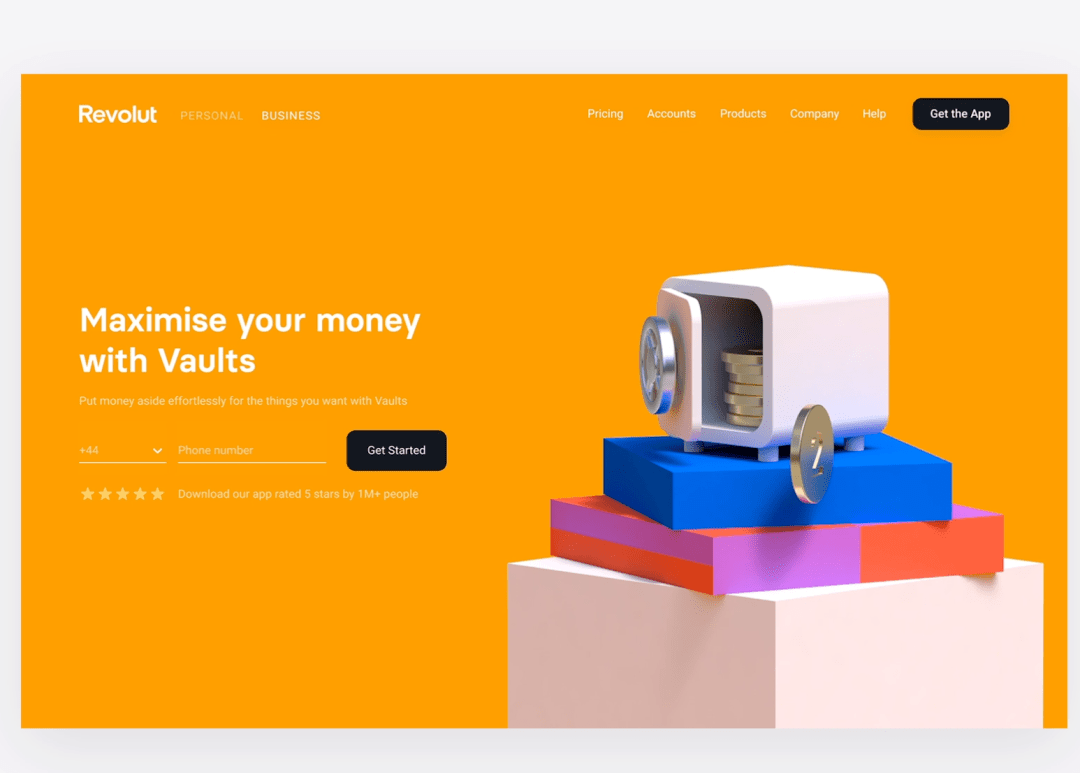
像Revolut(也是簡單的3D)、Sketch和Qoals(也是模糊背景)這樣的網站就是最好的例子,你不需要花哨的UI,也不需要 "驚艷的效果 "就能讓你的產品看起來絕對驚艷(可惜的是,沒有多少客戶明白這一點)。



7、幾何結構
我看到越來越多的設計,視覺結構非常整齊、保守。這讓信息看起來真的很有條理!
界面幾何結構最漂亮的例子之一是Rituals網站。這樣的使用和觀看是一種享受(同時,也喜歡那些簡單但令人愉快的動畫)。



8、大而精的文字排版
在一個產品的設計中,有很多例子表明,一個大而復雜的排版設計在產品的設計中起著主要作用。有的甚至完全是以字體設計為基礎--結果往往很有趣。字體的選擇往往是相當奢侈的。
看看Whirly Birdie、Dovetail+Afterpay(也是鮮艷的色彩)和Synchronized(也是野蠻主義)。


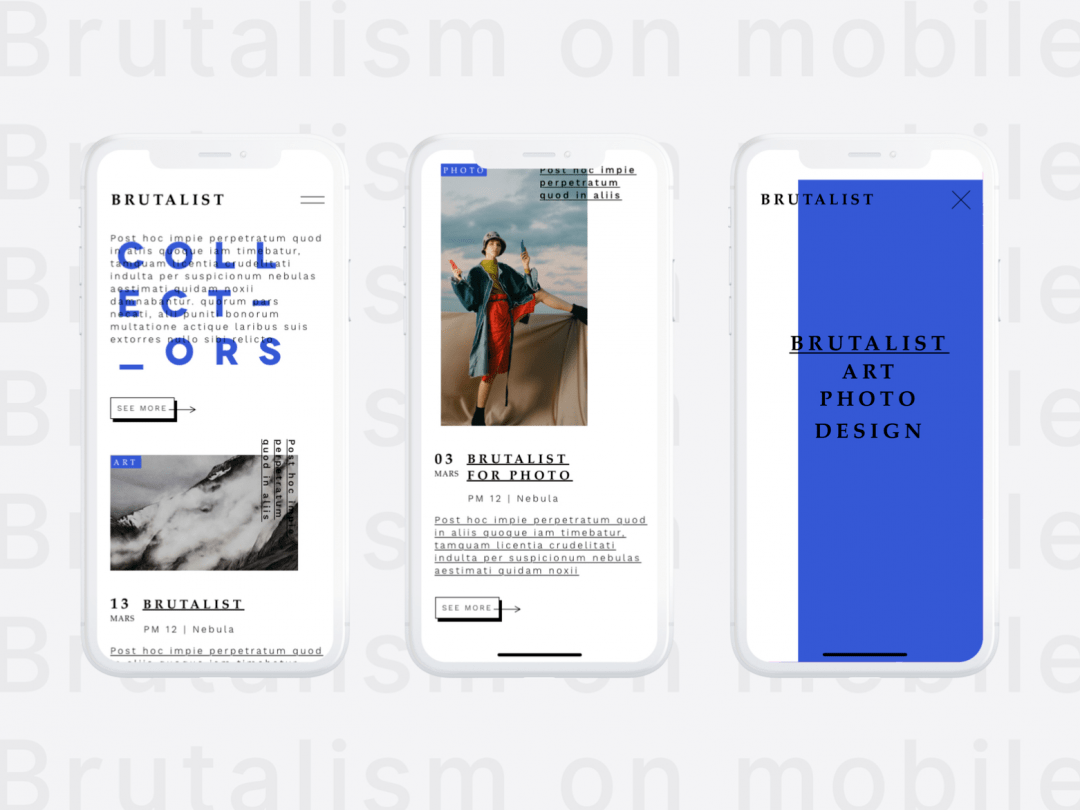
9、野蠻主義
這是我最反感的一種趨勢(老實說,也許沒有神經形態主義那么反感)。它被稱為野蠻主義,看起來很像名字所暗示的那樣--強烈的對比,經常是令人不快的排版,以及許多無障礙和可讀性的問題。
但我得到了整體的氛圍--它背后的主旨基本上是對我們認為的美麗和有用的東西進行解構。
出乎意料的是,我看到很多網站和應用其實都在追求這種趨勢! 其中之一是一個叫Newonce的波蘭電臺)。
我真的嘗試過,但當涉及到用戶界面時,我并不喜歡它。我更希望它能留在海報和雜志上。
10、簡化用戶體驗/用戶界面流程
與其他趨勢不同的趨勢--不是視覺上的。
我看到行業內越來越多的人意識到,產品設計背后的很多流程已經變得極其復雜。它來了,而且很糟糕--對產品設計師,對客戶,最主要的是--對數字產品本身。
巨大的變革需求。而且,我相信它正在慢慢開始改變。我強烈認為,是時候退后幾步了,或者說是時候用全新的眼光來審視整個行業了。
是時候重新思考那些混亂的概念和名稱,重建那些困難和耗時的流程,讓有抱負的設計師更容易學習產品設計。
文章來源:搜狐網
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務