2021-5-31 ui設(shè)計(jì)分享達(dá)人

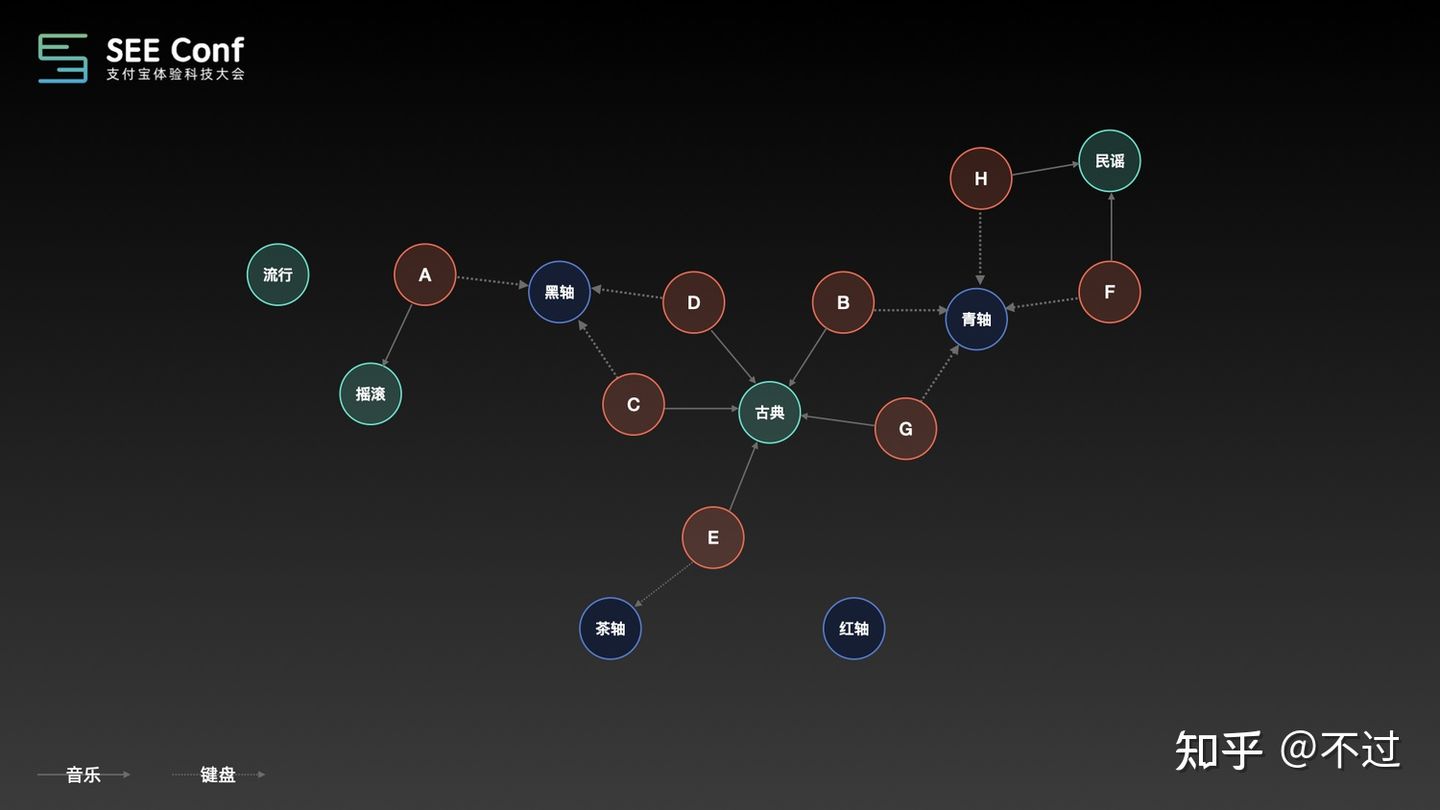
「圖」對(duì)于很多人來(lái)說(shuō)是一個(gè)熟悉又陌生的東西,那么到底什么是圖?以上圖的小游戲?yàn)槔瑸榱搜菔痉奖悖覀兂槿∑渲?0個(gè)人關(guān)于鍵盤和音樂(lè)類型的喜好的信息,如果以鍵盤和音樂(lè)喜好為關(guān)系,把這10個(gè)人聯(lián)系起來(lái)的話,會(huì)得到下方這樣能一張關(guān)系圖。

基于這張圖能大致了解這10個(gè)人中對(duì)于音樂(lè)和鍵盤喜好是什么情況,比如:沒(méi)有人喜歡流行樂(lè)和紅軸鍵盤,甚至可以進(jìn)行一些簡(jiǎn)單的推理:喜歡古典樂(lè)的人大概率會(huì)喜歡黑軸和青軸。

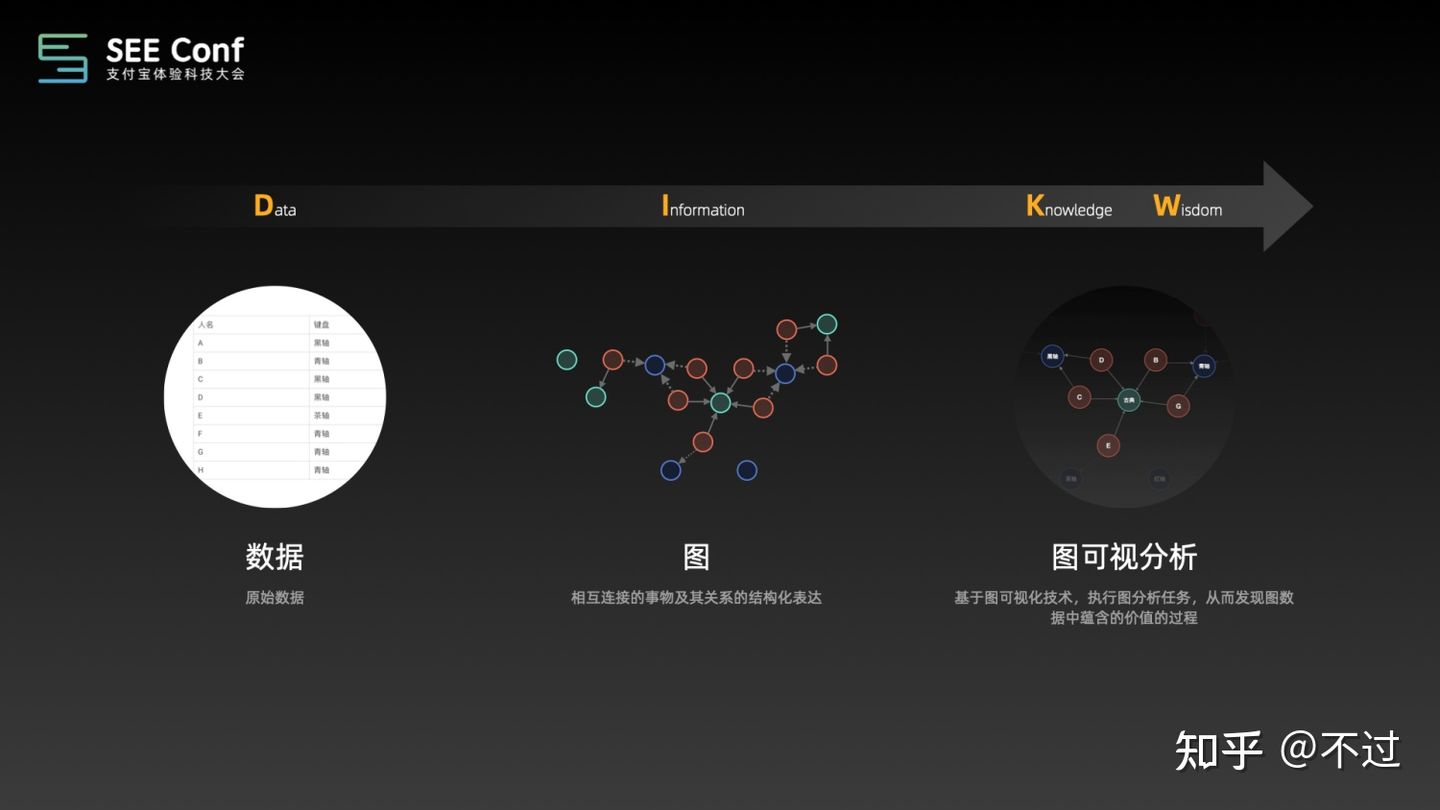
本質(zhì)上來(lái)說(shuō),通過(guò)前面的小游戲收集到的數(shù)據(jù)是一張表格數(shù)據(jù),當(dāng)把這些靜態(tài)的數(shù)據(jù)以某個(gè)維度的信息關(guān)聯(lián)起來(lái),就能構(gòu)建成一張圖,基于這張圖我們能進(jìn)行各種各樣的解讀和分析。這其實(shí)就構(gòu)成了在我們圖這個(gè)領(lǐng)域中的 DIKW 模型。把靜態(tài)的數(shù)據(jù),逐步轉(zhuǎn)化成信息,再到分析出有意義的「知識(shí)」,在實(shí)際的業(yè)務(wù)場(chǎng)景中,借助算法或者更復(fù)雜的分析手段,甚至能從圖中分析出價(jià)值更高的「智慧」。

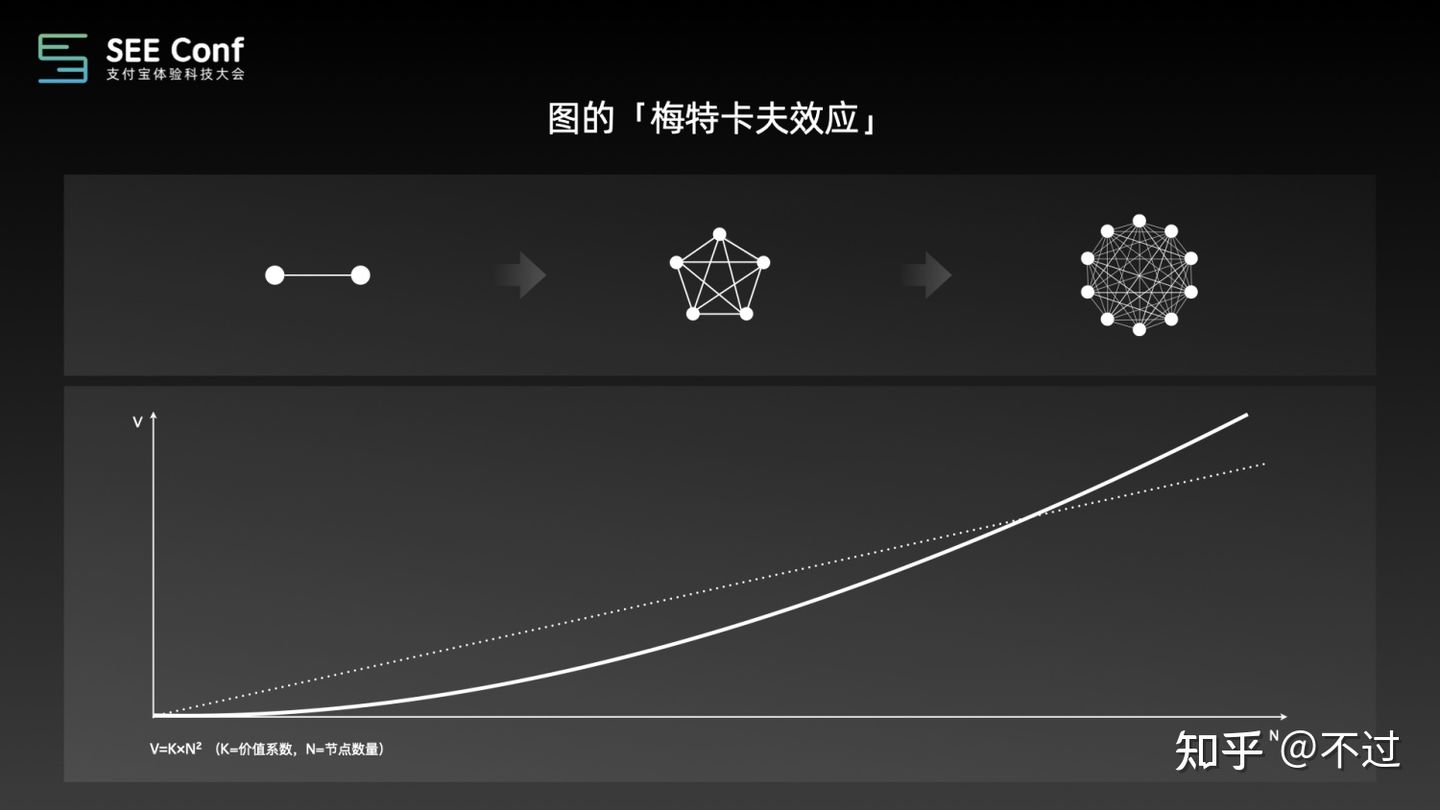
隨著一張圖中的節(jié)點(diǎn)數(shù)量越多,節(jié)點(diǎn)之間能互相產(chǎn)生的關(guān)系會(huì)指數(shù)型的增長(zhǎng),對(duì)于這個(gè)關(guān)系網(wǎng)來(lái)說(shuō),它能產(chǎn)生的經(jīng)濟(jì)效益也是指數(shù)型的增長(zhǎng),在經(jīng)濟(jì)學(xué)領(lǐng)域把這一效應(yīng)稱之為「梅特卡夫效應(yīng)」。其實(shí)在日常生活中,最常見(jiàn)的圖,就是一張由人際關(guān)系構(gòu)成的社交關(guān)系網(wǎng)絡(luò),我們每天都在用的各種社交平臺(tái)都符合這一效應(yīng)。

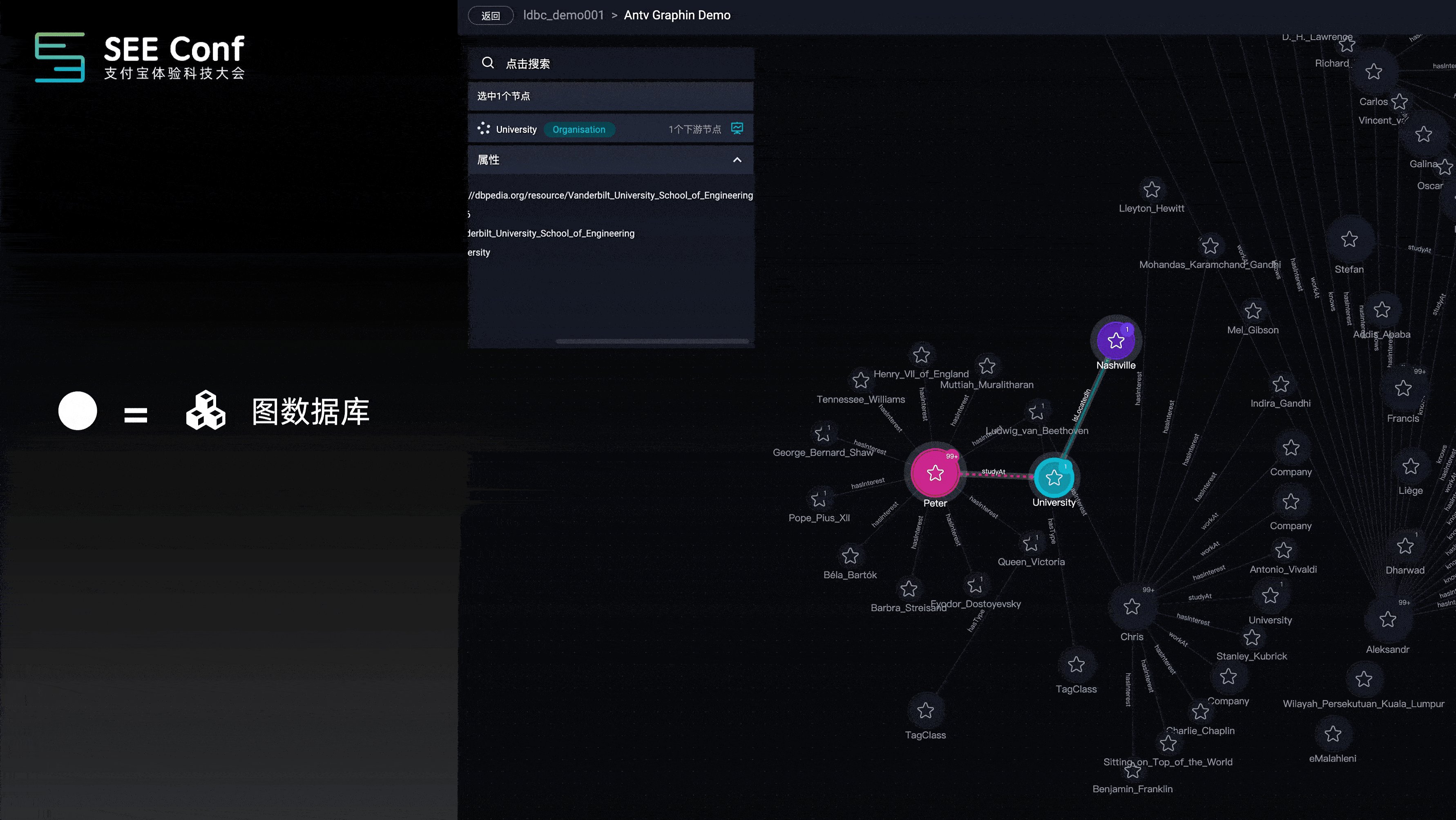
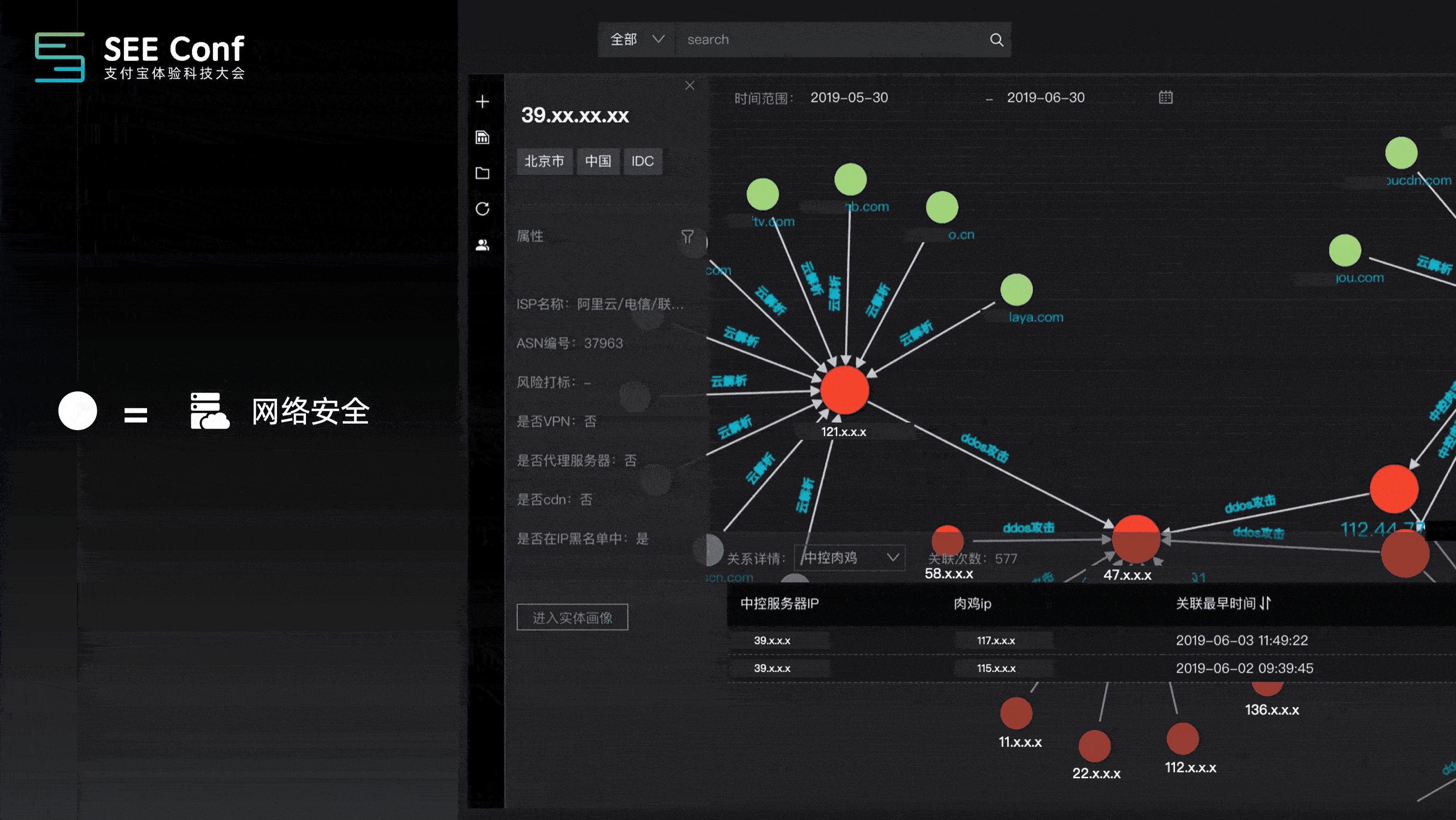
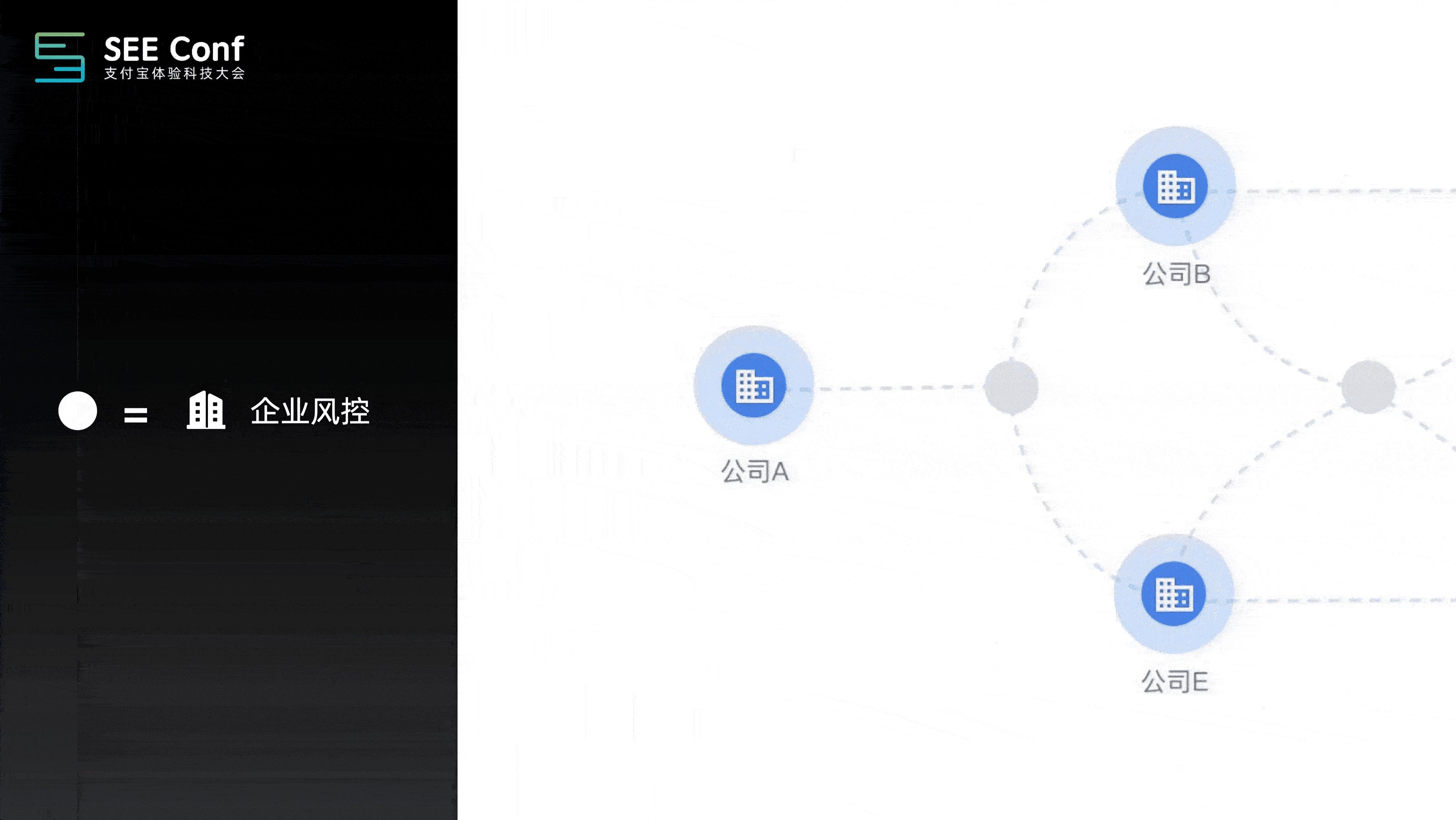
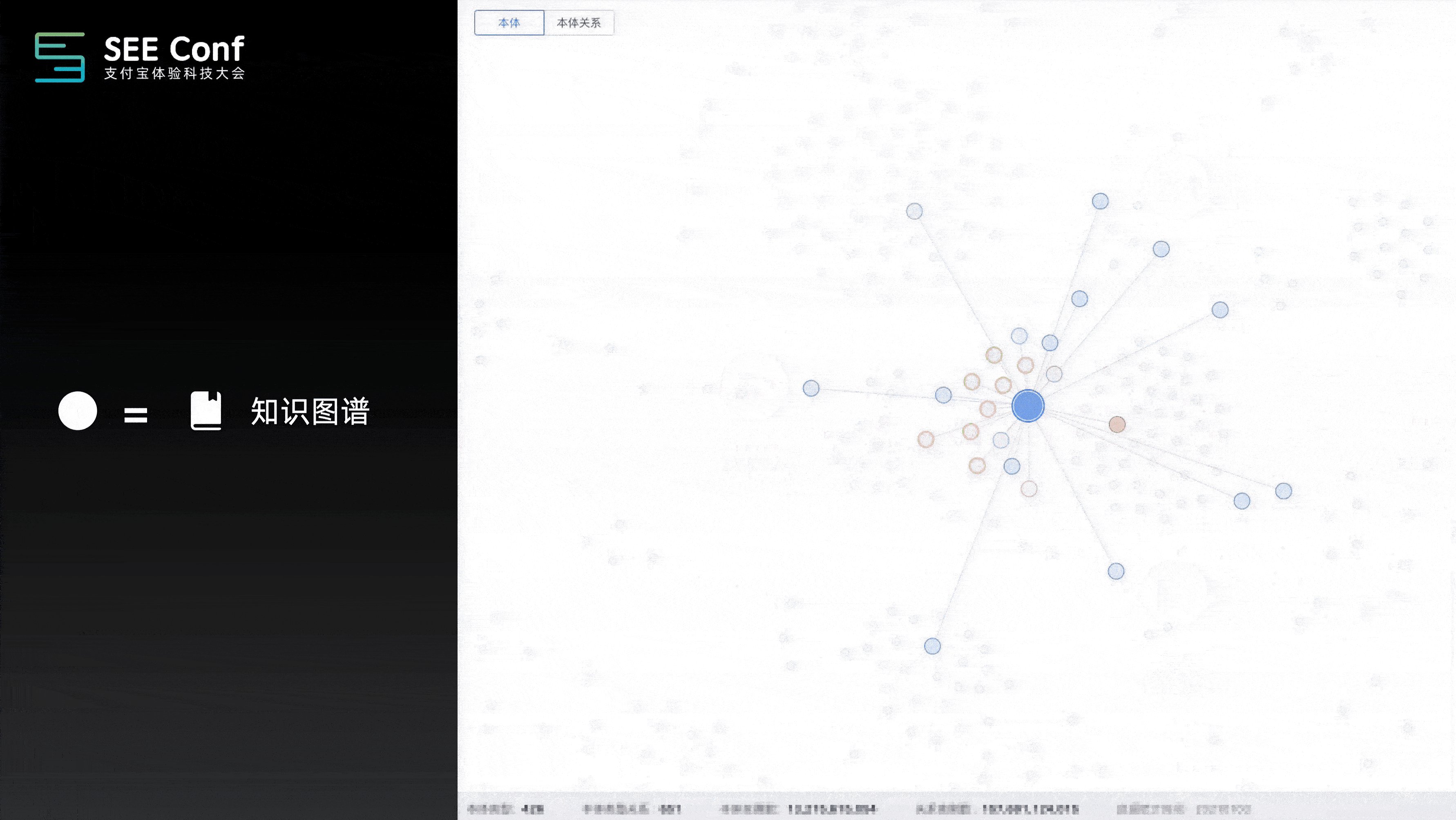
在實(shí)際的 B 端業(yè)務(wù)場(chǎng)景中,圖在圖數(shù)據(jù)庫(kù)、網(wǎng)絡(luò)安全、企業(yè)風(fēng)控、知識(shí)圖譜等場(chǎng)景下有非常廣泛的應(yīng)用。

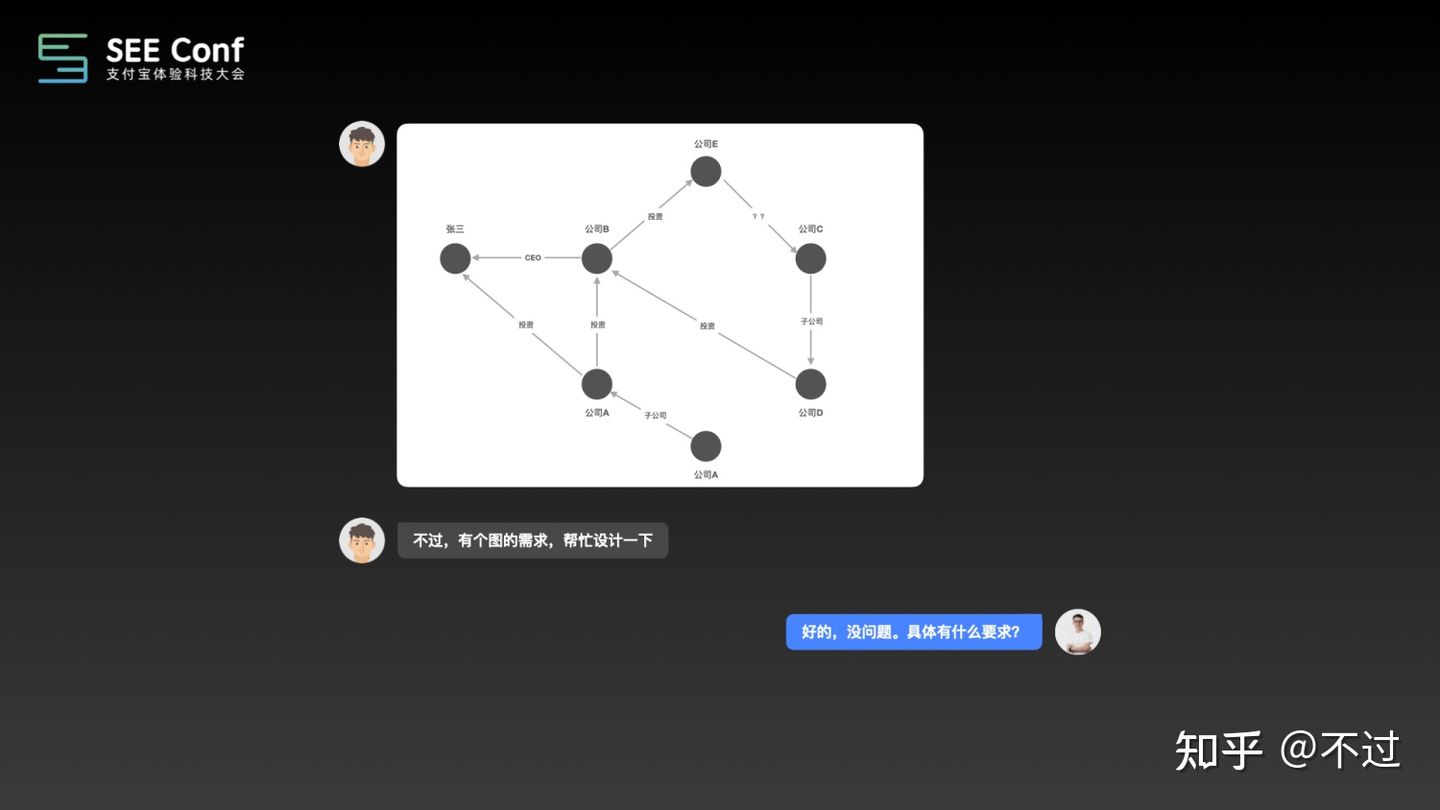
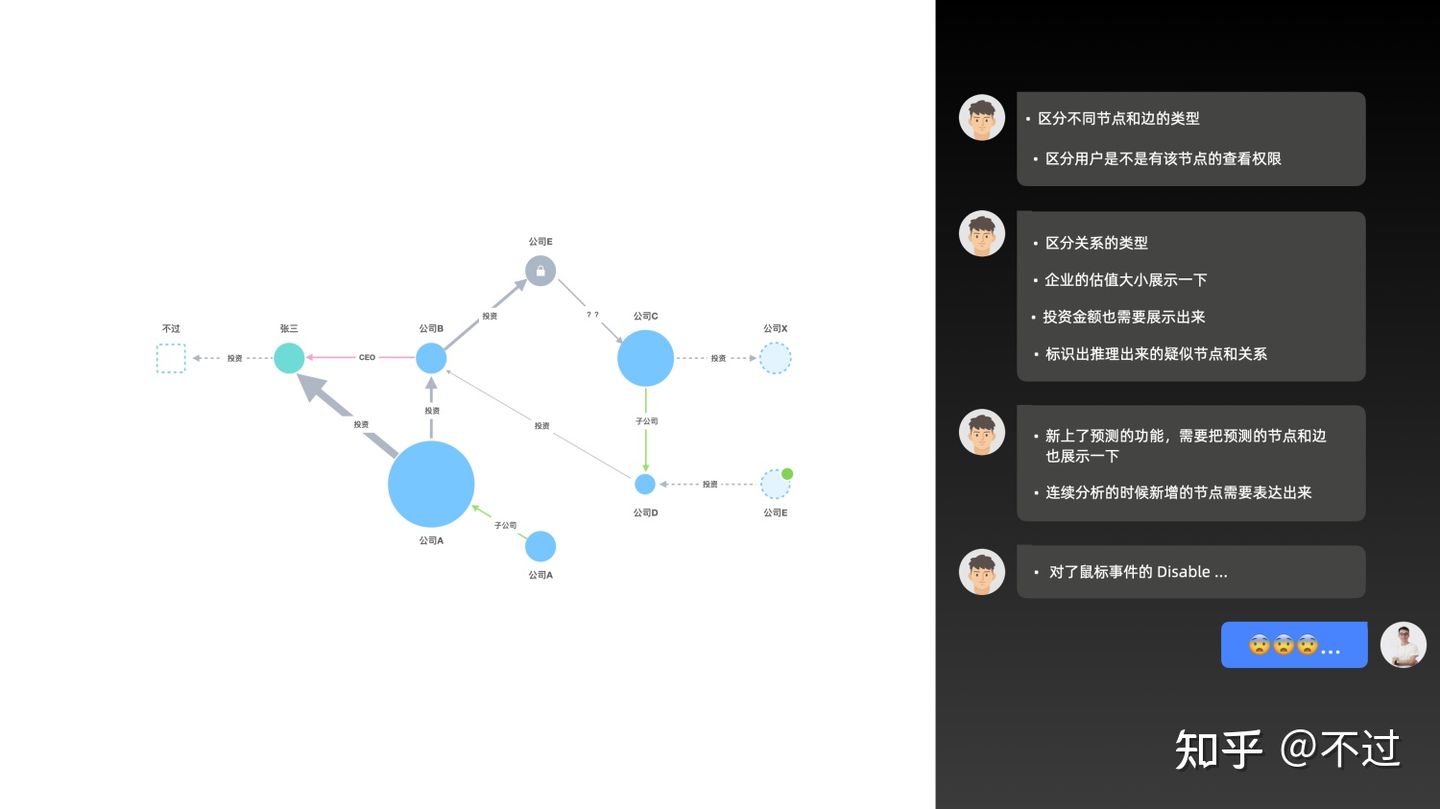
分享一個(gè)在知識(shí)圖譜這個(gè)業(yè)務(wù)場(chǎng)景下的真實(shí)故事,某天 PD 發(fā)過(guò)來(lái)如上圖的釘釘消息,希望幫他設(shè)計(jì)一個(gè)圖的需求,然后隔一段時(shí)間發(fā)來(lái)不同的希望在圖上面表達(dá)的語(yǔ)義訴求。隨著要表達(dá)的信息越來(lái)越多,后面再去設(shè)計(jì)圖的樣式時(shí),就陷入了不知道該怎么辦的境地…

在可視化設(shè)計(jì)中,常見(jiàn)的視覺(jué)通道就那么幾種:形狀、方向、紋理、尺寸、值、顏色,隨著產(chǎn)品功能的拓展,需要在圖上表達(dá)的信息維度越來(lái)越多,且根本沒(méi)有停下來(lái)的趨勢(shì)。這時(shí)我們會(huì)面臨圖這類產(chǎn)品設(shè)計(jì)時(shí)的第一個(gè)挑戰(zhàn):視覺(jué)通道有限,無(wú)法滿足日益增長(zhǎng)的語(yǔ)義表達(dá)的需求。

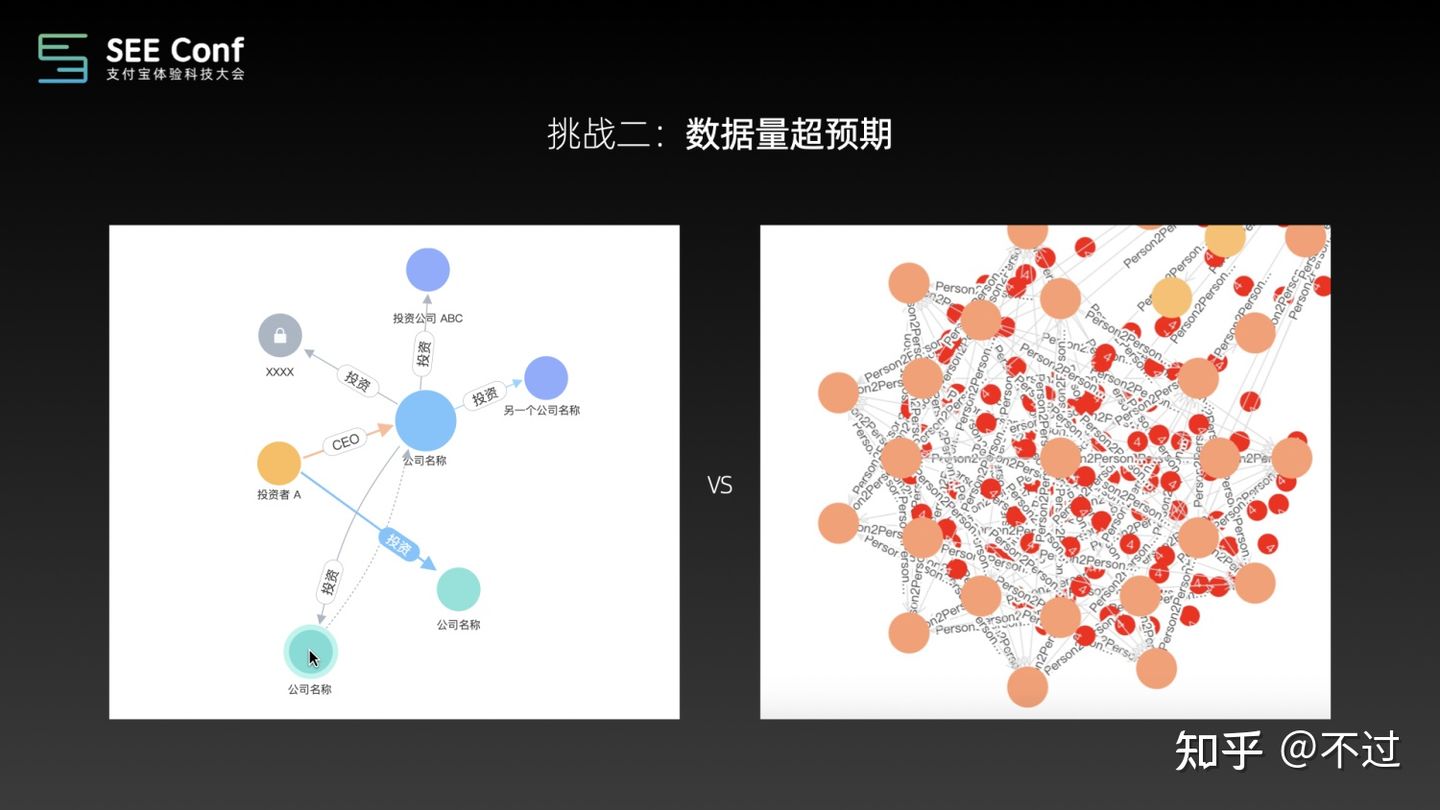
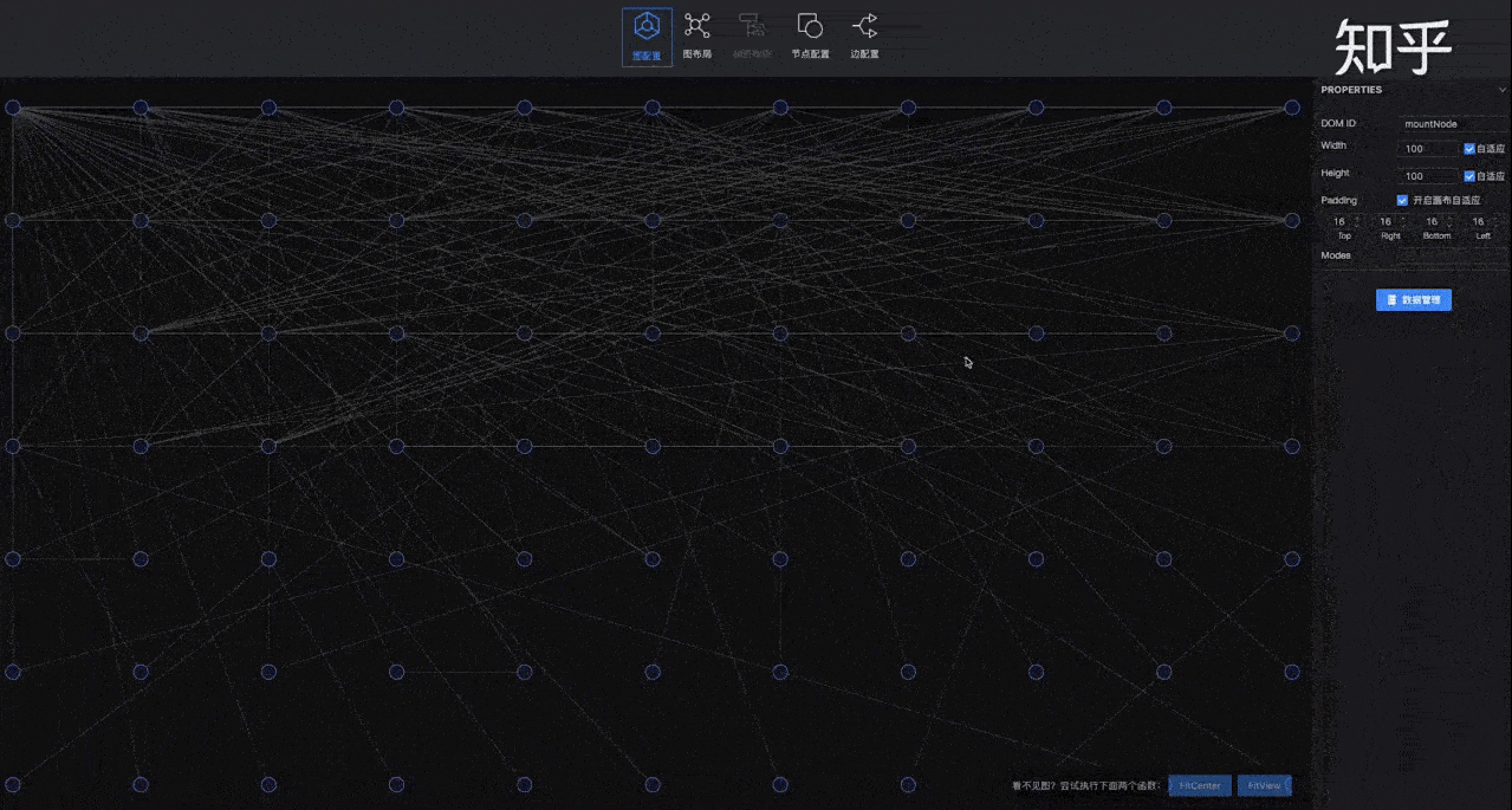
下圖左側(cè)是一張交付給前端同學(xué)的設(shè)計(jì)稿,基本上滿足 PD 提到的各類語(yǔ)義表達(dá)的訴求。然而實(shí)際驗(yàn)收的時(shí)候,帶進(jìn)實(shí)際數(shù)據(jù)的時(shí)候效果是右圖這樣的。這是面臨的第二個(gè)挑戰(zhàn),在設(shè)計(jì)一張圖的時(shí)候,設(shè)計(jì)師往往是按照非常理想的情況去設(shè)計(jì)的,但當(dāng)實(shí)際的數(shù)據(jù)灌入進(jìn)去,再加上還原度的問(wèn)題,布局的問(wèn)題,會(huì)導(dǎo)致實(shí)際一張圖渲染出來(lái)的效果是非常「驚人」的,可讀性幾乎為0。

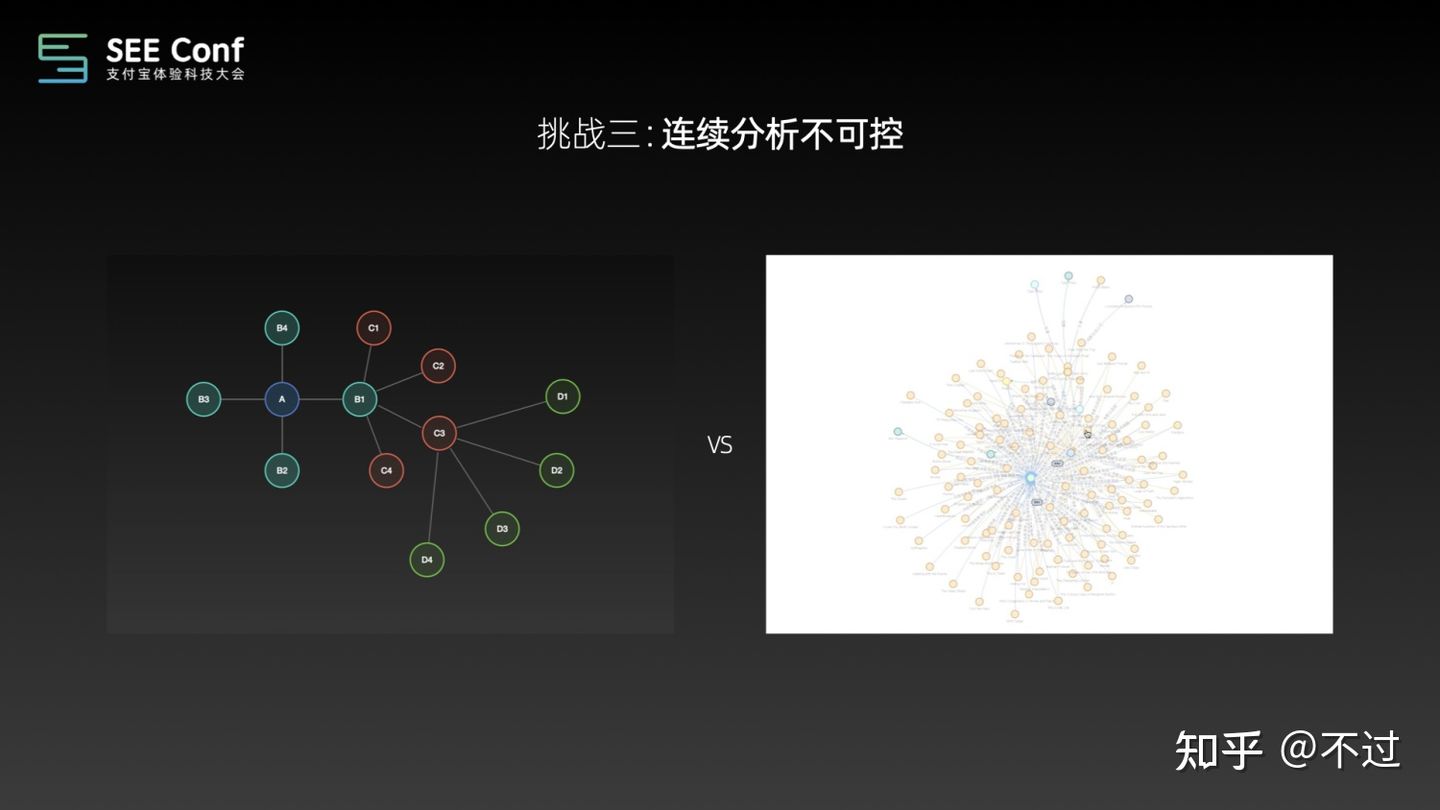
下圖的 GIF 是最基礎(chǔ)的一種圖分析的操作:從一個(gè)節(jié)點(diǎn)出發(fā),逐步的選擇感興趣的節(jié)點(diǎn)展開(kāi),以隨著關(guān)系的逐步擴(kuò)散發(fā)掘出更多有價(jià)值的信息。GIF 中所看到的從起始的藍(lán)色節(jié)點(diǎn)擴(kuò)散到青色節(jié)點(diǎn),再到紅色、綠色節(jié)點(diǎn),這樣逐步擴(kuò)展,分層展示,是一個(gè)設(shè)計(jì)師的理想情況。但實(shí)際的情況往往是下圖這樣的,每次擴(kuò)展開(kāi)的節(jié)點(diǎn)都會(huì)在原來(lái)的基礎(chǔ)上覆蓋,連續(xù)擴(kuò)散幾次之后,節(jié)點(diǎn)和邊密密麻麻的重疊在一起。連續(xù)分析的情況下,效果再一次超出我們的預(yù)期。

回顧一下為何會(huì)出現(xiàn)上面的幾個(gè)問(wèn)題:在面對(duì)圖這樣一個(gè)陌生的設(shè)計(jì)對(duì)象時(shí),在對(duì)其有更深入的了解之前,我們往往只能看到表面的靜態(tài)的視覺(jué)的設(shè)計(jì),單點(diǎn)的交互設(shè)計(jì),看不到也沒(méi)法控制的是藏在圖這座冰山之下的數(shù)據(jù)量、布局效果、加載速度和用戶連續(xù)分析的路徑。

為了解決上面提到的幾個(gè)挑戰(zhàn),以及便于更多設(shè)計(jì)師更快速的上手圖產(chǎn)品的設(shè)計(jì),避免一些我們此前踩過(guò)的坑,同時(shí)為了規(guī)范圖產(chǎn)品的設(shè)計(jì),我們基于在不同業(yè)務(wù)線的圖產(chǎn)品的實(shí)踐和思考,產(chǎn)出了「AntV 圖可視分析設(shè)計(jì)指引」。

更好的閱讀體驗(yàn),推薦訪問(wèn)語(yǔ)雀版
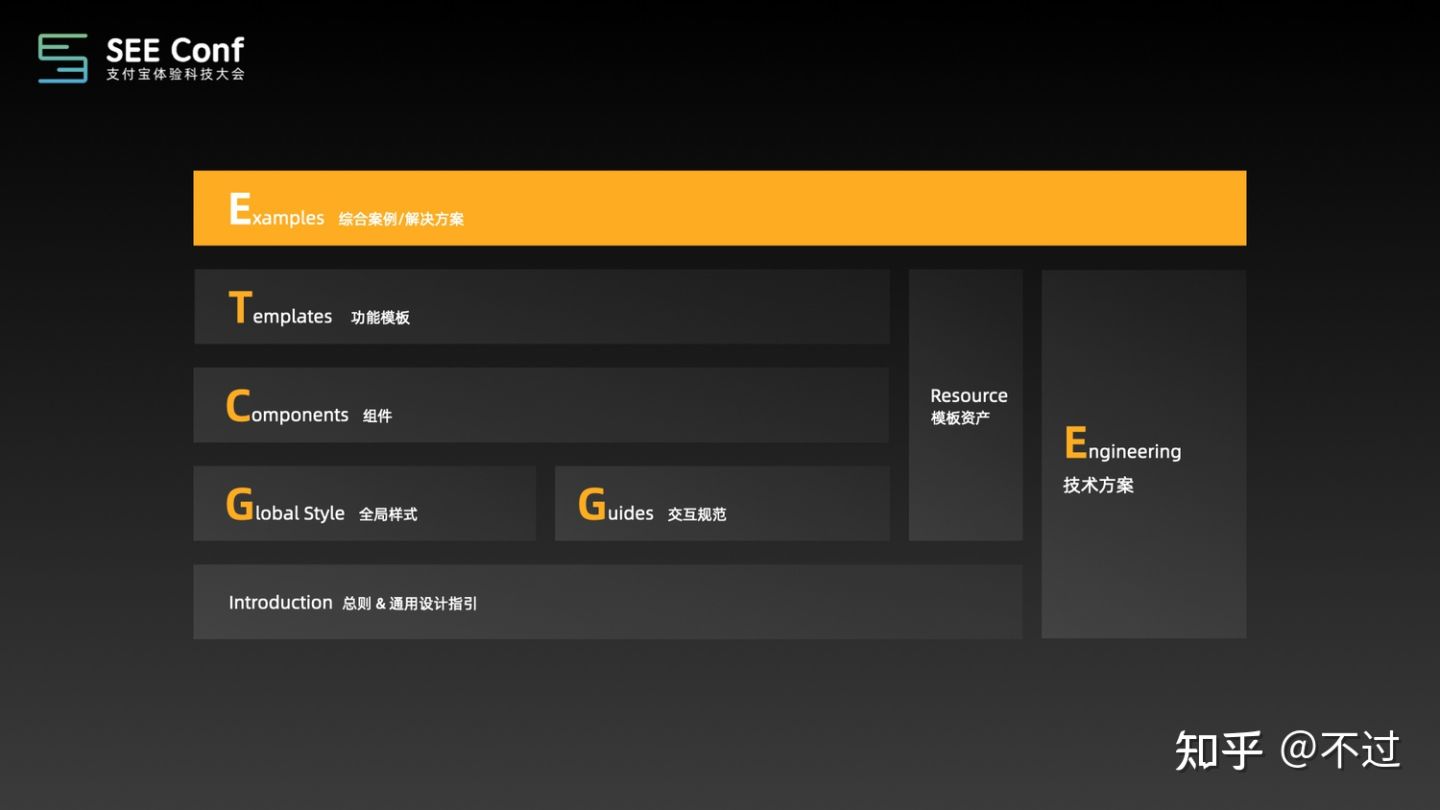
設(shè)計(jì)指引從全局樣式(Global Style)、交互規(guī)范(Guide)、組件(Conponents)、功能模板(Templates)、綜合案例(Examples)幾個(gè)視角出發(fā)組織相關(guān)的內(nèi)容。由于大部分設(shè)計(jì)師對(duì)「圖」是不太了解的,所以增加了一篇「總則」來(lái)介紹「圖」是什么,在做相關(guān)產(chǎn)品的設(shè)計(jì)時(shí),面臨的設(shè)計(jì)對(duì)象是什么,以及幾條最通用的設(shè)計(jì)指引內(nèi)容。同時(shí)也提供了 Sketch 組件庫(kù)模板資產(chǎn),內(nèi)置了優(yōu)雅好看的圖的樣式和常用圖的模板。


回顧前面提到的知識(shí)圖譜里的這個(gè)圖設(shè)計(jì)的需求,我們踩過(guò)那么多坑之后,再回頭去看,該如何設(shè)計(jì)這一一張圖呢?其實(shí)把上面這張 DEMO 圖拆解來(lái)看,再?gòu)?fù)雜的圖,本質(zhì)上無(wú)外乎就是「兩點(diǎn)一線」,以及在節(jié)點(diǎn)和邊上的文字標(biāo)簽。


再抽象一層看,會(huì)發(fā)現(xiàn)組成圖的最基礎(chǔ)的元素有:點(diǎn)、邊、箭頭、標(biāo)簽、布局這么5種元素。以其中的點(diǎn)為例,再去拆解看一下,設(shè)計(jì)這個(gè)圖里面最基礎(chǔ)的元素的時(shí)候,適用于表達(dá)點(diǎn)的視覺(jué)樣式的有大小、顏色、描邊、形狀、圖標(biāo)、角標(biāo) 這么幾個(gè)視覺(jué)參數(shù)。其中,「描邊」還能細(xì)分為單層描邊或多層描邊,「圖標(biāo)」還能區(qū)分為線型還是面型,各自再對(duì)應(yīng)不同的視覺(jué)參數(shù)。

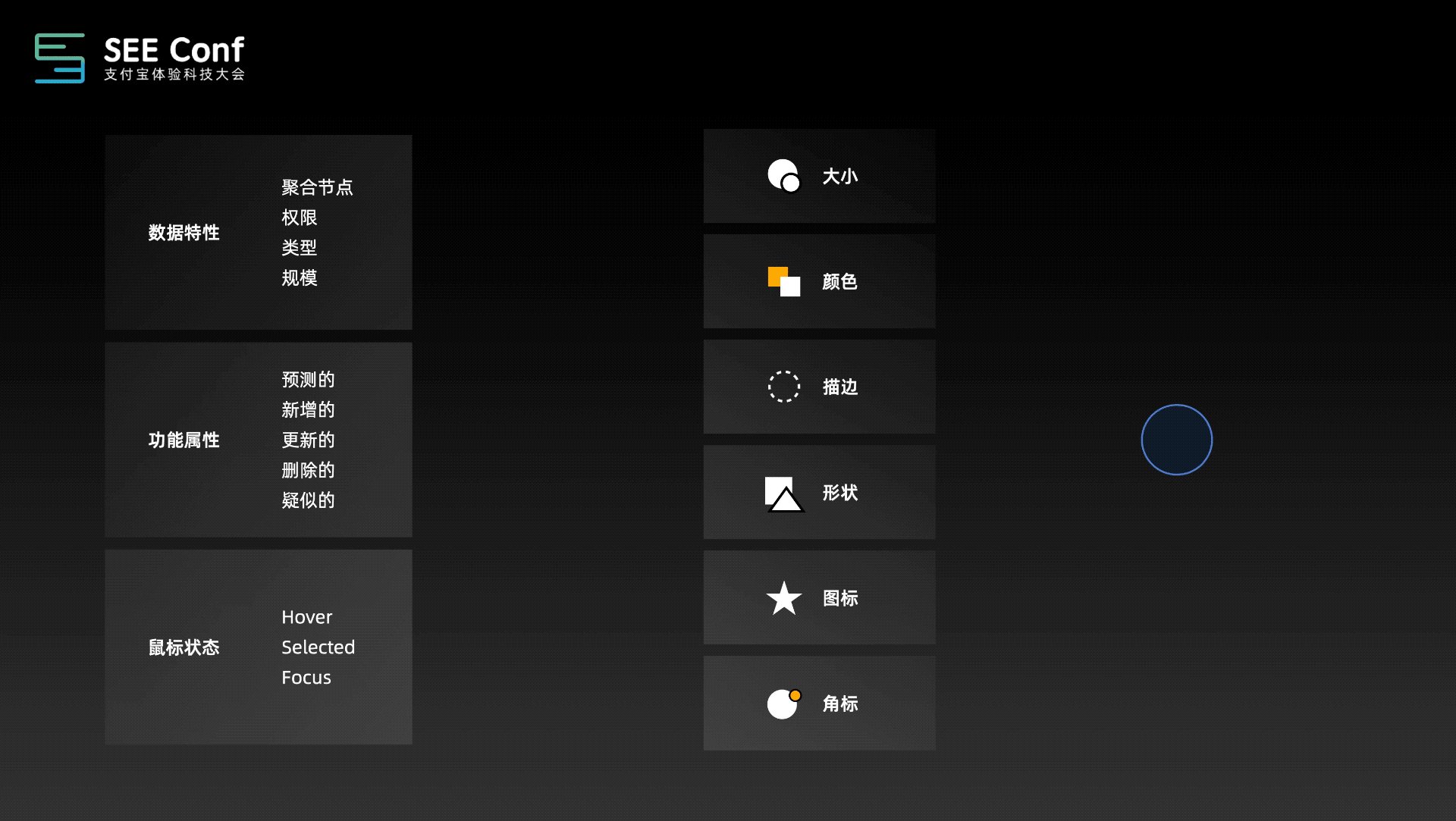
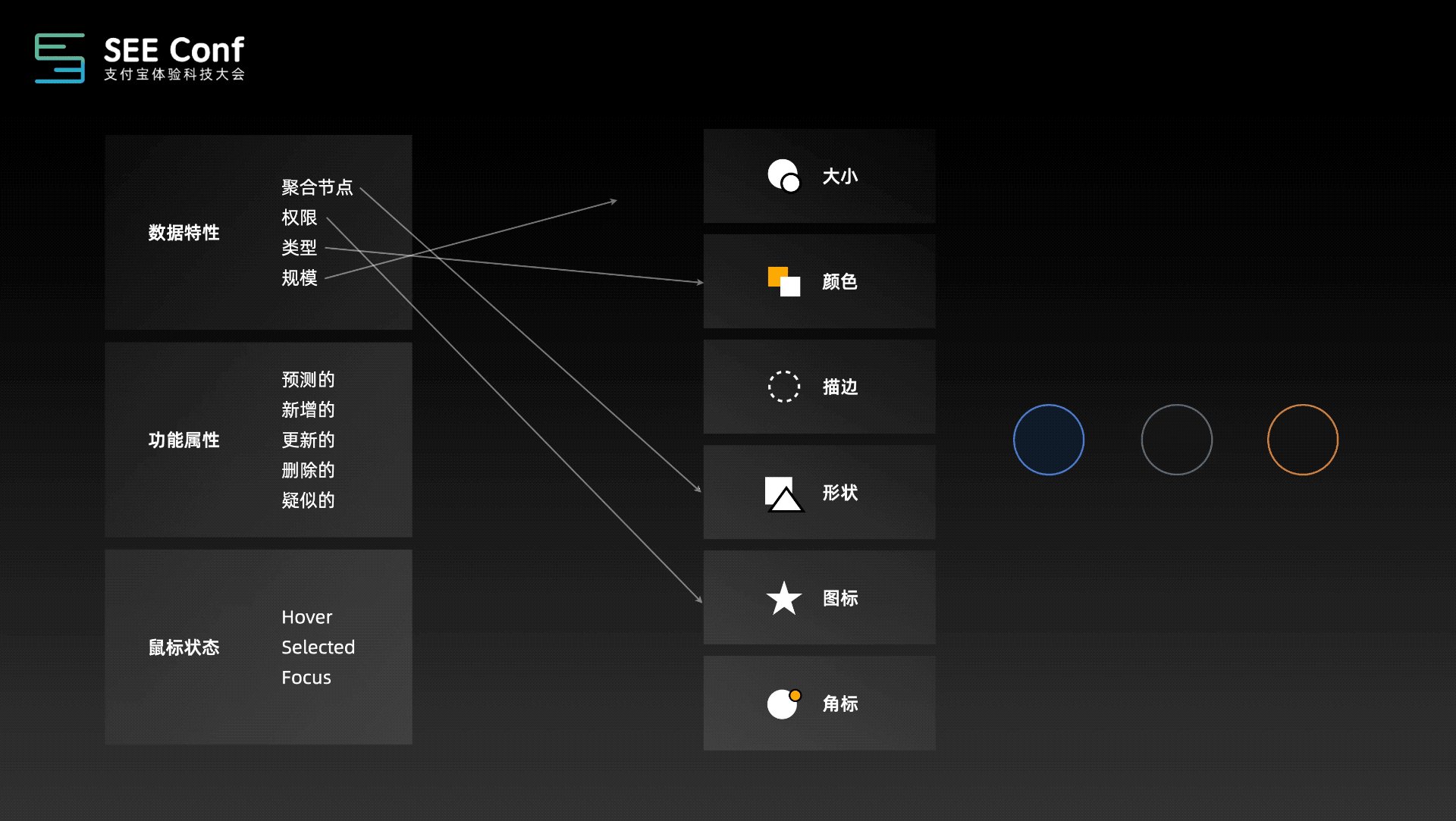
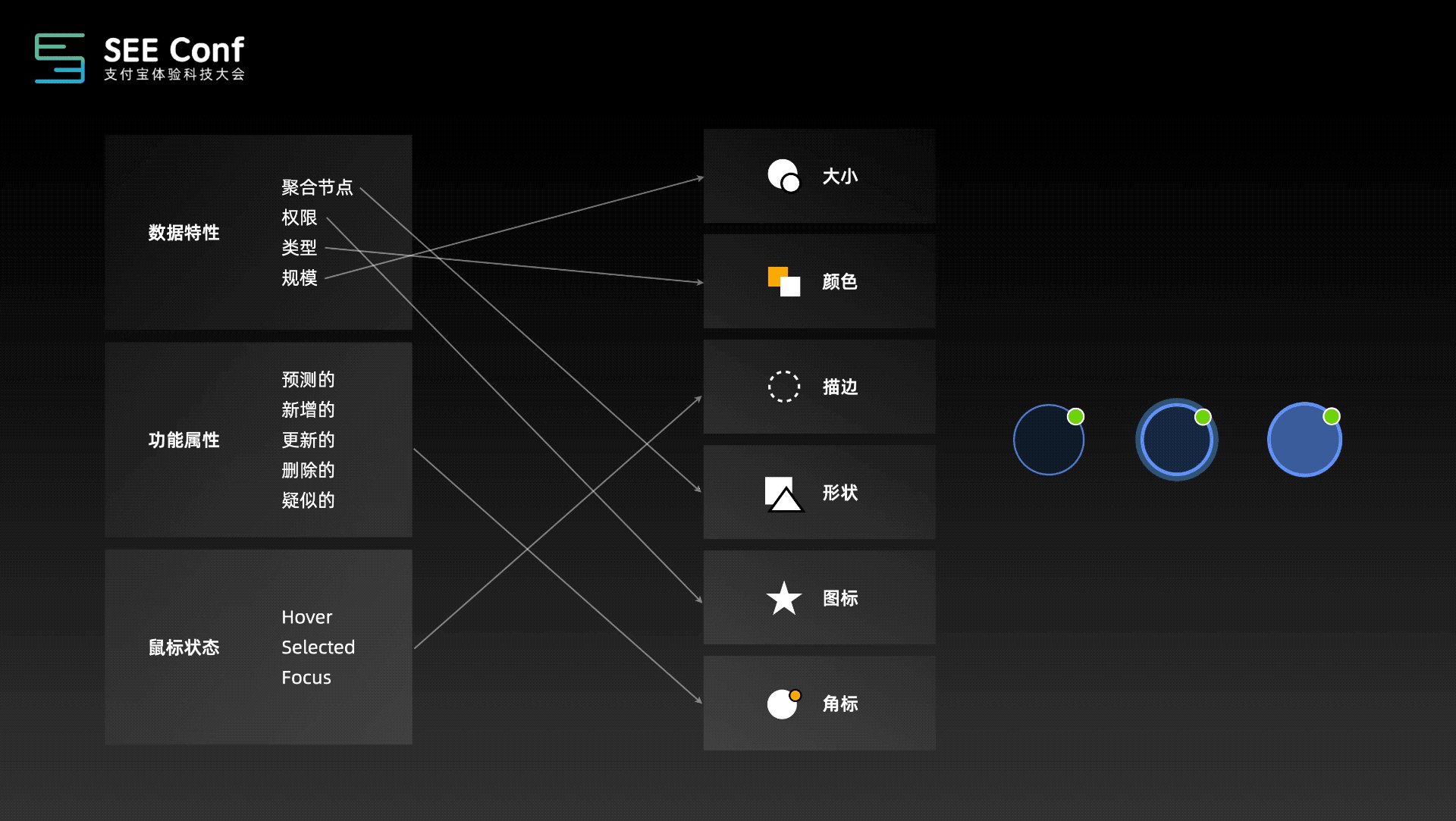
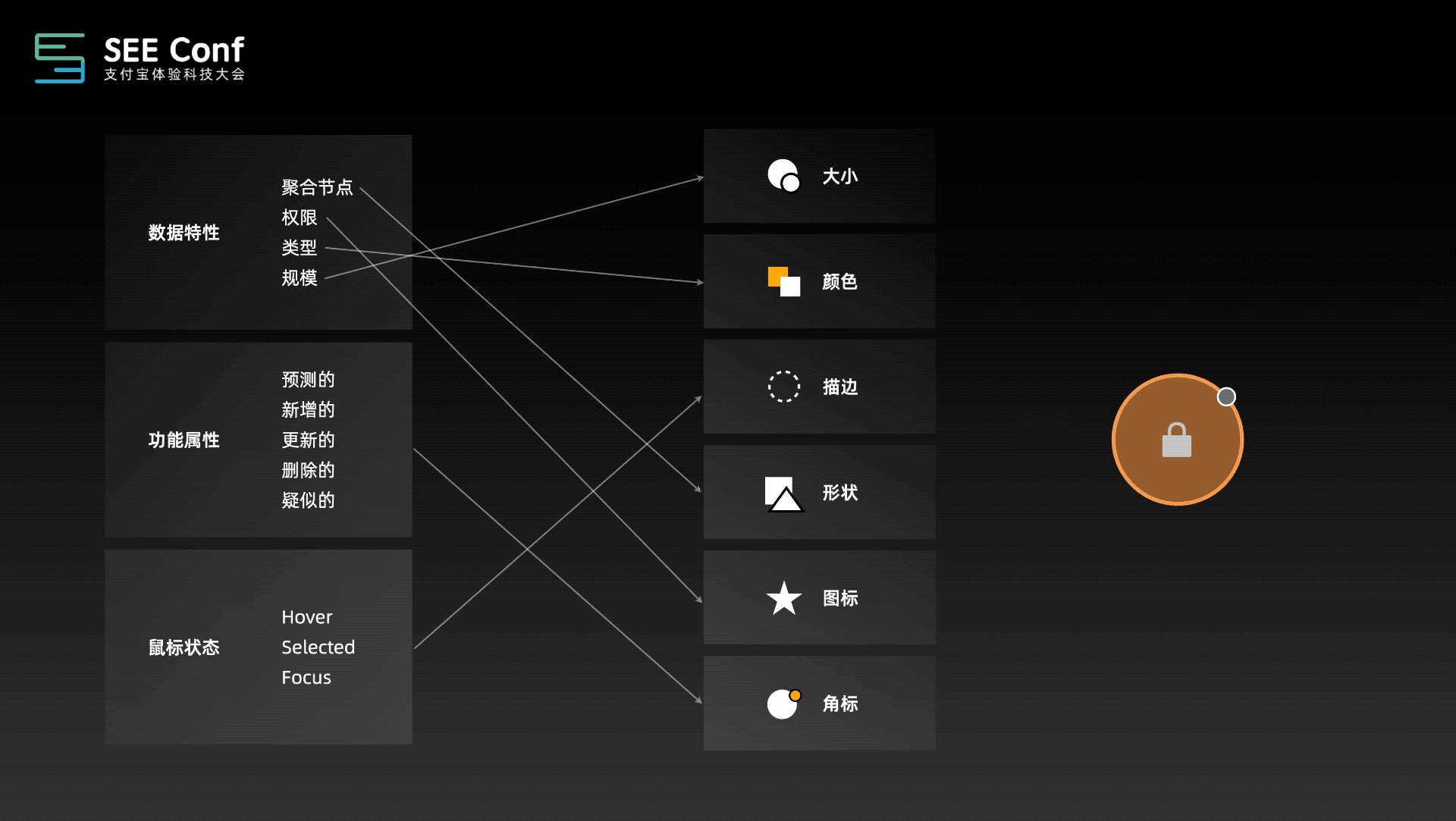
有了最適合點(diǎn)的視覺(jué)通道和對(duì)應(yīng)的參數(shù)之后,回顧一下我們此前需求中我們需要在節(jié)點(diǎn)上表達(dá)的各類語(yǔ)義,可以歸納3大類:
數(shù)據(jù)特性:數(shù)據(jù)中固有的一些特性,比如類型、規(guī)模、權(quán)限等,這些特性不會(huì)隨著呈現(xiàn)的平臺(tái)的不同而變化,而是屬于數(shù)據(jù)本身的一些特性;
功能屬性:在具體的產(chǎn)品中,隨著產(chǎn)品功能的不斷豐富,賦予給節(jié)點(diǎn)的屬性,比如一個(gè)產(chǎn)品有了預(yù)測(cè)或推理的能力,就需要在圖中表達(dá)出節(jié)點(diǎn)是否是「預(yù)測(cè)的」或者是「疑似」的;
鼠標(biāo)狀態(tài):鼠標(biāo) Hover 、Focus、Disable 等常見(jiàn)鼠標(biāo)交互事件
這3類語(yǔ)義,共同決定了一個(gè)節(jié)點(diǎn)應(yīng)該表達(dá)什么維度的信息,樣式應(yīng)該是什么樣子的。這時(shí)再去設(shè)計(jì)一個(gè)節(jié)點(diǎn)的樣式時(shí),其實(shí)就是一個(gè)把語(yǔ)義類型和適用的視覺(jué)通道和參數(shù)連線的過(guò)程。無(wú)論需要表達(dá)的語(yǔ)義如何新增,節(jié)點(diǎn)樣式的表達(dá)都有一定的內(nèi)在邏輯可循。

圖的基礎(chǔ)元素中,除了點(diǎn)之外,其他的基礎(chǔ)元素也按照類似的思路梳理出需要表達(dá)的語(yǔ)義和使用的視覺(jué)通道,這樣我們就完整的,成體系地歸納出了所有影響一張圖「長(zhǎng)什么樣」的基礎(chǔ)元素、視覺(jué)通道和參數(shù)。有了這樣一張「參數(shù)表」,再去設(shè)計(jì)一張圖時(shí),就明確的知道有哪些要素可以考慮。

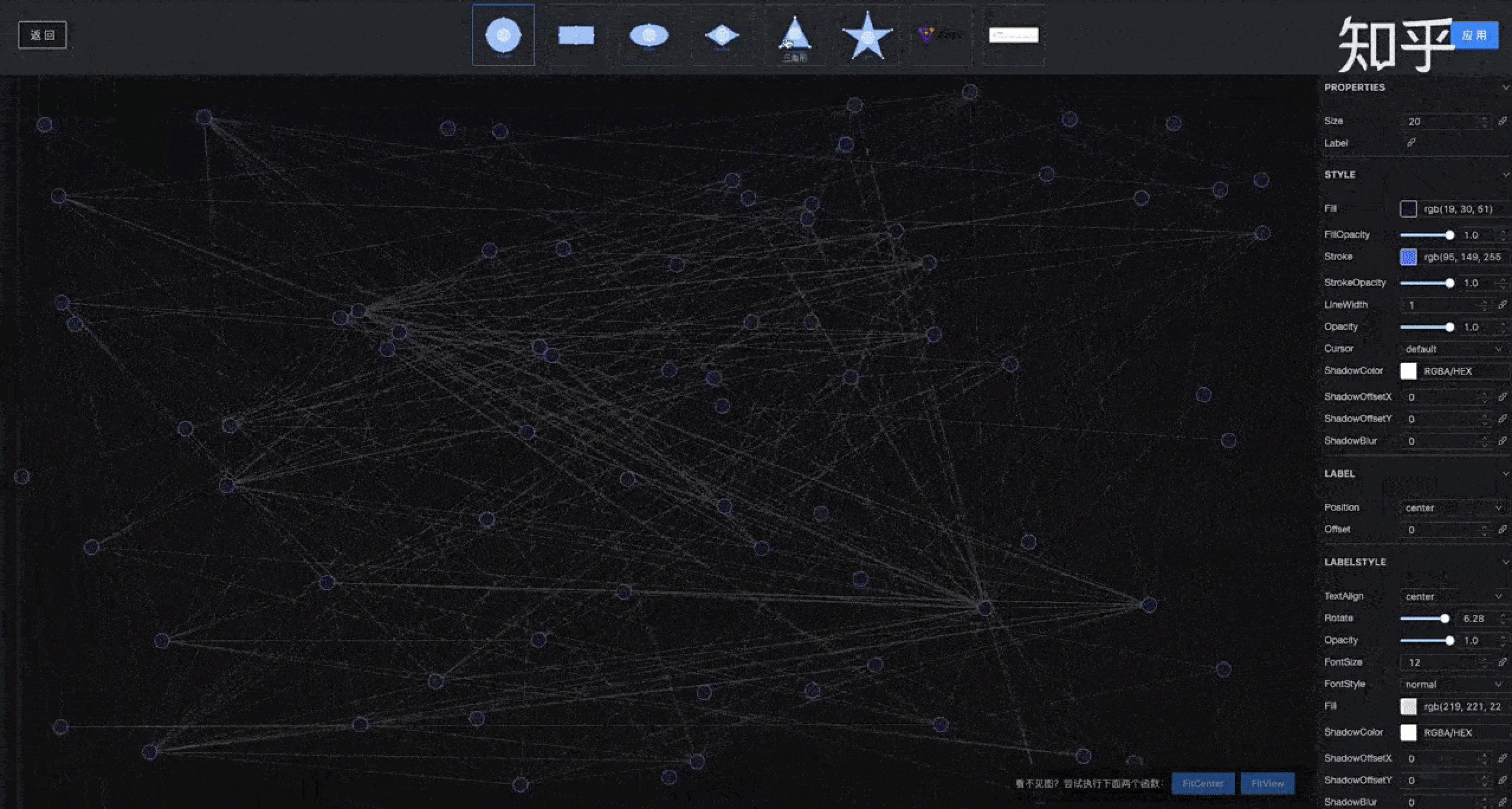
當(dāng)然,能做的不止于此。結(jié)合我們前端同學(xué)的能力,我們把上述「參數(shù)表」工程化了,做成了一個(gè)在線工具 — GraphMaker 。在這個(gè)工具里可以根據(jù)實(shí)際的數(shù)據(jù)量,調(diào)整節(jié)點(diǎn)、邊、布局的所有視覺(jué)通道參數(shù),以調(diào)整到一個(gè)合適的視覺(jué)效果。最終導(dǎo)出成代碼,用到實(shí)際的項(xiàng)目中。及時(shí)完全不懂圖,也能在這個(gè)工具上,調(diào)試出理想的視覺(jué)效果,再將對(duì)應(yīng)的代碼導(dǎo)出給到開(kāi)發(fā)同學(xué)使用。




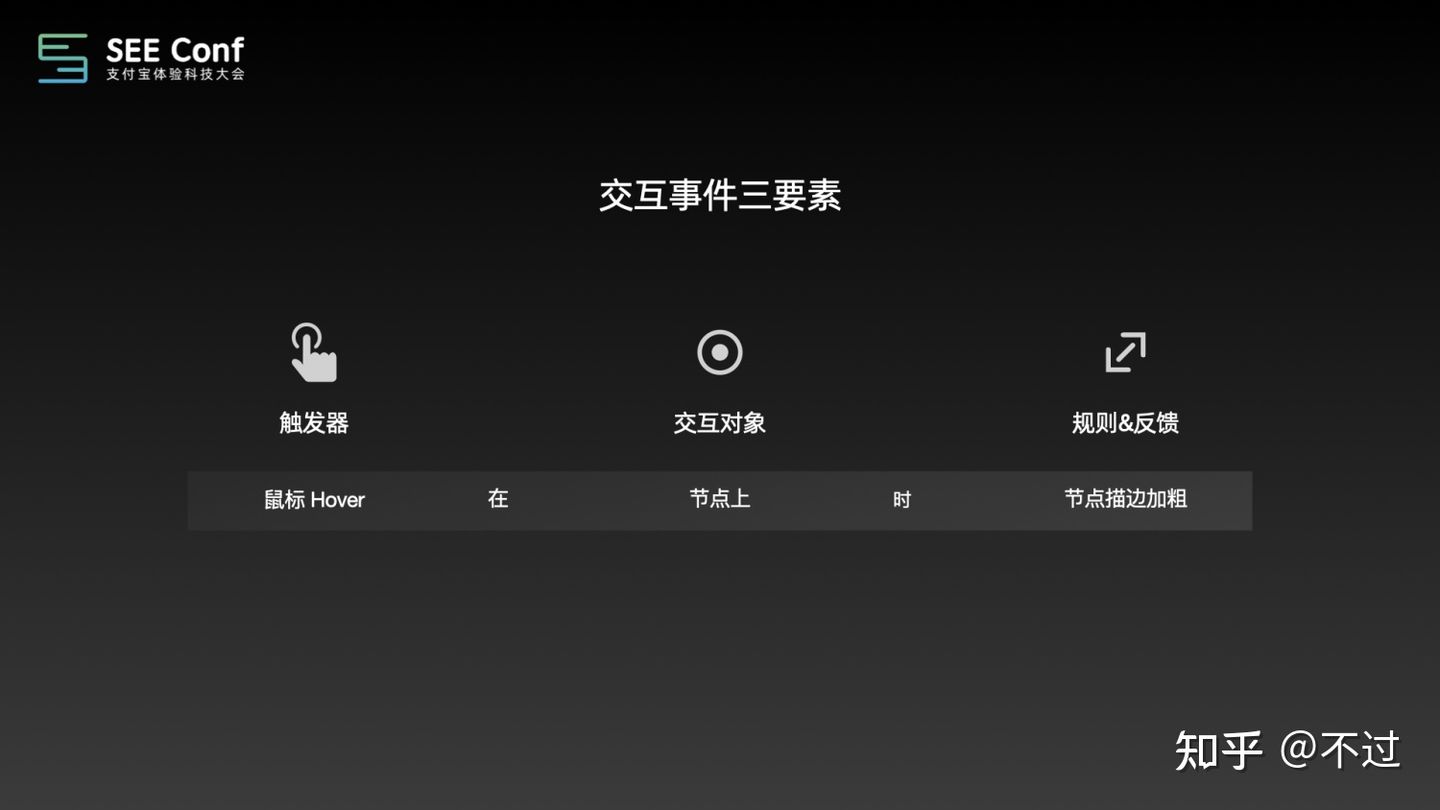
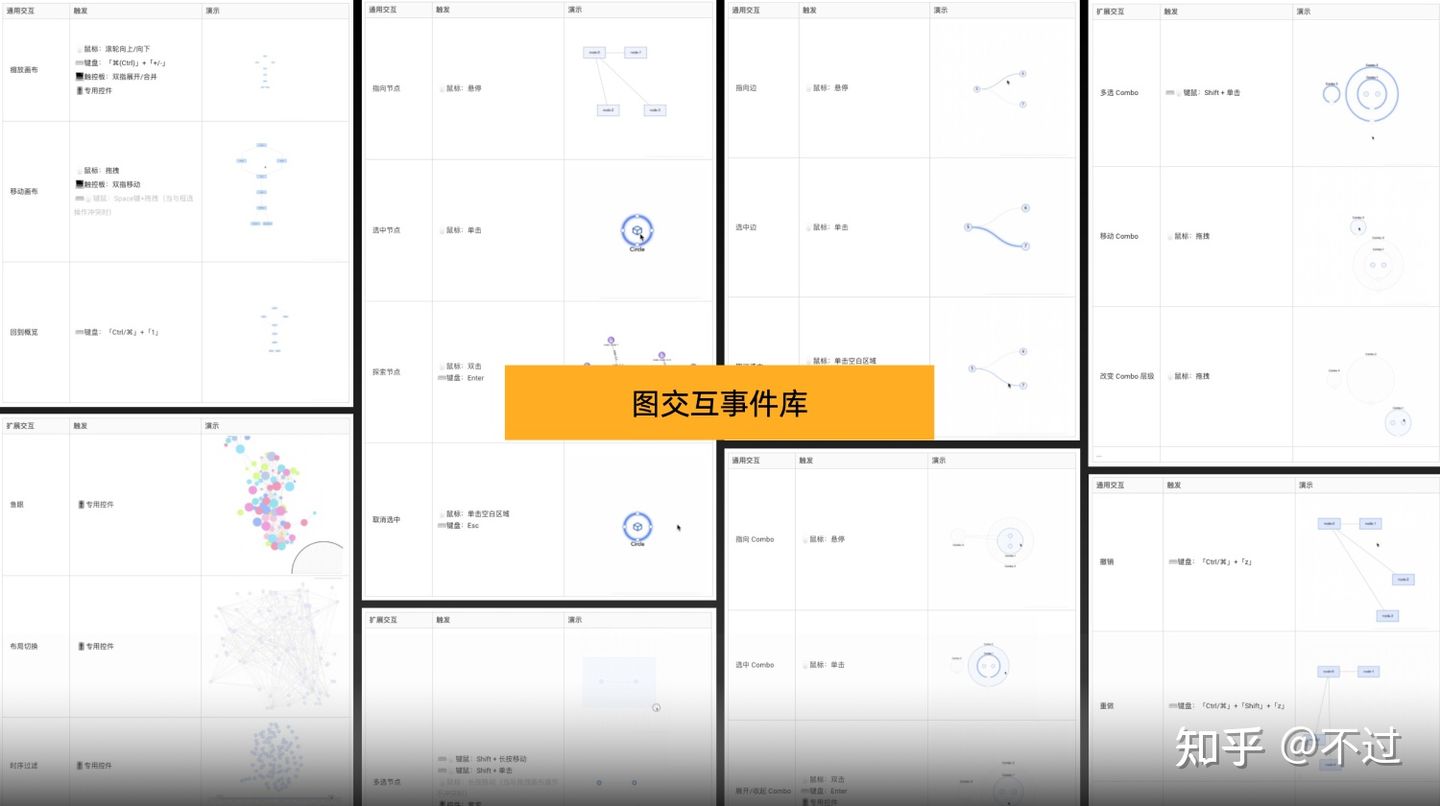
在圖產(chǎn)品中,常見(jiàn)的操作對(duì)象有:畫布、節(jié)點(diǎn)、邊、Combo 和其他這五種類型。為了捋清楚圖產(chǎn)品中常見(jiàn)的交互事件,以交互事件三要素的形式,將所有的交互事件全部梳理和枚舉出來(lái),并以操作對(duì)象為分類維度,歸納整理出一份完整的「交互時(shí)事件庫(kù)」,提供給設(shè)計(jì)師使用。


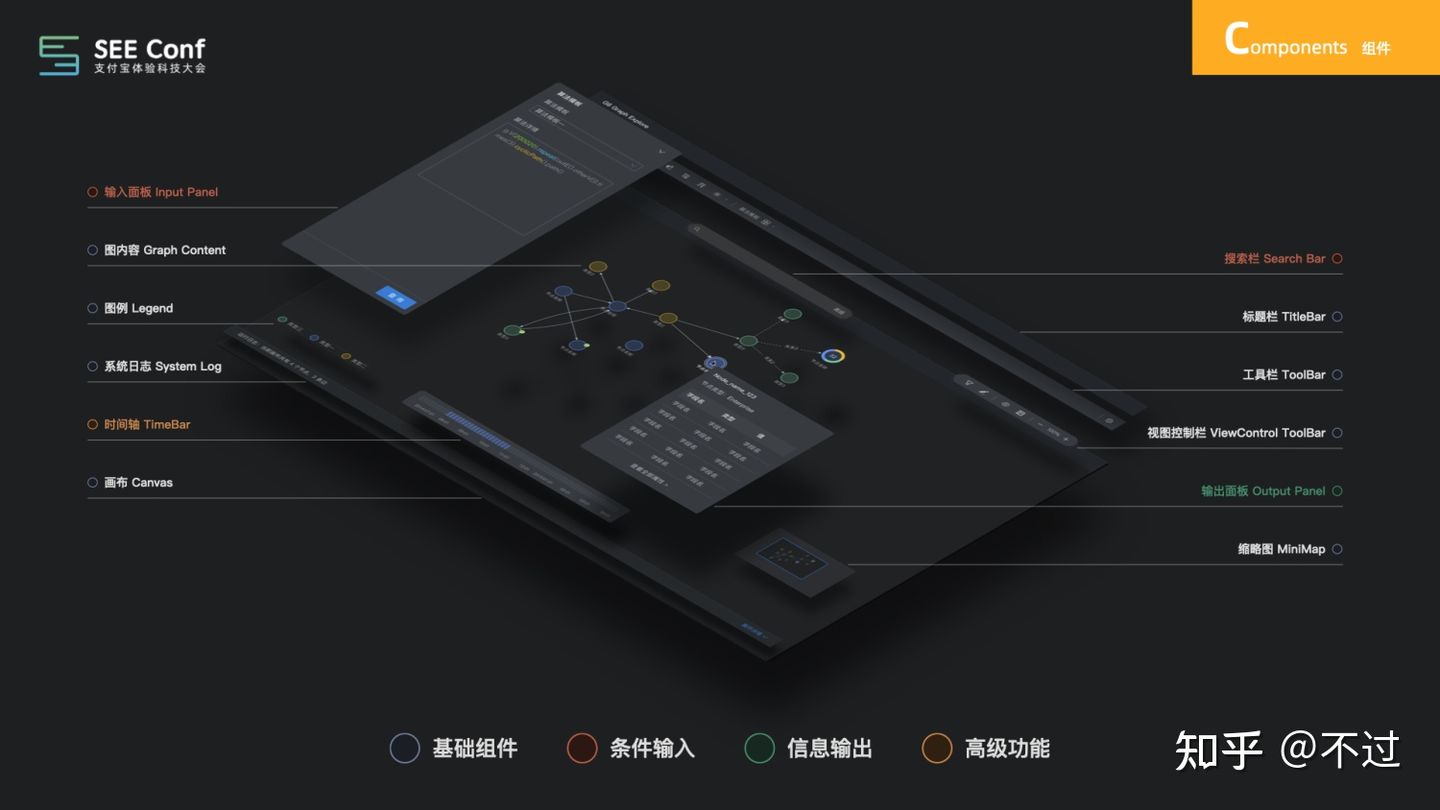
前面介紹了「交互事件」,很多時(shí)候,一個(gè)復(fù)雜的交互事件需要有一個(gè)獨(dú)立的組件來(lái)承載。比如:關(guān)聯(lián)節(jié)點(diǎn)的搜索查詢、代碼輸入框、算法模板選擇器等都有一個(gè)共性:都是屬于「輸入某中查詢條件」的組件,這類組件則統(tǒng)一歸納為「條件輸入組件」,主要由「條件輸入」和「確認(rèn)執(zhí)行」兩部分內(nèi)容組成。相同的邏輯,我們將各類業(yè)務(wù)場(chǎng)景下常見(jiàn)的組件歸納為基礎(chǔ)組件、條件輸入、信息輸出、高級(jí)功能四種類型。定義好每種類型組件的基本特性,確保產(chǎn)品在不斷迭代新增新功能的過(guò)程中,新增的功能組件都能保持基本一致的體驗(yàn)。

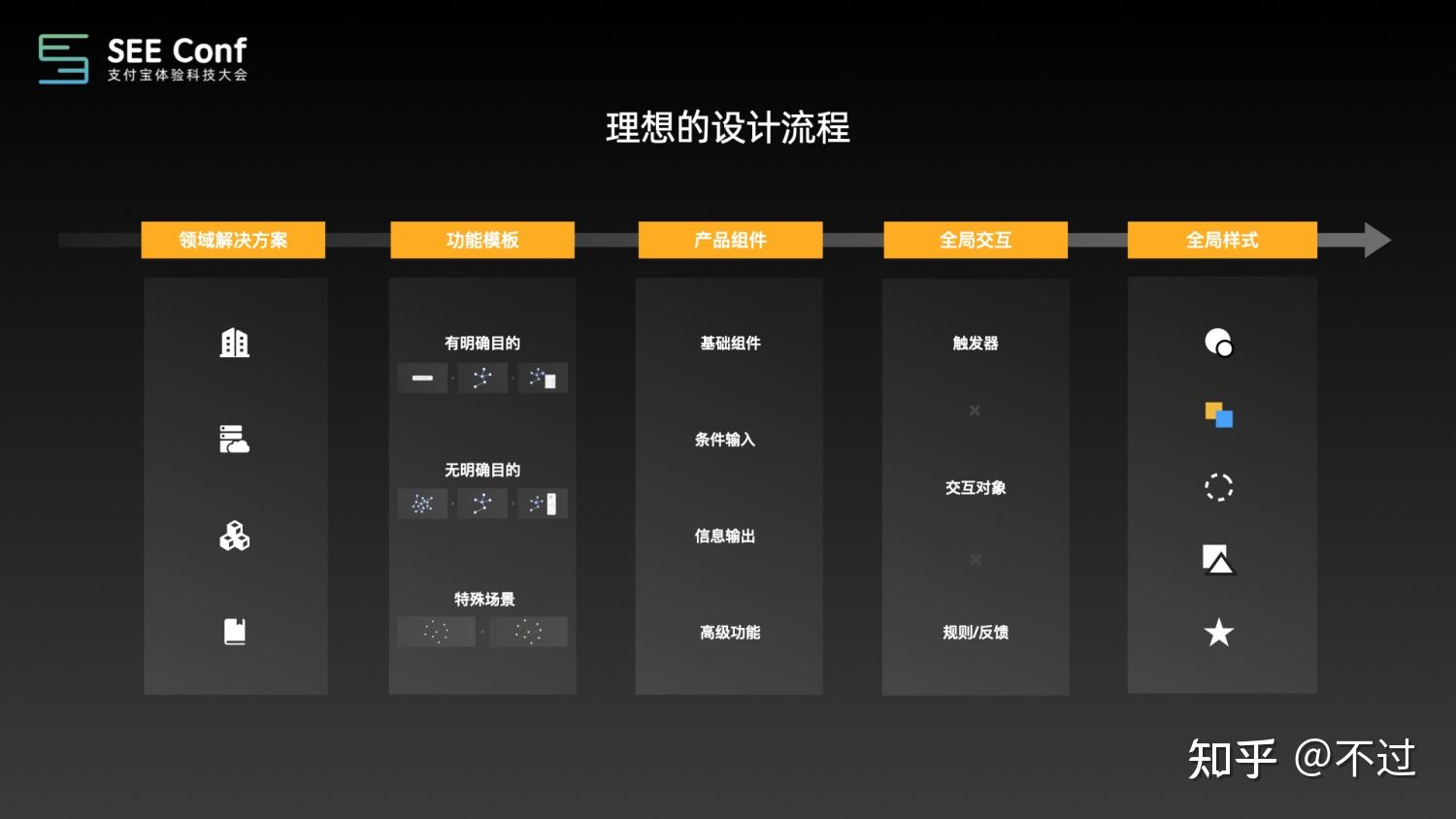
以最常見(jiàn)的一個(gè)「算法模板」查詢的場(chǎng)景為例,在左側(cè)的條件輸入面板選擇一個(gè)合適的算法模板,畫布上會(huì)渲染出對(duì)應(yīng)的結(jié)果內(nèi)容,然后用戶會(huì)選擇其中感興趣的節(jié)點(diǎn)查看詳情。這三個(gè)組件共同組成了一個(gè)完成的圖分析操作,這類有固定條件輸入的分析模式被定義為「有明確目的分析」。圖分析產(chǎn)品中,常見(jiàn)的分析模式有3類:
有明確目的:這類分析模式是有明確的分析或查詢條件,這個(gè)條件的呈現(xiàn)形式可能是一個(gè)規(guī)則表達(dá)式,一段 Gremlin 或 GQL 的查詢語(yǔ)句,或明確的起點(diǎn)和終點(diǎn),甚至是直接查看某個(gè)節(jié)點(diǎn)或某條邊的具體信息。常見(jiàn)的模式有:規(guī)則查詢、Gremlin 查詢、關(guān)聯(lián)分析、篩選/搜索畫布、查看詳情等;
無(wú)明確目的:無(wú)明確目的地探索是指基于已有數(shù)據(jù)內(nèi)容,進(jìn)行關(guān)系的 N 度擴(kuò)展、下鉆分析、子圖探索、撤銷回退等操作,來(lái)挖掘數(shù)據(jù)中的特性,發(fā)現(xiàn)價(jià)值或機(jī)會(huì)點(diǎn)的分析過(guò)程;
特殊場(chǎng)景:
內(nèi)置了 AI 算法能力的分析場(chǎng)景:這類分析場(chǎng)景通常需要借助內(nèi)置的算法或規(guī)則推理能力來(lái)實(shí)現(xiàn),從海量數(shù)據(jù)中快捷的挖掘出符合特定規(guī)則的目標(biāo)節(jié)點(diǎn)和關(guān)系,常見(jiàn)的有:擔(dān)保圈、實(shí)控人、最短路徑等;
結(jié)合時(shí)間或地理信息的分析場(chǎng)景:在源數(shù)據(jù)中含有時(shí)間和地理維度的內(nèi)容時(shí),會(huì)出現(xiàn)結(jié)合時(shí)間或地理信息的分析場(chǎng)景。

回顧一下前面介紹的內(nèi)容,從「全局樣式」到「分析模板」其實(shí)都是在做同一件事情:在面對(duì)一個(gè)「圖」這樣一個(gè)陌生的設(shè)計(jì)對(duì)象時(shí),梳理其內(nèi)在的邏輯,并在這個(gè)陌生的領(lǐng)域,定義清楚其運(yùn)行和存在的邏輯。從最原子級(jí)的樣式和交互、組件再到一個(gè)完整的分析模式,從不同維度去定義圖產(chǎn)品的「規(guī)則」,以確保不論多復(fù)雜的場(chǎng)景,圖分析產(chǎn)品的體驗(yàn)是可控且有序的。類似于積木一樣,有了統(tǒng)一的接口規(guī)范,無(wú)論積木的形狀如何變化,都能完美的拼裝出玩家想要的形狀。

從 ETCGG 的角度出發(fā),介紹了「AntV 圖可視分析解決方案」設(shè)計(jì)相關(guān)的內(nèi)容,解決方案還有非常重要一部分的內(nèi)容就是「技術(shù)方案」,稍后會(huì)由我的搭檔 @山果 給大家?guī)?lái)更詳細(xì)的介紹內(nèi)容。
在整個(gè)分享中,我們介紹了圖分析產(chǎn)品的4個(gè)不同的業(yè)務(wù)應(yīng)用領(lǐng)域、3種圖分析模式,定義出了4種圖分析產(chǎn)品的組件類型,同時(shí)以交互事件3要素的形式梳理出所有的圖交互事件,以及找到了所有影響「圖」樣式的基礎(chǔ)元素和參數(shù)。理想情況下,有了這些信息之后,我們?cè)偃ピO(shè)計(jì)一個(gè)圖分析產(chǎn)品時(shí),可能就是一個(gè)從左到右的連線過(guò)程。為此我們也正在努力將這一理念轉(zhuǎn)化為現(xiàn)實(shí),開(kāi)源工具 Graphin 2.0 正在設(shè)計(jì)&開(kāi)發(fā)中,也盡情期待。

「系統(tǒng)看上去混亂無(wú)序,但在其背后卻隱藏著一種非常微妙的秩序」 - 諾貝爾獎(jiǎng)得主、物理學(xué)家 Murray Gell-Mann 曾經(jīng)說(shuō)過(guò)這樣一句話來(lái)描述自然界中那些看上去混亂無(wú)序,實(shí)則內(nèi)含秩序的系統(tǒng)現(xiàn)象。這句話用來(lái)描述「圖」這類產(chǎn)品也非常貼切,當(dāng)前圖分析產(chǎn)品處于發(fā)展期,相關(guān)的設(shè)計(jì)領(lǐng)域更是一片不毛之地。AntV 圖方向的同學(xué)們此前的一些探索,以及沉淀下來(lái)的「設(shè)計(jì)指引」和「解決方案」就是在圖這類產(chǎn)品的混亂和無(wú)序的復(fù)雜中,找到其內(nèi)在的秩序。


圖可視分析領(lǐng)域是一個(gè)小眾而又專業(yè)度很高的領(lǐng)域,希望以上的分享的實(shí)踐和思考能給在這個(gè)領(lǐng)域相關(guān)的同學(xué)一些啟發(fā)。目前設(shè)計(jì)在這一領(lǐng)域剛剛開(kāi)始邁出一小步,還有巨大的未知和機(jī)會(huì)等著我們?nèi)ヌ剿鳎瑲g迎通過(guò)各種渠道隨時(shí)交流。
藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會(huì)分享國(guó)內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話,可以進(jìn)入一起成長(zhǎng)學(xué)習(xí),請(qǐng)掃碼藍(lán)小助,報(bào)下信息,藍(lán)小助會(huì)請(qǐng)您入群。歡迎您加入噢~~希望得到建議咨詢、商務(wù)合作,也請(qǐng)與我們聯(lián)系。
文章來(lái)源:站酷 作者:Ant_Design
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責(zé)聲明:藍(lán)藍(lán)設(shè)計(jì)尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問(wèn)題,請(qǐng)及時(shí)與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計(jì)( ssll180.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
藍(lán)藍(lán)設(shè)計(jì)的小編 http://ssll180.com