2021-6-23 資深UI設計者
最近華為發布了鴻蒙系統并且開源了代碼,成為了科技圈的熱聞。不過我注意到了,系統內置的字體也是開放免費商用的。
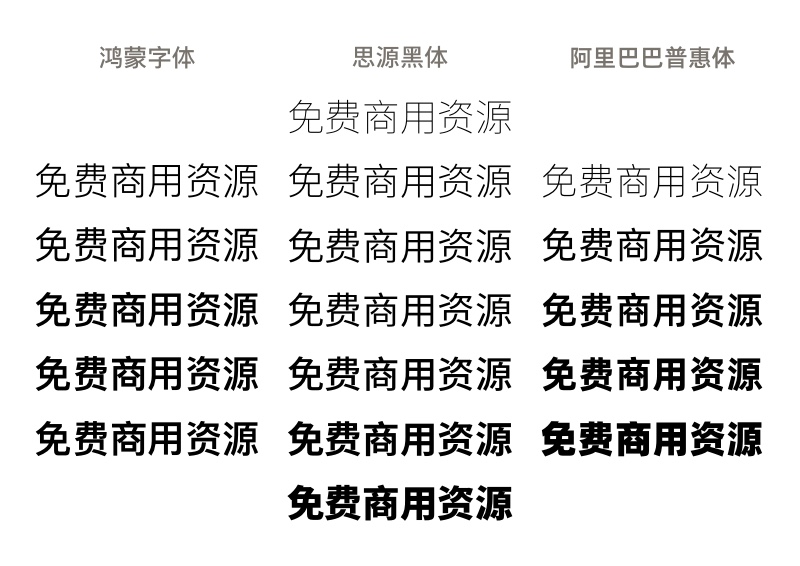
華為鴻蒙字體 (HarmonyOS Sans) 是華為和漢儀字庫合作定制,專門為鴻蒙操作系統設計打造,設計上聚焦于功能性、普適性,字形和之前介紹過的谷歌思源黑體、阿里巴巴普惠體以及 OPPO 手機公司的 OPPO SANS 等免費商用字體有點類似,是一款適合閱讀的多字重中性字體。
5種字重粗細調節。HarmonyOS Sans 支持可變特性,讓用戶選擇他們喜歡的字體粗細來進行文本的顯示。
支持等寬與變寬兩種樣式。變寬數字在閱讀文本段落中能讓閱讀體驗更加連貫。而等寬數字在強調數值以及數據需要經常變化的表格、時鐘數字的 UI 界面使用時,效果會更好。
支持多國語言。HarmonyOS Sans 支持簡體中文、繁體中文、拉丁、西里爾、希臘、阿拉伯等5大書寫系統,105種語言全球化覆蓋。
通用性極佳,中英文混排效果優秀。鴻蒙系統是一款面向全場景的分布式操作系統,無論在手持設備、電視大屏幕還是手表的小屏上, HarmonyOS Sans 鴻蒙字體都具備極強的通用性和協調性。無論是粗體還是細體均需擁有出色的一致性。

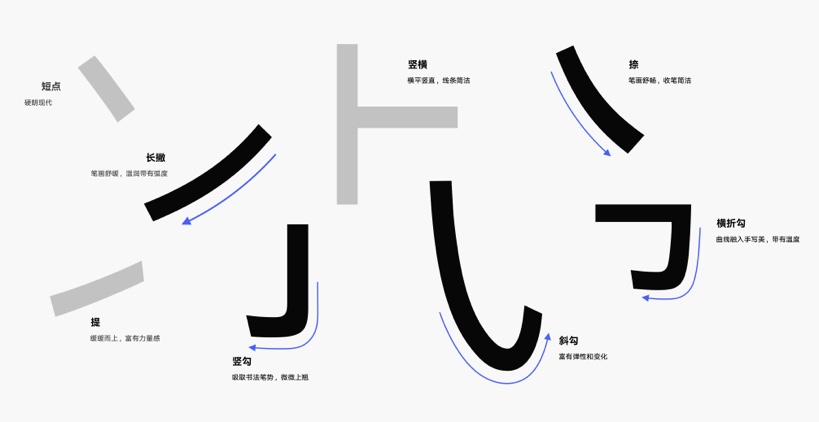
在保障字體體驗的功能性前提下,HarmonyOS Sans 在人文和現代中找到新的平衡。在短筆畫時保持橫平豎直,簡約無裝飾,撇捺彎鉤長筆畫中融入書法的筆勢美學,帶來全新的視覺感受。


在排版設計中常見的“字體不協調”問題之一就是中英文混合的排版,鴻蒙字體對此做出了針對性的優化,把西文字體設計得更顯大更顯寬,與中文對齊的匹配度更高,細看起來更加和諧。




HarmonyOS Sans 易讀性強,字型簡約富有科技感,在各種不同尺寸的屏幕上都能獲得清晰的顯示效果,既適合用于設計制作、平面印刷,也可用于閱讀,顯示大量文字也依然干凈清爽。擁有5種字重,用在正文閱讀通透流暢,粗細結合的標題也更醒目。
而對于移動 UI 界面設計來說,HarmonyOS Sans 本身優化了顯示效果和協調性,特別是對數字的優化(比如時鐘顯示的冒號,往往需要手動調整),使得對 UI 作品整體氣質有所提升,因此也可以用在效果圖或作品集中。
當然了,你也可以設置為日常的辦公文檔字體,也可以下載用來替換自己手機設備的默認字體,即使沒有華為設備,也能體驗一下鴻蒙系統的文字顯示效果。鴻蒙字體的格式為 .ttf,可以在 Android、Windows、macOS、Linux 等系統上使用。
華為鴻蒙字體 (HarmonyOS Sans) 是隨鴻蒙系統發布的中西文字體,有華為聯合漢儀字庫專為鴻蒙系統設計,現在華為將其公開發布,任何個人和公司都可以免費下載使用,包括商用。
需要注意的是,windows 系統內置的微軟雅黑字體以及 macOS 內置的平方字體都是不能商用的,用在設計或者印刷上會面臨侵權風險。喜歡這一類中性字體的,除了思源黑體、阿里巴巴普惠體,現在又多了一款鴻蒙系統字體可以選擇了。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請掃碼藍小助,報下信息,藍小助會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯系。
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務