2012-11-11 藍藍設計的小編
轉載藍藍設計( ssll180.com )是一家專注而深入的設計機構 ,為期望卓越的國內外企業提供有效的 BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
來源: http://ucdchina.com/snap/7592
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
關于網頁UI,UE之類的論點文章網上太多了,更多大師將這些大師分析到,無論是開發領域還是設計領域,這些真正的大師所發表的文章都從不賣弄自己,更多的分析而無私的供獻自己的獨道見解,他們所寫博文與其它政治、娛樂、商業等領域所發表的博文完全不同類型,我不是大師,但我很崇拜大師。
一個頁面最醒目最吸引用戶的應該是Banner了,尤其是Web2.0平臺Banner顯得更突出,Banner主要體心意旨,形象鮮明的展示所要表達的內容。因為它醒目,所以放一個很糟蹋的Banner上去效果也當然“醒目”了。因此網頁Banner設計在這里起到了至關重要的作用,特別是首頁的Banner,直接決定了用戶的停留,下面讓我們通過大量優秀的案例進入Banner,走進大師們的靈感世界。
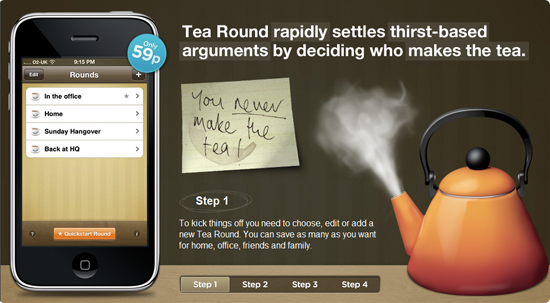
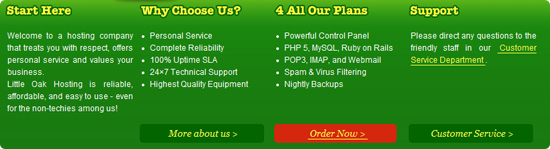
1.大面積的Banner

http://www.tearoundapp.com/
這個Banner非常直接的采用了一個很大的iPhone圖片,用戶幾乎不用思考的就知道網站的大概內容,而且加上與產品類似風格的功能按鈕直接展示了部分功能,大的Banner最直接最醒目,處理也最需要謹慎,否則事關功倍。
例其它類似Banner



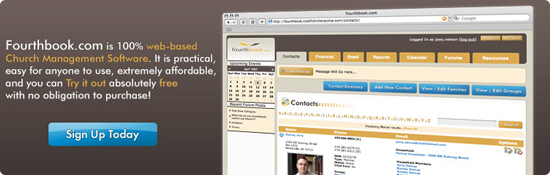
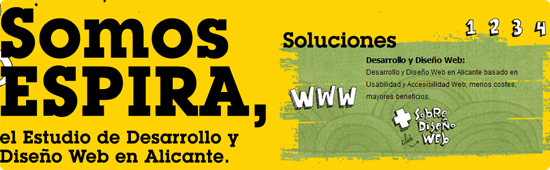
2.文字與圖片1/2比例

http://www.scrapblog.com/
這種Banner不是很大,雖然文字與圖片占居空間相等,但加上大的Button讓文字內容相對比較醒目,這種Banner的處理重點在于背景與和圖片和文字的協調,比例要均勻。
其它類似Banner



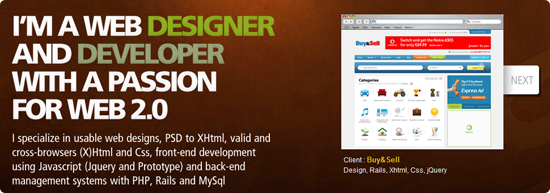
3.人物與文字

http://www.showandtellsale.com/
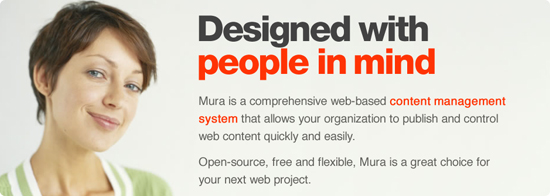
采用人物加文字內容,讓主題思想顯得更鮮明活動,人物可以更直接更友好的告訴用戶這里有什么?
其它類似Banner



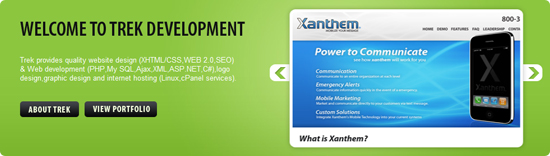
4.創意矢量圖形

http://ideafoundry.info/
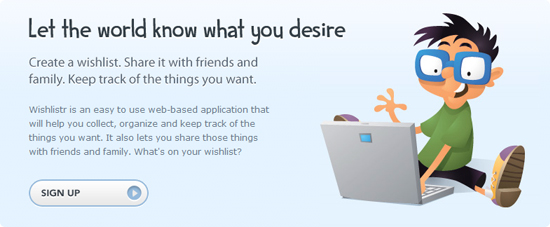
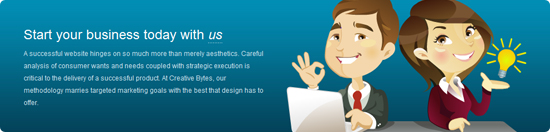
純鼠繪而且的矢量CG圖形,獨特創意和視覺沖擊,精致的矢量風格與網站整體完美結合,體現出網站整體實力。
其它類似Banner





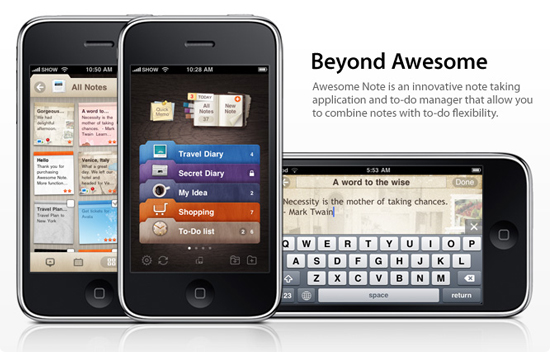
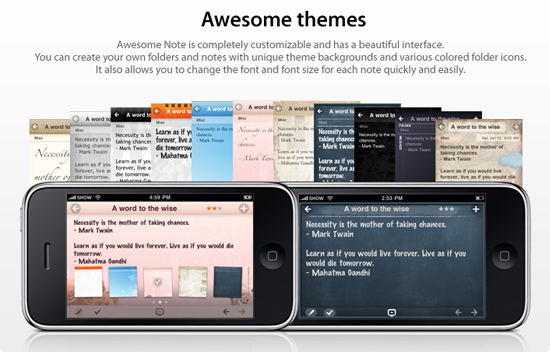
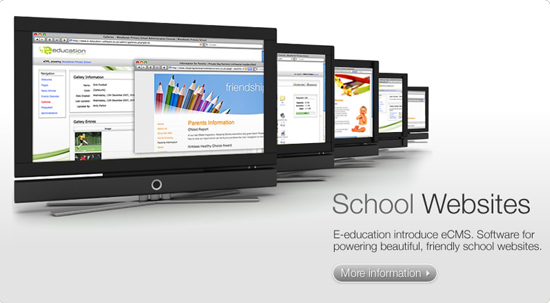
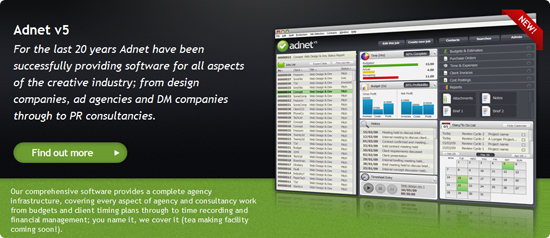
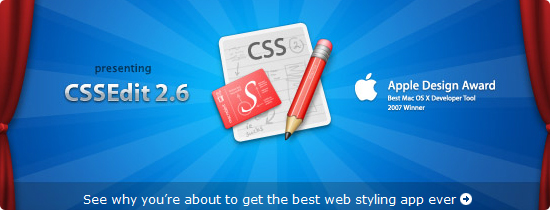
5.軟件產品界面

http://bydreamtime.com/
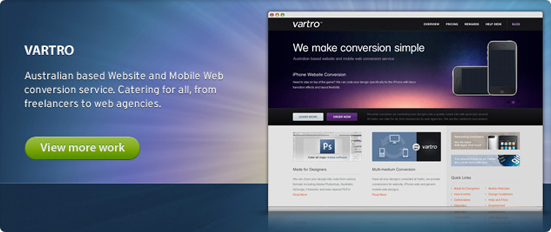
大凡軟件產品服務網站都將自己的產品界面直接融合在Banner中,加上文字與個性Button,可以讓用戶直接深入的了解產品基本功能和構造,甚至會激起用戶想立即試用的欲望。
其它類似Banner






6.線條與光線

http://www.scarbantia-art.hu/
漸變的背景在融入線條元素,讓Banner更加動感奪目,單色或多色的光線讓線條和背景更加炫彩,使Banner充滿迷幻進一步刺激用戶的探索欲望。
其它類似Banner




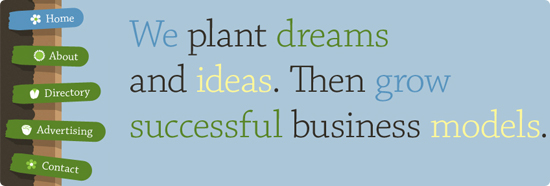
7.純文字內容的Banner

不需要華麗的背景,更不需要圖片的點綴,只需要一段文字加上單調的背景色....
http://enviramedia.com/
其它類似Banner




由于時間有限更多經典案例沒來得及整理和未被發現,不同類型的網站搭配不同類型的Banner,Banner的主要功能到底是誘導用戶,還是展示形象,還是刺激神經,這些觀點都有它的支持者,所有Banner的核心共同點是讓用戶在短時間內將鼠標滑上去點擊。做到這一點,設計人員還需要好好的琢磨。
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~