轉載藍藍設計(
ssll180.com
)是一家專注而深入的設計機構 ,為期望卓越的國內外企業提供有效的 BS界面設計
、 cs界面設計
、 ipad界面設計
、 包裝設計
、 圖標定制
、 用戶體驗 、交互設計、
網站建設
、平面設計服務
來源:
http://beforweb.com/node/132
如果您想訂閱本博客內容,每天自動發到您的郵箱中,
請點這里
移動設備與傳統桌面設備雖然都被成為“計算設備”,但它們之間的差異是顯而易見的:移動設備的屏幕要小很多,無線網絡鏈接方面會有不穩定,電池續航能力較弱,等等。這份“弱點”清單可以列的很長,但如果你因此認為移動設備就是降級版的計算機,那同樣是錯誤的看法。
實際上,從其他一些角度來觀察,移動設備又是比桌面設備更加強大的。智能手機和平板電腦都是更加個人化的設備,它們會一直陪伴在你身邊,讓你隨時隨地都可以接入互聯網獲取所需的信息;它們身上還有傳統設備所不具備的很酷的功能,包括GPS、數位羅盤、加速計等等。
所有這些差異都使得移動設備當中的應用程序在界面設計方面存在很多獨到之處。我(英文原文作者)基于在自己的workshop中的工作經驗,總結出了移動應用界面設計的十條原則及小提示,在這里與大家分享,希望能夠幫助那些還不是非常熟悉這個領域的設計師們建立起一套有實踐價值的設計思維框架。
1.設計觀念
從傳統設備轉向移動領域,設計師們首先要做的是調整思維模式和設計觀念。
- 專注
:移動應用的本質目標是幫助人們以最高的效率完成特定的任務。少即是多,你要砍掉的產品功能通常會比你想象的多很多。
- 獨特:從一開始就要理解你的應用與同類產品相比具有哪些獨到之處,將其體現到產品的整體用戶體驗策略當中,并在交互及視覺設計流程當中著重突出這些賣點。
- 迷人
:移動設備是相當個人化的工具,人們會在長久的使用過程中逐漸將感情融入到軟硬件當中;應用程序同樣要與用戶在情感層面產生互動,通過各種友好的、有趣的、可信賴的設計與功能讓用戶覺得愛不釋手。
- 體貼
:不要將注意力過多集中在“開發”本身上,不要將自己的心智模型以及產品的業務邏輯作為設計的準繩。如果你確實希望自己的產品能夠被更多用戶所接受,那么必須學會站在他們的角度觀察問題、制定設計決策。

不要用“多多益善”的觀念打造移動應用
相關閱讀:
2.使用環境
說到移動設備的使用環境,人們通常會聯想到專業商務人士在機場一手拖著行李箱一手擺弄智能手機的畫面。不過這只是移動應用上下文環境的其中之一,我們需要考慮的使用情景可以歸納為3類:
- 打發無聊
:其實很多用戶會在家中窩在沙發里面使用移動設備。在這種情景下,人機會話時間更長,需求偏向于娛樂休閑,因此更加擬真的、令人愉悅的體驗是必須的。
- 忙碌
:前面說到的機場的畫面算是比較典型了。這種情景下,應用必須能在用戶一手持機的情況下幫助他們快速完成一些小任務目標;界面當中的文字及交互對象要夠大夠清晰,確保在不穩定的狀況下依然可以辨識,便于操作。
- 異地
:用戶正在旅途中,或是處于相對陌生的環境里。這種情況下,不僅要考慮到前面一點當中提到的可讀性易用性方面的問題,同時,網絡鏈接、電量等方面的因素也是不能忽視的。針對這類情景設計的產品,要提供必要的離線功能支持,同時盡量精簡那些會造成電量消耗的功能特性。
推薦閱讀:iOS Wow體驗 - 為應用的上下文環境而設計
3.通用的設計規范
不同類型的應用(實用型、效率型、沉浸型)有不同的設計與開發規則,但從整體角度上講,為小尺寸觸屏移動設備的應用進行設計的過程中,有一些全局性的規范需要我們注意:
- 響應性
:如果用戶執行了操作,應用必須立刻作出相應的反饋。響應性和速度不是一回事,也許有些功能的實現確實需要花上一段時間來完成,例如加在媒體文件,但你必須讓用戶知道該進程正在發生。(推薦閱讀:為用戶的成功操作提供正面反饋
)
- 細節
:我們在設計和開發過程中沒有在意的細節之處很可能被用戶輕而易舉的注意到。優秀的細節設計非常有助于提升產品整體的體驗滿意度。想象一輛擁有強力引擎和靚麗外觀的汽車,如果駕駛室沒有經過認真打造,或是在路上一直發出討厭的噪音,那么用戶滿意度顯然會被大打折扣。
- 拇指
:關于觸屏操作,其實在多數情況下,我們只是在為拇指進行設計,除非你確定用戶會同時使用兩只手來操作設備。而且即使用戶是在雙手持機,通常也是使用兩只拇指進行操作。所以,設計方案通常需要圍繞著拇指進行考慮。
- 點擊目標
:看看自己拇指的手指肚,也就是用來觸控界面的地方。我自己的看上去無論尺寸還是形狀都像個瓶蓋兒。即使長的再好看,對于移動設備界面當中那些微小的操作對象來說也顯得大了些許。Apple在iOS界面設計規范中建議可觸擊元素的最小尺寸應該是44像素見方,不過在實際當中,不符合這條規范的案例也有很多,包括Apple自家的應用。另外,相鄰元素之間的布局關系也是你需要留意的,例如,在創建內容類的應用中,將返回按鈕直接擱在保存按鈕旁邊就不是個好主意。
- 內容
:“直接操縱
”是觸屏設備交互模式的根基。用戶可以直接與界面進行交互,而不需要鼠標一類的輔助設備(同時也是干擾因素)。這種模式的優點是不言而喻的,遠的不說,我兩歲的孩子可以輕松的使用iPad,但完全搞不定筆記本或臺式機。對于運行在觸屏設備當中的應用來說,更是要精簡界面元素,使內容呈現方式與功能的操作方法盡可能的符合“直接操縱”框架下的直覺模式。
- 控制元素的布局
:通常情況下,具有控制功能的界面元素需要被放置在內容的下方,這樣我們在執行操作的時候才不會將內容遮擋住。想想看計算器、磅秤,或是眼前的計算機。雖然傳統的桌面軟件和Web頁面都是將相關的導航和操作放在頂部的,但那只適用于鼠標操縱的情況,畢竟指針的尺寸相對于整個顯示設備來說是微不足道的。
- 滾屏
:多數時候,“折線以下”的忌諱同樣存在于移動應用的界面設計當中。另外,對于某些應用來說,單屏模式可以帶來更加堅實可靠的感覺,因為所有的內容都是可預知的。當然,在多數應用中,避免滾屏是不現實的,不過可以思考一下是否有什么方式可以減少滾屏帶來的不確定感,讓用戶了解到那些還沒有進入可視范圍的內容的存在。
推薦閱讀:又是為了觸屏移動設備而設計
4.導航模式
新奇的導航模式越來越多了,在Path中你就能發現不止一個。不過如果你仍然決定采用那些用戶所熟悉的原生標準導航模式,那么同樣要確保你的選擇是符合產品實際需求的。最常見的一些導航方式包括:
- 沒有導航
:單一界面的實用型應用(例如iOS自帶的“天氣”)。
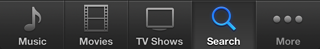
- Tab Bar
:為應用提供的一種能夠在全局層面上組織子任務、視圖界面或功能模式的導航機制(例如iOS自帶的“電話”)。
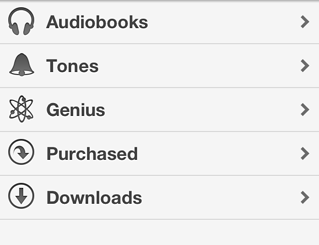
- 列表
:用于在樹形信息結構中進行瀏覽(例如iOS的“設置”)。

iOS的Tab Bar

iOS的列表導航
推薦閱讀:
5.用戶輸入
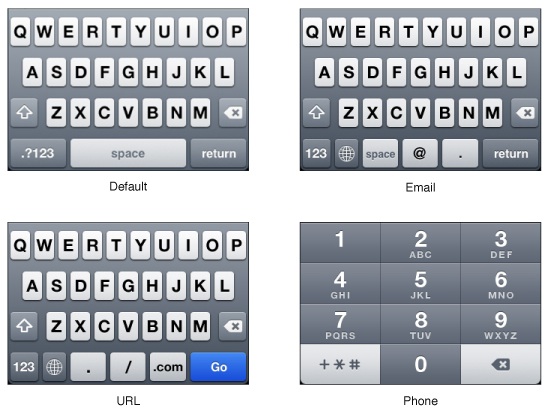
在觸屏設備中輸入文字,這事兒幾乎可以用痛苦二字來形容了,再棒的設備和應用也不例外。我們要做的是盡最大努力幫助用戶降低負面感受。
- 智能手機的系統平臺當中通常都會內置一些針對不同類型內容的鍵盤,例如文本、數字、Email、URL等。在你的應用中,確保針對不同的內容類型使用對應的鍵盤,提升用戶輸入的效率。
- 輸入法自帶的自動糾錯功能有時真的蠻鬧心的。可以為你的應用預先做好這方面的設置,例如打開或關閉掉某些字段的自動糾錯(auto-correct)、自動首字母大寫(auto-capitalisation)或是自動完成(auto-complete)。
- 如果你的應用確實需要用戶輸入很多文字,那么可以考慮為應用增加橫屏模式,讓用戶通過更寬一些的鍵盤進行輸入。

6.手勢
電容觸屏移動設備的一個標志性特色就是手勢操作。
- 無形
:手勢是無形的,所以怎樣進行合理的引導,讓用戶了解應用支持的手勢操作,同時又不會很明顯的破壞界面協調性,這就變的有點兒挑戰了。
- 多點觸控
:要進行多點觸控,正常人類通常需要兩只手來配合操作。例如“雙指張開”,要么是雙手持機通過兩個拇指完成,要么是單手持機同時用另一只手的兩根手指來操作。有些時候這樣其實蠻鬧心的,例如當我走在路上一手拿著咖啡一手拿著手機時,如果應用當中的某些功能必須要我使用雙指張開的手勢來完成,我會覺得很難過(這也正是我個人覺得Clear好看不好用的原因 - 譯者C7210)。
- 錦上添花
:我個人始終認為手勢操作,特別是各種炫酷的多點觸控操作更像是一種錦上添花提升體驗的輔助交互方式,即使用戶不知道它們的存在,也應該可以正常的使用應用。
深入閱讀:
7.屏幕定向
- 目前來看默認的也是最主流的屏幕定向方式仍是豎屏。
- 正如前面提到的,如果你的應用需要用戶輸入很多文字,那么最好考慮支持橫屏視圖模式,讓人們能使用更寬一些的鍵盤。
- 對于內容閱讀類的應用,也可以考慮在應用內增加獨立的鎖屏設置。
深入閱讀:橫豎屏切換中的界面設計與體驗提升
8.交流
- 提供反饋
:為用戶的每一個交互行為提供即刻的反饋,否則用戶會疑慮程序是否發生了什么問題,或是錯誤的認為自己并沒有完成自己想要進行的操作行為。反饋的形式可以是觸覺上的,例如震動,當然多數情況是視覺上的,譬如為交互對象增加高亮效果或是使用動畫過渡效果。如果某個操作從執行到產生結果需要花上一段時間,一定要提供等待標示或進度條一類的視覺元素,讓用戶知道系統正在進行必要的處理工作。
- 模態對話
:主要指Alert警告框,這是一種非常不友好的、會中斷當前任務流程的對話方式,所以你應該僅在發生了重要問題或有可能導致嚴重后果的地方使用它來提醒用戶。即使必須用到它,也要盡量保持文案的友好。
- 確認
:當你希望用戶對是否要執行某種操作進行確認時,動作表單(Action Sheet)會更加合理一些。相比于警告框,動作表單更像是在上下文當中對用戶行為的響應,而不是唐突出現不明狀況的東西。
9.啟動加載
不能假設用戶會連貫的使用應用直到完成目標。在某些情景中,用戶很可能會暫時退出應用;當他們再次回來時,最好確保當前的狀態和他們離開時完全一致,包括輸入的內容及執行過的操作和設置等。
對于某些類型的應用,可以在加載時使用和首屏界面完全一致的“空界面”圖片作為啟動圖像,這樣做可以降低用戶對等待時間的感知,讓他們覺得應用從啟動到加載完成只需花費很少的時間。不過需要注意的是,不要在這個“空界面”圖片中放置任何交互元素。

twitter的iPhone應用加載界面
另外,盡量不要在啟動圖像中使用太多品牌信息方面的內容,因為這種方式很有可能讓用戶覺得他們正在看廣告。
10.第一印象
- 應用圖標
:你的應用圖標要在各種同類產品的圖標海洋里進行戰斗。本質上講,它更像是名片而不是藝術品。要盡量在圖標中表達出你的產品的主要功能和賣點,準確的體現出產品類型和定位。
- 首次啟動
:首次啟動的表現往往可以決定一款應用的成功或失敗。如果一位新用戶在這個環節感到迷惑和受挫,他們會很快的放棄這款產品。如果你的應用提供了復雜的功能,那么可以考慮增加一些提示引導,幫助用戶在最短的時間內對產品產生準確的理解。不過要注意的是,這些引導提示絕不能代替設計方案自身的自我描述性,如果你發現自己正越來越多的想著那些引導說明而減少了對界面設計方案的鉆研,那么該反省反省了。(推薦閱讀:具有引導性的移動應用界面設計模式
)