2022-1-6 ui設計分享達人
1 列表
客服系統常規使用的列表由頂部操作欄、表頭、表體、底部操作欄構成。表格是為可讀性而生,所以表格的易讀、易對比、易操作才是表格設計的首要目標。
1.1應用場景
(1)展示大量結構化的數據。
(2)需要對數據進行排列、搜索、分頁、操作等復雜行為。
1.2設計原則
(1)易讀性
1)表頭。保證表頭字段名稱精簡易懂,既能節省列表空間,又能減輕視覺壓力。表頭的固定功能也能夠很好體現系統界面的友好性,尤其當表頭字段過多,數據類型不好識別的情況,固定表頭能夠大大提升用戶的數據瀏覽效率。
2)行高。較小的行高可以承載更多的信息,但會降低視覺掃描效果,適宜的行高更利于閱讀。目前客服系統常用規格為36px行高,但有些數據量大空間小的專區,需要展示盡可能多的數據時,會考慮會采用24px或30px等小行高,需要基于場景的需求進行選擇。
3)行排序。可根據字段以及列表內容的必要性配備排序、篩選、搜索等功能,方便用戶快速篩選信息或進行信息對比查看。
4)斑馬線。斑馬線能夠增強用戶視覺的橫向引導,尤其閱讀較寬表格且數量還多的列表,可以避免表格內容過多時,出現錯行的現象。

5)分割線。橫向分割線能夠減輕列表豎直方向的視覺重量,只要采用合適的對齊方式,縱向分割線的作用就可有可無。當表頭字段內容少,且易于區分時,可以考慮取掉單元格的縱向分割線,弱化表格形式,便于橫向信息閱讀、信息獲取和信息間對比的同時,又能夠簡化頁面。當數據量太多或單元表格較寬時,保留縱向分割線幫助提升瀏覽速度。
6)列寬。盡量減少展示的列的數量,關注用戶需要的必要信息,當表頭字段過多時采用橫向滾動條的形式,保證列與列之間足夠的呼吸感。
7)自定義列。不同用戶信息側重可能會有所不同,可通過自定義列的下拉面板對列表內容自定義展示。

8)列對齊。標題和內容一般采用左對齊,更符合用戶的閱讀順序。金額數值排列采用右對齊,既方便用戶讀取數據,又方便進行縱向數據對比。
9)空白格。對于無數據項用-占位,不留白。
10)分頁。客服系統列表數據龐大,通常采用分頁來緩解加載壓力,相對用戶而言,通常滾屏會比分頁更便利,所以,若無展示數據量要求且一屏能展示完時,會盡量避免使用分頁。
當使用分頁時,考慮到用戶的操作習慣,可讓用戶自定義每頁展示數量。
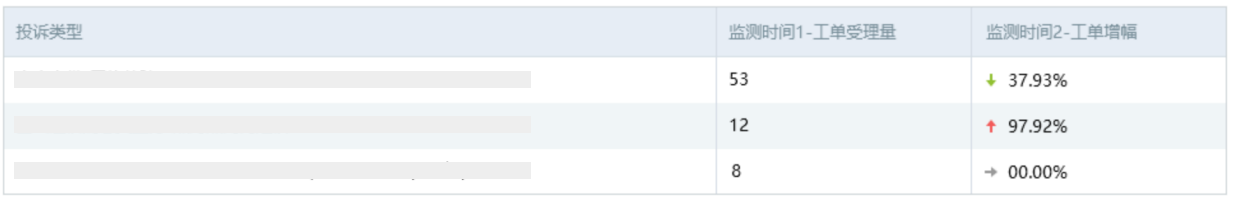
11)特殊標識。對于用戶關注的數據狀態變化,可以采用一些符號標識,便于用戶快速定位信息的同時,也能更加直觀的呈現數據變化。如下圖,通過不同顏色和方向的箭頭來反映數據變化。

12)全屏。全屏展示能夠避免和表格無關內容的干擾,提供沉浸式閱讀體驗,可根據場景需要配置全屏閱讀功能。
13)操作項。對于用戶需要進行業務辦理或高頻點擊的操作欄可以固定在列表的兩側,更方便用戶對數據進行操作。當操作項太多或操作項不常用時,可通過收起較低頻操作項,來節省頁面空間,保證用戶閱讀高效性。

(2)易搜索
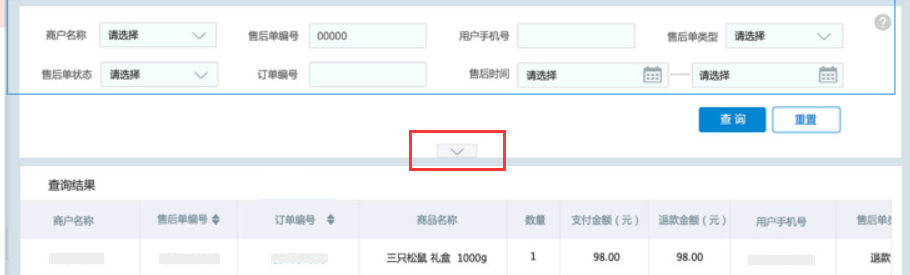
1)條件查詢。一般位于表單查詢頁面上方查詢條件模塊,當查詢區域內容過多時,可展示第一行的篩選項,其余收起。

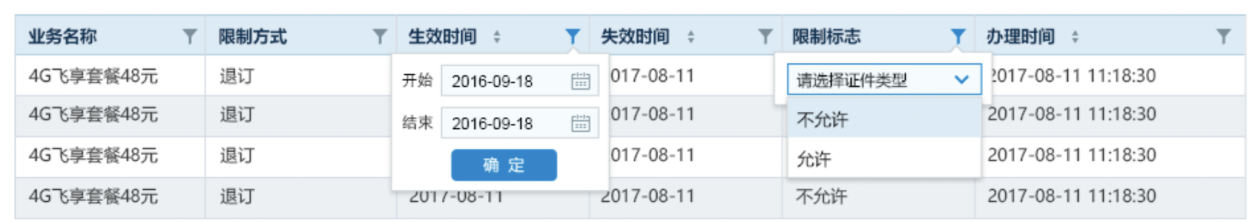
2)表頭篩選。在表頭單元格右側增加篩選圖標,點擊后出現篩選覆蓋層,根據不同篩選類別,配置相對應的表單組件,可快速查找數據。

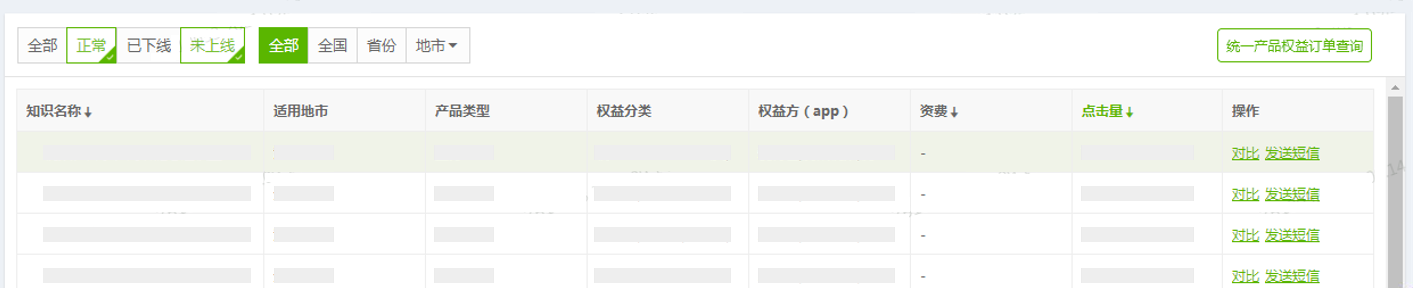
3)標簽篩選。將用戶常用篩選條件或關注目標設置為默認選項,如時間、狀態、范圍,一般位于頂部操作欄或表頭區域。

(3)易操作
1)單條操作。單條數據操作一般固定在列表左側或右側。
2)批量操作。當對批量數據進行相同操作時,沿著用戶的操作路徑,建議將此類操作按鈕放至底部操作欄。

3)全局操作。當進行一些“導入、新增、導出、其他頁面跳轉入口”等列表的全局操作,或進行模糊搜索、條件篩選等操作時,建議將操作按鈕放至頂部操作欄。

4)詳情。可在操作里加“詳情”按鈕,也可將名稱項做成可點擊樣式,跳轉詳情。
5)樹形結構展示。無須用戶進行頁面跳轉,展開父級節點即可查看子級列表內容,一般控制在三層以內。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請掃碼ben_lanlan,報下信息,會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯系。
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務