2022-1-11 ui設計分享達人
設計趨勢可以塑造一切,從設計師的創作方式到用戶界面設計,再到從網站到包裝設計的未來迭代。
讓我們深入探討2022年的一些頂級網頁設計趨勢。我們將著眼于 2021年末開始出現的趨勢,這些趨勢是為來年奠定基礎的,以及一些即將流行的趨勢設計。
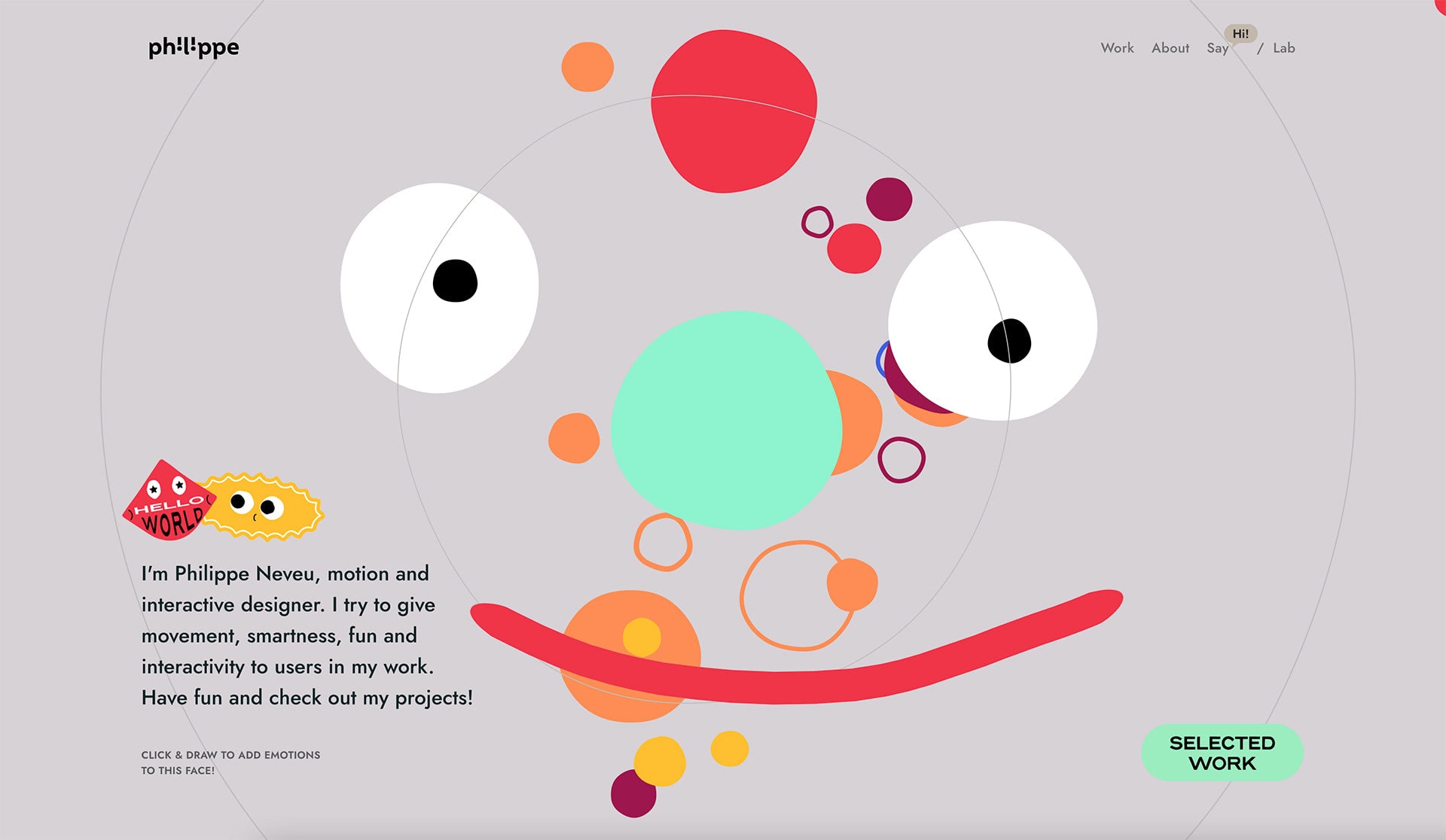
有趣、樂觀的設計

時尚的形狀、顏色,甚至是面孔都可以帶來很多樂趣。設計師正在使用網頁設計趨勢,為從網站的所有內容提供有趣、樂觀的設計。這些設計的共同點是它們為世界注入了一點額外的快樂。
充滿樂趣和樂觀的圖像具有面孔、較輕的字體,以及散發出積極情緒的顏色。為了充分利用這一趨勢,請考慮更輕的元素,并避免選擇較重的字體或顏色。
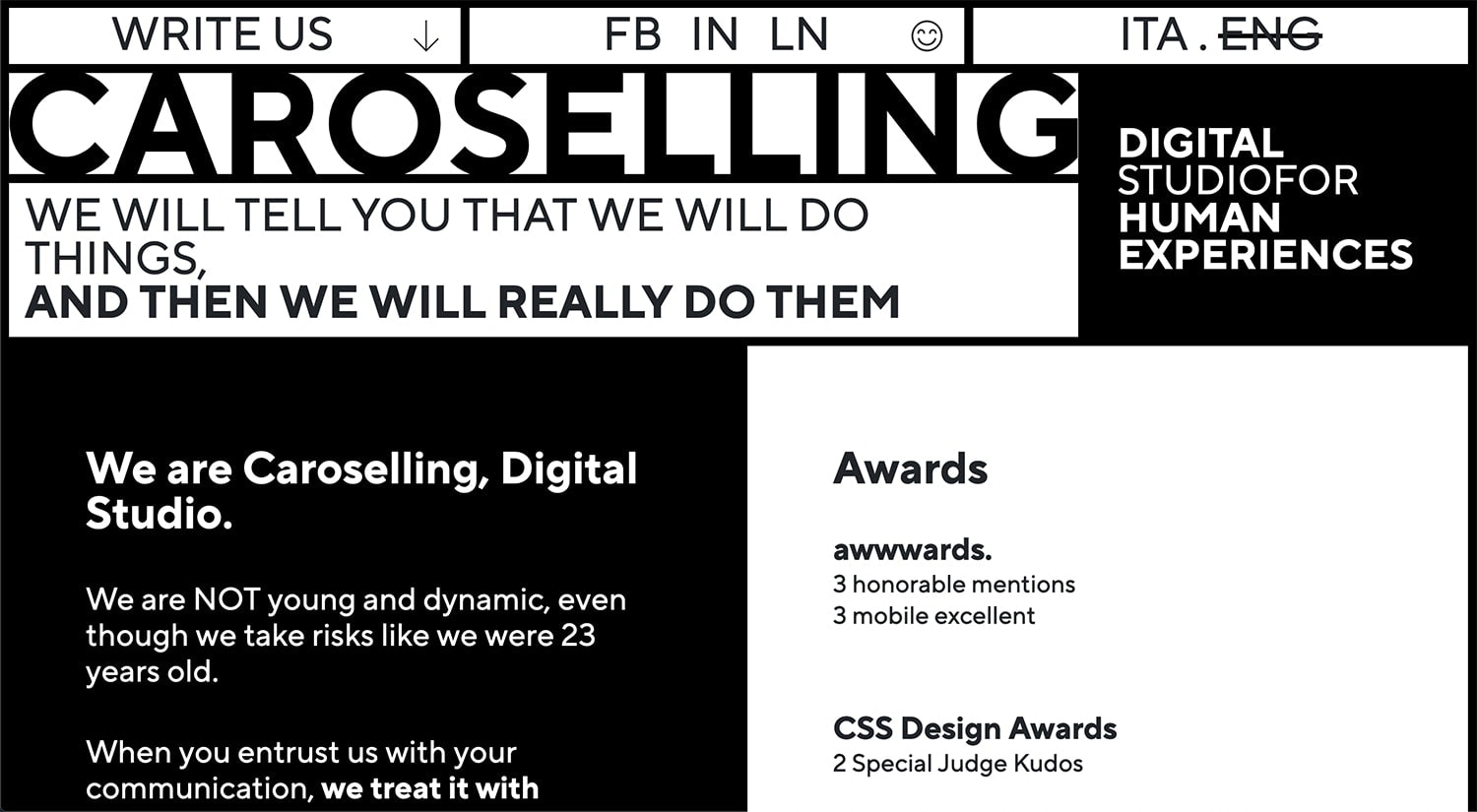
黑白配色方案

黑白配色方案是今年最鮮明、最美麗的設計趨勢。沒有顏色,你可以在限制范圍內思考和設計。
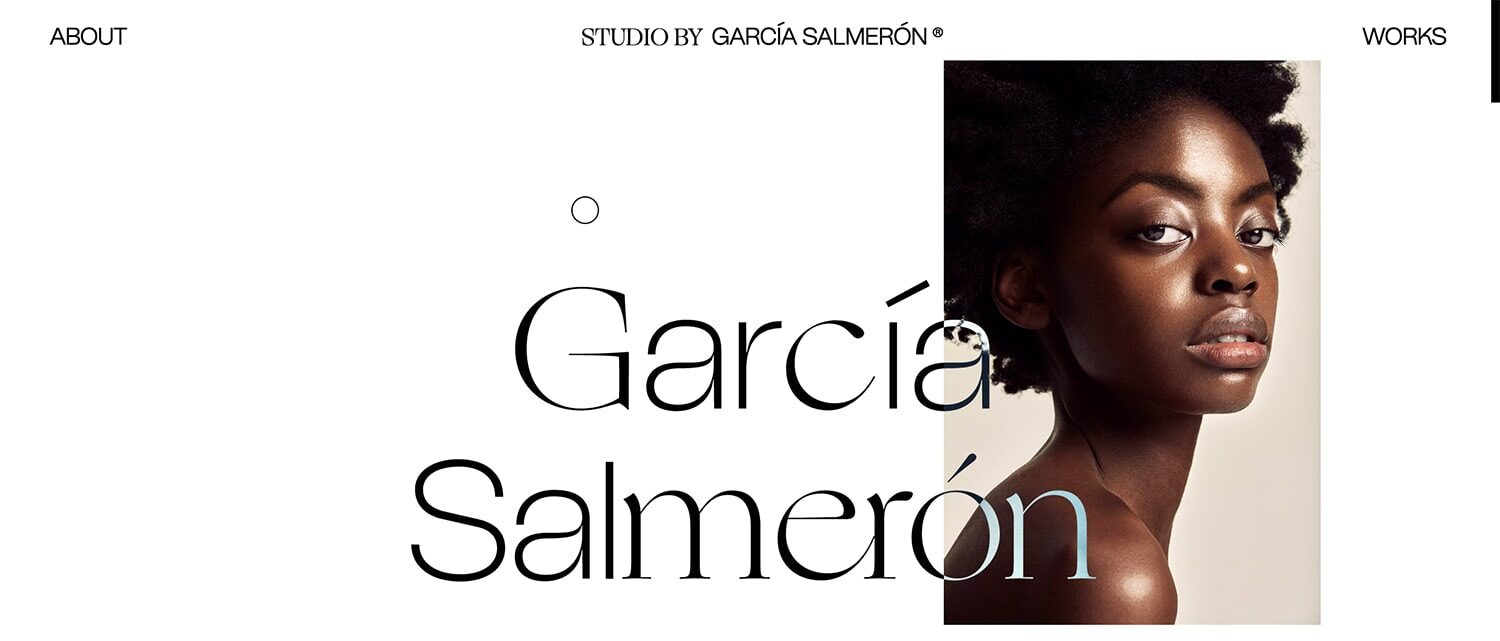
大膽和實驗性的排版

在2022年,沒有錯誤的排版方式。大粗體字體——甚至襯線字體——無處不在。在玩這種網站設計趨勢時,請考慮字體將如何響應以及如何最大限度地對訪問者產生影響。
三維設計元素

雖然2020年和2021年有很多設計師網站處理完整的3D 設計,但新興趨勢是將3D元素與更扁平的整體美感結合起來。
具有3D風格的元素可能包括陰影、動畫或圖層效果,以創建深度和維度。
三維設計也延伸到視覺敘事。考慮如何以突出景深和陰影的方式捕捉您的故事或產品。
近乎野獸派

野蠻主義是人們想要加入的網站設計趨勢,但對于大多數項目來說,它過于苛刻和尖銳。
這些設計使用了許多相同的鮮明效果。不是單色字體,更容易看到襯線是常態。即使有一些明顯的邊界和線條,元素之間也有足夠的空間。沒有太多的裝飾或其他視覺效果,只留下顏色和文字來真正承載這些項目。
滾動文本元素

雖然總是希望文本元素可讀,但它們也可以是動態的。滾動文本元素——通常使用超大字體、幾個詞、在一個位置——可以增加對關鍵詞的強調并激發用戶的興趣。
輪廓字體是一種流行的選擇,保持可讀性的關鍵是使用簡短、常用的單詞或短語。
玻璃態

玻璃態的第一個展示于2020年末和2021年初的新態,并演變成現在流行的更完整的玻璃效應。
正是您可能想的那樣:設計元素的外觀讓人聯想到玻璃。可能有透明度、冷淡或光澤的元素。
設計師們一直在Dirbbble上以一種主要方式使用這種風格,并找到了網站設計的方法。
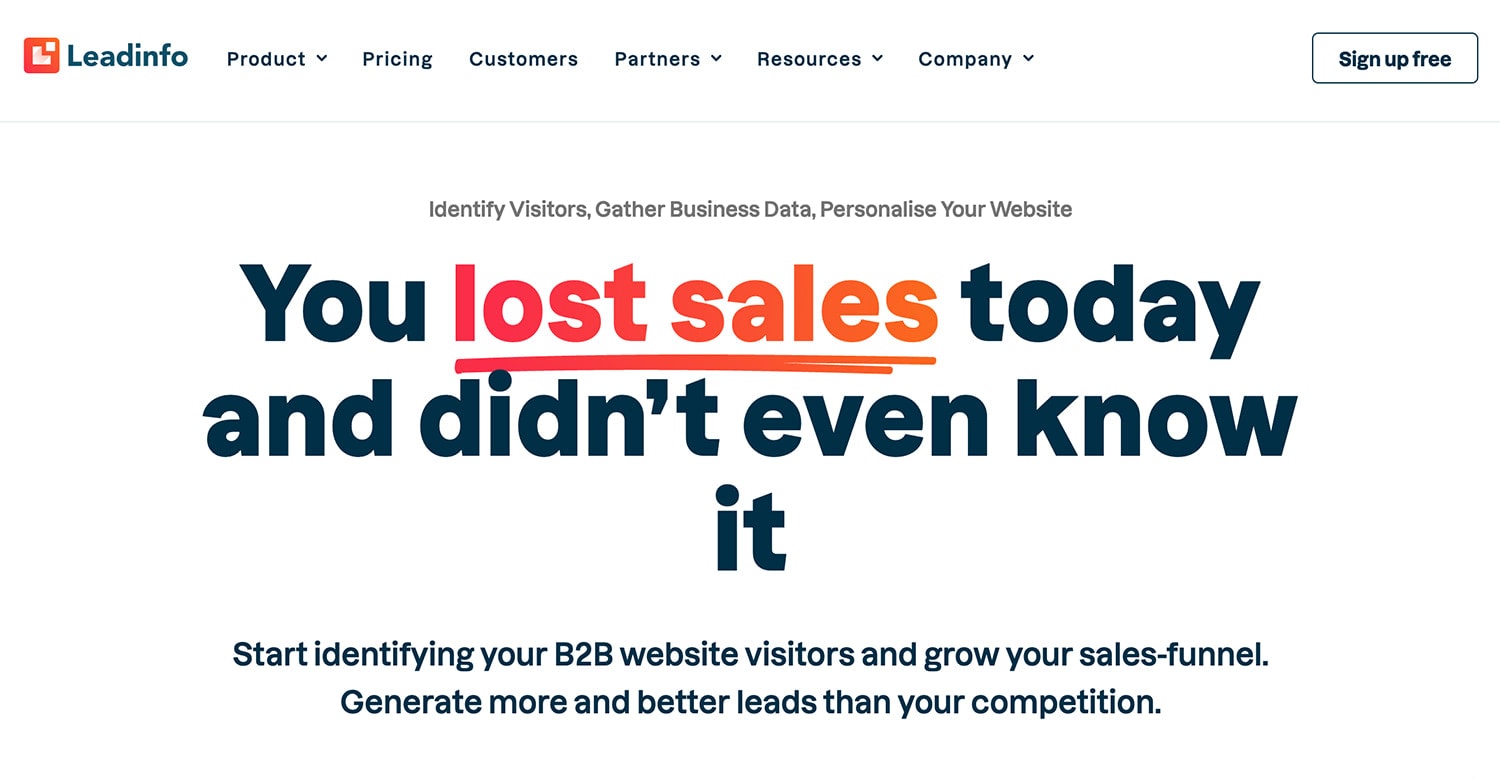
更多漸變

漸變是不斷出現的設計趨勢。2021年,設計中的大部分漸變出現在背景中。
到 2022 年,漸變將采用兩種新形式:
1) 用于文本顏色填充(例如上面的示例)以提供最大的影響和強調
2) 作為用其他線條填充插圖或圖標以創建紋理深度效果
沒有圖像的主頁

無需圖像即可設計,您將在 2022 年緊跟潮流。
使用不同類型的用戶界面或設計技巧來充分利用沒有圖像的主頁。在此處的示例中,Kirifuda 使用了漂亮的黑白配色方案,在文本元素之間具有疊印效果。超大的排版和手寫風格的字體有助于將它們融合在一起。
分屏美學

分屏美學重新奏效。幾年前的趨勢當時出于可用性和響應的原因而起作用,現在它更像是一種新設計。
這些視覺效果可以包括水平或垂直分割的屏幕,每一切面有不同的功能。
交互式字體

在屏幕上與您一起移動的文本是交互式字體背后的支柱。在大多數情況下,這可以使用懸停狀態,盡管您可以嘗試一些其他更復雜的效果。
在考慮交互式文本元素時,請考慮可讀性和理解力。文本效果只有在其中的文字仍然可讀和可理解的情況下才有效。
包容性設計

設計師正在努力打造一個更具包容性的網絡,它幾乎在所有發布的內容中都有體現。從圖像到語言再到替代文本,沒有理由不嘗試讓您的項目更加包容所有人。
包容性延伸到種族、性別中立、文化、可及性和能力。共同的主題是您的網站應該以這樣的方式組合在一起,以便任何想要訪問內容的人都可以訪問內容,并且人們也可以在屏幕上看到他們可以與之相關的其他人。
結論
就網站設計趨勢而言,新的一年已經開始以非凡的方式爆發。如何將這些元素合并到現有項目中是作為設計師該考慮的問題。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請掃碼ben_lanlan,報下信息,會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯系。
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務