2022-3-8 純純
首先,為什么要動?可能你會想到以下幾條理由:
呵呵,你要這么想就完了。
那么該如何衡量一個動效是否應該出現呢,我們認為有幾個考核標準:
1. 這個動效是否會影響性能?
首先,這個動效是否會影響性能?這個是最重要的,添加任何動效前都要考慮是否會影響產品的性能,如果一個很酷炫的動效會拖累性能,使體驗變得卡頓不流暢,那么必須毫不猶豫的砍掉或簡化。
例子:化身間諜

比如這個例子,這是一個穿越情景的過場動畫,隨著年份的倒轉背景出現各個歷史大事件,給人以歷歷在目的感覺,設計師考慮到了多張圖片會出現卡頓的可能性,所以特意降低了每張圖的清晰度,因為內容本身就是老照片的風格,所以這種降低畫質的手法反而增強了畫面的真實感。
2. 這個動效是否會提高產品的可用性?
任何動效的出現都必須帶有明確的目的性,能夠解決用戶在使用過程中的困惑,而不是炫技。單純的炫技只會分散用戶的注意力,弱化內容,變得適得其反。
例子:翻頁提示

比如這個上滑提示。不用解釋,用戶一看知道該做什么。動效增加了產品的可用性,所以這樣的動效是非常有意義的!
3. 這個動效是否會給你的產品帶來獨特氣質?
這里所說的氣質是動效本身會有助于增強用戶對于產品的認知和情緒帶入。一個相得益彰的動效會為你的產品錦上添花,深化你的主題和功能,注意,一定是與主題相關的,牽強的搭配只會叫人覺得莫名其妙,毫無意義。
例子:人生四時

再看這個例子,人生四時,四根火柴依次燃燒,慢慢燃盡,這種油盡燈枯的感覺很切合的體現了產品生老病死的主題。
4. 重新審視第一條,看你的動效是否影響性能
所以,合理的動效不應是花拳繡腿,而應該是解決問題的手段。
好,我們再看看哪里需要動效,這里舉幾個例子:
1. 加載
首先是出現在加載環境,不管是網頁還是H5都不可避免的會出現讓用戶等待的情況,在等待的過程中為了讓用戶知道他的手機沒有死機以及網絡是通暢的,我們應該在這個時候加入一些與主題相關的動效來提醒他內容正在加載中。
例子:化身間諜H5 loading

這是一個穿越類的H5,所以設計師在設計loading的時候選用了蟲洞的理念,與內容本身緊密貼合。
2. 轉場
第二個情景是轉場。具有意義的轉場會降低產品割裂感,我們看兩個例子就明白了。
例子:QQ會員觀影特權


這個例子里元素在默認狀態下會做上下浮動的效果,當我們滑動時候,元素很自然的做了一個出場入場的效果。很自然,沒有割裂感。對吧?
3. 頁面元素的互動
也可以為網頁元素增加一些必要的動效。
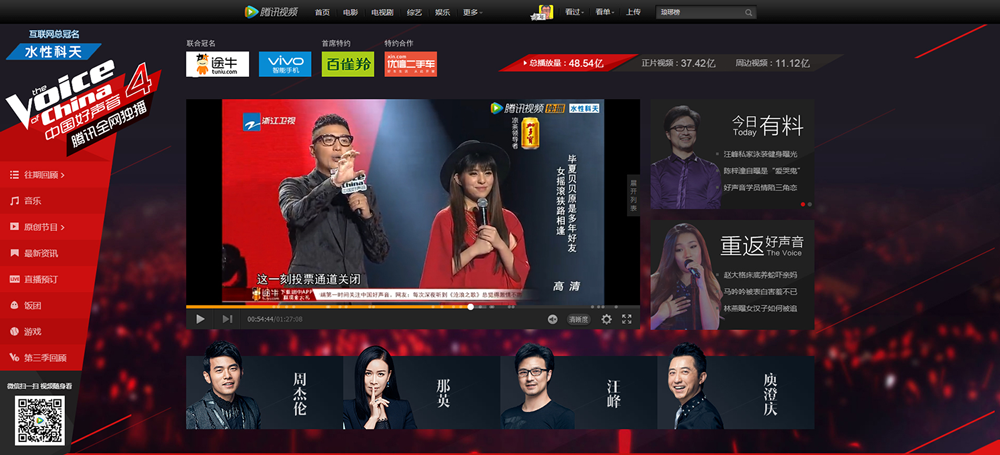
例子:好聲音第四季首頁:

看下好聲音的專題頁面,在網頁上的能夠點擊的按鈕或者文字鏈,在鼠標經過時都有點變化,這個十分必要。因為表面上的變化會給用戶一種心理暗示,那就是點擊后也會有變化。
4. 心理需要
這里所說的心理需求是指氣氛和情景的營造,例如節日,游戲活動等產品,是需要一些動效去滿足用戶心理需求的。大家都知道在微信里輸入“生日快樂”是會掉下生日蛋糕的,這個動效就比干巴巴的文字有趣多了。
例子:一封家書

一封家書,注意看,背景有飄落的雪花,漫天大雪勾起思鄉情,對吧,合情合理,有情有義!
好,說完哪里動,我們現在看看怎么動。
1. 基于真實形態的模擬
基于真實的動畫會叫人看起來自然流暢,符合規律,比如物體運動時的加速度現象。
例子:Look

注意看這個筆畫的動勢,是有快有慢的,模擬了寫字時起筆收筆的那種節奏感,所以看起來是自然真實的。
2. 人物動作夸張化
在H5的設計中,經常會出現各種各樣的人物形象,夸張的人物動作會生動你的形象,增加趣味性,給用戶以驚喜。
例子:巴菲特這一年

巴菲特老爺爺,動作很親切。
3. 給元素賦予彈性
有彈性的物體會叫用戶覺得具有生命感和真實性,彈的程度取決于你對元素軟硬度的設定。
例子:拍個大頭鬼

三個小鬼一跳一跳,彈性賦予了他們頑強的生命力。
4. 蒙太奇
這是一種類似蒙太奇的手法,通過快速切換的畫面來形成一種奇妙后現代感覺。
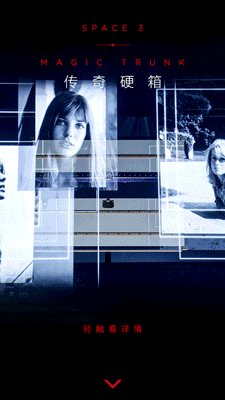
例子:傳奇硬箱

炫酷了,節奏很快,提氣!
好,以上只是一些基本的動效手法,在實際的應用中其實有很多手段,在這里我建議大家可以去看看迪士尼和皮克斯的動畫,應為動畫本身是一種對于動作行為高度概括的手段。雖然這些都是電影,但是他們使用的手段和遵循的理念是非常值得我們去學習和借鑒的。注意觀察這些大牛們的作品,你會發現他們的作品中充滿了走心的細節。
簡單來說,當用戶打開一個界面,注意力首先會被動態的物體吸引,然后才會把注意力轉向顏色對比強的部分,最后才是形狀。這一過程是人在進化過程中形成的本能反應,基本適用所有用戶。同時一個非常重要且容易被忽略的原則:用戶的注意力是有限的,而且越來越少。很可能在用戶注意到一段動效之后,注意力和耐心已經用盡,無法看到其他內容就著急去下一個界面了。
所以,對于動效這樣一個非常強勢的工具,一定要用在希望用戶注意的部分,并且認真打磨。真正做到“不為動而動”。
文章來源:優設 作者:程遠
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務