2022-3-8 ui設計分享達人
伴隨短視頻平臺的崛起,移動互聯網的主流內容消費形態向短視頻視聽語言轉變,視頻信息流廣告的時代已經來臨。如何通過設計提升轉化,是視頻信息流廣告所面臨的挑戰。
為了提升廣告轉化效果,我們結合實際項目,通過大量的實驗與思考,梳理并總結了一套適用于視頻信息流廣告的轉化組件呈現原則,我們將其命名為“延遲增強”。涵蓋了沉浸式豎視頻流、圖文混合信息流、橫視頻列表流等各類常見信息流場景。

///
延遲增強是什么?
視頻信息流廣告有三要素:內容、框架、轉化組件。其中廣告內容來源于廣告主投放的物料,基礎框架需對齊宿主保持一致性,所以僅有承載轉化信息和行為的轉化組件,是可設計部分。
而“延遲增強”就是針對“轉化組件”的一種伴隨視頻內容分階段/漸進式的呈現方式。它由消費者決策時的理想心理動線,結合廣告行為推導得出,并經過實驗驗證了其對于轉化提升的有效性。
“延遲增強”包括兩個階段:1.廣告展現初始階段,延遲展現廣告意圖,通過內容吸引潛在用戶;2.廣告內容逐步呈現階段,轉化組件漸進式增強,輔以增益信息,不斷強化,引導轉化行為。
它指導了轉化組件從“呈現”到“增強”的全流程,從時機(出現&增強時機)/引導(動效&互動引導)/前置(信息&轉化前置)三個部分,幫助提升廣告轉化效果。

///
時機-延遲增強如何呈現?
轉化組件的呈現時機包含“何時展現”與“何時增強”兩個部分,前者幫助增加廣告接收率,后者提升廣告轉化率。
01/ 出現時機:
延遲展現廣告意圖,可以提升廣告賣點的展現機率
互聯網的快速發展使得受眾被動卷入爆炸式增長的資訊信息體中,廣告借助這一媒介迅速發展,但也因為部分商業廣告的過度宣傳與其降低用戶信息獲取便捷性的本質,不可避免的使受眾產生了心理上的逆反與抵觸情緒,從源頭拒絕了廣告信息。
所以對廣告來說,在廣告展現初始,延遲展現廣告意圖,融入內容,可以緩解受眾的抵觸情緒,提升廣告賣點的展現機率。

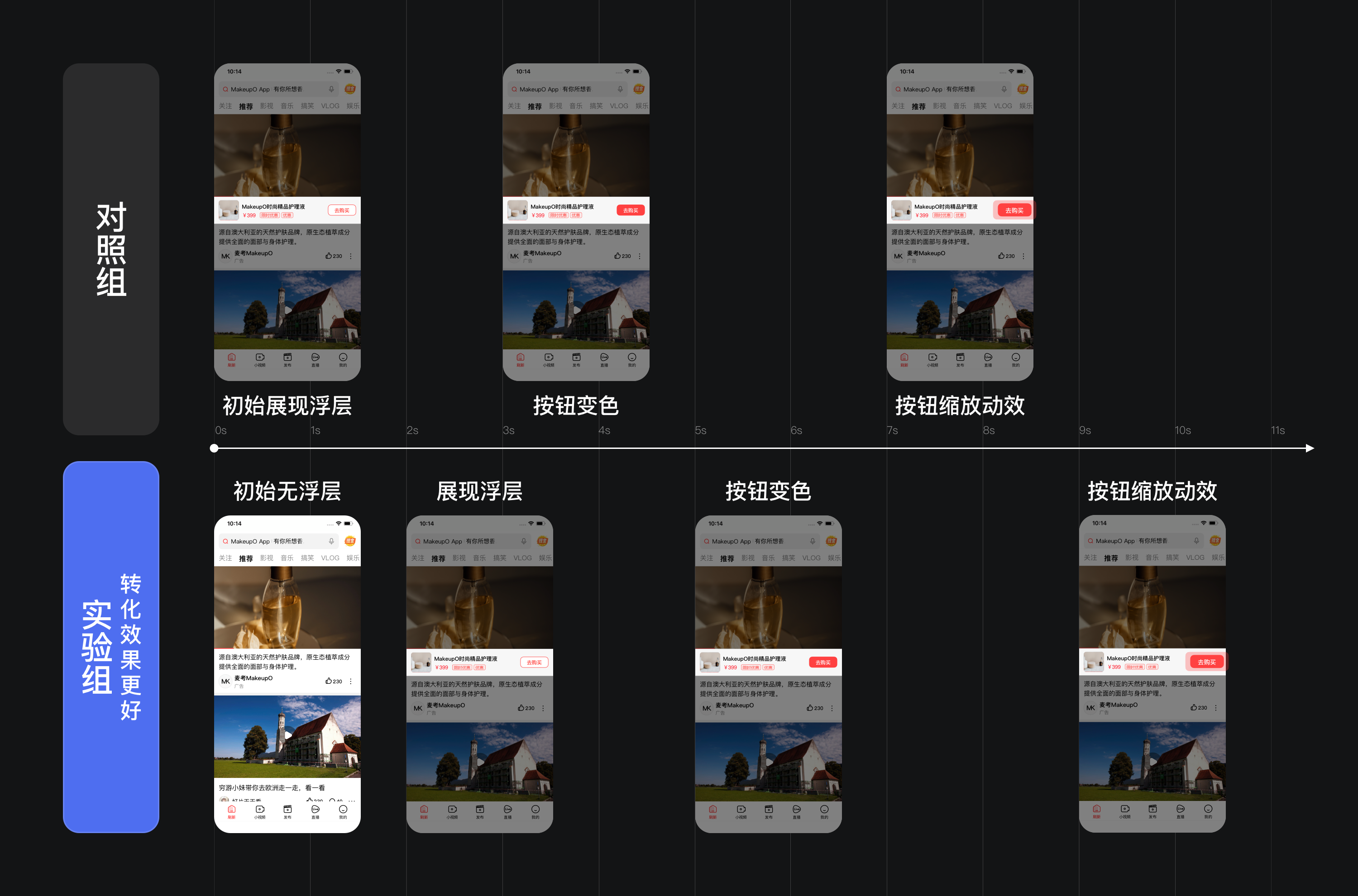
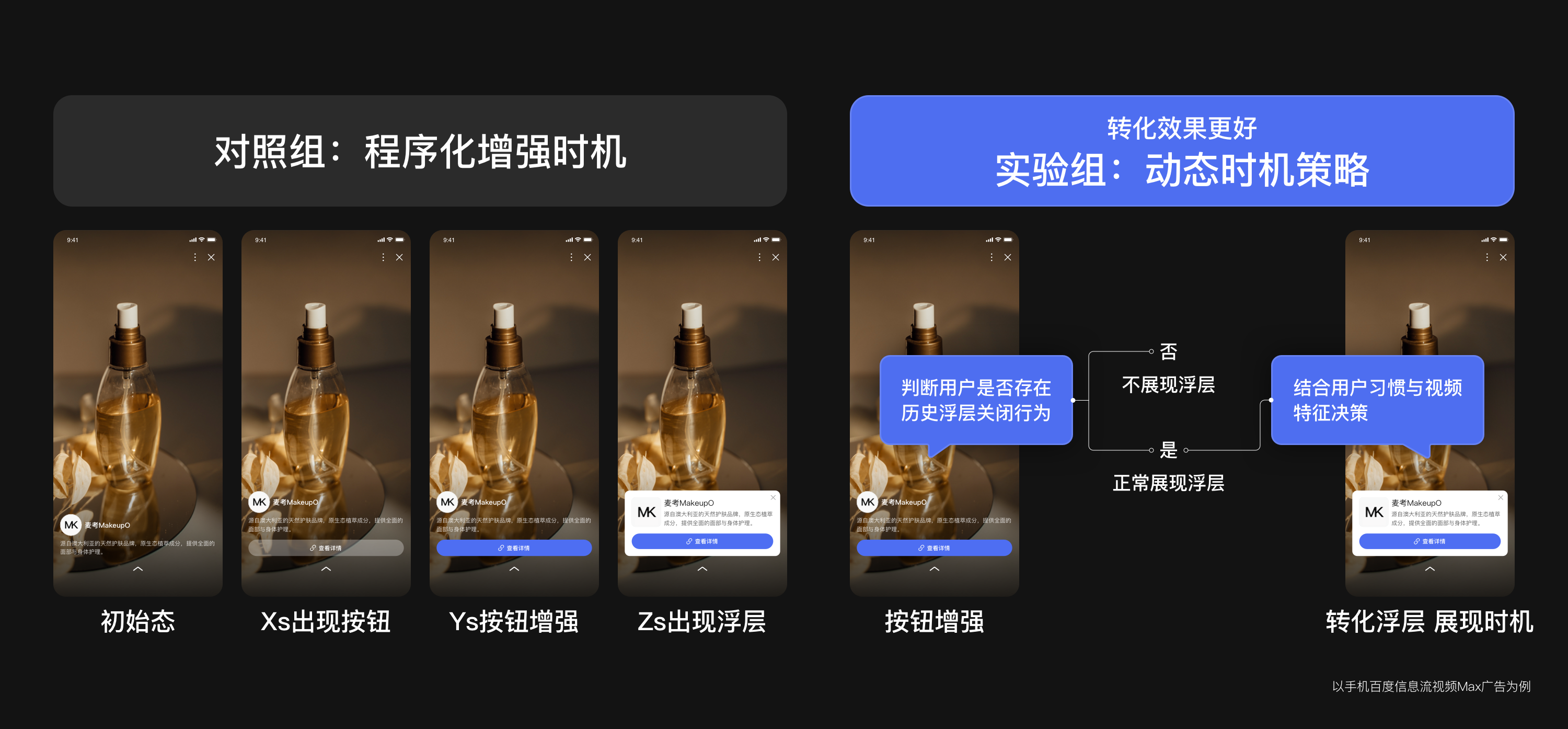
02/ 增強時機:
通過用戶行為和視頻特征動態決定增強時機,可以有效提升轉化
對廣告來說,搭配廣告內容進行增強,通過內容積累購買欲/信任感,然后通過階段性的增強來提示操作,對比一成不變能起到更好的轉化效果。
我們首先嘗試了程序化的增強時機,在不增加技術成本的前提下,根據歷史經驗,面向不同的廣告均采用固定時段的階段性增強。
但不同的廣告物料內容不同,不同的用戶偏好也不同,固定的增強時機并不能很好的滿足所有廣告需求。所以在技術能力可以承載的時候,我們采用了動態時機策略,通過用戶行為和視頻特征動態決定增強時機,在程序化增強時機之后,再次實現了轉化提升。

///
引導-延遲增強如何引導轉化行為?
轉化組件如何引導轉化,則可分為基礎的視覺引導與進階的互動引導,前者幫助搶奪視覺注意力,后者則能夠在互動體驗中植入部分幫助決策的“小心思”。
01/ 視覺引導:
適當增加視覺吸引點,可以有效引導點擊
延遲增強需要通過階段性的增強來提示操作,而如何增強能有效吸引注意則需要琢磨,已有實驗表明轉化按鈕增加掃光動效與智能取色,能有效吸引注意,引導點擊,對轉化提升有良好效果。

02/ 互動引導:
讓用戶主動選擇,可以增加廣告曝光,輔助轉化決策
互聯網產品設計對于用戶交互體驗的追求越發極致,如影視行業走向可交互網劇,本質上是從用戶接收轉變為用戶主動參與,用戶本身對于獲得優質體驗的意識逐漸覺醒。商業化產品也需要緊跟“體驗”與“互動”,將廣告變為互動體驗或具備使用價值的信息,讓用戶從被動瀏覽到主動參與,掌握對廣告的選擇權。
以互動投票為例,我們通過用戶與用戶之間的觀點表達,以投票選擇的形式誘發群體性選擇,引起好奇心與同儕壓力。
若用戶選擇符合群體選擇,則帶來群體性背書,增強信任感;若用戶選擇不符合群體選擇,基于從眾心理,用戶極有可能對群體選擇產生好奇,從而瀏覽兩種選項的內容,有效的增加了品牌曝光。

///
前置-延遲增強如何幫助轉化達成?
轉化組件的前置主要包含信息前置與轉化前置,前者輔助轉化決策,后者幫助便捷操作,更好更快的完成轉化。
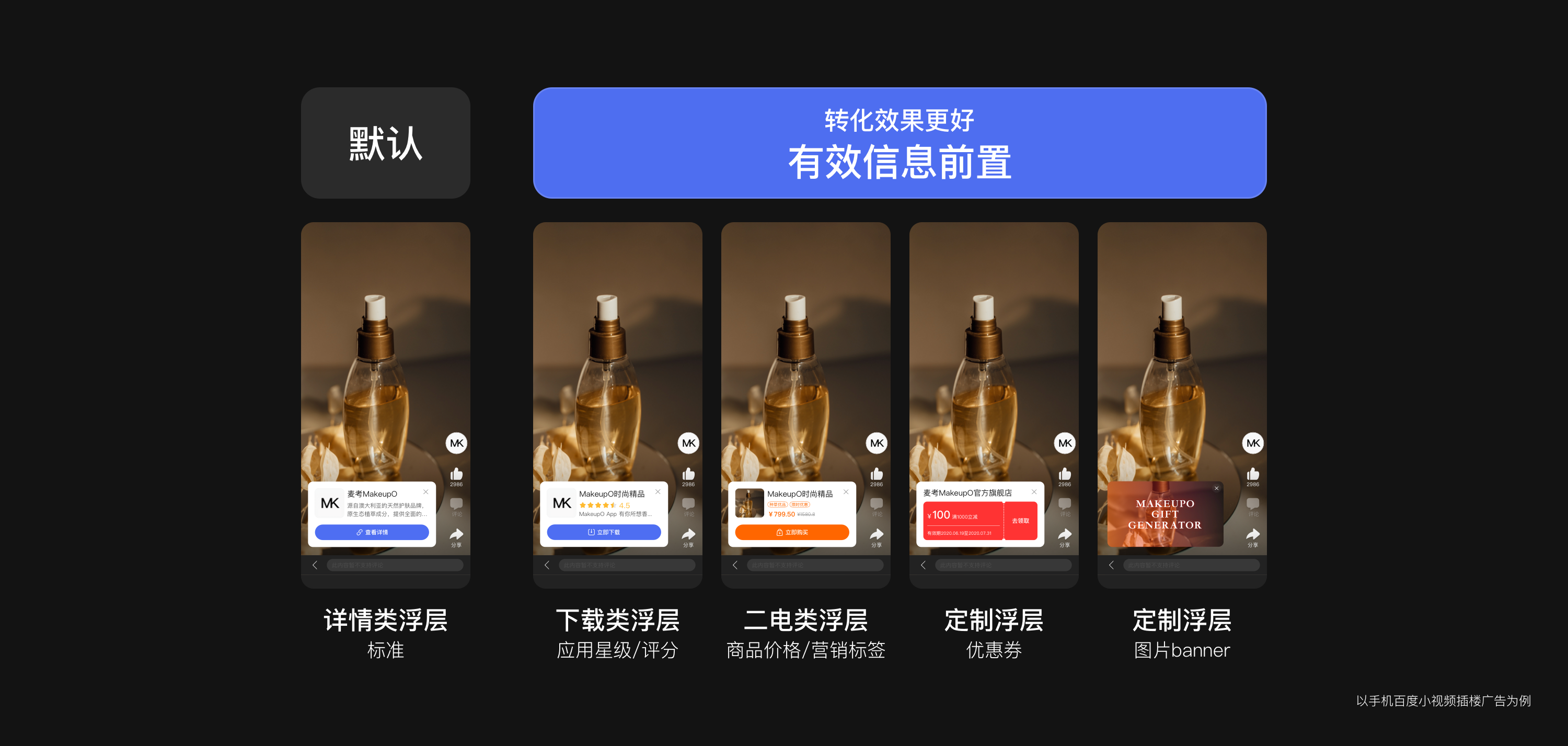
01/ 信息前置:
增加增益信息或前置落地頁信息,可以輔助轉化決策
購買/轉化一定是需要足夠的信息積累信任感才能達成的,在前卡適當的增加賣點信息能夠更好的幫助用戶決策。針對下載類廣告可增加評分與星級,二電類廣告可以增加價格信息,甚至可以前置優惠劵、圖片banner等信息,均能實現轉化的正向提升。

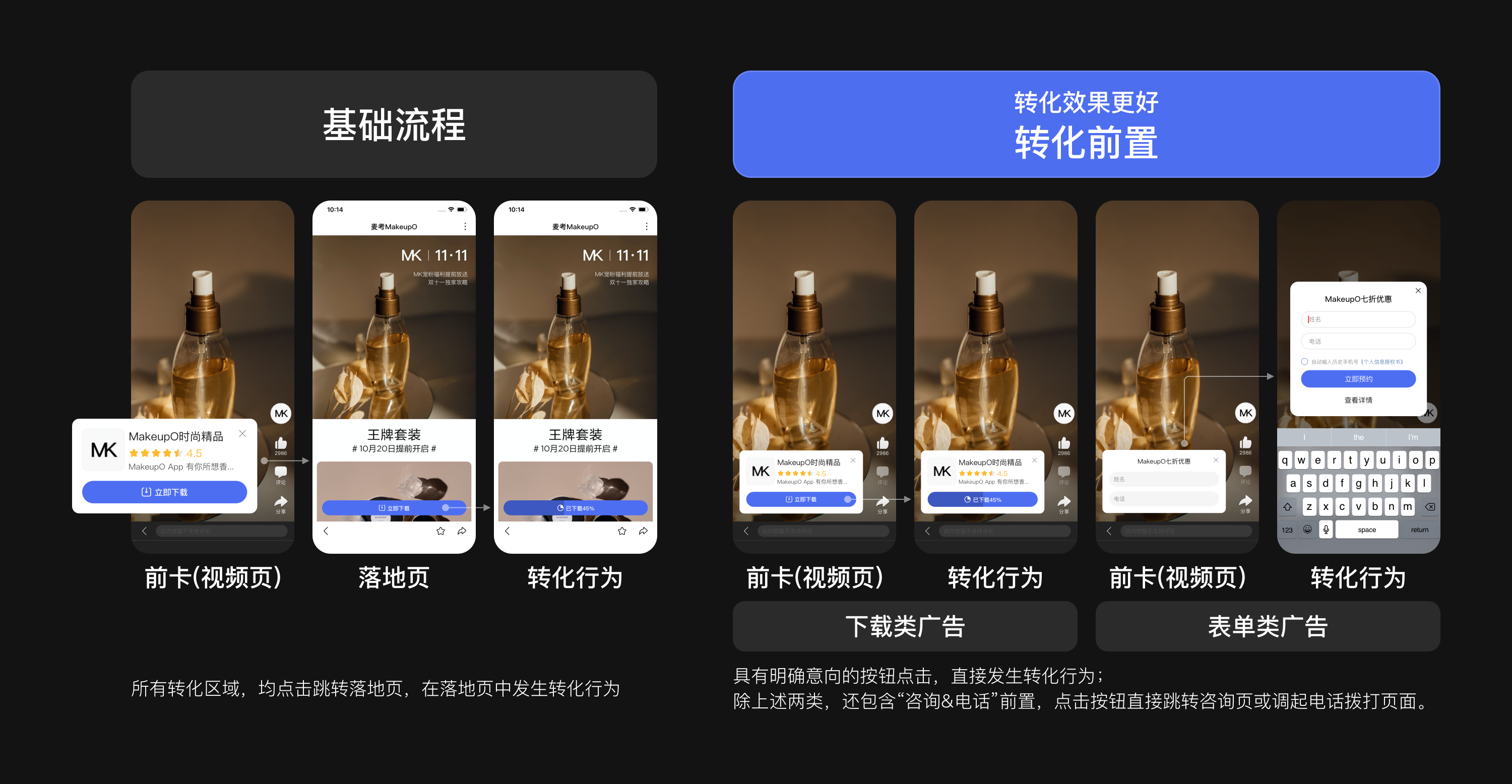
02/ 轉化前置:
縮短轉化路徑,可以幫助轉化行為更便捷的達成
在信任感積累與階段性的增強都達成的時候,在當前轉化對比跳轉落地頁再進行轉化,鏈路更短,用戶流失概率更小。比起實驗嘗試,更像是延遲增強的基礎能力配置。
首先,我們針對表單/咨詢/電話/安卓下載都進行了轉化前置,具有用戶明確意向的按鈕點擊會直接在當前進行反饋。

除了直接將操作前置外,針對不同細分場景的需求,還可以通過交互形態的優化在感官上縮短路徑。
這里以百度的視頻MAX廣告為例,我們針對重落地頁的商家,將MAX首屏(視頻頁)與H5落地頁的關系變拼接結構為雙層結構,通過浮層面板承載落地頁,延時自動彈出,強引導下方內容,激發用戶上滑瀏覽興趣,解決了落地頁隱藏較深,轉化鏈路過長的問題,同時增加了落地頁曝光從而提升轉化。
在視頻信息流領域中,延遲增強仍然可以繼續深挖,作為“基礎建設”承載未來更多細分場景下的互動化、個性化的“精神需求”。
同時延遲增強設計方法也可以橫向復用于廣告前卡、落地頁、IM工具等各種需要在合適時機抓取用戶注意的場景中,去追求點擊或者轉化的提升。甚至在未來可以嘗試其在長視頻或圖文場景中的應用。
文章來源:站酷 作者:MEUX
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務