開篇一問:什么是自動(dòng)布局
排版布局可以響應(yīng)式的隨設(shè)計(jì)師對(duì)內(nèi)容的增刪改而自動(dòng)調(diào)整,無需手動(dòng)修改徒增成本,進(jìn)而大大提升工作效率。
你將收獲

如何創(chuàng)建自動(dòng)布局
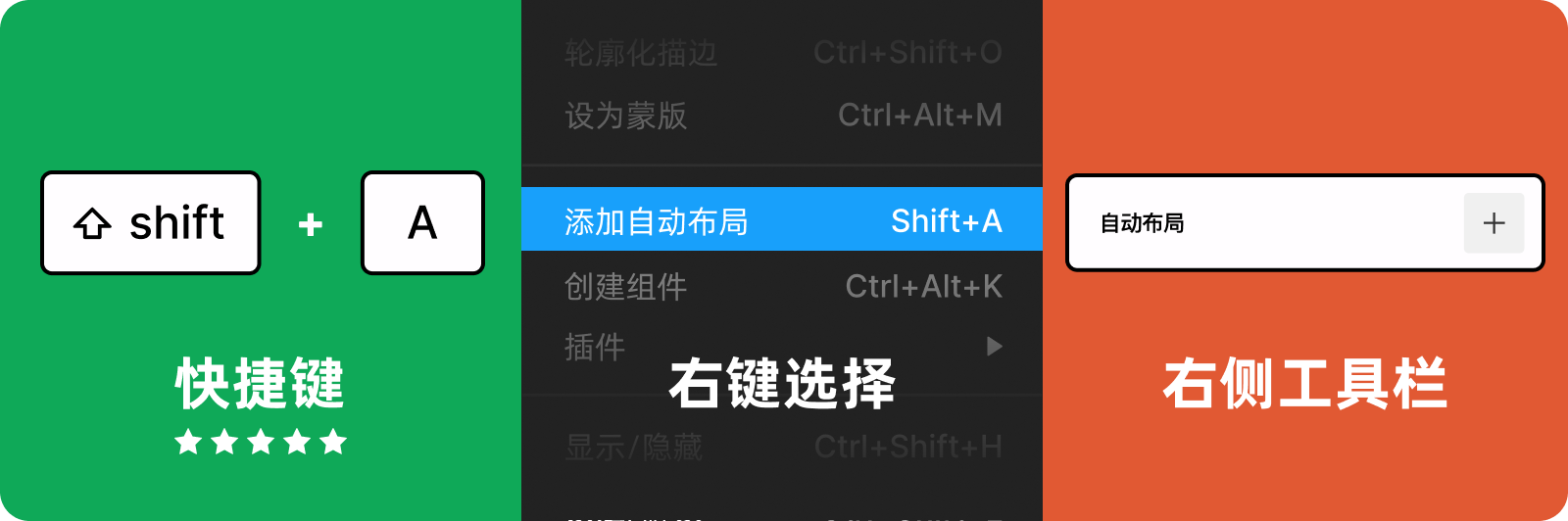
一般方法有3種:
① 直接按快捷鍵shift+A 最快也最為推薦★★★★★
② 右鍵模塊選擇「添加自動(dòng)布局」
③ 選中2個(gè)以上模塊時(shí)點(diǎn)擊右側(cè)工具欄自動(dòng)布局新增按鈕

如何取消自動(dòng)布局:選中自動(dòng)布局的畫板右鍵取消編組或者使用快捷鍵Ctrl+shift+G
畫板Frame、組Group和自動(dòng)布局的區(qū)別
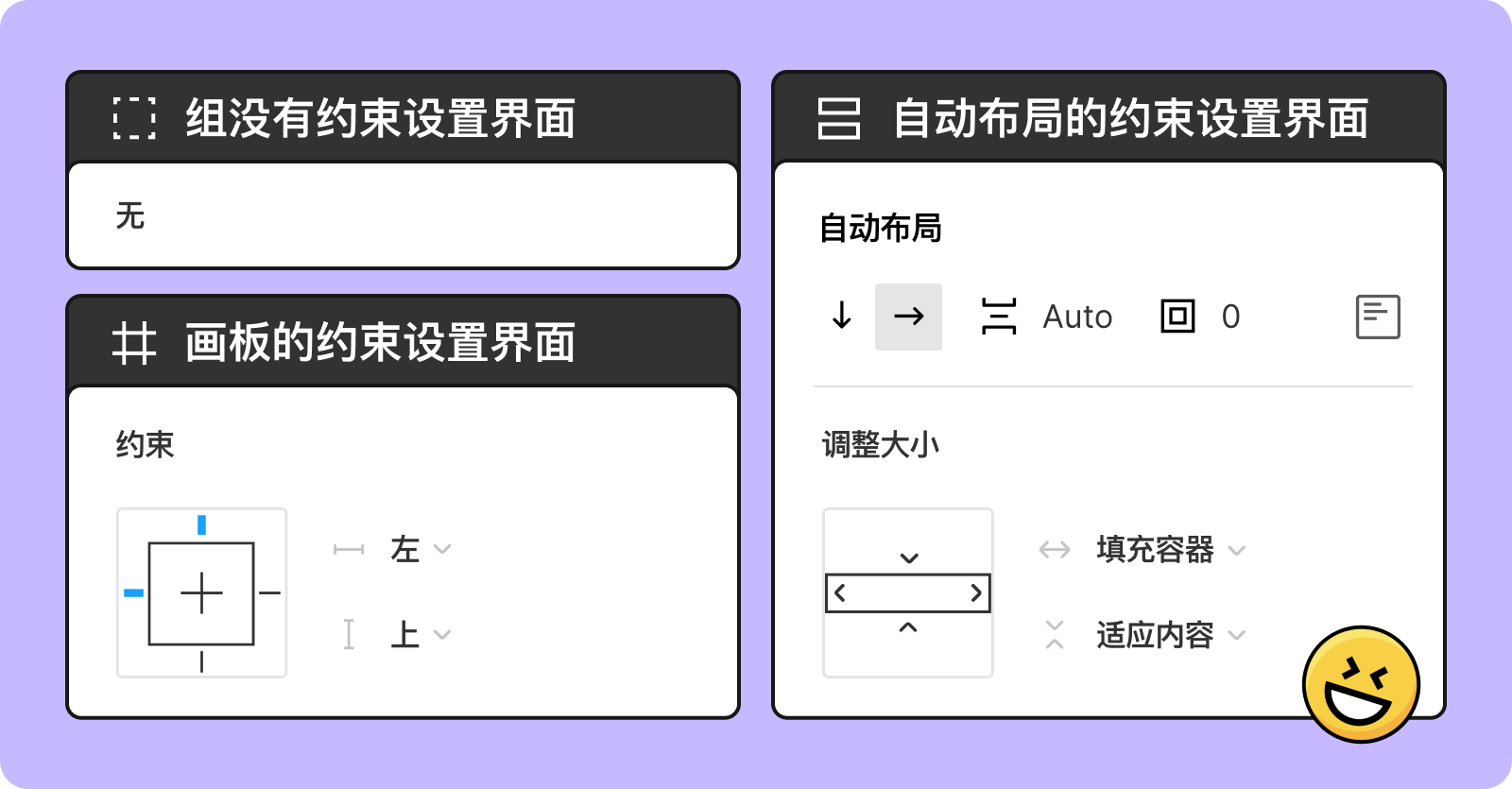
在Figma中「畫板Frame」、「組Group」和「自動(dòng)布局Auto Layout」都是對(duì)一個(gè)或多個(gè)模塊進(jìn)行整體的約束,區(qū)別就是組內(nèi)或畫板內(nèi)的模塊約束邏輯不同:
◎ 最為簡單的就是「組Group」,創(chuàng)建它的快捷鍵是Ctrl+G,組內(nèi)的模塊不支持設(shè)置約束條件,可操作性為0。
◎ 再說「畫板Frame」,創(chuàng)建它的快捷鍵是Ctrl+Alt+G,畫板內(nèi)的模塊支持設(shè)置一定的約束條件,比如拉伸畫板時(shí)可以設(shè)置畫板內(nèi)的模塊固定在上下左右、水平居中、垂直居中、左右拉伸、縮放等等。約束只作用于畫板內(nèi)的模塊,模塊間互不相干不存在約束。
◎ 而「自動(dòng)布局Auto Layout」產(chǎn)生的本質(zhì)上是一種特殊的畫板,創(chuàng)建它的快捷鍵是Shift+A,不僅可以設(shè)置內(nèi)部各個(gè)模塊的約束條件,也可以設(shè)置模塊間的約束條件,非常靈活!

「自動(dòng)布局Auto Layout」的邏輯優(yōu)先級(jí)最高,當(dāng)選中的模塊本身是一個(gè)「畫板Frame」或是「組Group」時(shí),給它添加自動(dòng)布局后,會(huì)默認(rèn)對(duì)原有畫板或組內(nèi)的元素添加自動(dòng)布局,應(yīng)用自動(dòng)布局的約束邏輯,原來的畫板和組也不存在了,取而代之的是一個(gè)新的擁有自動(dòng)布局屬性的畫框,圖層面板的icon也會(huì)變成自動(dòng)布局的icon。

正片開始

玄生萬物,九九歸一!我們就從一個(gè)模塊的自動(dòng)布局說起:
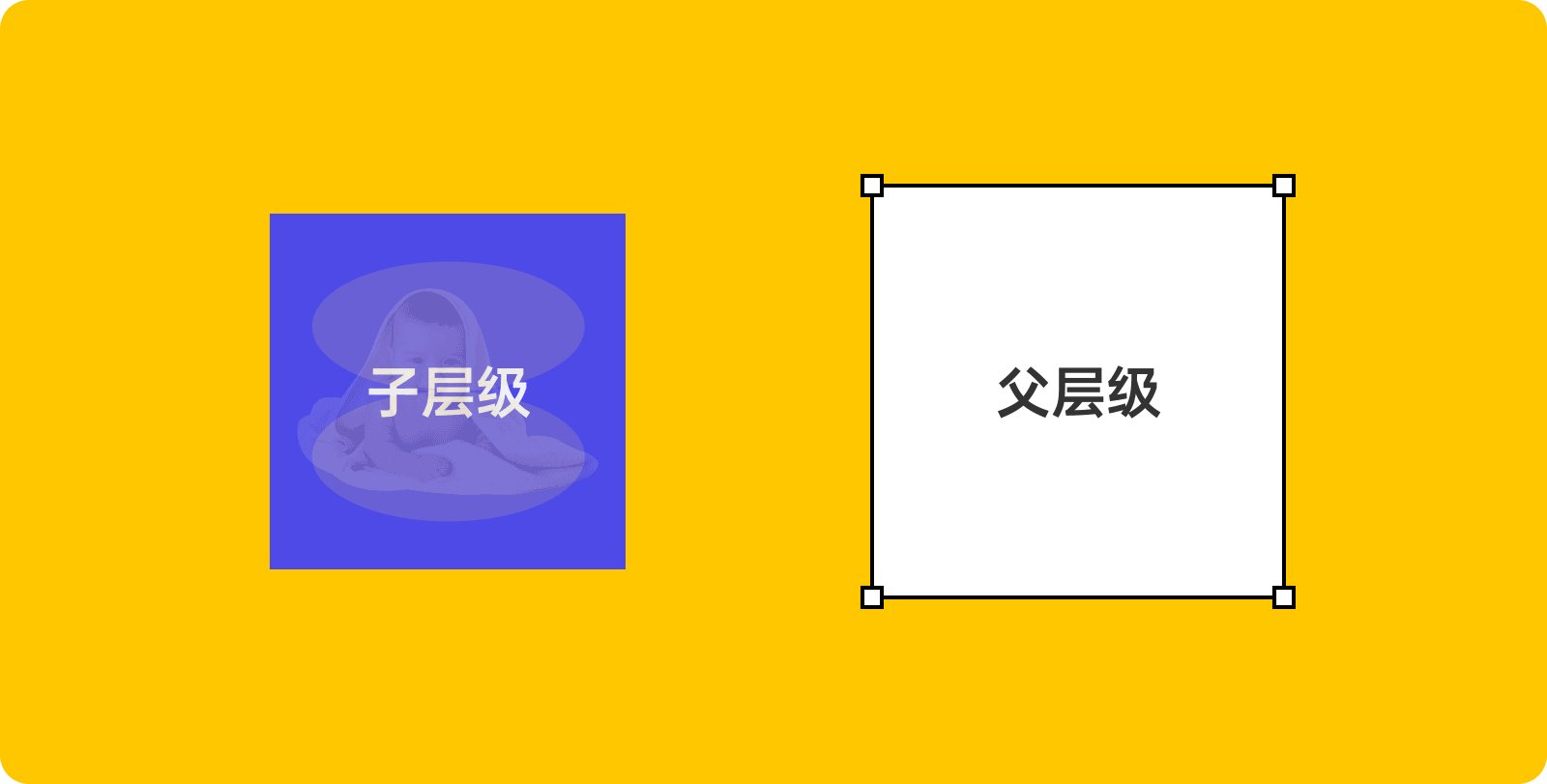
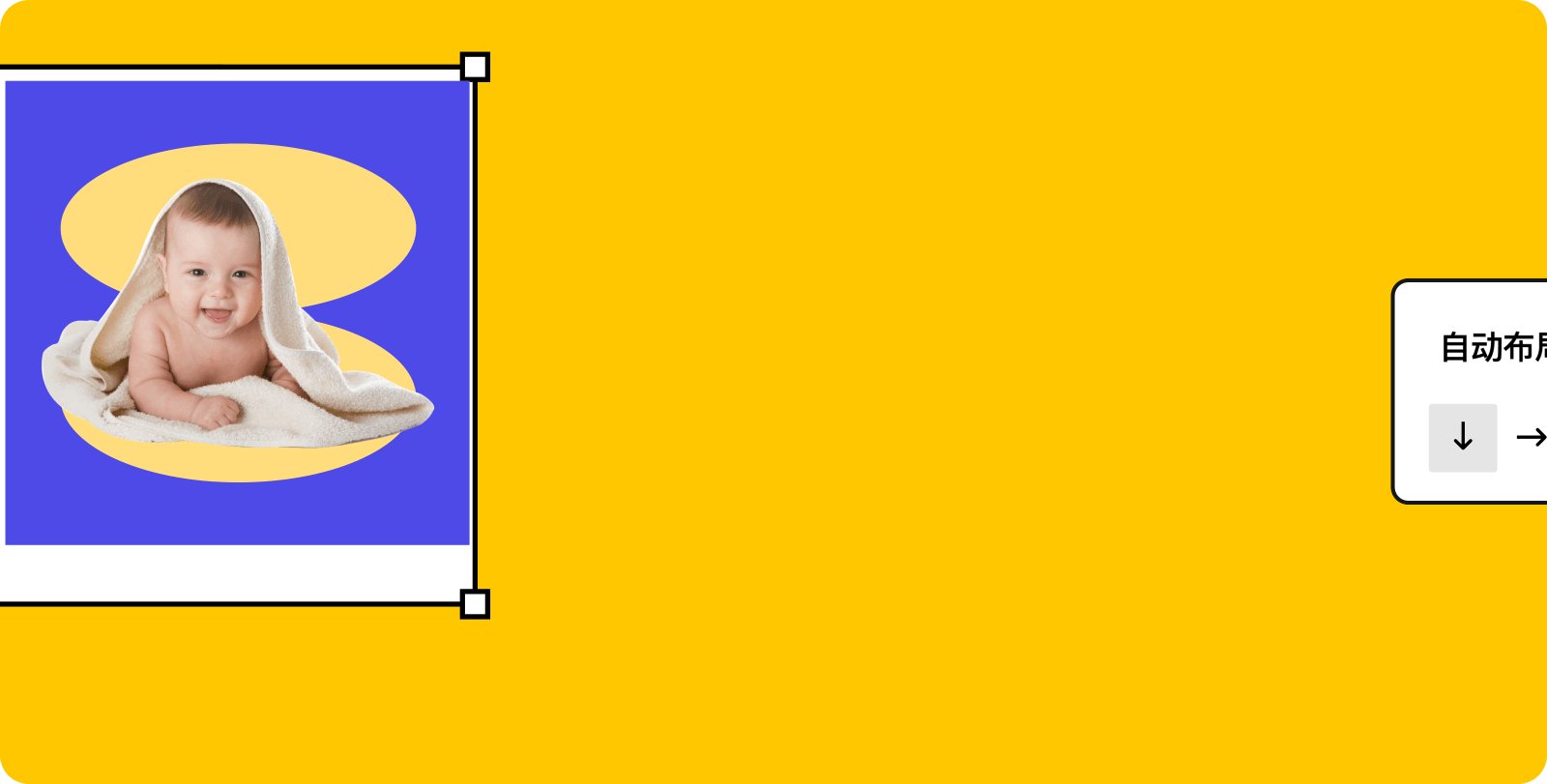
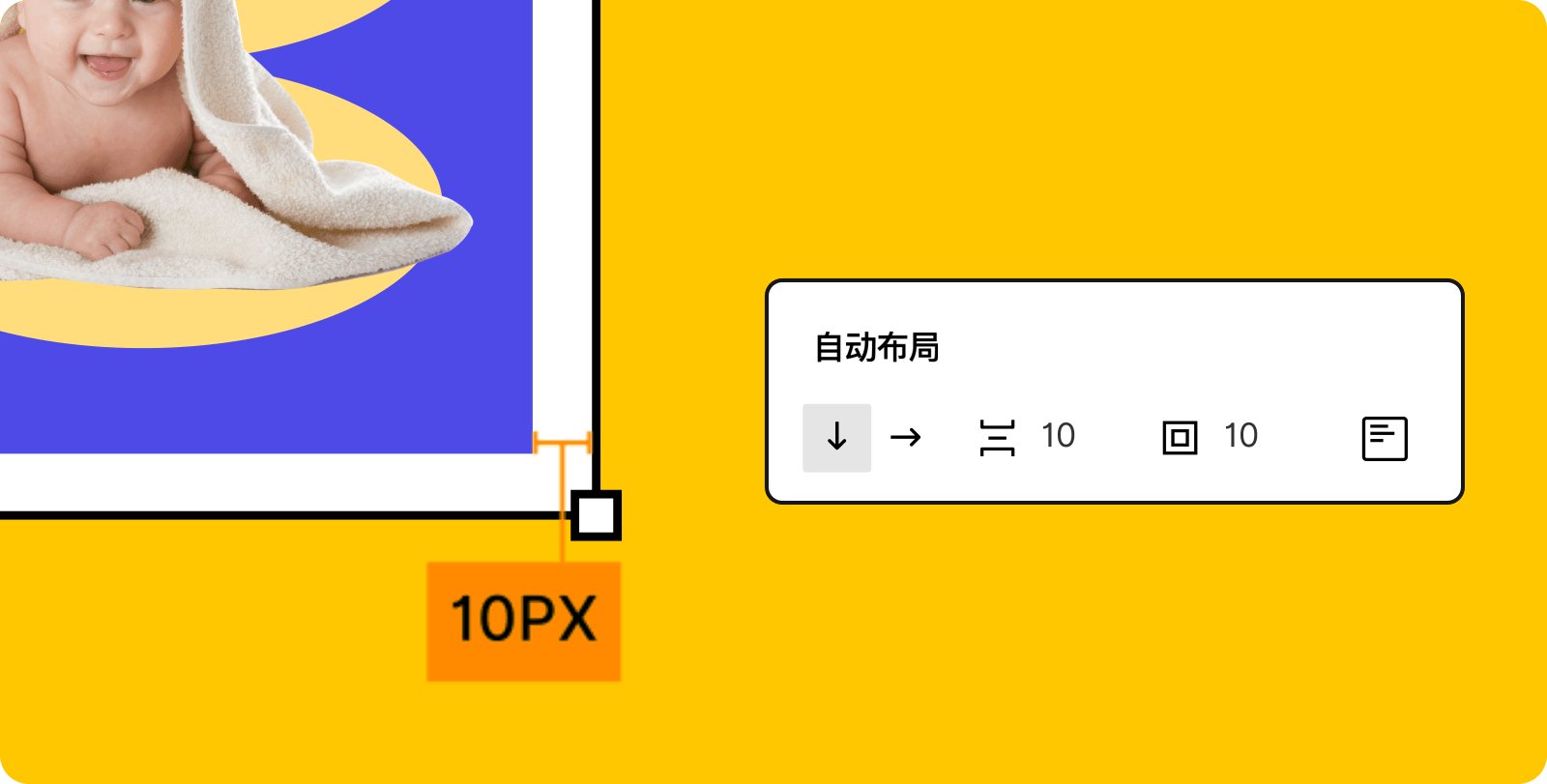
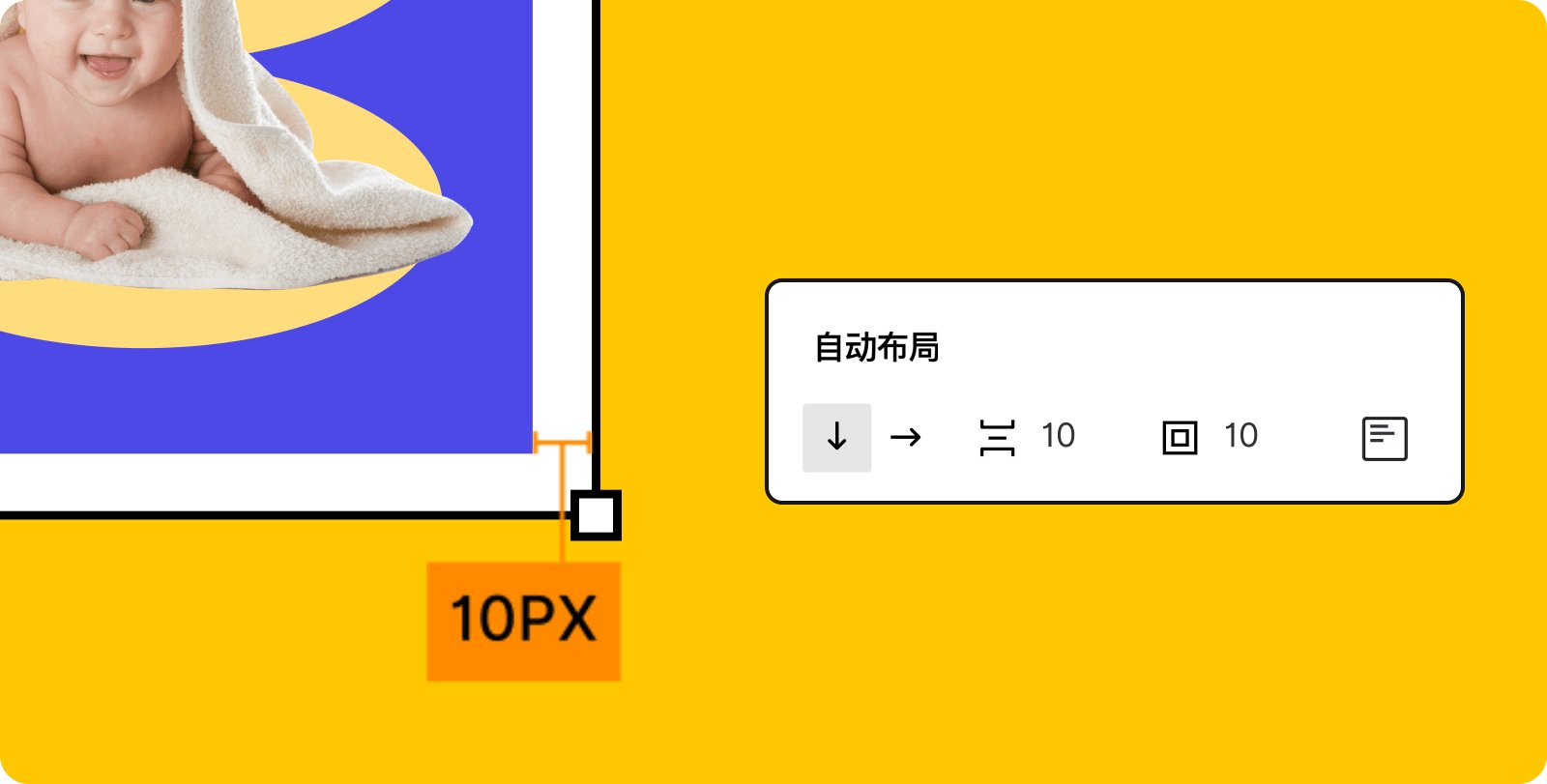
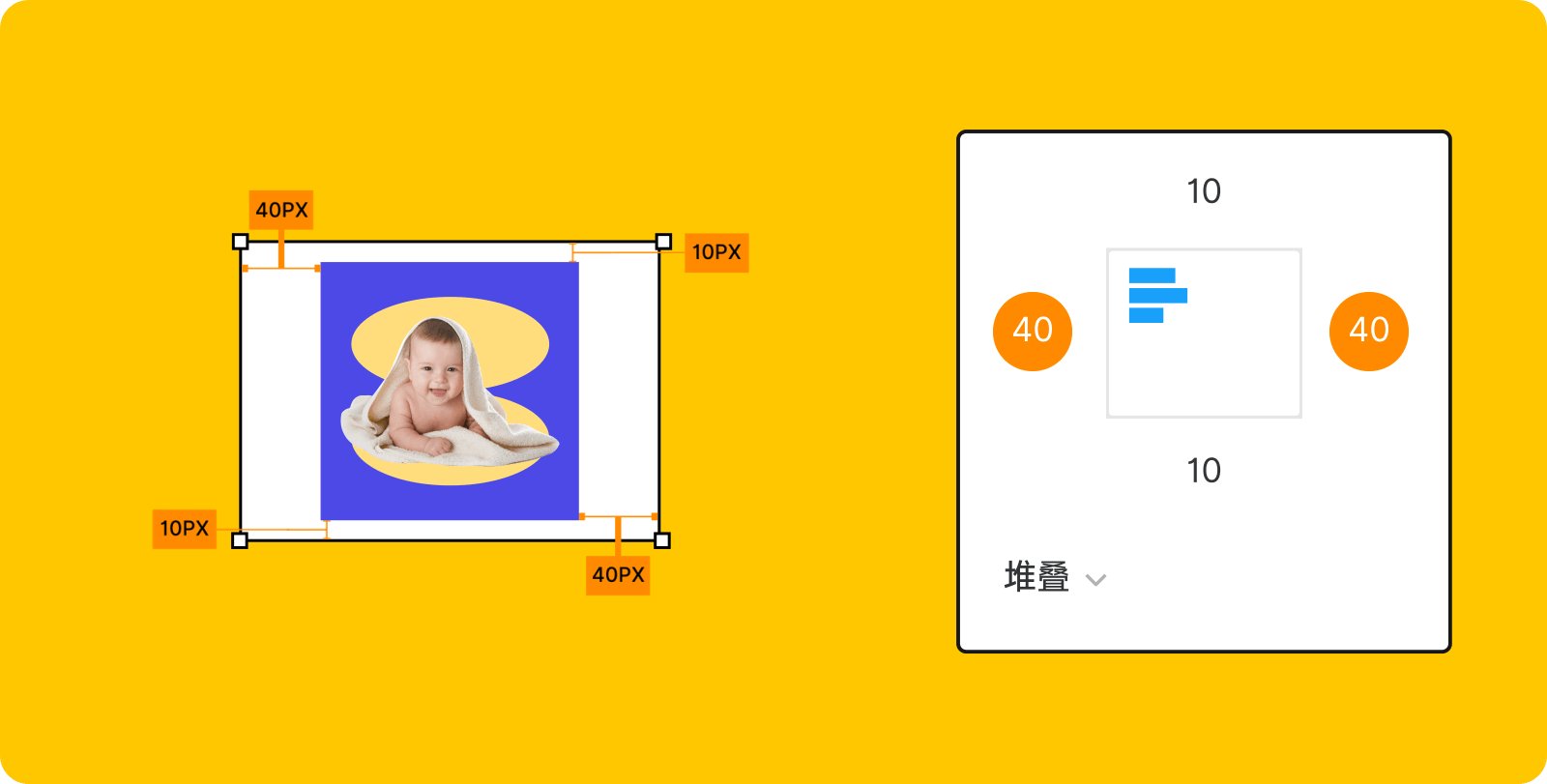
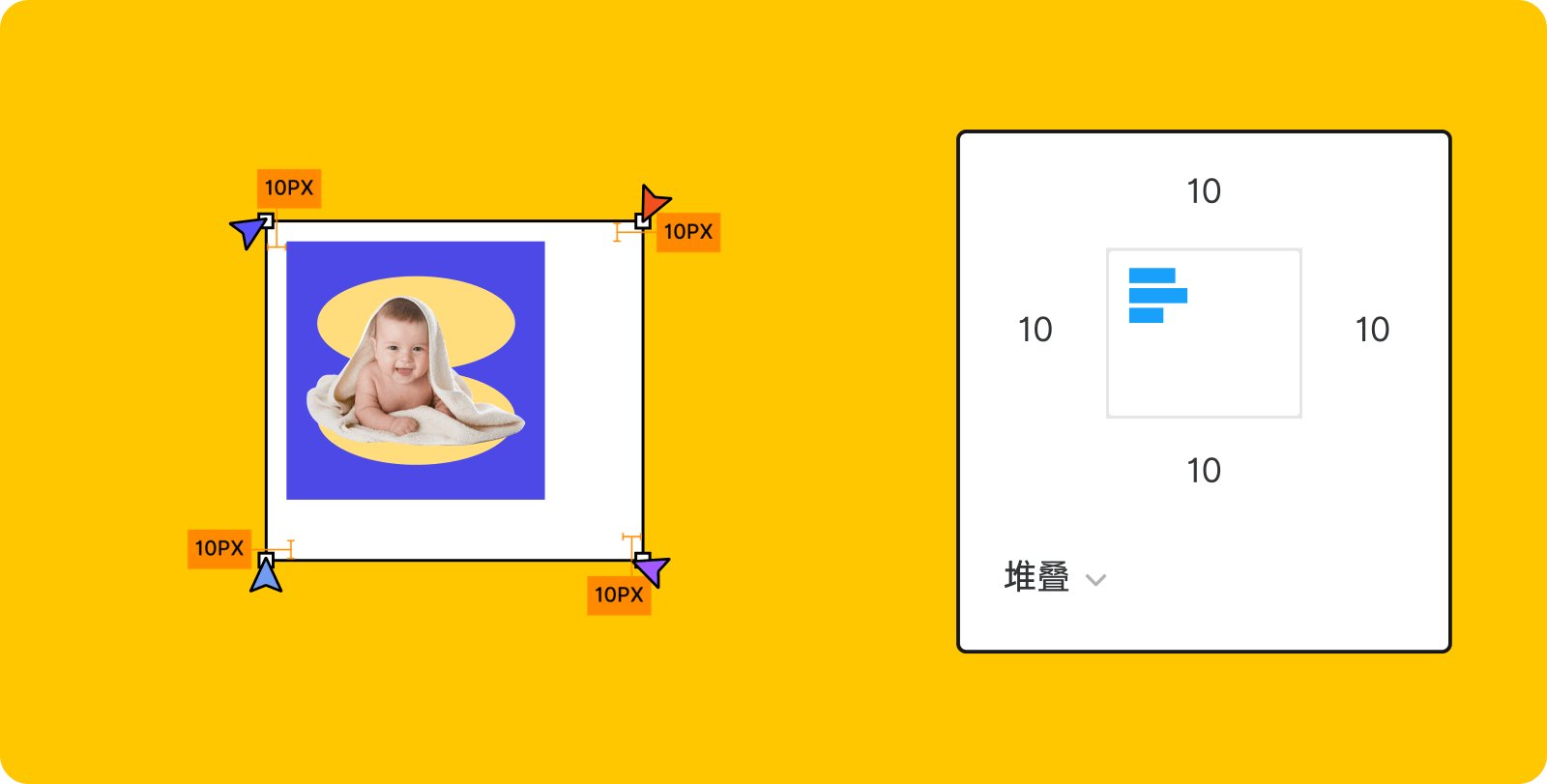
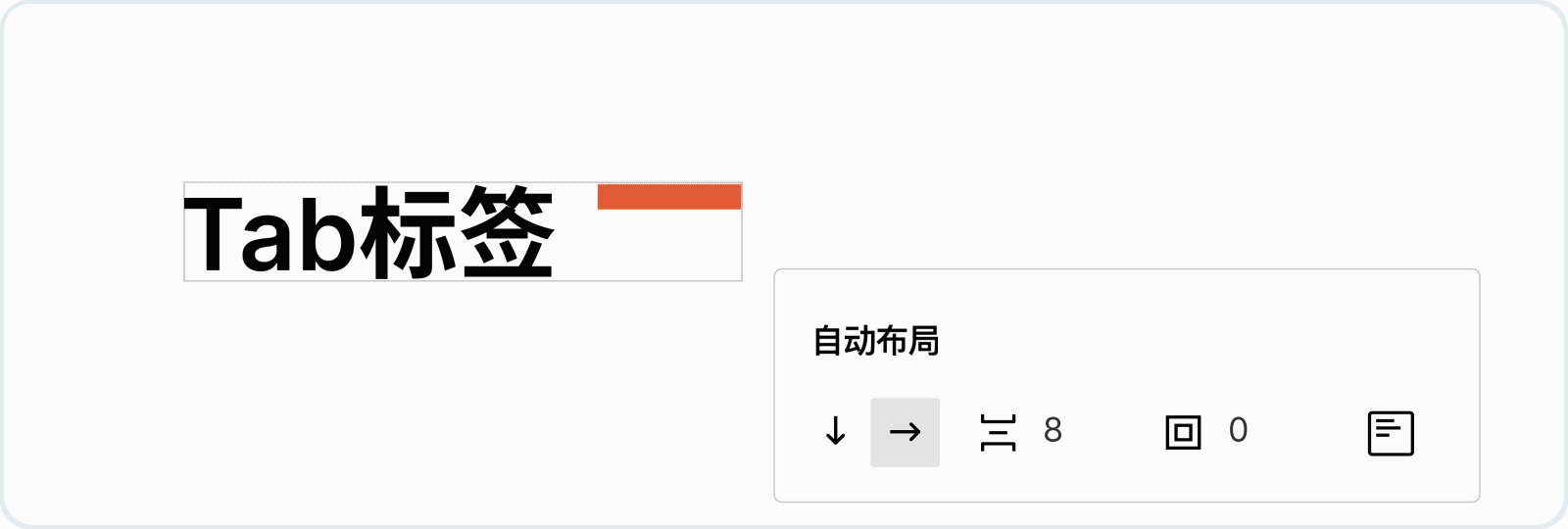
當(dāng)你給一個(gè)模塊創(chuàng)建了自動(dòng)布局后,就會(huì)生成一個(gè)帶有自動(dòng)布局屬性的畫框(父層級(jí))將之前選中的模塊(子層級(jí))包裹進(jìn)去,父層級(jí)生成的內(nèi)邊距緊貼子層級(jí),默認(rèn)內(nèi)邊距上下左右都為10PX。

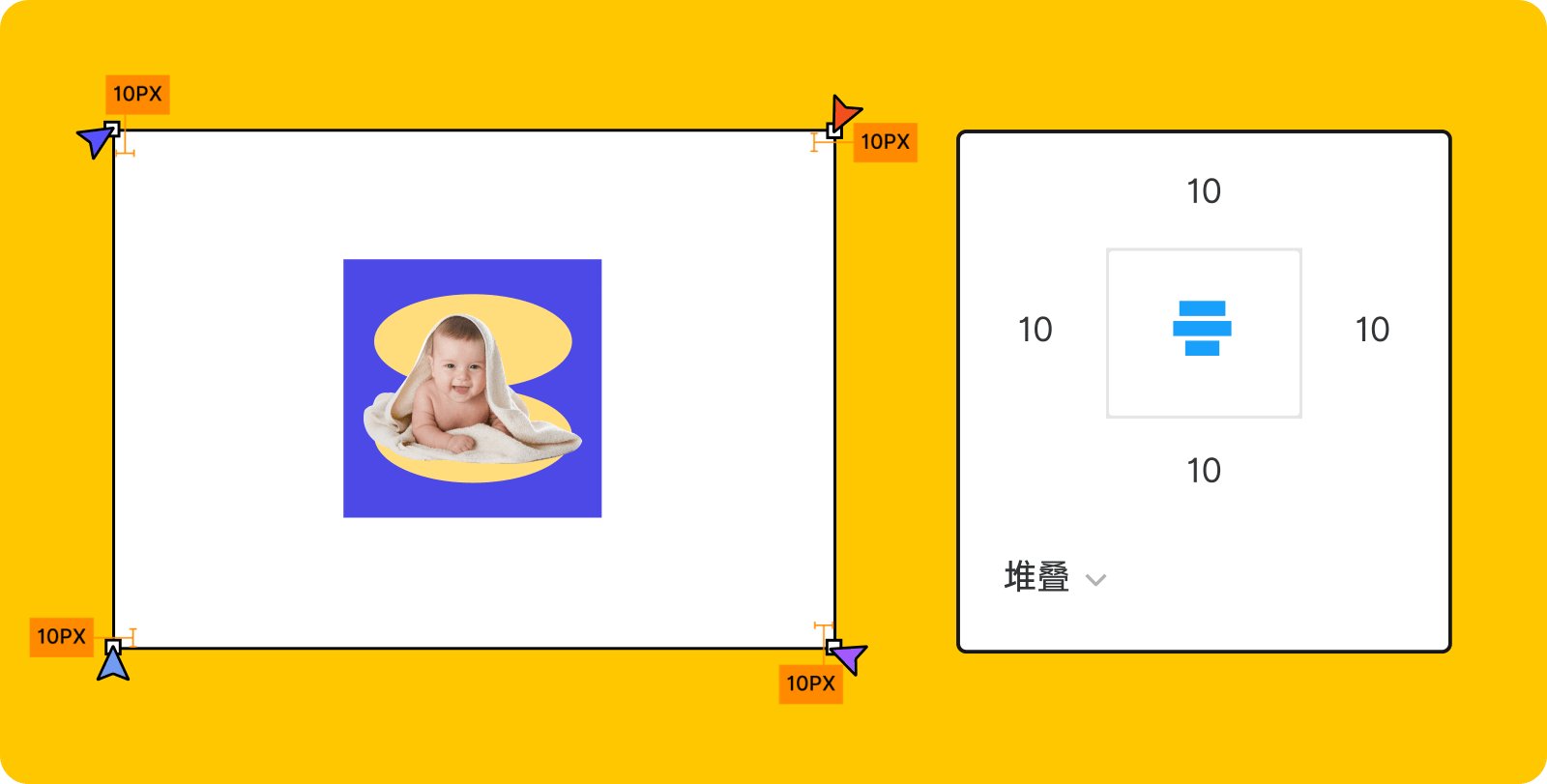
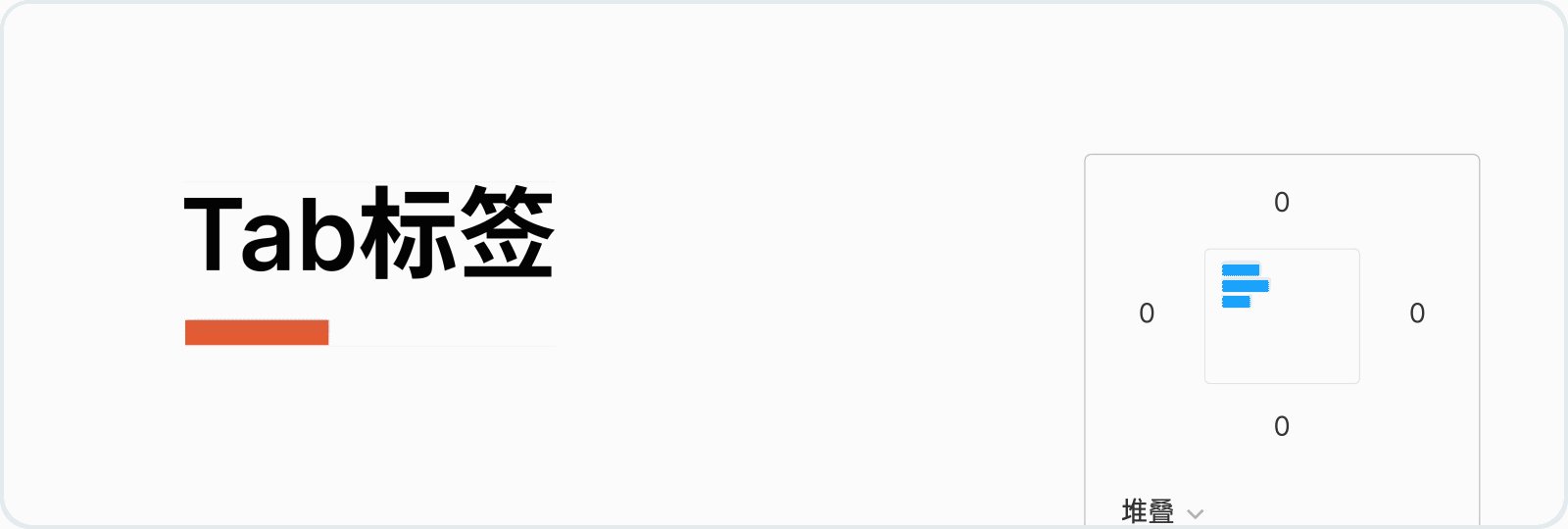
若要單獨(dú)調(diào)節(jié)內(nèi)邊距,可以在選中父層級(jí)后點(diǎn)擊最右側(cè)按鈕「對(duì)齊和邊距」展開完整的內(nèi)邊距數(shù)據(jù)。若直接拉伸子層級(jí)或父層級(jí)時(shí),約束的貼合就會(huì)被打破,在選擇不同對(duì)齊方式后子層級(jí)在父層級(jí)中的位置也會(huì)隨之改變。

來看兩個(gè)案例實(shí)操一下
① 按鈕:給一行文本添加自動(dòng)布局后,調(diào)整下它的填充顏色和內(nèi)邊距參數(shù),再加個(gè)圓角,就做好了一個(gè)按鈕,當(dāng)我們編輯文字(子層級(jí))時(shí),可以發(fā)現(xiàn)父層級(jí)是能隨子層級(jí)長度的變換而變化的。
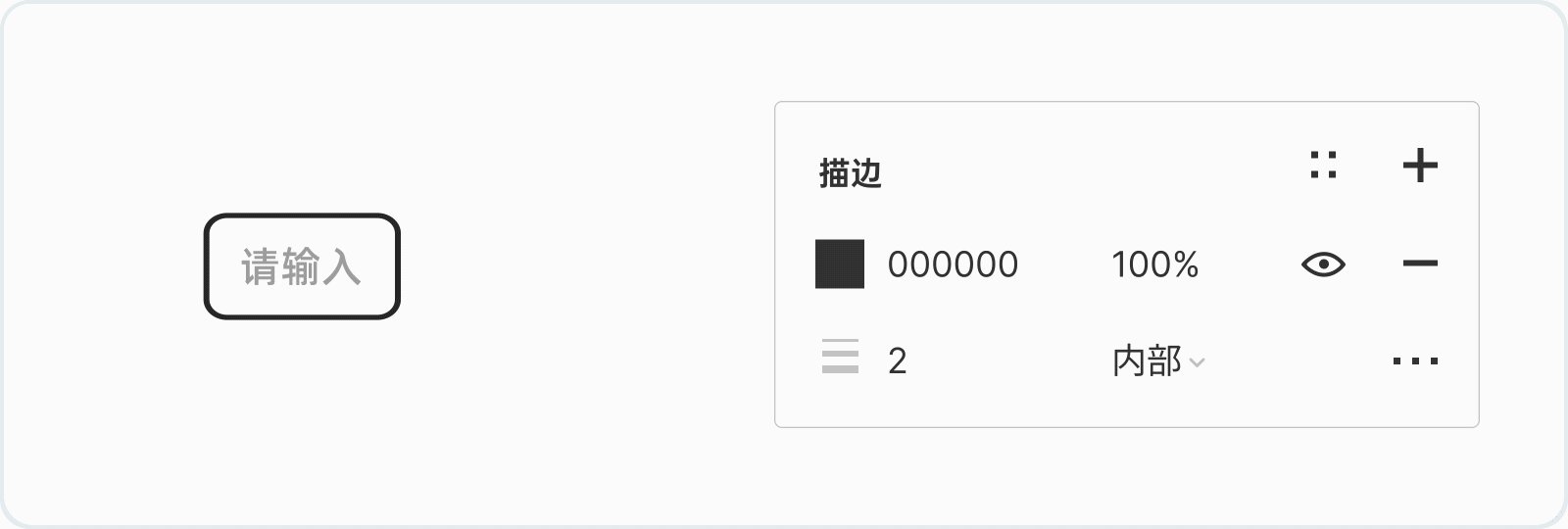
② 切換開關(guān):給一個(gè)圓形添加自動(dòng)布局后,調(diào)整它的內(nèi)邊距參數(shù),填充一個(gè)顏色或添加一個(gè)描邊,然后拉伸下它的寬,按鈕就做好了。還可以調(diào)整對(duì)齊方式控制開與關(guān)。

同樣聊天框、彈幕、標(biāo)簽等都可以用此法快速制作。
約束條件
之前就提到組、畫板和自動(dòng)布局的最大區(qū)別就是約束條件不同,現(xiàn)在就讓我們看看約束條件究竟是何物!
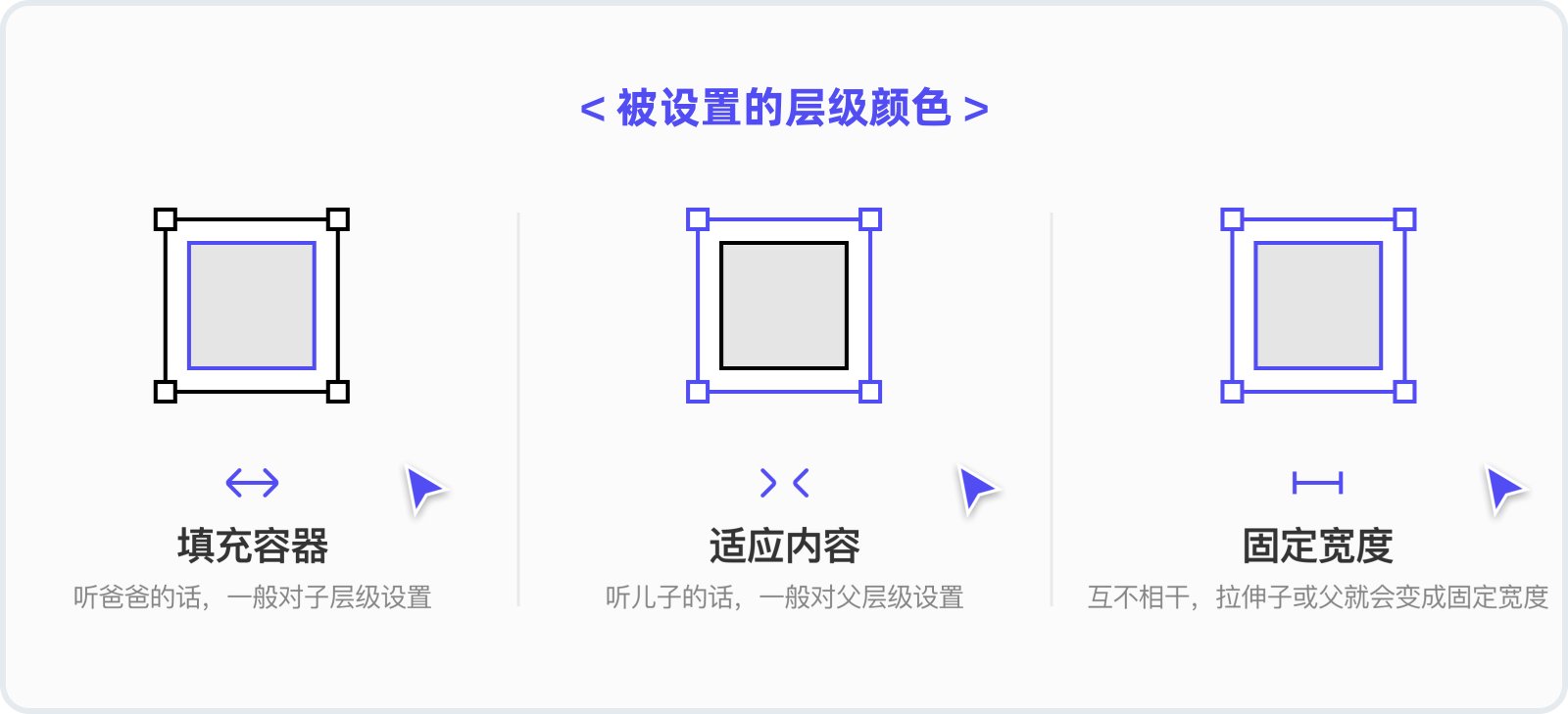
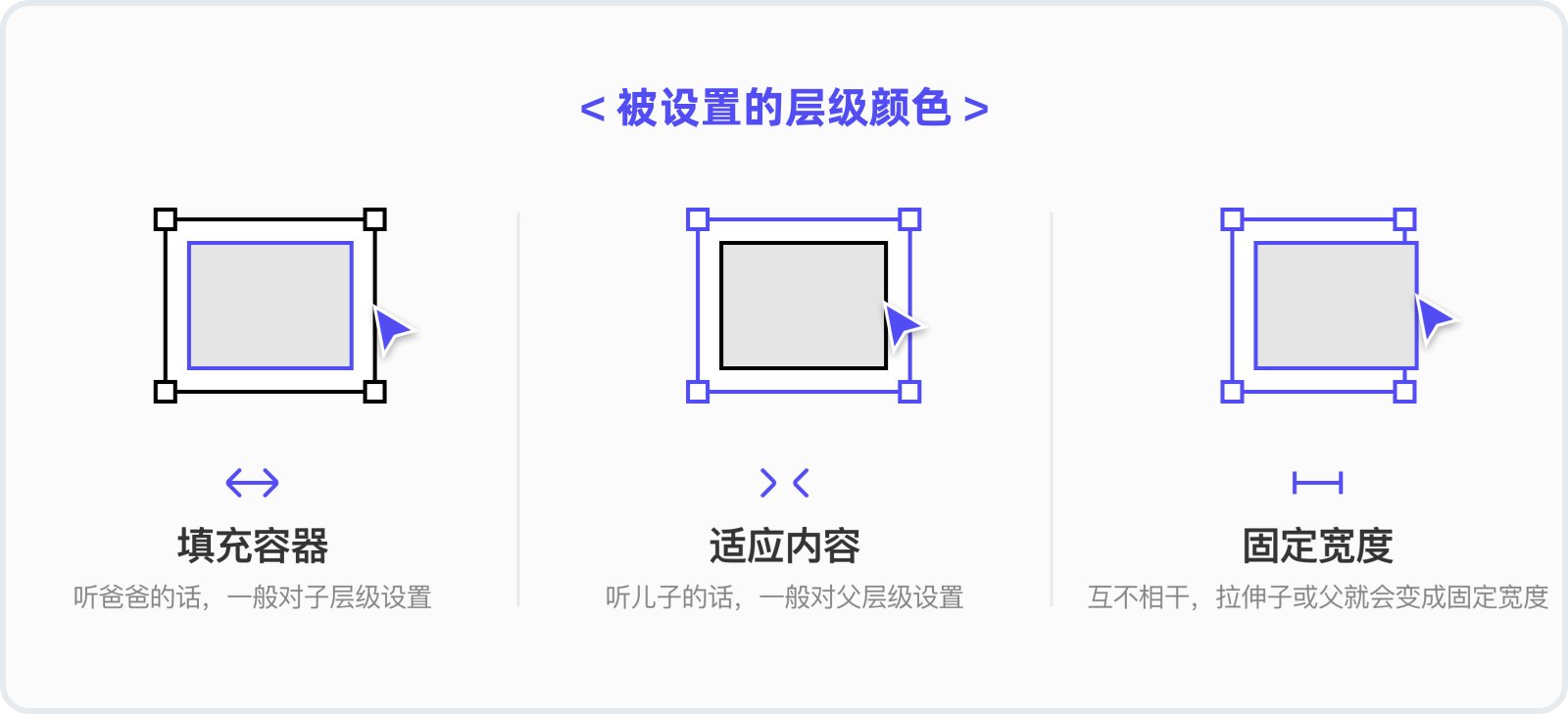
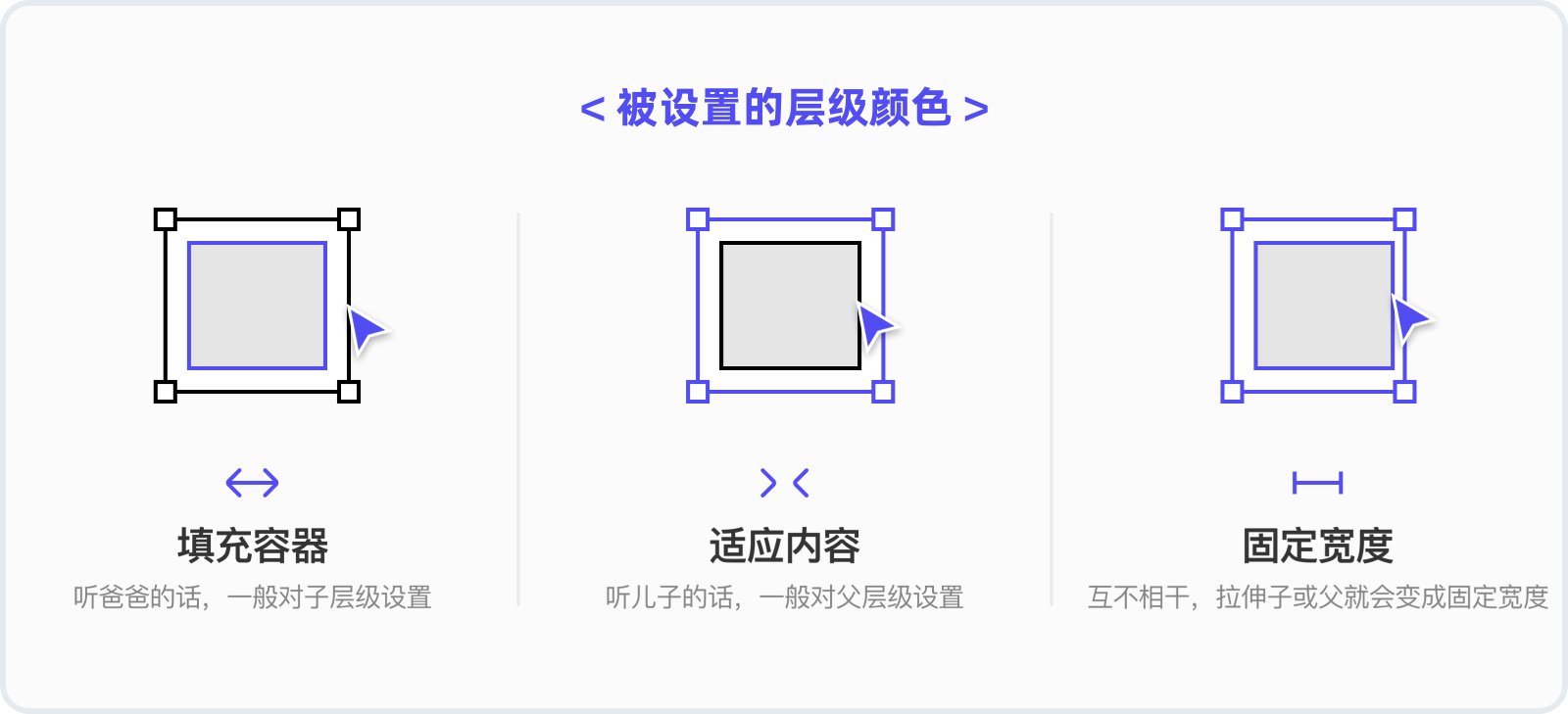
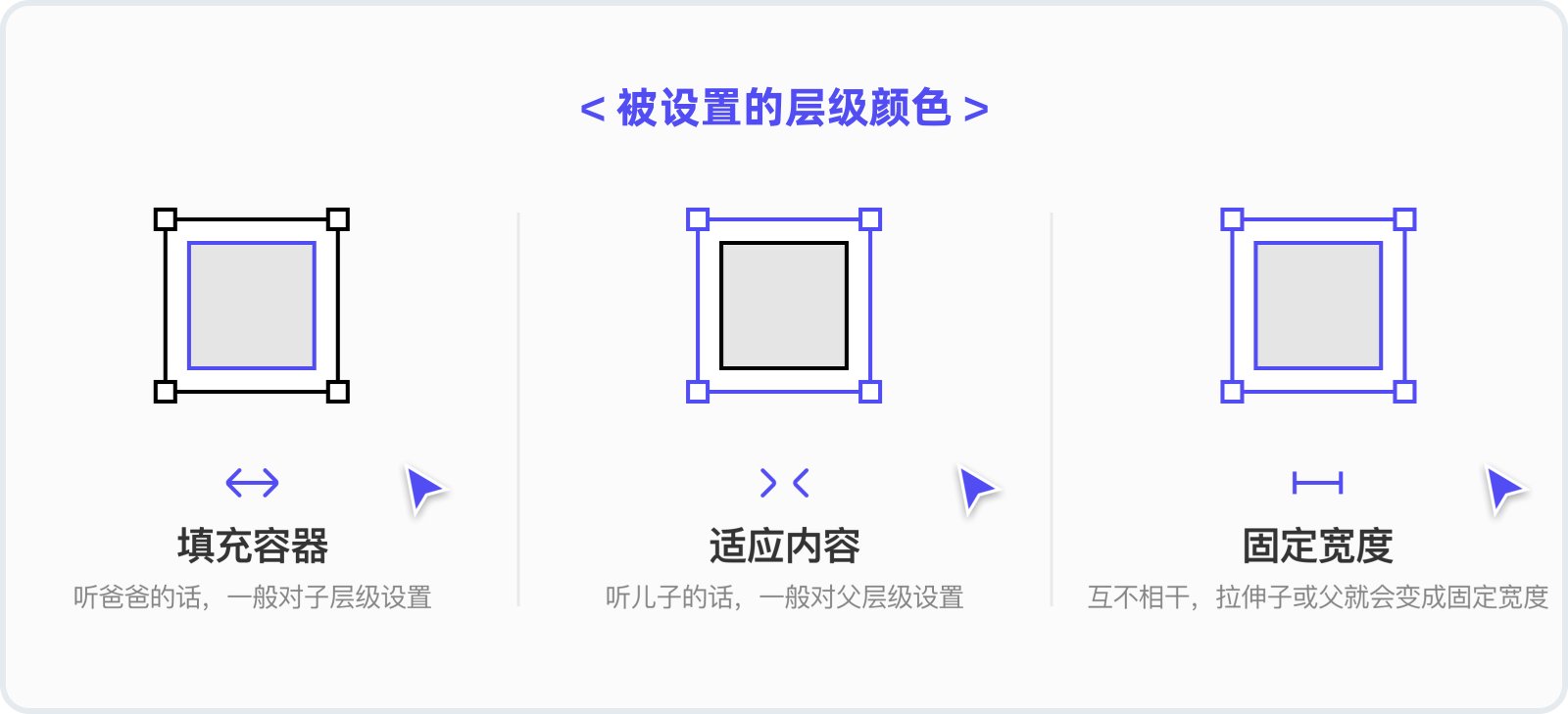
添加自動(dòng)布局后之所以父層級(jí)能隨子層級(jí)的變化而變化,就是因?yàn)樗s束條件的。寬度和高度(橫向和縱向)都能設(shè)置約束條件,最多有3種「填充容器」「適應(yīng)內(nèi)容」和「固定寬度」,其中「填充容器」是子層級(jí)才有的屬性。
以寬度為例:
◎ 「填充容器」子層級(jí)的寬會(huì)完全貼合它的父層級(jí)所設(shè)置的內(nèi)邊距,父層級(jí)的寬變化,子層級(jí)也會(huì)跟著變化。(聽爸爸的話,一般對(duì)子層級(jí)設(shè)置)
◎ 「適應(yīng)內(nèi)容」父層級(jí)的內(nèi)邊距會(huì)完全貼合它的子層級(jí),子層級(jí)的寬變化,父層級(jí)也會(huì)跟著變化。(聽兒子的話,一般對(duì)父層級(jí)設(shè)置)
◎ 「固定寬度」顧名思義就是寬度不隨他的父層級(jí)和他的子層級(jí)的變化而變。(互不相干,手動(dòng)拉伸子或父就會(huì)變成固定寬度)
注意:父層級(jí)和子層級(jí)不存在同時(shí)設(shè)置「填充容器」和「適應(yīng)內(nèi)容」,兒子聽爸爸的話爸爸聽兒子的話,會(huì)相互沖突而無效。

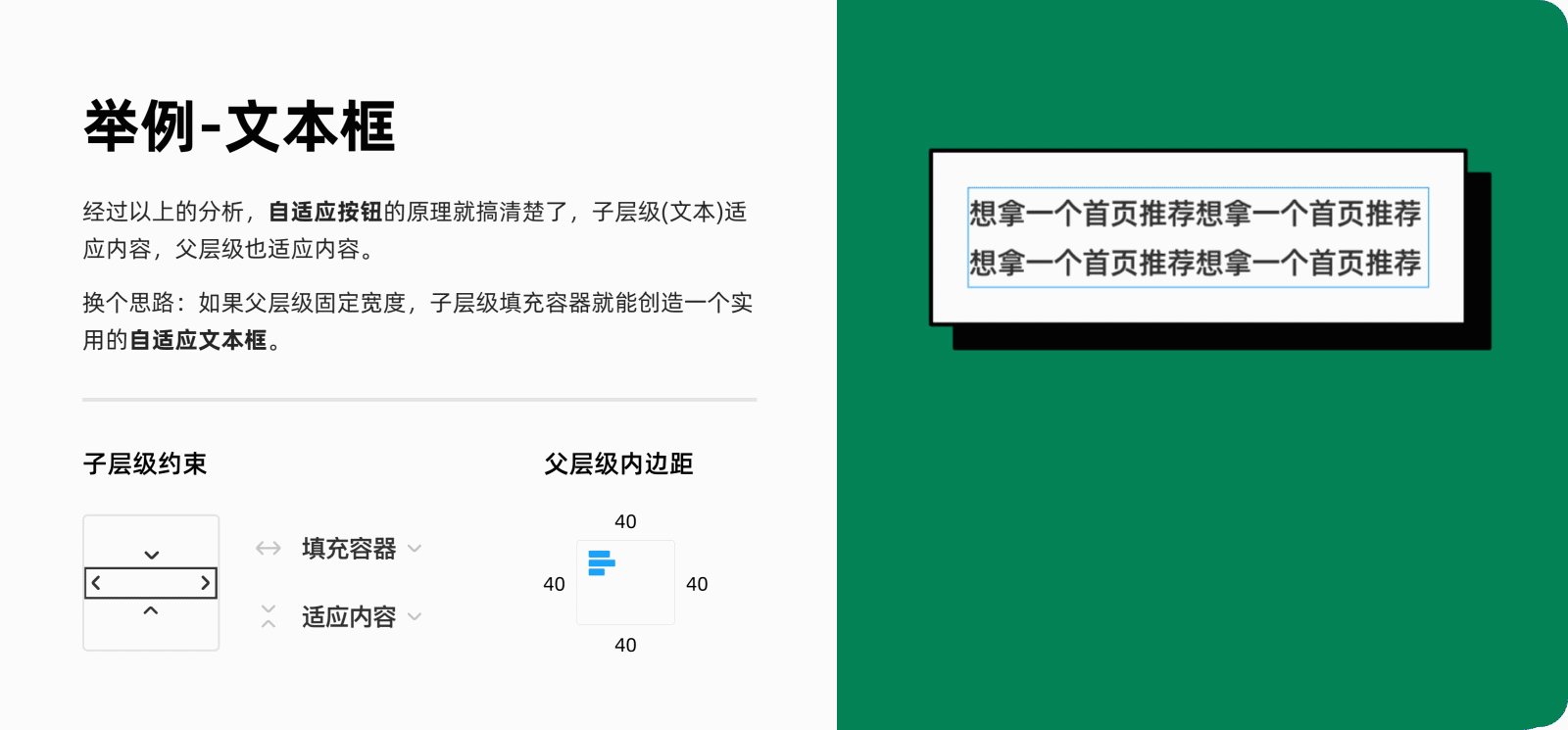
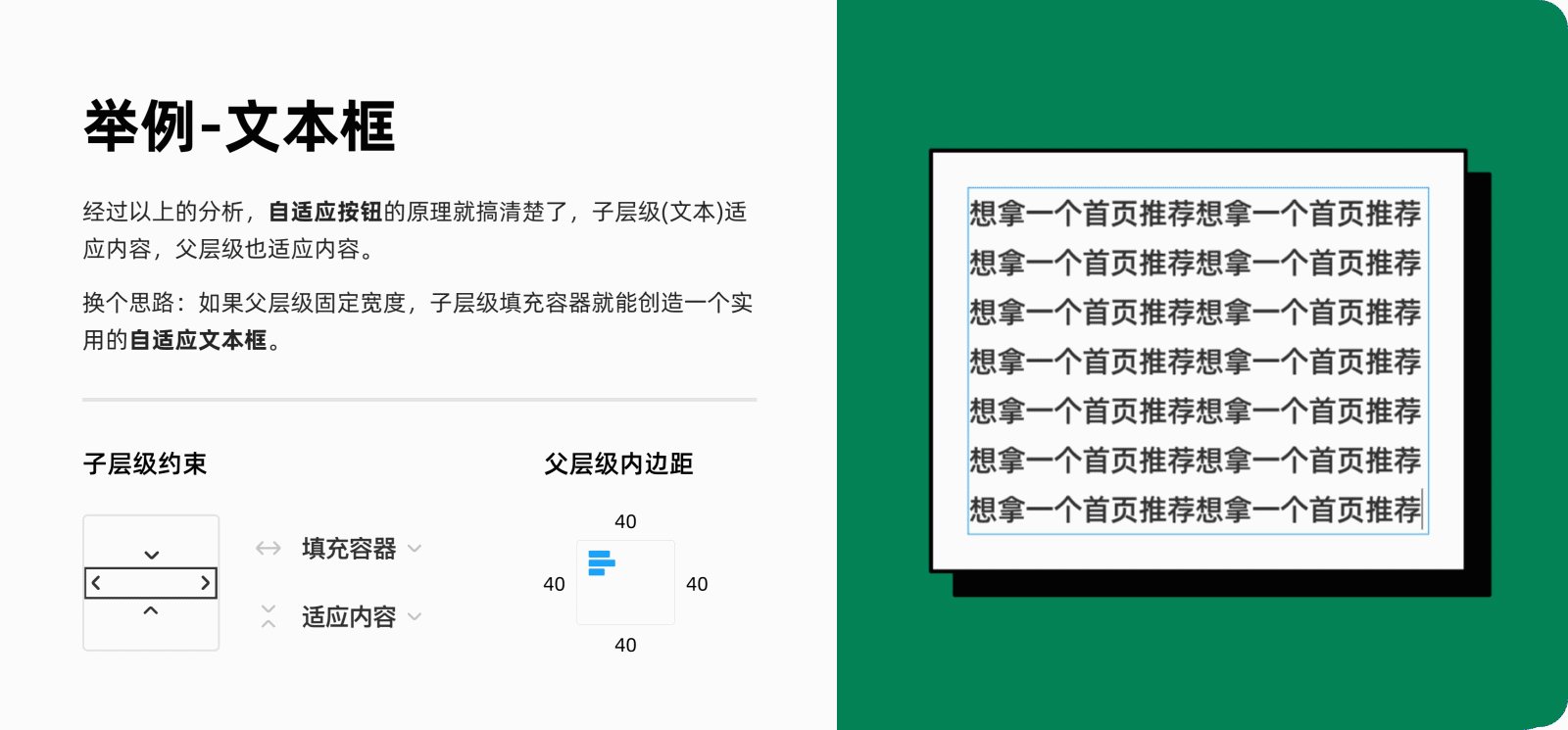
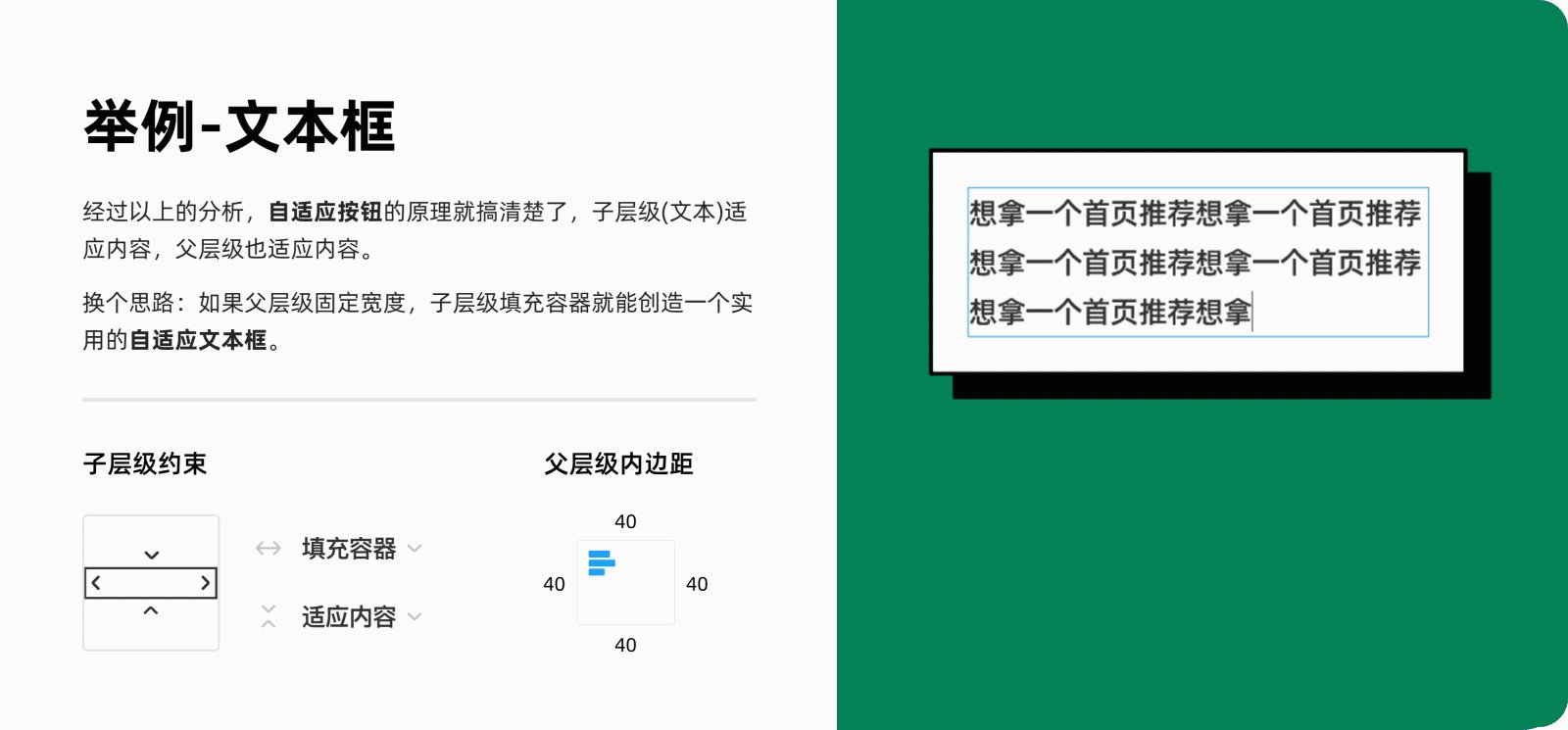
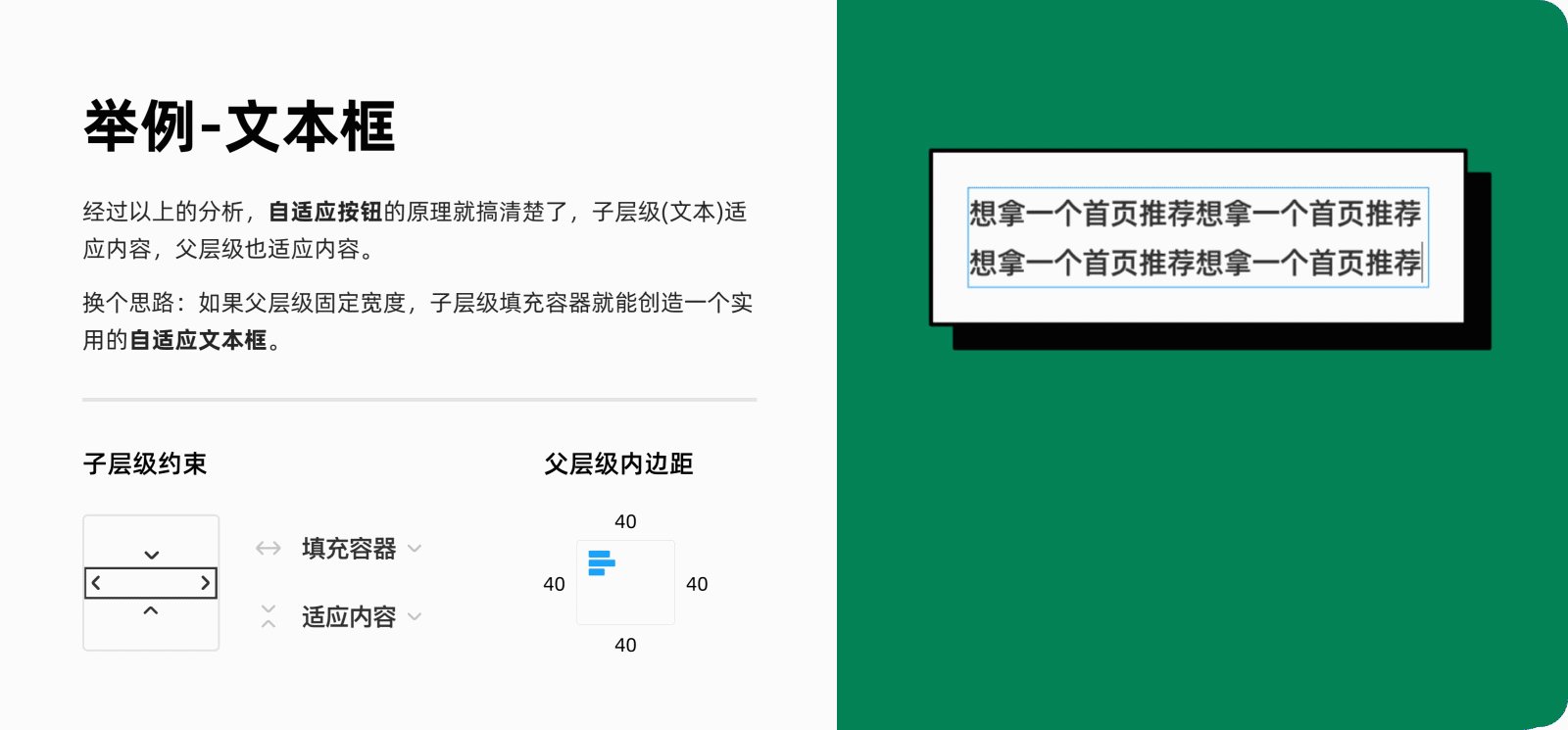
當(dāng)搞清楚自動(dòng)布局的約束條件后,自適應(yīng)按鈕的原理也就明白了,就是子層級(jí)適應(yīng)內(nèi)容(文本自動(dòng)寬度)父層級(jí)也適應(yīng)內(nèi)容。
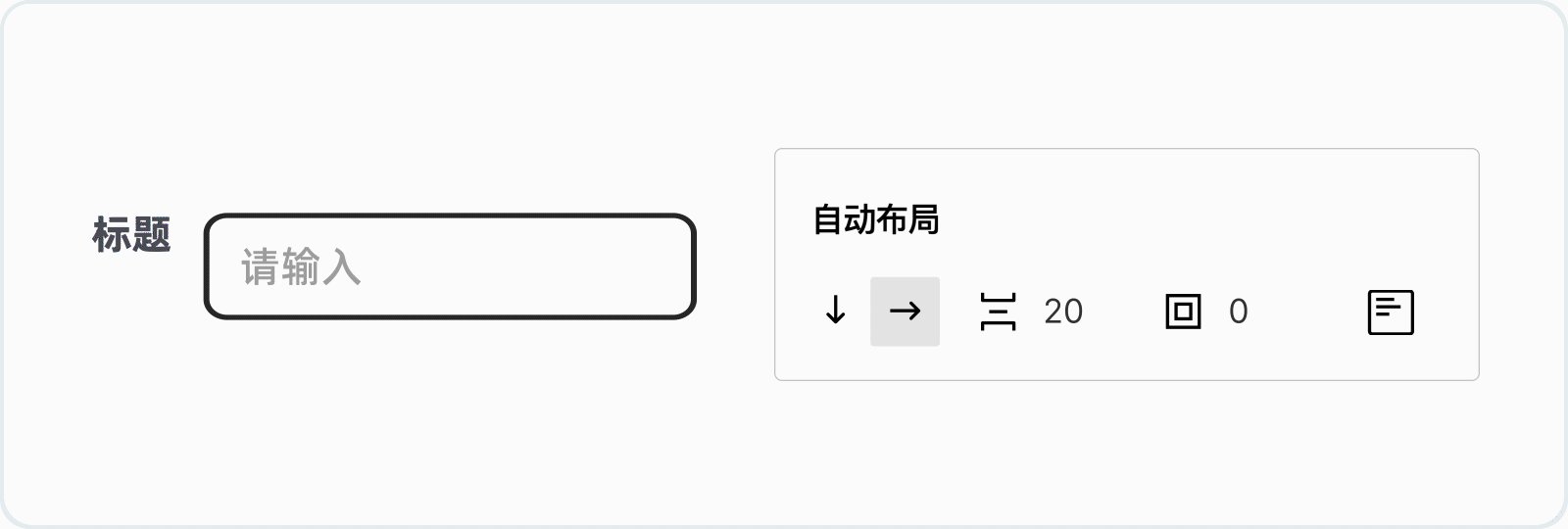
換個(gè)思路如果父固定寬度,子填充容器就能創(chuàng)造一個(gè)實(shí)用的文本框

所有的自動(dòng)布局都是兩兩之間的,父與子也是兩兩之間,所以無論多少個(gè)自動(dòng)布局的嵌套都可以拆分為一對(duì)一的關(guān)系。
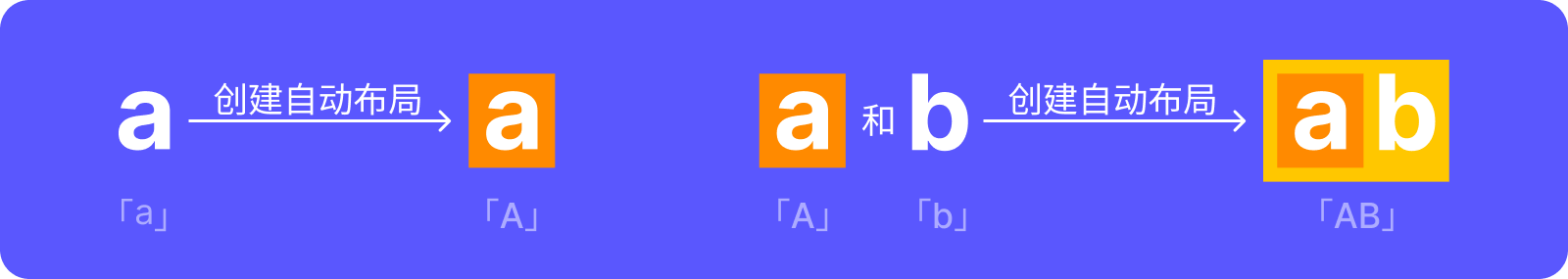
如果a創(chuàng)建一個(gè)自動(dòng)布局A,A再和b創(chuàng)建一個(gè)自動(dòng)布局叫AB。對(duì)A而言,a就是子層級(jí),A就是父層級(jí);對(duì)AB而言,A和b是子層級(jí),AB是父層級(jí),AB與a并沒有直接關(guān)系,a的約束條件會(huì)作用于A,A的約束條件作用于AB。

下面就讓我們看看多個(gè)模塊之間的自動(dòng)布局吧!
一生二二生三三生萬物,多個(gè)模塊的自動(dòng)布局:
這里有兩個(gè)不同顏色的圓,給它們創(chuàng)建自動(dòng)布局后,可以看到所有的數(shù)據(jù)按鈕都會(huì)生效。從左到右第一個(gè)是改變模塊方向,讓它們橫向或縱向排列、第二個(gè)是改變各個(gè)模塊的間距。

由此可見,模塊間對(duì)齊和調(diào)間距的繁瑣步驟便可以簡化為2步:創(chuàng)建自動(dòng)布局后 選擇對(duì)齊方式 和 輸入間距大小。而幾乎90%的常見模塊組都可以這樣快速制作,再算上自適應(yīng)的屬性加持,后續(xù)更改也會(huì)變得很容易。
請(qǐng)把「念頭通達(dá)」打在公屏上!
◎ Tab標(biāo)簽

◎ 點(diǎn)贊按鈕

◎ 面包屑

◎ 輸入框

等等,我們好像還漏了一個(gè)!
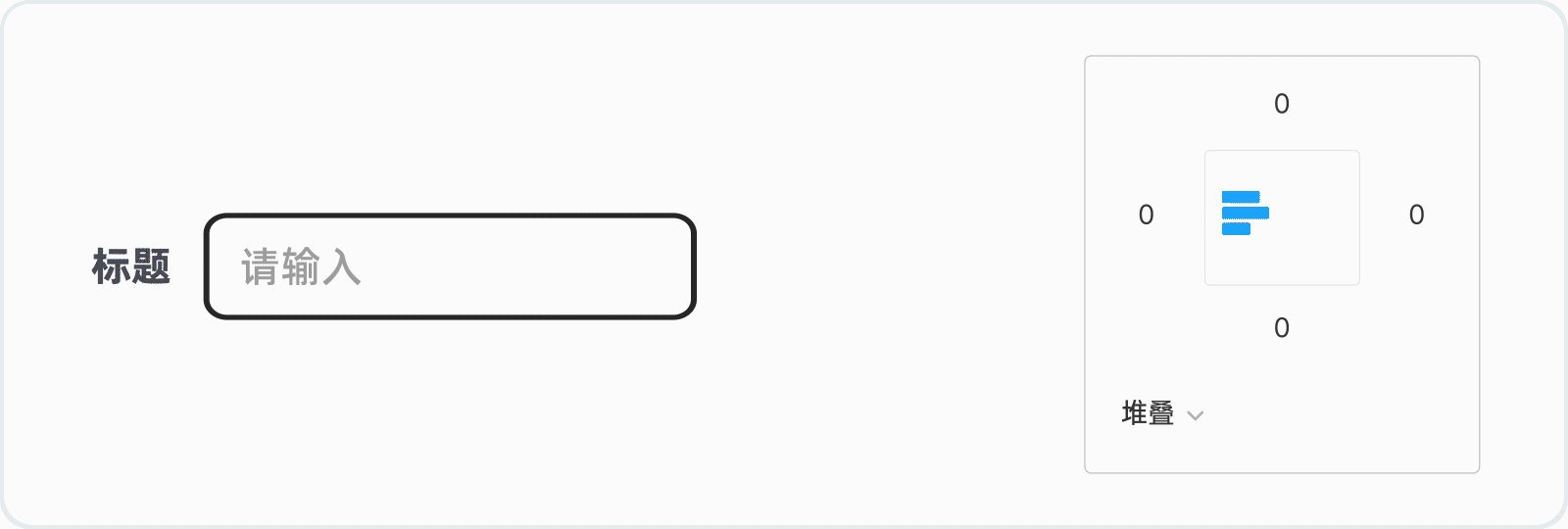
在「對(duì)齊和邊距」里一直選擇的是堆疊,那選了等距后會(huì)怎樣呢?
設(shè)置等距后對(duì)象的間距將不再構(gòu)成約束,而是兩端緊貼父層級(jí)的內(nèi)邊距,內(nèi)部模塊等距分布,隨父層級(jí)變化。比如在展示參與人數(shù)的時(shí)候就可以用上了。

說到這~~ 下面這些常規(guī)操作你必須知道!

① 快速排版:對(duì)齊、間距、大小,這些排版中一定會(huì)遇到的常規(guī)屬性是如何通過自動(dòng)布局來實(shí)現(xiàn)的。
② 移位:不管自動(dòng)布局的方向是橫向的、還是縱向的,其內(nèi)部的模塊都可以自由移動(dòng),當(dāng)某個(gè)模塊發(fā)生了位置變化,甚至是移出自動(dòng)布局的畫框,其他模塊都會(huì)默認(rèn)已有的模塊間距自動(dòng)補(bǔ)齊,無需手動(dòng)調(diào)整。
③ 復(fù)制:采用堆疊時(shí),畫框內(nèi)模塊的增加會(huì)默認(rèn)以間距為約束,以固定的間距不斷堆疊。采用等距時(shí),畫框本身的高或?qū)挄?huì)構(gòu)成約束,畫框內(nèi)模塊的增加不會(huì)突破已定的寬和高的約束,間距也會(huì)等分。
④ 透明度占位:自動(dòng)布局畫框里的所有元素都共同構(gòu)建了約束,增加或減少,畫框都會(huì)隨之變化。而如果要用一個(gè)自動(dòng)布局的畫框去構(gòu)造另一個(gè)極為相似的模塊時(shí),可以嘗試把內(nèi)部某些元素的透明度改為0%,已達(dá)到保持其框架不變的條件下,做到“假刪除”。這在我們處理組件集的時(shí)候會(huì)經(jīng)常用到,如果有機(jī)會(huì)下期安排!
⑤ 內(nèi)邊距妙用:如果有一個(gè)多層嵌套的自動(dòng)布局,內(nèi)部的某些元素要做一些位置變化,以文本為例,可能某些人的操作是在文本前面敲很多空格,其實(shí)咱可以直接調(diào)整它某一側(cè)的內(nèi)邊距已達(dá)到目的。
⑥ 等距的妙用:視頻中展示的是頂部欄隨著畫板的伸縮而自適應(yīng)的例子,其實(shí)所有的自動(dòng)布局案例都可以通過類似的處理達(dá)到該效果。
⑦ 回車選擇:Figma中回車會(huì)選中當(dāng)前層級(jí)的下一個(gè)層級(jí)的所有內(nèi)容,以便快速調(diào)整;而返回到上一級(jí)只需要按住shift+回車即可。
⑧ 文本自動(dòng)寬度:文本的自動(dòng)寬度其實(shí)也是一種自動(dòng)布局,像是約定俗成的那種適應(yīng)寬度,有時(shí)遇到文字過長就換行的時(shí)候不妨點(diǎn)擊一下自動(dòng)寬度,說不定就OK了!

相比之前的基礎(chǔ)篇,下面的內(nèi)容就會(huì)稍微有些復(fù)雜,僅靠圖片無法展示詳細(xì)過程,所以我將通過兩個(gè)例子以視頻的形式幫助你理清來龍去脈,邊閱讀邊看視頻一定能達(dá)到事半功倍、觸類旁通的效果!
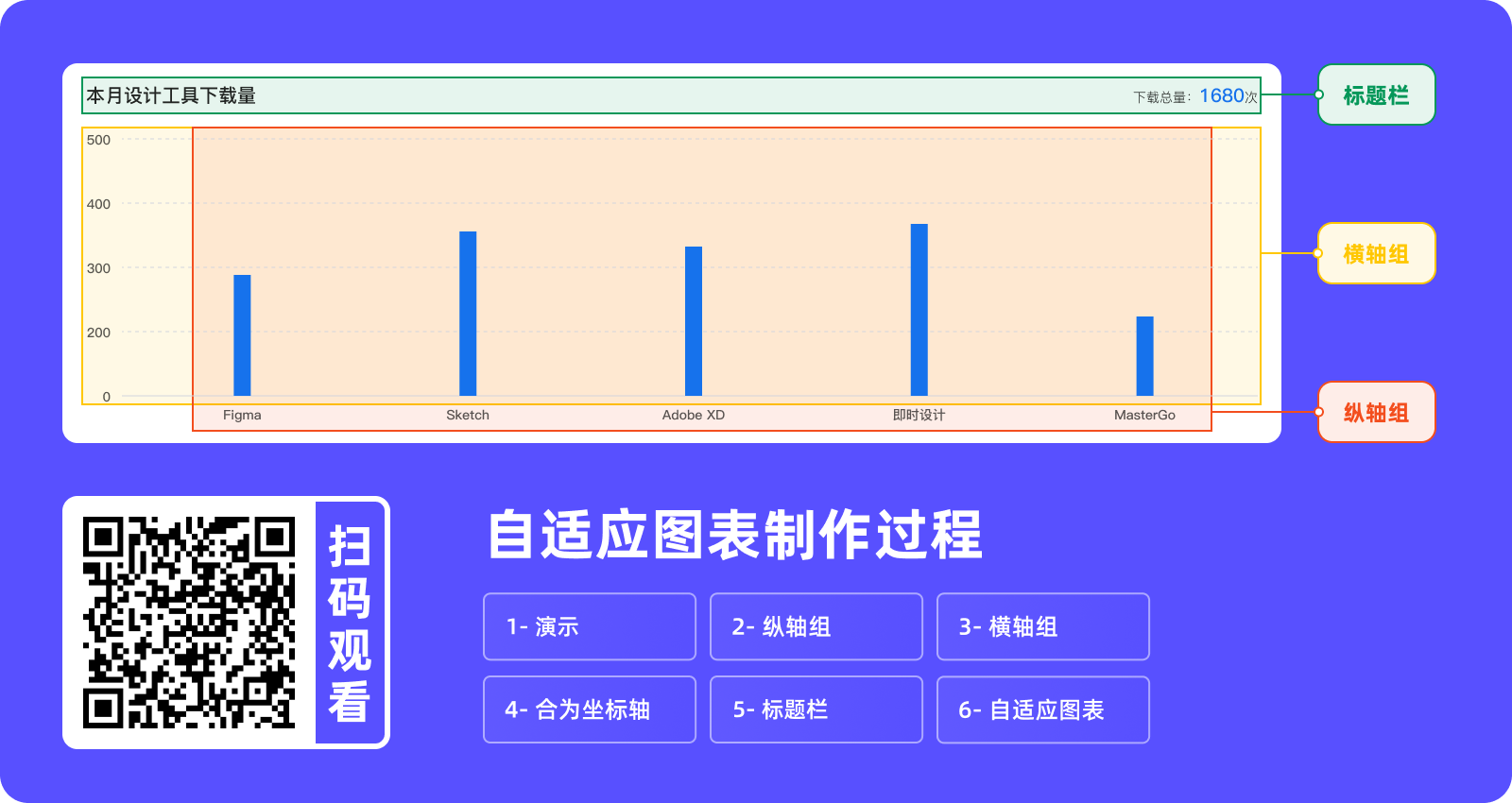
案例1、圖表(以柱形圖為例)
從功能結(jié)構(gòu)的角度,個(gè)人將“圖表”的結(jié)構(gòu)拆分為3個(gè)部分:縱軸組、橫軸組和標(biāo)題欄。先分別對(duì)這3塊建立自動(dòng)布局,然后再整合到一起。
結(jié)合視頻與文章加深理解

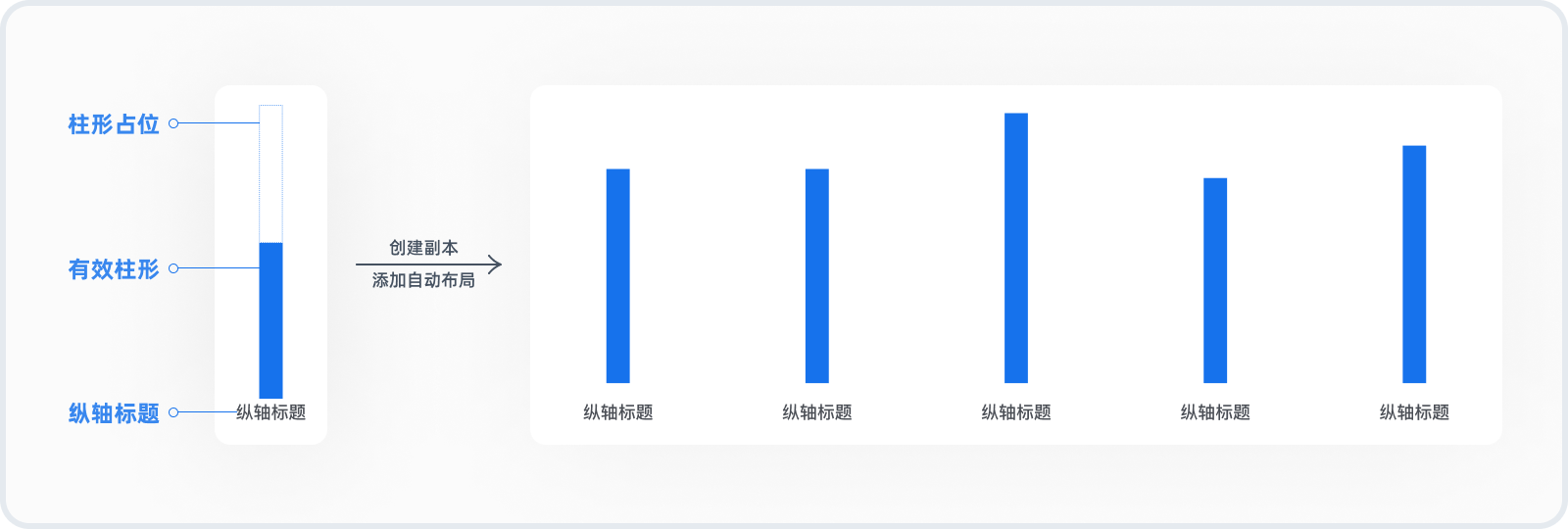
步驟一:縱軸組
① 先將有效柱形和柱形占位創(chuàng)建自動(dòng)布局(稱為柱1),采用堆疊的縱向布局,間距設(shè)為0px,把柱形占位的高度設(shè)為填充容器后,再把它的透明度調(diào)為0%。這樣拉伸有效柱形高度時(shí)“柱1”高度也不變。
② 再讓柱1和標(biāo)題建立自動(dòng)布局(稱為縱軸1)。最外層設(shè)置底部水平居中,內(nèi)部的柱1高度設(shè)為填充容器。
③ 然后多復(fù)制幾個(gè)縱軸,添加自動(dòng)布局。將間距設(shè)為0px,再把縱軸組設(shè)為等距,內(nèi)層每個(gè)縱軸的高度和寬度都設(shè)為填充容器,縱軸組便完成了!

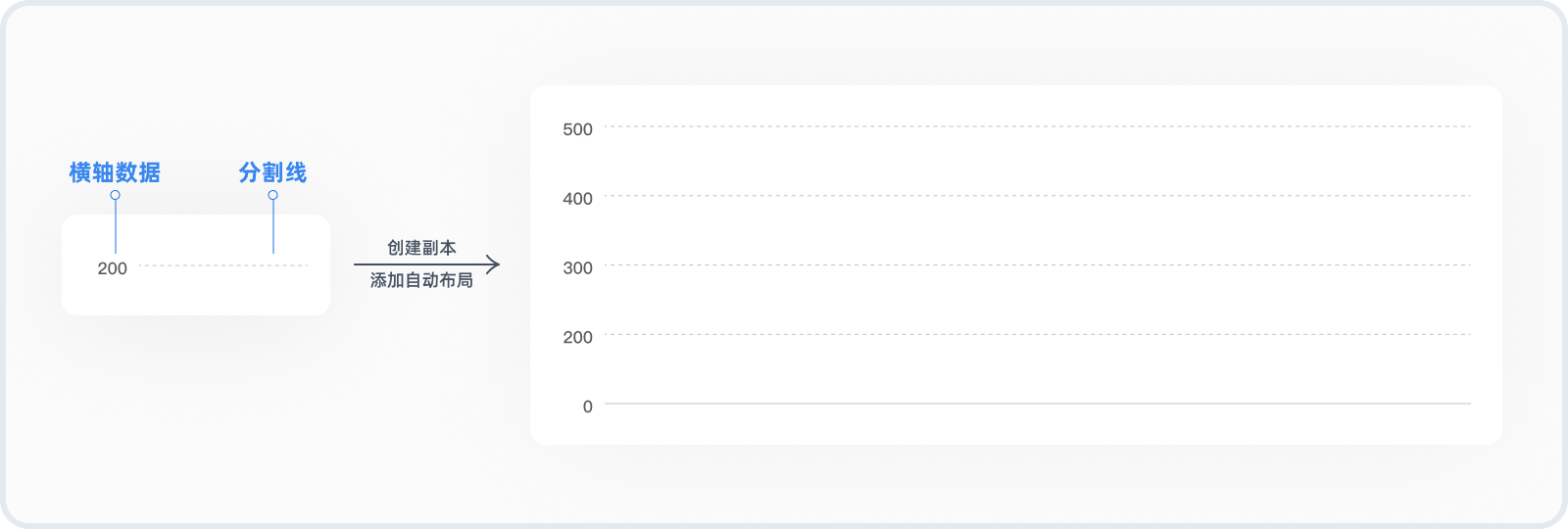
步驟二:橫軸組
① 首先標(biāo)題和分割線創(chuàng)建橫向的自動(dòng)布局(稱為橫軸1),最外層設(shè)置垂直居中對(duì)齊;內(nèi)層分割線設(shè)為填充容器。
② 然后多復(fù)制幾個(gè)橫軸,創(chuàng)建縱向自動(dòng)布局,設(shè)為等距;內(nèi)層每個(gè)橫軸的寬度設(shè)為填充容器,高度設(shè)為適應(yīng)內(nèi)容。橫軸組完成!

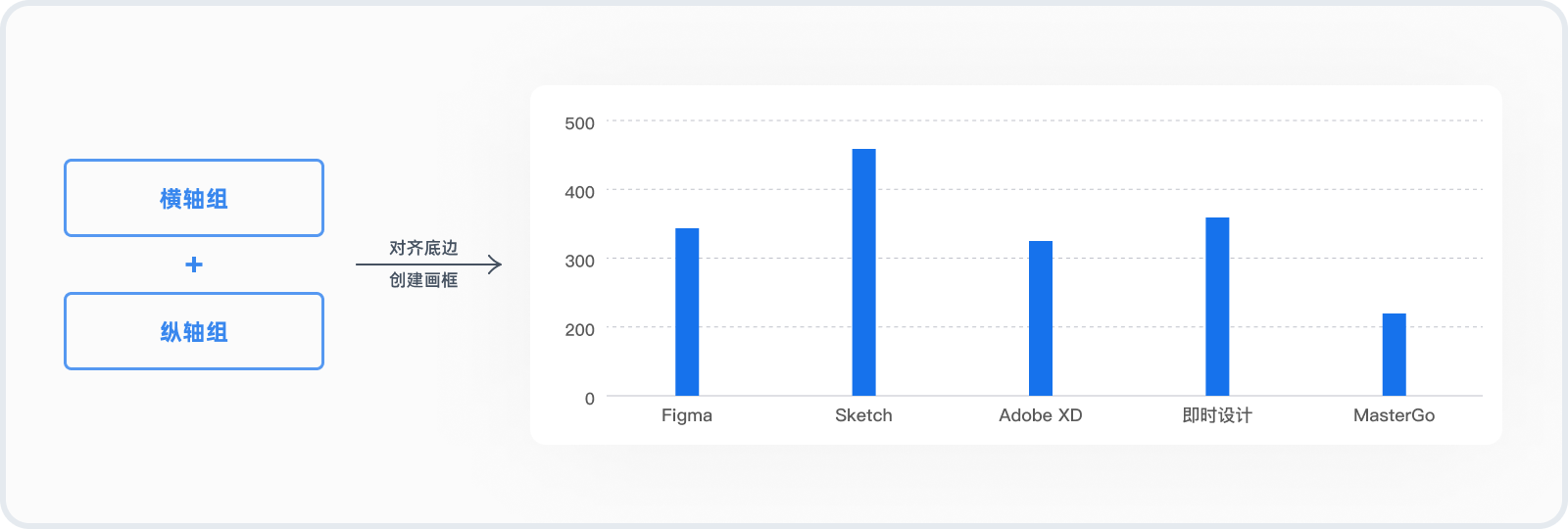
步驟三:橫縱軸組合為坐標(biāo)軸
把橫軸的底部起始線對(duì)準(zhǔn)并貼合柱形底部,做適當(dāng)調(diào)整后,選中兩者右鍵添加畫框,然后選中畫框里面的縱軸組和橫軸組(或者直接回車選中)把它們的約束修改為左右拉伸和上下拉伸。坐標(biāo)軸完成!

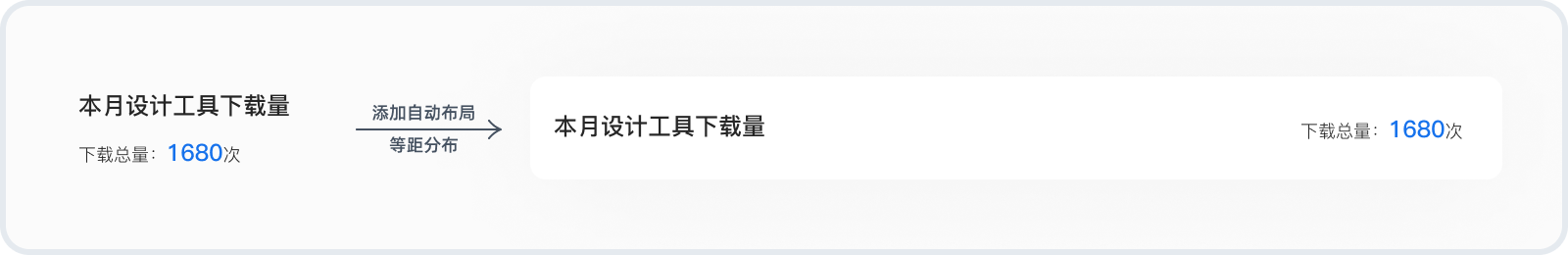
步驟四:標(biāo)題欄
標(biāo)題和輔助文字建立自動(dòng)布局,垂直居中對(duì)齊并等距排布。構(gòu)成標(biāo)題欄。

步驟五:合成自適應(yīng)圖表
選中標(biāo)題欄和坐標(biāo)軸為其添加自動(dòng)布局生成完整的柱形圖圖表,確定好間距比如20px。給坐標(biāo)軸和標(biāo)題欄的寬度填充容器,坐標(biāo)軸的高度也填充容器。然后再添加一個(gè)填充給上20px的內(nèi)邊距作為它的底。自適應(yīng)圖表完成!

案例2、表格
從功能結(jié)構(gòu)的角度,個(gè)人將“表格”的結(jié)構(gòu)拆分為3個(gè)部分:篩選欄、表格骨架和表格數(shù)據(jù)。先分別對(duì)這3塊建立自動(dòng)布局,然后再整合到一起。

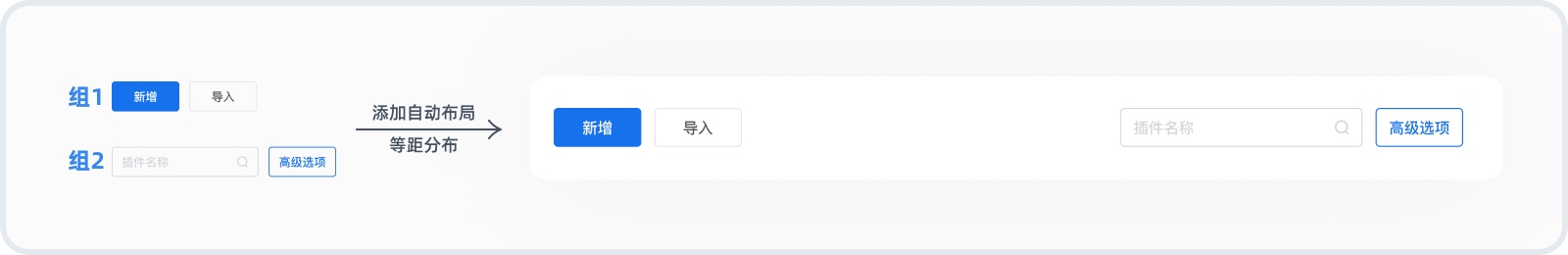
步驟一:篩選欄
建立自動(dòng)布局的嵌套:
左右兩邊的元素以相同間距選用堆疊模式排列成組(稱為組1、組2),再給組1與組2添加一個(gè)自動(dòng)布局等距排布。篩選欄完成!

步驟二:表格骨架
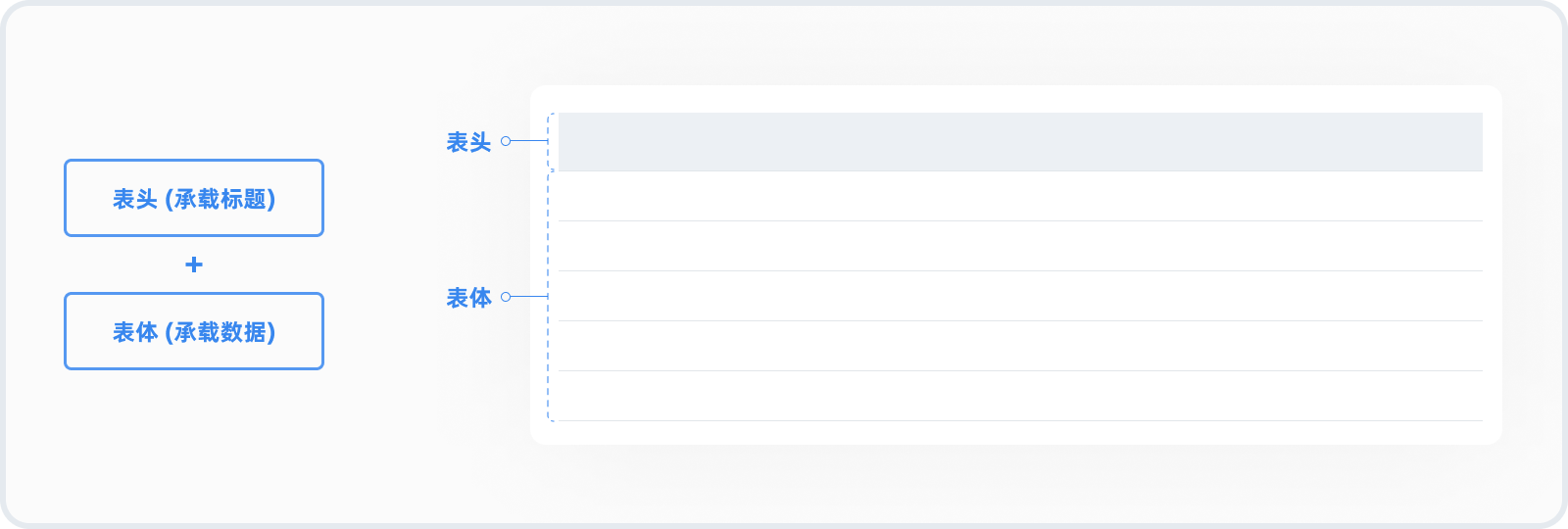
① 搭建骨架:
表頭只有一行用來承載標(biāo)題,可以用一個(gè)矩形作為底。表體由多行組成用來承載數(shù)據(jù),一般用線來分割,所形成的數(shù)據(jù)條多為偶數(shù)。先將多條線段建立自動(dòng)布局作為表體,再由表體和表頭建立自動(dòng)布局,組成基礎(chǔ)骨架。
② 設(shè)置骨架自適應(yīng)變化的屬性:
目標(biāo):拉伸時(shí)表頭的高度不變,表體的高度隨著拉伸自適應(yīng)變化,表頭和表體的寬度隨著拉伸自適應(yīng)變化。
操作:表頭高度設(shè)為固定高度,寬度設(shè)為填充容器。表體內(nèi)部的線條高度設(shè)為固定高度,寬度設(shè)為填充容器。表體本身的模式為等距且寬度和高度都設(shè)為填充容器。

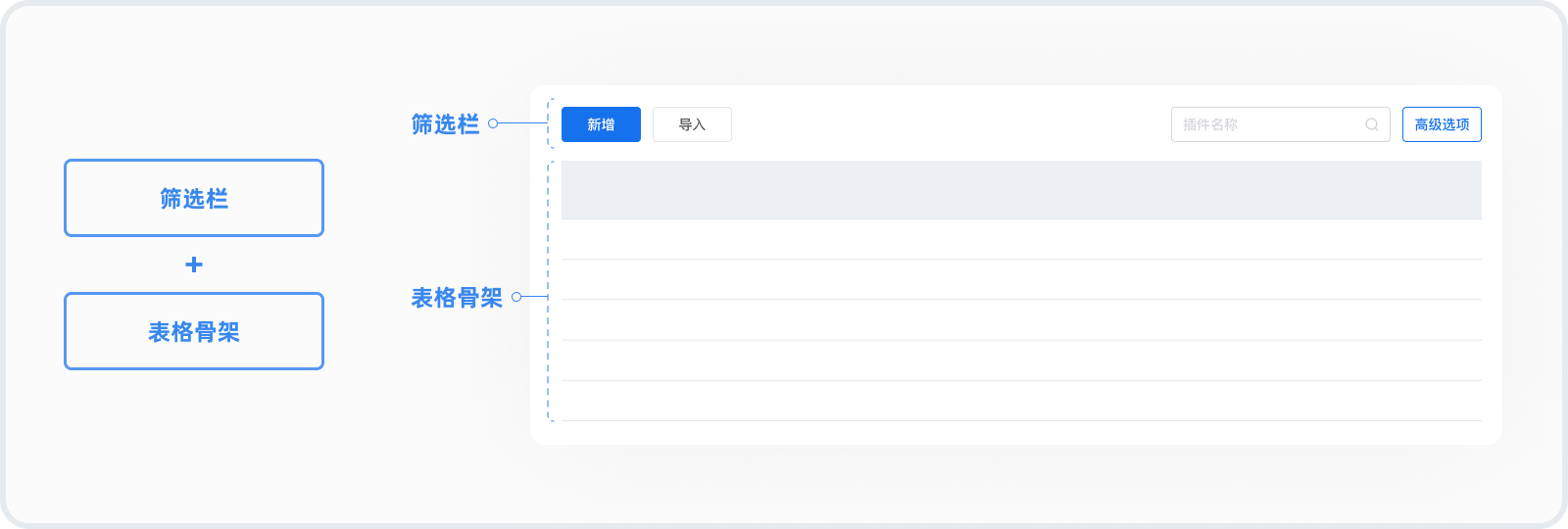
步驟三:篩選欄與表格骨架的結(jié)合
當(dāng)篩選欄和表格骨架都搭建好了之后,就可以將這二者也進(jìn)行一次自動(dòng)布局的構(gòu)建,采用堆疊,給兩者設(shè)置合適間距和內(nèi)邊距,如20px。篩選欄的高度固定,寬度填充容器;表格骨架的高度和寬度都設(shè)為填充容器。如此,一個(gè)自適應(yīng)的表格框架便做好了,接下來便是表格數(shù)據(jù)的創(chuàng)建與結(jié)合了!

步驟四:表格數(shù)據(jù)
目標(biāo):標(biāo)題位于表頭區(qū)域,固定不動(dòng);數(shù)據(jù)項(xiàng)位于表體區(qū)域,隨表體的拉伸而拉伸。
① 創(chuàng)建表格數(shù)據(jù):
經(jīng)過以上分析,表格數(shù)據(jù)的制作和第三步(篩選欄與表格骨架的結(jié)合)十分類似。
先把幾個(gè)數(shù)據(jù)項(xiàng)進(jìn)行豎向的自動(dòng)布局的創(chuàng)建,選用等距;再把數(shù)據(jù)組與標(biāo)題進(jìn)行自動(dòng)布局,就做好了一列數(shù)據(jù);接著把這列數(shù)據(jù)多復(fù)制幾份,再來一次自動(dòng)布局,這次用的是等距排布。
② 設(shè)置表格數(shù)據(jù)自適應(yīng)變化的屬性:
最外層用的是等距。第二層的數(shù)據(jù)列高度設(shè)為填充容器。第三層的數(shù)據(jù)組高度填充容器,寬度適應(yīng)內(nèi)容;標(biāo)題高度為固定高度,寬度為適應(yīng)內(nèi)容。

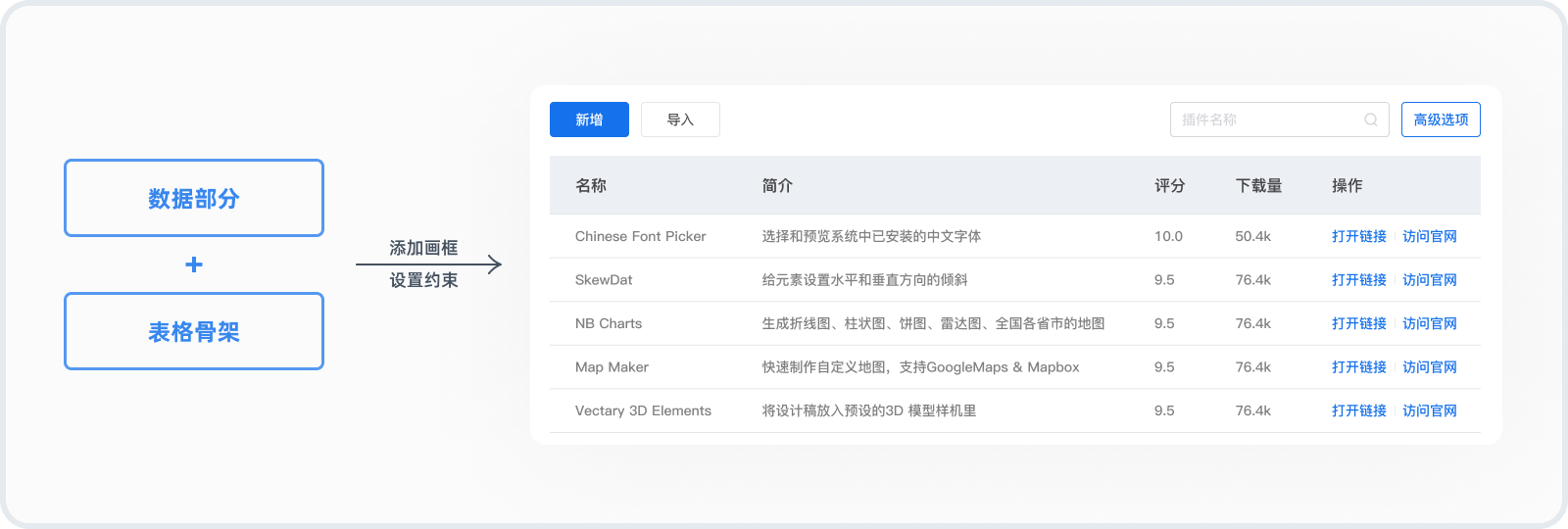
步驟五:合成自適應(yīng)表格
把數(shù)據(jù)部分和表格骨架部分排列在一起,選中它們右鍵添加畫框,點(diǎn)擊畫框回車選中里面的兩部分,把它們的布局約束都調(diào)為左右拉伸和上下拉伸。由于數(shù)據(jù)部分變化較多,故并沒有簡單的將其與骨架進(jìn)行自動(dòng)布局的結(jié)合而是建立布局約束,方便后續(xù)的調(diào)整
這樣一個(gè)自適應(yīng)的表格便制作好了,后續(xù)不論是增加數(shù)據(jù)還是增減行數(shù)或者是拉伸表格里面的內(nèi)容都可以自適應(yīng)的變化,因?yàn)閿?shù)據(jù)部分并未與骨架部分緊密結(jié)合,可能出現(xiàn)偏移,拉伸后只需略微調(diào)整即可。

文章來源:站酷 作者:餅干不是派
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責(zé)聲明:藍(lán)藍(lán)設(shè)計(jì)尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請(qǐng)及時(shí)與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計(jì)( ssll180.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)