2022-3-24 周周
簡介: 「按鈕組」是把相關的動作組織成一組按鈕的設計模式。按鈕組的內部內容彼此水平或垂直對齊,并采用相似的視覺設計。如果超過三個或四個動作,往往會采取多個分組。
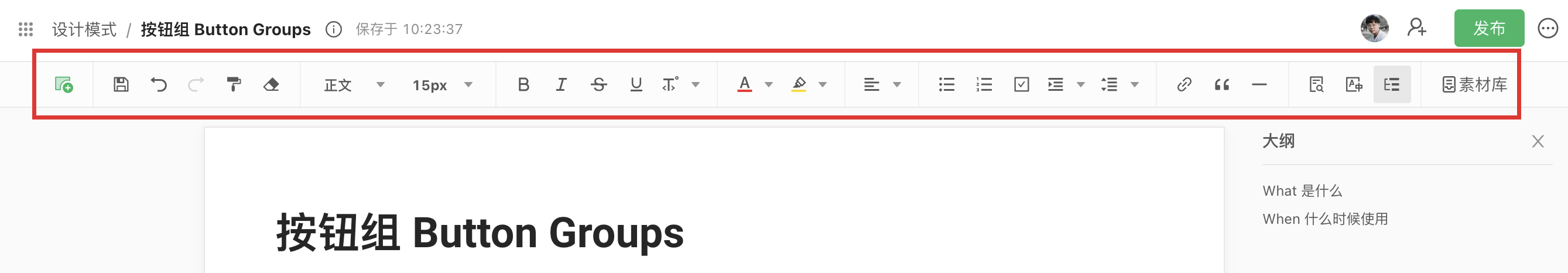
例子: 語雀編輯器的頂部工具欄

簡介: 「懸浮工具」其實很常見,在 PC 端,就是當用戶鼠標掠過對象時就懸浮顯示一些工具和功能;在移動端,當用戶點擊對象時,懸浮工具就會顯示在旁邊。
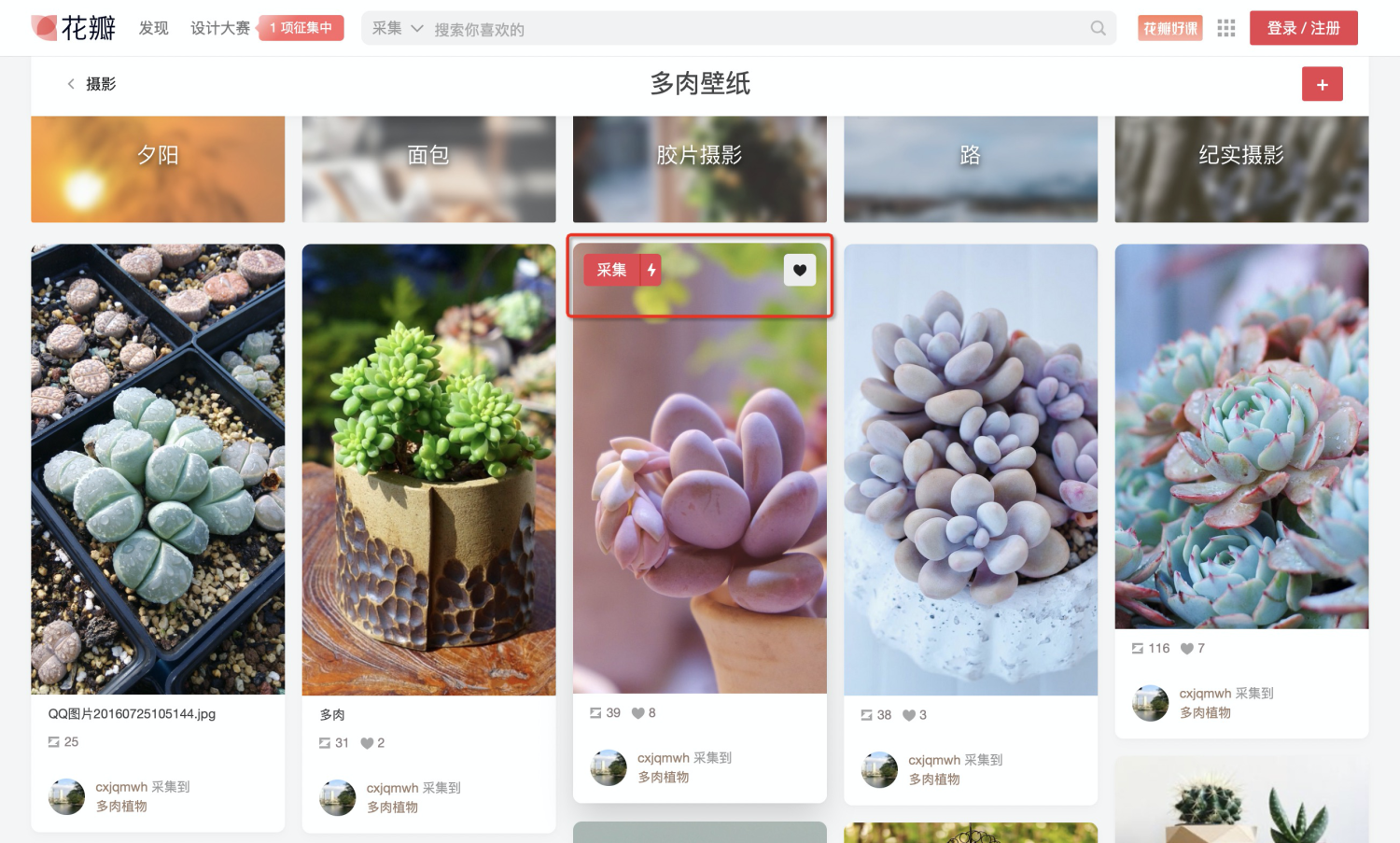
例子: 花瓣網在鼠標滑動在圖片卡片上時,圖片上方就會出現放“采集”和喜歡的功能。

簡介: 「動作面板」是集成了系列動作的 UI 面板或命令組。基于用戶在軟件中的停留位置和使用情況,面板上通常是頻繁使用和最相關的動作集合。相比于界面其他的行動按鈕,如常規的「按鈕組」,動作面板能以更加醒目的方式顯示命令。
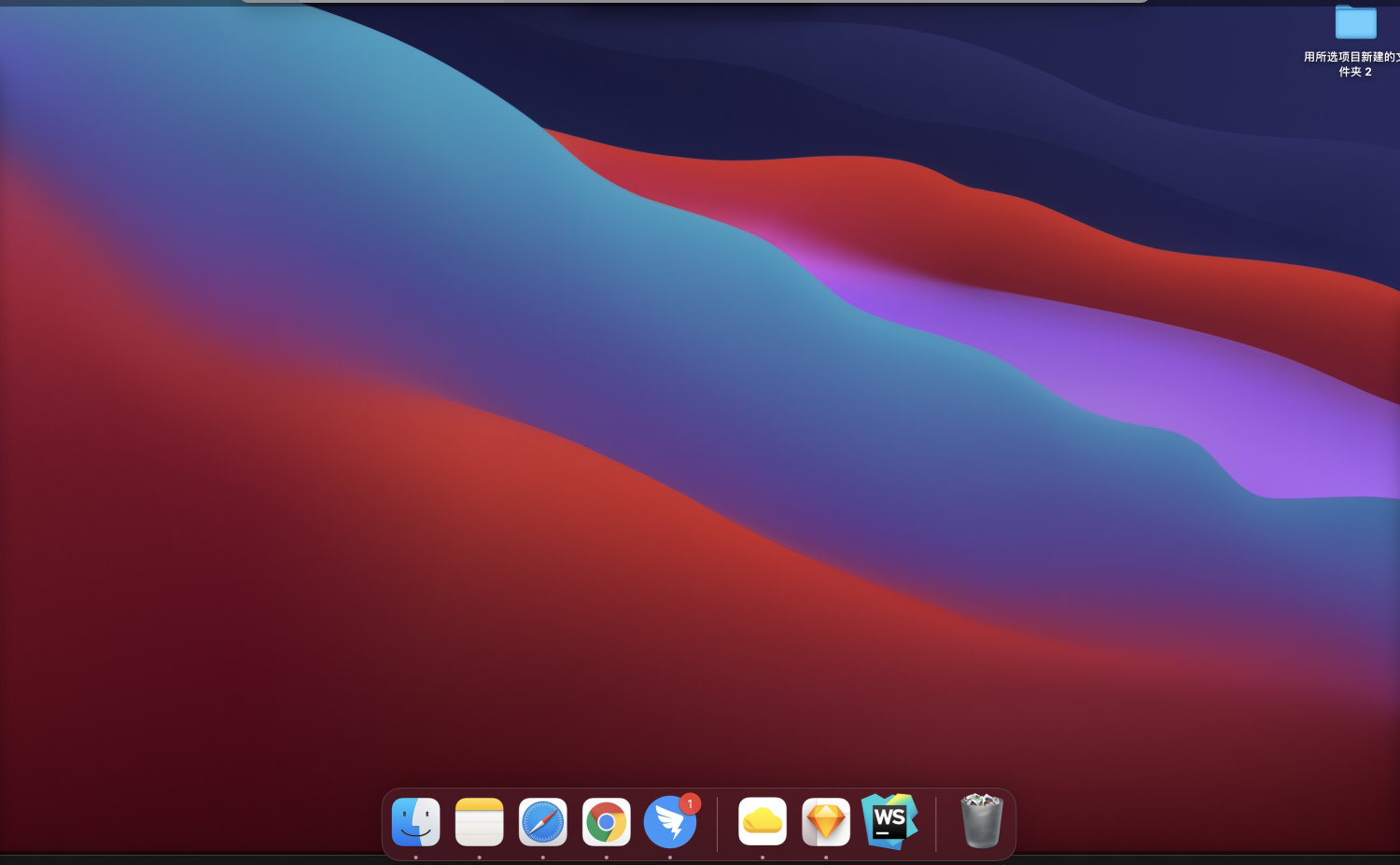
例子: Mac 電腦的屏幕下方會為用戶展示一組可操作的命令

簡介: 「行動號召按鈕」是用來號召用戶點擊的進行下一步的操作按鈕/可點擊的組件。
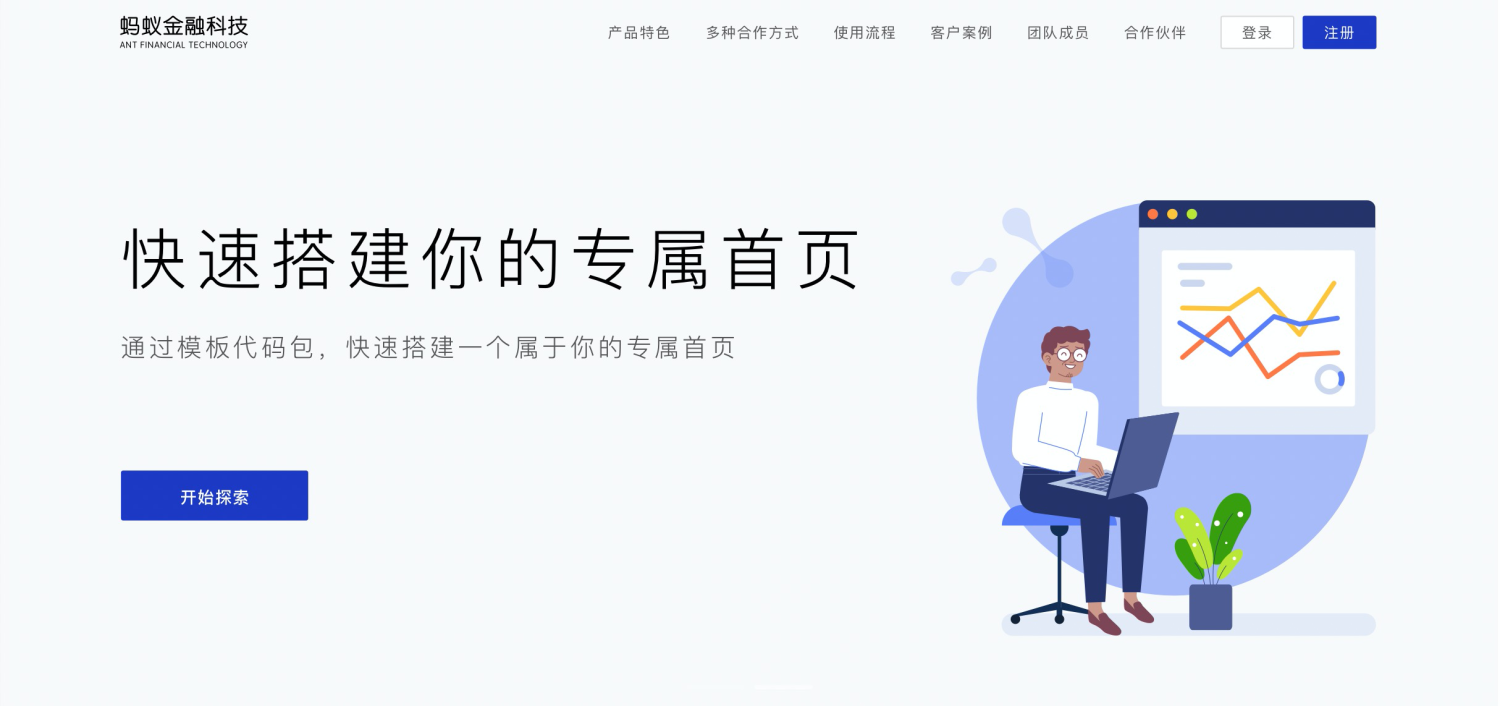
例子: 螞蟻金融科技首頁的“開始探索”按鈕,點擊后跳轉到一個新的頁面進行下一步操作。

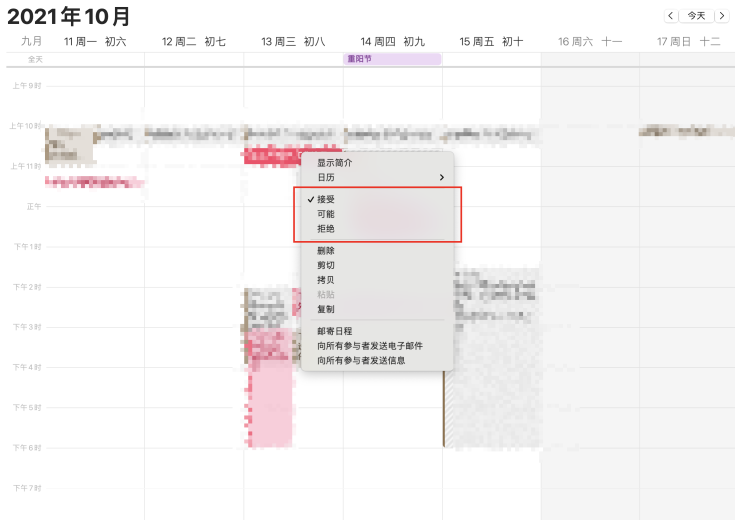
簡介 「智能菜單』是一種動態顯示菜單項的設計模式,根據用戶所處的不同上下文,提供不同的菜單選項,這是一種讓菜單變得更靈活和高效的設計模式。
例子 macOS 日歷的右鍵菜單項

簡介 :「結果預覽」是一種在用戶執行某個動作之前,為其顯示操作效果的設計方法,可以為用戶預期的最終結果提供參考。
例子: 寶馬官網在用戶選購時可以對車的各種屬性進行配置和效果預覽

簡介: 「加載提示」是用戶在提交操作之后,程序響應結果前顯示的動畫和指示。
加載提示通常是儀表或溫度計式的動畫,用于顯示某項耗時較長的任務的關鍵數據。例如,上傳大型文件或圖像,或者在移動設備上加載移動應用程序時的動畫,表示當前的狀態以及完成任務剩余的時間。
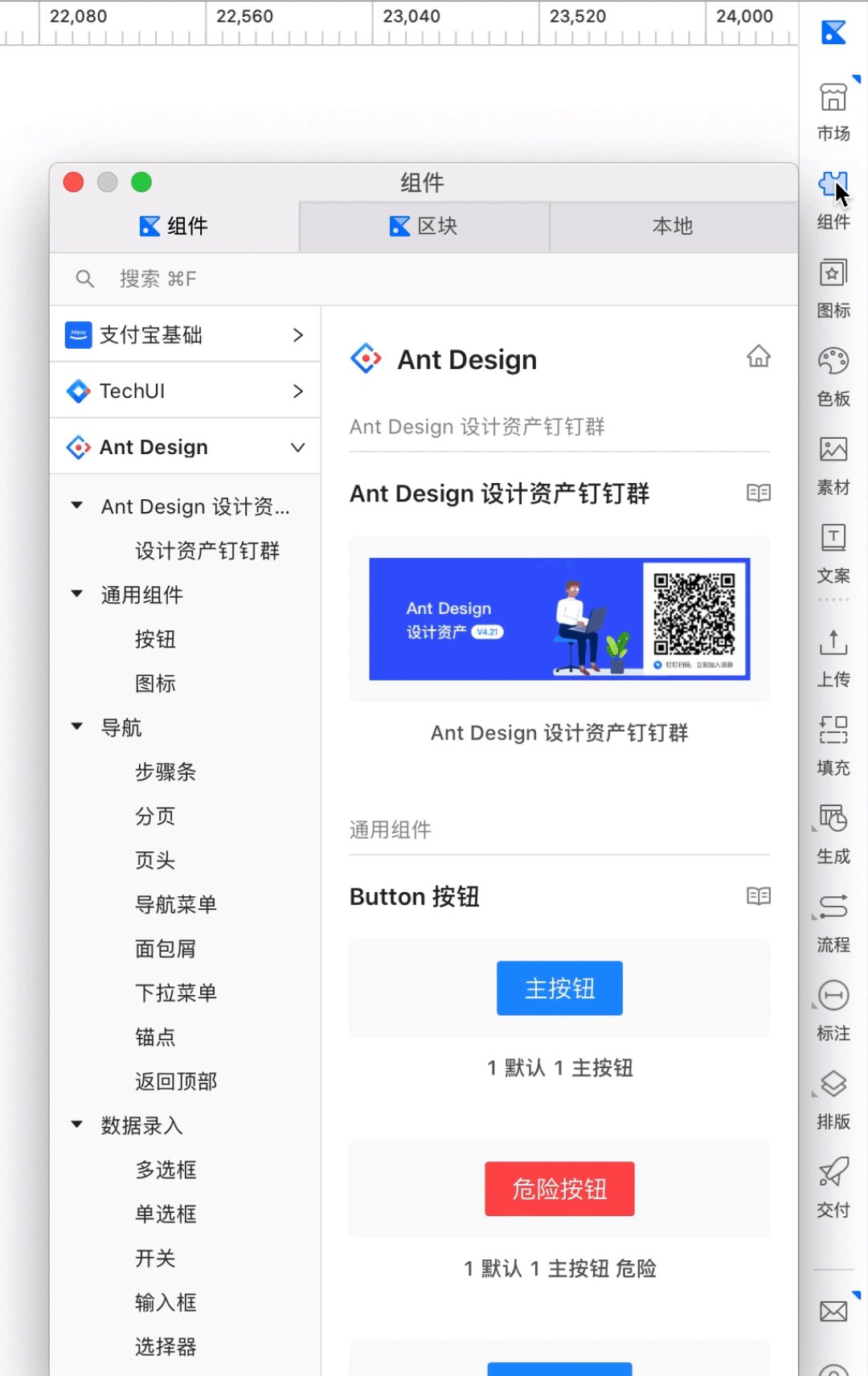
例子: 使用 Ant Design 組件-加載中 搭建的kitchen頁面加載時的效果

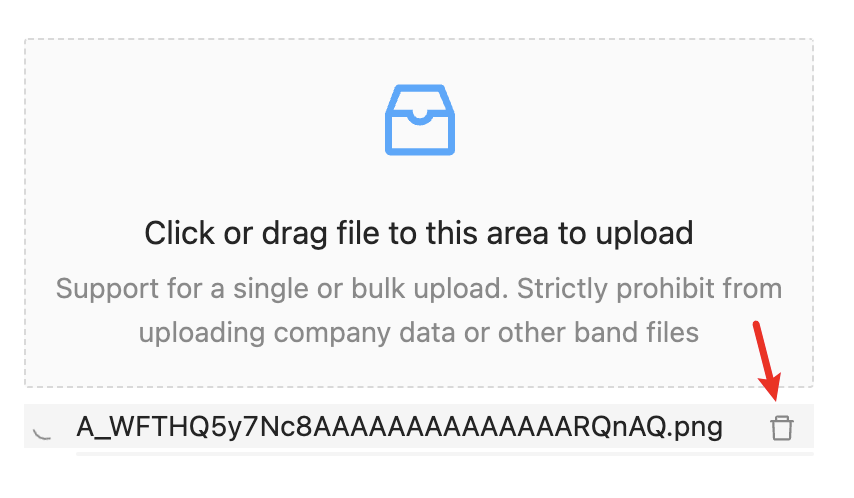
簡介 「撤銷按鈕」是一種允許用戶取消耗時操作的設計模式。
例子 Ant Design Upload 組件,文件上傳時允許用戶點擊垃圾桶圖標進行刪除

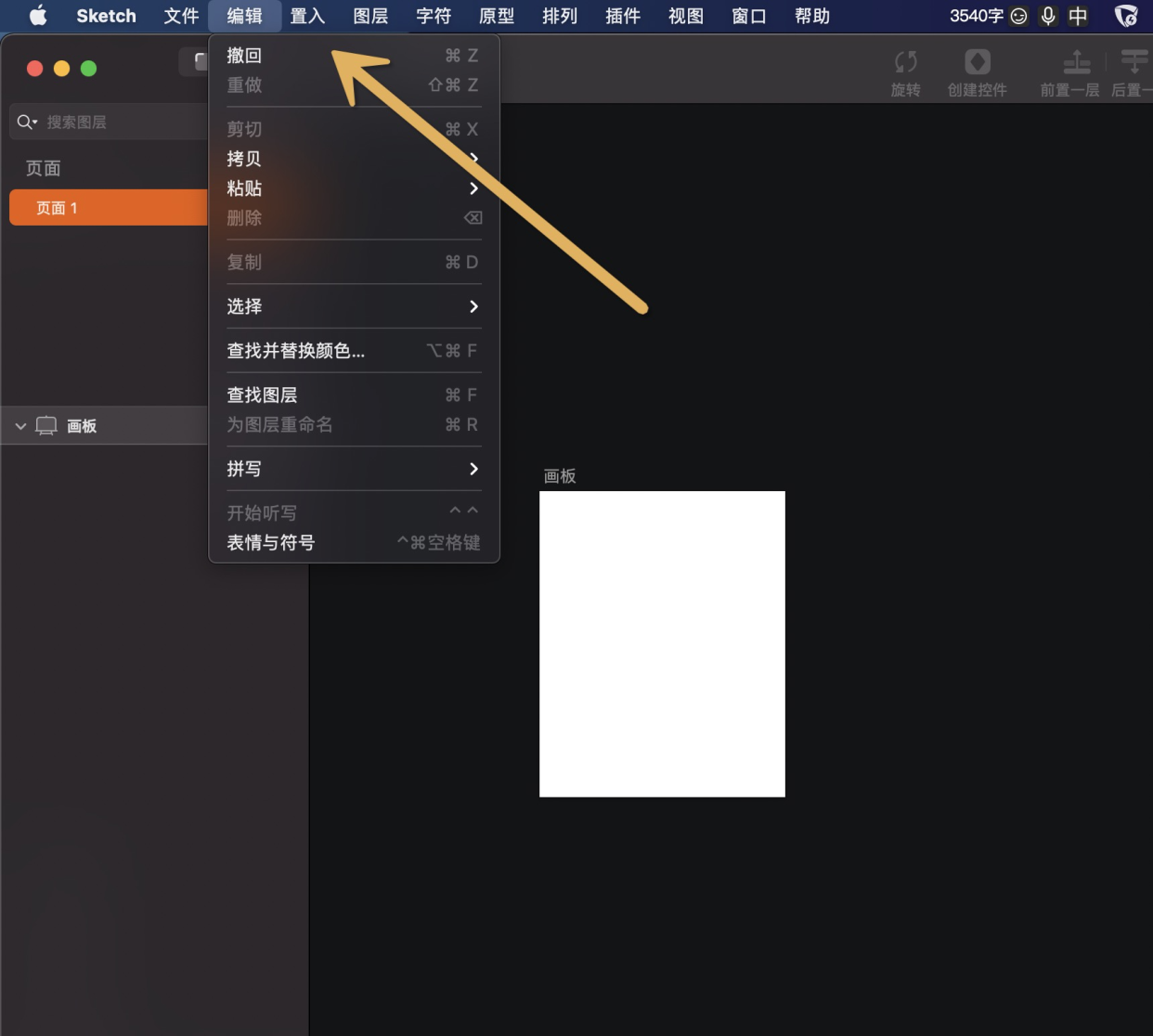
簡介: 「多級撤銷」允許用戶撤銷一系列的操作。用戶操作的順序能被系統捕獲記錄,根據原始執行順序,一步步返回歷史操作。
例子: 用 Sketch 畫設計稿時,可以多級撤銷,允許用戶返回上一步或更早的歷史操作

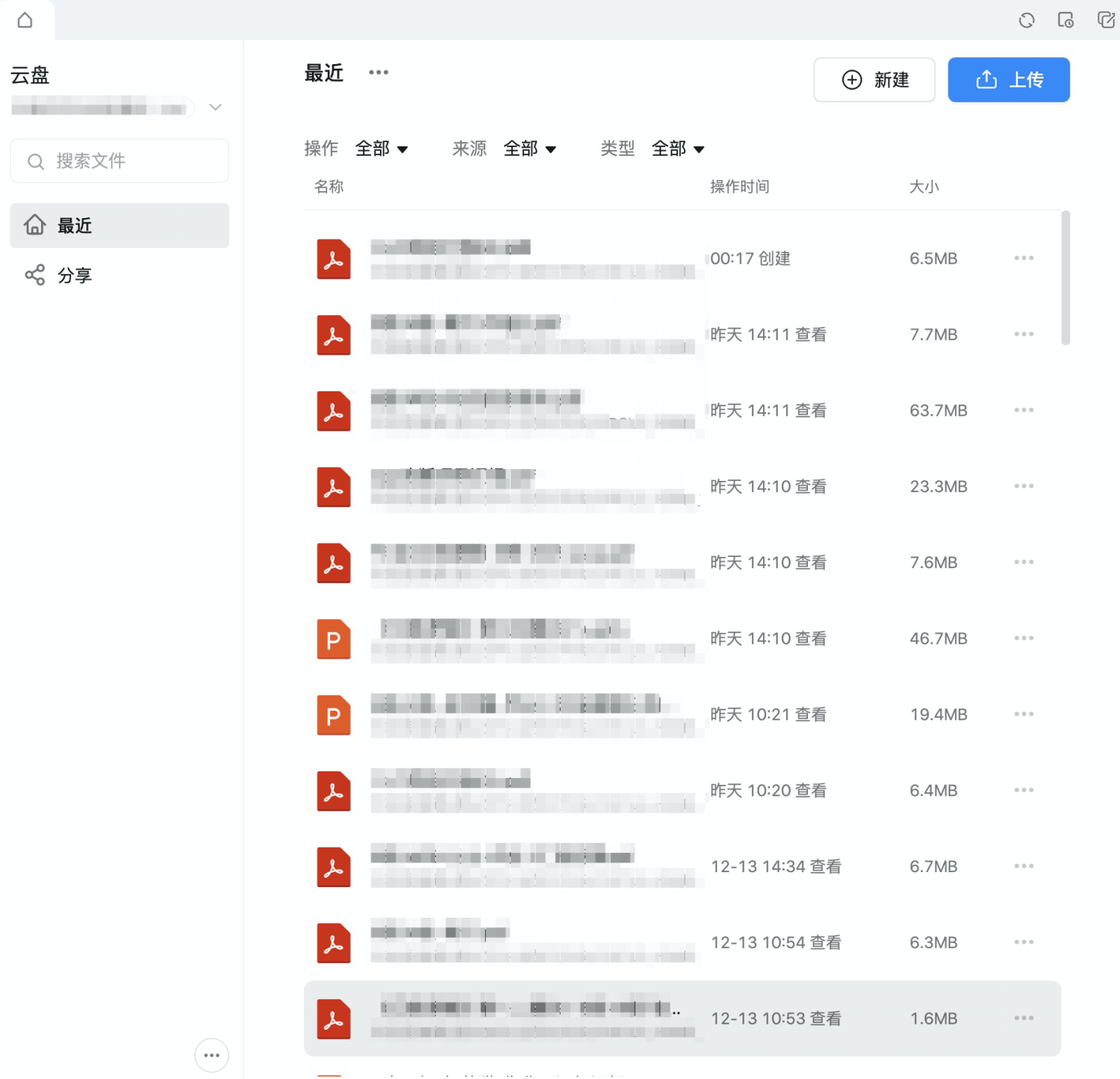
簡介: 「歷史記錄」包含可撤銷的操作和瀏覽器歷史記錄兩種。
「可撤銷的操作」指的是當用戶在某些軟件內執行某些操作時,系統自動保存的關于這些操作的可見記錄,記錄了用戶做了什么操作、作用在什么對象上、以及執行操作的時間。此記錄可以被用戶移除或改變這些動作的順序。
「瀏覽器歷史記錄」指的是用戶瀏覽互聯網時,瀏覽器保留的用戶那些瀏覽過的網站,程序和URL的可見記錄。當用戶忘記之前訪問過的網站網址時,能幫助用戶根據歷史歷史記錄進行查找。
例子: 釘釘的云盤查看文件后留下的最近查看文件的歷史記錄。

簡介 :「宏」是一種創建指令集來減少用戶交互操作的設計模式。用戶可以通過記錄或把一系列操作放在一起來創建一個宏以供復用。指令集在集合里包含了其他一些小的操作,往往可以節省大量時間,提高工作流程效率。
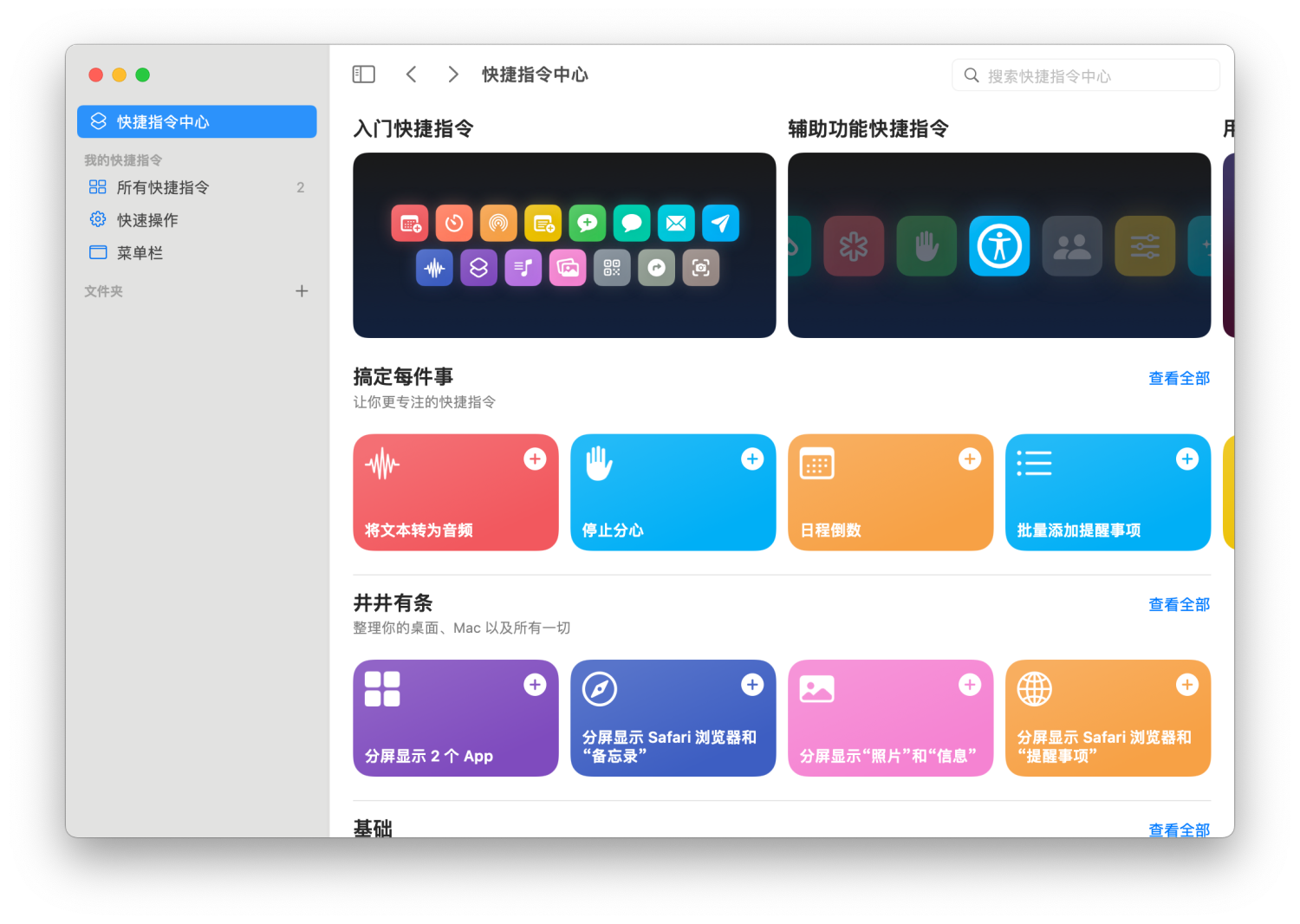
例子: macOS 的快捷指令,就運用了宏這種模式。用戶可以錄制自己的快捷指令,高效地完成復雜任務流程。

注:以上模式來源《Designing Interfaces》,案例由 Ant Design 團隊收集整理,如有侵權請聯系刪除。
文章來源:站酷 作者:Ant_Design
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務