2022-4-17 ui設計分享達人
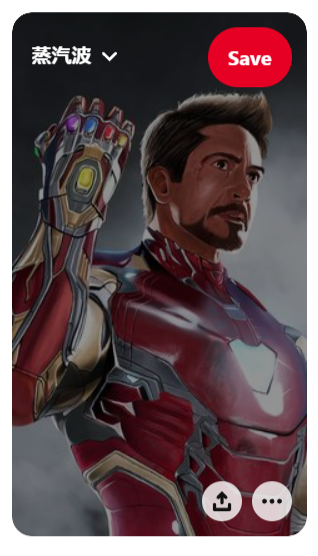
用戶喜歡在網上收藏各種東西,把收藏到的東西占為己有,滿足自我的占有欲,每個用戶都為此而樂此不疲。
很多互聯網產品在用戶點擊收藏后,讓用戶去選擇收藏夾。其實用戶并不喜歡去選擇,他們只想簡單的把自己喜歡的東西收藏下來。

選擇本身并不是一件很容易的事情,尤其是對于那些有選擇困難癥的人來說。實際上,我每次都是選默認那個。
這并不是一個好的用戶體驗。
當然也有一些做的很好的體驗,比如微信的收藏,收藏后會出現一個“收藏成功”的非模態反饋。
同時可以添加標簽,但這個并非強制,為了滿足那些有這種需求的用戶。添加標簽的目的是為了方便用戶在日后的檢索。

在收藏列表,微信會根據收藏的內容自動分成鏈接、文件、圖片和視頻等,最近使用位于第一位。
也就是說并不需要用戶去創建自定義分類。
你也可以搜索標簽來找到之前收藏的內容。通過這些方式基本上滿足了大部分用戶的需求。
網站會根據你采集的圖片在極短的時間內,自動識別出圖片對應的收藏夾類型。可以直接采集到對應的文件夾。
然而經過測試,經常會出現誤差。因為圖片的分類其實很復雜的,屬于高度自定義,很顯然,智能識別并不是一個好的解決方案。

花瓣是一個設計師收集靈感的網站,該網站常見的用戶使用場景是,設計師在瀏覽素材時,會大量采集自己感興趣的素材,但每次都要選擇文件夾,非常繁瑣且低效。
后來花瓣網加入了快速采集的功能,其邏輯是網站會默認選擇上一次采集的收藏夾,這大大提高了用戶采集圖片的效率。
而如果你需要選擇其他文件夾則可點擊普通采集。這兩種采集方式滿足了設計師的不同需求。

社區類產品有各種點贊,收藏等互動信息,但用戶又不想被別人知道這些信息。
因此,在規劃產品時需要考慮到用戶互動隱私的保護,這是用戶側的剛性需求。
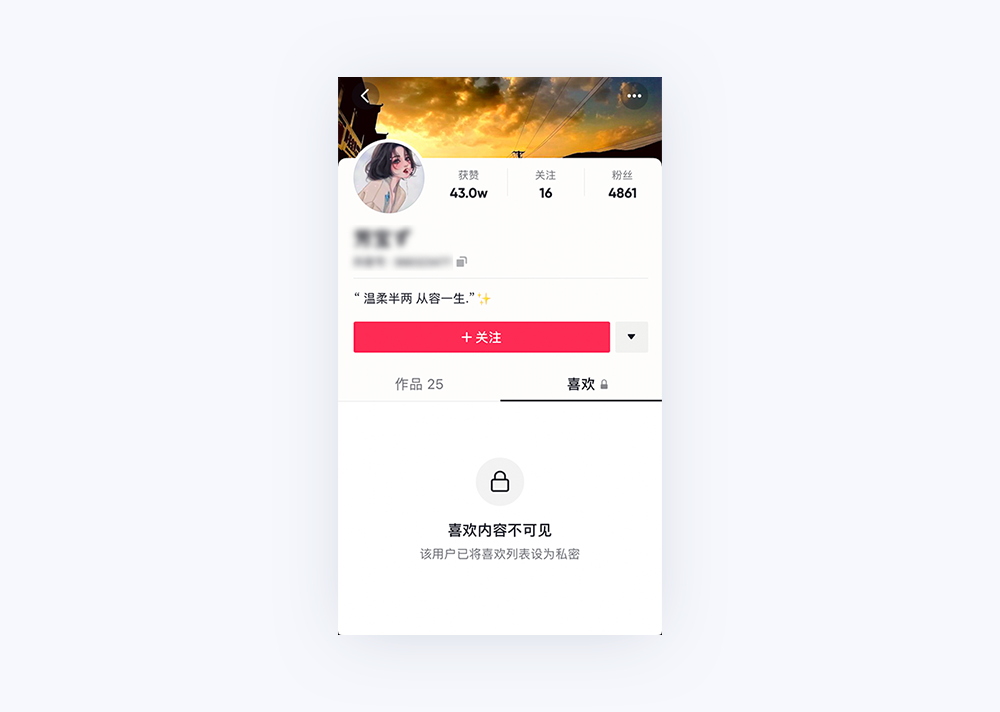
抖音個人主頁的點贊列表,我記得剛開始是公開的,且不能設置為私密。
用戶點贊的視頻會出現在這里,卻少有人希望這些信息被別人看到,總有些點贊視頻你并不想被別人看到。
如果點贊列表可見,那么用戶在點贊的時候就會有所顧慮,這不利于平臺的互動率。
特別是隨著抖音上熟人也越來越多,強關系社交場景在漸漸加強。
抖音后來也發現了這個問題,把它設計成了默認隱藏。(當然可以自己設置為公開,但只有極少數用戶會這樣做。)

由于點贊是私密的,用戶可以隨心所欲的點贊自己喜歡的視頻,毫無社交壓力。
這是為何?
源于人性心理學:窺私欲。人人都喜歡窺視別人的隱私,而不喜歡自己的隱私被窺視。
不然為何如今的QQ空間基本上都設置了權限,畢竟,誰想被別人窺視當年那個煞筆的自己呢?
現在訂閱號打開率越來越低,朋友圈分享曾是訂閱號流量來源的一大入口。
朋友圈早已淪為了一個人設打造的陣地,現在的人發圈越來越謹慎。
用戶似乎越來越不愿意在朋友圈分享文章了,除非是有利于自己人設打造的內容。
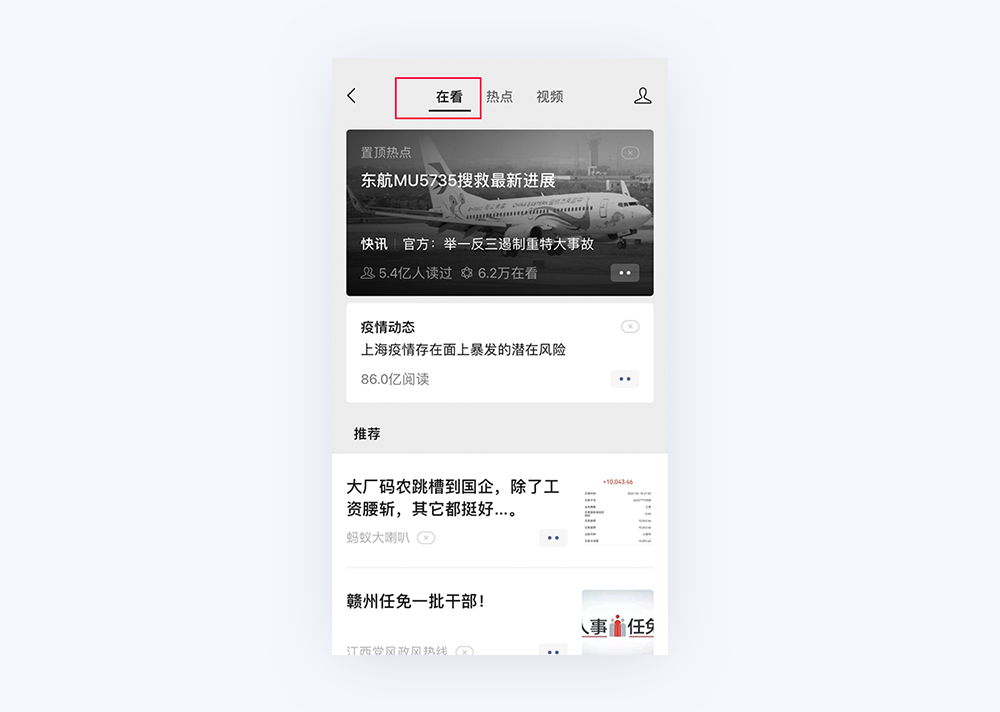
為了減輕用戶的這種社交壓力,微信推出了“在看”的功能。
用戶點了“在看”后,此文章會出現在看一看這個模塊,且七天前的分享將不可見,這就相當于一個弱化版的分享功能。

這將大大減輕用戶分享的社交壓力。對于公眾號主來說,相當于增加了一個流量入口,激發他們創作更多的內容。
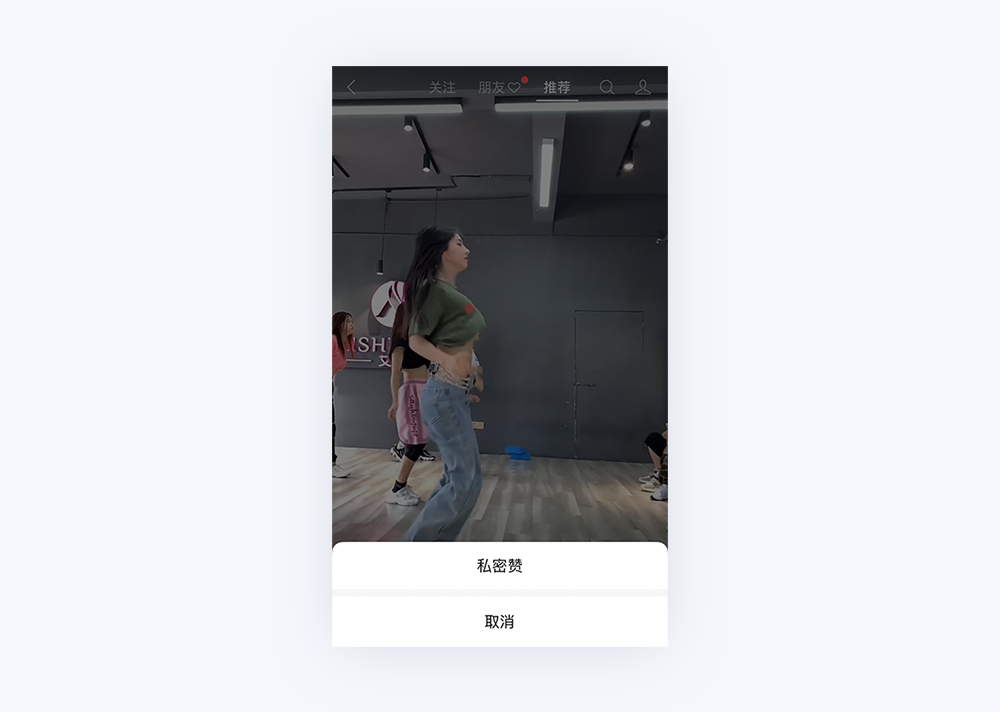
視頻號點贊也是同理,會被朋友看到,導致用戶在點贊的時候就會有所顧慮。
他會考慮,我點贊了這個視頻,我老師、上司、父母、親戚、朋友會不會看到?他們會怎么想?
但他在抖音上點贊是沒有這么多顧慮的,單純的喜歡就行。
第一,抖音是弱關系平臺;
第二,抖音上的點贊默認是私密的。
因此,微信才推出了私密贊的功能,需要長按才能觸發。
這并是一個優雅的解決方案,一是操作成本有點高,二是用戶存在較高的學習成本。

微信作為一個強關系社交場景,這正是微信與抖音不一樣的地方。
以上兩者的目的都是一致的,那就是為了減輕用戶的社交壓力。
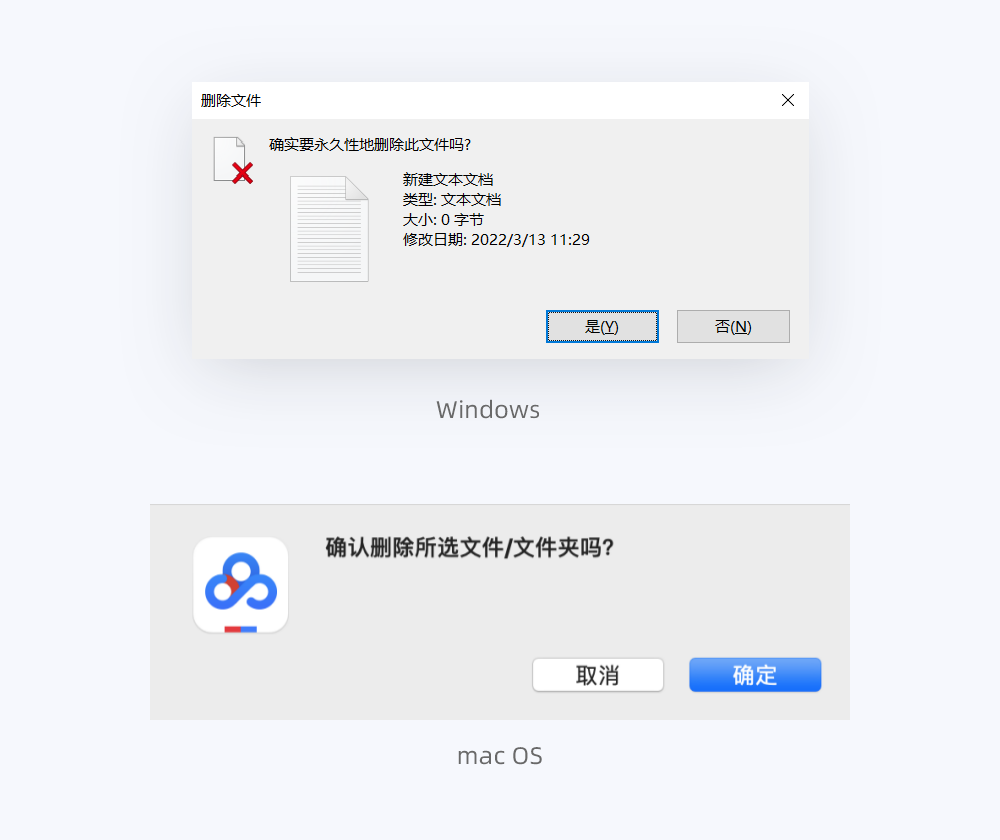
同時用過mac OS和windows系統的用戶不知是否發現,這兩個操作系統的彈窗按鈕“確定”和“取消”的位置是不一樣的?

mac的彈窗按鈕確定在右,取消在左;而windows的剛好反過來,確定在左,取消在右。
為什么會有這樣的差異?哪一種更加合理?
在交互設計中,這種彈窗叫做模態反饋,艾倫·庫珀在《About Face 4》中提到:模態模式一種臨時模式,它通過遮罩將用戶當前看到的內容和之前看到的內容區分開來,界面中只有 popup(彈出層)組件具有可交互行為,需要用戶操作才能退出該模式。模態的優勢在于讓用戶專注于完成某個任務而不被干擾。
首先我們要明白這兩個按鈕哪個使用率更高,一般來說,“確定”的點擊率要遠遠高于“取消”。這是因為大多數用戶對于自己的操作行為是明確的。
所以這兩個按鈕在視覺上一定要做出差異化,“確定”的視覺層級要高于“取消”,這樣用戶才會一目了然,不會感到困惑。
回到剛才的問題,逆向思考這兩者背后的邏輯差異。
windows彈窗的背后邏輯:
人的閱讀習慣是從左到右,所以把點擊率更高的按鈕放在左邊更加符合人的正常閱讀習慣。
mac彈窗的背后邏輯:
根據一般的任務的流程,“取消”在左代表返回上一步操作,而“確定”在右代表進入下一步任務流程。
看上去似乎都有道理,這兩種交互方式本身沒有絕對的對與錯。只要在整個系統中保持一致性,讓用戶形成操作習慣就沒有啥問題。
從個人的使用習慣而言,個人更傾向于mac的這種方式。
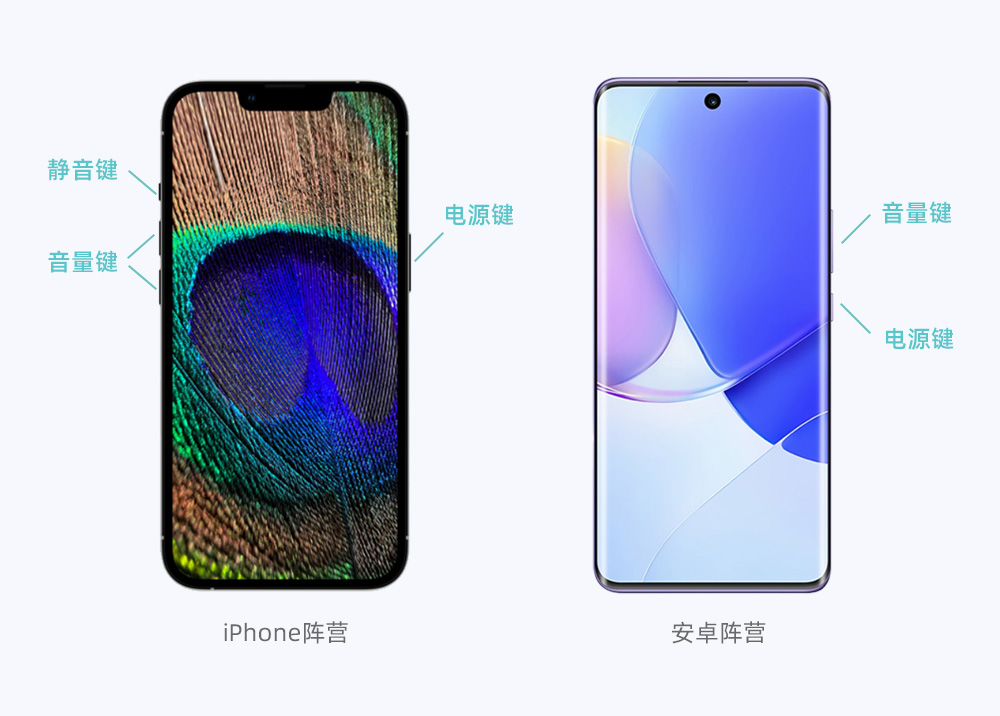
手機上的實體按鍵電源鍵和音量鍵通常有兩種分布方式,放在左右兩側或都放在右側,前者以iPhone為代表,后者以安卓手機為代表。

這兩種方式有什么區別?哪種方式更加合理?電源鍵和音量鍵屬于完全不同類型的兩種按鍵,且都是高頻使用,它們的功能自然不用贅述。
我們先來看看都放在右側會有什么問題,以下使用場景相信用戶不會陌生:
用戶a,在地鐵上玩王者,聲音有點大,想把聲音調小,結果不小心按到了電源鍵,導致手機息屏,而此刻你正在激烈的團戰,內心有一萬只“草尼瑪”奔騰而過……
用戶b,每次按電源鍵(解鎖或鎖屏)都會不小心同時按到音量鍵,結果直接就截圖了!這種情況發生了不止一次,因為這兩個按鍵離的太近了……
用戶c,自家的小米11,電源鍵位于中間位置,右手拿時大拇指會觸碰到,左手拿時中指剛好會觸碰到,而電源鍵又有指紋鎖功能,導致手機在不斷的解鎖,而你毫無察覺……
通過上面的案例,可以得出結論:若按鍵都放在右側,會導致用戶經常誤觸而造成不必要的麻煩。
放在兩側就不會有這樣的問題。可以有效防止誤觸,尤其是盲按,不用擔心按錯,減少誤操作的幾率。
值得一提的是,iPhone手機的電源鍵一開始是位于頂部位置,這是為何?

因為剛開始時手機都是小屏幕(3.5~4寸左右),對于iPhone5S及以前的手機來說,單手操控,拇指Home,食指電源,剛剛好。
所以電源鍵放在頂部既按得到又可以減少誤操作。
后來隨著手機大屏的趨勢(4.7寸以上),這個時候單手已經不方便按到頂端了,從6代開始就把電源鍵放在右側了。
但無論是哪種方式, 兩個按鍵都是分開放。
還有一個小細節,iPhone的實體鍵不是在右側正中間,而是在靠上的位置。

iPhone設計理念是單手持握,并且大多數人右手握手機,大拇指經常會碰到右側邊框,若果放中間,這樣會造成誤觸音量鍵和靜音鍵。
其實上面的案例3就已經說明了按鍵放在中間的弊端。
我想起了當年的錘子T1,左右按鍵一樣大且位于兩側的中間,這是典型的為了追求完美的對稱而向用戶體驗妥協。
iPhone從初代開始就已經建立了自己的設計理念,不管是工業設計還是界面設計,并沿用至今。
從初代開始,iPhone機身左側音量鍵上方就有一個靜音鍵。
這些年來,iPhone一直在減少各種實體按鍵以及外部接口,比如3.5mm耳機孔、home鍵。
但直到如今這個靜音鍵卻一直保留下來,為何iPhone對于這個按鍵情有獨鐘?

靜音鍵開啟后,任何來電或通知都是無聲的,震動也會消失。
在無需點亮屏幕的情況下實現一鍵靜音,方便快捷,深受用戶的青睞。
根據自身的使用習慣以及用戶研究,無非以下幾種使用場景,比如看電影、開會、上課等:
1.進電影院看電影前,我一般都會撥一下,避免在看電影的過程中被來電鈴聲打擾,影響了自己和別人觀影。
2.開會的時候也會撥一下,以防在開會的時候突然被來電鈴聲所打擾,避免不必要的尷尬。
3.學生黨在上課前一般也會開啟,這樣整節課都不怕打電話進來了。
總之,就是不希望自己的手機鈴聲打擾到自己和別人,帶來不必要的麻煩。
如果是虛擬靜音鍵,需要先解鎖手機,對著手機屏幕一頓操作。
而實體鍵不需要這么麻煩,可以盲操作,放在褲兜里都不影響操作。
這個按鍵這么重要,卻很少看到安卓手機上有(除了一加基本上沒有)。
實體靜音鍵并非蘋果首創,之前的Palm、Blackberry(黑莓)早已有這樣的設計。
可能的原因是安卓控制中心很早有靜音按鈕,甚至有些定制系統還可以把靜音按鈕直接放在桌面上,設置靜音非常方便,也就沒必要再多加一個實體鍵了,顯得多余又徒增成本。
上面提到過的,作為安卓陣營唯一的靜音鍵,一加手機引以為傲的三段式按鍵,該設計可以通過物理鍵直接實現在靜音、免打擾與正常模式當中快速切換。

但個人認為這個設定復雜了,三種模式遠比兩種模式復雜。用戶并不一定能搞明白,有一定的學習成本。
在早期,iPhone的控制中心并沒有靜音按鈕,想要設置個靜音并不是一件容易的事情,而這個功能又是必須的,蘋果索性直接做了一個實體物理鍵。
這樣靜音的時候只需要把靜音鍵撥過來就可以了,一步到位,使用體驗也很好,所以一直保留至今。
雖然現在iPhone的控制中心已經加入了勿擾模式,但考慮到老用戶的使用習慣,以及品牌調性,蘋果對于這個實體按鍵的去掉還是顯得很謹慎。
考慮到之后iPhone在防水、機身內部空間的改進,不排除蘋果終有一天會取消iPhone上這個靜音鍵。
靜音鍵雖好,但也并非沒有缺點。用戶有時候會無意中觸發這個按鍵而不自知,或者開啟后忘記關閉,導致錯過了一些重要的電話。
雖然開啟了靜音鍵,但并不是絕對的靜音。如果是鬧鐘,鈴聲還是會響起,因為鬧鐘的優先級要遠高于靜音模式。
蘋果這是考慮到了如果有用戶不小心觸發了靜音鍵,或者開啟后忘記了關閉,害怕用戶耽誤了重要事情。
這就很好的解釋了為何明明開啟了靜音模式,卻還可以調解音量大小的原因所在。細微之處方見真功夫。
在日常生活中,旋鈕是個很常見的東西,比如音箱,微波爐,收音機,老式電視,車載旋鈕……
在機械產品上,旋鈕凸起的把手和它下面的圓盤刻度,是最明顯不過的旋轉暗示,符合人的自然感知。

旋鈕式交互是個人非常偏愛的一種交互方式,我認為這種交互跟iPhone的home鍵一樣經典,主要原因有三:
旋鈕操作簡單,看到這種按鈕,一歲小孩子都會忍不住用手去抓。對于用戶來說,幾乎不需要學習成本。
在旋轉的過程中,可調大調小,一切盡在用戶的掌控之中,用戶感覺到有十分的安全感。
在調節的過程中,調大調小都能立刻收到即時的反饋,這是用戶最喜歡的交互方式。
我們在觸摸屏上很少看到這種旋鈕式交互,因為這種交互是要建立在抓住旋鈕實物的感受。
而觸控屏是個二維的世界,沒有真實抓握的手感,無法還原出三維世界的真實手感。
汽車上最常見的旋鈕就要數音量和空調了。然而自從特斯拉在車上推廣大屏幕后,越來越多的國內廠家開始盲目跟風,把絕大部分的功能按鈕集成到屏幕中,比如空調,不僅不方便,行車中使用還容易造成危險駕駛。

車上的觸控體驗跟手機上是完全是兩碼事,使用場景也完全不同。最大的區別在于后者沒有安全問題。
都知道開車不玩手機,可是行車時操作中控屏跟玩手機有什么兩樣?
對于駕駛員來說更加安全,通過旋鈕調節空調,熟悉后完全可以實現盲操,邊開車邊操作毫無壓力。
如果是觸控屏,你必須看著屏幕,一頓操作猛如虎,而在開車過程中眼睛哪怕離開前方一秒鐘就意味著危險。
而安全是汽車駕駛的重中之重。
用戶的操作有真實的物理反饋,旋鈕阻尼。
屏幕上虛擬按鍵反饋根本無法與實體旋鈕相提并論。
軟件系統用久了會變卡,可能會死機,難免會有bug。而這些不穩定因素將成為汽車駕駛的潛在危險因素。
一旦屏幕失靈,或者系統死機了,那所有按鍵都失效了。
雖然特斯拉為了提升其車載系統的穩定性下了很大功夫,但是問題從來都沒有停止過。
但是硬件基本上很少會出問題,物理旋鈕才讓人100%放心。

無論廠家如何吹噓,虛擬屏幕按鍵在大多數情況下都不會比實體按鍵有更好的使用體驗。
因此,有一些實體鍵出于安全駕駛的考慮還是應該保留,將各種功能按鈕都集成在屏幕里并不見得是一個明智的選擇。盲目的把實體按鍵變為觸摸按鍵存在安全隱患。
文章來源:站酷 作者:CdzhcHappy
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務