2022-4-19 博博

前言
近年來,「設(shè)計(jì)規(guī)范」逐漸被「設(shè)計(jì)體系」或「設(shè)計(jì)語言」的概念重塑。基于一套架構(gòu)嚴(yán)謹(jǐn)、規(guī)則統(tǒng)一的體系框架,產(chǎn)品表現(xiàn)層面的設(shè)計(jì)工作可以逐漸實(shí)現(xiàn)模塊化運(yùn)作,從而讓視覺設(shè)計(jì)工作變得更加高效。
「Design System 系列」將會(huì)從設(shè)計(jì)觀、設(shè)計(jì)原則、設(shè)計(jì)形式三個(gè)方向入手,由深到淺、由整到分地演繹設(shè)計(jì)體系對(duì)整個(gè)產(chǎn)品迭代過程的價(jià)值和意義。有正確的設(shè)計(jì)觀作判斷好壞的標(biāo)準(zhǔn),并結(jié)合行之有效的設(shè)計(jì)原則作指引,才能制定出最優(yōu)的設(shè)計(jì)方案。
簡(jiǎn)介
Robin Williams 的四大基本設(shè)計(jì)原則相信大家都不陌生,尤其在平面設(shè)計(jì)領(lǐng)域內(nèi)對(duì)它的應(yīng)用更為廣泛。在此基礎(chǔ)上,我結(jié)合中后臺(tái)產(chǎn)品的設(shè)計(jì)特點(diǎn),將其縮寫為「兩對(duì)兩性」原則,即:對(duì)齊、對(duì)比、親密性、一致性。
每個(gè)優(yōu)秀的設(shè)計(jì)中都會(huì)應(yīng)用這些設(shè)計(jì)原則,并且各自是相互關(guān)聯(lián)的,只應(yīng)用某一個(gè)原則的情況很少。
作為設(shè)計(jì)體系的一部分,這套設(shè)計(jì)原則也為設(shè)計(jì)實(shí)踐提供了理論依據(jù)。本章引用中后臺(tái)產(chǎn)品設(shè)計(jì)中一些常見的案例,并以簡(jiǎn)潔凝練的語言,分析總結(jié)了這四個(gè)基本原則的實(shí)際應(yīng)用方法和注意事項(xiàng)。
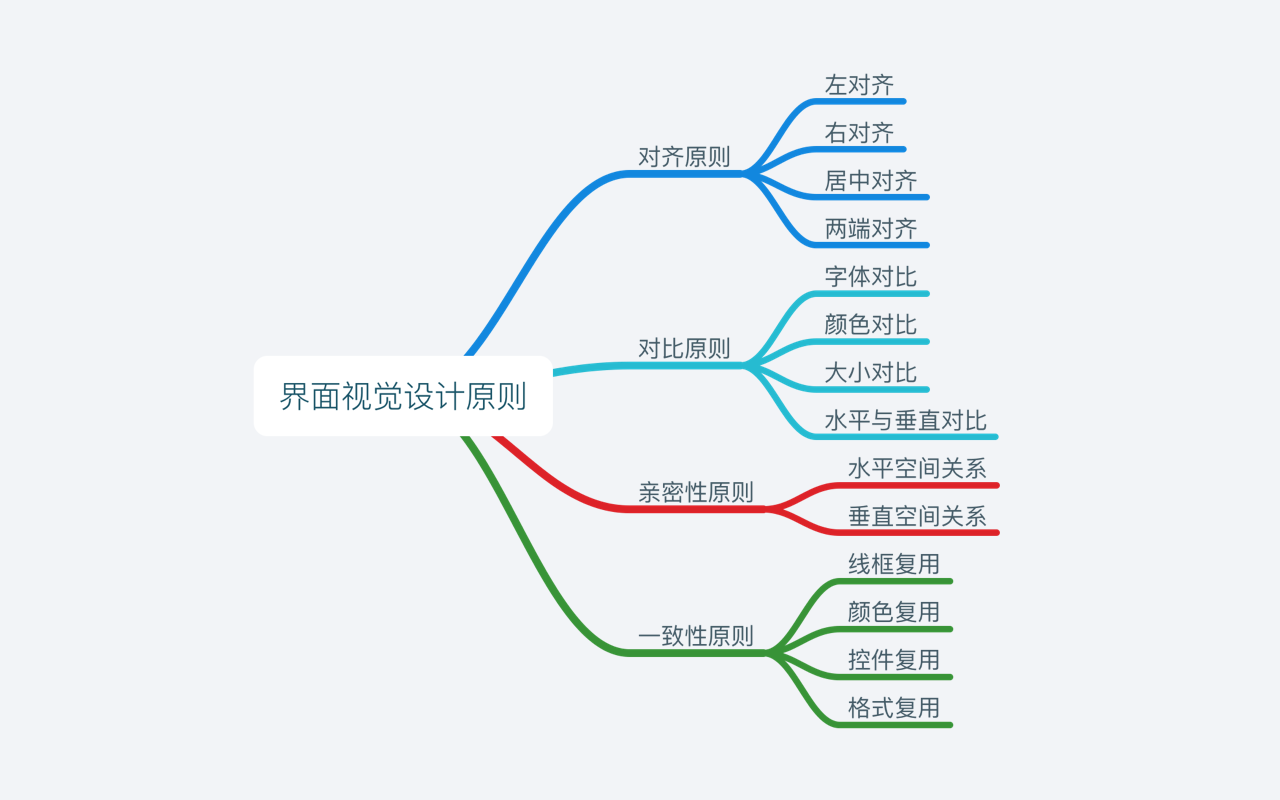
本章大綱如下:

一、對(duì)齊原則
任何元素都不能在頁面上隨意擺放,每一項(xiàng)都應(yīng)該與頁面上的另一項(xiàng)或多項(xiàng)存在某種視覺關(guān)聯(lián)。即使對(duì)齊的元素空間上是相互分開的,但在水平或垂直位置上也會(huì)有一條“隱形的線”把它們連在一起。
在界面設(shè)計(jì)中,將元素進(jìn)行對(duì)齊,既符合用戶的認(rèn)知特性,也能引導(dǎo)視覺流向,讓用戶更流暢地接收信息。
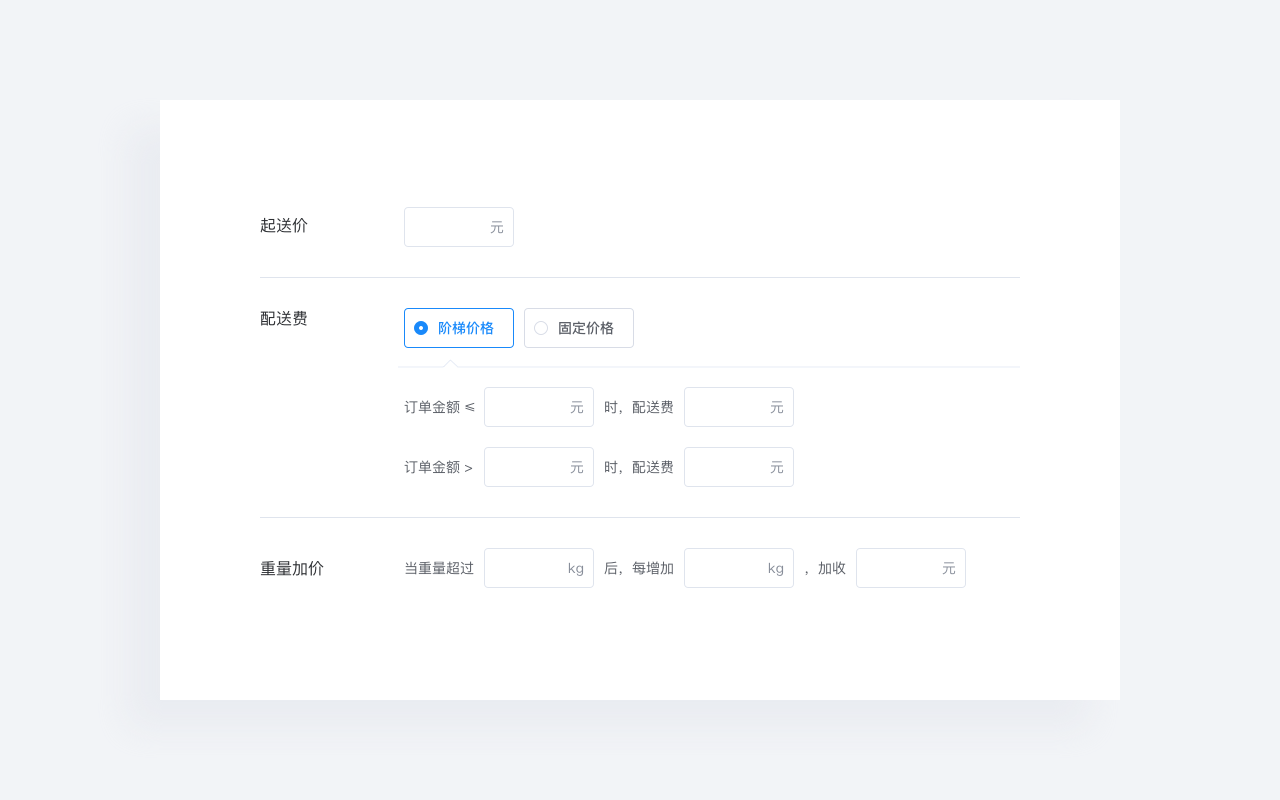
1. 左對(duì)齊
左對(duì)齊是將文本信息或視覺元素沿垂直方向向左對(duì)齊的一種對(duì)齊方式,左側(cè)會(huì)有一條“隱形的線”,將彼此分離的文本或元素連在了一起。
文案類、列表類、表單類等排版會(huì)常用到左對(duì)齊的方式,這能讓用戶順著視覺流的方向,快速高效地接收信息或填寫表單內(nèi)容。

2. 右對(duì)齊
右對(duì)齊與左對(duì)齊相反,右側(cè)會(huì)有一條“隱形的線”,將文本信息或視覺元素連在一起。
在表格或表單中使用右對(duì)齊,可以實(shí)現(xiàn)快速對(duì)比數(shù)值大小,建議數(shù)值的格式保持統(tǒng)一。常規(guī)類數(shù)值可以統(tǒng)一使用千位符,如「1,024」;金額類數(shù)值可以保留小數(shù)點(diǎn)后兩位,如「¥88.00」。

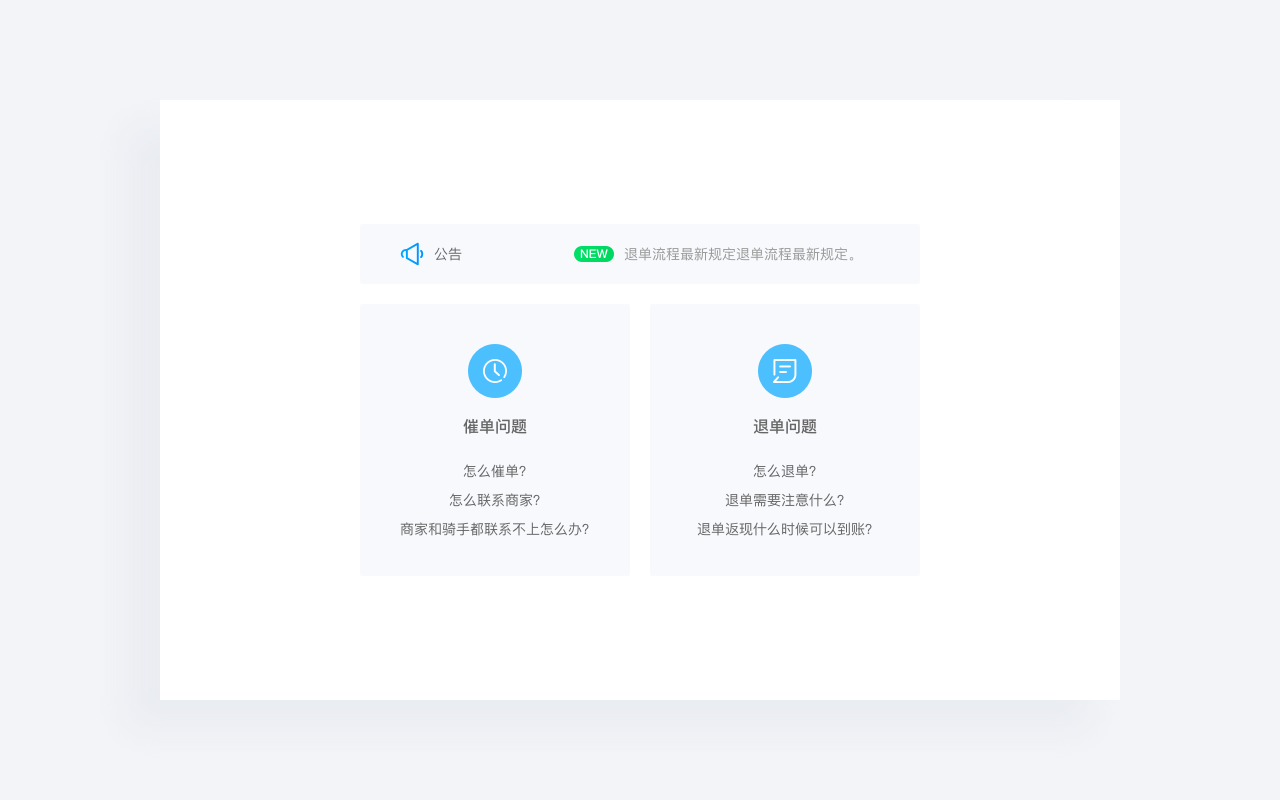
3. 居中對(duì)齊
居中對(duì)齊是第三種常見的對(duì)齊方式,中間會(huì)有一條“隱形的線”,將文本信息或視覺元素連在一起。
居中對(duì)齊會(huì)形成一種更正式、更穩(wěn)重的外觀。盡管這是一種合理的對(duì)齊方式,但邊界是“軟”的,“對(duì)齊線”的強(qiáng)度也較弱,所以會(huì)顯得中規(guī)中矩。通常,首頁的功能介紹文案以及數(shù)據(jù)、金融等類型的產(chǎn)品界面會(huì)使用這種對(duì)齊方式。

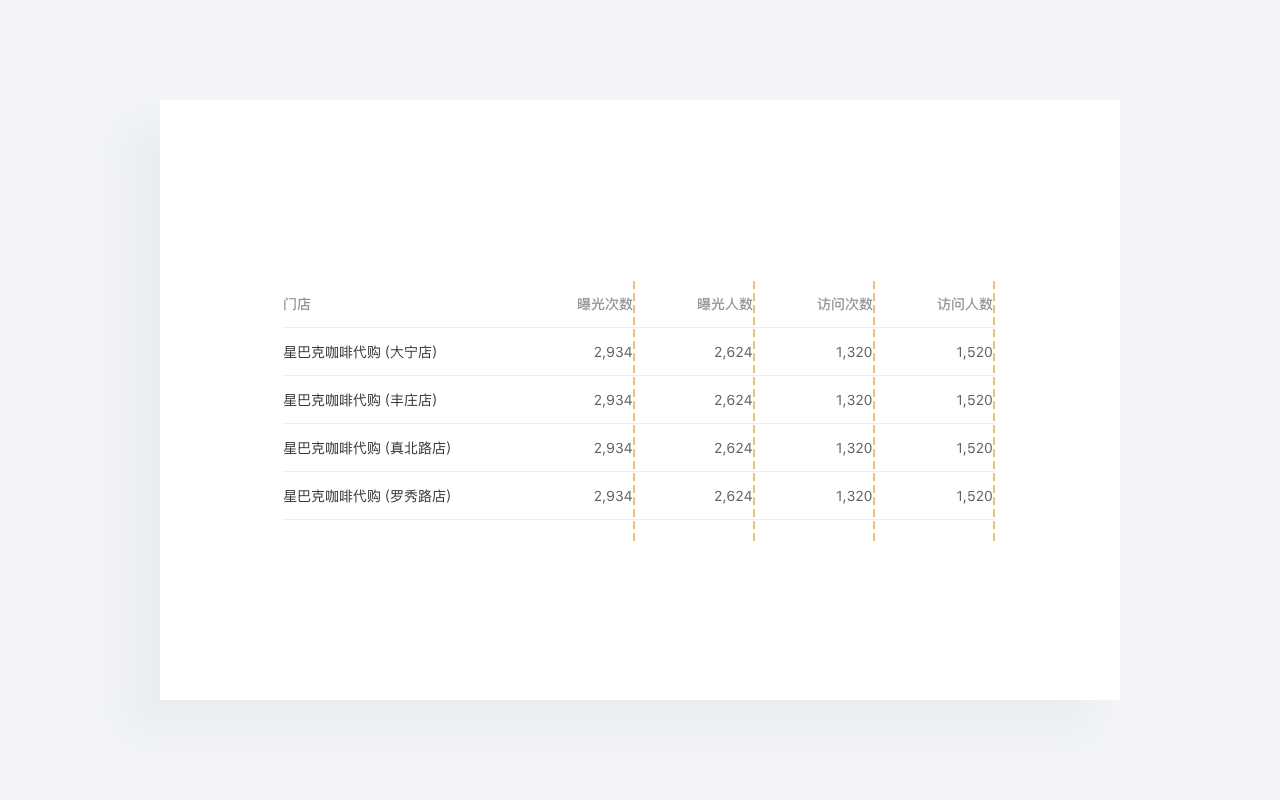
4. 兩端對(duì)齊
兩端對(duì)齊也稱方形左右對(duì)齊,因?yàn)槲谋拘畔⒌淖笥覂啥司鶎?duì)齊。
通常在商品信息結(jié)算、帶有輔助說明的列表等場(chǎng)景中會(huì)使用兩端對(duì)齊的方式,不僅能讓橫向的文案更具關(guān)聯(lián)性,易于用戶接受信息,也能使排版顯得更加工整和嚴(yán)謹(jǐn)。

二、對(duì)比原則
對(duì)比可以有效地增強(qiáng)頁面的視覺效果,同時(shí)也有助于元素之間建立一種有組織的層級(jí)結(jié)構(gòu),讓用戶快速識(shí)別關(guān)鍵信息。
需要注意的是,要想實(shí)現(xiàn)有效的對(duì)比,就應(yīng)當(dāng)拉開元素之間的差異,差異越大,對(duì)比效果越明顯。
1. 字體對(duì)比
字體對(duì)比包括:襯線體和無襯線體的對(duì)比,如 Georgia 和 PingFang;字重粗細(xì)的對(duì)比,如 Regular 和 Semibold;字號(hào)大小的對(duì)比,如 14px 與 20px;字體顏色的對(duì)比,如 #333 和 #999。
當(dāng)界面或模塊的標(biāo)題字體大而粗、且顏色較深,正文字體小而細(xì)、且顏色較淺時(shí),信息層級(jí)關(guān)系更明顯,字體對(duì)比效果將更理想。

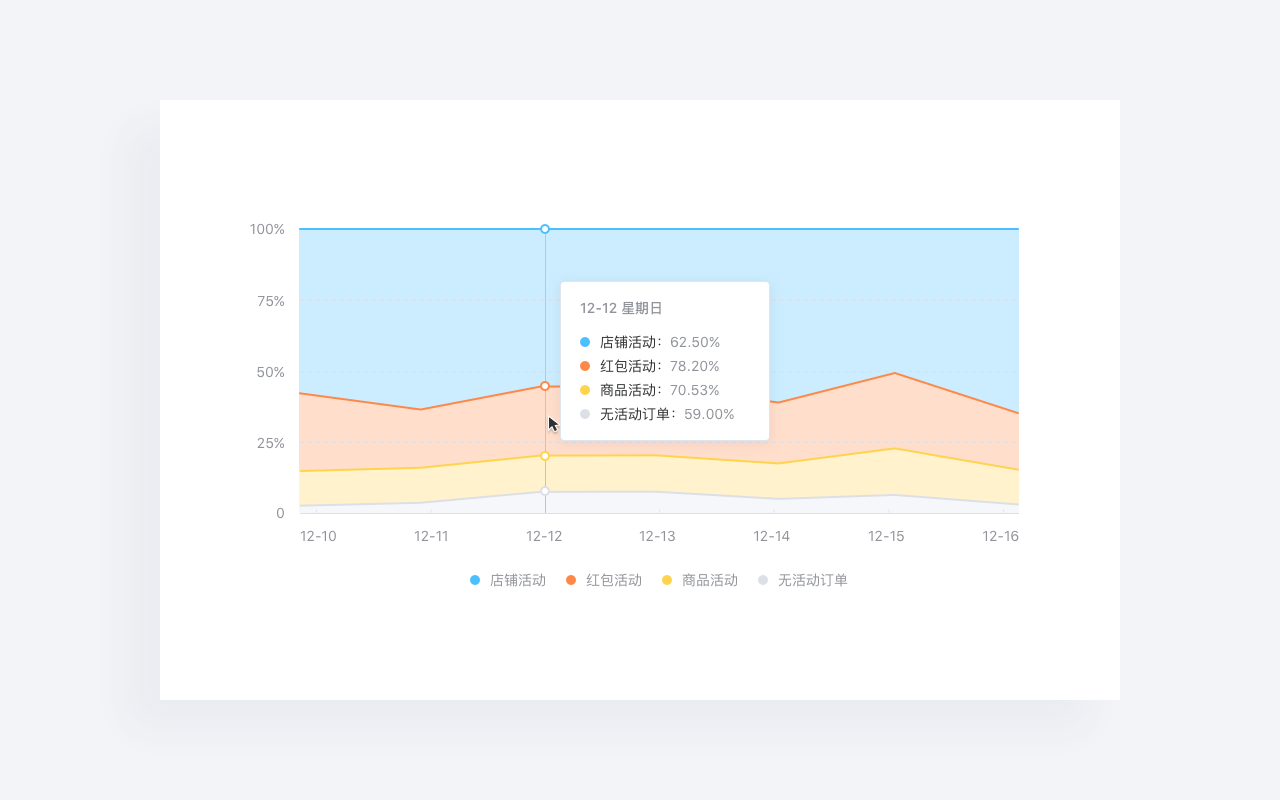
2. 顏色對(duì)比
顏色對(duì)比包括:色相對(duì)比,如 Red 和 Blue;飽和度對(duì)比,如 S100 和 S60;明度對(duì)比,如 B100 和 B60。
下圖中的百分比堆疊面積圖利用不同維度 (區(qū)域) 的色相對(duì)比,清晰的反應(yīng)每個(gè)數(shù)值所占百分比隨時(shí)間或類別變化的趨勢(shì),對(duì)于分析自變量是大數(shù)據(jù)、時(shí)變數(shù)據(jù)、有序數(shù)據(jù)時(shí)各個(gè)指標(biāo)分量占比極為有用。

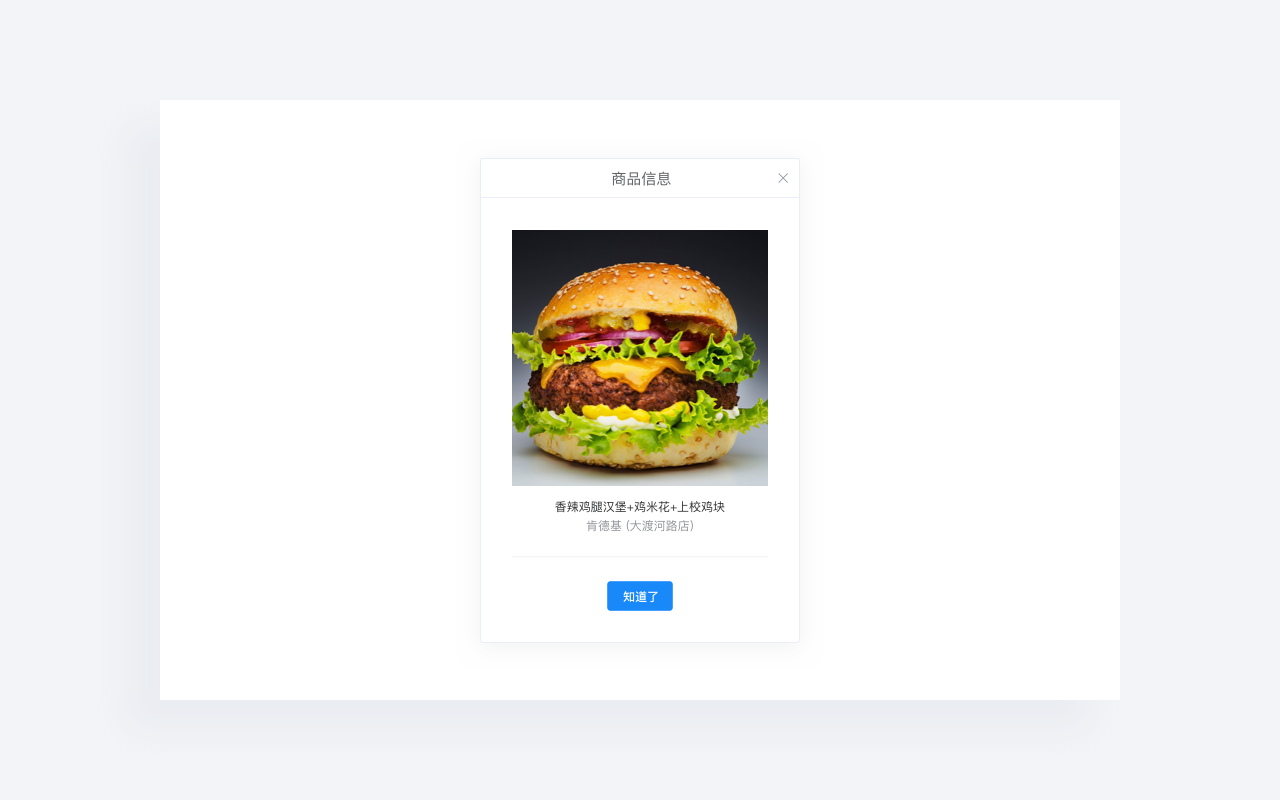
3. 大小對(duì)比
大小對(duì)比就是在同一畫面里利用大小兩種元素,以小襯大,或以大襯小,使主體得到突出。大小對(duì)比主要體現(xiàn)在面積或體積兩種維度上的對(duì)比。
在下圖的 Dialog 中,主體圖片的面積相對(duì)于商品信息文字的面積得到最大化突出,主次更加分明,視覺沖擊感也更加強(qiáng)烈。

4. 水平與垂直對(duì)比
水平與垂直對(duì)比,是指水平分布的視覺元素與垂直分布的視覺元素在橫縱方向上的對(duì)比。
在排版上,水平與垂直對(duì)比可以打破單一呆板的排列方式,在保持對(duì)齊的基礎(chǔ)上,豐富了界面元素的空間表現(xiàn)形式,減輕了用戶的疲勞感和無味感。

三、親密性原則
如果信息之間關(guān)聯(lián)性越高,它們之間的距離就應(yīng)該越接近,從而形成一個(gè)視覺單元;反之,則它們的距離就應(yīng)該越遠(yuǎn),從而形成多個(gè)視覺單元。
親密性的根本目的是實(shí)現(xiàn)組織性,讓用戶對(duì)頁面結(jié)構(gòu)和信息層級(jí)一目了然。
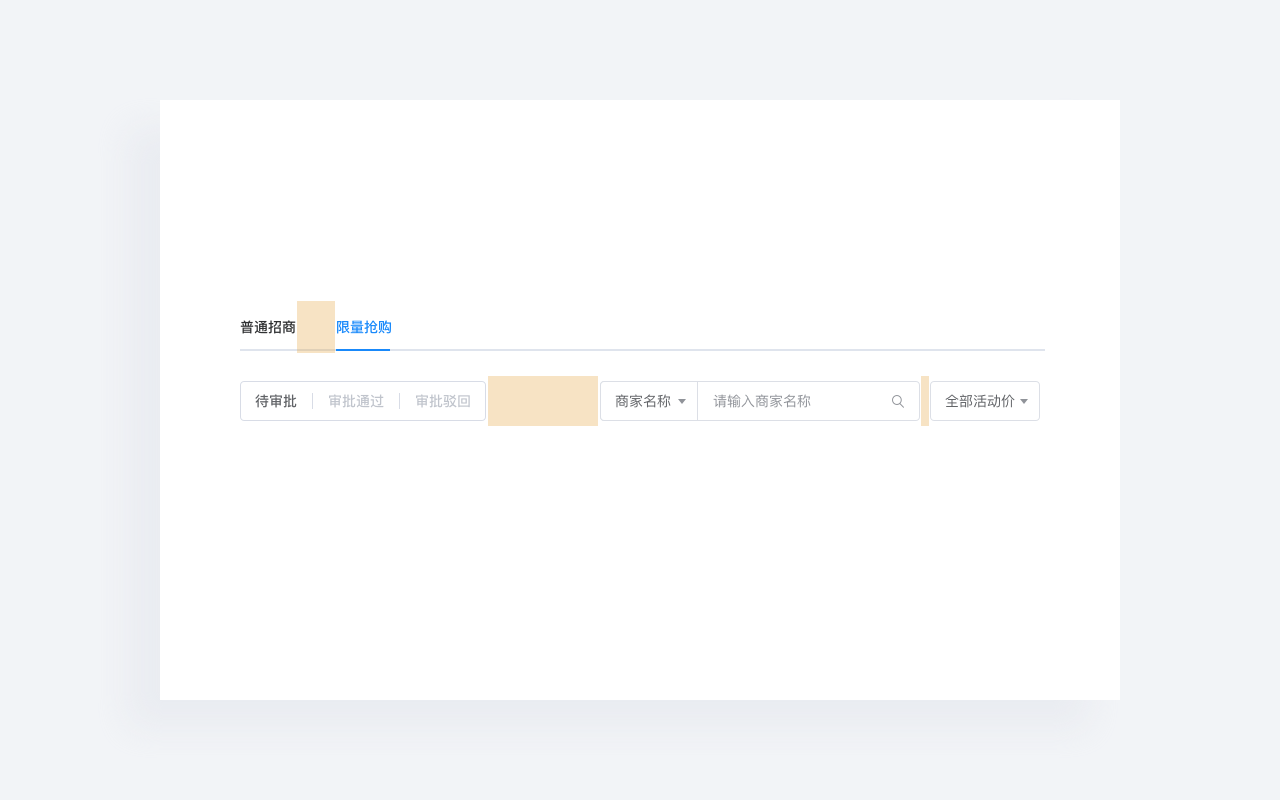
1. 水平空間關(guān)系
為了自適應(yīng)不同尺寸的屏幕,同時(shí)保持橫向上控件的關(guān)聯(lián)性,因而采用柵格布局的方式來組織擺放元素和控件,保證布局的靈活性。

同一控件內(nèi)部的元素,橫向間距上也會(huì)有“親疏”之分,以體現(xiàn)組織性。

2. 垂直空間關(guān)系
在復(fù)雜的頁面或模塊設(shè)計(jì)中,縱向上需要使用高、中、低三種規(guī)格的間距來區(qū)分信息的層級(jí)關(guān)系。基于「元間距」8px,三種規(guī)格可以是 24px (高間距)、16px (中間距)、8px (低間距)。
注:縱向間距公式:y=8+8×n。其中 y 是縱向間距,8 是元間距,n≥0。

另外,增加「分割線」等視覺元素,也是有效劃分頁面結(jié)構(gòu)和信息層級(jí)的常用手段。

四、一致性原則
可以把「一致性」理解為「復(fù)用」,相同的元素在整個(gè)界面中不斷復(fù)用,復(fù)用元素可以是線框、顏色、控件、文本格式、空間間距、設(shè)計(jì)要素等等。
一致性的根本目的是統(tǒng)一元素,并增強(qiáng)視覺效果,降低用戶的學(xué)習(xí)成本,幫助用戶快速識(shí)別出這些元素之間的關(guān)聯(lián)性。
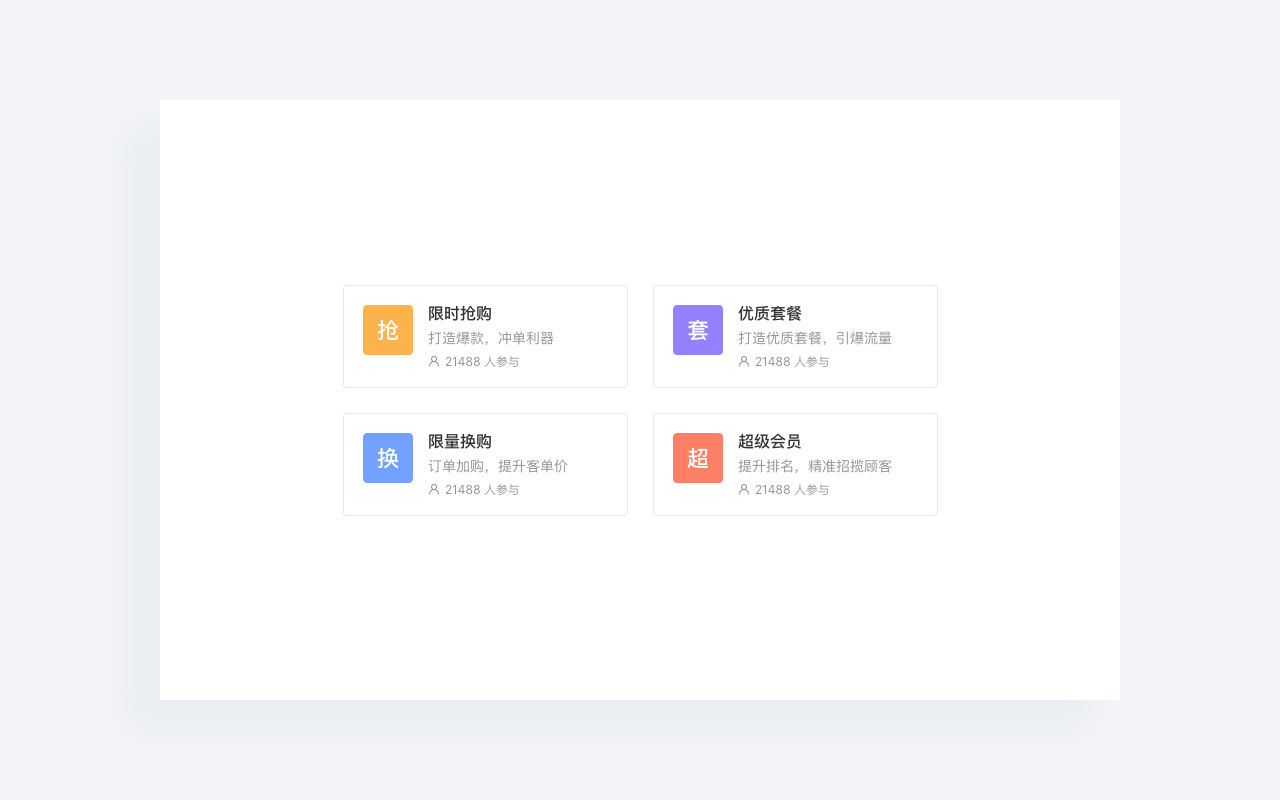
1. 線框復(fù)用
同類信息的載體可以是相同粗細(xì)的線框、相同投影的卡片、或是相同顏色的底面,注意保持樣式屬性值的一致,以及上下左右間距的一致。

2. 顏色復(fù)用
在界面設(shè)計(jì)中,相同的功能提示、圖表數(shù)據(jù)、文字層級(jí)、按鈕、圖標(biāo)、分割線、背景等,應(yīng)使用相同的顏色,保持色彩體系上的統(tǒng)一,避免同類型的元素使用不同顏色給用戶造成認(rèn)知困擾。

3. 控件復(fù)用
使用統(tǒng)一的導(dǎo)航、按鈕、彈框、圖表、選擇器等控件,既可以提高設(shè)計(jì)者和開發(fā)者的工作效率,避免重復(fù)造輪子的現(xiàn)象出現(xiàn),又可以保持界面設(shè)計(jì)的一致性,降低用戶的理解成本,提高使用效率。

4. 格式復(fù)用
相同類型、維度或級(jí)別的文案,應(yīng)使用相同的展現(xiàn)格式。注意標(biāo)題、正文、輔助信息的層級(jí)關(guān)系,使用統(tǒng)一的對(duì)齊方式,讓關(guān)聯(lián)性高的信息之間形成一個(gè)視覺整體。

本章小結(jié)
1. 對(duì)齊
任何元素都不能在頁面上隨意擺放,每一項(xiàng)都應(yīng)該與頁面上的另一項(xiàng)或多項(xiàng)存在某種視覺關(guān)聯(lián)。
2. 對(duì)比
對(duì)比可以有效地增強(qiáng)頁面的視覺效果,建立一種有組織的層級(jí)結(jié)構(gòu),如果想讓元素不同,那就讓它們截然不同。
3. 親密性
如果信息之間關(guān)聯(lián)性越高,它們之間的距離就應(yīng)該越接近,從而形成一個(gè)視覺單元,這有助于組織信息,減少混亂。
4. 一致性
一致性的根本目的是統(tǒng)一元素,并增強(qiáng)視覺效果,降低用戶的學(xué)習(xí)成本,幫助用戶快速識(shí)別出這些元素之間的關(guān)聯(lián)性。
藍(lán)藍(lán)設(shè)計(jì)的小編 http://ssll180.com