2022-4-20 純純
綜合監(jiān)管平臺是對自然資源管控的一個OA系統(tǒng)。主要功能是對國土資源相關業(yè)務的監(jiān)測、評估和統(tǒng)計,將各專項規(guī)劃實現(xiàn)“多規(guī)融合”,從而優(yōu)化城市自然資源配置,做好國土空間規(guī)劃統(tǒng)籌。
為什么要有設計規(guī)范
1、多個設計師同步設計
我們部門有2名UI設計師,所以在我們同時畫同一個項目界面時,為了保持整個設計的統(tǒng)一,就需要我們設定設計規(guī)范。
2、設計與前端之間的溝通
與設計同理,開發(fā)人員參照統(tǒng)一的設計規(guī)范寫頁面,可避免同一系統(tǒng)中出現(xiàn)設計控件混亂的情況,從而提高開發(fā)效率、減少溝通成本、減少返工率。
3、在公司內部復用
在公司內部,設計規(guī)范可運用在多個項目中,從而減少開發(fā)的工作量、提高開發(fā)效率。
建立設計規(guī)范前的工作
從產(chǎn)品經(jīng)理手中接到原型圖,首先是與產(chǎn)品經(jīng)理的溝通,包括客戶需求、設計風格的確定、頁面內容的布局等等,關于設計尺寸,因為我們客戶用的是1920*1080分辨率的電腦,所以設計就基于1920*1080尺寸來做;但有時會基于1440*900的尺寸來設計,然后上下適配1920*1080和1366*768。所以設計尺寸要根據(jù)具體情況而定。
頁面框架
a、主體框架分為四個區(qū)域:頂欄、左側欄、頁簽、主體內容
b、主體內容上、左邊距為10px,默認顯示一屏高度,超出的內容加上下滾動條
c、頁面中的各個組件根據(jù)不同屏幕分辨率采用自適應

如何建立設計規(guī)范
1、顏色規(guī)范
后臺系統(tǒng)主色調大多運用藍色,這是因為藍色往往圍繞著科技、安全、信任等等,很符合業(yè)務場景,比如智慧城市、智慧醫(yī)療、智慧交通等。但是藍色用多了也會讓人感覺沒有新意、審美疲勞,所以在色調這塊,后臺系統(tǒng)可以采取皮膚功能的擴展,做兩套配色好的皮膚供客戶選擇,這樣避免了因客戶的不滿而一次次的修改,從而提高工作效率。

2、文字規(guī)范
因為我們面向的客戶多為政府工作人員,且年紀稍長,所以字號要比平常的網(wǎng)頁設計要稍大一些;常用字體,中文:微軟雅黑,英文或阿拉伯數(shù)字:Arial;行間距=字體+8px。

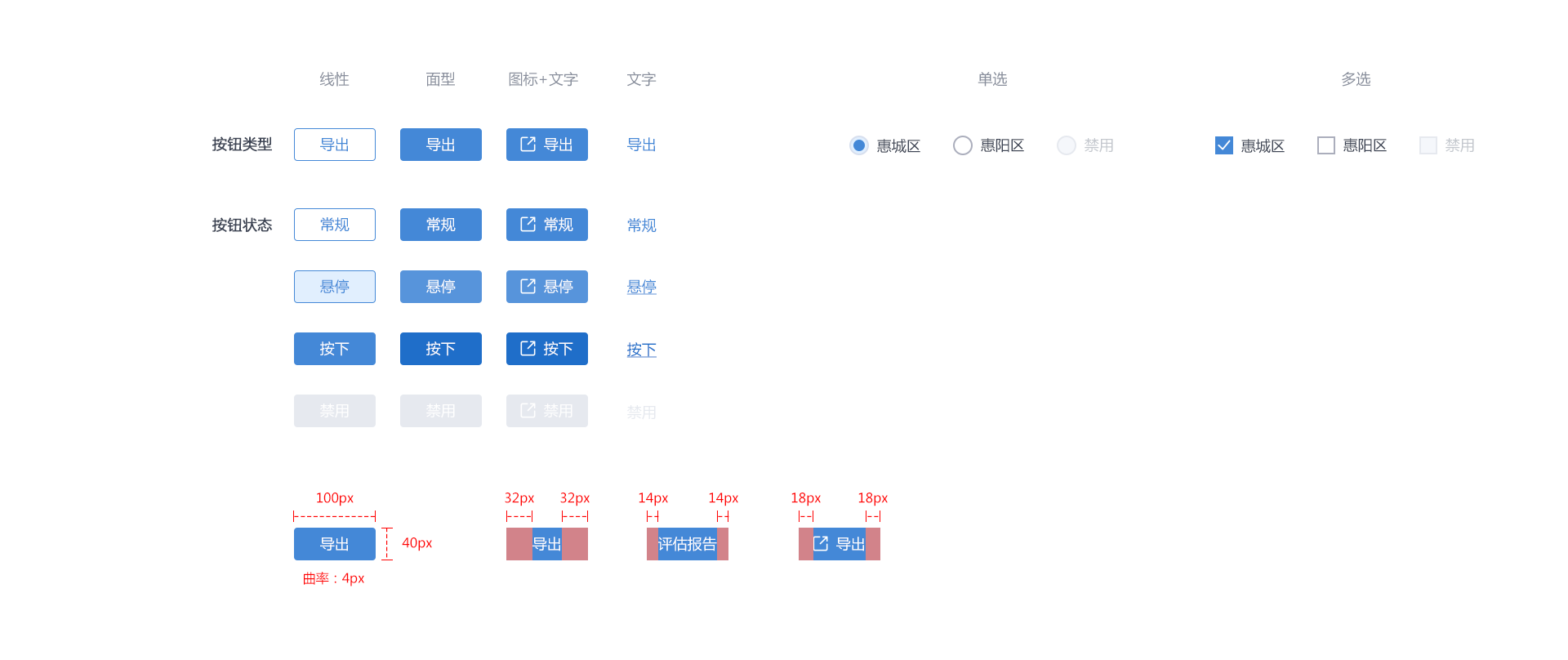
3、按鈕規(guī)范
按鈕是用戶與系統(tǒng)間交互的一個重要觸點,用于特定觸發(fā)事件的發(fā)生。按鈕類型可分為線性按鈕、面型按鈕、文字按鈕、圖標按鈕、圖標+文字按鈕,按鈕狀態(tài)分為常規(guī)、懸停、按下、禁用。按鈕的寬、高、曲率、文字離邊框的間距需要在規(guī)范中寫明。

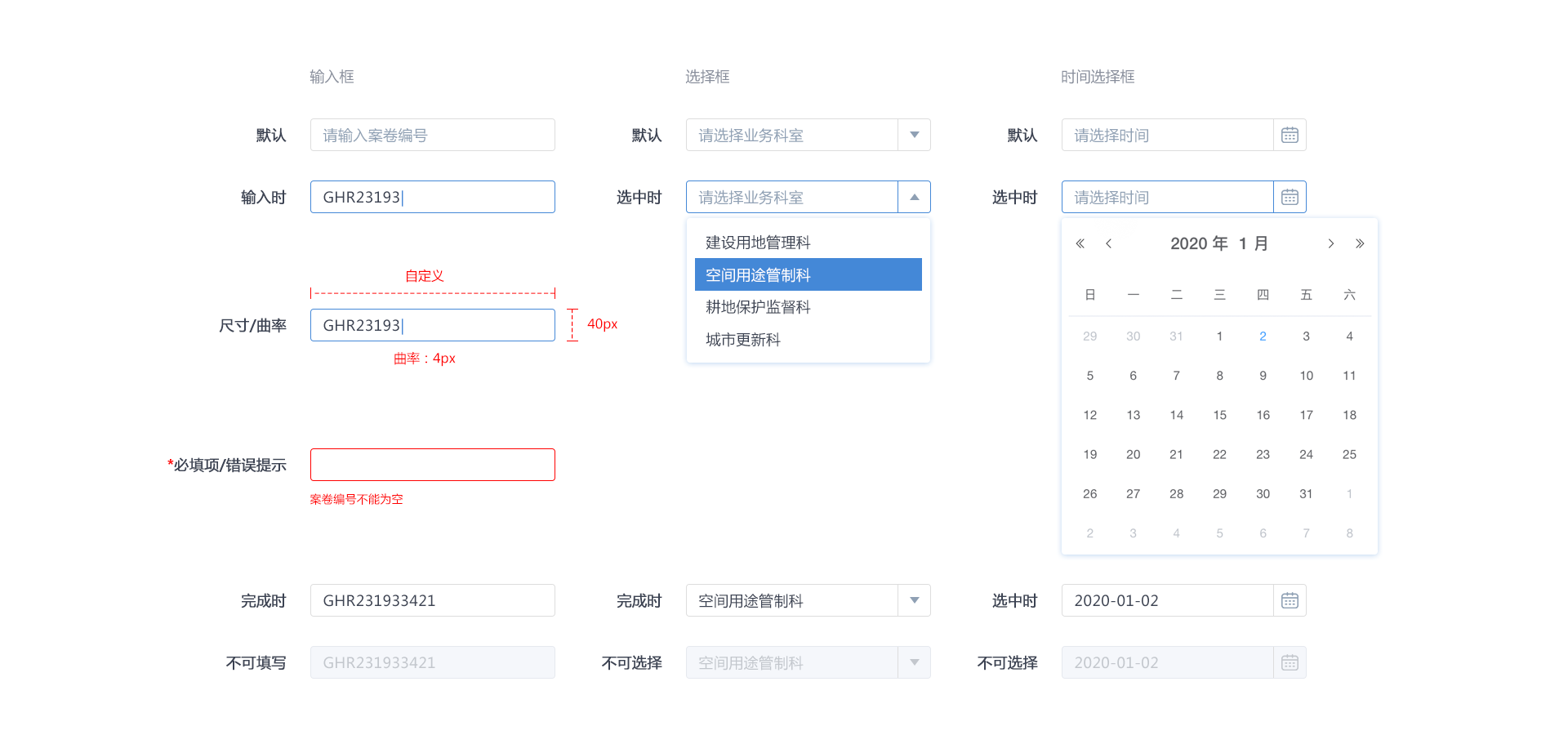
4、表單規(guī)范
在后臺系統(tǒng)中,表單多用于登錄注冊、搜索框、選擇器、信息錄入等。表單類型可分為輸入框、下拉框、時間選擇框、單選框、多選框等等,表單狀態(tài)分為默認、輸入/選中、填寫完成/已選擇、不可填寫/不可選、錯誤提示。對于必填表單,需在標簽前后或輸入框后增加“紅色*號”。輸入框的高度、曲率需要在規(guī)范中寫明。

5、表格
此圖為可進行單選或批量選擇、排序、表頭分組和帶有凍結列的復合型表格:
a、固定列表格:對于屏幕無法展示完全的內容,可以采用凍結重要列的方式,然后橫向加滾動條左右滑動
b、可對數(shù)據(jù)進行排序:升序和降序
c、文字類字數(shù)限制:重要字段全部顯示,其他文字信息超出寬度以“...”代替,鼠標懸停時顯示全部內容
d、對齊方式:文字信息左對齊,因為人的閱讀習慣是由左到右、由上到下的,此外在主從型列表中,采用左對齊錯開文字,可使用戶一目了然,降低視覺噪音;數(shù)據(jù)信息右對齊,因為數(shù)字單位個十百千萬...是由右向左,方便比較數(shù)據(jù)大小

文章來源:站酷 作者:Alice冰冰
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯(lián)系,我們立即更正或刪除。
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業(yè)提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網(wǎng)站建設 、平面設計服務