2022-6-26 純純
四個色彩趨勢:霓虹漸變、輕量漸變、高飽和度色系、夢幻色/幻彩色系。從現實圖庫入手,總結出該色彩趨勢對應的關鍵詞以及色彩特征。對部分案例進行了解析,更深入地了解其運用方向以及實現技巧。希望這些內容可以起到拋磚引玉的作用,歡迎大家探討。(圖片來源于網絡,原作者可提供原圖鏈接進行標注)

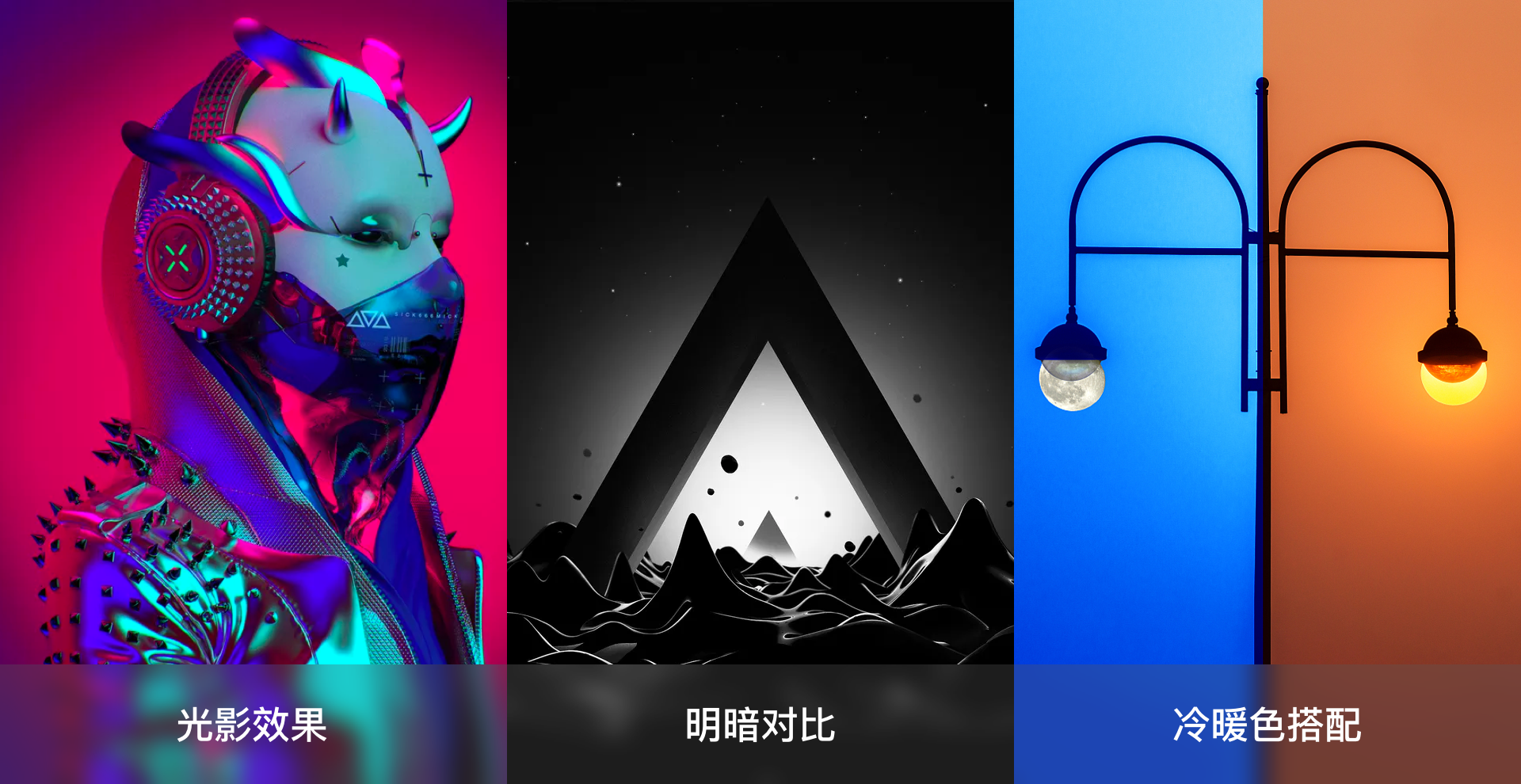
現實生活中,炫彩奪目的霓虹燈效果常被應用于廣告牌、燈箱的展示中,在暗夜的烘托下,霓虹燈展現出光影陸離的光影效果,吸引著人們的眼球,留下強烈的視覺沖擊。如圖所示,暗夜中的霓虹燈效果,為霓虹漸變的現實靈感來源。

夜色下的霓虹燈

1、以紫色、藍色、洋紅為主的冷暖色搭配;
2、整體顏色對比度高;
3、以冷色調為主,局部暖色調,搭配霓虹光感對比色點綴;
4、背景用暗色調更能凸顯霓虹效果;
5、根據霓虹燈的靈感,采用了霓虹燈發光的效果。

近年來,強視覺沖擊的漸變色被廣泛應用在各個領域,包括宣傳海報、綜藝節目、游戲等等,其中最為矚目的是霓虹漸變,設計師通過將這種高飽和度的漸變色與暗色調背景結合,形成強烈的視覺沖擊,突出主體,渲染氛圍,使整個畫面的色調更加活力化、年輕化。
最近較火的綜藝節目“這就是街舞”,其宣傳海報通過高飽和度的霓虹色漸變,與人物及背景形成強明暗對比,結合對人物本身的光影細節刻畫,突出人物主體,增強畫面視覺沖擊力。

2020年7月,由Veewo Games發布的一款游戲「霓虹深淵」,畫面以紫色、藍色、洋紅的冷暖色搭配為主基調,通過明暗色的對比,以及大面積的紫色光影渲染氛圍,營造出極強的未來科技感,而霓虹光感的使用以及涂鴉風格的融入,使得游戲更加時尚、自由。


頁面整體以紫色,藍色,洋紅為主,冷暖色搭配,營造出層次感,活潑生動且年輕化;偏暗色調的霓虹漸變色背景烘托出專題頁的內容主體,使得頁面運營氛圍更好、更強;同時在一些重要的、需要用戶操作點擊的部分使用了暖色調的霓虹色漸變,使得內容主體在冷色調的環境下更為突出,提高了用戶體驗。

以暗色調背景作為烘托,搭配紫色、藍色、洋紅為主的冷暖色,是霓虹色漸變經典的應用方式。在暗色背景下運用霓虹色漸變,通過明暗的強對比突出頁面關鍵元素,對用戶進行視覺引導,同時豐富頁面層次,增強頁面的視覺沖擊力及藝術感染力。

暗色的背景與撞色霓虹搭配的插畫手法使得界面看起來更加的酷炫和高科技,整體頁面在霓虹色漸變的使用下更富層次性。通過主體與環境色的呼應、冷暖明暗的對比,展現出主體光源對空間層級的變化效果。此組合用來作為web頭部頁面,沖擊感十足,科技感也非常的棒。

通過高飽和度的霓虹漸變色彩,結合外發光、疊加、模糊等多種技法,塑造出更加豐富的光影效果,不僅增強圖標視覺表現力及空間感,更凸顯了圖標的風格化與趣味性。暗色調背景的烘托,使霓虹色漸變圖標更加有質感,更加突顯。

通過大面積的霓虹色漸變結合迷彩漸變的繪制手法,構建不同色彩鮮明的矩形圖案,暗色調的背景烘托與顏色用冷色為主暖色為輔、點綴,畫面感極強,極具視覺沖擊力。


霓虹色漸變在暗色調的背景烘托下,撞色的沖擊感使得畫面更加具有科技感、潮流感;對于霓虹色漸變使用比較頻繁的賽博朋克風、故障風,也是現下較為流行的風格,通過豐富鮮明的色彩與背景作強對比,營造出極具視覺沖擊力的畫面效果;同時霓虹漸變色也被廣泛的使用于app、web、插畫等領域,雖然它出現已久,但其大膽、強烈的配色風格給畫面帶來的沖擊感以及潮流、自由感,使得它仍然成為當下一種比較流行的色彩趨勢。
通過對2021年色彩趨勢分析發現,漸變色的運用仍然非常流行。相較之前運用較多的強視覺沖擊類——對比色漸變,輕量漸變在色彩運用上變得更加理性與克制。主要特征為輕量、柔和、層次遞進,營造一種舒緩、治愈的沉浸感。


色彩上的漸變是指某個物體的顏色從明到暗,或由深轉淺,或是從一個色彩緩慢過渡到另一個色彩,充滿變幻無窮的神秘浪漫氣息的顏色。根據強弱程度分類,漸變主要分為強漸變和弱漸變,輕量漸變屬于弱漸變范疇。在過渡的過程中,輕量漸變特點為漸變色彩鄰近,幅度輕柔,節奏緩慢,融合感和細膩感較強。

輕量漸變是一種簡約且高度可用的元素,它可以創造出一些時尚的氛圍,但是又不會有信息過載的擔憂,這使得輕量漸變成為一種富有感染力又非常實用的設計解決方案。輕量漸變特點之一為明度高、飽和度低,色彩輕量而透氣。在輕量漸變的使用過程中,同色系、鄰近色系較多,其過渡自然柔和。

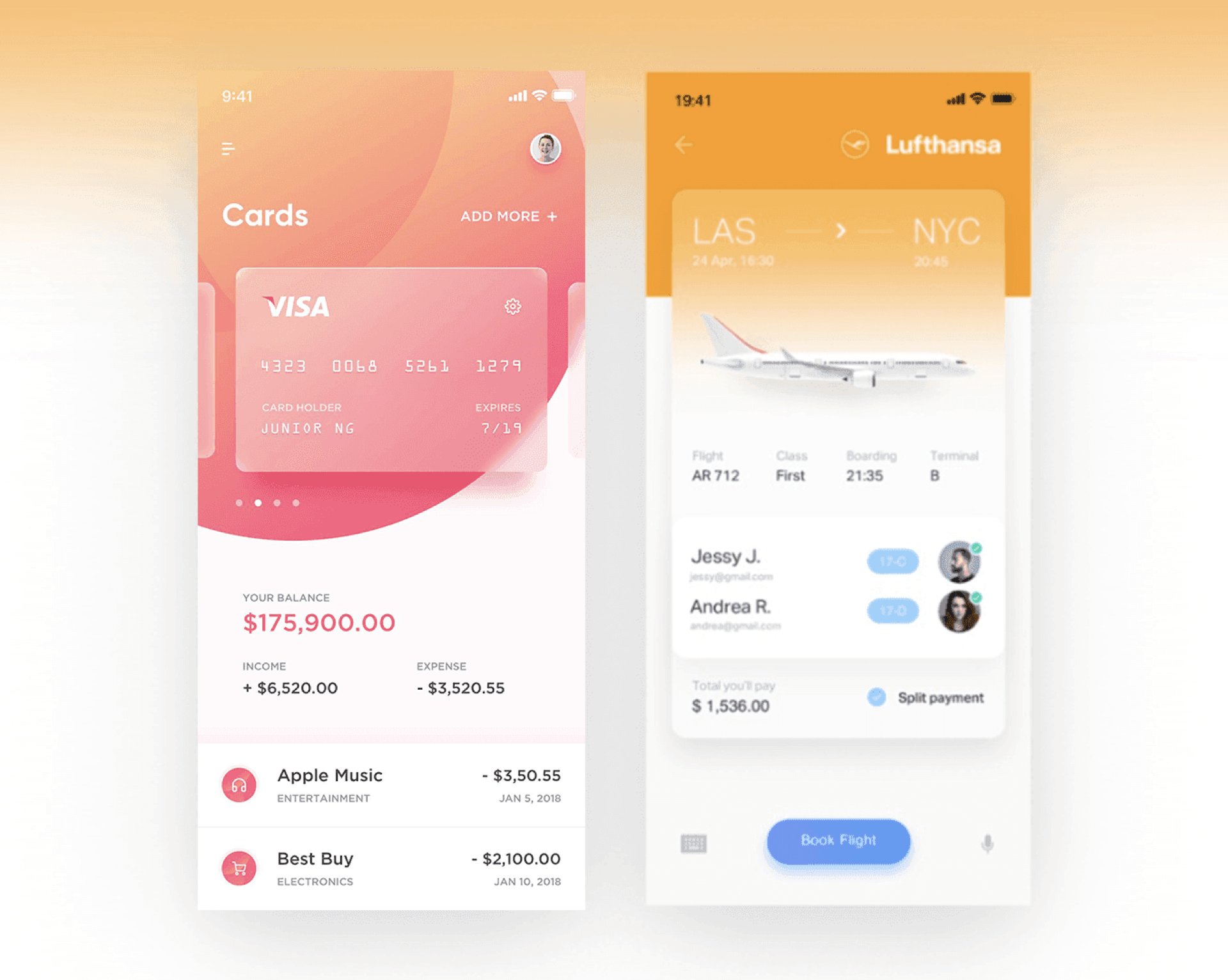
透過今年各大設計網站上的作品不難發現,較多的視覺設計師將輕量漸變的色彩趨勢與毛玻璃的質感趨勢結合,運用在界面中。下圖畫面中,輕量漸變的柔和屬性搭配上毛玻璃的朦朧感,營造一種視覺感官的舒適感與呼吸感,已成為2021年UI界面設計趨勢之一。

當輕量漸變與3D碰撞時,則會產生更加趣味的視覺化學反應。畫面中使用的3D效果可以最大限度還原現實世界的材質與光效,呈現極具腦洞的“超現實”效果,為用戶呈現不可思議的異度空間,吸引用戶眼球。畫面中的背景使用了輕量漸變來創建出多彩的模糊背景,為3D素材創造出另類維度的空間感,增加了畫面深度,使設計更具真實感。


自如app最新的首頁風格采用輕量漸變+毛玻璃效果,金剛區應用最為明顯。圖標的色彩選用低飽和鄰近色,遵循3色系原則,使得整體色彩統一且不失豐富。從單個圖標看,色塊部分采用單色漸變,通過easing gradient插件工具調整漸變值,以達到最佳效果。毛玻璃特有的通透感,會將漸變色塊透映出來,故制作毛玻璃效果時,需添加環境色使其融合。

兩個啟動頁中均采用高明度、低飽和度外加一些毛玻璃微透質感的表現手法。第一個界面主要傳達安全、簡潔、可靠的情感,第二個界面則表現的是活動主題的夢幻感。這兩個頁面雖目的不同,但卻均體現了柔和、細膩、輕量感的視覺感。設計師發現,使用者在經歷過傳統大色塊、大面積、較強沖擊力漸變的視覺后往往更加想追尋視覺上的寧靜,所以視覺負擔相對較小、相對輕量的微漸變色彩和可以利用微透質感減弱色彩沖擊力的毛玻璃相結合的視覺效果越來越多地被運用。

在界面背景中,使用少量的鄰近色漸變來做通欄背景,使整體氛圍更加柔和、富于層次感,同時起到強調頭部的作用。卡片處采用透明毛玻璃效果,利用毛玻璃特有的通透感,透映出底部漸變,使卡片兼具質感與美感。

卡片中采用同色系的輕量漸變效果,營造融合、舒適的視覺觀感。卡片的顏色根據色彩情緒進行選取,增加辨識度,進而增加點擊率。


漸變之所以每隔幾年就會成為設計流行趨勢,很大程度上得益于它自然的特征和普遍的吸引力。今年盛行的輕量漸變,更多從用戶的角度出發:減輕界面給用戶帶來的視覺負擔,為其提供更輕盈的視覺體驗。在應用的過程中,輕量漸變與毛玻璃、3D等流行表現形式相結合,可創造出全新的、有趣的視覺體驗,不僅在外觀上起到美化的作用,在功能上也達到了強調、醒目的作用。

在過去的兩年中,高飽和度色系的應用已經是重要的趨勢之一。年輕人作為移動互聯網的主力軍,他們青春,活力,有朝氣,因此,代表年輕活力群體的鮮艷,高飽和度色彩成為視覺主流趨勢之一。偏高飽和度色彩更易吸引注意力,烘托主體,影響用戶情緒,提高品牌的識別性,增強品牌影響力。

1、顏色飽和度高,艷麗;
2、色彩豐富多樣;
3、視覺沖擊力強;
雖然高飽和色彩視覺沖擊力強、更容易傳遞情緒,但在使用時仍需克制使用。原因在于:1.過高的飽和度,容易產生視覺疲勞;2.高飽和度的顏色并不適合所有的用戶群體。

這里說的高飽和度的顏色,并不是一味追求高飽和刺激性顏色,我們在使用時候,仍需對顏色的明度,飽和度進行合理設置,這樣才能保證我們視覺上的舒適性。

在綜藝海報中,高飽和度的半插畫+實物的表現形式,讓畫面極具趣味性和視覺吸引力,獲取了大批流量。


偏高飽和度的色彩,在UI設計應用中,往往更容易脫穎而出。而一些品牌的品牌色往往就是偏高飽和度的顏色,比如UI設計中品牌色的運用,在一定程度上可以將品牌影響力擴大化,品牌影響力,也會讓用戶增加信任感。
例如,微信的綠色,餓了么的藍色,美團的黃色,淘寶的橙色......等等這些品牌色,都深入人心。

高飽和度品牌色
活動營銷類彈窗,以及運營類的H5,運營專題,促銷類的BANNER中經常運用高飽和色的視覺刺激以達到強調、引流的作用。


高飽和度色系以其絢麗、強視覺沖擊力等特點,在UI設計中一直被廣泛的應用。它可以更好的營造氛圍、傳遞情緒、增強視覺層次結構、提高品牌的可識別性。撞色、插畫+半實物、手繪等各種新式流行的表現手法使得高飽和色的運用上更加豐富多樣。

廣義上,我們將富于想象力的色彩,或者說體現人生豐富多姿的色彩稱之為“夢幻色彩”,像泡沫、像天使、 像夢境、像糖果...

夢幻色在顏色面板中處于中間偏上部分,即特點為中純度、高明度。
配色方面和諧,視覺效果相對溫暖柔和。常以簡單、干凈的背景為襯托,烘托主體物以及主色調。色彩場景偏向幻想、天馬行空的自由世界,給人以浪漫的色彩感受,容易令人沉浸在畫面的溫暖氛圍中。

現今,色彩作為重要的視覺語言而被越來越多的設計師所關注,而在實際設計作品輸出當中,顏色也扮演著將產品理念傳遞給用戶的媒介?色。可見,完整的設計作品是離不開色彩的表現的,那么了解色彩趨勢就會顯得尤為重要。而在眾多顏色中的夢幻色,更是極具前沿性和突出感的色彩。
色彩傾向明快輕量,采用顏色烘托主題的表達方式,較能抓住用戶眼球。塑造了色彩多變的視覺風格,適用于多種品牌調性,給用戶溫暖、輕松且煥然一新的感覺。

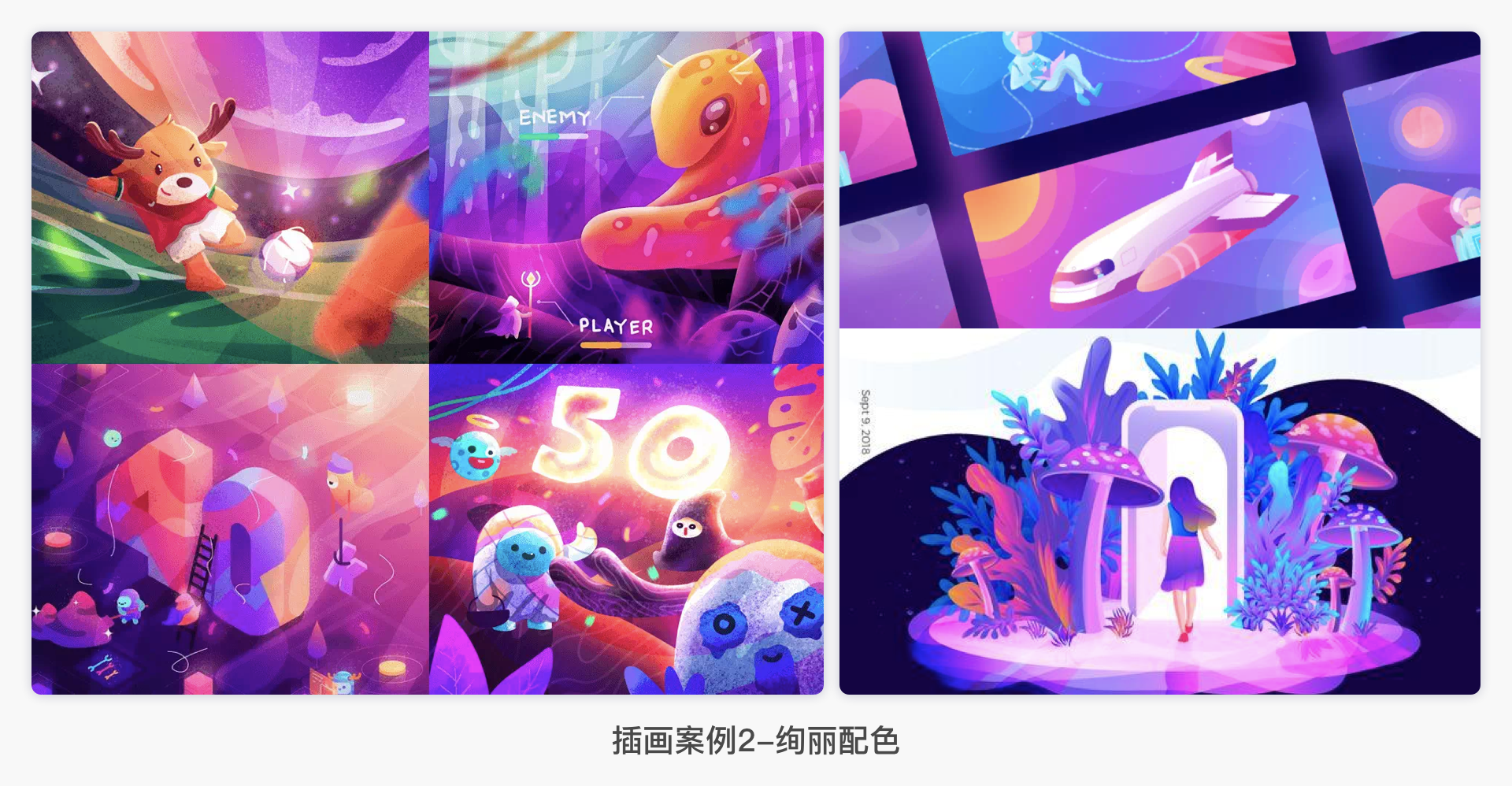
在下圖插畫案例2-絢麗配色中,能發現絢麗配色類插畫通過光的運用,讓畫面呈現出細節更豐富的視覺效果。 一些光暈的重疊使用,使得畫面變得朦朧,更顯夢幻特點。另外,夢幻色還可以營造神秘的氛圍,在網站首頁使用的夢幻色彩,搭配引人入勝的畫面,神秘感的體現更加突出。吸引用戶的點擊,從?提升?站的瀏覽量,實現流量變現。

在材質-塑料質感中,大面積的夢幻色彩漸變,形成很強的視覺沖擊。塑料的質感配合燈光與彩色漸變,顯得非常夢幻;透明的氣泡材質,整體質感給?輕盈、透亮。這種流動的色彩呈現出了源源不斷、生命不息的美好愿景,帶給觀者美好的想象。


夢幻色應用于3D物體中,整個畫面更加豐富多彩,溫暖、輕松氛圍下的物體仿佛將從屏幕的束縛中掙脫出來,拉近了畫面與觀者之間的距離。

這是一組描繪田野間的手繪插畫,為觀者提供感觀上的愉悅。一切事物在自然中的蓬勃生長以及夢幻色下烘托出的神秘感,使得整體畫面有種超脫現實、游離人生的美感。形成了以自然景觀為主導的唯美風格。




雖然夢幻色沒有特別靚麗奪目的色彩特點,但在夢幻色的使用中所烘托出的特定氛圍,不但突出了不同產品的特點,也更加滿足了用戶的情感需求。色彩趨勢必然與時代潮流以及用戶喜好緊密結合,作為設計師的我們需要了解,并能與我們的設計產出進行結合。
日新月異的生活是色彩趨勢的靈感來源,這使得色彩的流行趨勢不斷更新變化著。作為設計師的我們,要保持一顆敏銳的心,不斷從現實生活中捕捉靈感,將自然賦予我們的寶貴靈感運用于作品中,從而增強設計的原創性,給設計行業注入新鮮血液。其次,趨勢是方向,不能盲目追隨,需要不斷思考總結沉淀升華,并將其合理運用至自己的作品或項目中。設計就是在實踐中不斷探索與總結!這是我們寫這篇文章的初衷,最后也歡迎大家積極探討。
作者:貳元 來源:站酷
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請掃碼藍小助,報下信息,藍小助會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯系。