2022-7-10 純純
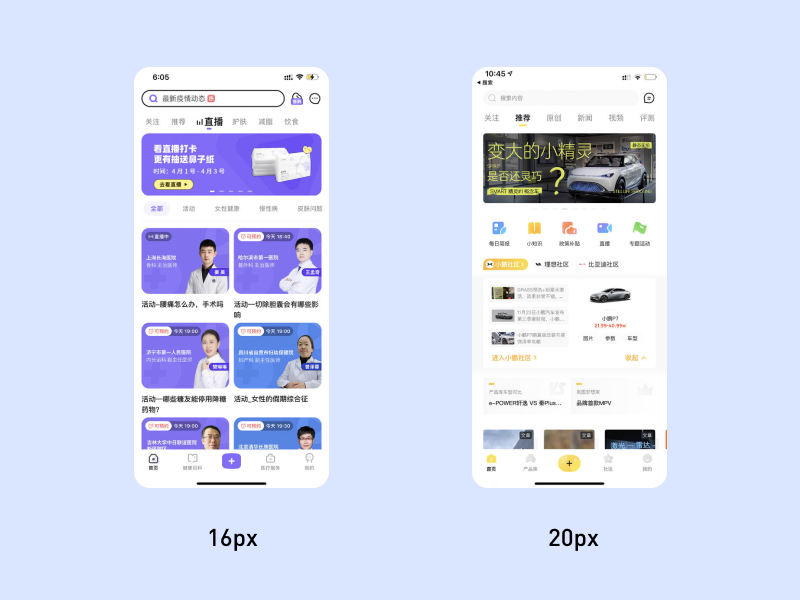
這里指的頁面之間的呼吸感,比如模塊之間的間距,柵格的間距等,在2020年之前很多App在設計側邊欄的時候大多都是在留12px(1倍圖)的間距,但是隨著現在業務的不斷拓展, 產品內可能會出現很多業務模塊我們如果繼續留12px就會造成沒有張力。

隨著ios15系統的到來,蘋果設計系統也對頁面進行了大間距、大留白的定義,因此我們未來設計時可以適當的加大頁面的側邊距。

一般在頁面首屏無任何操作時頂部都會具有標題,當用戶進行操作時候,我們可以進行縮小或者隱藏,這樣的話在交互過程中增加頁面展示空間,并營造出呼吸感。

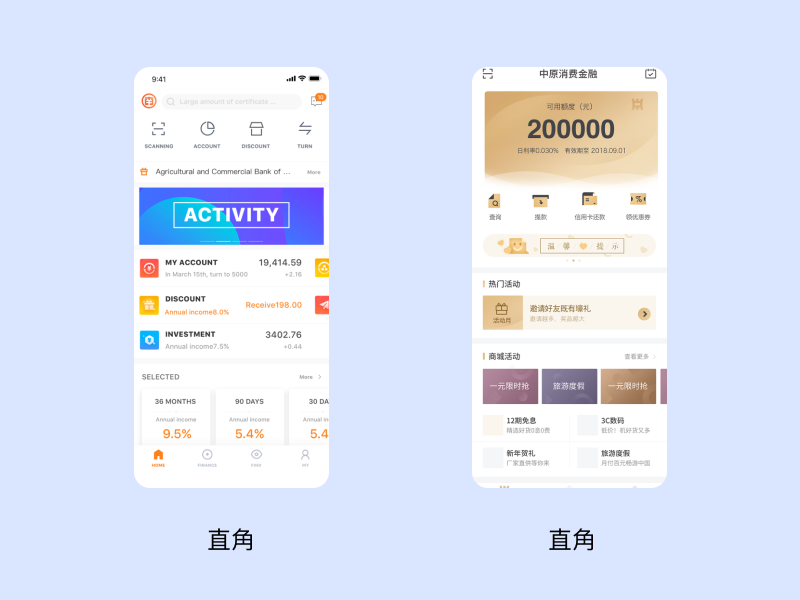
我們在改版或者優化頁面時,都會卡片的角度,不同的度數能傳達出不同的感覺,像直角卡片傳遞的感知正向為:嚴謹、沉穩、高級,反向:危險、尖銳,而圓角則傳遞出柔和、安全、輕量,不同的產品在定義風格時需要慎重考慮,這與后續的設計聯動較大。
直角卡片風格適合金融理財、高端制造、珠寶方向等價值上較高的產品

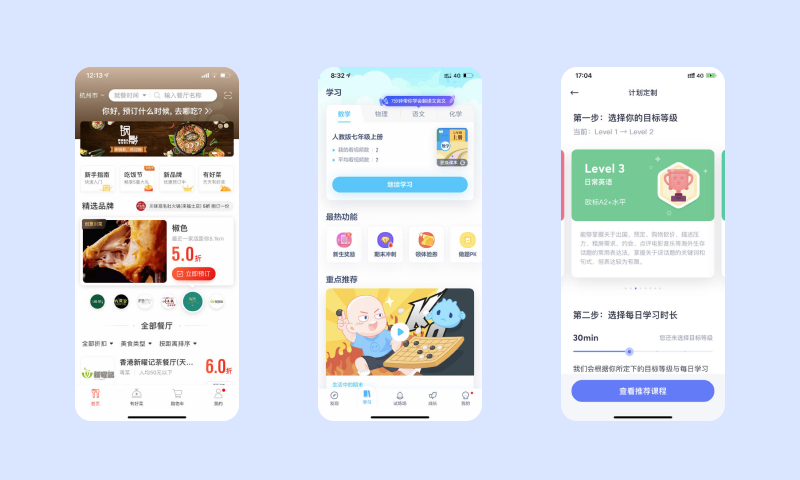
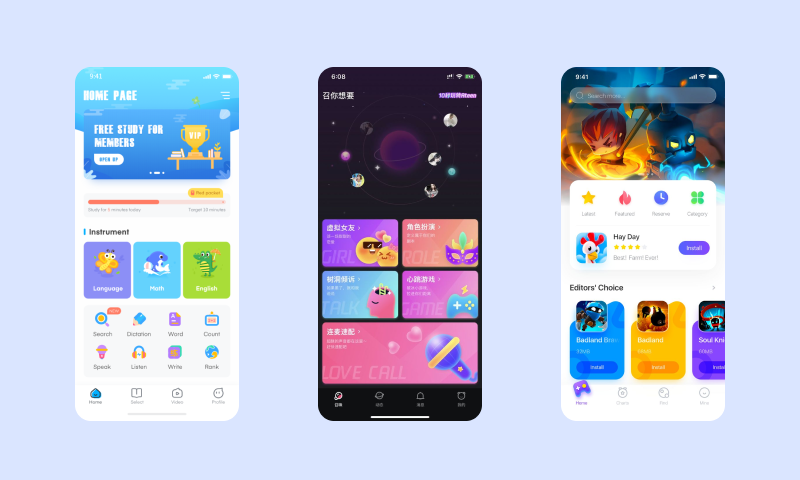
而圓角卡片大多能兼顧很多產品風格,只需要調整圓角的大小,如餐飲、工具、教育等等,例如產品是針對的兒童圓角可以進行加大處理。

人是視覺動物,UI設計中的圖像可以分為兩種,照片和插圖,在設計中我們可以盡可能的使用插圖傳達信息,插圖的視覺效果大于純文字和圖標,并且插圖的信息傳達效率也大于文字。

動效可以在信息傳達上更加直觀,并且能夠展示出產品頁面之間的細節,一個好的動效在情感化上也可以觸動人心,在設計的過程中如果可以添加動效,我還是建議使用一些微動畫去表現,如加載、空狀態等無聊的頁面,就可以通過動效方式減少用戶枯燥的感知。