2022-7-14 純純
業務性強,內容復雜度高是To B產品的典型特征。新用戶需要快速認知平臺能力并順利上手,老用戶則需感知信息的變化、功能的拓展并迅速響應。體系化的幫助是通過在操作的不同階段提供差異化的引導及反饋,助力用戶在應用中成長。
通過大量的案例積累及系統調研,發現“幫助”并不是單一的某個功能,而是一種體系化的能力,需要通過不同手段來實現。概括來說就是“在產品使用不同階段為用戶提供恰當的提示與指引,通過組件的靈活應用及能力創新,幫助用戶降低認知成本,提升操作效率。”
用戶對產品的應用周期經歷前、中、后三個階段,每個階段的設計目標都各不相同:操作前注重提升用戶的全局認知,深化理解,助力精準觸達;操作中助力提效,讓用戶知道做什么,怎么做;操作后明確反饋,幫助用戶明確結果。

用戶有新老之分,對系統的熟悉程度及應用訴求不同。因此針對不同用戶各階段的使用訴求進行場景化的拆分,提供差異化幫助。
我們到陌生的地方會找導視標識或者找人尋求幫助,新用戶到平臺內也會面臨同樣的困境,遇到問題無從下手時會尋找含有【幫助】【客服】字樣的內容,那么幫助中心、智能助手這類有明顯特性的功能則會成為用戶遇到問題時的第一選擇。通過業務思考及行業調研,以簡潔、高效、情感化為目標最大化的發揮其屬性優勢,讓用戶在使用過程中更易理解和接受,平穩有效的幫助用戶渡過新手期。
1、幫助中心
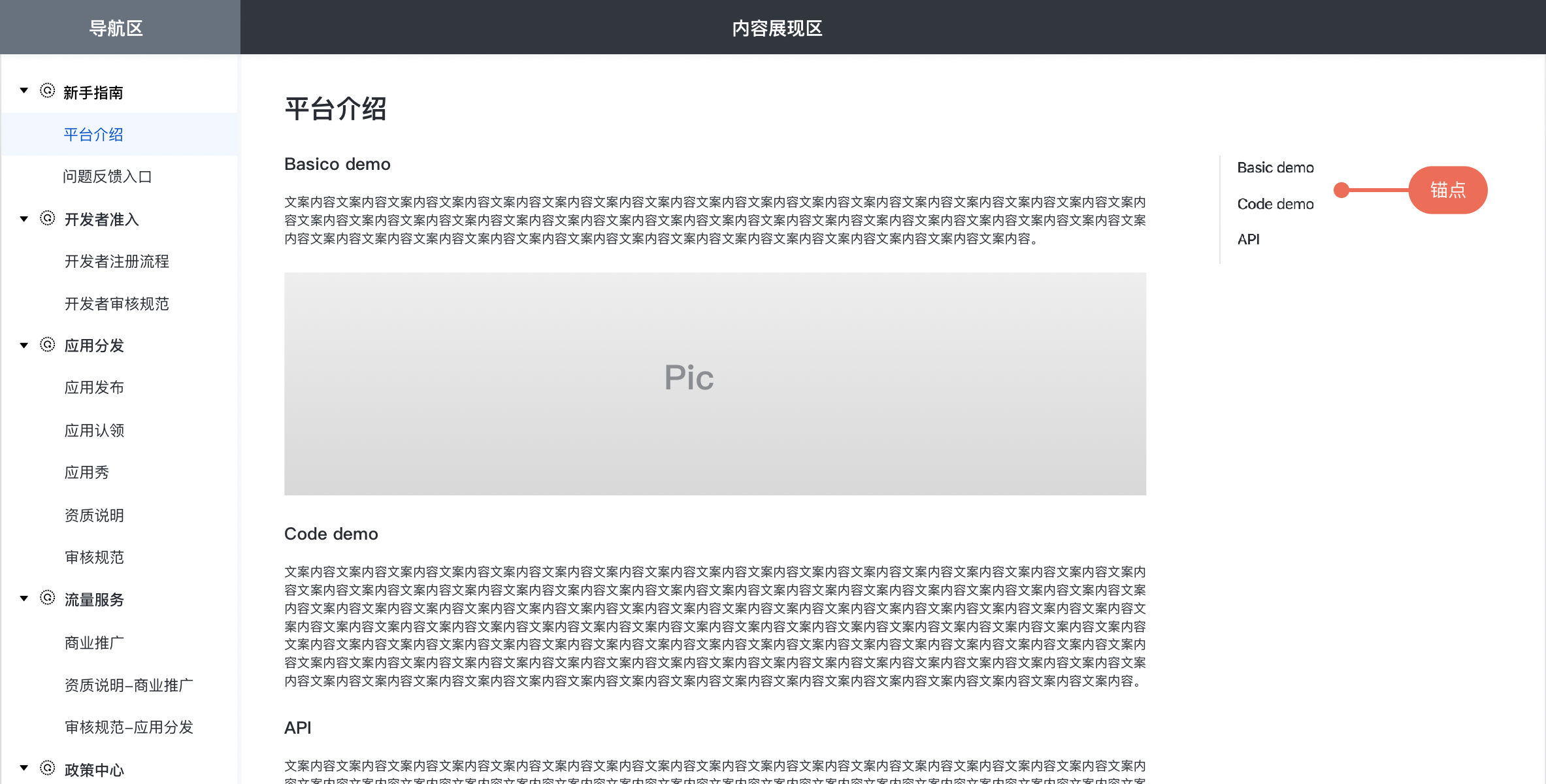
幫助中心,一個時常被忽略并被嚴重低估的功能。它是平臺全量信息集合地,不僅能幫助用戶系統了解平臺概況,也能引導用戶行為,樹立品牌形象。為保證用戶高效、便捷的獲取幫助信息,在頁面表現上需突出內容本身,忌過度裝飾。從設計角度來看,一個好的幫助中心應該符合以下條件:框架簡潔清晰、信息突出并輔以錨點定位。在框架設計上一般將頁面分為導航區、內容展現區兩部分,導航與幫助內容對應性強,層級簡單,能讓用戶在短時間內了解平臺能力構成;幫助文檔內容一般復雜冗長,錨點定位可以充當文章大綱,輔助用戶精準定位。

2、智能助手
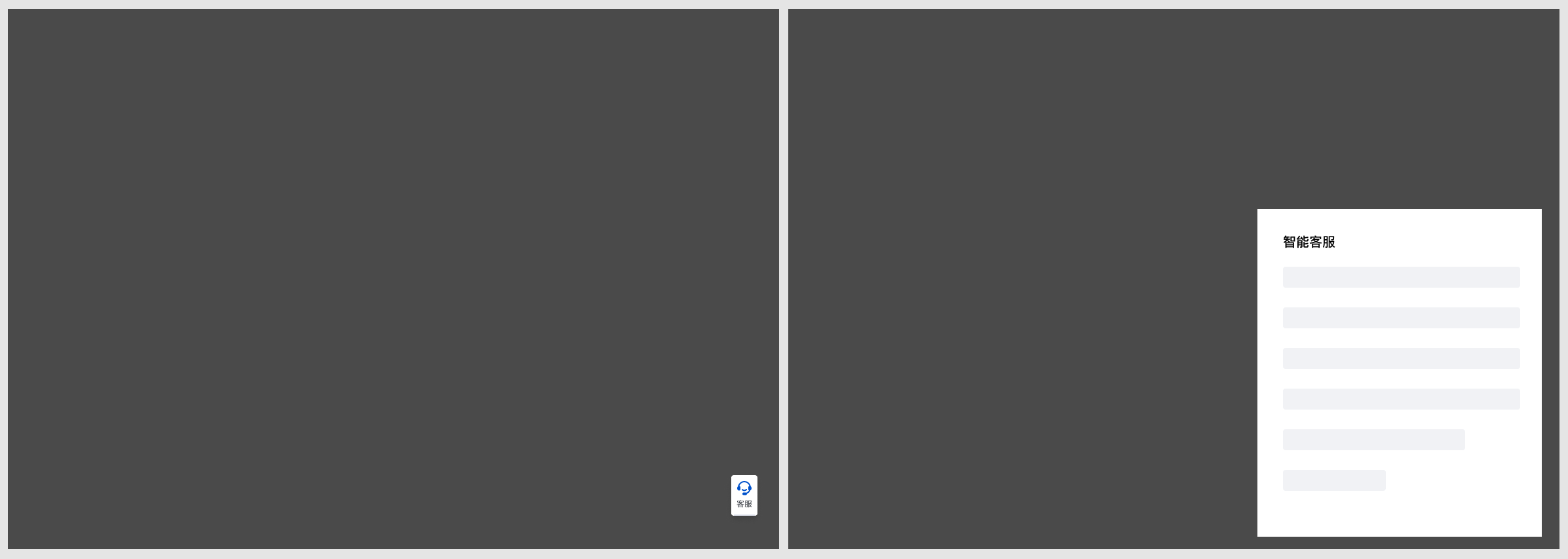
通過內置的幫助和指導性說明來解答用戶使用產品過程中遇到的簡單、共性問題,降低人工客服響應成本。智能助手包含兩部分:入口與懸浮窗口。入口一般懸浮于頁面右下角,點擊后觸發懸浮窗口。

市面很多助手能力較單一,僅能機械處理通用問題,無法提供多樣化幫助,很容易讓人覺得是個沒啥用的擺設,對它慢慢失去信任。為重新喚起用戶的信任,需要在設計上注入一定的生命力,讓用戶覺得易接受、有選擇、有溫度,從而真正用起來。
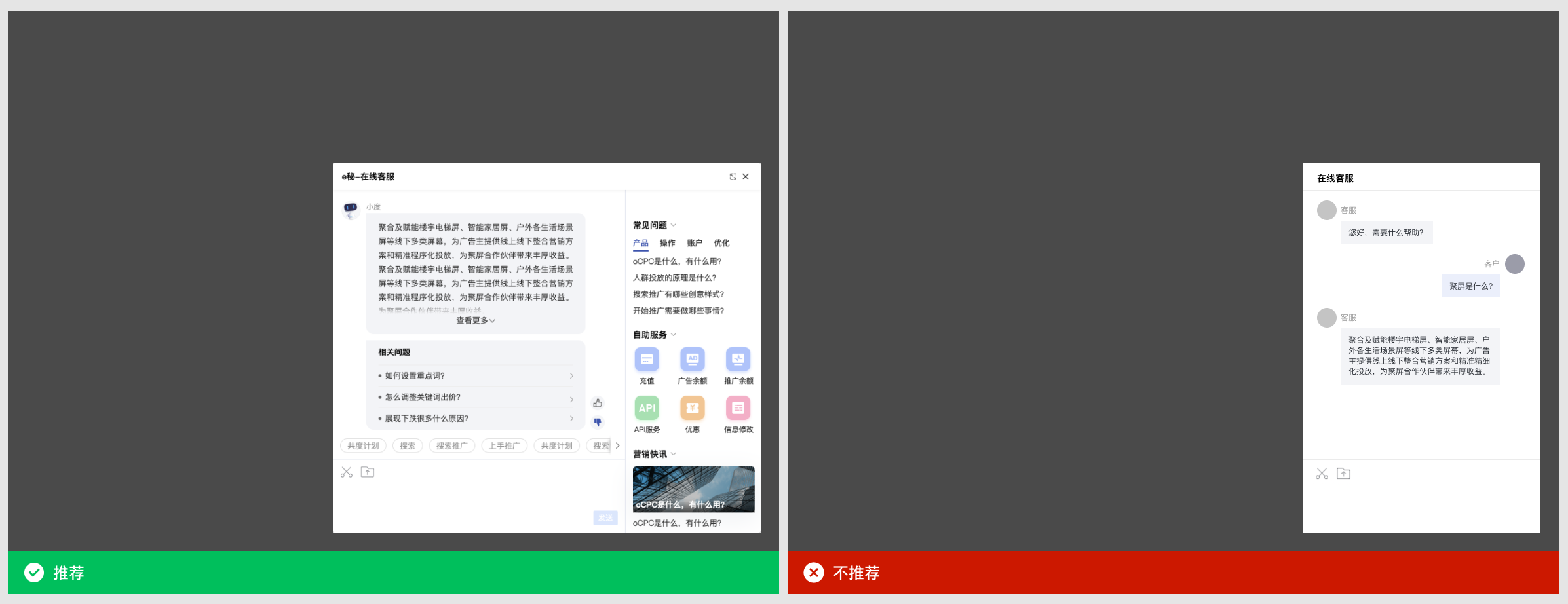
1)懸浮窗口能力多元化。作為承載智能助手核心能力的懸浮窗口,優化方向有以下三點:首先,智能助手與用戶的交流不再局限于單純的問答,而是根據賬戶屬性向用戶提供高頻問題集合,并根據用戶的回應拓展更多問題,提供多維化的幫助。這個主動性的幫助不僅讓用戶感受平臺的溫度,無形中也降低了用戶的思考成本,更快的熟悉平臺能力。
其次,每個問題旁邊都提供“是否有用”的按鈕供用戶評判。此功能不僅為平臺答案提供了優化空間,也強化了用戶對平臺建設的參與度,讓助手與用戶共同成長。
最后,對話窗口也可拓展輔助能力,例如常見問題、快訊、快捷入口等,為用戶所想的同時也提供更便捷的站內流動通路。

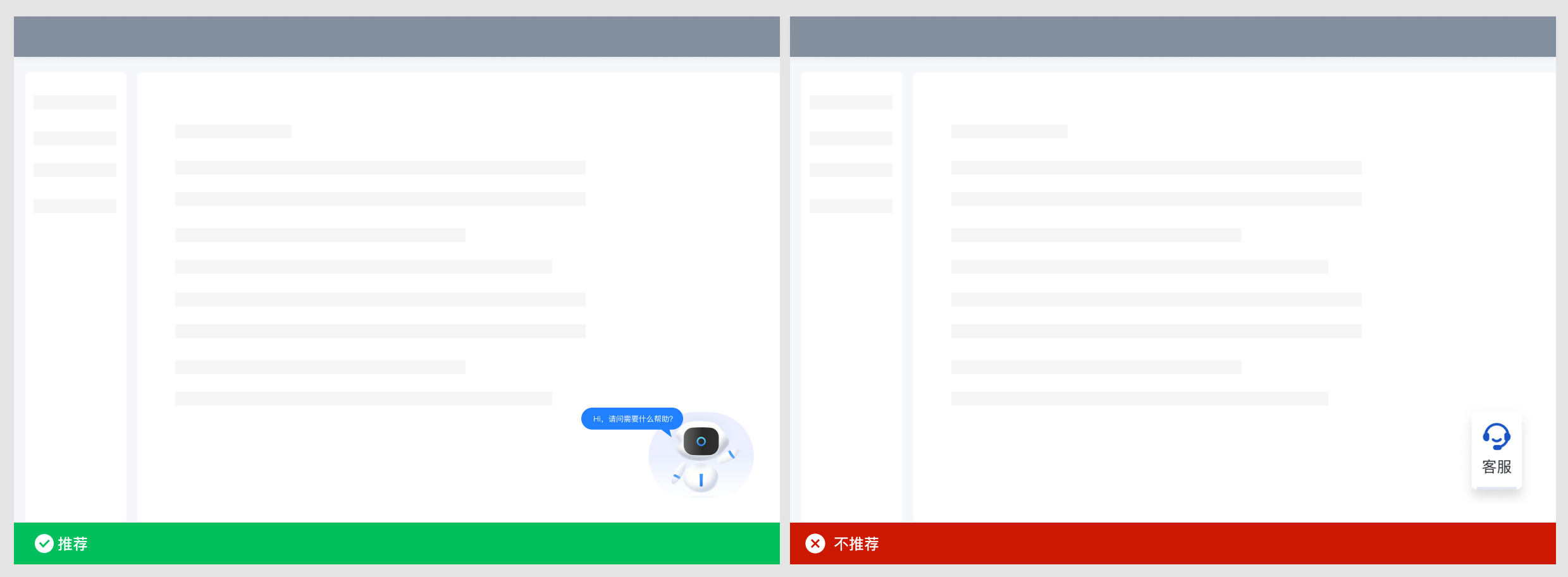
2)入口形象IP化、情感化。除了自身能力外,入口的設計則會提升功能的存在感,從而吸引用戶的關注。首先品牌ip形象的植入會讓入口更生動,在喚起用戶注意的同時強化品牌印象。其次擬人化的主動問候能提升平臺的親切感,拉近與用戶的距離。

新用戶對平臺相對陌生,恰當的引導能讓他們快速關注重點。老用戶對平臺的定位及能力相對熟悉,目標性更強,但在應用同時也抱有更高期待。因此恰當的引導能幫助他們快速了解平臺變化并精準觸達。作為產品設計者,也希望對用戶行為進行有意識引導,讓用戶能發現、探索平臺新能力,或能夠按照我們的希望使用產品。公告彈窗、新手引導、全局提示這三類方法可幫助用戶高效獲取信息并助力精準觸達。
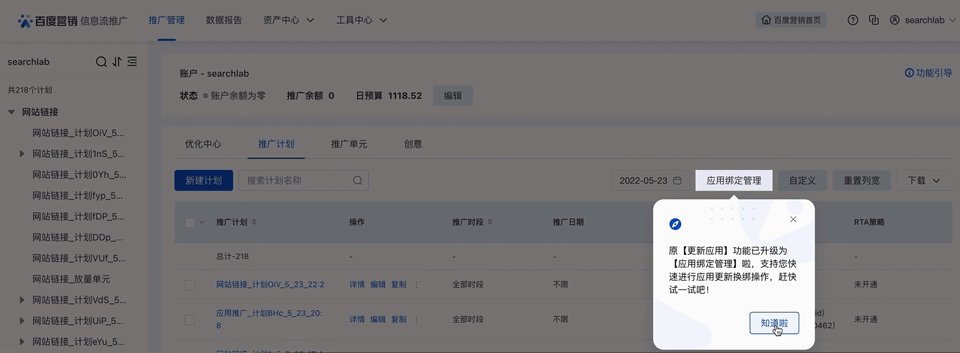
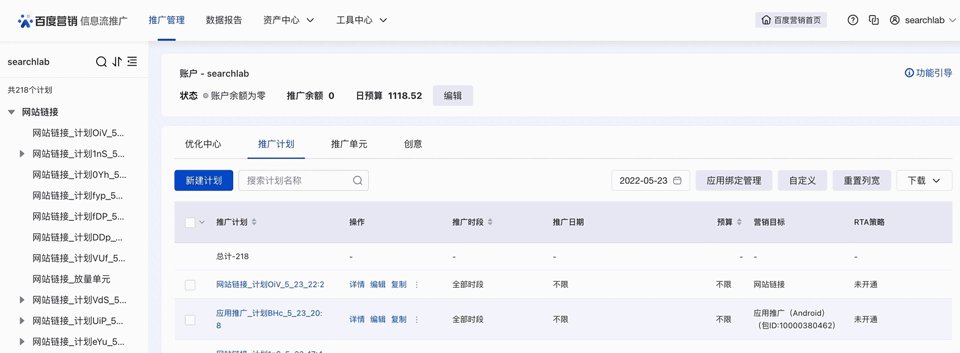
1、公告彈窗
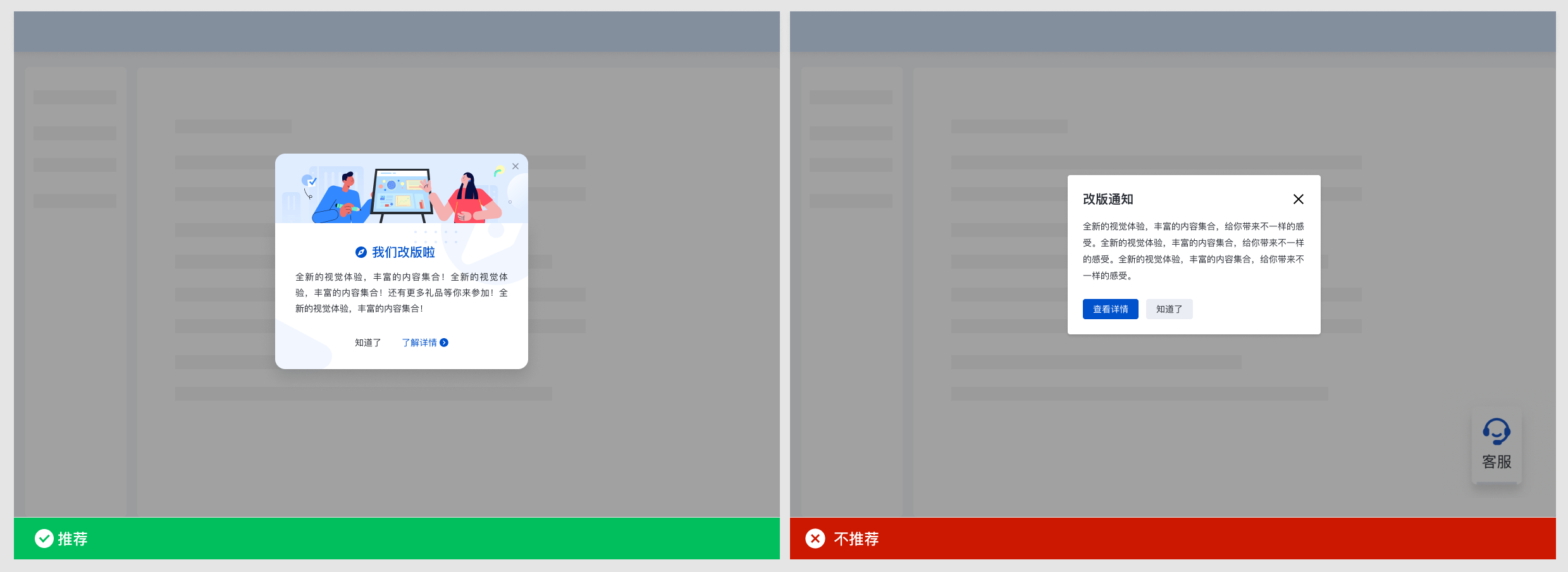
常用于系統升級告知,以模態彈窗表達,讓用戶聚焦當前內容并支持跳轉了解詳情。公告樣式根據內容細分為三類:版本更新提示、重點升級告知、常規通告,不同類型需根據信息量多寡差異化表達。設計時可輔以插圖或其他視覺元素烘托氛圍,并在文案上注入情緒化的表達,從而提升用戶的關注度。
1)「版本更新提示」承載簡單介紹內容,讓用戶關注且快速獲取變更信息。

2)「重點升級」當有若干重要功能更新或新增時,可用此形式突出重點。

重點內容露出建議2-4組為佳,彈窗寬度可根據內容適配。

3)「常規通告」常用于文案較多的場景。設計上需要弱化視覺氛圍,突出內容本身。

2、引導類
針對局部功能升級的提示說明,一般與元素綁定關系較強,可讓用戶直觀了解關注點,提升功能觸達率。雖然此類引導輕量便捷,容易幫產品提升數據指標,但要注意適度應用。根據功能重要度、操作復雜度將引導總結為分步式、氣泡、閃點、操作示意4類。
1)「分步式引導」常用于頁面多個功能升級的引導組。當頁面有多個升級點,直接平鋪會讓頁面臃腫不聚焦。為了讓用戶高效獲取信息,建議一次僅顯示一條,通過「下一步」操作,逐步喚出剩余引導。為避免步驟過多導致用戶疲勞,建議最多不超過5步。

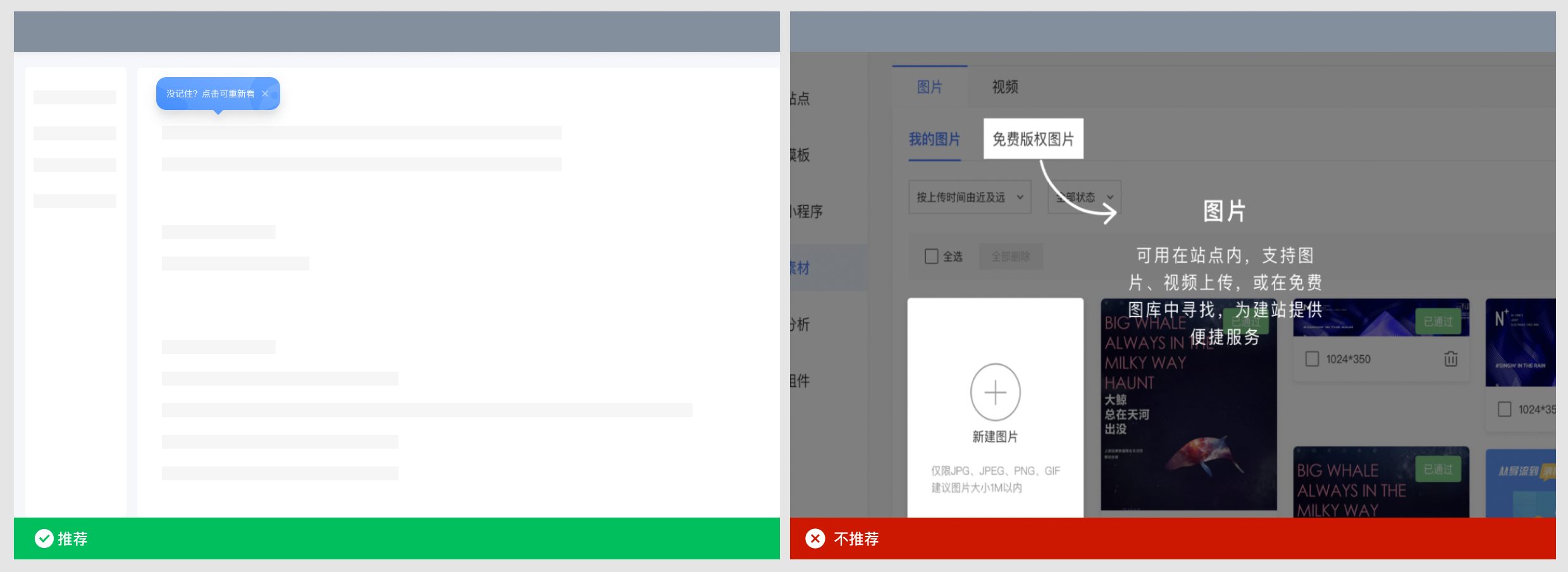
2)「氣泡式」相對輕量的引導,有足夠的提示性但不影響其他功能操作。

3)「閃點提示」微輔助型提示,常與氣泡引導配合使用。在需要關注的地方閃爍,點擊閃點后喚出關聯氣泡提示。不對用戶造成視覺干擾,又能引起一定的關注。

4)「操作示意」當無法用圖文清晰描述操作路徑時,以動態形式表達。

3、全局提示
重點信息的匯總或提示。此類提示完美融合于頁面,醒目且對操作無干擾,用戶可根據披露內容判斷是否處理。通過警示、徽標的應用向用戶傳達信息的變化并提供快速觸達的能力,無形中提升用戶響應效率。
1)「警示」不同顏色的提示條。常作為前置提示存在于頁面或模塊頂部,為用戶順利操作提供指引性幫助。既不打斷用戶當前操作,又足夠明顯,一般需手動關閉或事件結束后自行消失。不同顏色屬性不同:一般藍色代表消息通知、綠色代表成功、橙色代表警示、紅色代表錯誤或異常等情況。另外,也可作為反饋應用在一些需要明確指示的操作后場景,此處暫不展開討論。

2)「徽標」形態各異的小紅點。常出現在圖標、按鈕右上角的紅色圓點、數字或文字,簡單且醒目。表示內容更新或有待處理的信息,此類提示符合用戶心智,無需教育就能向用戶精準傳達提示意圖。

使用時注意無數字與有數字的應用場景。有數字的徽標給用戶帶來的心理壓力會更大,也會更吸引用戶注意力,同時需注意數字長度控制。
存在于操作的具體任務中,通過提示、推薦、預置信息等方式降低用戶的認知及操作成本,提升填單效率。
1、文案提示
平鋪在元素附近,對重點或復雜功能提供直觀描述或建議。帶有引導性的文案處理,會促進用戶優化填寫方案,輸入更合適的內容。應用類型有三:重點提示、輔助說明、占位提示。重點提示與輔助說明使用戶無需猜測;占位提示可使用戶能夠快速明確輸入規則。因表達側重不同,表單設計時三者搭配效果更佳。

2、工具提示
此類信息作為文本解釋層級較低,無需直接展示。通過懸浮或點擊元素觸發對應說明,以氣泡形式出現。觸發式的展現既能避免非必要信息堆疊導致的頁面臃腫,又能保證需要的時候有跡可循。

當一個系統背后的產品設計者考慮足夠全面,能夠預判用戶的預期,那么它就能主動的給用戶提供建議和幫助,甚至幫助用戶自動執行一些任務,最大化減輕用戶的決策壓力。但值得注意的是,“智能化”需要一定的產品能力及豐富的數據作為支撐,設計時需結合實際情況應用。
1、信息預置
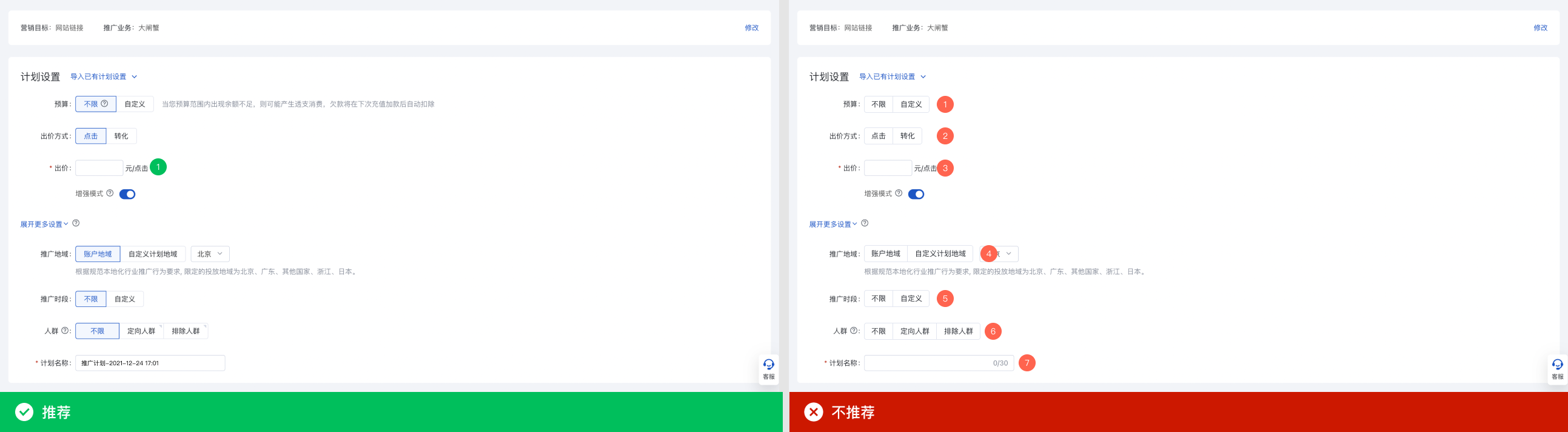
系統根據賬戶屬性自動為用戶預置內容。如下左圖可見,僅需要填寫一條內容,其他對用戶利益無損的內容可通過預置選項來提升填單效率。

2、智能推薦
此類設計的前提是平臺有足夠的數據積累,通過大數據或業務特色為備選內容打標簽建標識。常用的設計方法有兩種-為用戶提供可視化標簽,助力用戶快速決策;交互手段簡化,由多信息錄入變為直接選擇,強化推薦內容展示性,從而降低操作中的思考和錄入成本。
場景一:「幫助決策」
表單中有大量需要用戶錄入的字段,在無任何參考的情況下用戶用于決策的時間及輸入內容的合規性無疑對填單效率造成一定影響。下圖可見推薦標簽能幫用戶提供方向及邊界,輔助用戶決策,降低思考成本。

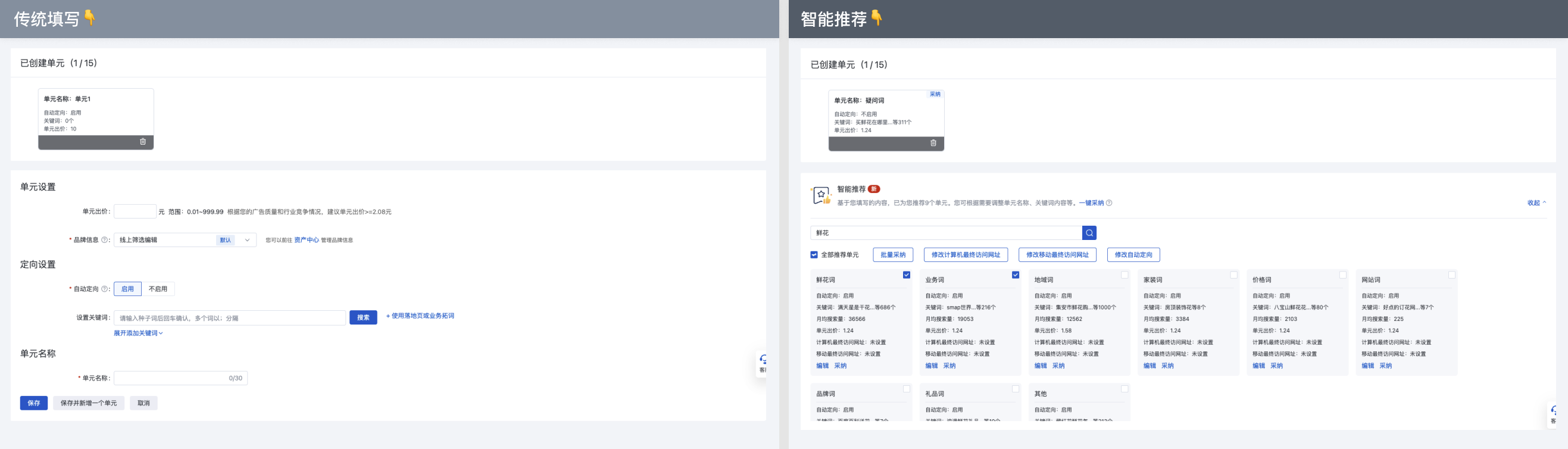
場景二:「提升填單效率」
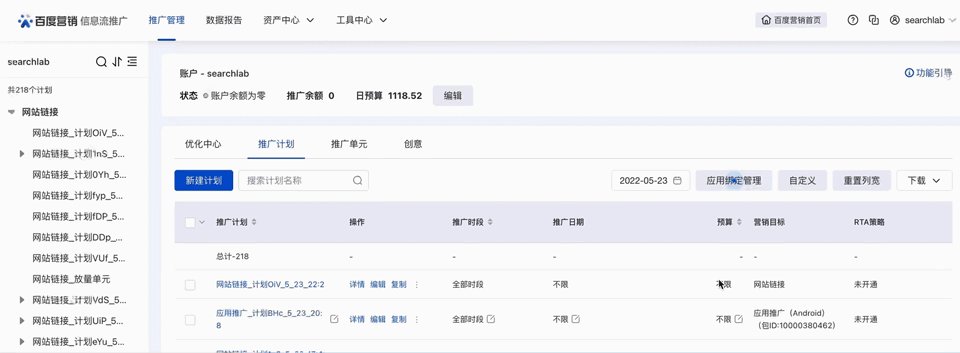
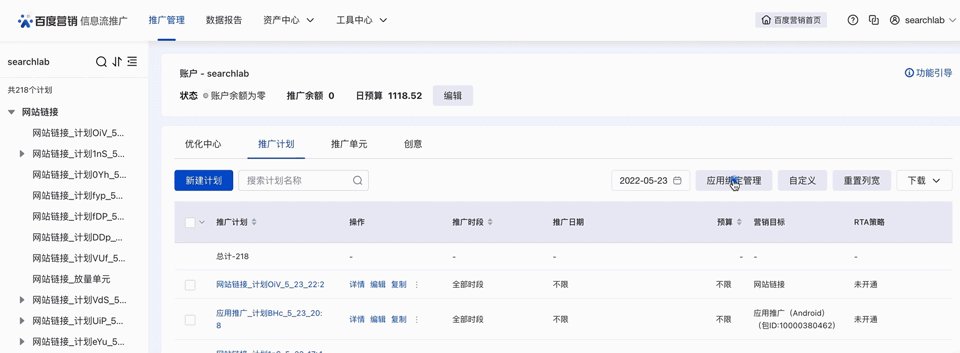
以單元創建為例,傳統路徑如下:新建>填寫表單>保存>再次新建>再次填寫表單…以此往復。用戶每建立一個單元均需要把同類型的內容填寫一遍,耗時費力。而智能推薦將常規表單輸入變為模版選擇,僅需2步就可完成多個內容創建:輸入關鍵詞>選擇模版。選擇和瀏覽的成本遠遠低于數據的頻繁輸入,模版設計則通過簡潔的樣式及內容層次化的展現提升信息獲取效率。通過路徑及交互方式的轉變,上線后數據反饋操作效率大幅提升。

3、預覽能力
當操作過程較為復雜或結果難以預測時,可視化的預覽可及時展現結果樣式,方便用戶實時調整,提升操作安全感。

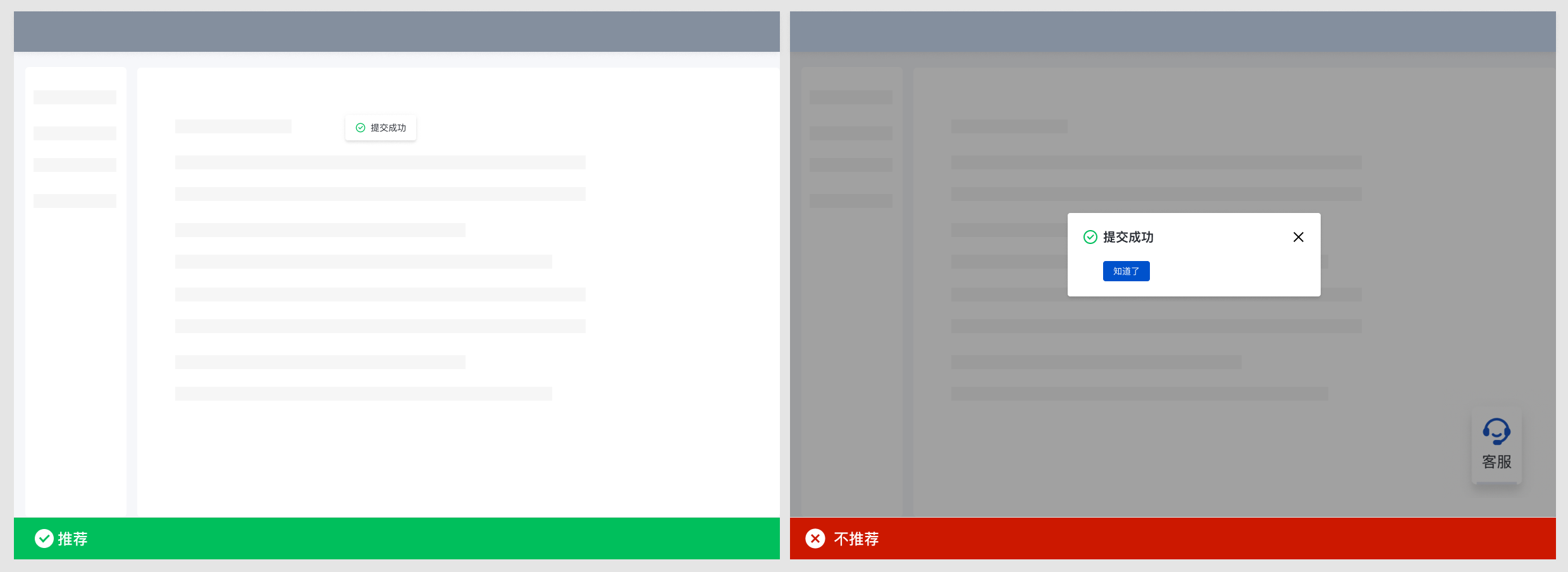
及時響應操作成果,將功能的運行情況、數據的對錯反饋給用戶,及時有效的幫助修復輸入中的問題。常見的反饋有以下四類:toast、表單錯誤校驗、模態彈窗、獨占式頁面,每種樣式因干預強度不同而適用不同的場景。

1、Toast:一般3s左右消失,因體積小、展示位置靠上、自動消失等特點時常被用戶忽視。常用于操作結果、系統性等等無明確后續指引的反饋,例如“提交成功”、“操作失敗”、“服務器無反應”。

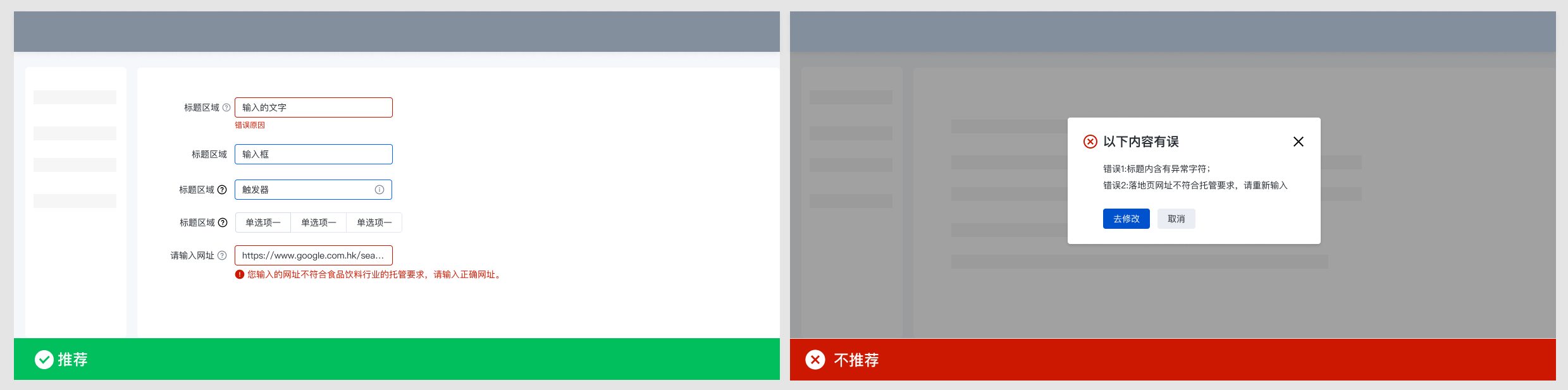
2、錯誤校驗:當表單出現輸入錯誤時,按照就近原則在錯誤附近為用戶展示明確的提示性消息,糾正和引導用戶的輸入內容。

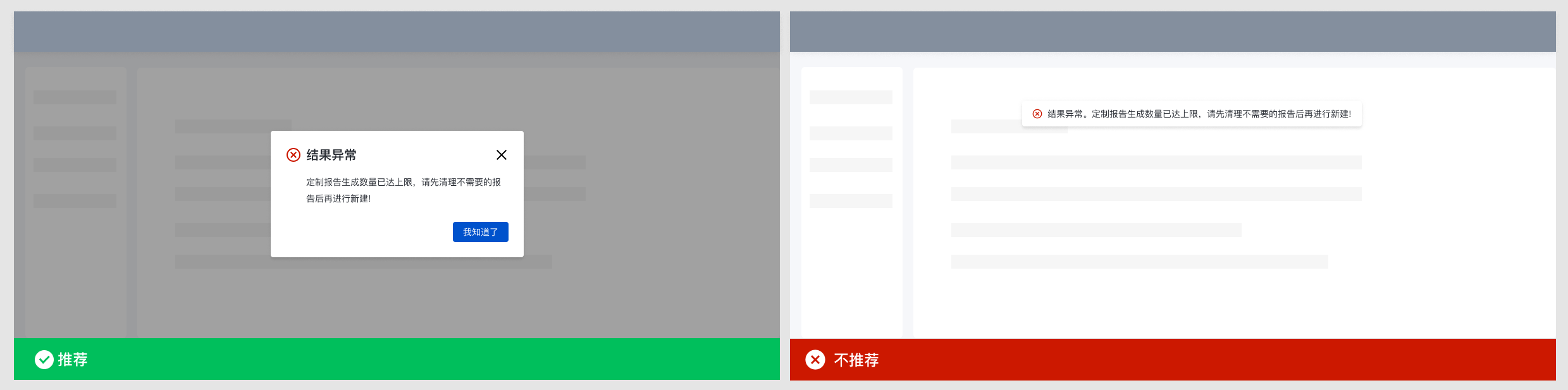
3、彈窗提示:提示性和阻斷性都很強,能夠讓用戶聚焦信息本身。通常提示內容可為用戶提供指向性引導,需要強關注。

4、獨占式反饋:提交后頁面切變為獨立展示的頁面級狀態反饋。比彈窗的阻斷性更強,信息獲取更沉浸。在設計時建議搭配狀態插圖強化氛圍,并提供操作按鈕為用戶提供通路。

幫助體系的出發點就是在盡量降低人為干預的基礎上,減少用戶在不同使用階段中的刻意思考與尋找,從而提升操作的順暢性及用戶的認可度。綜上就是在不同操作階段可用到的設計方法,盡管有些手段并不起眼,但也正是這些點滴的聚集和系統的應用為用戶帶來無聲的幫助,讓B端產品使用體驗變得高效且富有溫度。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯系
作者:百度MEUX 來源:站酷
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司