2022-7-19 ui設計分享達人
“仰望星空,腳踏實地” ,做設計需要想象空間,也要有反思和總結的能力。


讓我們來看兩個毫無關聯的產品的界面。

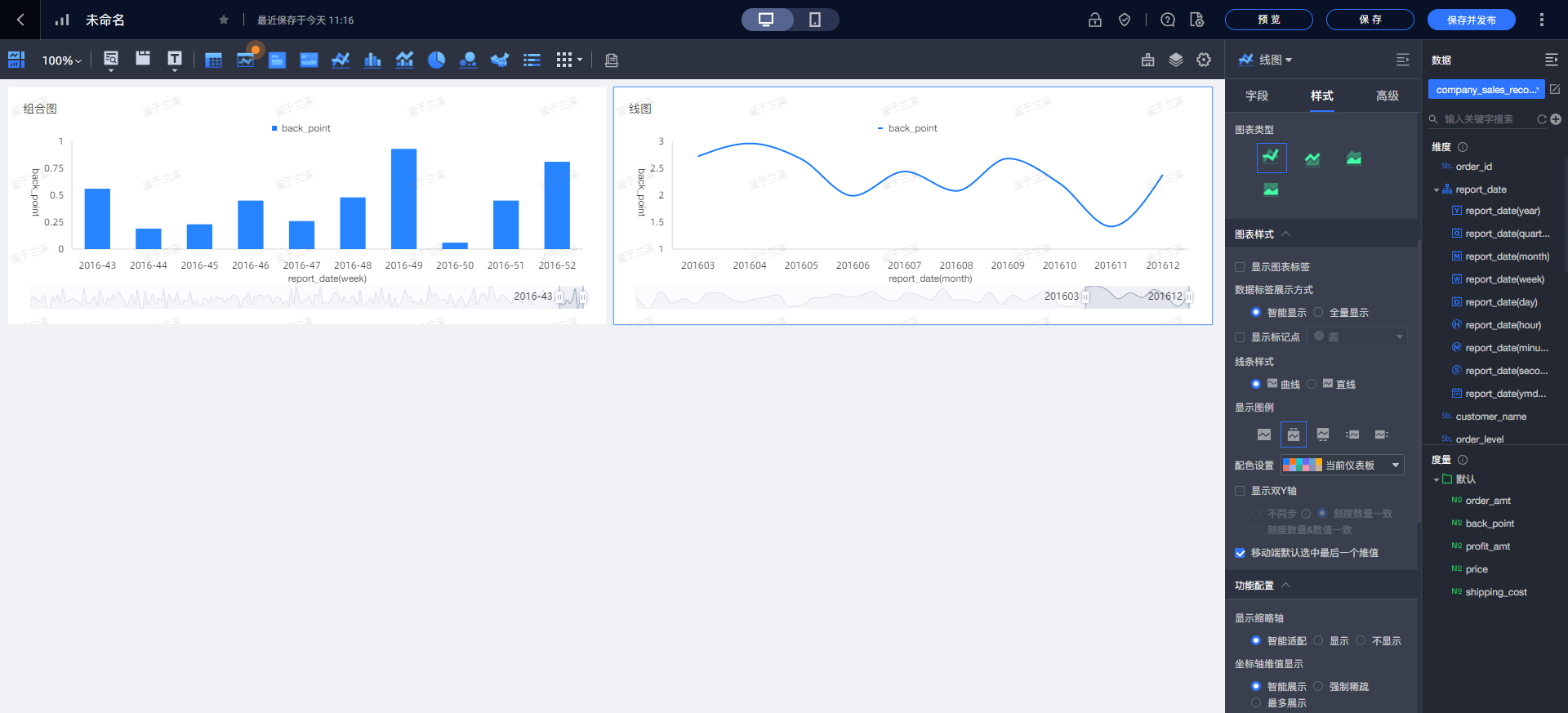
BI產品

團隊協作產品
這兩個案例展現了如何選用不同的模式以實現不同的目的。
對于BI產品來說,目的是讓數據分析更徹底,提高數據分析效率;更好的整合數據,為企業提供報表,做為企業決策的依據;更好的幫助企業管理者管理企業,提高企業實力。
對于teambition來說,目的是輕松記錄要做的事,并與伙伴實時同步進展。讓彼此清楚地了解項目整體情況及事項優先級,從而完成目標。
基于產品目的我們可以看出BI產品重效率;teambition 更看重清晰以及使用是否輕松愉悅。
而產品的目的決定了它所采用的設計模式也會不同,下面我們再對照界面看下基于目的在界面設計上有什么不同。


BI產品


團隊協作產品
BI數據分析類產品的布局多是小部件組成,這樣做會方便用戶進行多任務處理。界面設計也會相對比較密集,整個界面承載了很多信息。它使用了緊密的間距、緊湊的控件、靈活的布局和排版方式。
設計模式的概念最早是建筑師克里斯托弗 ? 亞歷山大(Christopher Alexander)在他的開創性著作《建筑的永恒之道》和《建筑模式語言》中提出的。
《建筑模式語言》里面包含了253個建筑設計模式,大的如城市和道路系統的布局,小的如家庭住宅中的照明和家具。
類似地,我們在創建界面時,也在使用設計模式(組件)來解決常見的問題:使用標簽頁將內容分成幾個部分,并表明哪一個選項對應于當前的頁面;使用下拉菜單展示可供用戶選擇相關選項。

標簽頁

下拉組件
設計模式分為2類:

第一類:功能性模式(組件庫)表現為界面上的具體模塊,如按鈕、標題、表單元素、菜單等。
第二類:感知性模式(視覺規范)則是描述性的樣式,以可視化方式表達和呈現產品的個性,如配色、排版、圖標、形狀、動畫等。
功能性模式有點像名詞和動詞,它們是界面中那些具體的、可操作的部分;而感知性模式則類似于形容詞,它們是描述性的。
例如,按鈕是具有明確功能的模塊,它讓用戶能夠提交某項操作。但按鈕上的文字的樣式,以及按鈕本身的形狀、背景色、填充、交互狀態和過渡動畫不是模塊,而是樣式,這些樣式描述了按鈕是什么樣的。
唐·諾曼在《設計心理學》一書中說過:系統映像(界面)和用戶模型(用戶通過與界面交互而形成的感知)之間存在著一道鴻溝。
在設計團隊內部也是如此,比如“范圍輸入框”組件,你能想象它是一個什么樣的組件嗎?相信不同的人肯定有不同的心智模型,因為這個組件不是常用組件,在ant design、arco.design組件庫中也找不到這個名稱組件,因為它是TDesign的產物。

而每個公司都會根據自己的產品特性創造一些非常規類組件名稱,這個時候就需要在所有參與產品創建的人之間共享。只有產品內部設計語言一致,才能去培養用戶的心智模型,這樣才能去除系統映像與用戶模型之間的這道鴻溝。
例如上面這個組件,每個人都需要知道這個組件叫“范圍輸入框”,而不是“輸入框”或者“數字輸入框”。
例如,teambition的目的是“輕松記錄要做的事,并與伙伴實時同步進展”。

于是,我們可以去看產品,設計體系在實現這一目標的過程中發揮了多大作用,以及這些設計實踐的效果如何。如果視覺、交互混亂,導致無法實現上述目標,那么可以認為這套設計體系是無效的。
上面介紹了設計體系包含的內容,下面我們針對這些內容進行具體的介紹:
做B端的小伙伴應該都知道ant design,但不知道有多少小伙伴有認真的看過ant design的設計原則。 可能有小伙伴會問這個設計原則有什么用,我最開始也覺得沒什么用,后來在參與設計體系優化過程中發現這個原則就是金字塔尖。
例如:用戶沒有填寫完表單,那么表單的提交按鈕能不能點?是置灰好,還是按了以后再給彈窗提示。
例如:可編輯表格,是放一個筆狀icon來提示可編輯,還是采用鼠標觸發時出現輸入框以及指針變為文本狀態。
日常工作中總會在這些細節問題上爭論很久,美其名曰“打磨設計”,其實很多時候就是設計原則在團隊內部沒有達成共識。
為了避免出現上述問題,我們要建立一套基本的價值觀和原則。在一些公司里,尤其是在處于初創期的公司里,嘗試建立一套共同的準則是很難的。設計原則是無法量化的,因此定義這些原則可能需要多次迭代。
對于原則到底是什么,可能存在一些爭議。有些公司的設計原則偏重于品牌,有的偏重于團隊文化,有的則偏重于設計流程。
例如,Pinterest的設計原則便偏重于品牌。

Atlassian公司沒有分團隊或者產品單獨制定原則。
他們的目標是在客戶可觸及的每一點上都體現一些核心的價值觀。比如“大膽”“樂觀”“實用但不乏味”作為價值觀的體現。
不過,盡管各處的價值觀是相同的,但體現程度并不一樣。
例如,官網就會較多的提現“”大膽”,但產品里面就不會,正如Atlassian公司的設計經理Kevin Coffey所說的,“沒有人想要一個‘大膽的’服務支持頁面”。


Atlassian 官網截圖 https://www.atlassian.com/zh

Atlassian 設計體系 https://atlassian.design/
我們以TED為例。TED的一條設計原則是“追求永恒,而不是追求潮流”。永恒這個詞不光體現在TED的界面上,還體現在TED的整個品牌和設計方法上。
這意味著他們不會為了追逐潮流而采用一項新的技術或引入一個新的設計元素。

例如:定義了原則為“簡化”(讓產品盡可能簡單,簡單到幾乎感覺不到它的存在)。這種原則就是不實用也不可操作的。
怎么能讓團隊所有人都能理解?
消除無用的部分。每一個設計元素,無論大小,都必須有一個目的,并遵循它所屬元素的目的。如果你無法解釋一個元素為什么要在那里,那么它便很可能不應該在那里。這樣的定義就清晰很多。
再例如:定義了設計原則為“有用”,什么是“有用”?
從需求開始。如果你不知道用戶需要什么, 就無法做出正確的事情。去做調研,去分析數據,去與用戶交流,而不是做假設。
好的設計原則也能幫我們確定優先級和平衡點。
Salesforce公司的Lightning設計體系的原則是“清晰、高效、一致、美觀”。
這些原則的優先級必須遵從以上順序。“美觀”不應該高于“高效”和“一致”,而“清晰”應該始終放在第一位。按照這種方式對原則進行排序,可以讓團隊在做設計決策時明確哪些東西應該優先考慮。

Atlassian和Airbnb的團隊成員被問及他們的設計原則時,他們都能脫口而出,沒有片刻猶豫,沒有人表現出遲疑,沒有人想要去翻看品牌手冊里的原則內容。他們為什么能把原則記得這么牢固呢?因為他們的原則足夠簡單、實用、易于讓人產生共鳴。
Airbnb公司的四條設計原則(“統一”“通用”“風格化的”“對話式的”)便深深地扎根于其設計過程之中。
每當設計一個新的組件時,我們都會確保它完全滿足四條原則。如果我們沒有這一套原則,便很難就各種問題達成一致意見。----Airbnb 首席交互設計師
每個團隊建立其設計原則的方法都不盡相同:有的會召開幾輪研討會,有的可能會征求CEO或創意總監的意見。不過,無論采取哪種方式,都離不開下面幾點:
從目的開始
TED網站的主要目的可以用一句話來表述:“盡可能廣泛地傳播演講。”因此,TED網站的精神和價值觀便是觸及盡可能多的人群,降低使用門檻,讓產品具有很高的兼容性和可訪問性。這意味著優化性能和提升可訪問性比添加華而不實的功能更重要,清晰的文案比大膽的設計更重要。
尋找共識
如果你仍處在定義設計原則的階段,那么一個有效的方法便是讓團隊的一些人或所有人(取決于團隊規模)各自回答關于設計原則的問題。例如,在他們眼里,什么樣的設計對你們產品來說是好的設計?他們將如何用既實用又易于理解的五句話向團隊的新成員解釋設計原則?
面向正確的受眾
如果搞不清楚設計原則是為誰寫的,就一定會寫出含糊不清的原則。有的小伙伴說我們領導就喜歡“美觀”,那我們是不是把“美觀”放在第一位?一定要搞清楚為誰而寫。原則到模式
作為一個設計師,定義設計原則可能對你來說也許并不難, 但怎么把原則、品牌價值、組件相結合,怎么體現在設計模型中,這個我覺得是個挑戰。
對于 TED 來說,信息的清晰比美觀更重要。試圖將每個演講都 提煉成一個短句可能很難,所以有時候標題可能很長。對標題 進行截斷是很容易的,但對他們來說,演講信息的優先級是最 高的。
因此,他們沒有選擇相對容易的標題截斷方案,而是確保他們的設計模式可以容納長的標題。

功能性模式是界面中有形的構件(表單)。它們的目的是讓用戶能夠完成某種行為(填寫表單),或者激勵用戶完成某種行為。
功能性模式可以很簡單(標簽?字、輸?框、按鈕 ),也可以組合成更復雜的模式(搜索組件)。

標簽?字、輸?框、和按鈕

搜索組件由標簽?字、輸?框和按鈕組成
隨著產品的發展,模式也在不斷發展。包括風格,甚至功能和交互方式,都有變化。然而,它們的目的基本保持不變。
我們用頂部導航舉例:
頂部導航是由logo、搜索定位框、文字下拉框、圖標功能按鈕、通知按鈕構成。導航條里的每一個模塊都有自身的目的:搜索定位框告訴我們怎么快速找到想要的東西,導航帶領我們瀏覽全局,指引我們到想去的地方,而后面的的圖標按鈕讓我快速觸達。

總的來看,這些模塊都有一個共同的目的:引導用戶快速瀏覽使用。隨著產品的發展,模式也在不斷發展。
例如,隨著產品功能越來越多,可能會在導航上面新增設置功能,讓用戶自己去排布常用功能。又如,我們可能會對導航進行重新布局,把導航按模塊分類,采用標簽按頁展示。把模塊下面更多功能放到子頁面左側。雖然我們不斷的對模式進行迭代,希望它更好的實現各自的目的或者說更有效地激勵用戶使用。

在設計開始階段就闡明模式的目的,能避免在產品發展過程中做重復性的工作。
目的決定了其他的一切:模式的結構、內容及呈現。了解模式的目的,可以幫助我們設計和構建更加穩健的模塊。
如果說功能性模式是界面中的組件,那么感知性模式則更像是樣式——描述組件是什么類型的,給人的感受是什么樣的。下面,我們將探討感知性模式。
設想我們每個人各有一套房子,且每套房子都有以下這些家具:一張桌子、幾把椅子、一張床和一個衣柜。
不過,雖然都有這些家具,但每套房子給人的感覺截然不同:可能是因為家具的樣式、材料、顏色、紋理不同,或者是床罩的布料、裝飾品的樣式、房間的布局和燈光,甚至是房間里播放的音樂不 同。
上述這些屬性便稱作感知性模式。正是因為它們,可能你的房子就像是一個地中海風格的小窩,而我的房子就像是一個倉庫。


而數字產品感知性模式的例子包括語氣、排版、配色、布局、插圖與圖標樣式、形狀與紋理、間距、意象、交互或動畫,以及這些要素在界面中的組合和使用的具體方式。
有時,人們將這樣的特性視為產品的樣式,或稱作皮膚,也就是最外面的一層。但要想取得成效,它們必須不僅存在于表面,還必須存在于品牌的核心,并隨著產品的發展而發展。
只有這樣,感知性模式才會成為讓產品脫穎而出的強大力量。
同一領域的產品,哪怕具有相似的模塊,它們給人的感覺也是不一樣的。感知性模式通過界面傳遞品牌,并讓品牌被人記住。
看下面的圖片,你能認出它們是什么產品嗎?


這兩張圖里面并沒有太多的信息,你只能看到排版的樣式、一些圖形和顏色,以及一些圖標。然而那些視覺上的線索極具辨識度,所以你仍然很有可能看出它們分別屬于什么產品(即釘釘和飛書)。
這些視覺元素通過有意識地反復使用,便形成了模式,這就是為什么我們可以在沒有上下文的情況下認出它們。
在模塊化的系統中,想要做到視覺上的連貫統一可能是一件很棘手的事情。模塊是由不同的人根據不同的目的創建的。而由于感知性模式是滲透到系統中各個部分的,因此它們可以將系統的不同部分連接起來。如果這種連接是有效的,那么用戶就會感受到模塊之間的統一性。
例如:飛書和騰訊的相同功能的組件感知模式是不一樣的,所以兩個公司設計體系不能混用。
如果說功能性模塊反映的是用戶需要且想要的內容,那么感知性模式關注的則是他們直觀的感受或行為。
在《網站情感化設計》一書中,作者提出了一 個簡單的方法,通過創建“設計角色”捕捉產品關鍵的個性 品質。以下是一些有助于探索感知性模式的一些技巧。
情緒板是探索不同視覺主題的絕佳工具。可以使用數字化的方式創建情緒版(Pinterest或花瓣都是一種用于創建數字化情緒板的常用工具)。

如果你目前做的產品是需要體現:科技、質感、智能,那上圖應該可以滿足這些條件,你可以通過這張圖與領導進行溝通達成一致,然后從中提煉出一些顏色、元素、材質,這樣大方向就不會有太大問題,只需在細節上進行打磨。
定義好了大致的方向之后,便可以使用樣式疊片來更加細致地探究多種可能性。樣式疊片的概念由Samantha Warren提出,他將其定義為“由字體、顏色等界面元素組成的能傳遞Web視覺品牌精髓的設計交付物。”

和情緒板一樣,樣式疊片可以為用戶和產品團隊提供有價值的討論點,并呈現他們對特定設計方向的初始反應。
arco.design 首頁這張圖可以理解為就是樣式疊片,把不同的組件樣式疊片放在一起比較,有助于準確地找到設計方向。
當功能模式和感知模式建立完成后,我們將它們集成到產品的過程,它們還將進行演變。
因為在真實的界面中,模塊、交互、樣式之間相互影響下會產生新的問題,這都是很正常的,是典型的迭代過程,這個過程會一直持續,直到設計語言最終形成。
像ant design、arco.design應該都經歷過這個過程,只是我們不知道而已,要不然也不需要花費幾年的時間打磨后才發布出來。
平衡品牌性與一致性:
過分關注一致性也會扼殺品牌性。矛盾在于,讓設計達到完美的一致性無法確保它依然具有很強的品牌性。有時,這樣做反而會削弱品牌性——在一致性和統一性之間存在著細微的差別。
《英國公開大學》的創意總監曾說過:“當你專注于產品一致性的時候,打造產品質感的一些重要的細微之處就有可能會丟失。
發展感知性模式需要為設計師賦予打破常規的權力,鼓勵設計師積極地探索更多的可能性。好的設計體系能在品牌的一致性和創造性表達之間取得平衡。
小規模試驗:
后期如果發現樣式無法滿足,我們如何將新的樣式引入設計體系呢?
可以先進行一些小規模的試驗是一種相當有效的做法。如果某些元素的效果很好,我們就逐漸將它們集成到其他界面中去。
例如,在學習者完成一個步驟時,純功能性的切換按鈕缺乏慶祝和成就的感覺。于是,我們用帶有圓形樣式、彈跳 動畫以及勾號圖標的按鈕取代了先前的按鈕。
雖然新的按鈕樣式受到了學習者們的好評,但它與設計體系的其他元素格格不入。后來,我們開始在網站的其他地方應用圓形圖案、彈跳動畫和勾號圖標。如果不這樣做,那么整個設計 體系給人的感覺就是割裂的。

數字產品都是由團隊打造的。團隊里的每個人都有各自的具體目標,都有各自的截止日期。這就意味著難免會出現草率加入的模式、重復或錯誤的模塊。
我們能確保一個產品即便有多人協作,卻仍能連貫、統一嗎? 只要我們團隊對自己的設計體系及其運轉方式有共同的理解,我們就能做到這一點。
這意味著我們遵循相同的指導原則,我們對品牌愿景的理解是一致的,我們在設計和前端架構方面有共享的方法,我們知道什么樣的模式是最有效的,也知道它們的工作原理。換句話說,創建統一的設計體系需要共享設計語言。
許多偉大的建筑物(如圣家族大教堂、沙特爾大教堂、阿爾罕布拉宮)并不是由一位主建筑師在繪圖板上費力地創造出來的,而是由一群人構建出來的,這群人對能將這些建筑物變為現實的設計模式有著深刻的共識。
“幾組人可以通過遵循一個共同的模式語言,當場構思出他 們的大型公共建筑,就好像他們共有一個心靈。”
——克里斯托弗 ? 亞歷山大,《建筑的永恒之道》
我們可以用類似的想法構建數字產品。設計語言可以讓人們創建出具有整體感的產品,哪怕不同的人負責不同的部分也是如此。
如果一個界面上的元素沒有恰當的名稱、團隊里人盡皆知的名。那么該元素就沒有在你的設計體系中成為有效的單元。一旦你給一個物件命了名,你就塑造了它的未來。
例如,如果你給的是一個表現型的名稱,那么它將來就會受到樣式的限制:“藍色按鈕”只能是藍色。
例如,如果你給的是一個狀態屬性的名稱:“幽靈按鈕”,它的特點是:按鈕形狀的透明按鈕,但有細實線的邊框,常用在有色背景上。
僅僅完成命名還不足以建立共享的設計語言。整個團隊都應該 沉浸到設計語言中去,讓它無所不在。
讓設計模式變得可見:
如果有條件,可以在墻上開辟一塊專門展示設計體系的空間,將它稱作“模 式墻”

讓你的設計體系更加開放,人們會感覺你歡迎他們的加入,歡迎他們提出問題甚至做出貢獻。
引用事物的名稱:
所有語言的共同特點是,只有不停地使用才能讓它保持活力。
它需要成為日常對話的一部分:
這就是為什么需要有意識地使用約定好的名稱去引用這些模式很重要——無論這個名稱聽起來有多奇怪。將設計體系作為入職培訓的一部分將設計體系的內容作為入職培訓的一部分,新員工了解設計體系就會更加容易。當新員工入職時,他們將了解到設計指南是如何創建出來的,這樣他們就可以理解為什么以及如何做出決策。在 《英國公開大學》 內部,他們創建了一個入門性質的線上課程,其中有一章專門對模式庫進行了介紹,并包含了 一些小測驗和小課程,這樣可以幫助新員工更好的理解設計體系。
定期組織設計體系會議:
每個人都討厭開會。但是,如果你希望每個人都跟得上設計體系的發展,那么組織召開設計體系的會議就是必要的。這是所有設計師和開發人員共同專注于設計體系的時間。一開始,可 以每周舉行一次,當團隊找到節奏之后,可以每兩周舉行一 次。團隊可以利用例會時間就產品的總體模式(如圖標、排版)得出一致意見。同時,這也是分享新模塊并討論其目的、 用途及可能遇到的問題的好機會。

設計體系不是一夜之間構建出來的,而是通過日常的實踐逐漸形成的。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯系
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
作者:夜鷹YEAH 來源:站酷
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。