2022-7-29 純純
通常我們理解圖標(biāo)設(shè)計(jì)的含義,是將某個(gè)概念轉(zhuǎn)換成清晰易讀的圖形,從而降低用戶(hù)的理解成本,提升界面的美觀度。隨著扁平化設(shè)計(jì)風(fēng)格的普及,圖標(biāo)的風(fēng)格越來(lái)越簡(jiǎn)約,看似簡(jiǎn)單的圖形,實(shí)際要準(zhǔn)確的表達(dá)含義,也是需要注意很多細(xì)節(jié)的,在如今大同小異的圖標(biāo)中,如何讓你設(shè)計(jì)出的圖標(biāo)具有說(shuō)服力也是一門(mén)學(xué)問(wèn),今天就給大家全面的剖析一下圖標(biāo)的知識(shí),讓你做出的圖標(biāo)有理有據(jù)。
1、圖標(biāo)的定義及分類(lèi)
2、圖標(biāo)的設(shè)計(jì)規(guī)范
3、圖標(biāo)的性格走向
4、圖標(biāo)的評(píng)判標(biāo)準(zhǔn)
5、總結(jié)
圖標(biāo)是具有高度概括性的、用于視覺(jué)信息傳達(dá)的圖像。圖標(biāo)常常可以傳達(dá)出豐富的信息,并且常常和詞匯、文本搭配相互搭配使用,兩者互相支撐,或隱晦或直白地共同傳遞出其中所包含的意義、特征、內(nèi)容和信息。
在數(shù)字設(shè)計(jì)領(lǐng)域,圖標(biāo)作為網(wǎng)頁(yè)或者UI界面中的象形圖和表意文字而存在,是確保界面可用性的基礎(chǔ)設(shè)施,也是達(dá)成人機(jī)交互這一目標(biāo)的有效途徑。

釋意性圖標(biāo)是用來(lái)解釋和闡明特定功能或者內(nèi)容類(lèi)別的視覺(jué)標(biāo)記。它并不是一定被點(diǎn)擊可交互的UI元素,在很多時(shí)候只是有輔助解釋其含義的文案。在不搭配文本的情況下用戶(hù)會(huì)借助這些圖標(biāo)來(lái)獲取信息。不過(guò)有時(shí)候圖標(biāo)表達(dá)的含義可能還不夠完整或者清晰,所以會(huì)將圖標(biāo)和文案搭配起來(lái)一起使用,這樣可以大大降低誤讀的可能性,釋意性圖標(biāo)一共可以分為以下三類(lèi):
2-1-1純圖標(biāo):
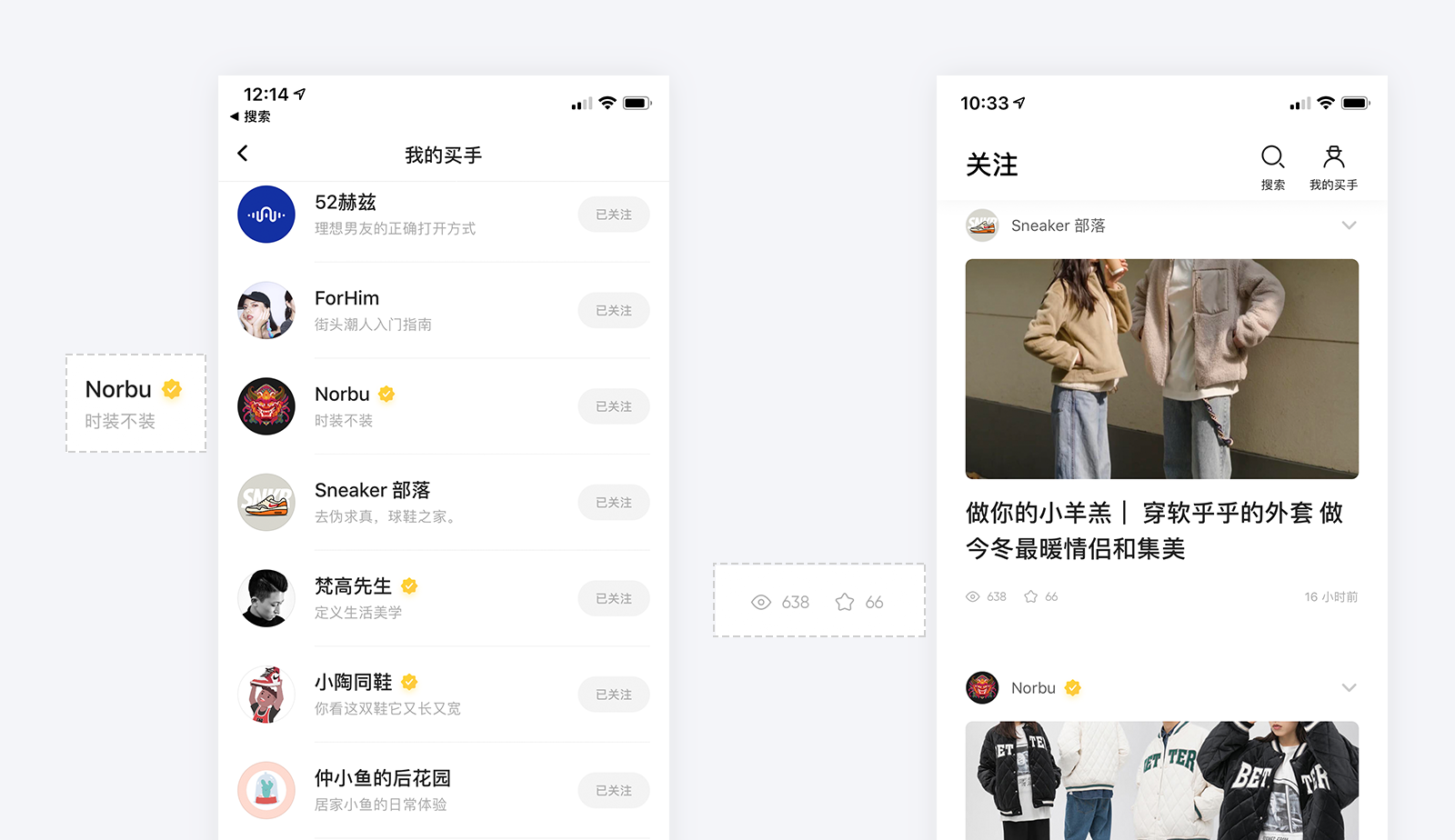
例如火球買(mǎi)手APP中的店家“特定標(biāo)簽”,以及圖文展示下的“觀看數(shù)量圖標(biāo)”與“收藏圖標(biāo)”,它們并不需要用文字去解釋?zhuān)脩?hù)也知道它表達(dá)的是什么。

2-1-2圖文結(jié)合:
例如造作APP中的“購(gòu)物車(chē)圖標(biāo)”與“收貨地址圖標(biāo)”,為了讓用戶(hù)能夠很好的明白圖標(biāo)的意圖,所以在圖標(biāo)下方會(huì)配有文字提示,這樣就能大大的降低誤讀的可能性。

2-1-3純圖標(biāo)(圖標(biāo)內(nèi)含文字):
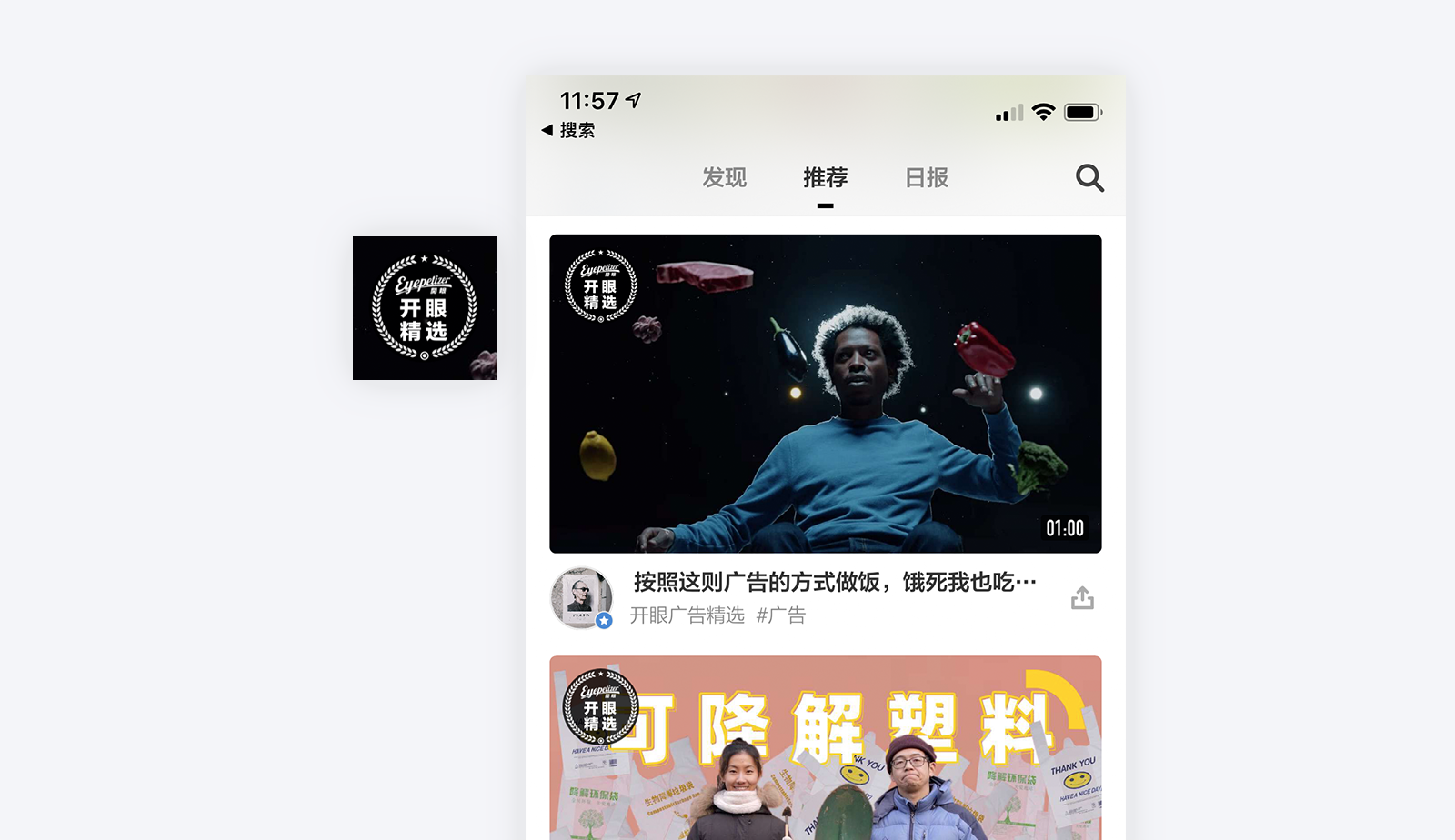
例如開(kāi)眼APP中視頻封面左上角“開(kāi)眼精選圖標(biāo)”,它把圖標(biāo)與重要文字結(jié)合在一起展示給用戶(hù),看起來(lái)不僅十分具有個(gè)性,而且用戶(hù)對(duì)其理解性也非常強(qiáng)。

交互圖標(biāo)的最大意義在于可以引導(dǎo)用戶(hù)進(jìn)行交互行為,是在產(chǎn)品中不可或缺的組成部分。它們可以在用戶(hù)不同的操作手勢(shì)下幫助用戶(hù)執(zhí)行不同的交互過(guò)程,這種類(lèi)型圖標(biāo)也是APP中最常見(jiàn)的,常見(jiàn)的交互性圖標(biāo)如:搜索、底部標(biāo)簽、返回、點(diǎn)贊、收藏、掃一掃等。

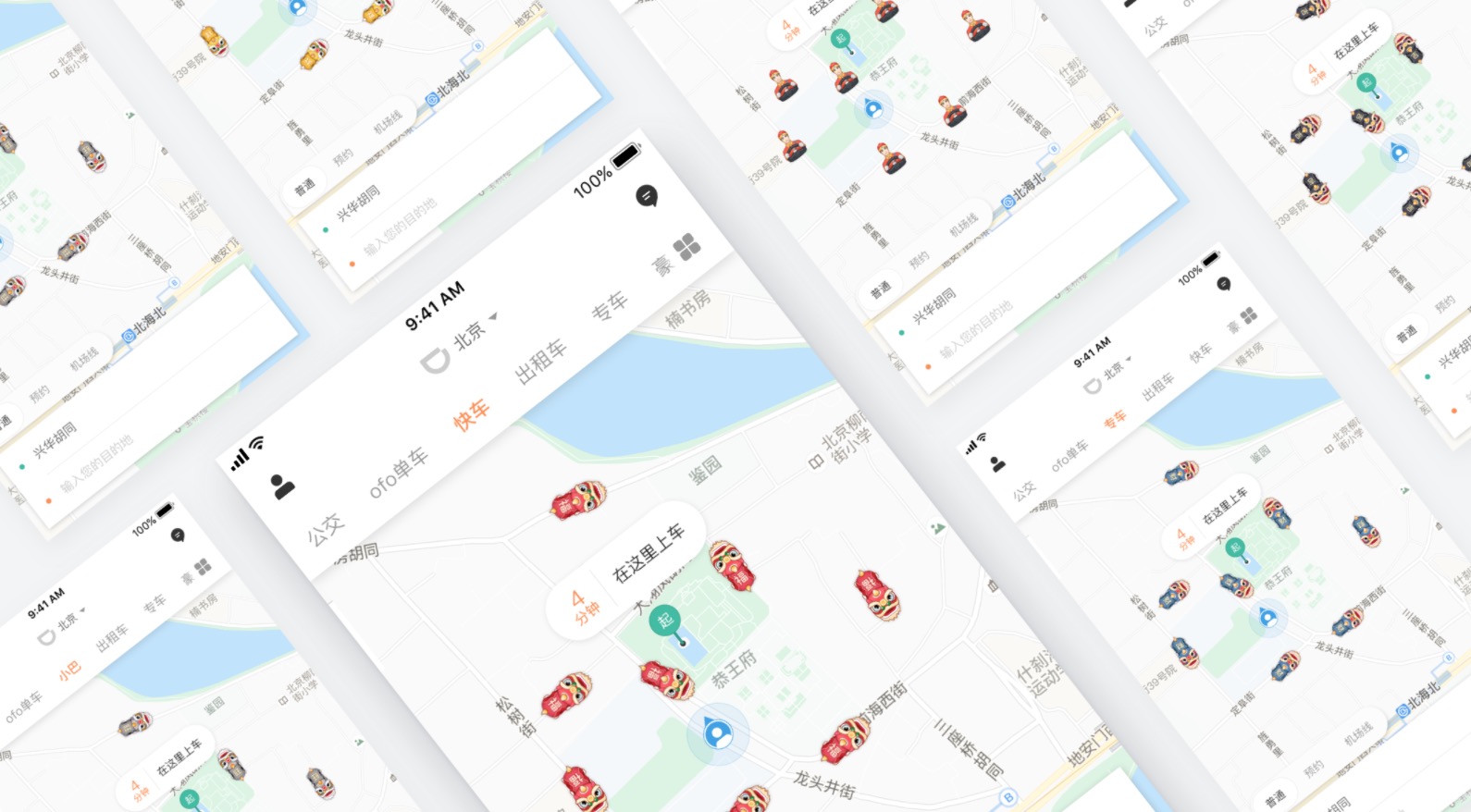
裝飾性圖標(biāo)僅僅是用來(lái)提升整個(gè)界面的視覺(jué)體驗(yàn),它并不具備任何功能性。這類(lèi)圖標(biāo)往往是為了迎合用戶(hù)的偏好與期望,通過(guò)豐富視覺(jué)體驗(yàn)的方法來(lái)增加內(nèi)容的觀賞性,這樣不僅可以吸引并留住用戶(hù),還可以讓整個(gè)用戶(hù)體驗(yàn)更加積極,最為大家所熟悉的就是滴滴出行APP中的“小車(chē)圖標(biāo)”。

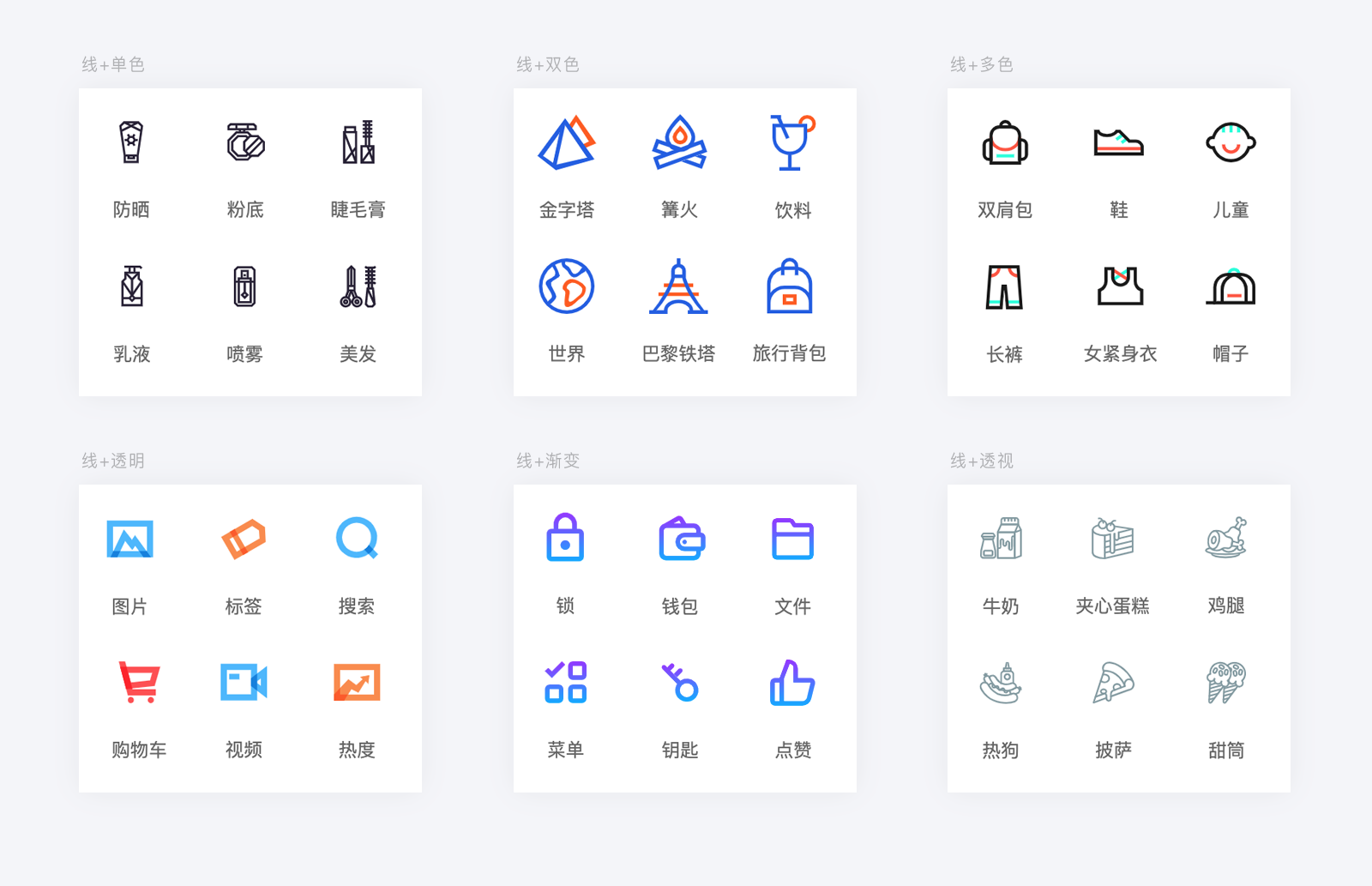
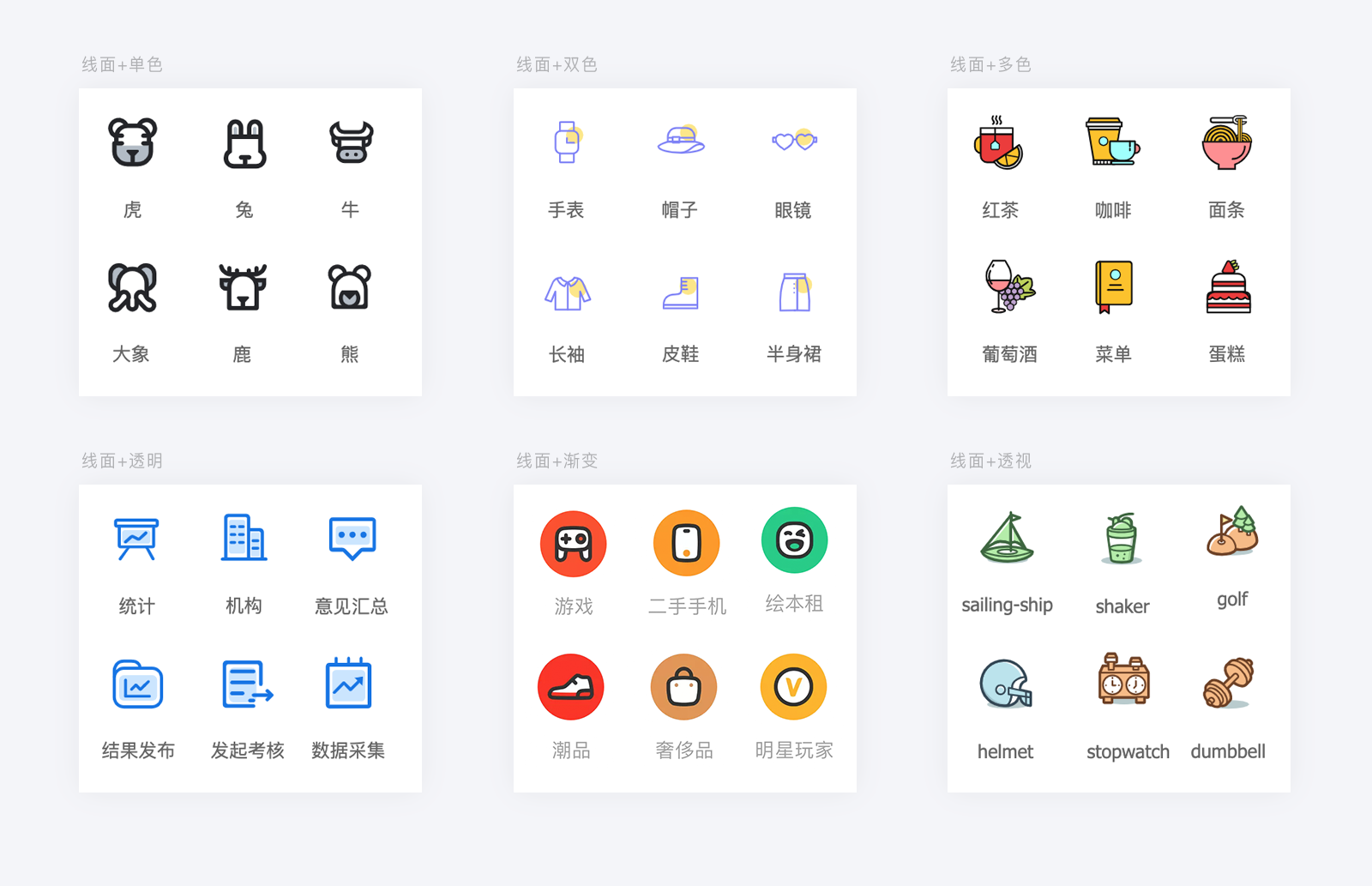
圖標(biāo)基于基礎(chǔ)樣式(線、面、線面結(jié)合)+表現(xiàn)手法(顏色、透明度、投影、疊加...)劃分,一共可以分為20種類(lèi)型,每種類(lèi)型的展示方式也都各有不同。
線性圖標(biāo)通過(guò)線來(lái)塑造輪廓,在界面中App的圖標(biāo)尺寸并不大,所以如果線過(guò)于復(fù)雜,在小面積中過(guò)多的線會(huì)對(duì)識(shí)別性產(chǎn)生較大的困擾。在圖標(biāo)設(shè)計(jì)中使用的線有粗細(xì)之分,常用的App圖標(biāo)設(shè)計(jì)線的粗細(xì)一般有2PX或者3PX,不同的線條粗細(xì)所帶來(lái)的視覺(jué)感受也不同,細(xì)線顯得精致,粗線視覺(jué)面積大,顯得厚重。

面性圖標(biāo)是通過(guò)面來(lái)塑造形體的圖標(biāo),采用了剪影的設(shè)計(jì)形式,通過(guò)線或者面去切割基礎(chǔ)輪廓面,通過(guò)分型來(lái)塑造圖標(biāo)的體積感。不同的切割手法造成了面性圖標(biāo)設(shè)計(jì)感的差別。

線面結(jié)合圖標(biāo)相較單一的線性圖標(biāo)或單一的面性圖標(biāo)樣式更加豐富、也更富有趣味性。從設(shè)計(jì)的角度上說(shuō),由于元素的多樣化,設(shè)計(jì)更容易獲得好的效果。相反,如果運(yùn)用不當(dāng)會(huì)顯得圖標(biāo)非常雜亂,如何有效的把控好兩者之間的過(guò)度是關(guān)鍵。

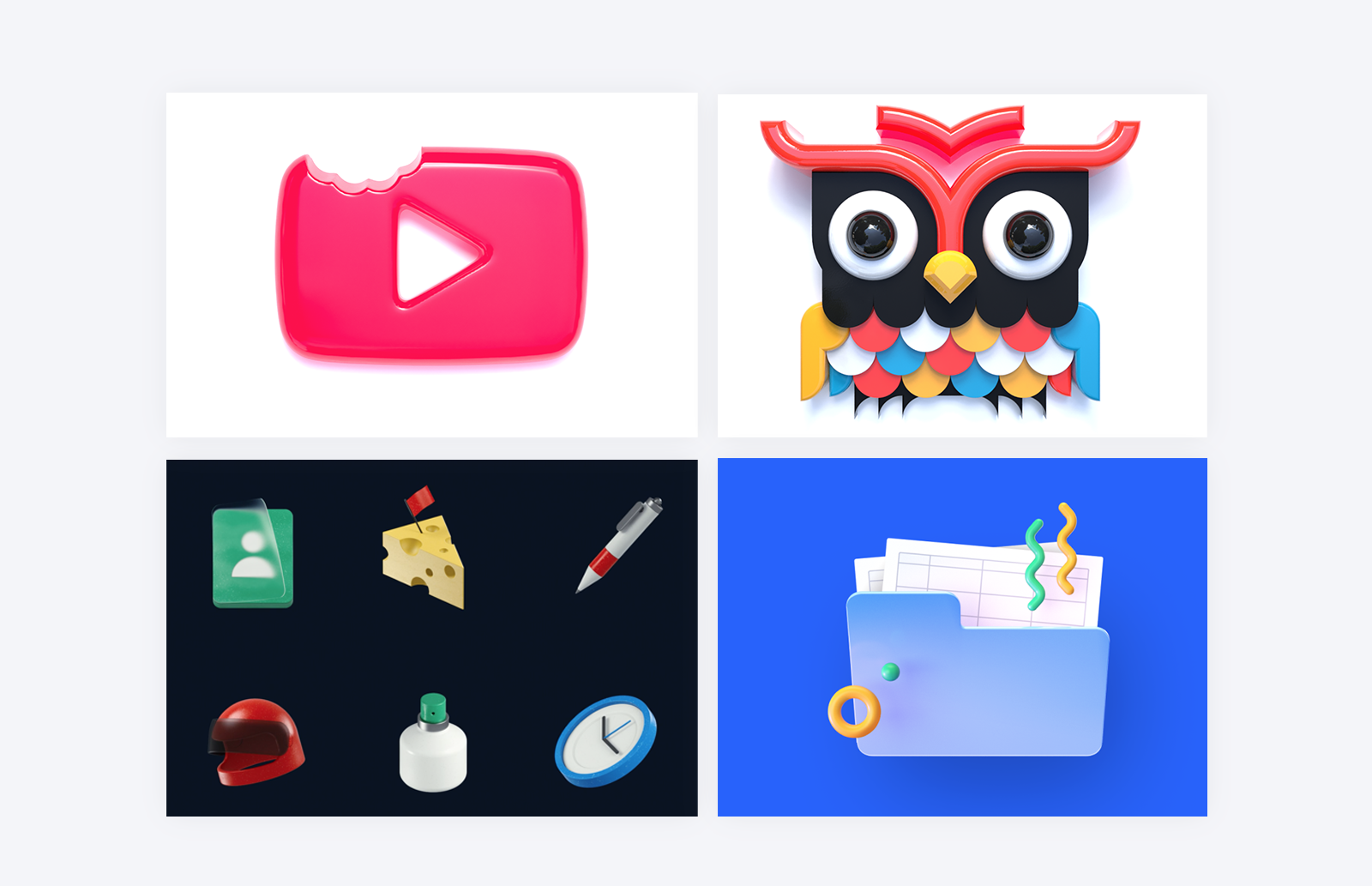
這類(lèi)圖標(biāo)的特點(diǎn)是通過(guò)細(xì)節(jié)和光影還原現(xiàn)實(shí)物品的造型和質(zhì)感,能給用戶(hù)極強(qiáng)的代入感,用戶(hù)可通過(guò)對(duì)現(xiàn)實(shí)事物的聯(lián)想,快速領(lǐng)會(huì)圖標(biāo)表達(dá)的意圖。但是隨著 ICON 的發(fā)展,擬物圖標(biāo)也帶來(lái)了一些問(wèn)題,因?yàn)橛脩?hù)關(guān)注的核心永遠(yuǎn)都是信息本身,華麗的視覺(jué)元素或許在用戶(hù)使用的初期,起到賞心悅目的裝飾,但久而久之,這都將成為對(duì)用戶(hù)獲取信息的一種干擾,所以現(xiàn)在擬物化的圖標(biāo)很少運(yùn)用在APP界面之內(nèi)。

相較于擬物風(fēng)格不會(huì)有太多復(fù)雜的視覺(jué)元素,層次簡(jiǎn)單,用色素雅干凈,采用輕投影、輕漸變的方法設(shè)計(jì),這類(lèi)圖標(biāo)具有一定的立體感,能給人輕盈、簡(jiǎn)潔、精致的感覺(jué),在界面設(shè)計(jì)中,一般在面積比較大的區(qū)域我們會(huì)使用加入輕質(zhì)感的圖標(biāo)。

合理的遵循圖標(biāo)規(guī)范可以有利于設(shè)計(jì)師之間合作使用,指導(dǎo)設(shè)計(jì)師如何規(guī)范的去設(shè)計(jì)圖標(biāo),以確保企業(yè)所有產(chǎn)品圖標(biāo)風(fēng)格的一致性和可用性達(dá)到統(tǒng)一,同時(shí)也是為了后續(xù)產(chǎn)品更新迭代有可參考的地方。
為了保證圖標(biāo)的尺寸大小一致性,我們往往會(huì)建立基礎(chǔ)的網(wǎng)格尺寸來(lái)進(jìn)行繪制圖標(biāo),常用的網(wǎng)格繪制尺寸為:16、24、36、48、64、128、512、1024。這些尺寸并不是固定的,在設(shè)計(jì)中也會(huì)存在特殊的尺寸,例如谷歌在臺(tái)式機(jī)上設(shè)計(jì)圖標(biāo),當(dāng)鼠標(biāo)和鍵盤(pán)是主要輸入方法時(shí),就會(huì)使用密集布局,基礎(chǔ)網(wǎng)格就會(huì)縮小到20。
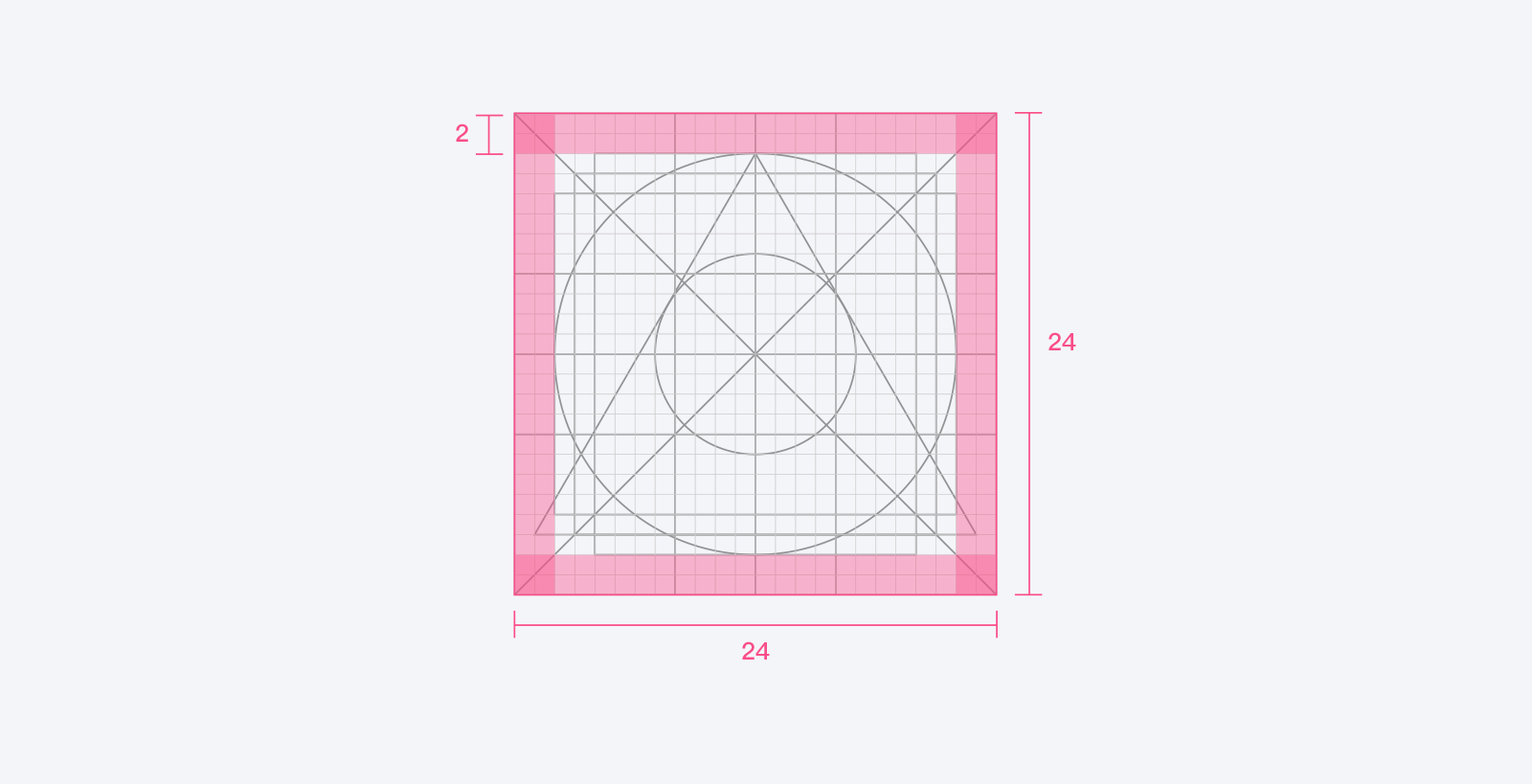
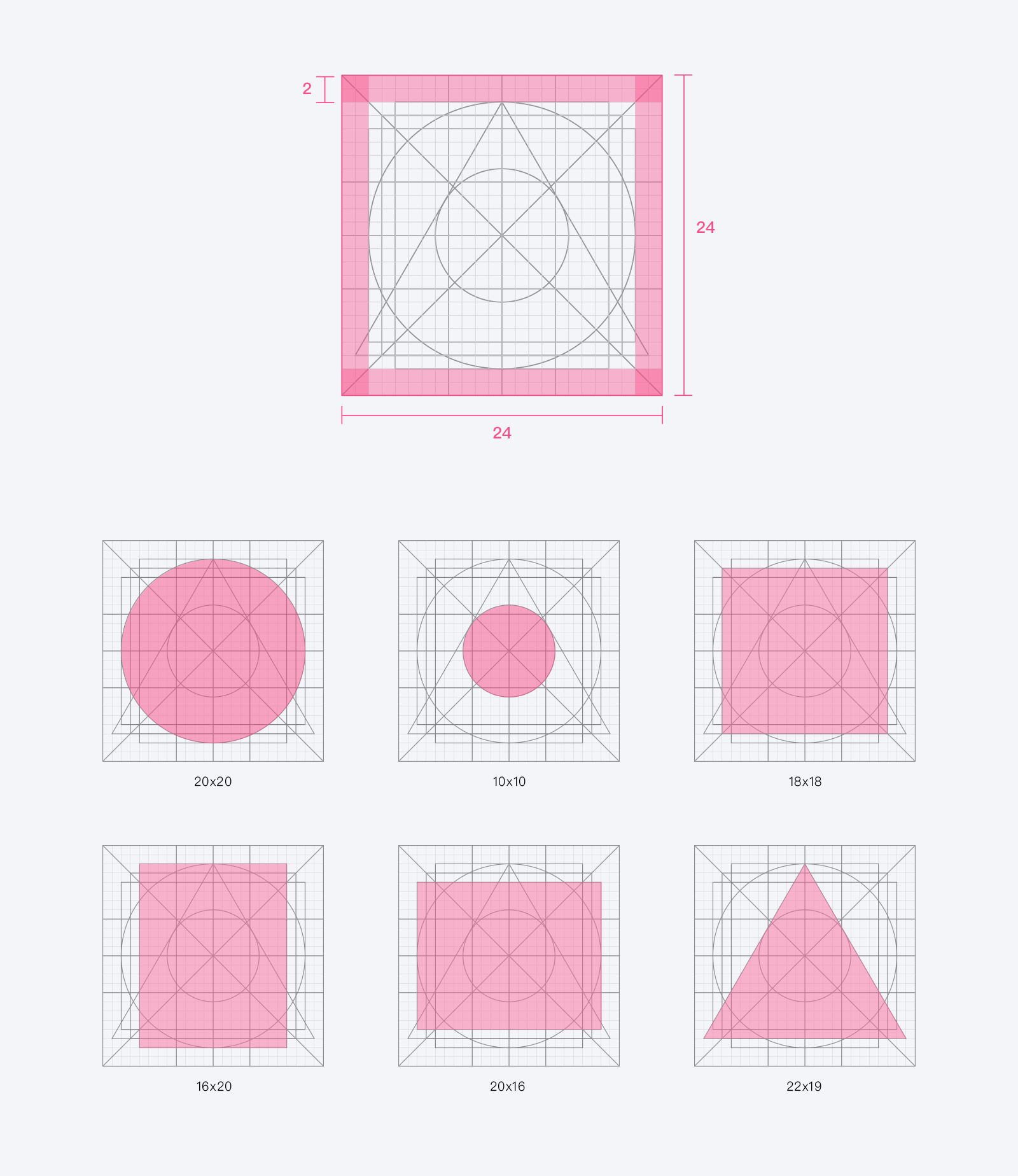
下面就以常用的24x24為大家展示:

網(wǎng)格包含2px出血位。這樣可以確保圖標(biāo)在導(dǎo)出時(shí)將保留其所需的比例和周?chē)目瞻讌^(qū)域,同時(shí)還能夠很好的平衡圖標(biāo)的視覺(jué)重心。

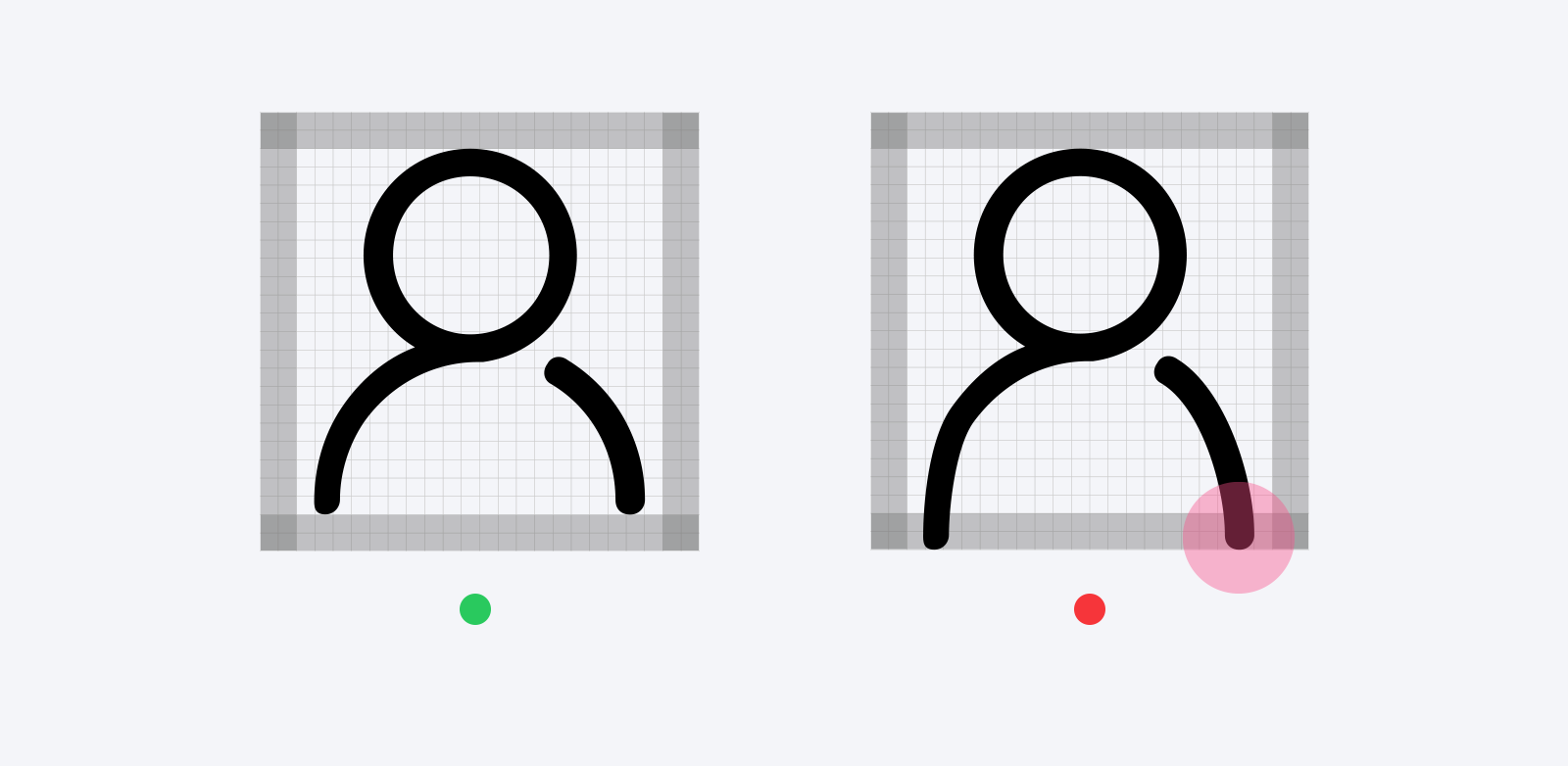
*在使用常規(guī)圖標(biāo)時(shí)避免一部分在出血位。

*在使用多個(gè)元素的圖標(biāo)時(shí),避免圖標(biāo)擁擠我們可以讓其部分出現(xiàn)在出血位,確保它們之間有足夠的空間。

keyline由圓形,正方形,矩形,正交,三角形和對(duì)角線組成。它可以為您提供圖標(biāo)集中基本形狀或比例的一致大小。這使創(chuàng)建視覺(jué)上的穩(wěn)定變得更加容易,并有助于在設(shè)計(jì)相似比例的圖標(biāo)時(shí)有共同的參考準(zhǔn)則。
在24尺寸下的keyline構(gòu)成如下(24尺寸下的出血區(qū)域?yàn)?):

當(dāng)把圖標(biāo)畫(huà)在網(wǎng)格上時(shí)可以很好的規(guī)范圖標(biāo),讓它們從整體的視覺(jué)上看著統(tǒng)一規(guī)范。

在設(shè)計(jì)一整套系統(tǒng)化的圖標(biāo)時(shí),我們一定要注意圖標(biāo)的像素大小,要運(yùn)用相同的網(wǎng)格尺寸設(shè)計(jì)相同線條粗細(xì)的圖標(biāo),包括曲線,角度以及內(nèi)部和外部筆劃。這樣圖標(biāo)看起來(lái)才更統(tǒng)一,也有利于后期圖標(biāo)的迭代更新。

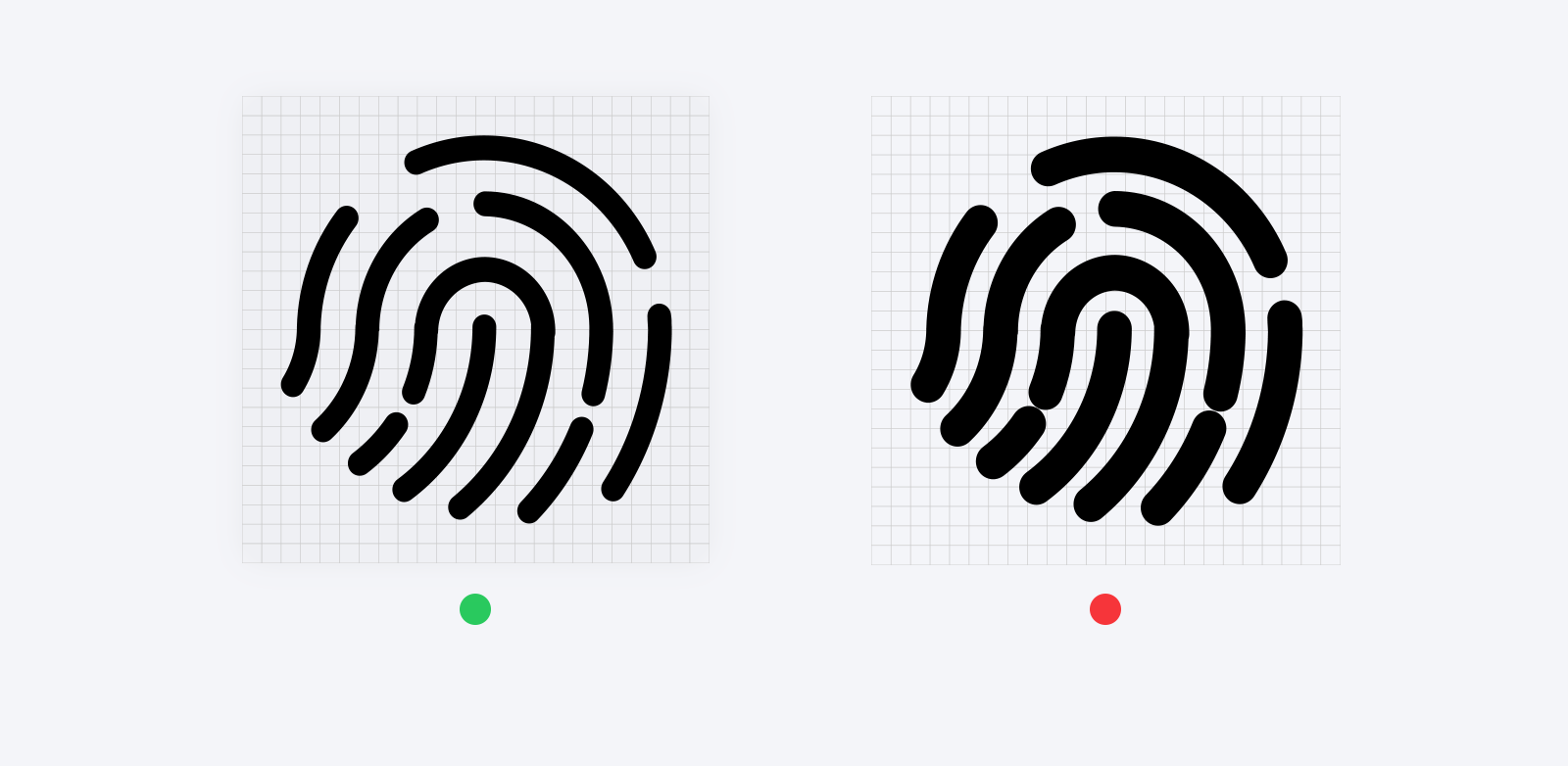
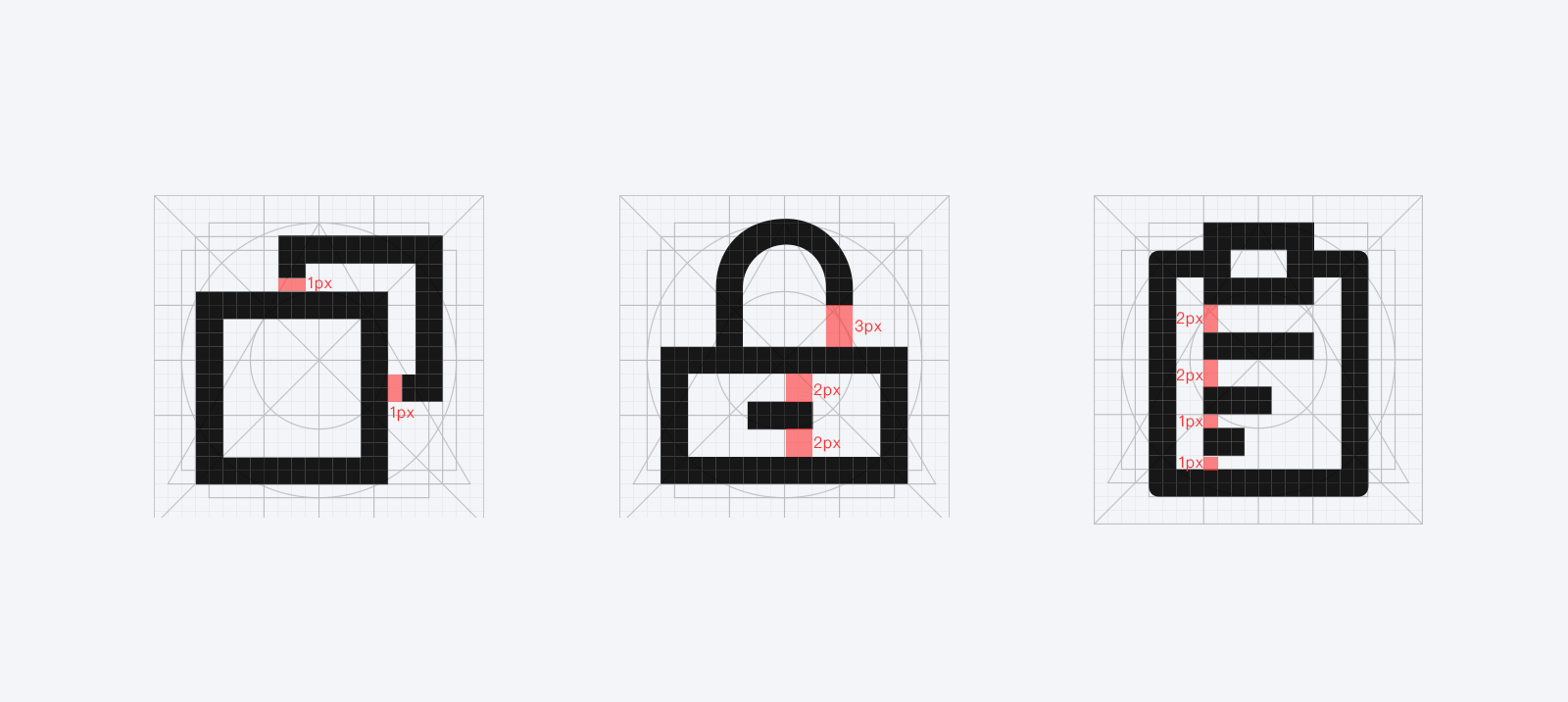
當(dāng)然,描邊像素的粗細(xì)并不是絕對(duì)的,如果我們要做一些密集型的圖標(biāo)時(shí),可以考慮適當(dāng)?shù)目s小線的像素大小。如下,我們?cè)O(shè)定的系統(tǒng)圖標(biāo)線條粗細(xì)為3px,當(dāng)你用3px作用于指紋圖標(biāo)上時(shí)就會(huì)顯得非常擁擠,并且在視覺(jué)上比其余圖標(biāo)更重,這時(shí)我們就可以把它的線條像素降級(jí),設(shè)定為2px。

我們?cè)谟檬噶抗ぞ呃L制圖標(biāo)時(shí),要仔細(xì)看好圖標(biāo)的網(wǎng)格尺寸和圖標(biāo)結(jié)構(gòu)尺寸,避免產(chǎn)生小數(shù)位。

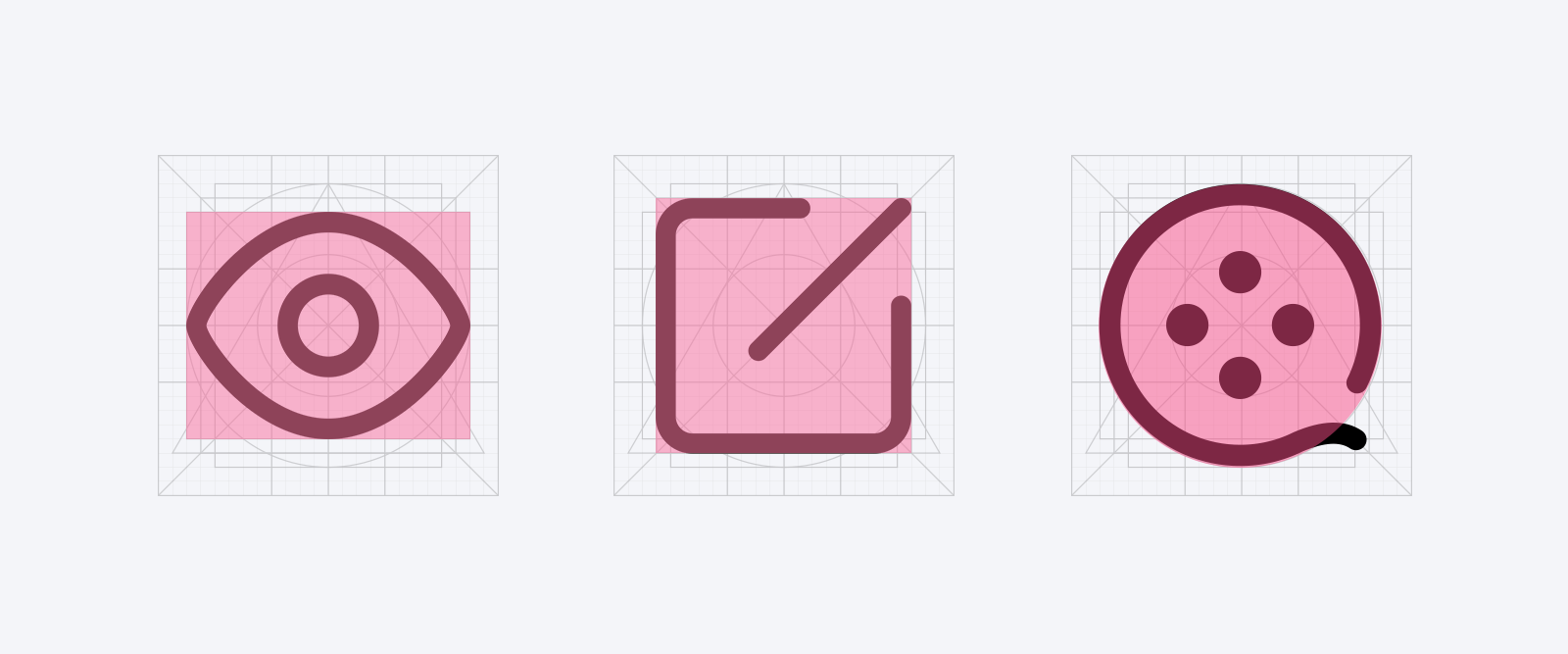
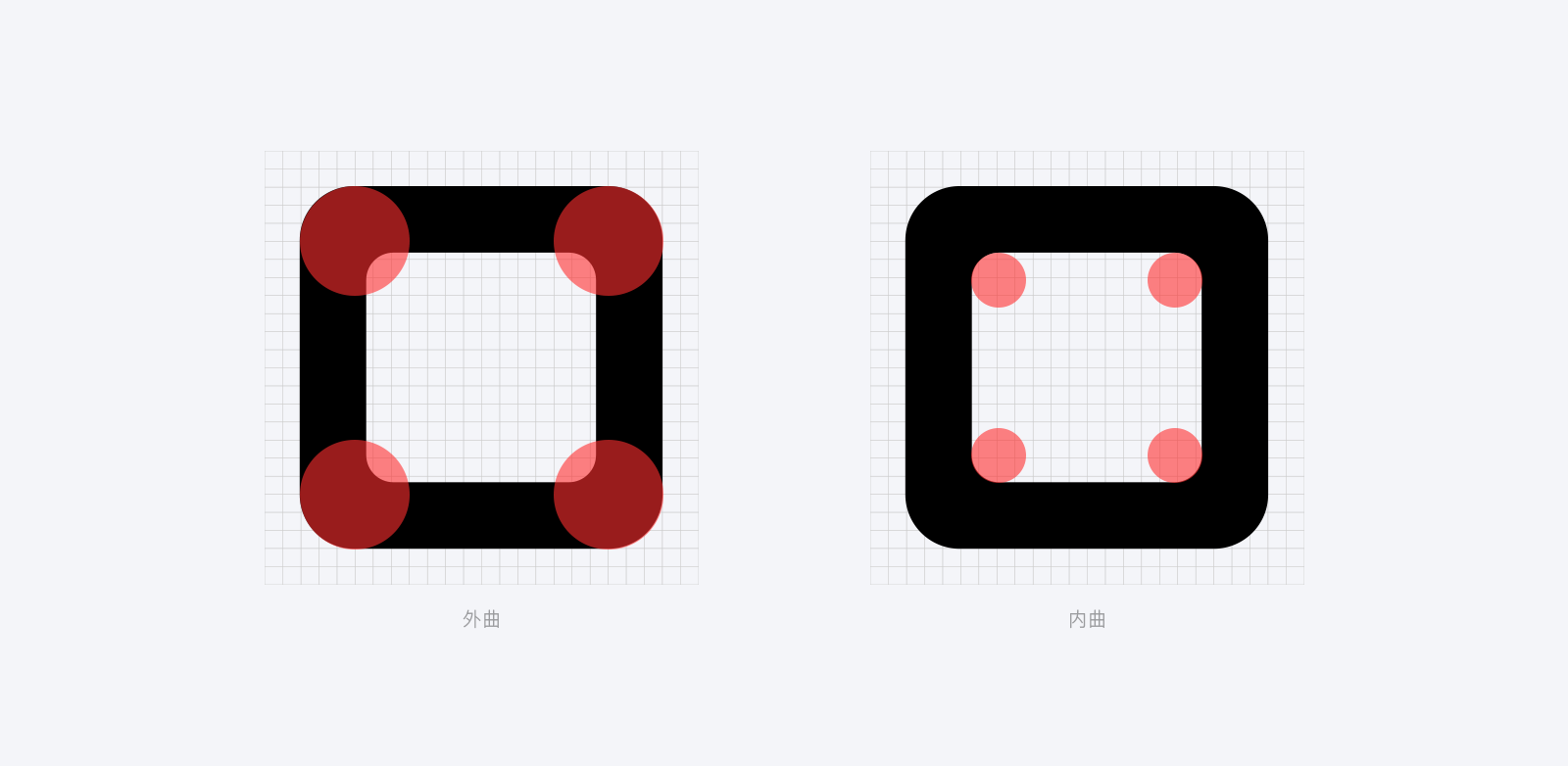
曲率簡(jiǎn)單來(lái)講就是圖標(biāo)中帶有圓角的邊角度數(shù),只要是帶有圓角的矩形就都會(huì)有一定的曲率。在圖標(biāo)中曲率的呈現(xiàn)方式有兩種:外曲、內(nèi)曲。

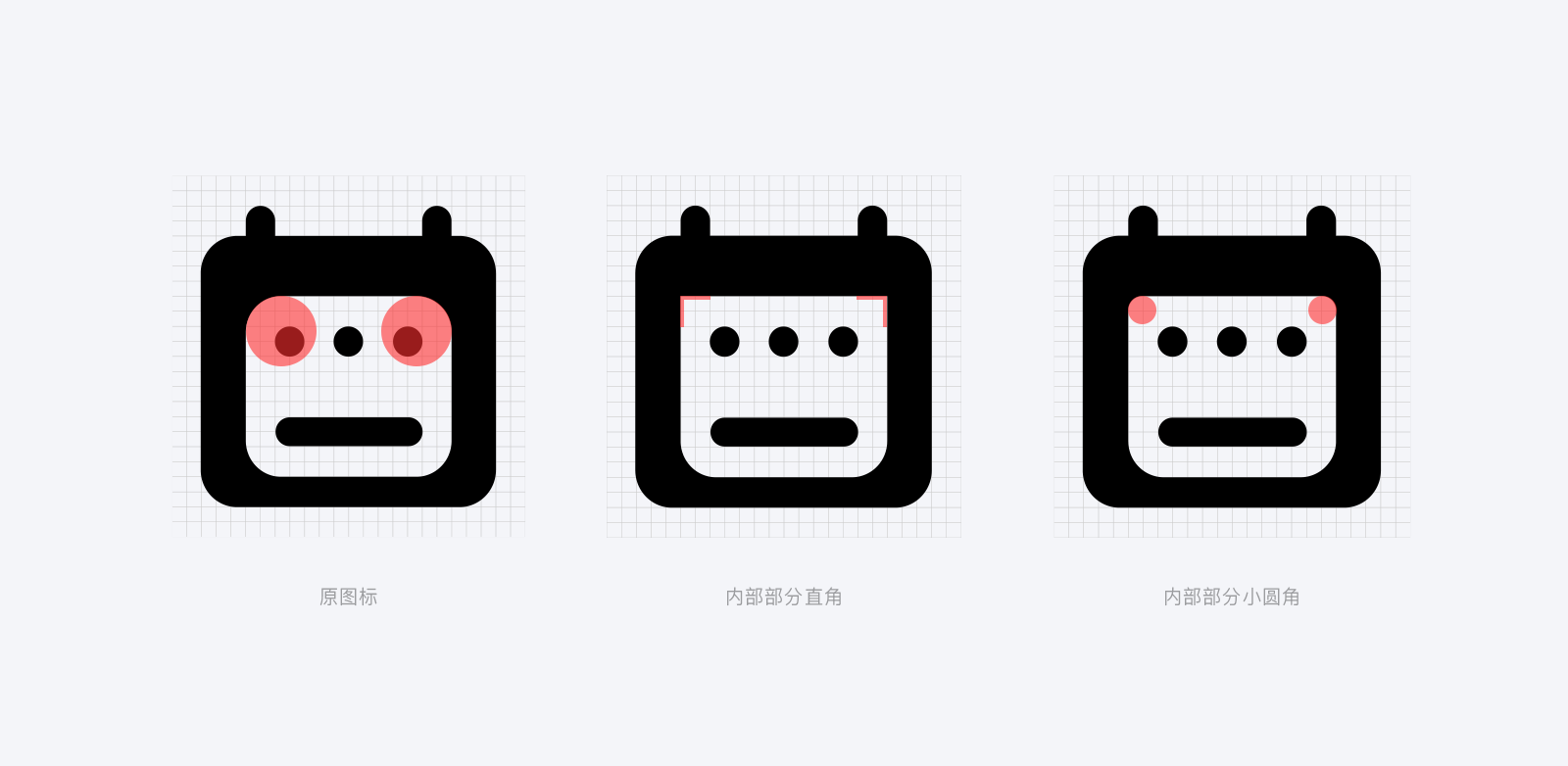
外曲與內(nèi)曲并不一定同時(shí)存在,在特定情況下內(nèi)部結(jié)構(gòu)可以是直角(無(wú)曲率)。如下圖:當(dāng)內(nèi)部結(jié)構(gòu)都是圓角時(shí)會(huì)發(fā)現(xiàn)整個(gè)圖標(biāo)稍顯臃腫,這時(shí)我們可以把部分內(nèi)部圓角直接變?yōu)橹苯牵ㄒ部梢愿淖兦蚀笮。淖兒缶蜁?huì)發(fā)現(xiàn)圖標(biāo)的整體結(jié)構(gòu)會(huì)顯得更加協(xié)調(diào)。需要注意的是如果一個(gè)圖標(biāo)做了這樣的處理,在同等情況下的圖標(biāo)都要做一樣的處理,不然圖標(biāo)會(huì)顯得非常雜亂,不統(tǒng)一。

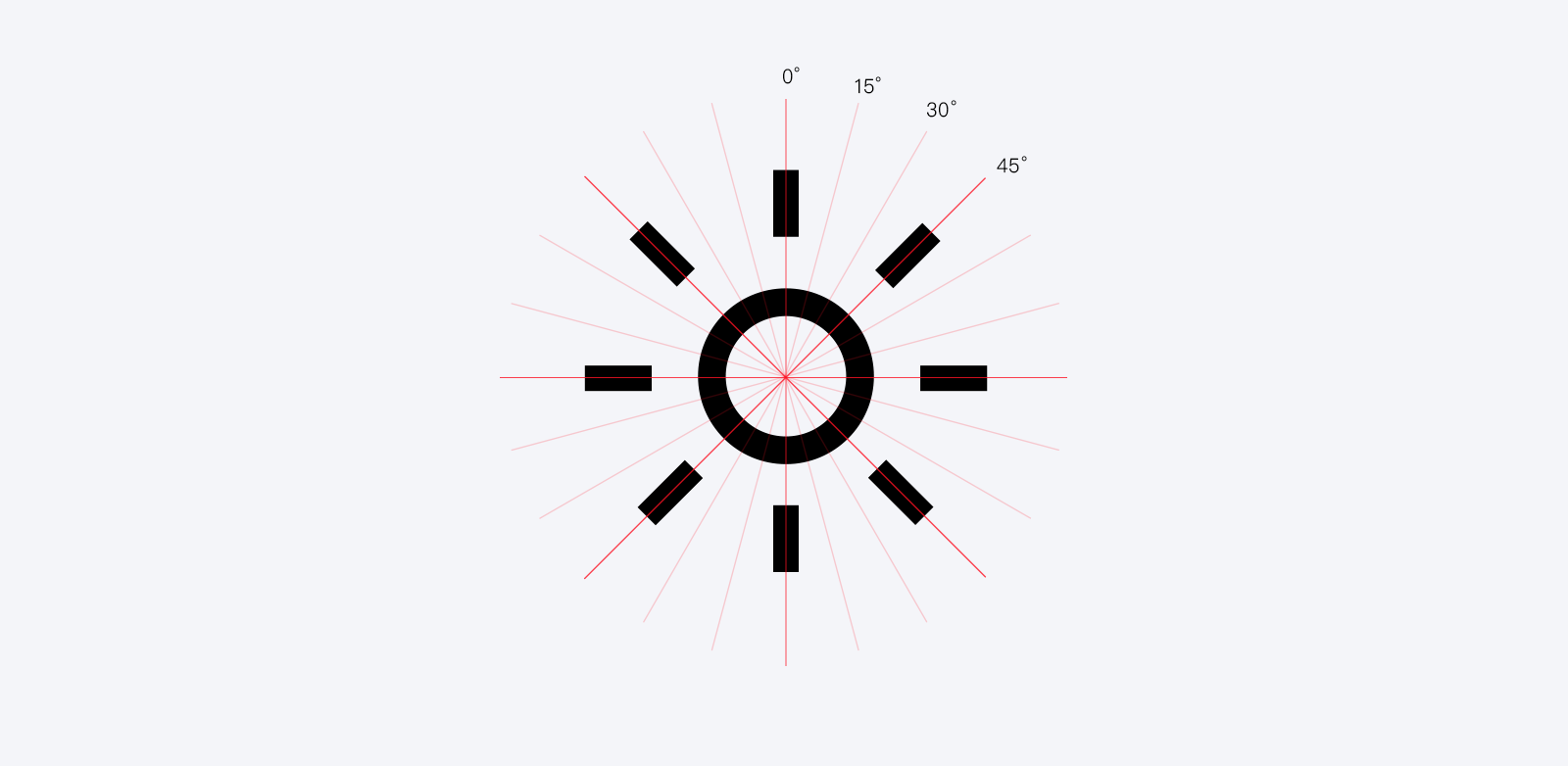
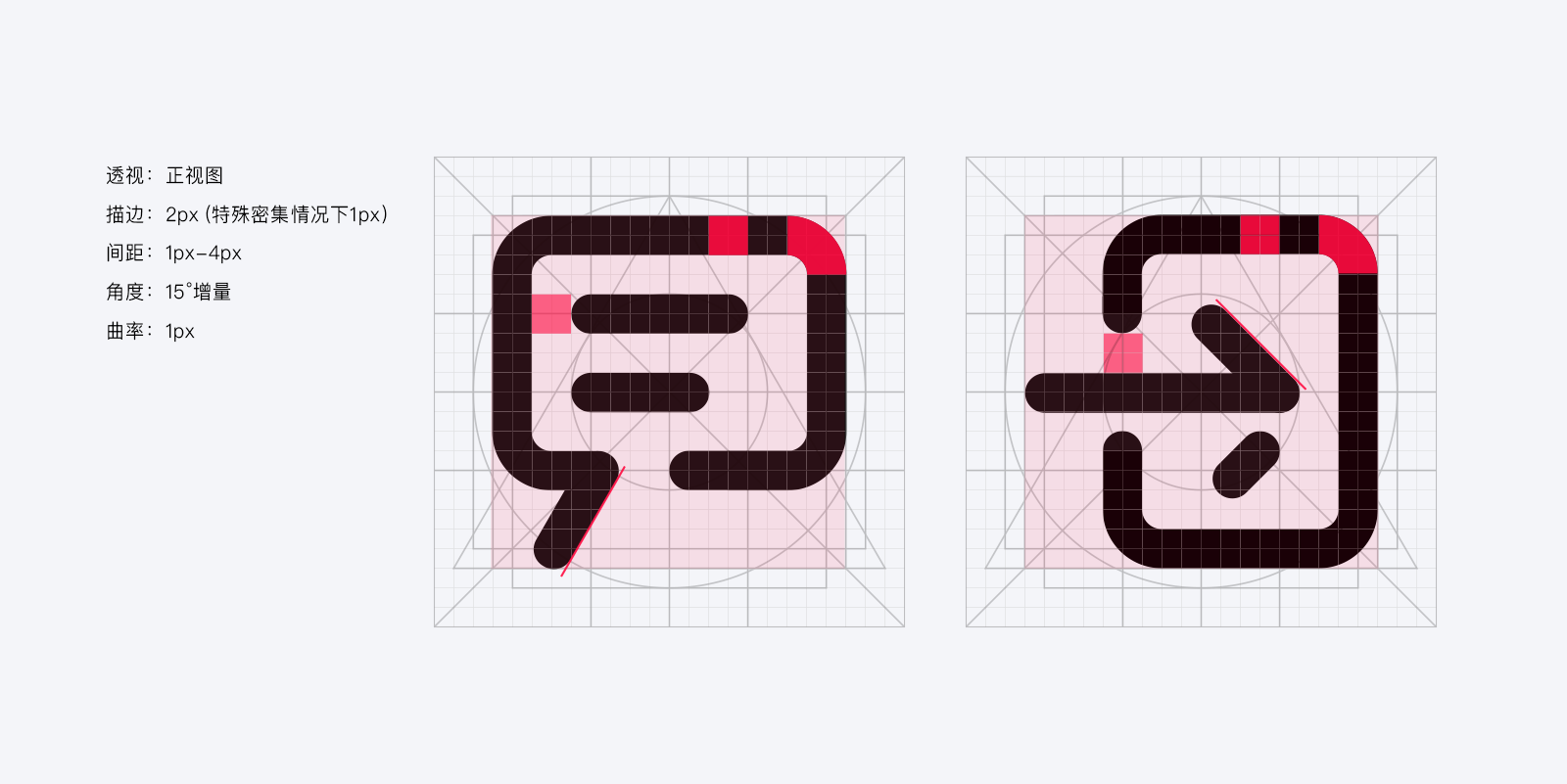
根據(jù)像素的網(wǎng)格線來(lái)設(shè)置兩條對(duì)角線,會(huì)讓你的圖標(biāo)看起來(lái)更清晰。在傾斜的角度選擇上,不要出現(xiàn)7.8°、14.2°這樣的奇怪?jǐn)?shù)值。我們可以將15°的增量用于傾斜角度(也可以采用其他有規(guī)律的角度方案),這樣會(huì)使得整體的圖形變化顯得更加規(guī)律,也能夠滿(mǎn)足不同圖形的角度需求。


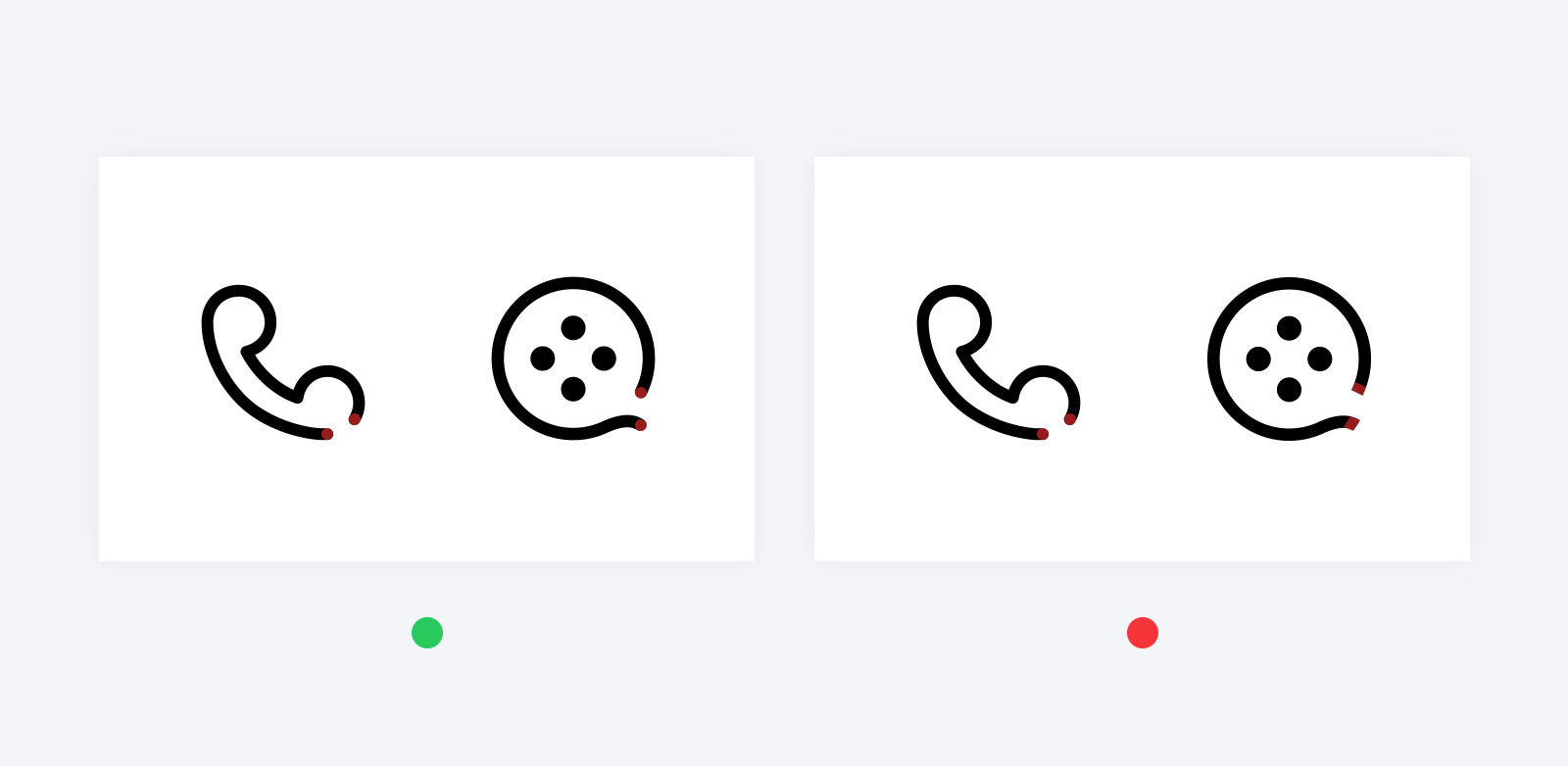
在做很多圖標(biāo)時(shí)都會(huì)用斷點(diǎn)的缺口來(lái)打破“全包邊圖標(biāo)”的沉悶感,使圖標(biāo)具有透氣性,如果想給圖標(biāo)添加斷點(diǎn),那么要保證斷點(diǎn)的形態(tài)保持一致。

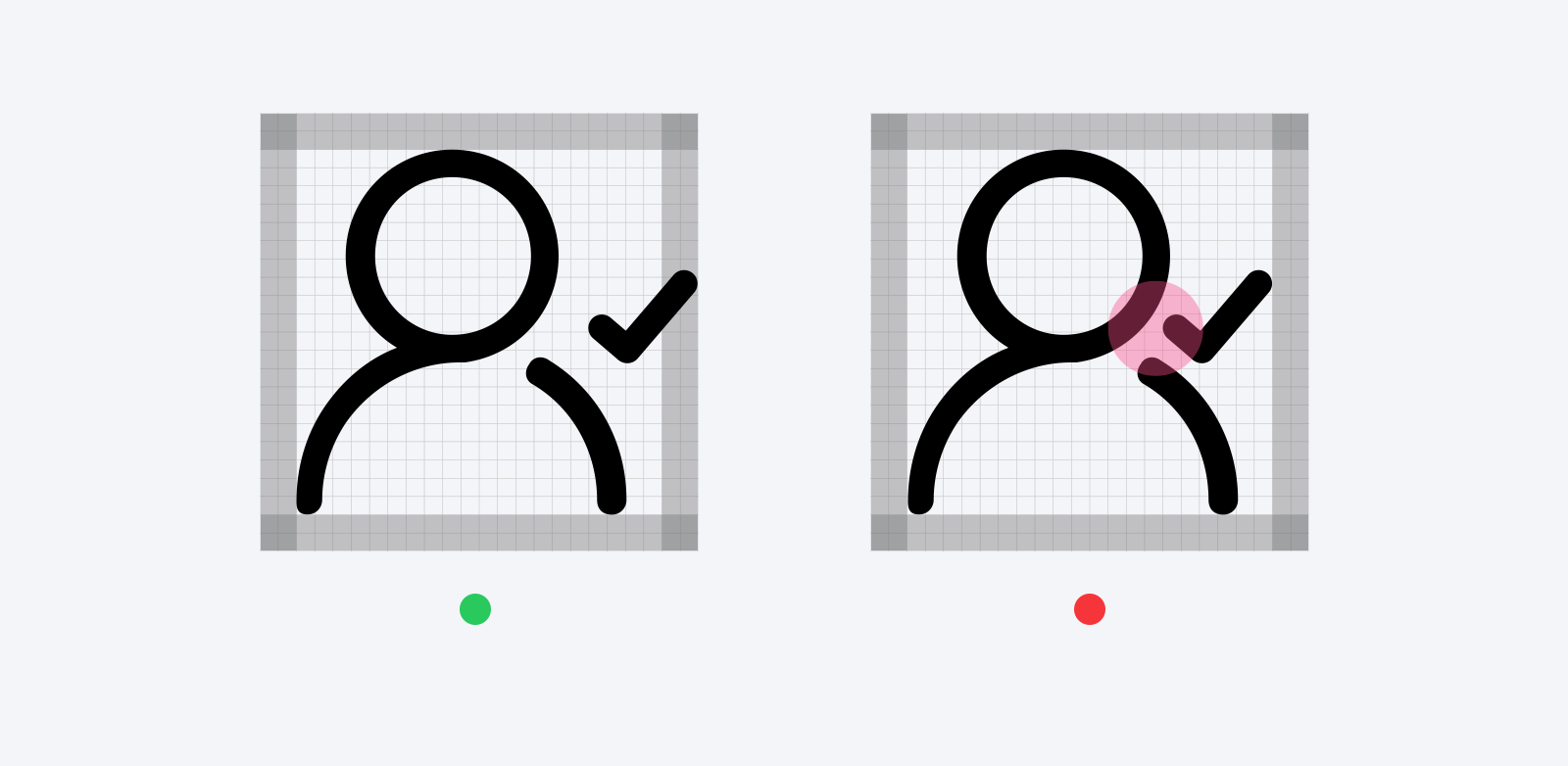
確保圖標(biāo)內(nèi)每個(gè)細(xì)節(jié)和元素都有足夠的空間,圖標(biāo)的相鄰元素之間的空間在整個(gè)圖標(biāo)中不應(yīng)太小,我們可以定義最小間隙以避免輪廓“粘住”,在24px尺寸下的間距不得小于1px。

如果在做圖標(biāo)時(shí)牽涉到了透視需求,那么就一定要保證圖標(biāo)的透視角度一致。

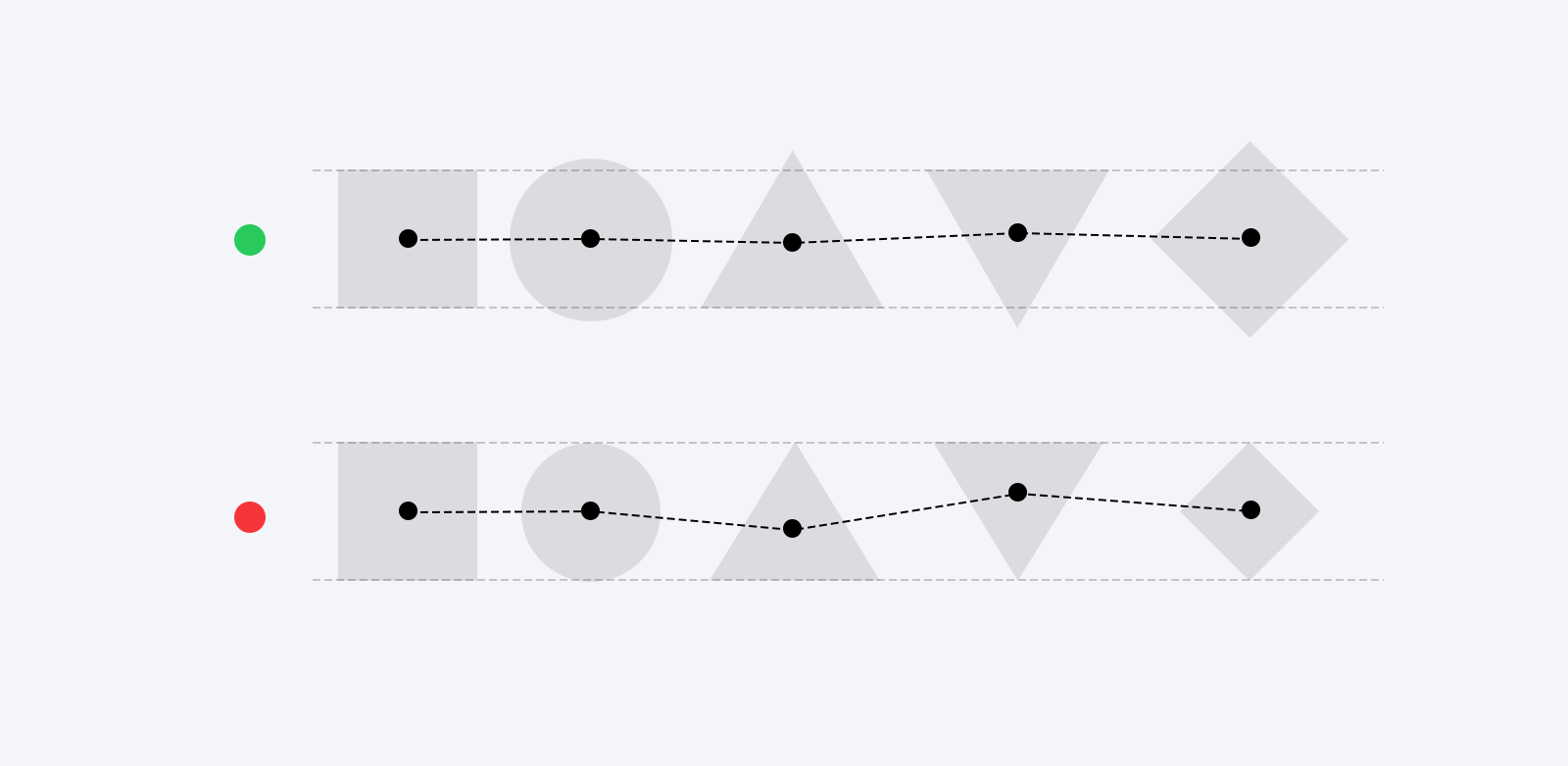
非中心對(duì)稱(chēng)圖形物理對(duì)齊時(shí)視覺(jué)上會(huì)有偏離感,多個(gè)不同形狀的圖標(biāo)視覺(jué)重心并不在一條水平線上,需要微調(diào)才能保證平衡感。

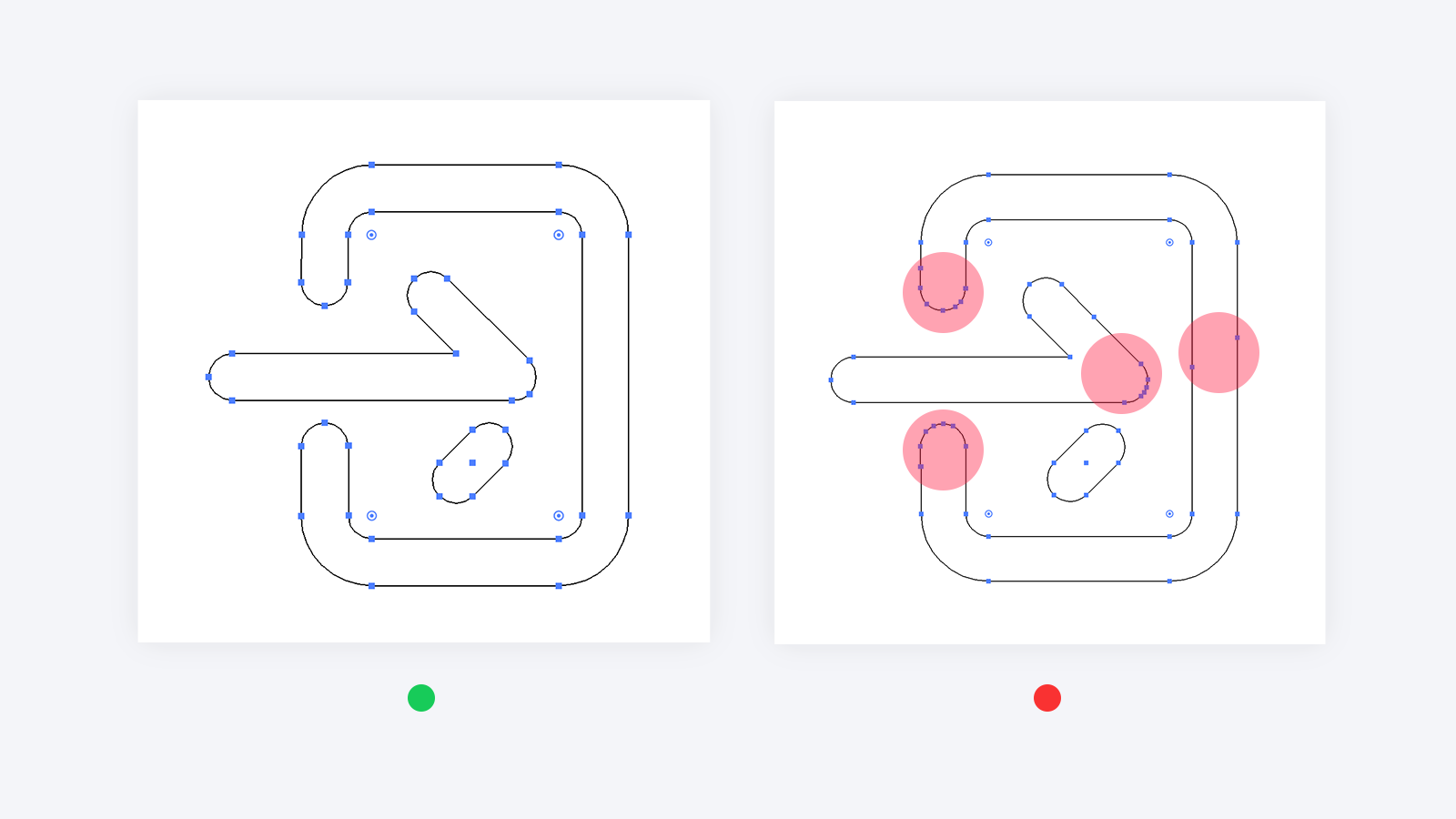
在圖形的處理上,不要留有多余的節(jié)點(diǎn),干掉多余的節(jié)點(diǎn),保持圖形的整潔。

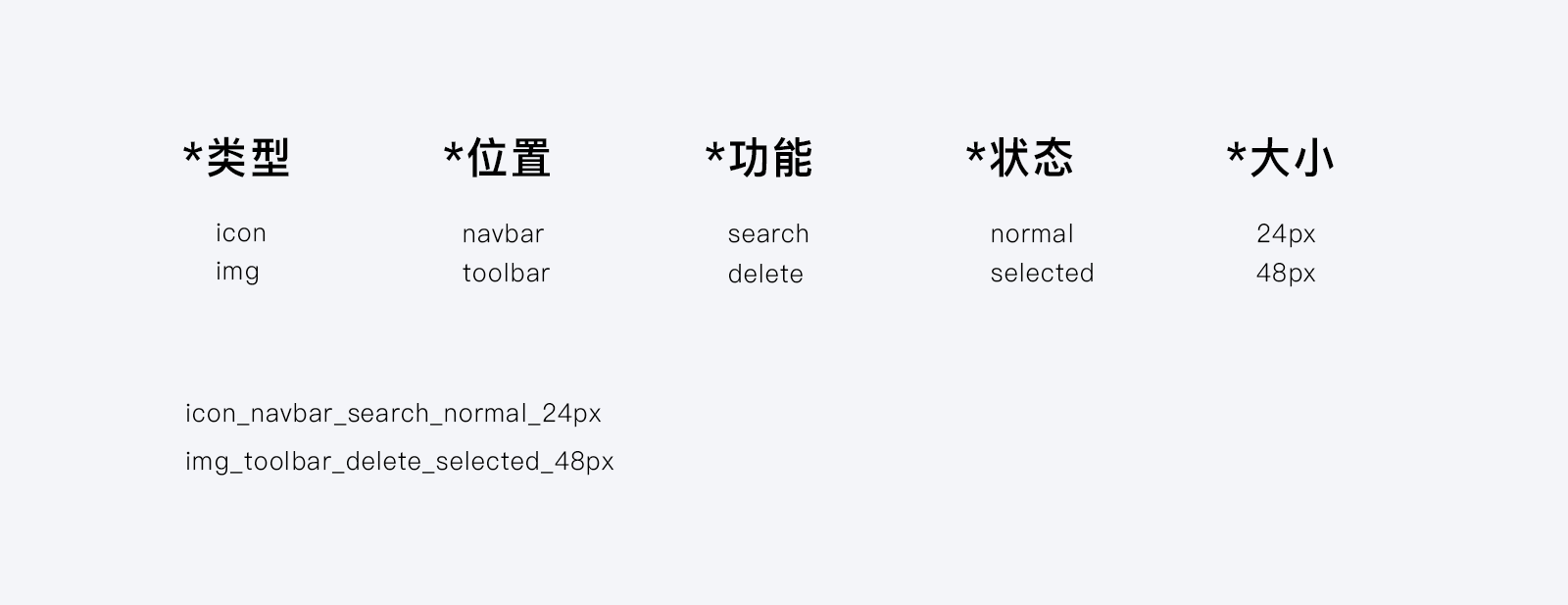
ICON命名要求較為嚴(yán)格,涉及到我們切圖給開(kāi)發(fā),所以我們命名爭(zhēng)取做對(duì),且需嚴(yán)格遵守規(guī)則,正確的命名原則:類(lèi)型_位置_功能_狀態(tài)_大小

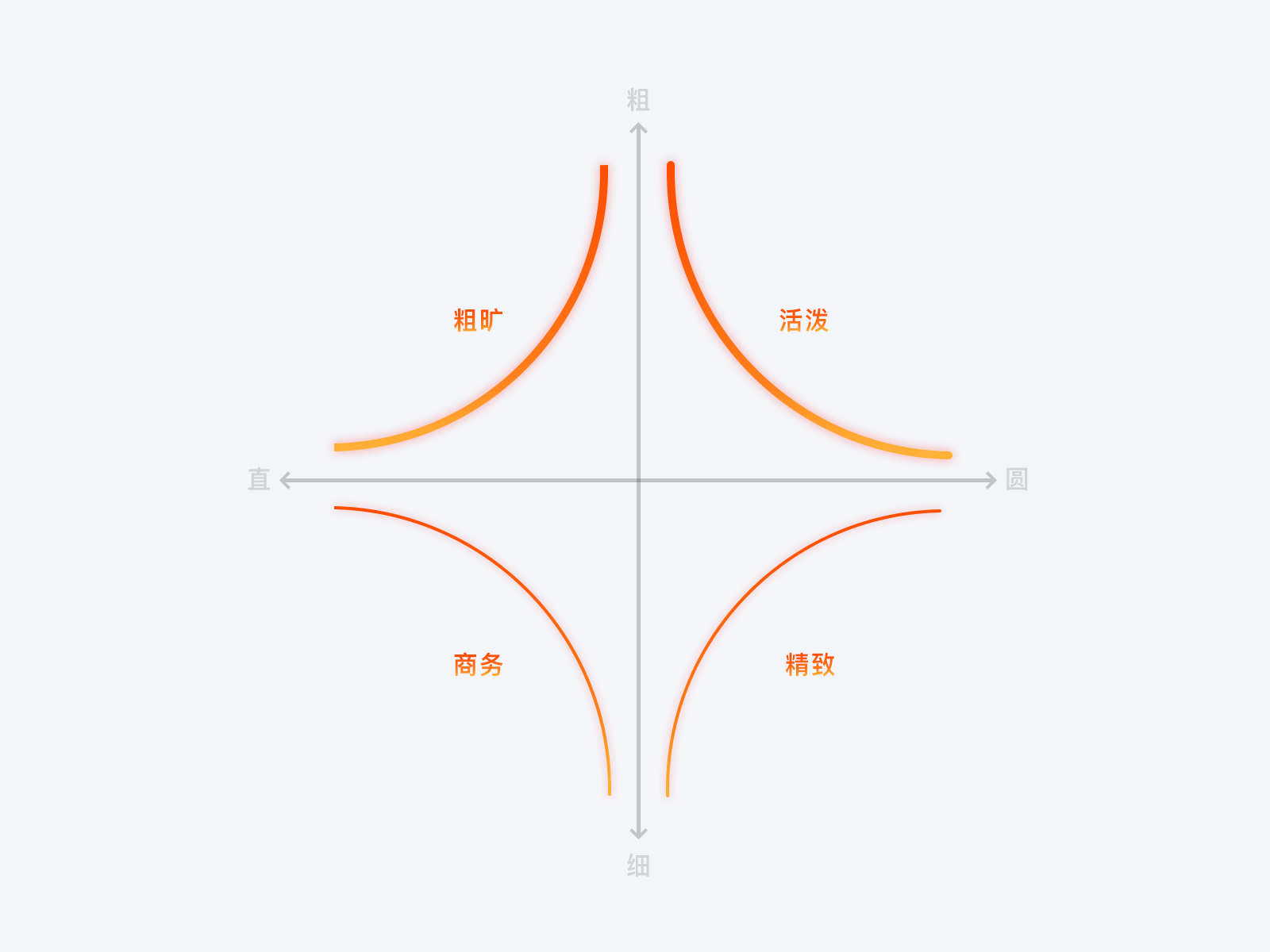
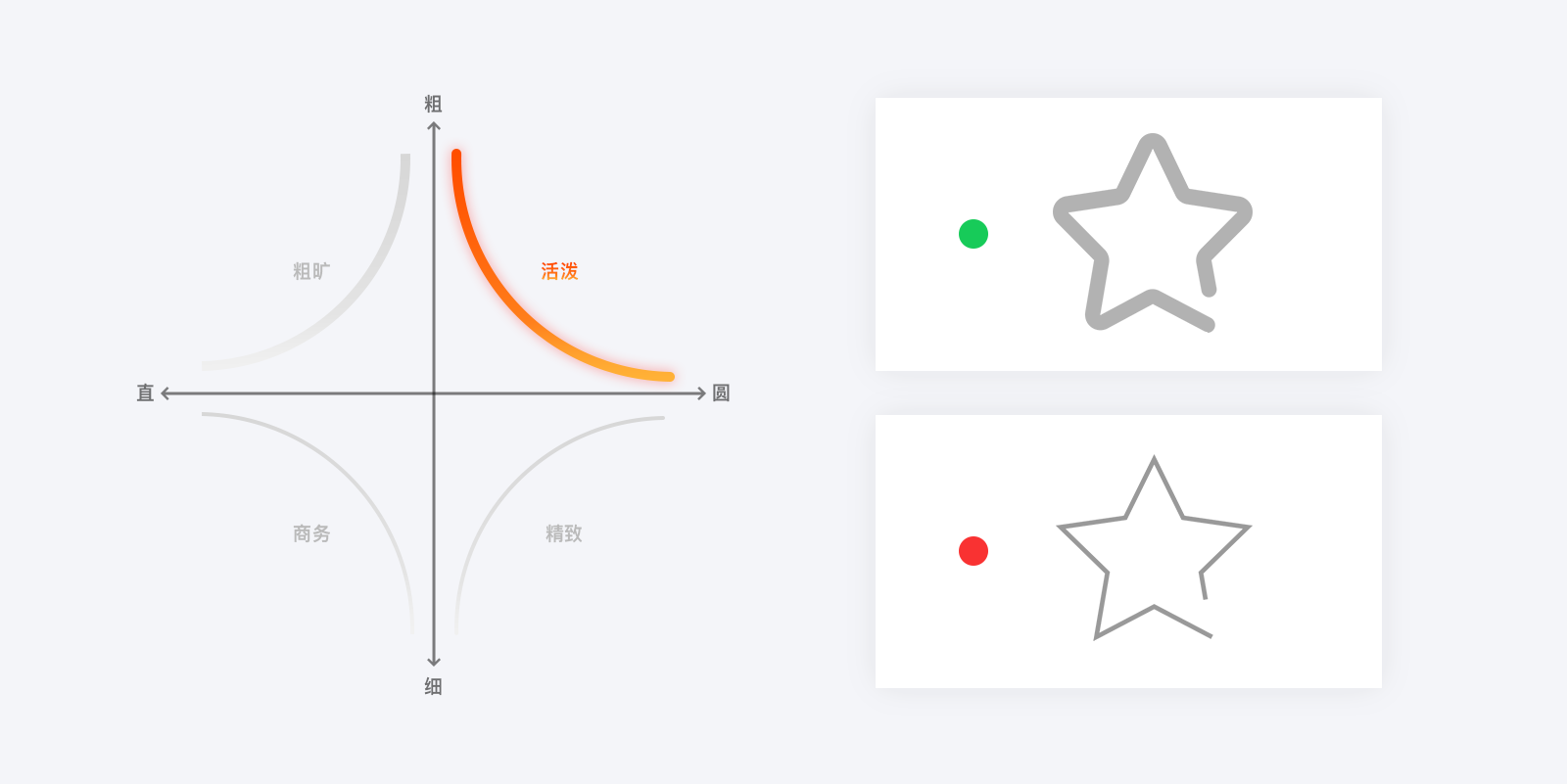
每個(gè)App應(yīng)該有自己獨(dú)特的產(chǎn)品氣質(zhì),同樣圖標(biāo)性格也應(yīng)當(dāng)與產(chǎn)品氣質(zhì)保持一致。圖標(biāo)性格一共分為了4個(gè)走向:粗曠(粗直)、活潑(粗圓)、商務(wù)(細(xì)直)、精致(細(xì)圓)。

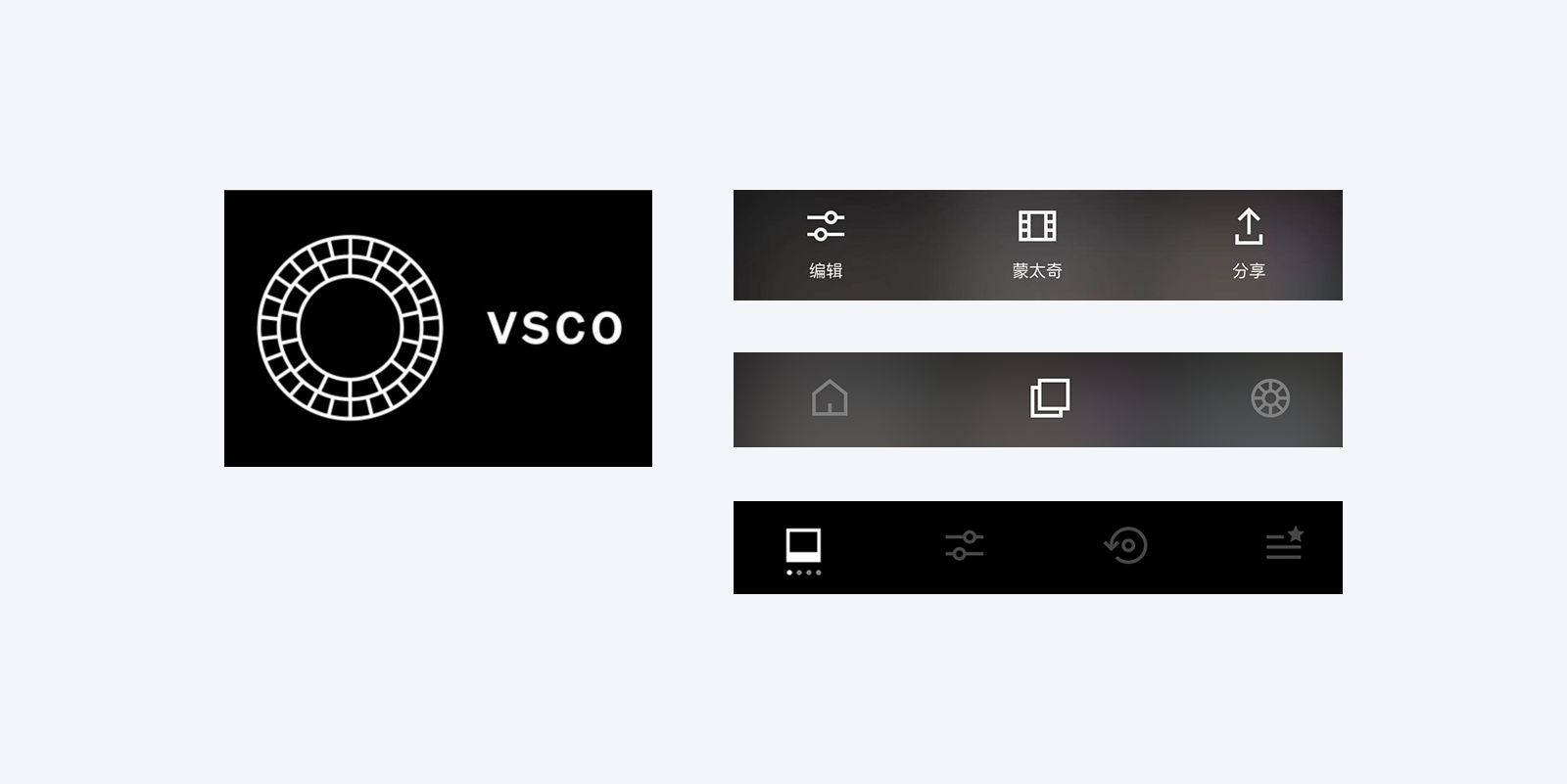
圖標(biāo)結(jié)構(gòu)特點(diǎn):線條較粗(或面性圖標(biāo)、線面結(jié)合圖標(biāo))、拐角為直角。
粗曠類(lèi)圖標(biāo)讓人看起來(lái)非常飽滿(mǎn)、剛正,它更多適用于男性、潮流、有格調(diào)類(lèi)型等產(chǎn)品中。例如VSCO,它的底部標(biāo)簽欄圖標(biāo)全部采用了粗線條的直角設(shè)計(jì)。

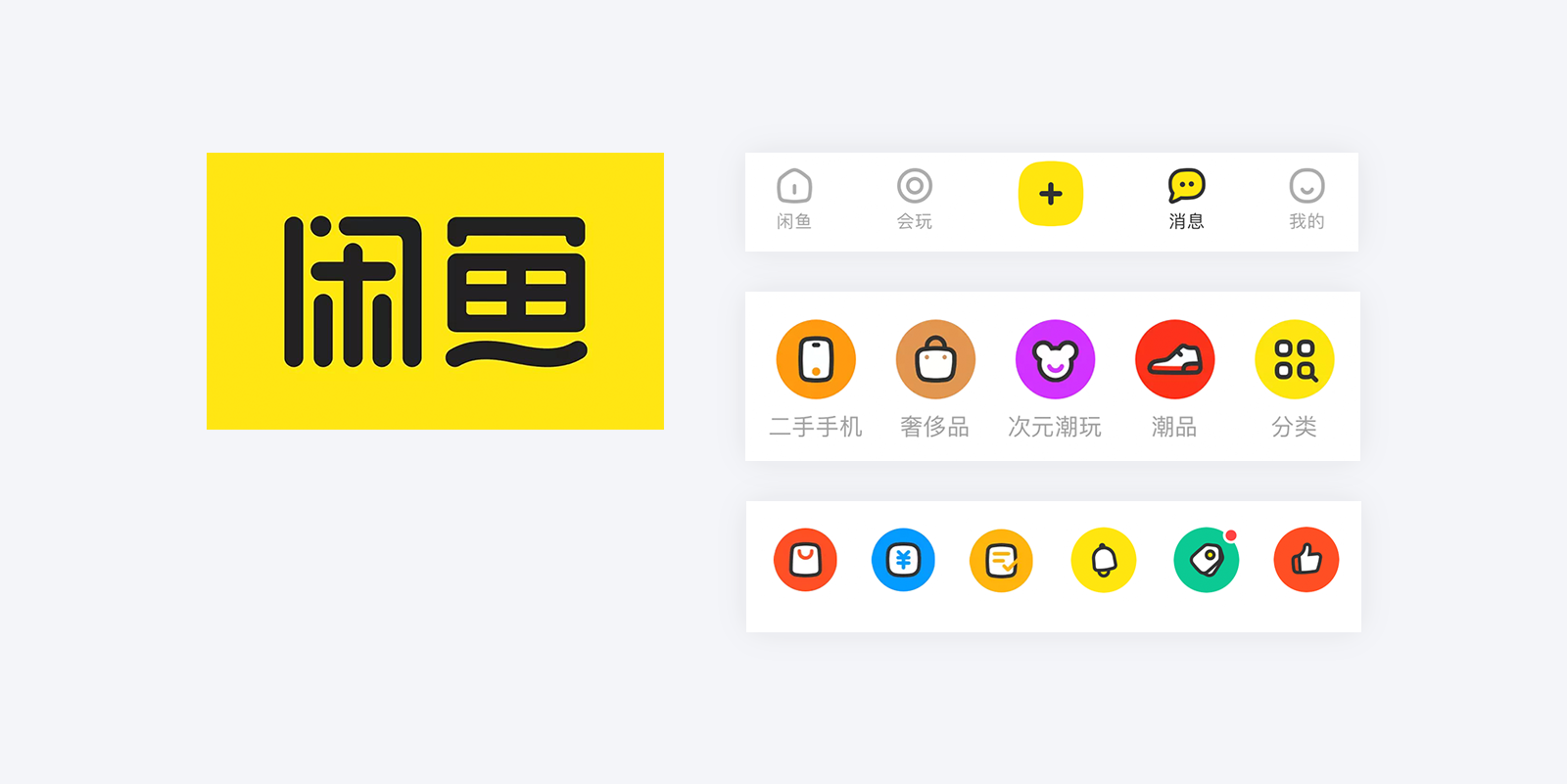
圖標(biāo)結(jié)構(gòu)特點(diǎn):線條較粗(或面性圖標(biāo)、線面結(jié)合圖標(biāo))、拐角為圓角。
活潑類(lèi)圖標(biāo)讓人看起來(lái)十分容易接近,能讓人感受到溫暖、舒適,它更多適用于電商、社交、母嬰、二次元、娛樂(lè)、直播、美食等產(chǎn)品中。例如閑魚(yú),不管是在LOGO字體的處理還是APP內(nèi)部的圖標(biāo)處理,都是采用了線條較粗的圓角設(shè)計(jì)。

圖標(biāo)結(jié)構(gòu)特點(diǎn):線條較細(xì)、拐角為直角。
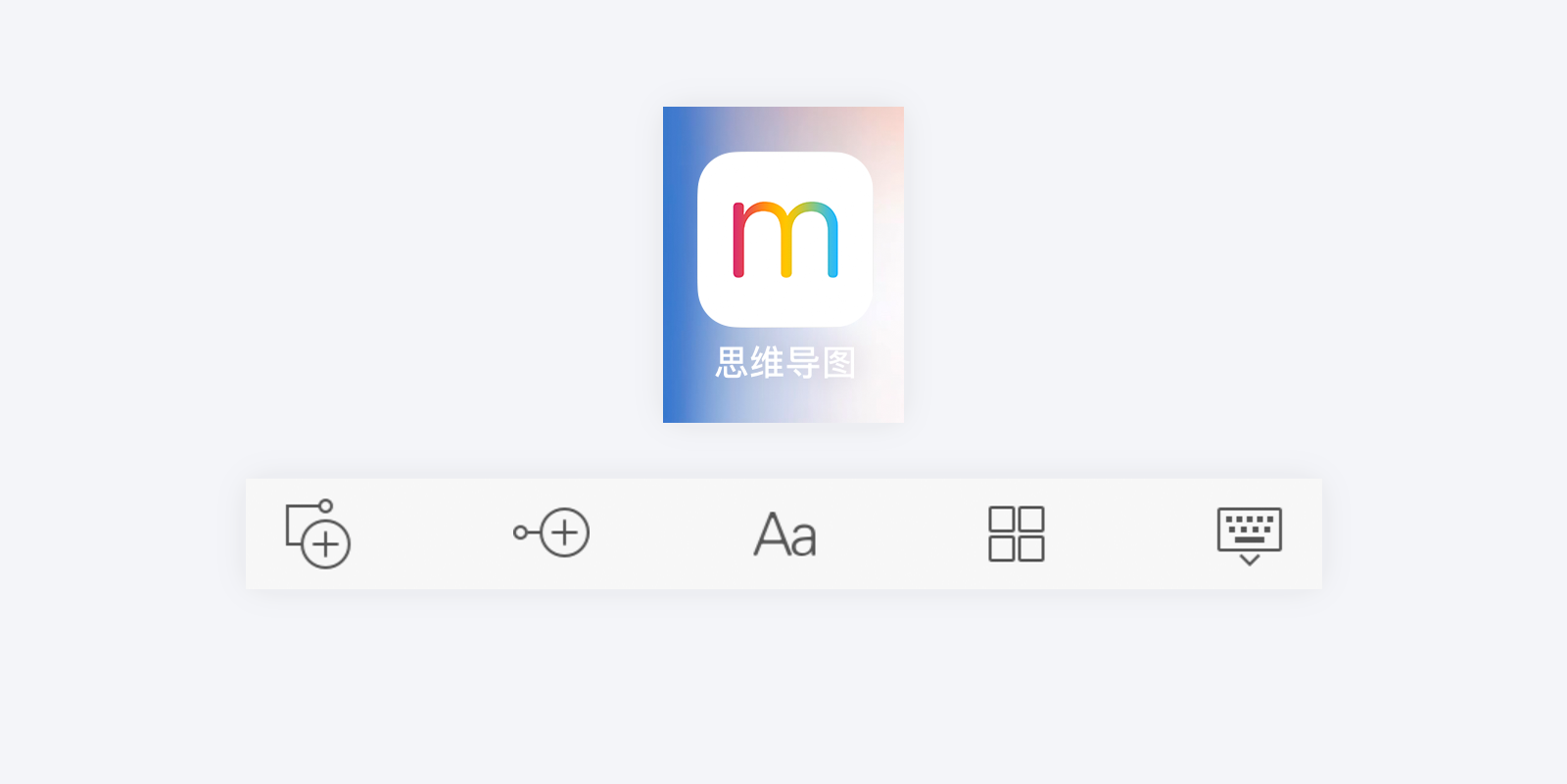
商務(wù)類(lèi)圖標(biāo)讓人看起來(lái)十分規(guī)矩、嚴(yán)謹(jǐn)、值得信賴(lài),它更多適用于新聞、政府、商務(wù)、工具等產(chǎn)品中。例如工具類(lèi)的思維導(dǎo)圖APP,它的可操作按鈕都是商務(wù)類(lèi)的圖標(biāo)。因?yàn)檫@類(lèi)圖標(biāo)的特性,所以目前我們很少在移動(dòng)端上看到它,它更多適用于PC端的后臺(tái)界面中。


圖標(biāo)結(jié)構(gòu)特點(diǎn):線條較細(xì)、拐角為圓角。
精致類(lèi)圖標(biāo)讓人看起來(lái)非常干凈、柔和、顯得高級(jí)感,它更多適用于旅游、奢侈品、藝術(shù)、領(lǐng)域垂直等產(chǎn)品中。例如airbnb,在APP應(yīng)用中大部分都采用了精致類(lèi)圖標(biāo)。

當(dāng)圖標(biāo)設(shè)計(jì)完后,我們應(yīng)該如何去評(píng)判一個(gè)圖標(biāo)的好壞?很多設(shè)計(jì)師并沒(méi)有完整的評(píng)判體系,其實(shí)我們可以從這五個(gè)維度對(duì)圖標(biāo)進(jìn)行評(píng)判:識(shí)別性、圖標(biāo)氣質(zhì)、協(xié)調(diào)性、一致性、品牌調(diào)性。
圖標(biāo)最主要的用途就是輔助用戶(hù)理解信息,特別是對(duì)于當(dāng)圖標(biāo)單獨(dú)存在時(shí),一定不能讓用戶(hù)產(chǎn)生疑慮。要想圖標(biāo)達(dá)到高識(shí)別,我們可以從這2個(gè)方向入手:大眾認(rèn)知隱喻、真實(shí)世界映射。
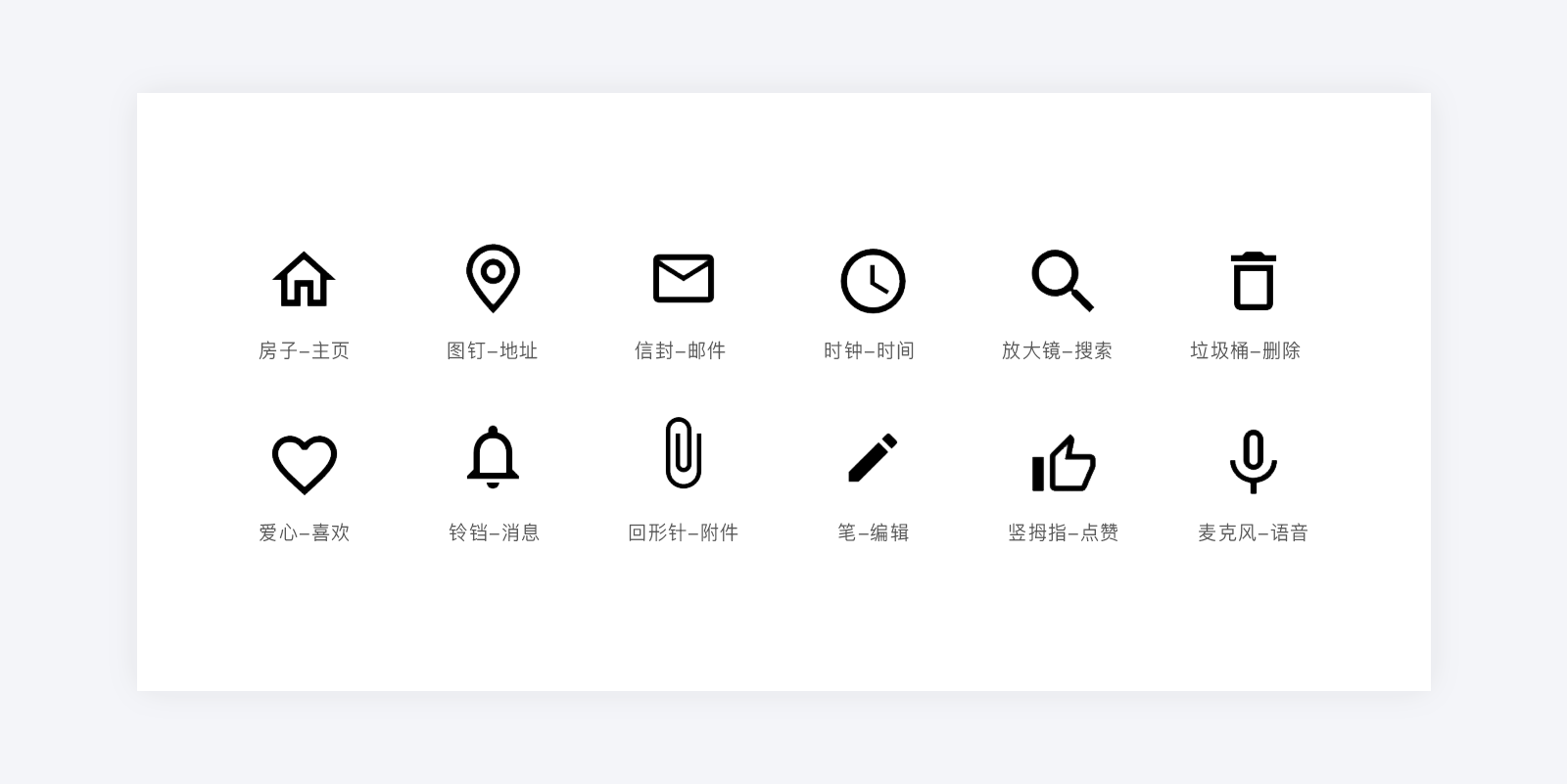
在互聯(lián)網(wǎng)普及的今天,許多界面的隱喻圖標(biāo)已被廣大用戶(hù)熟知認(rèn)可,對(duì)于這類(lèi)隱喻圖標(biāo)用戶(hù)不用思考身體就已做出反應(yīng),我們?cè)谠O(shè)計(jì)圖標(biāo)時(shí)可以從隱喻圖標(biāo)中添加修改部分元素,從而形成新的圖標(biāo),這樣既能保證圖標(biāo)的識(shí)別性,也能做出差異化。

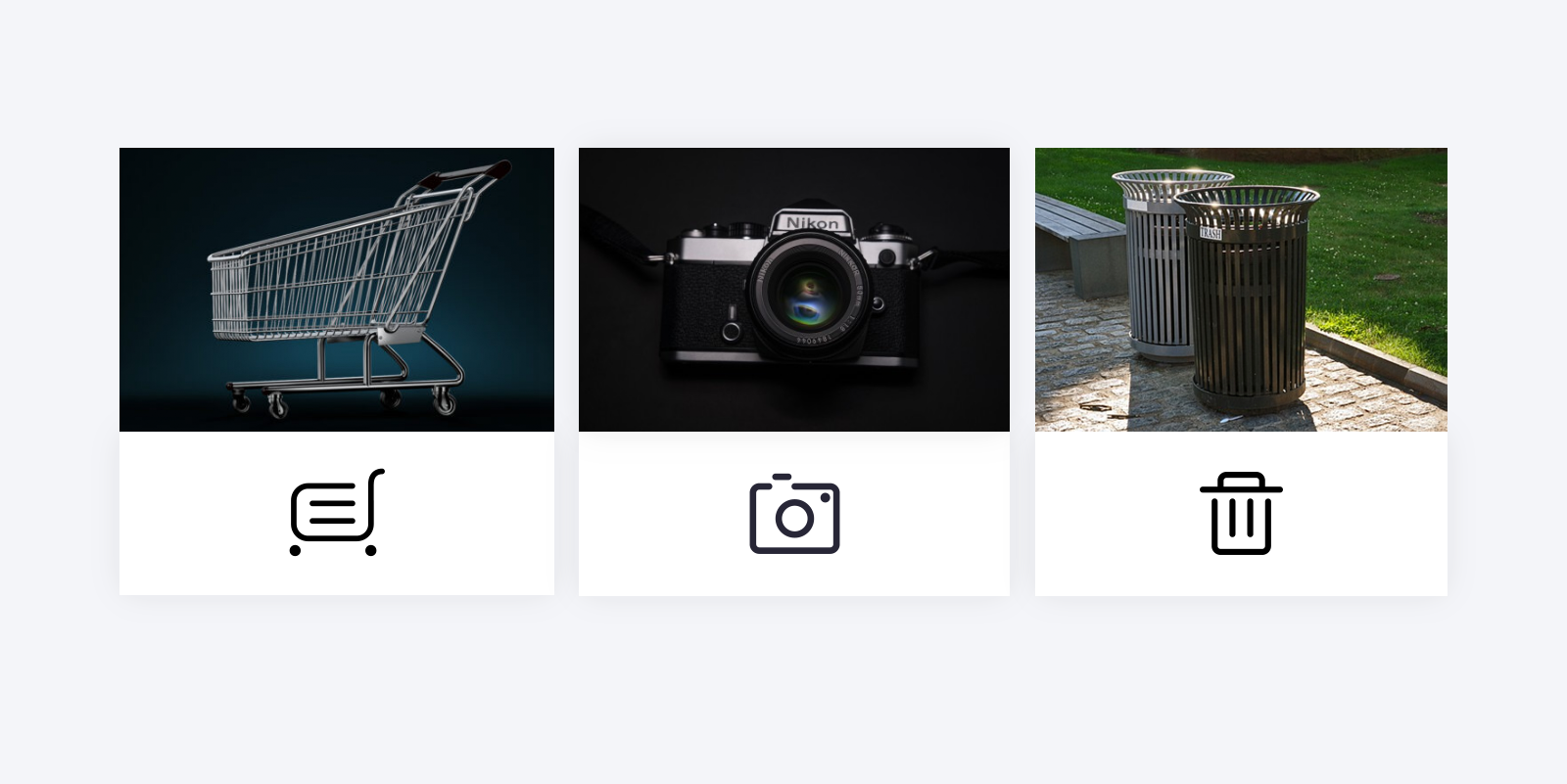
選擇真實(shí)世界中的物品映射,能使人下意識(shí)對(duì)圖標(biāo)的作用有近似預(yù)期,降低學(xué)習(xí)成本,提高識(shí)別度。

每個(gè)App應(yīng)該有自己獨(dú)特的產(chǎn)品氣質(zhì),而我們所做的圖標(biāo)就是要跟隨產(chǎn)品的氣質(zhì)。例如當(dāng)你要做一款二次元產(chǎn)品,你的圖標(biāo)氣質(zhì)就應(yīng)該偏活潑、可愛(ài)、萌、青春,而不是剛硬、嚴(yán)謹(jǐn)、規(guī)矩。

一致性是圖標(biāo)的基礎(chǔ),我們?cè)诶L制整套圖標(biāo)時(shí)要確保它們的基礎(chǔ)屬性全部一致,細(xì)節(jié)統(tǒng)一,圖標(biāo)內(nèi)容的統(tǒng)一在視覺(jué)上也更加和諧美觀。圖標(biāo)是否具有一致性,就要從以下七個(gè)方向去評(píng)判:尺寸大小、圖形角度、拐角(曲率)、描邊、間距、透視、顏色。
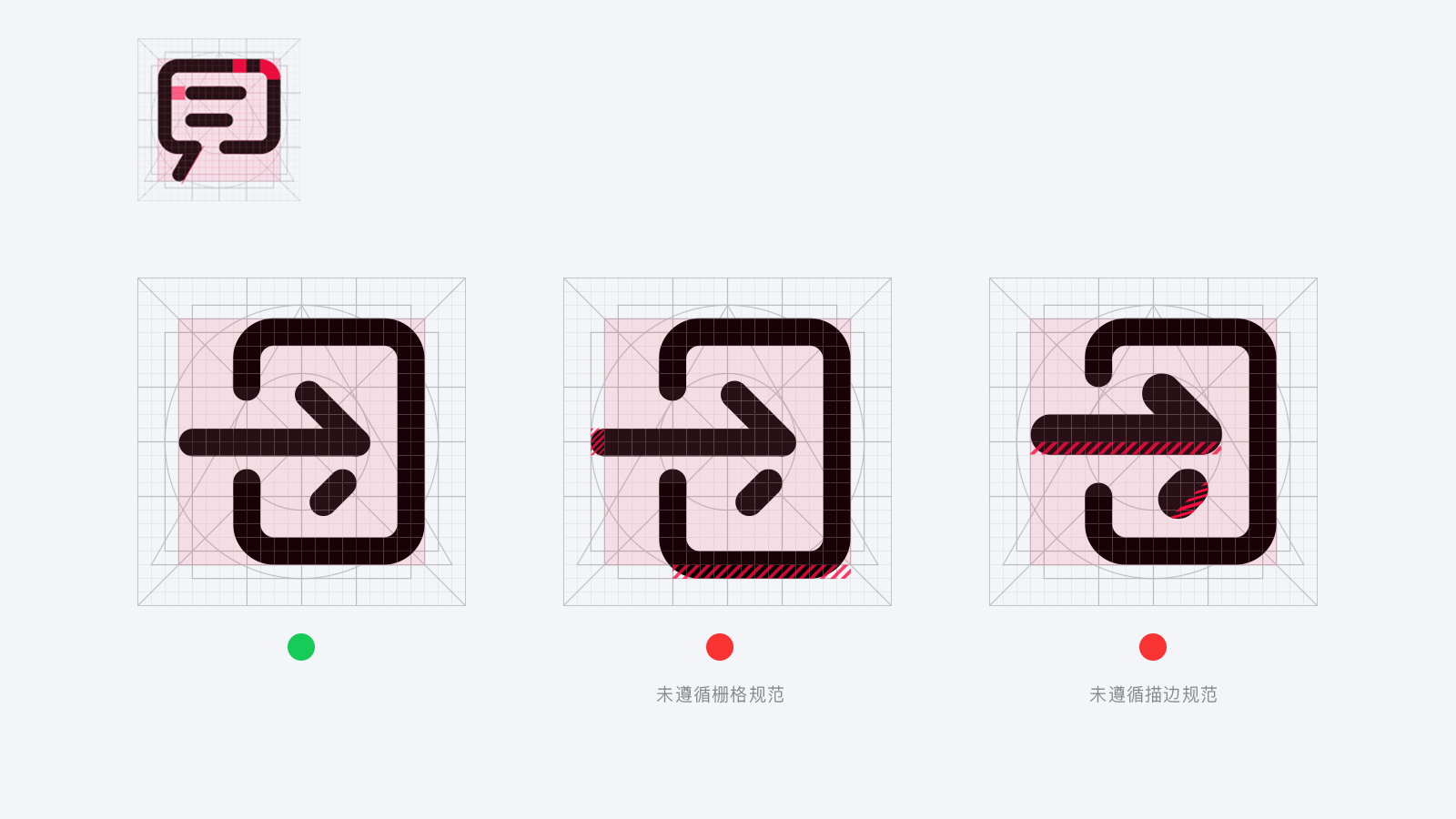
3-1 尺寸大小:網(wǎng)格大小是否統(tǒng)一、是否遵守圖標(biāo)的keyline規(guī)則。
3-2 圖形角度:是否遵循設(shè)定的角度規(guī)范(15°的增量用于傾斜角度)
3-3 拐角(曲率):拐角的曲率是否統(tǒng)一,如果圖形太多且復(fù)雜,那么我們可以根據(jù)圖標(biāo)的特性去設(shè)定曲率的規(guī)則,例如可以設(shè)定當(dāng)邊角像素在1-2px時(shí)內(nèi)外曲率為2px;當(dāng)邊角像素在3px時(shí)內(nèi)外曲為2px,內(nèi)曲為1px;當(dāng)邊角像素大于或等于4px時(shí),外曲為2px,內(nèi)部則為直角。
3-4 描邊:描邊大小是否一致。
3-5 間距:是否遵守間距規(guī)范。
3-6 透視:透視是否一致,避免在同一套圖標(biāo)中出現(xiàn)正視圖/側(cè)視圖混雜的情況。
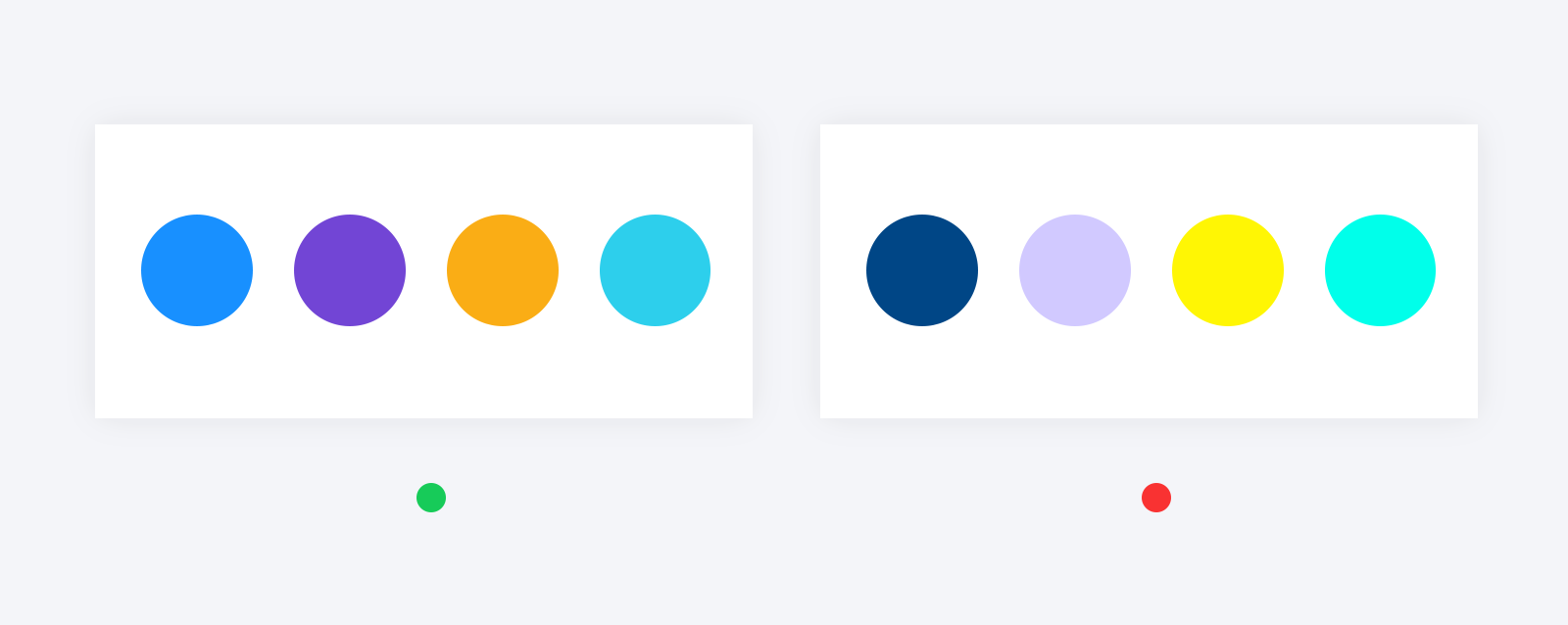
3-7顏色:在圖標(biāo)的配色上要保持一致的規(guī)律,采用相同的顏色是比較常見(jiàn)的配色方式。如果采用不同色相的配色方式。也需要保持整體的配色協(xié)調(diào),避免出現(xiàn)飽和度、明度反差過(guò)大的配色。


一致性代表的是圖標(biāo)的基礎(chǔ),而協(xié)調(diào)性則代表圖標(biāo)的整體狀態(tài),協(xié)調(diào)性的呈現(xiàn)狀態(tài)是驗(yàn)證一致性是否合理的標(biāo)準(zhǔn),當(dāng)協(xié)調(diào)性存在問(wèn)題時(shí),我們就要反過(guò)來(lái)查看一致性存在的誤區(qū)并給予修改。在圖標(biāo)的協(xié)調(diào)性上我們主要審視這三點(diǎn):視覺(jué)大小、飽滿(mǎn)度、透析感。
視覺(jué)大小對(duì)標(biāo)的是一致性的尺寸大小與描邊大小,當(dāng)你發(fā)現(xiàn)圖標(biāo)視覺(jué)大小不對(duì)等時(shí),你就要回過(guò)去查看你的網(wǎng)格與keyline是否運(yùn)用正確,確保正確后再查看你的圖標(biāo)是否按照keyline的規(guī)范繪制以及描邊大小是否一致。(同樣尺寸下的圖標(biāo),從光感上來(lái)看描邊粗的圖標(biāo)視覺(jué)偏大)

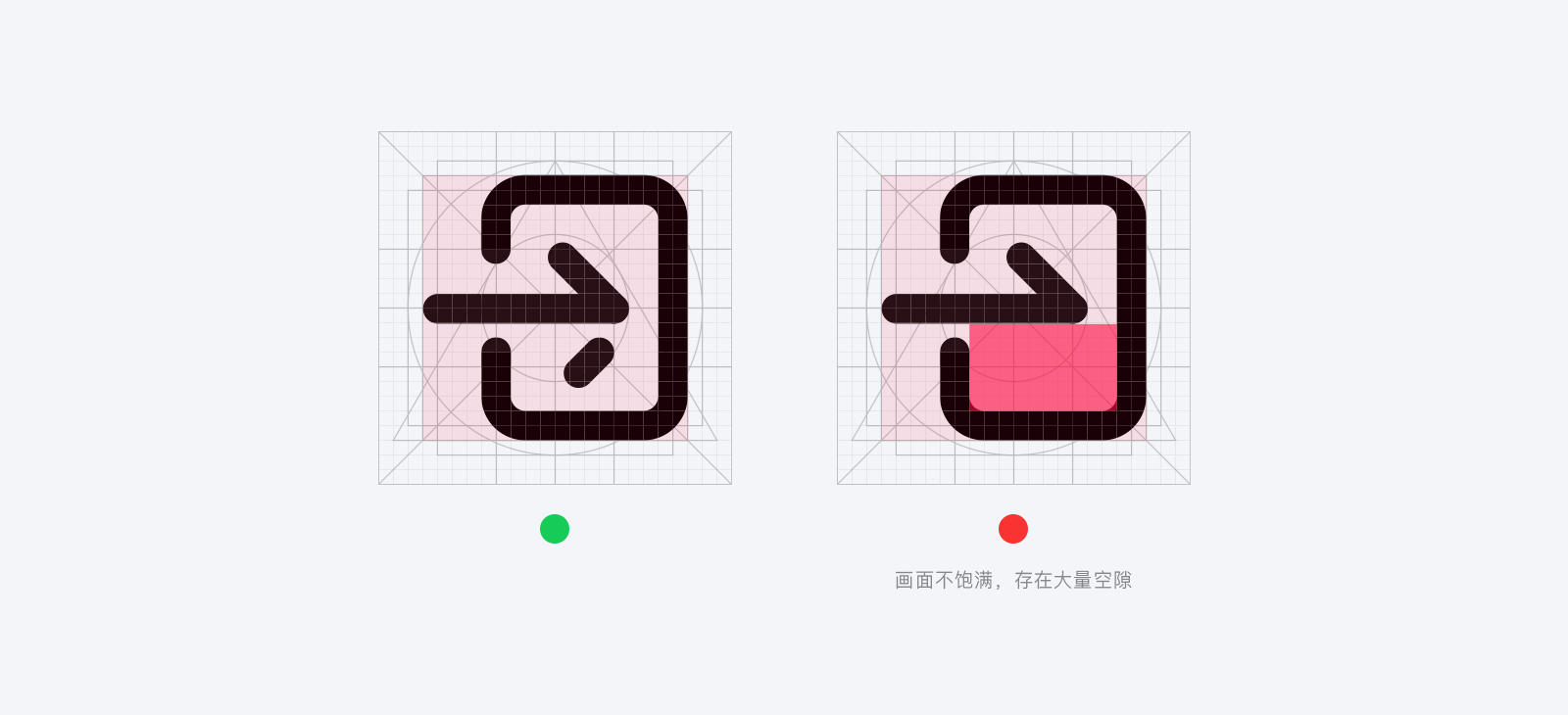
飽滿(mǎn)度對(duì)標(biāo)的一致性的間距,當(dāng)你發(fā)現(xiàn)圖標(biāo)不夠飽滿(mǎn)時(shí),你就要去查看你設(shè)定的間距值是否偏大,是否合理。

透析感簡(jiǎn)單來(lái)說(shuō)就是留白區(qū)域。透析感對(duì)標(biāo)的也是一致性的間距,當(dāng)元素的描邊過(guò)大時(shí),我們就要合理的設(shè)定間距的最小值,不然整個(gè)圖標(biāo)就顯得非常臃腫。

品牌調(diào)性是我們經(jīng)常提到的緯度,我們打開(kāi)很多APP都會(huì)發(fā)現(xiàn)他們的圖標(biāo)設(shè)計(jì)都非常普通,沒(méi)有任何特色,過(guò)于大眾化,雖然都做了一些形式上的改變,但總是與品牌缺乏聯(lián)動(dòng)性。其實(shí)我們可以結(jié)合品牌調(diào)性,在圖標(biāo)上做更多的聯(lián)動(dòng)、創(chuàng)新。
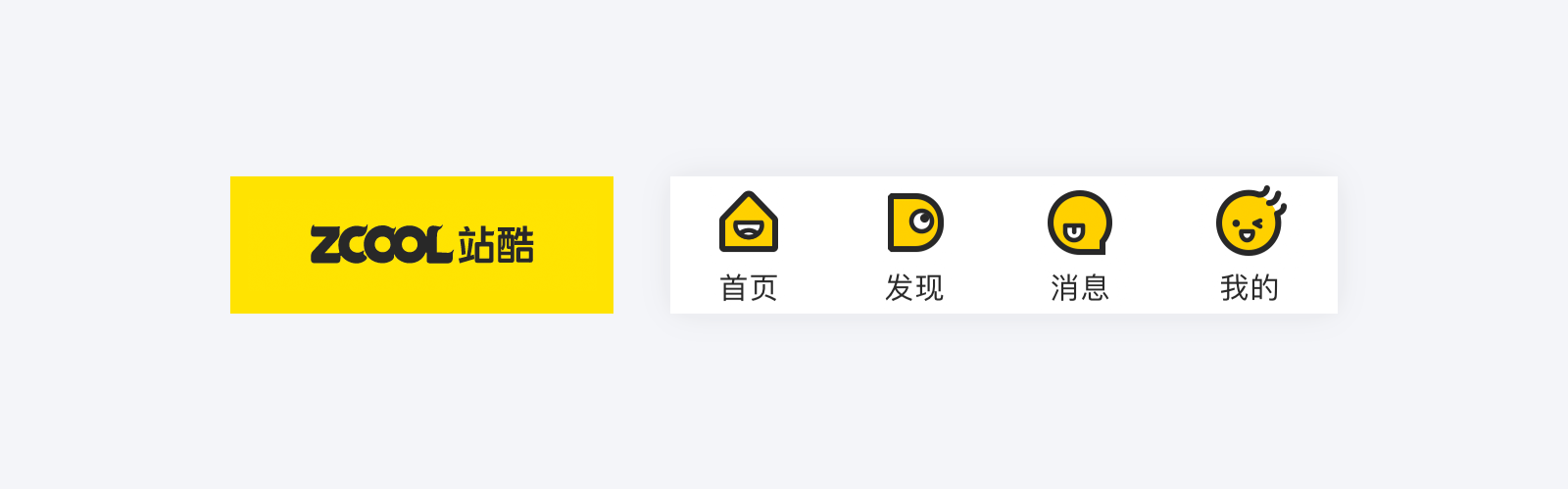
色彩是圖標(biāo)設(shè)計(jì)中重要的構(gòu)成元素之一,我們可以直接提取品牌色作為圖標(biāo)設(shè)計(jì)視覺(jué)元素。例如站酷,站酷的品牌色是黃色,標(biāo)簽欄的圖標(biāo)(選中狀態(tài))就提取了品牌的黃色,讓其與品牌調(diào)性高度一致。

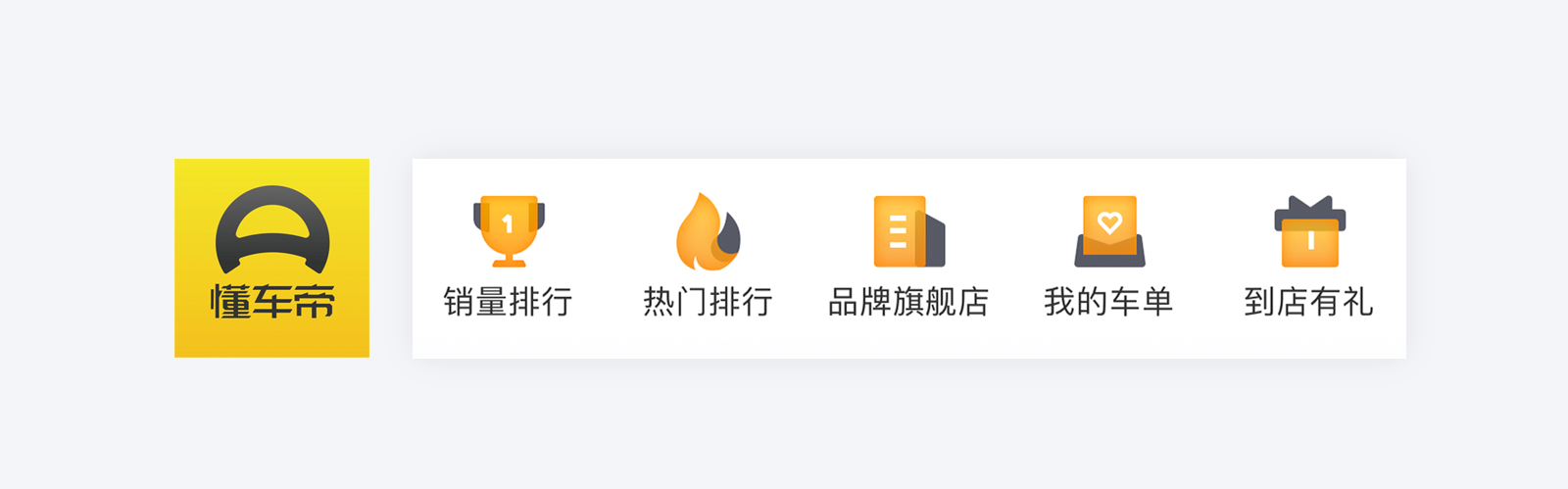
當(dāng)然品牌顏色除了可以直接用外,還可以在提取時(shí)適當(dāng)調(diào)整色彩的飽和度、明度,做更多的形式變化。例如懂車(chē)帝,就在原有的黃色基礎(chǔ)上做了些許調(diào)整,圖標(biāo)采用黃色透明漸變的處理方式,在與品牌顏色呼應(yīng)的同時(shí),使得整個(gè)圖標(biāo)更加精致、有活力。

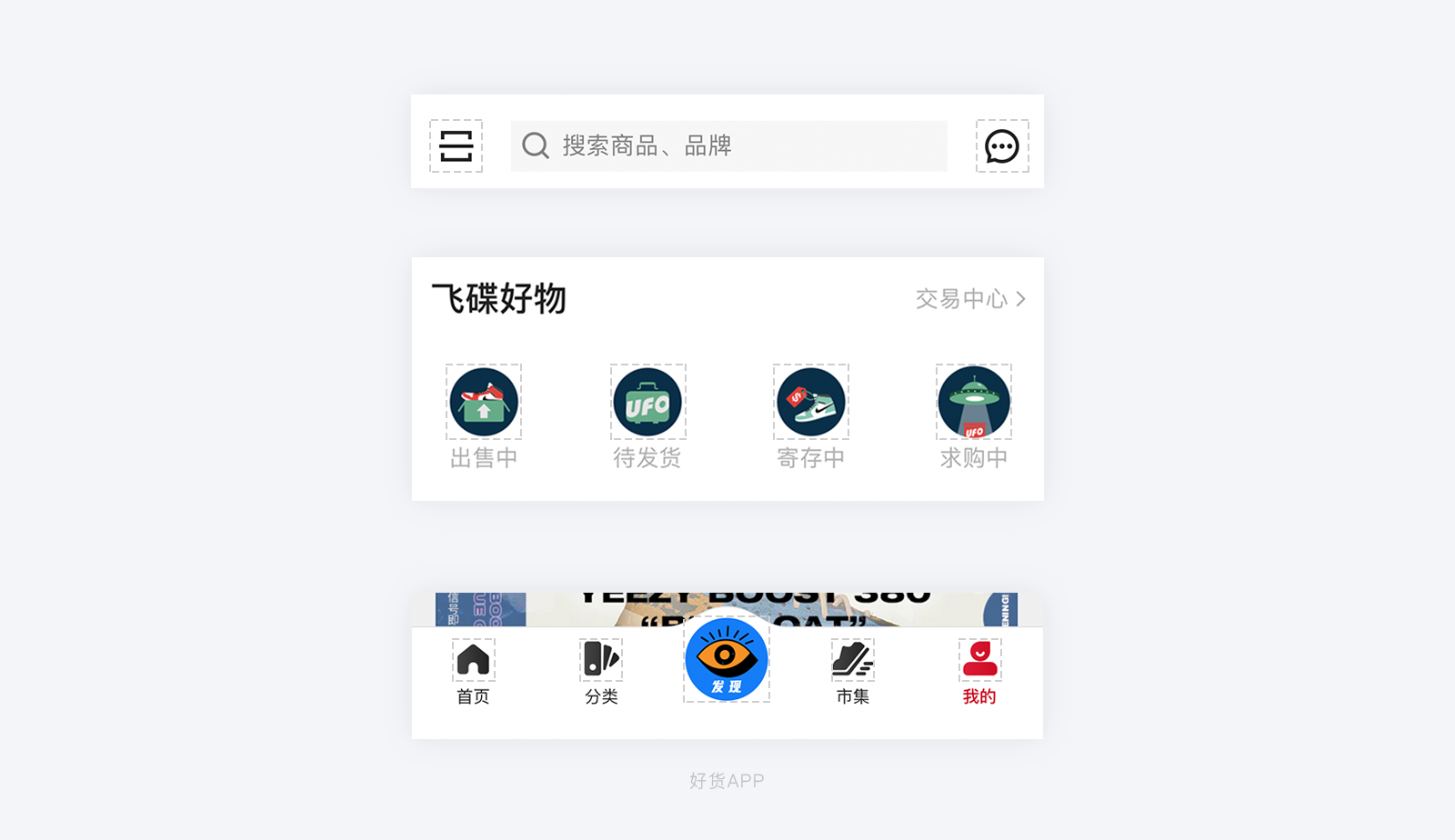
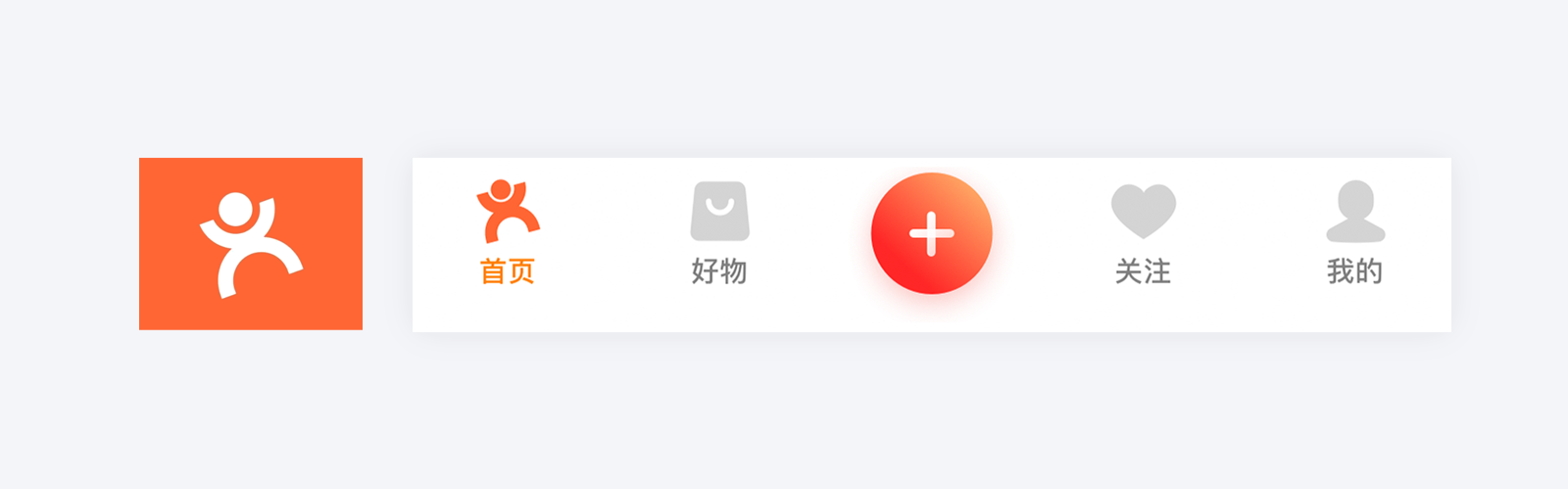
提取品牌LOGO是最常用的使用方式,我們從品牌中提取出來(lái)的圖標(biāo)一般運(yùn)用在APP首頁(yè)標(biāo)簽。因?yàn)槭醉?yè)是APP中最重要的頁(yè)面,也是進(jìn)入APP默認(rèn)的頁(yè)面,把首頁(yè)圖標(biāo)替換成品牌LOGO,能反復(fù)加強(qiáng)了用戶(hù)對(duì)App的logo印象,這樣不但使App內(nèi)外形成了視覺(jué)聯(lián)系,同時(shí)也二次傳遞了品牌形象。例如大眾點(diǎn)評(píng),它的首頁(yè)標(biāo)簽就用了品牌LOGO。

我們可以在品牌中提取它識(shí)別性較強(qiáng)的局部元素作為圖標(biāo)。例如虎牙直播,它就提取了品牌卡通形象的外輪廓作為首頁(yè)圖標(biāo)。

品牌提取的元素并不只是所見(jiàn)到的品牌視覺(jué)形象,還可以提取與品牌內(nèi)容強(qiáng)相關(guān)的元素。例如QQ音樂(lè),就把音符作為首頁(yè)圖標(biāo)。

如果你的品牌還不為大眾所熟知,那么為了強(qiáng)化用戶(hù)對(duì)品牌名稱(chēng)的認(rèn)知,可以把品牌名稱(chēng)直接放入標(biāo)簽欄中。例如MONO,就把它的名稱(chēng)分為四個(gè)字母分別放在了4個(gè)標(biāo)簽內(nèi),需要注意的是這類(lèi)圖標(biāo)不能單獨(dú)出現(xiàn),因?yàn)樗旧聿痪邆湟龑?dǎo)含義,必須配合文字一起出現(xiàn),這樣才能讓用戶(hù)能易理解。

圖標(biāo)風(fēng)格可以與品牌性格保持一致,一套帶有濃厚品牌感的圖標(biāo),會(huì)讓人記憶猶新。例如:每日故宮,它的圖標(biāo)就非常具有特色,結(jié)合了品牌的性格以及定位,加入了眾多的古代中國(guó)元素,整體看起來(lái)有股濃濃的古韻之風(fēng)。

如果品牌中含有吉祥物,我們可以提取吉祥物的外形,把它用于產(chǎn)品的圖標(biāo)中。例如盒馬,它就把盒馬的吉祥物做了風(fēng)格化的處理,放于APP的首頁(yè)標(biāo)簽。

設(shè)計(jì)師對(duì)自己做出的所有設(shè)計(jì)都必須要有理論支撐,圖標(biāo)也不例外,一套優(yōu)秀的圖標(biāo)是設(shè)計(jì)師不斷沉淀的結(jié)果。看完本文章后,如果大家想要去練習(xí)圖標(biāo),建議找大廠的圖標(biāo)放在keyline里臨摹,真的會(huì)讓你收獲不少。
資料提取:
最后給大家整理了一些資料,包含30個(gè)輕質(zhì)感圖標(biāo)(臨摹參考)、Ant Design的sketch插件、IBM的圖標(biāo)、keyline矢量文件(AI與Sketch)。

藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會(huì)分享國(guó)內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話,可以進(jìn)入一起成長(zhǎng)學(xué)習(xí),請(qǐng)加ben_lanlan,報(bào)下信息,藍(lán)小助會(huì)請(qǐng)您入群。歡迎您加入噢~~希望得到建議咨詢(xún)、商務(wù)合作,也請(qǐng)與我們聯(lián)系
作者:黑獅力 來(lái)源:站酷
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責(zé)聲明:藍(lán)藍(lán)設(shè)計(jì)尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問(wèn)題,請(qǐng)及時(shí)與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計(jì)( ssll180.com )是一家專(zhuān)注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶(hù)體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)、UI設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)服務(wù)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、高端網(wǎng)站設(shè)計(jì)公司、UI咨詢(xún)、用戶(hù)體驗(yàn)公司、軟件界面設(shè)計(jì)公司
藍(lán)藍(lán)設(shè)計(jì)的小編 http://ssll180.com