2022-7-29 純純
01、騰訊視頻,色覺障礙優(yōu)化
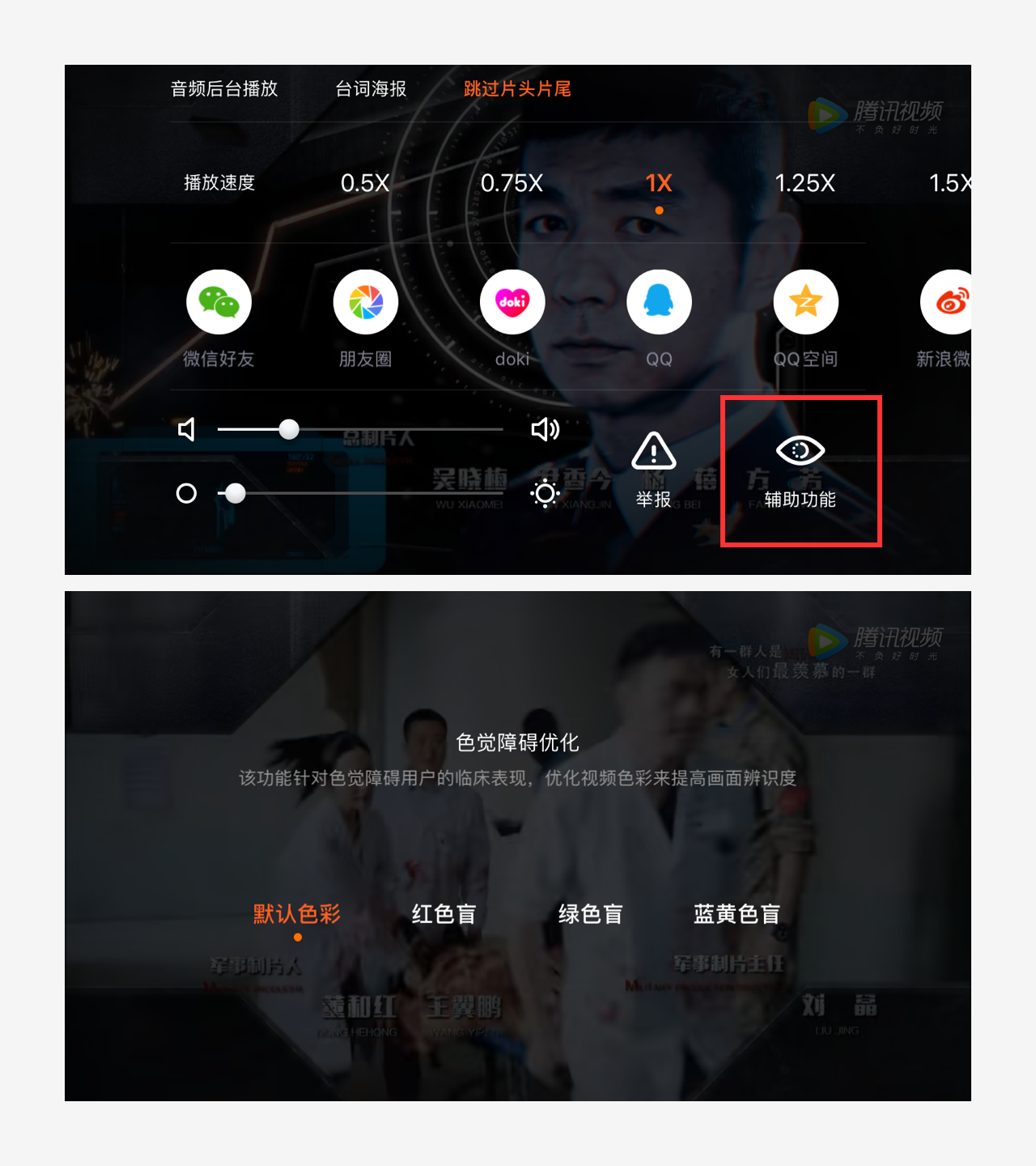
騰訊視頻在播放視頻時可以通過輔助功能調(diào)節(jié)色覺障礙優(yōu)化,針對色覺障礙的用戶提供了相應(yīng)色彩畫面的選擇。通過優(yōu)化視頻色彩來提高畫面辨識度,更加人性化的照顧更多用戶群體。
代代 摘錄

02、騰訊視頻,重回后繼續(xù)播放的小細(xì)節(jié)
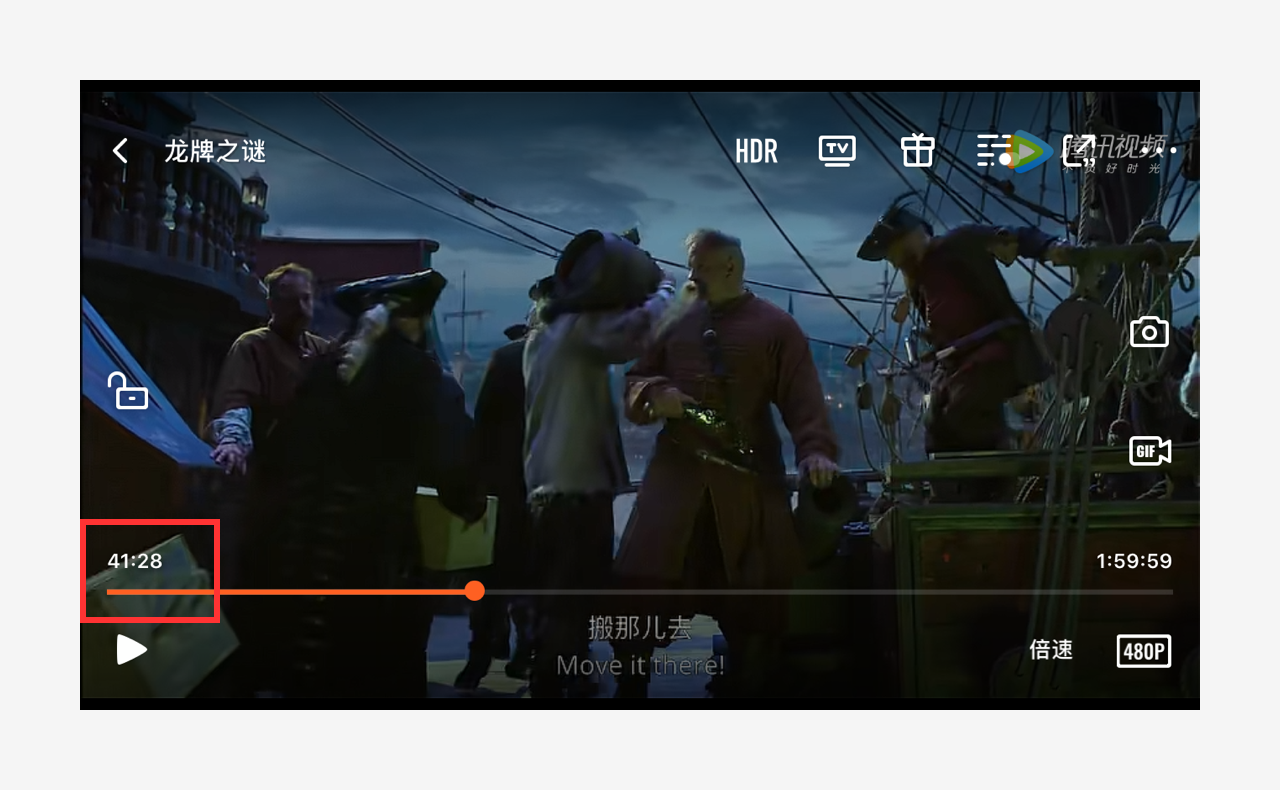
當(dāng)用戶觀影過程中需要暫停退出當(dāng)前窗口,當(dāng)重新切換回來時,視頻播放進(jìn)度會自動調(diào)節(jié)到暫停前 3-5 秒。這樣的處理可以讓用戶可以更好的對劇情進(jìn)行重新銜接,延續(xù)離開時的記憶,非常人性化的細(xì)節(jié)處理。
代代 摘錄

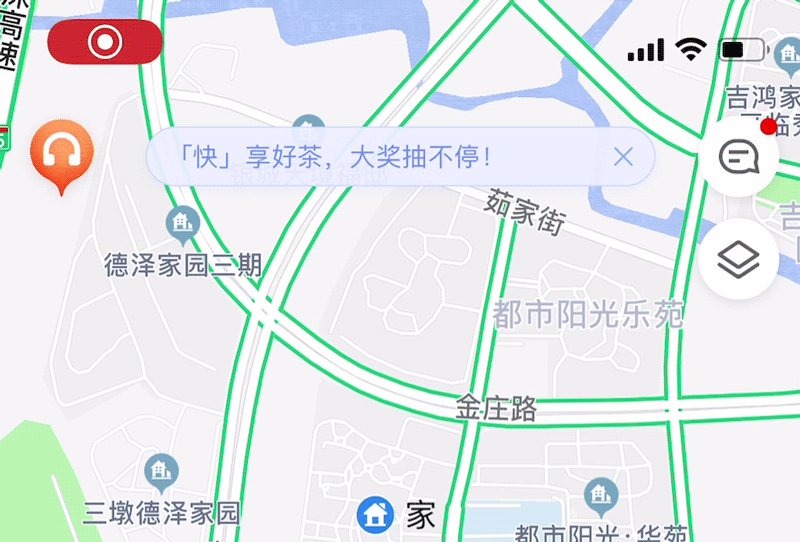
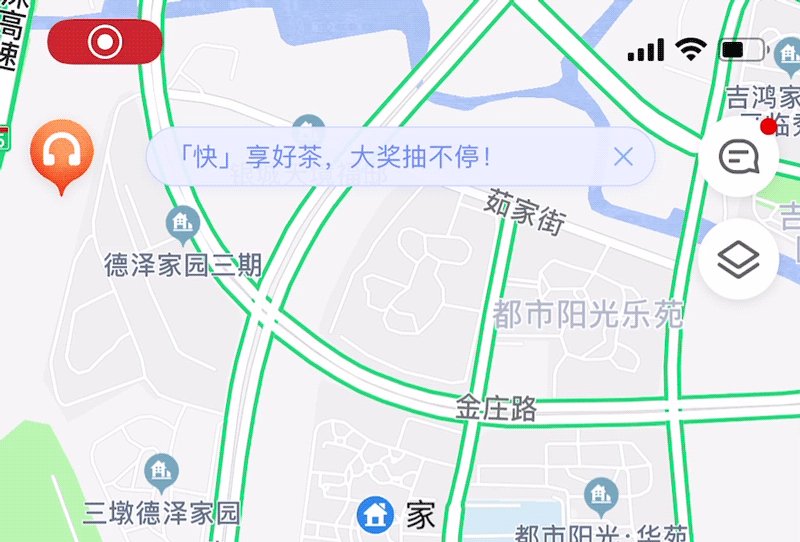
03、高德地圖十一期間不一樣
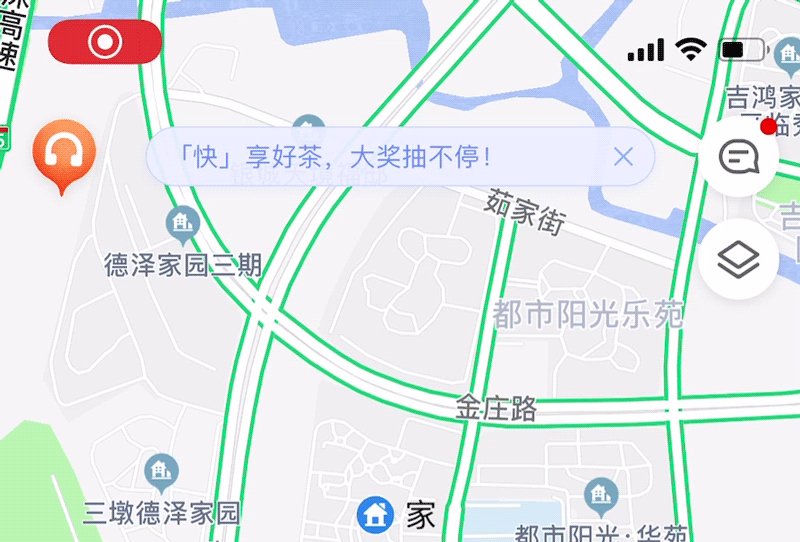
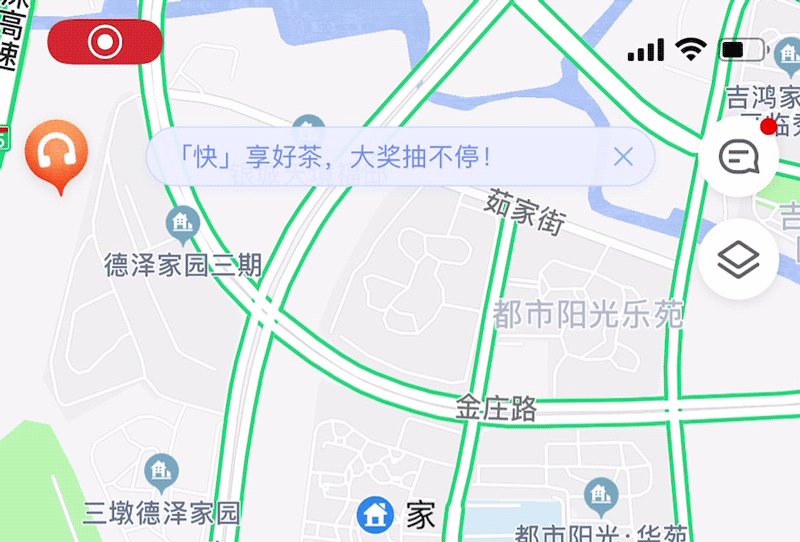
高德地圖節(jié)日期間在左上角新增了“景區(qū)隨身聽”服務(wù),打造千人千面的全新語音導(dǎo)覽體驗,首批覆蓋全國逾500個熱門景區(qū),為高德用戶帶來不一樣的十一假期體驗。
黑馬青年 摘錄

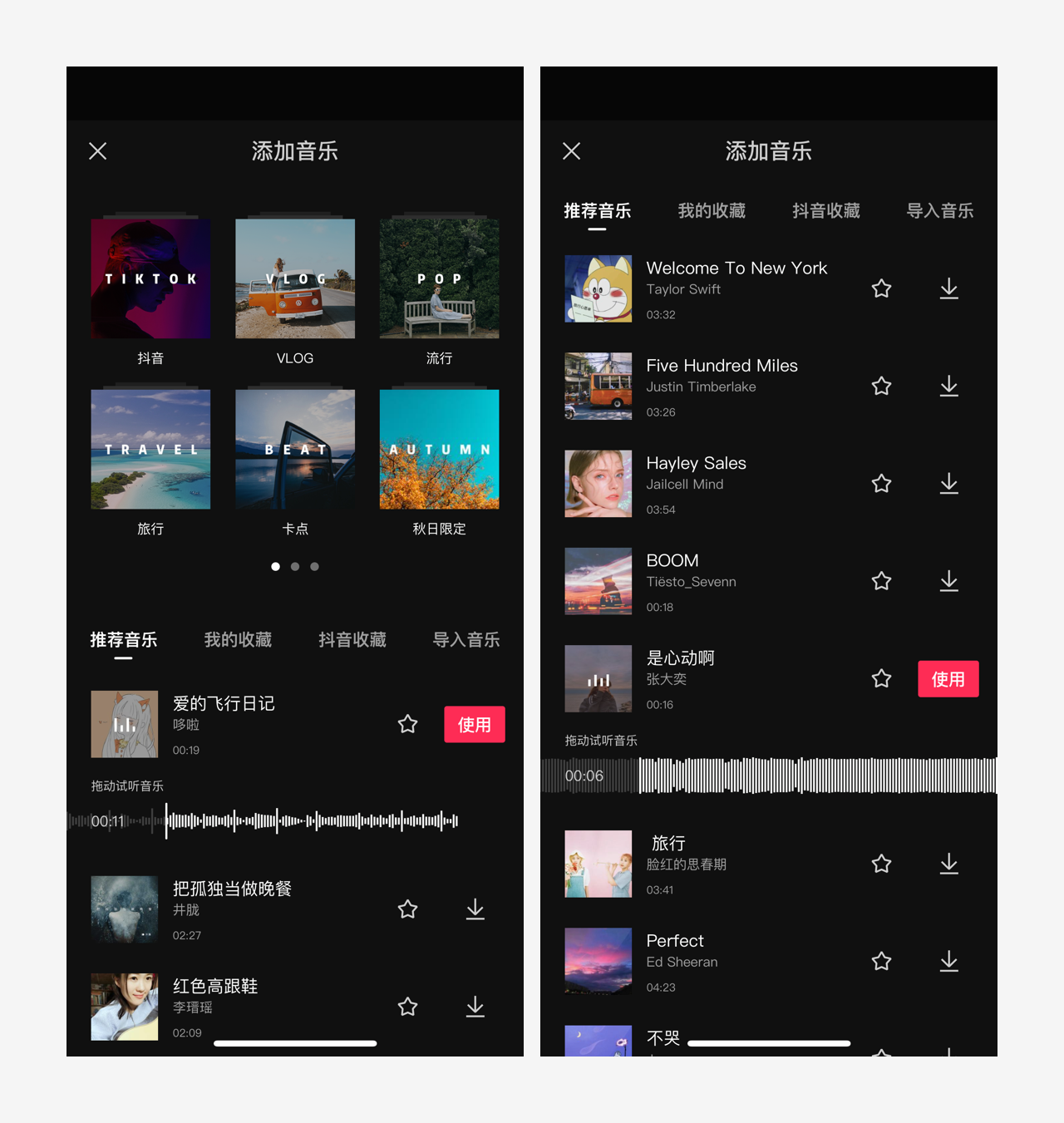
04、剪映,拖動試聽音樂有助于選擇
剪映在添加音樂時,可以通過拖動音頻來快速試聽該音樂,快速跳過緩慢的前奏部分,直接試聽音樂高潮部分。根據(jù)當(dāng)前素材選擇最適合的高潮部分配音,可以節(jié)省用戶選擇配音的時間。
Liaju 摘錄

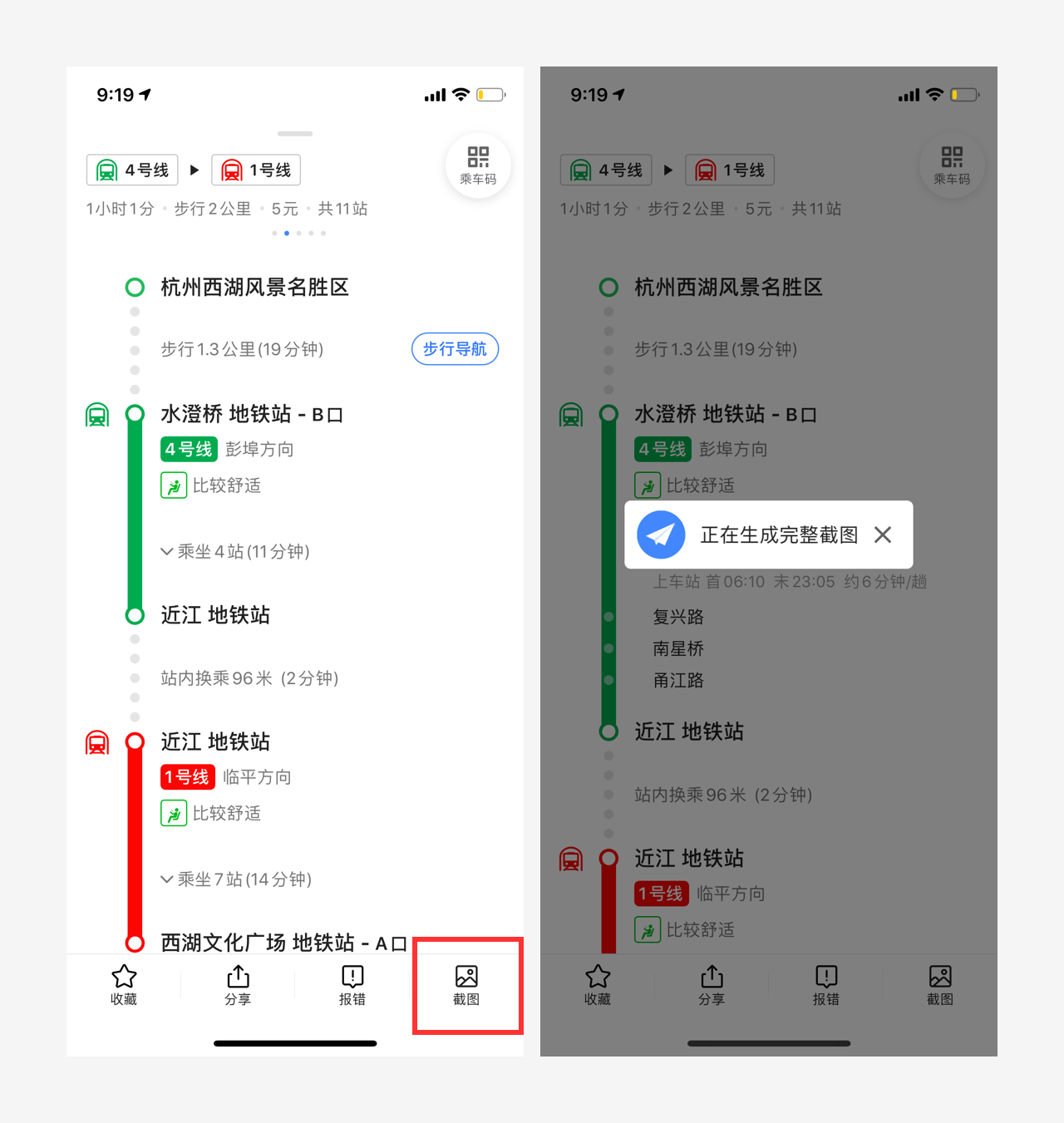
05、高德地圖,截圖生成長圖
搜索好目的地之后如果選擇公交地鐵出行,為了防止可能由于網(wǎng)絡(luò)不佳等因素不能及時查看交通信息,可通過截圖功能,保存完整的路線指引圖。保存圖片后可在相冊中查看長圖,也方便分享給好友,非常人性化。
疏晶晶 摘錄

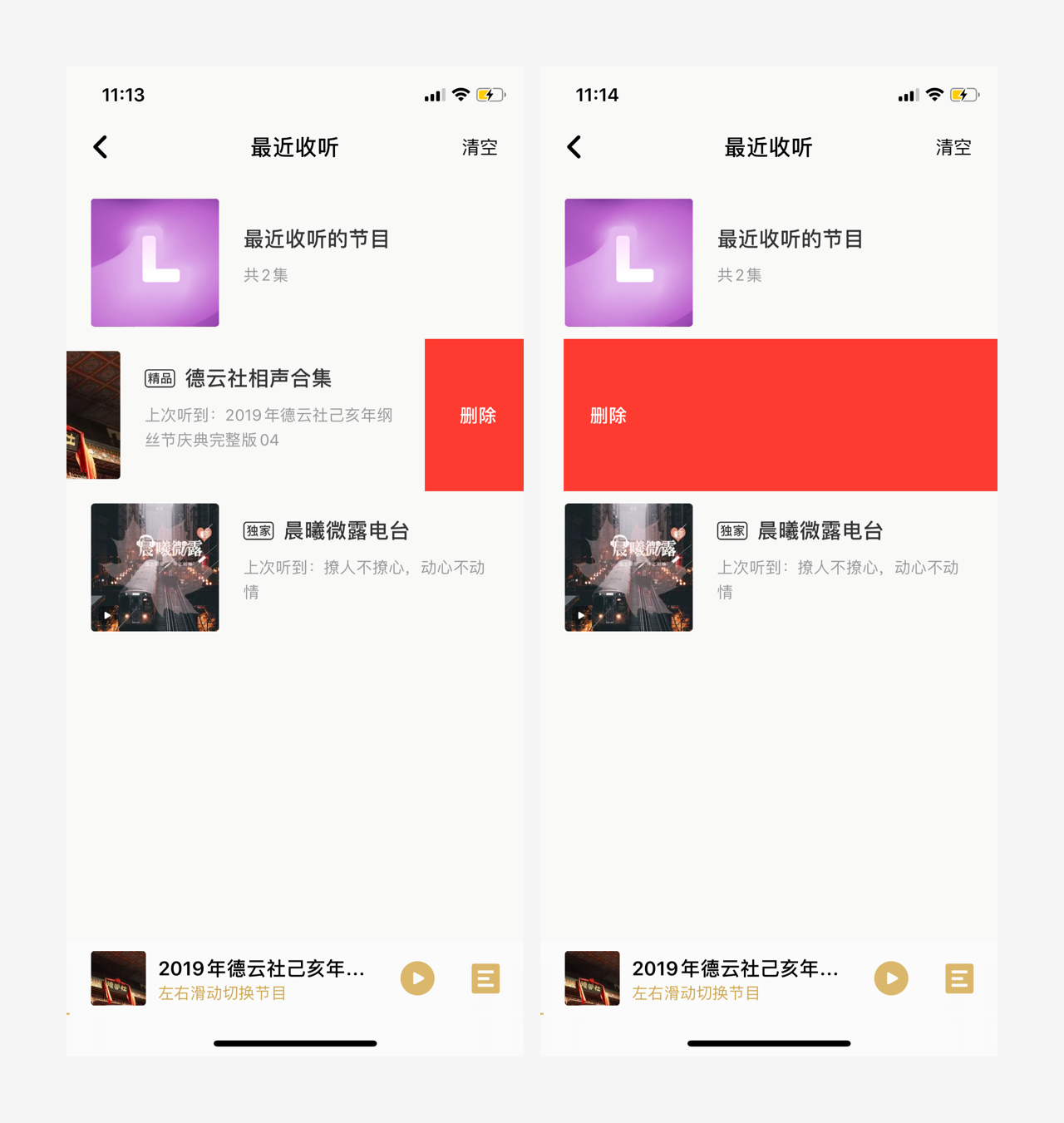
06、企鵝 FM,左滑到底直接刪除收聽記錄
企鵝 FM 最近收聽記錄中,不僅可以左滑配合點擊刪除,還可以左滑到底直接刪除當(dāng)前操作內(nèi)容。
許文娟 摘錄

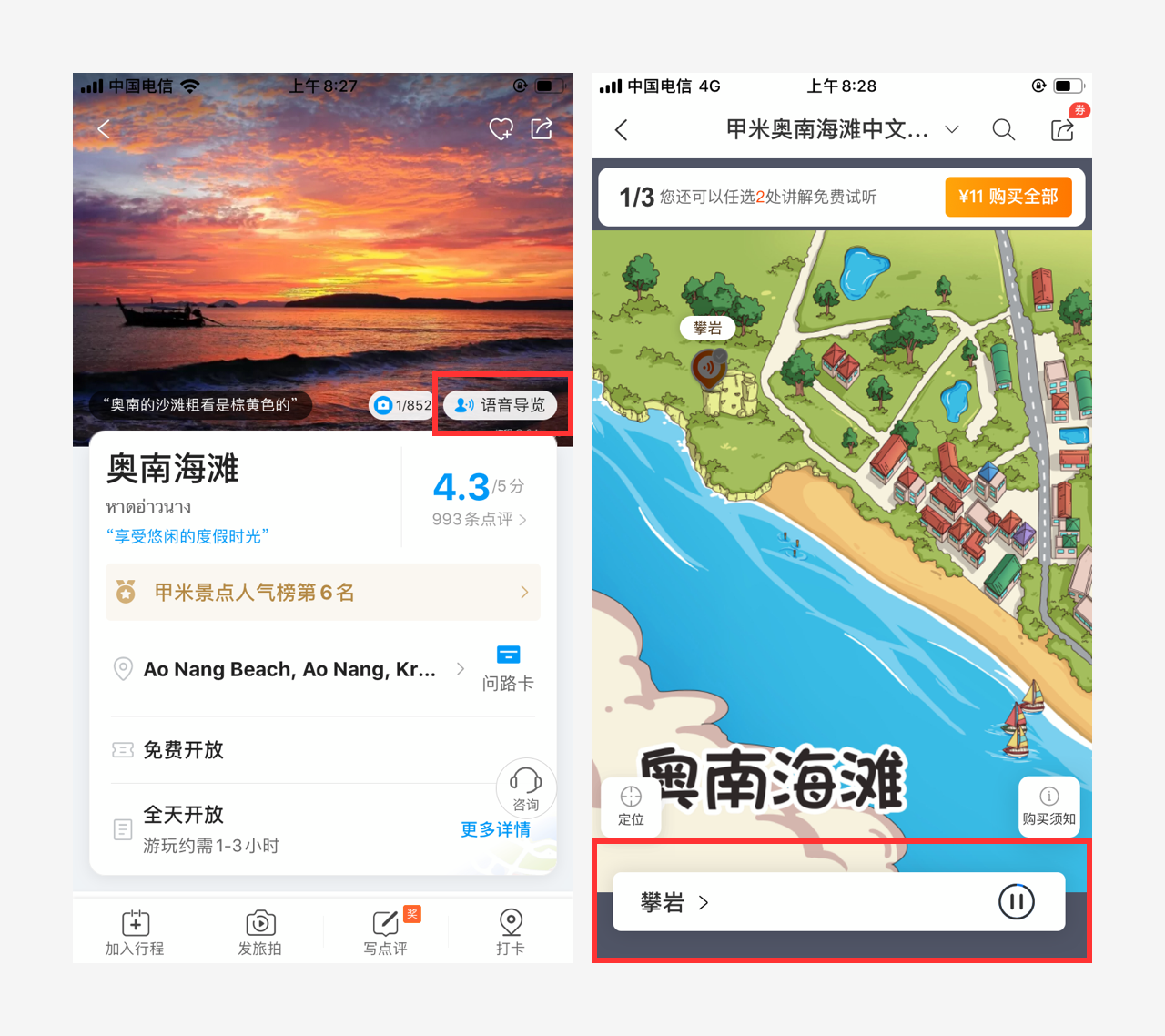
07、攜程旅行語音導(dǎo)覽
在攜程旅行 APP 中,針對部分景點介紹有設(shè)置語音導(dǎo)覽的功能,初次體驗?zāi)憧梢赃x擇該旅游景區(qū)的三個景點進(jìn)行試聽。對于很多游客來說只是看風(fēng)景,如果不了解景點背后的故事,是很難有代入感的,這個功能可以讓你對景點有個初步認(rèn)知。
黑馬青年 摘錄

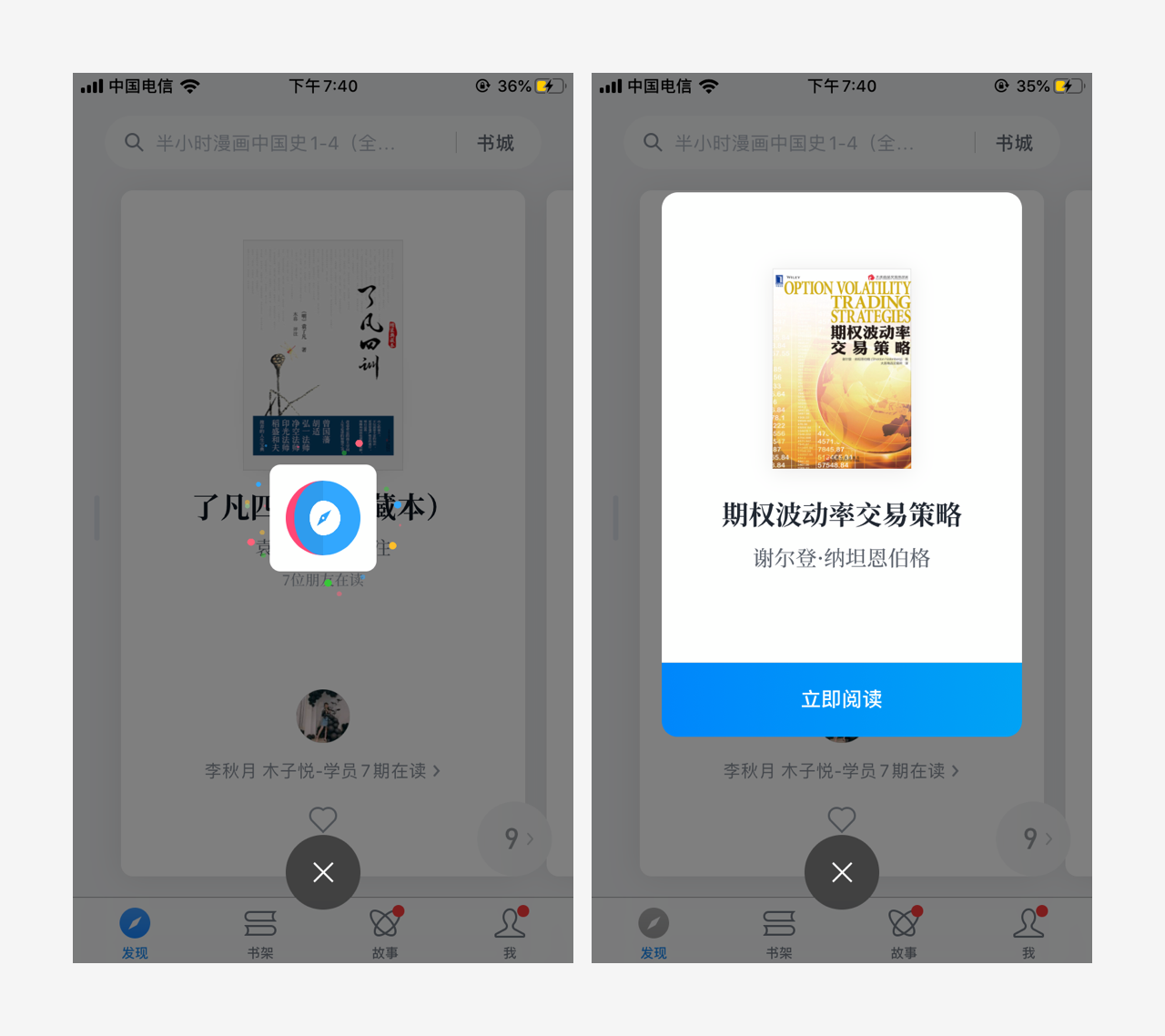
08、微信讀書,想看啥搖一搖
微信讀書,搖一搖!它會根據(jù)用戶的閱讀記錄推薦類似的書籍。當(dāng)用戶不知道看什么書的時候就搖一搖,以有趣的交互解決用戶選擇困難癥。
代代 摘錄

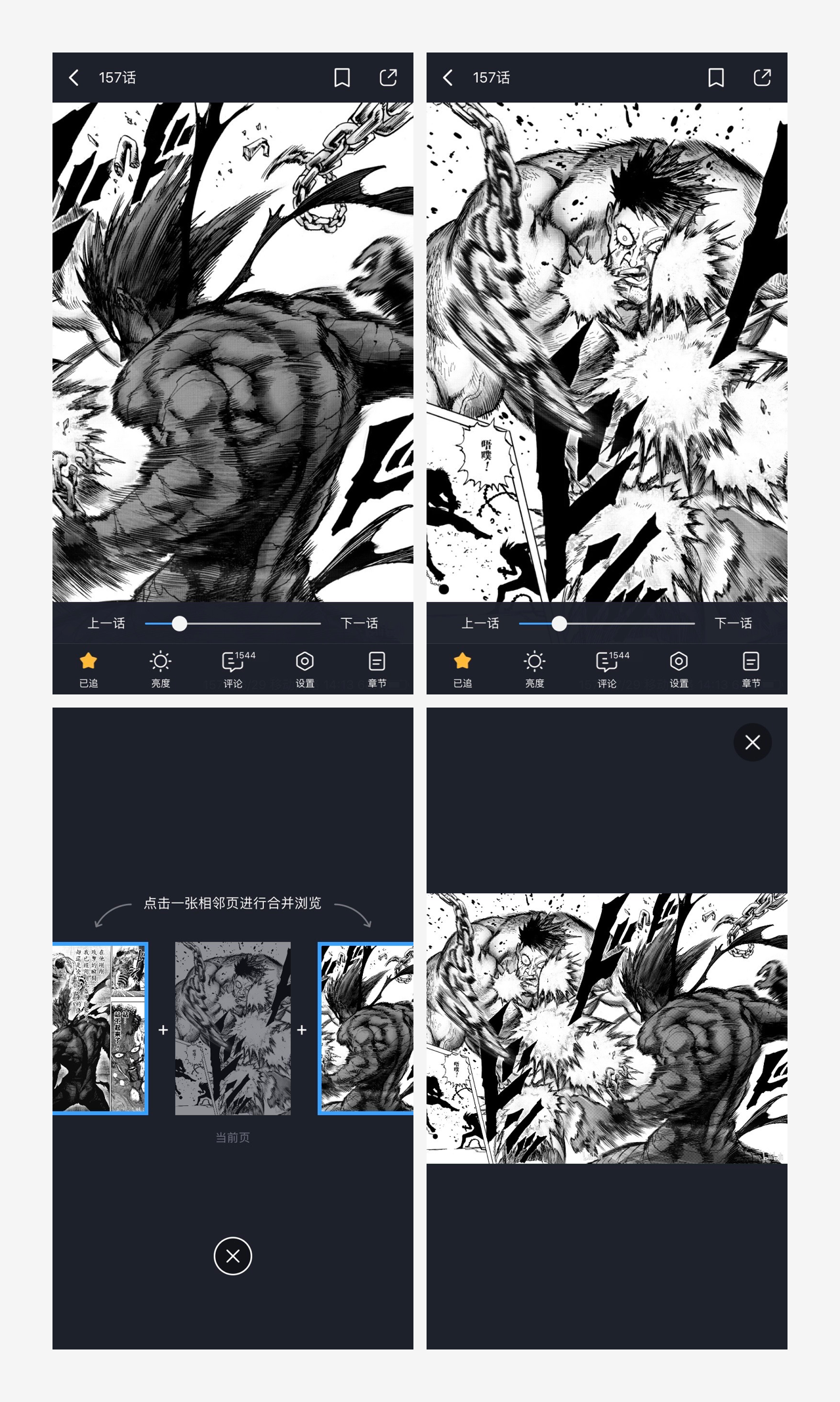
09、bilibili 漫畫跨頁拼貼閱讀
一般的漫畫都是在一頁之中進(jìn)行分鏡,在手機(jī)上閱讀時不會有什么障礙,但是當(dāng)出現(xiàn)一些比較大的跨頁插畫時,手機(jī)上的觀看體驗就不是那么友好。而當(dāng)出現(xiàn)跨頁時,bilibili 漫畫可以通過向下滑動來進(jìn)行拼頁,將跨頁拼成一頁來進(jìn)行觀看,優(yōu)化了閱讀體驗。
住住 摘錄

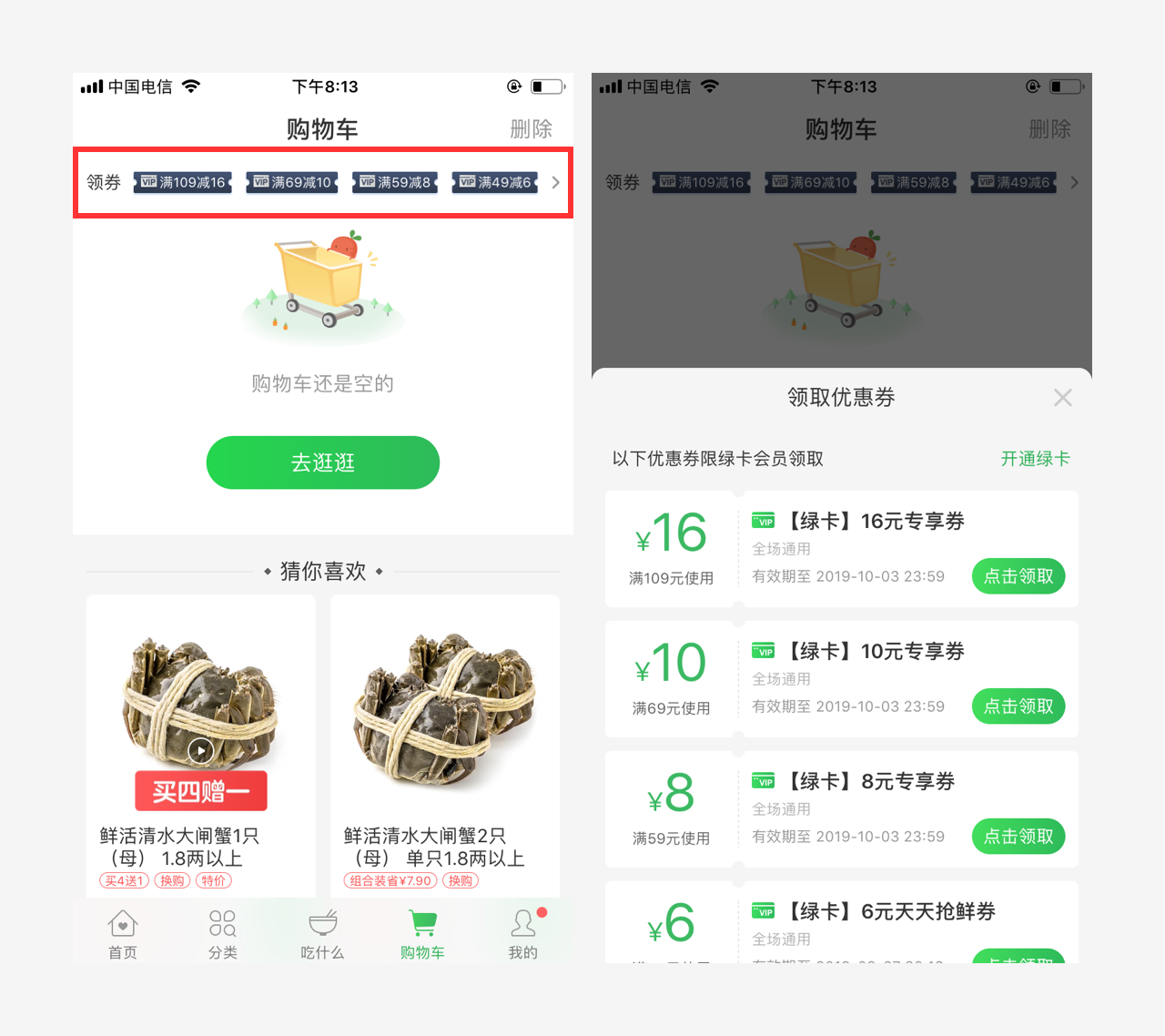
10、叮咚買菜購物車領(lǐng)券激活用戶購買欲
隨著生活方式的不斷變化,現(xiàn)在買菜這樣的家常小事都可以服務(wù)到家。
最近在體驗叮咚買菜 App 的時候,發(fā)現(xiàn)購物車頂部會有領(lǐng)券提示,通過滿減、優(yōu)惠券等形式可以更快的激活用戶購買欲。空狀態(tài)的購物車可以激活用戶進(jìn)行商品添加,已選擇商品后會看到滿減提示,激活用戶選擇更多的商品達(dá)到滿減權(quán)限,一舉多得。
黑馬青年 摘錄

11、微博動漫,不一樣的性別設(shè)置
點擊右上角的男生/女生頭像便可直接替換角色,區(qū)別于常見的輸入形式,簡化用戶操作步驟,并且推送內(nèi)容會根據(jù)用戶性別進(jìn)行差異化推送。
Cherry 摘錄

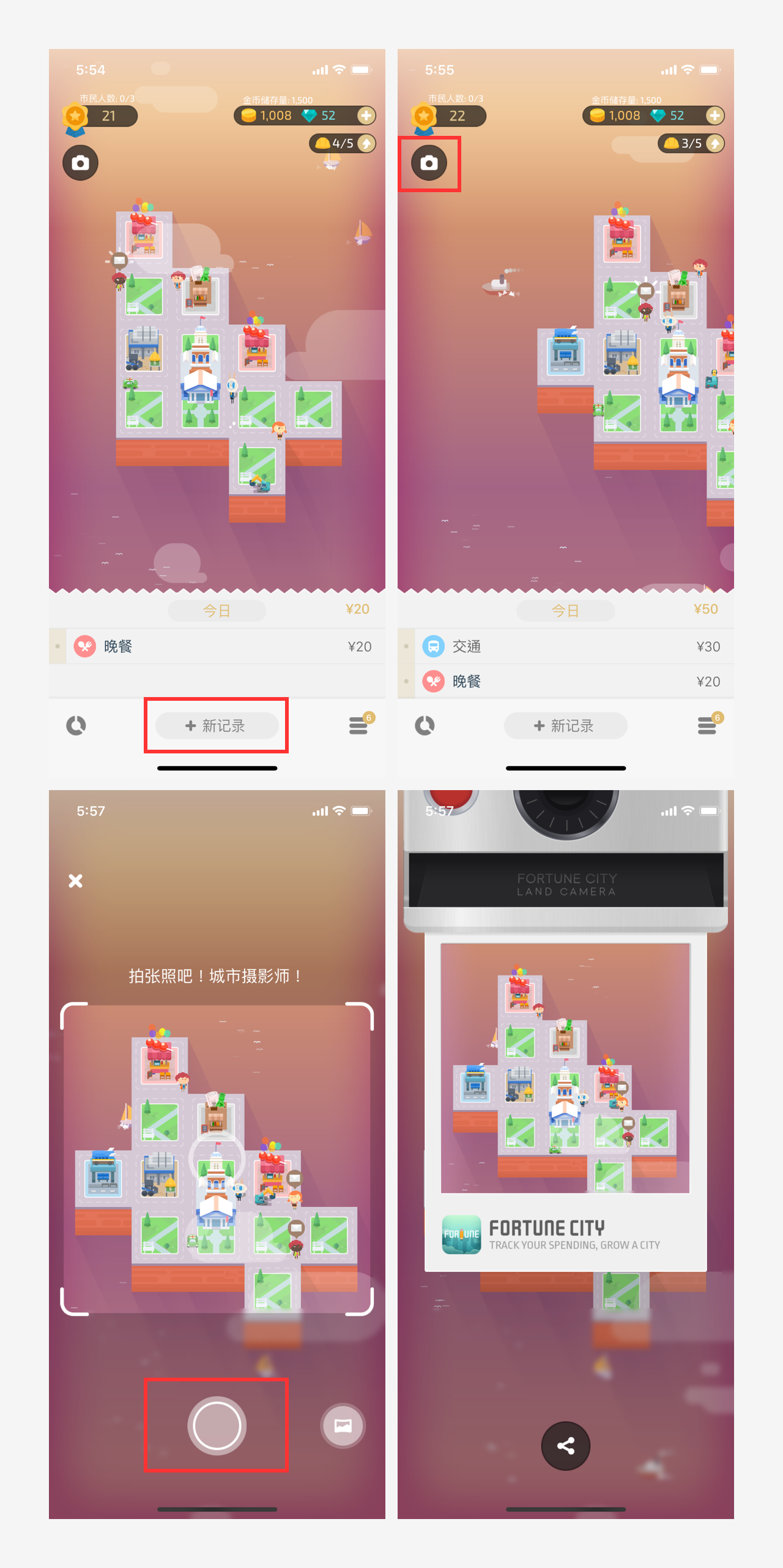
12、記賬城市,游戲化記賬玩法
對于我們這一代的年輕人來說能堅持記賬的估計相對較少,一些互聯(lián)產(chǎn)品的引入相對可以激活這一部分人群。最近體驗的記賬城市讓我影響深刻,將游戲化的場景引入產(chǎn)品設(shè)計中,你記錄一次就相當(dāng)于為自己的虛擬城市進(jìn)行一次基建,帶入了幾分趣味性。
也可以點擊拍攝圖標(biāo)進(jìn)行照片記錄,調(diào)整好需要展示的城市場景,點擊拍攝時模擬了類似拍立得形式的照片打印。整個體驗不僅年輕化、游戲化,也結(jié)合了趣味性,在細(xì)節(jié)的處理上面也非常到位。
黑馬青年 摘錄

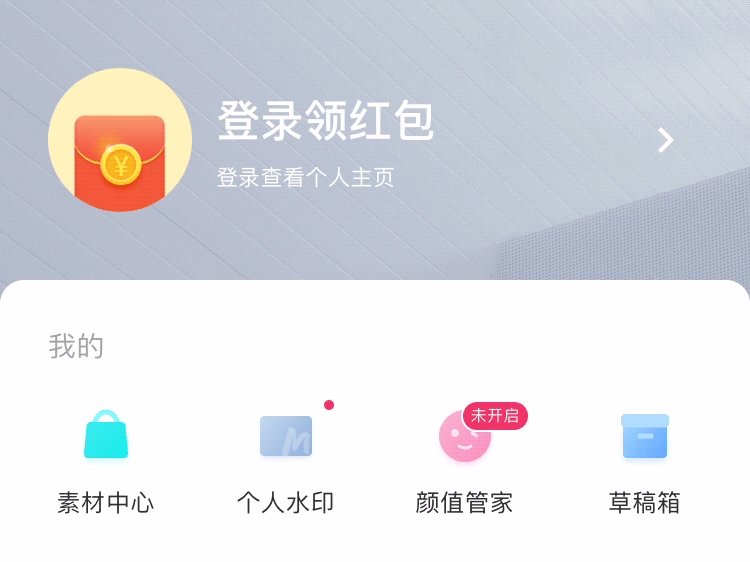
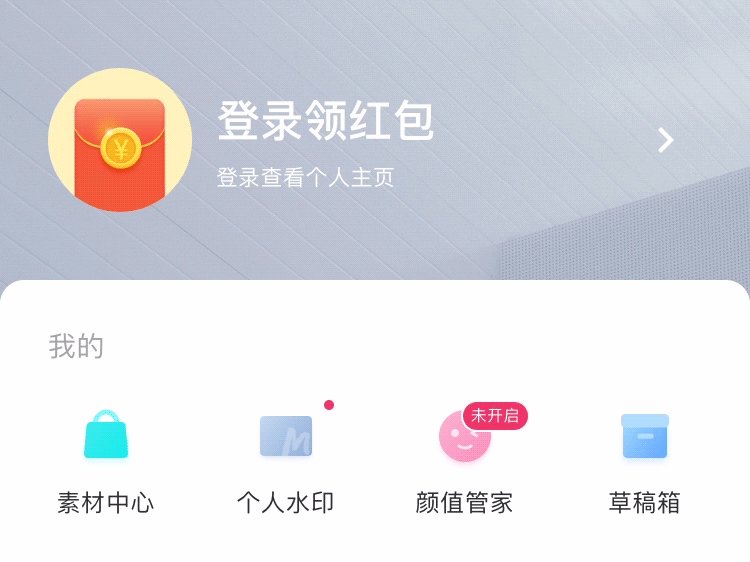
13、美圖秀秀以營銷思路引導(dǎo)登錄
通常訪問個人中心都需要用戶登錄賬戶,如何引導(dǎo)用戶創(chuàng)建賬戶是產(chǎn)品不斷思考的問題。美圖秀秀以紅包微動效替換默認(rèn)頭像,以登錄領(lǐng)紅包引導(dǎo)用戶創(chuàng)建賬戶,也算是一種不錯的以營銷思路作為引導(dǎo)的方式。
黑馬青年 摘錄

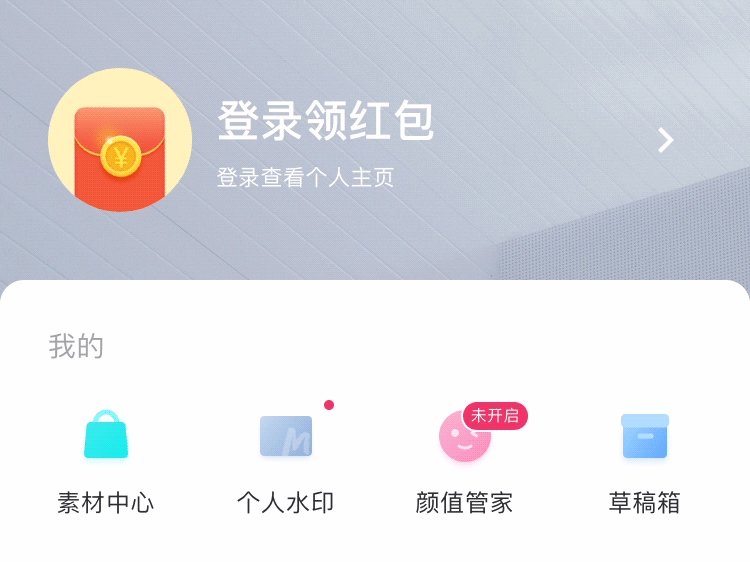
14、骨骼,繪畫人的熱愛
很喜歡這款解析人體結(jié)構(gòu)的 App,設(shè)計很大膽,有個性。點擊右上角“顯示插針”會顯示插針在某個部位,點擊插針還能出現(xiàn)對這個部位的解釋。還能對骨骼進(jìn)行360旋轉(zhuǎn),深入解剖每個部位。
功能操作控件放在上下左右四個角,內(nèi)容的布局打破常規(guī)設(shè)計,左下角的“滑輪”操作,當(dāng)你滑動時就會在“顯示界面”跟“隱藏界面”之間切換。
Liaju 摘錄

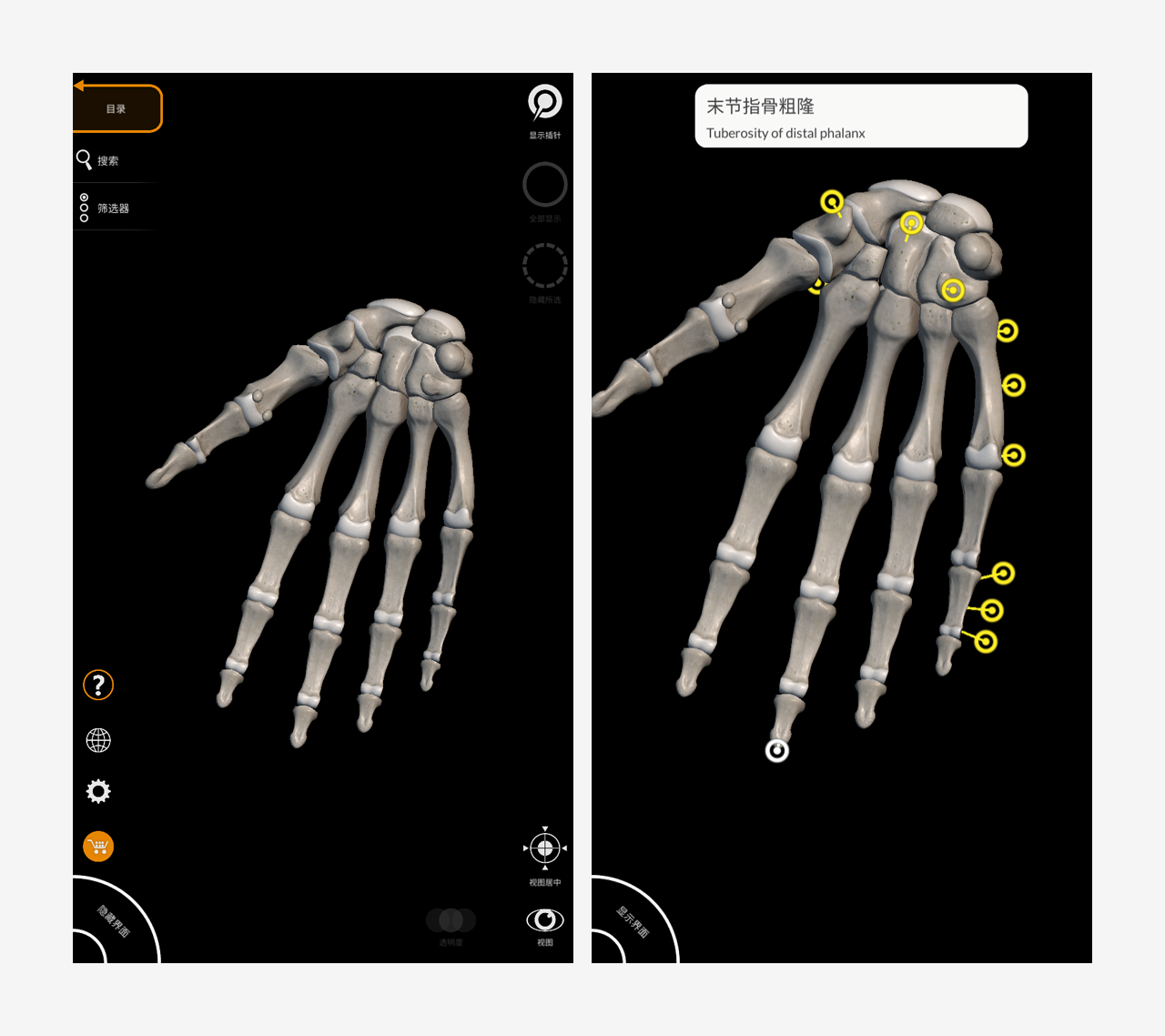
15、Keep 不一樣的任務(wù)設(shè)置
Keep 的任務(wù)設(shè)置采用 H5 的形式,區(qū)別于其他大眾的常規(guī)任務(wù)形式。沒人喜歡做任務(wù),用講故事的方式去設(shè)置任務(wù)關(guān)卡,會增加用戶的參與度。
“卡路里工廠”在取名上就增加了不少趣味性與點擊欲望,進(jìn)入“卡路里工廠”界面用星球、星空等元素設(shè)計,畫面具有神秘感,讓用戶覺得是在探索星球中完成任務(wù)。結(jié)合游戲化的形式更有趣味性,因而提升用戶參與度。
Liaju 摘錄

16、音兔,音樂智能推薦
音兔 App 在進(jìn)行圖片和視頻編輯時,音樂的類型會根據(jù)圖片和視頻的內(nèi)容進(jìn)行推薦,如發(fā)的風(fēng)景照就會推薦旅行相關(guān)的音樂,發(fā)的貓咪照片就會推薦貓奴的音樂,方便用戶在進(jìn)行圖片和視頻編輯時更快捷的選到適合的音樂。
Xindy 摘錄

17、微信讀書滑到頭還能無限場
卡片式滑動翻頁現(xiàn)在非常普及,起點通常是無法滑動的,但是微信讀書打破了你的思維局限。在開始時允許你向右滑動,此時便可進(jìn)入無限場,帶給你不一樣的互動體驗。
黑馬青年 摘錄

18、招商銀行雙重刷新相結(jié)合
招商銀行 App 進(jìn)入社區(qū)狀態(tài)下 icon 變?yōu)樗⑿聵邮剑梢允謩菹吕M(jìn)行刷新,也可以點擊 icon 進(jìn)行刷新,操作更加便捷。
Cherry 摘錄

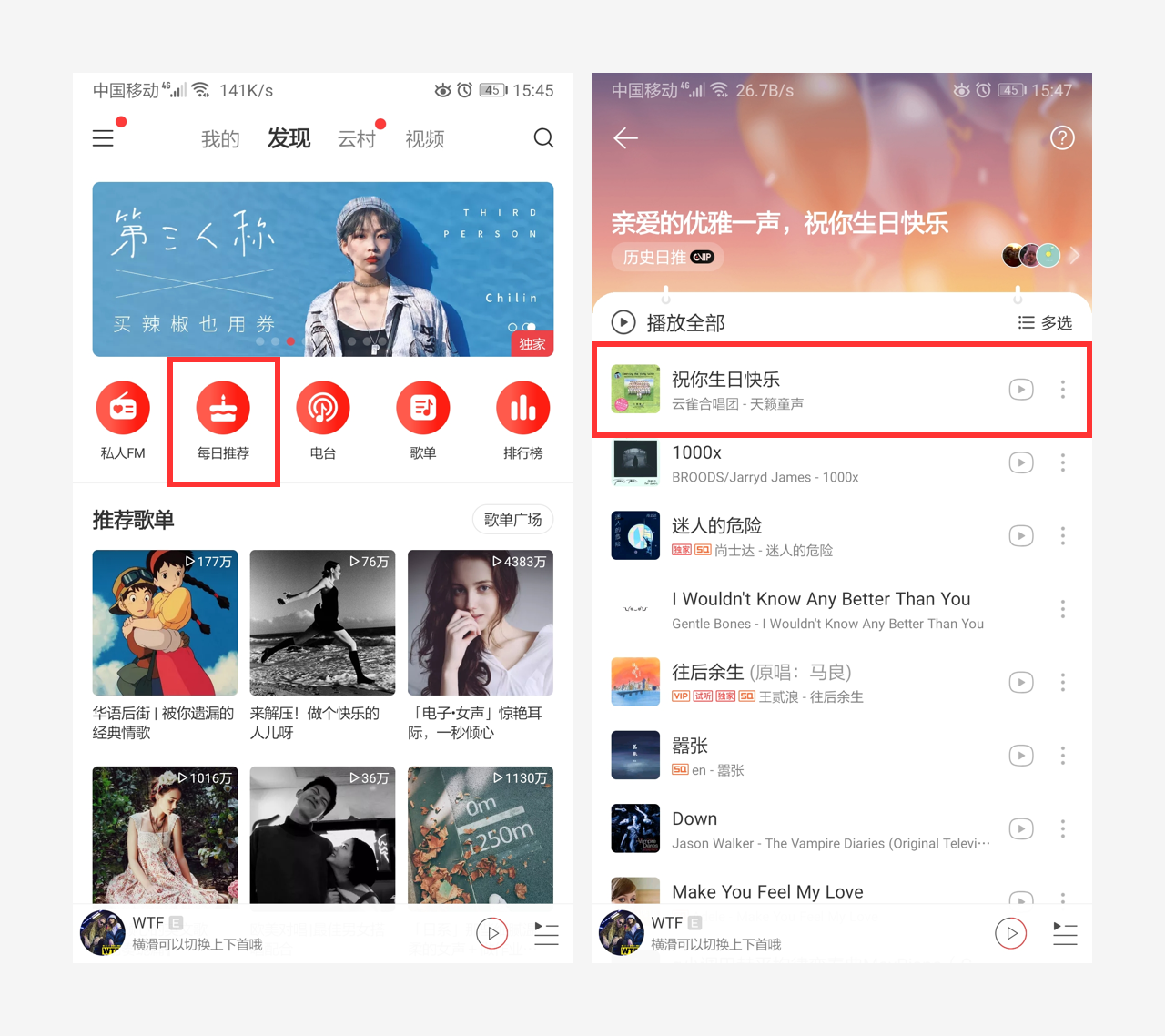
19、網(wǎng)易云音樂,生日祝福
生日那天,網(wǎng)易云音樂的每日推薦圖標(biāo)會變成一個蛋糕圖形,每日推薦的第一首歌是「祝你生日快樂」。這些小細(xì)節(jié)是不是很暖心呢,反正我是被俘獲了。(Android Version 6.3.2)
無休 摘錄

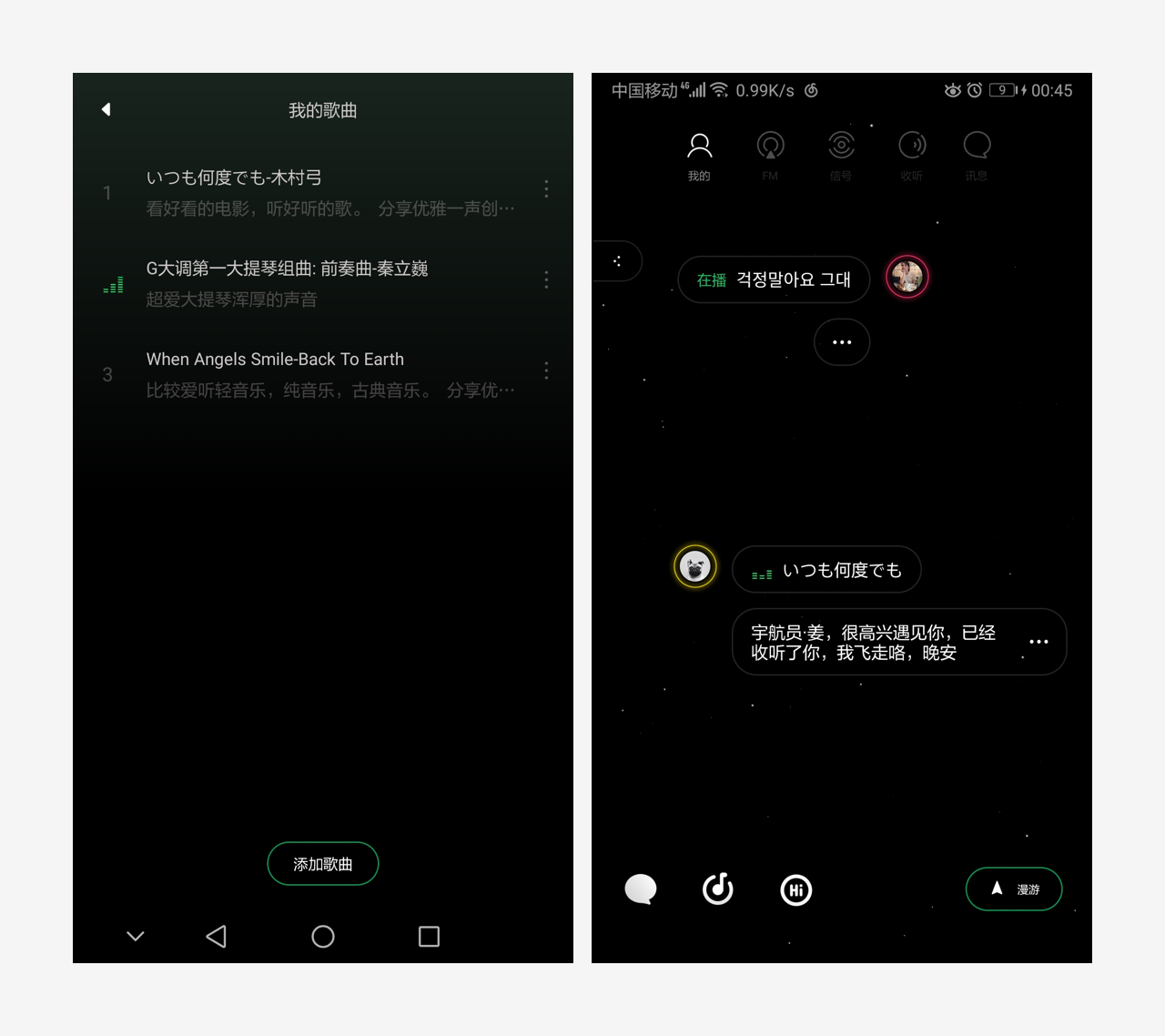
20、Space FM 通過音樂交友
Space FM 模擬宇宙太空,把每個用戶比作一個宇航員,宇航員添加喜歡的歌曲,形成自己的音樂星球;宇航員可以帶著自己的星球在太空漫游,每隔30秒匹配新的宇航員,如果雙方都停留下來,可以聽對方的歌曲,還可以打招呼、聊天,聊得來可以收聽對方的音樂,即可私聊。
以太空星辰為動態(tài)背景,播放著自己喜歡的歌,營造了一個輕松的氛圍。在與陌生人打招呼,有了音樂為話題引子,不會顯得唐突尷尬。
無休 摘錄

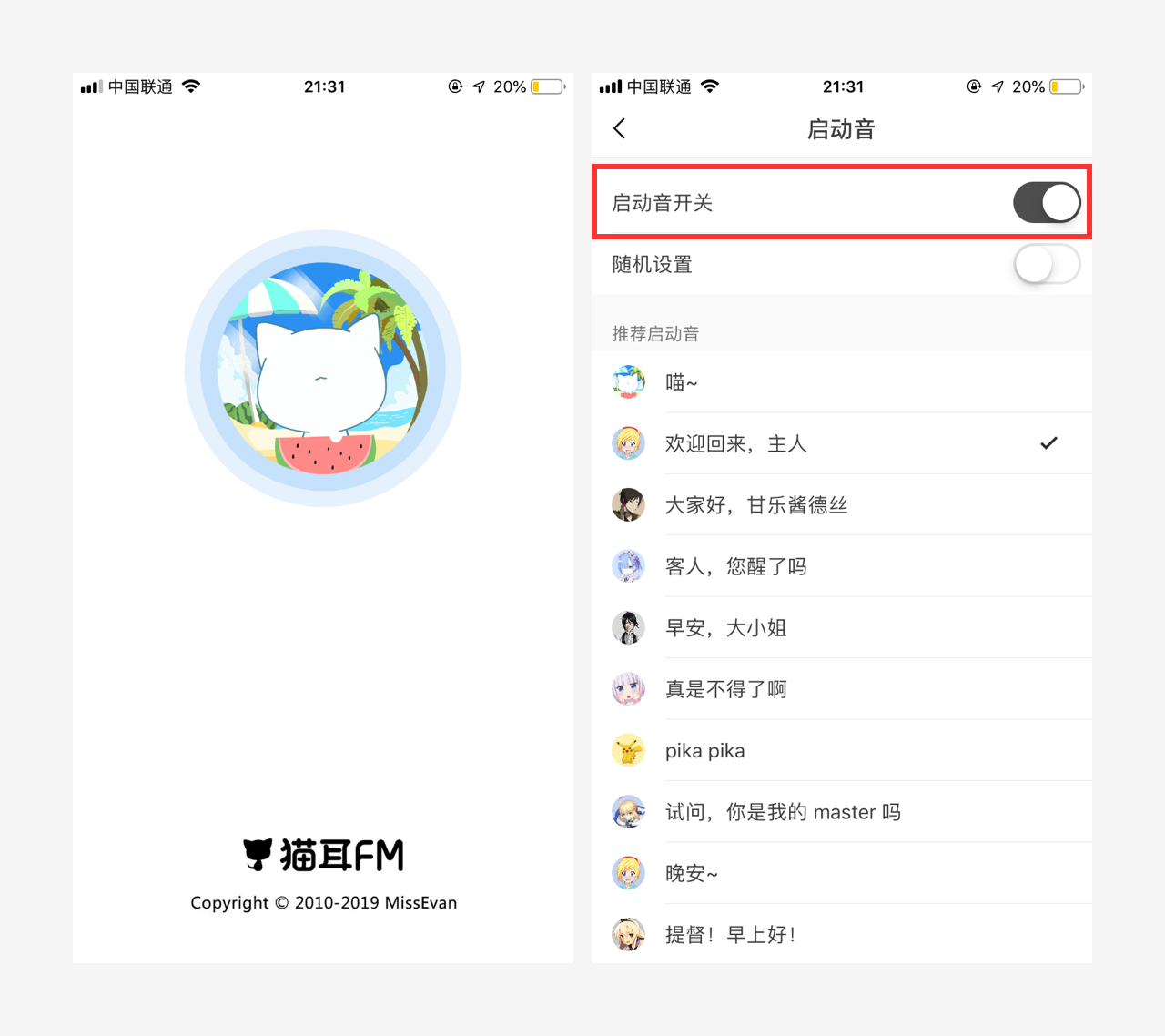
21、貓耳 FM 的閃屏啟動音
貓耳 FM 增加啟動音的設(shè)置,區(qū)別于傳統(tǒng) App 閃屏啟動,加入聲音的閃屏啟動音更增趣味性。推薦的啟動音也非常符合產(chǎn)品二次元的調(diào)性,讓用戶在進(jìn)入 App 時有聲優(yōu)體驗的沉浸感受,每一次的打開都是一次驚喜的體驗。
“歡迎回來,主人”、“早安,大小姐”…等聲音錄制來自不同動漫的經(jīng)典重現(xiàn),能抓住一部分特定用戶人群的喜愛,也是非常棒的運(yùn)營策略。
老白 摘錄

22、京東商城添加活動日歷功能
京東商城在首頁添加了活動日歷的功能,用戶可以了解到未來一周的優(yōu)惠促銷活動。可添加活動提醒,這樣用戶就不會錯過好的優(yōu)惠活動,同時也提高了平臺的轉(zhuǎn)化率。
逆光 摘錄

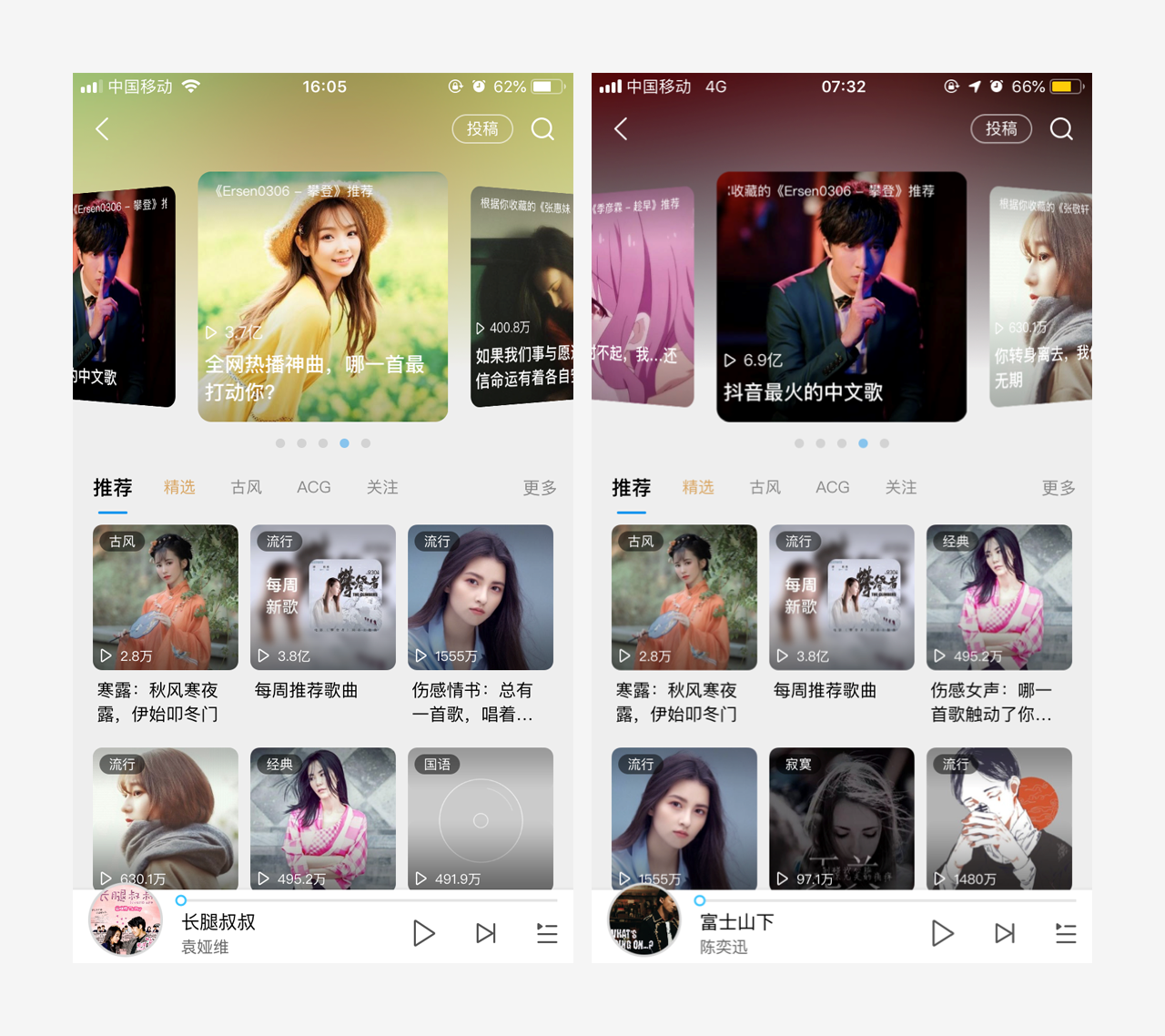
23、騰訊視頻,播放短視頻中推薦正片
觀看短視頻的時候,播放大概 5 秒左右,視頻下方標(biāo)題欄會變成正片內(nèi)容導(dǎo)航,避免用戶找影視名字的繁瑣,既能滿足用戶需要,又能增加產(chǎn)品需求。
皓月長歌 摘錄

24、酷狗音樂,透視立體翻頁設(shè)計
酷狗音樂歌單頁,頭部推薦歌單采用透視立體翻頁效果呈現(xiàn),增強(qiáng)視覺畫面感,主體內(nèi)容更突出,也區(qū)別于平鋪卡片形式。頭部的背景顏色也融合當(dāng)前卡片的色調(diào),整體更協(xié)調(diào)。類似這種呈現(xiàn)簡單立體翻頁效果的表現(xiàn)手法,在 UI 應(yīng)用場景中也越來越常見。
Liaju 摘錄

25、途家民宿,未完成訂單的設(shè)計呈現(xiàn)
當(dāng)用戶有未完成的任務(wù)訂單,在“首頁”和“我的”以顯著位置提示用戶完成訂單。多個訂單“首頁”以輪播形式進(jìn)行展示,“我的”以上下滑動形式展示并提示用戶。
皓月長歌 摘錄

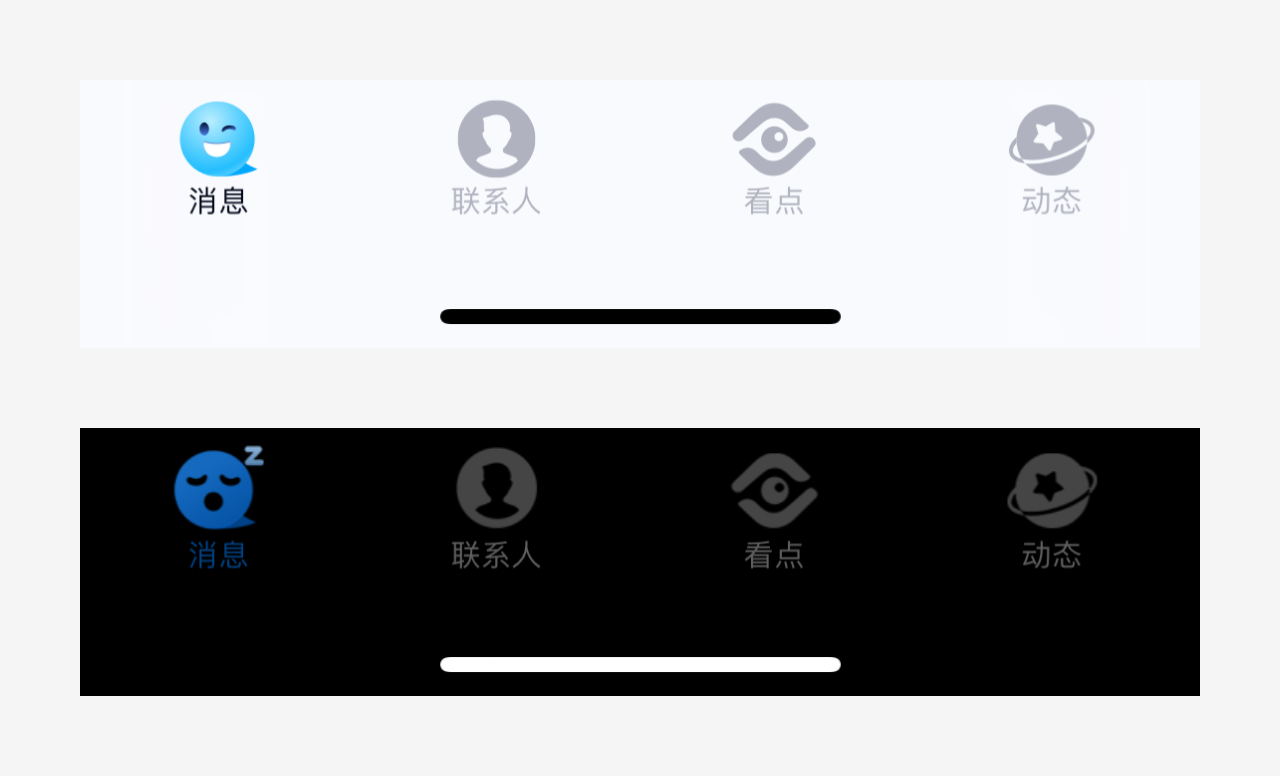
26、QQ 夜間模式下的 icon 設(shè)計
切換 QQ 夜間模式,底部標(biāo)簽欄消息選中模式下的 icon 結(jié)合睡覺打呼的情景設(shè)計,符合夜間場景。貼合場景的細(xì)節(jié)設(shè)計,帶給用戶更好的體驗。
Liaju 摘錄

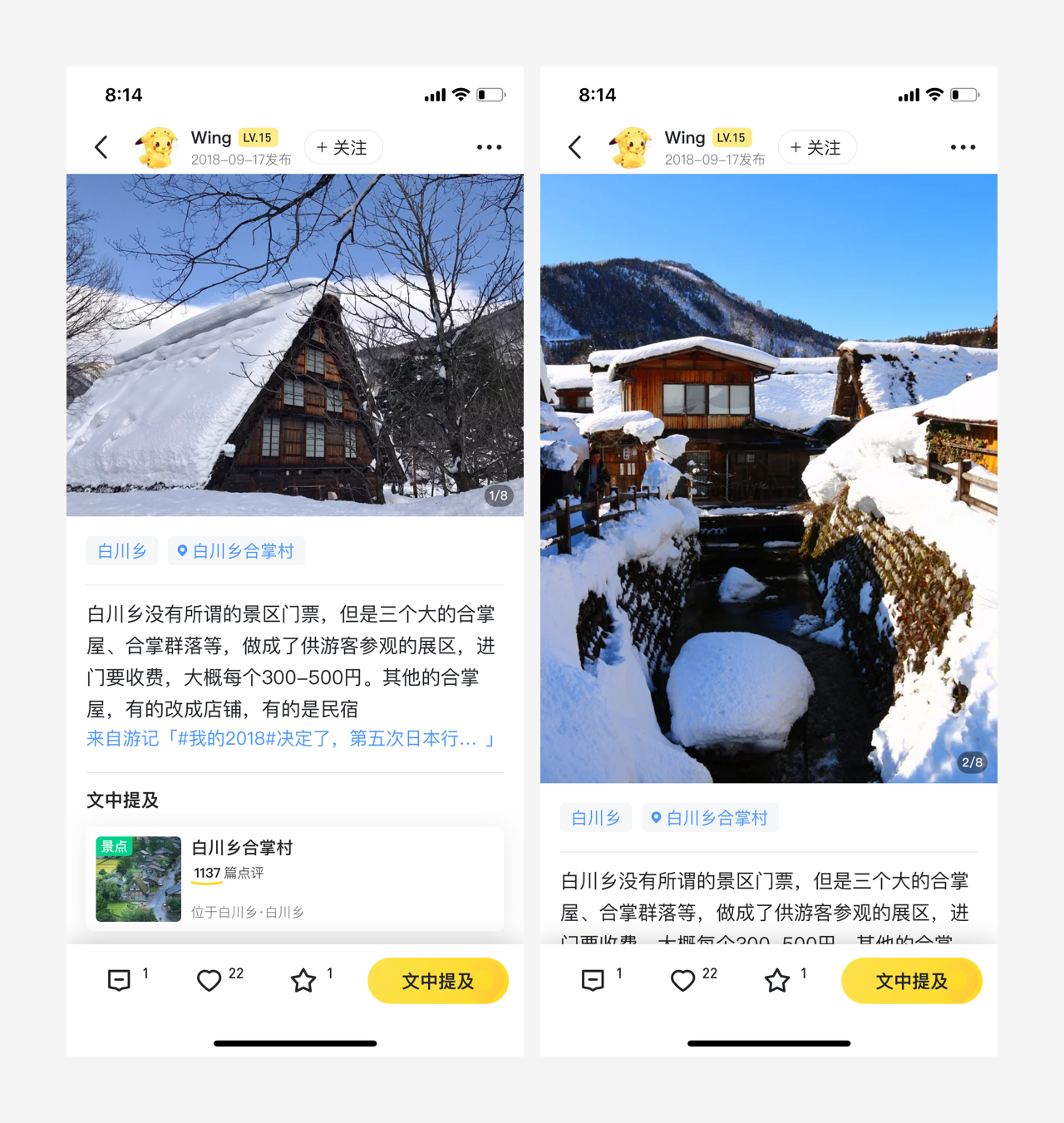
27、馬蜂窩旅游,詳情頁照片展示處理
馬蜂窩旅游在文章詳情頁展示作者拍攝的景點照片時,不會對照片進(jìn)行裁切等處理,而是以寬度固定高度自定義的方式進(jìn)行呈現(xiàn)。展示出照片本身的原始狀態(tài),不僅方便作者拍攝不同比例的照片,也方便用戶從不同的視角觀看景點。
黑馬青年 摘錄

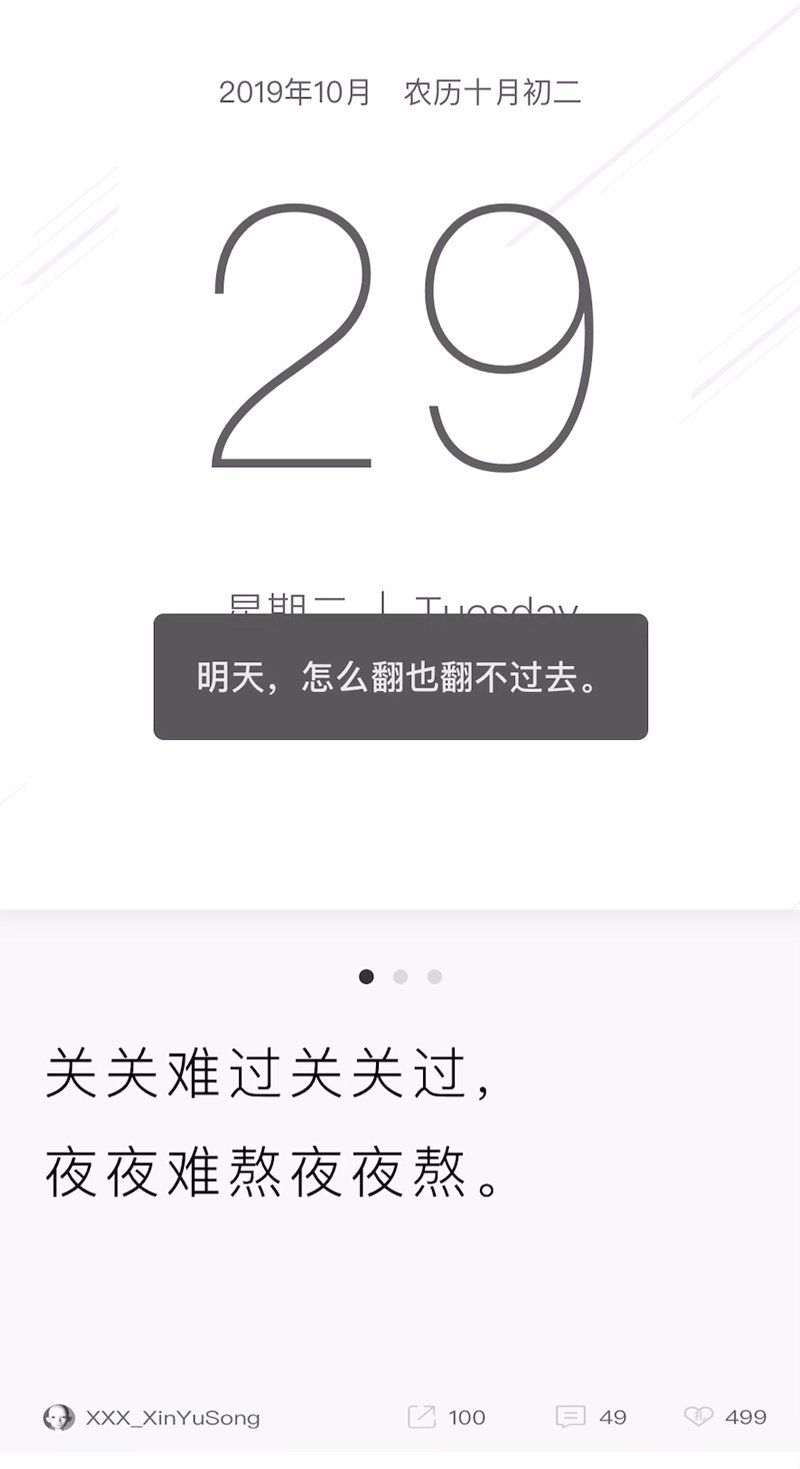
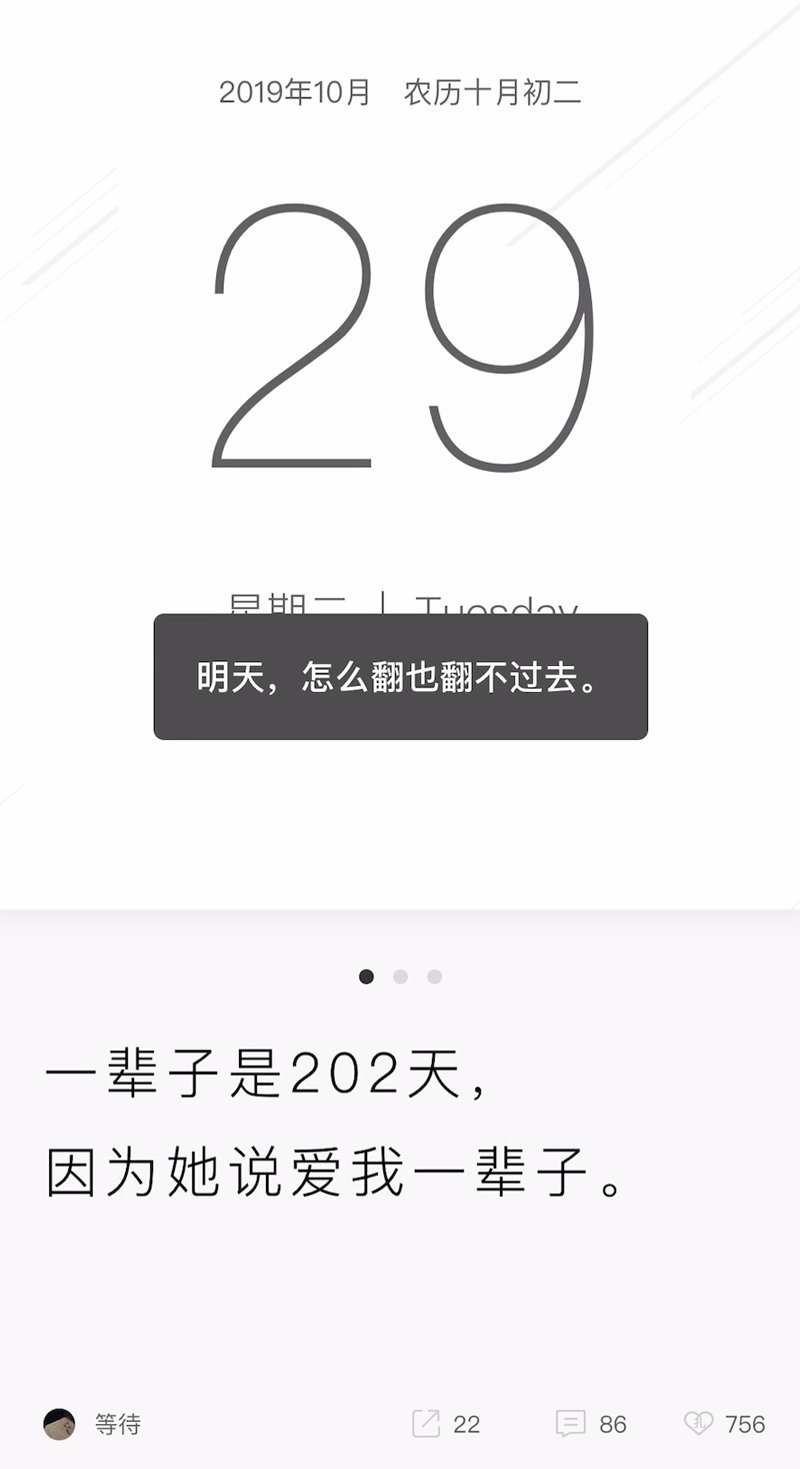
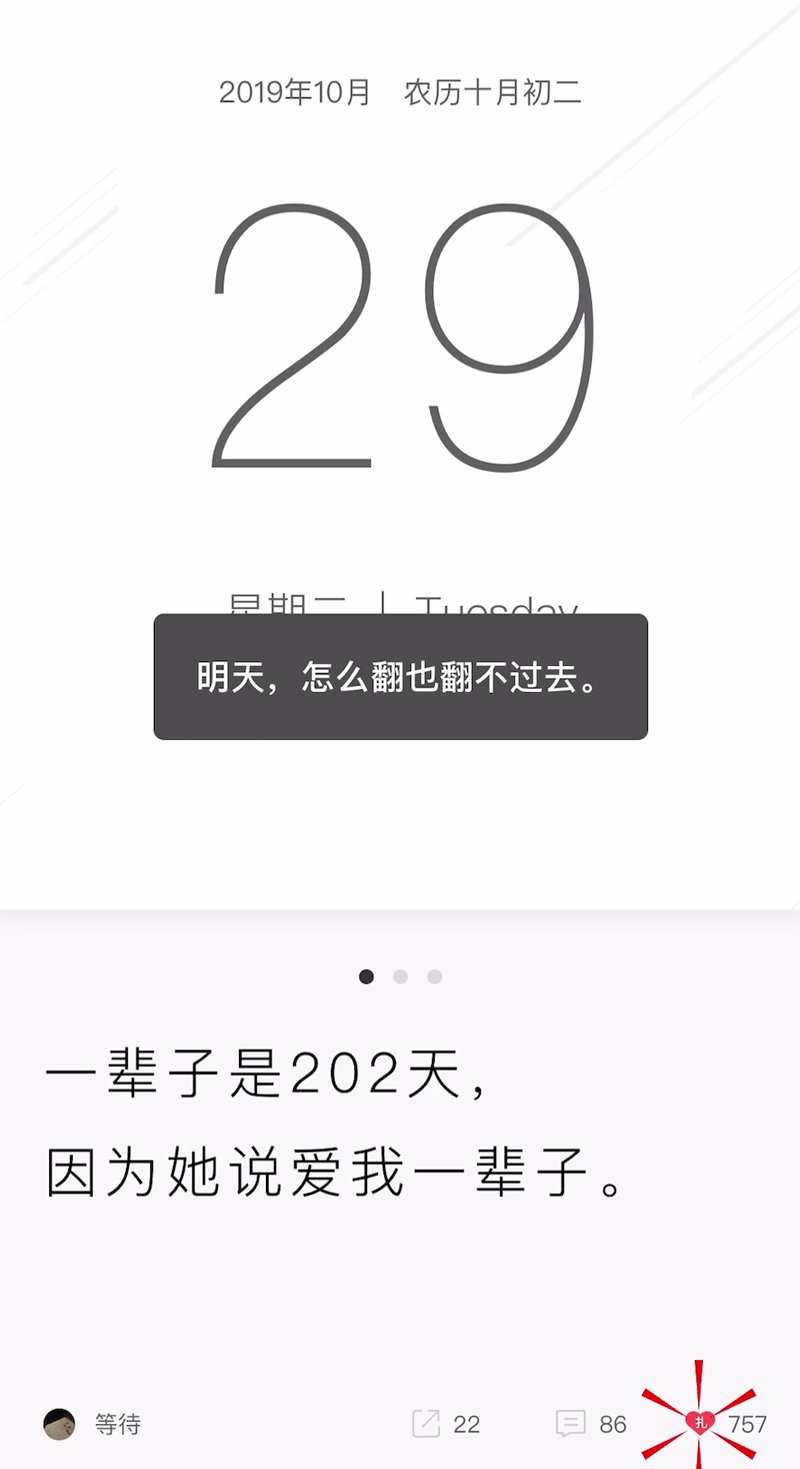
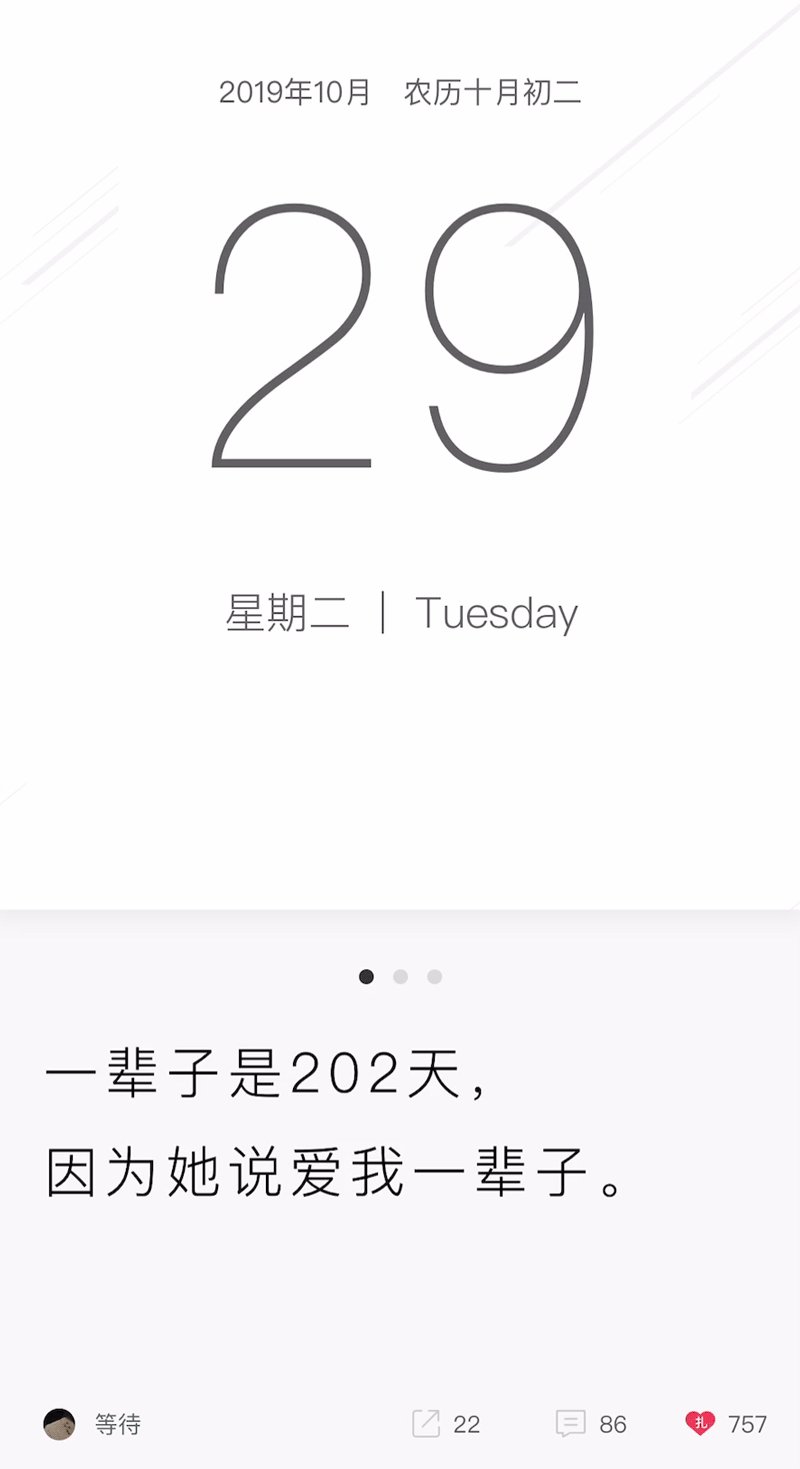
28、毒湯日歷,點贊也要扎心
一款毒雞湯產(chǎn)品,覺得很喪就打開看看,說不定喪喪就好了。點贊 icon 設(shè)計也是帶“扎”的,恰好符合產(chǎn)品屬性;當(dāng)你想翻過明天的時候,會提示“明天,怎么翻也翻不過去”。
Liaju 摘錄

29、百度翻譯,通過引導(dǎo)互動完成信息采集
引導(dǎo)頁在產(chǎn)品中比較常見,從靜態(tài)、動態(tài)、視頻等不斷演變到互動式新形式引導(dǎo)設(shè)計。
在百度翻譯 APP 中,通過引導(dǎo)頁和用戶進(jìn)行互動,來了解用戶群信息。通過這樣的互動形式可以更好的被用戶所接受,并進(jìn)行相應(yīng)信息的選擇。
疏晶晶 摘錄

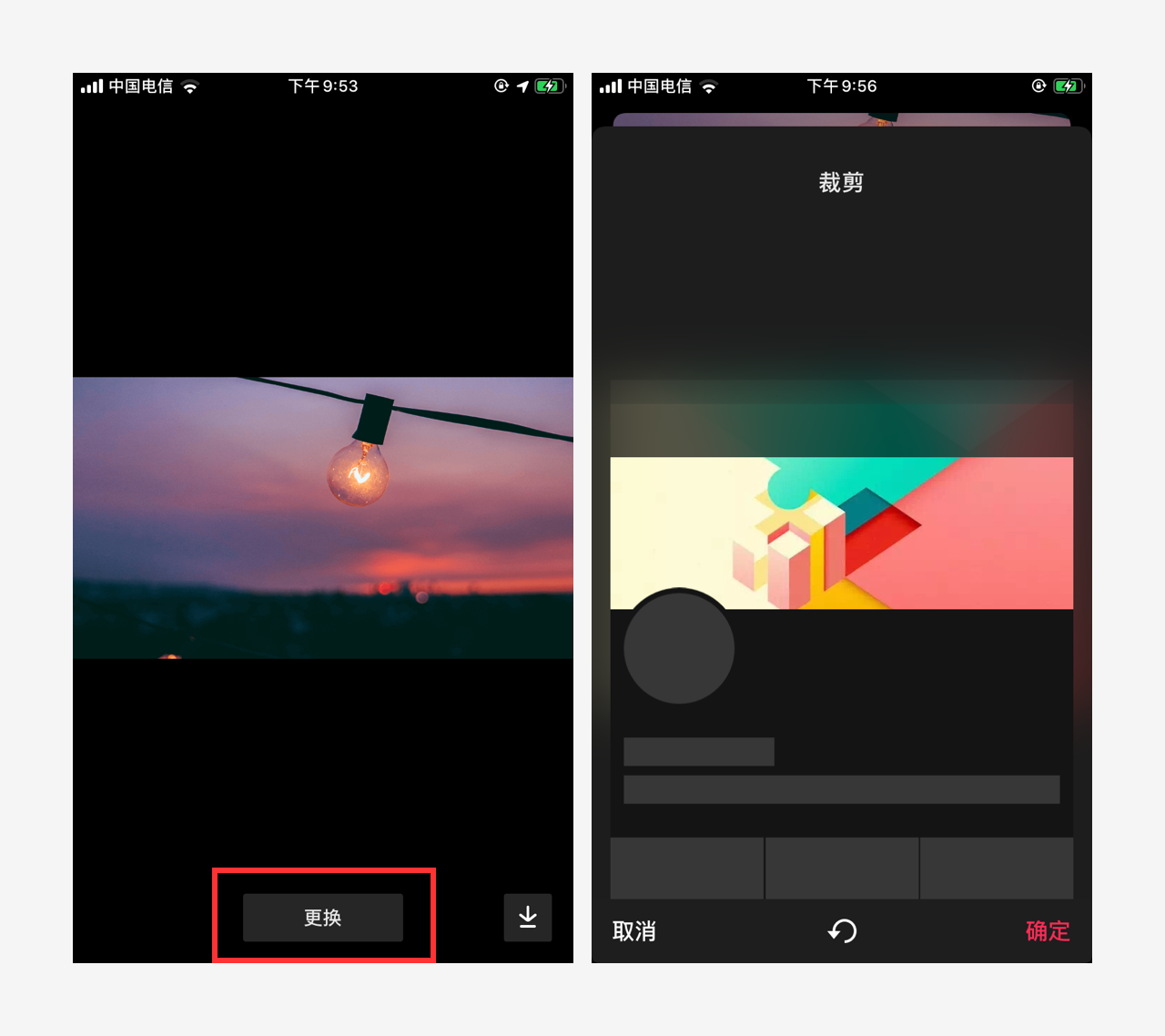
30、抖音,背景圖編輯預(yù)覽更人性化
在抖音設(shè)置個人主頁背景圖,更換圖片來自個人相冊,在進(jìn)行圖片編輯時,可以預(yù)覽基于布局結(jié)構(gòu)上的呈現(xiàn)效果,便于用戶截取需要的圖片顯示區(qū)域。
疏晶晶 摘錄

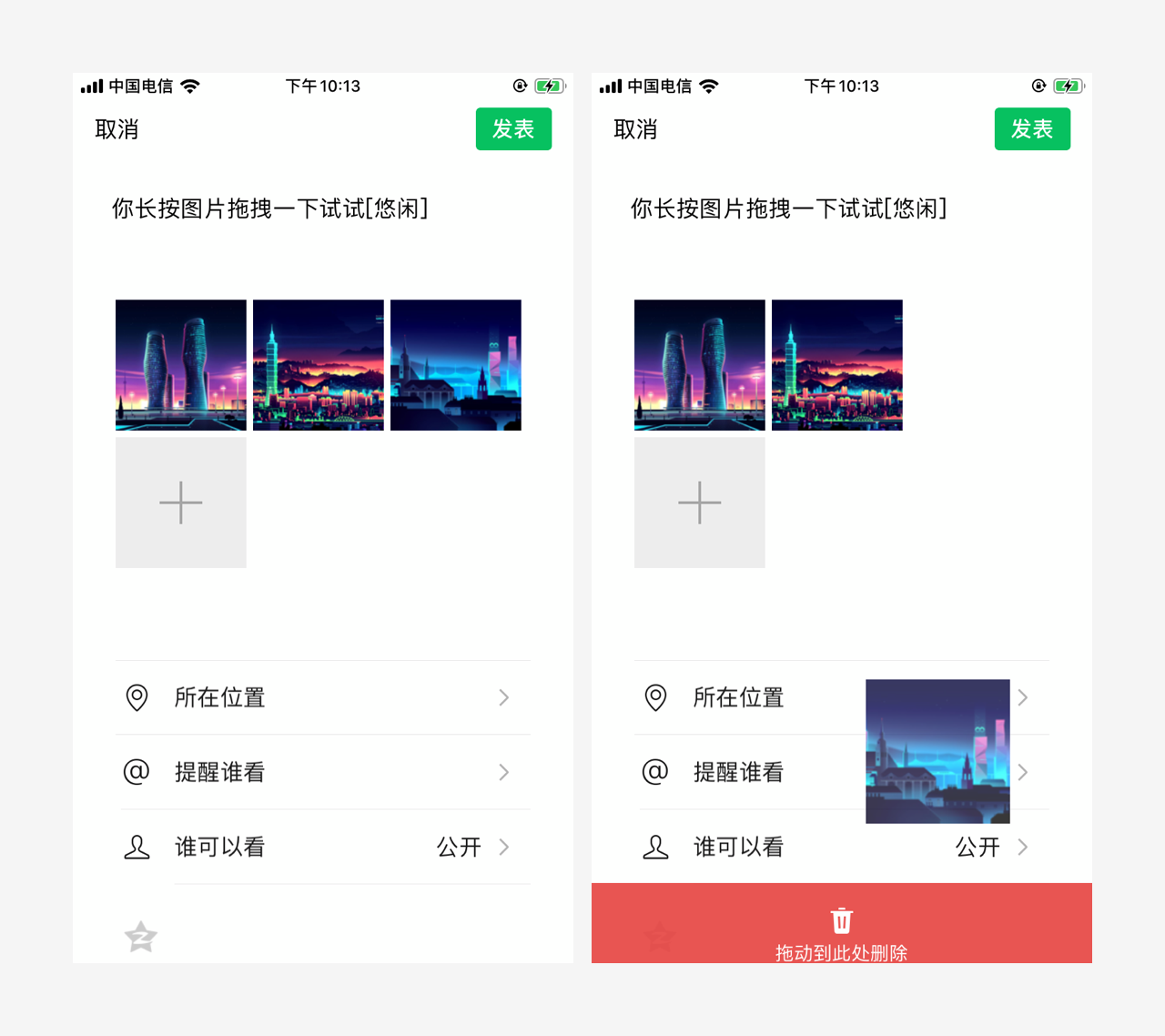
31、編輯微信朋友圈動態(tài)試試長按照片
編輯微信朋友圈動態(tài)過程中,如果選錯圖片通常大家都是點擊圖片預(yù)覽時刪除。還有一種長按拖拽刪除可能容易被你忽略,不妨試試看,通過長按拖拽刪除照片更能方便用戶操作。
疏晶晶 摘錄

32、酷狗音樂,30 秒副歌播放
通過 30 秒的副歌播放,為你快速篩選是否喜歡這首歌,30 秒縮短了用戶試聽歌曲的時間成本。也會提示用戶下一步操作,如果 30 秒不夠可以增加 30 秒。
Matilda 摘錄

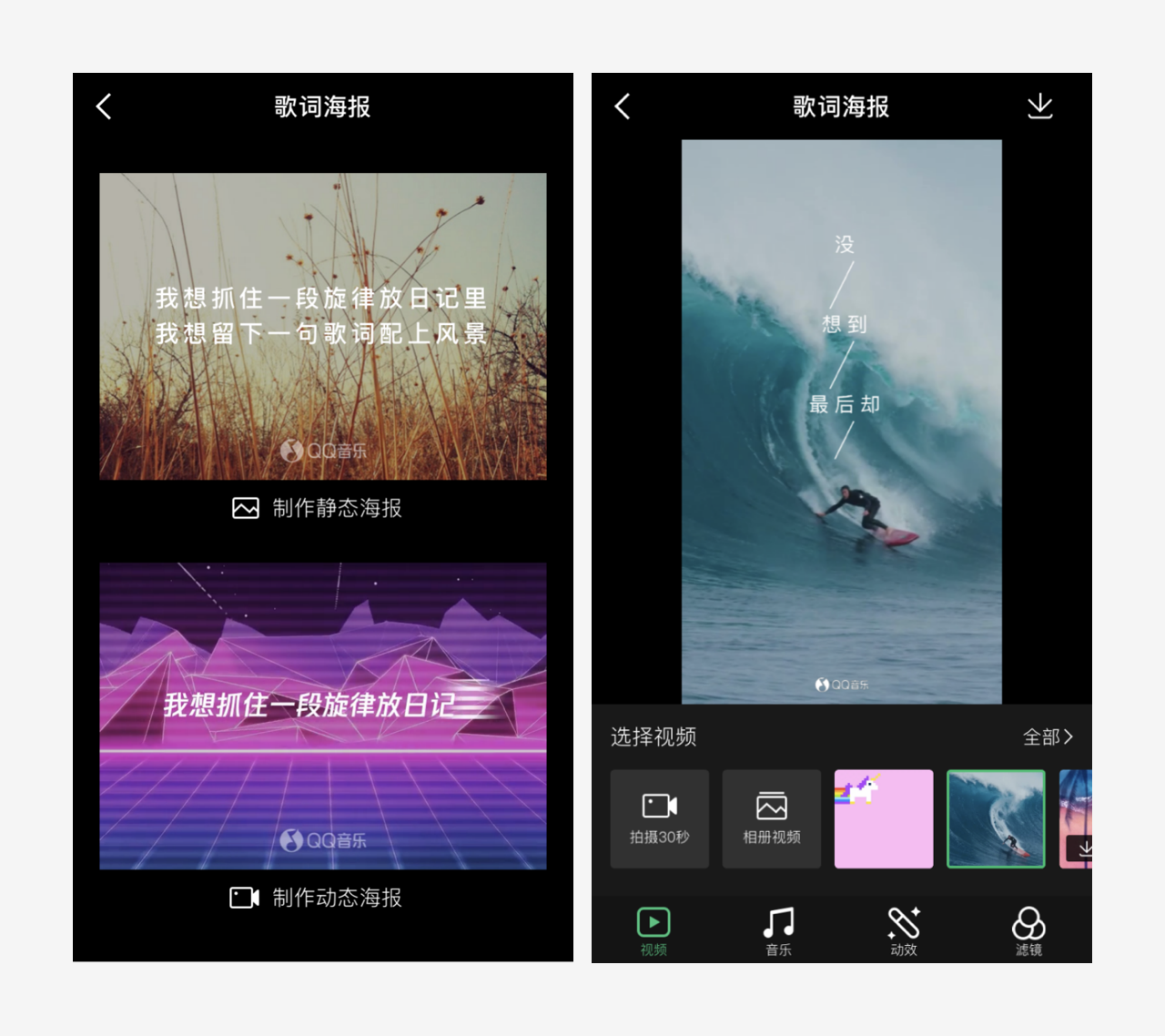
33、QQ 音樂制作視頻歌詞海報
喜歡的歌詞可以制作成動態(tài)海報,還可以自定義拍攝視頻,符合當(dāng)下流行的小視頻。將喜歡的歌詞歌曲同時賦予視頻的記憶,聽覺+視覺體驗結(jié)合,給人更加豐富的情感體驗。
Matilda 摘錄

藍(lán)藍(lán)設(shè)計建立了UI設(shè)計分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計,如果有興趣的話,可以進(jìn)入一起成長學(xué)習(xí),請加ben_lanlan,報下信息,藍(lán)小助會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系
作者:黑馬青年 來源:站酷
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責(zé)聲明:藍(lán)藍(lán)設(shè)計尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計( ssll180.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)、UI設(shè)計公司、界面設(shè)計公司、UI設(shè)計服務(wù)公司、數(shù)據(jù)可視化設(shè)計公司、UI交互設(shè)計公司、高端網(wǎng)站設(shè)計公司、UI咨詢、用戶體驗公司、軟件界面設(shè)計公司
藍(lán)藍(lán)設(shè)計的小編 http://ssll180.com