2022-7-27 資深UI設計者

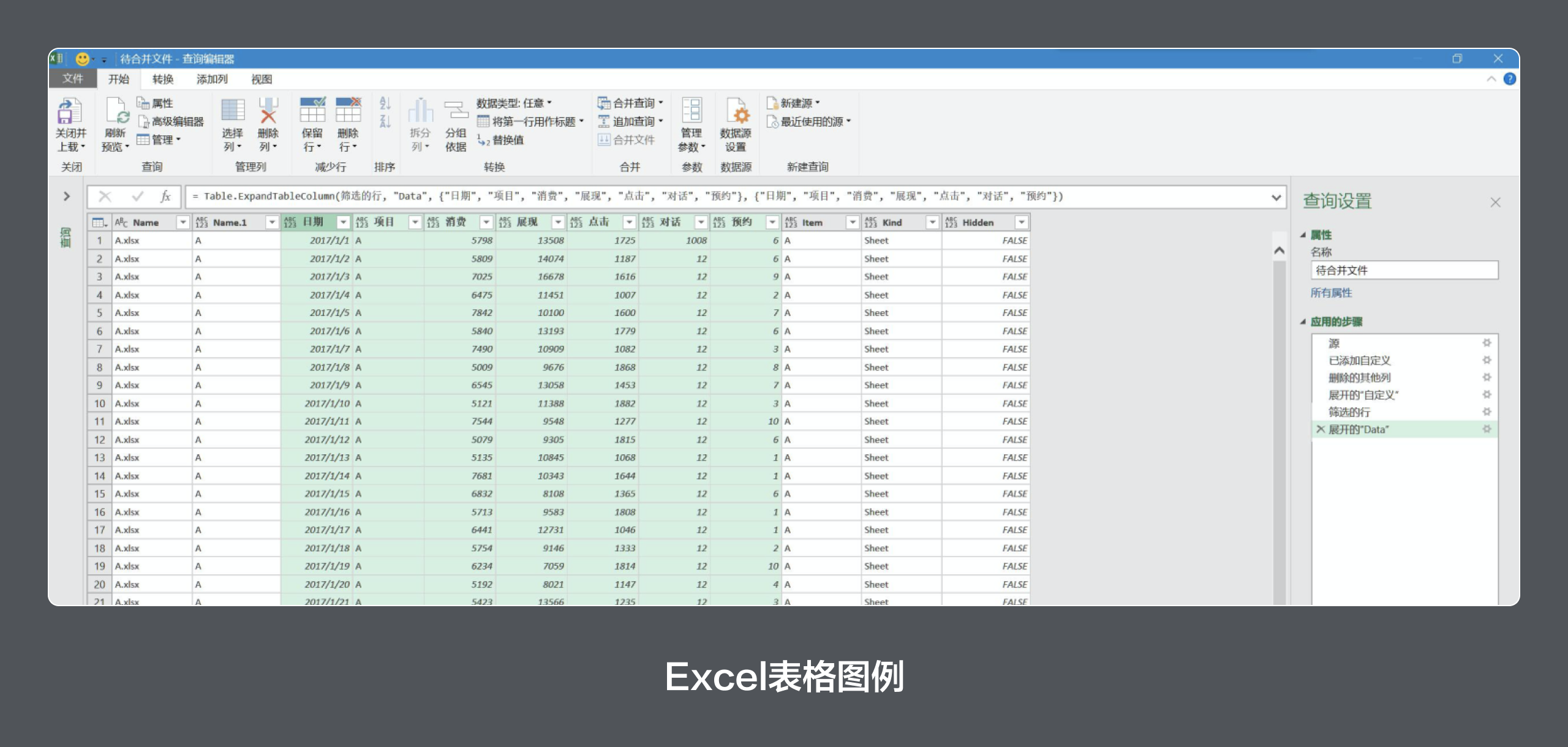
表格已經是現代電子計算機系統中重要的組成部分之一,從小學開始,我們就已經在電腦課上學習如何使用 Office Excel 來制作電子表格。

那么我們為什么需要使用表格呢?因為我們有記錄和查詢數據的需求。
在任何商業活動中,都會產生大量的數據信息,雖然我們發明了 SQL、Mysql 等數據庫語言記錄數據,但最原始的數據記錄是沒有可讀性的。

所以,為了讓數據可以更好的展示,我們就必須借助可視性更強的圖形工具,即電子表格。通過 X、Y 軸構建的網格系統,將數據有序、清晰得羅列出來。
表格的重要性就體現在企業日常工作中對這些數據進行管理的需求和頻次上。
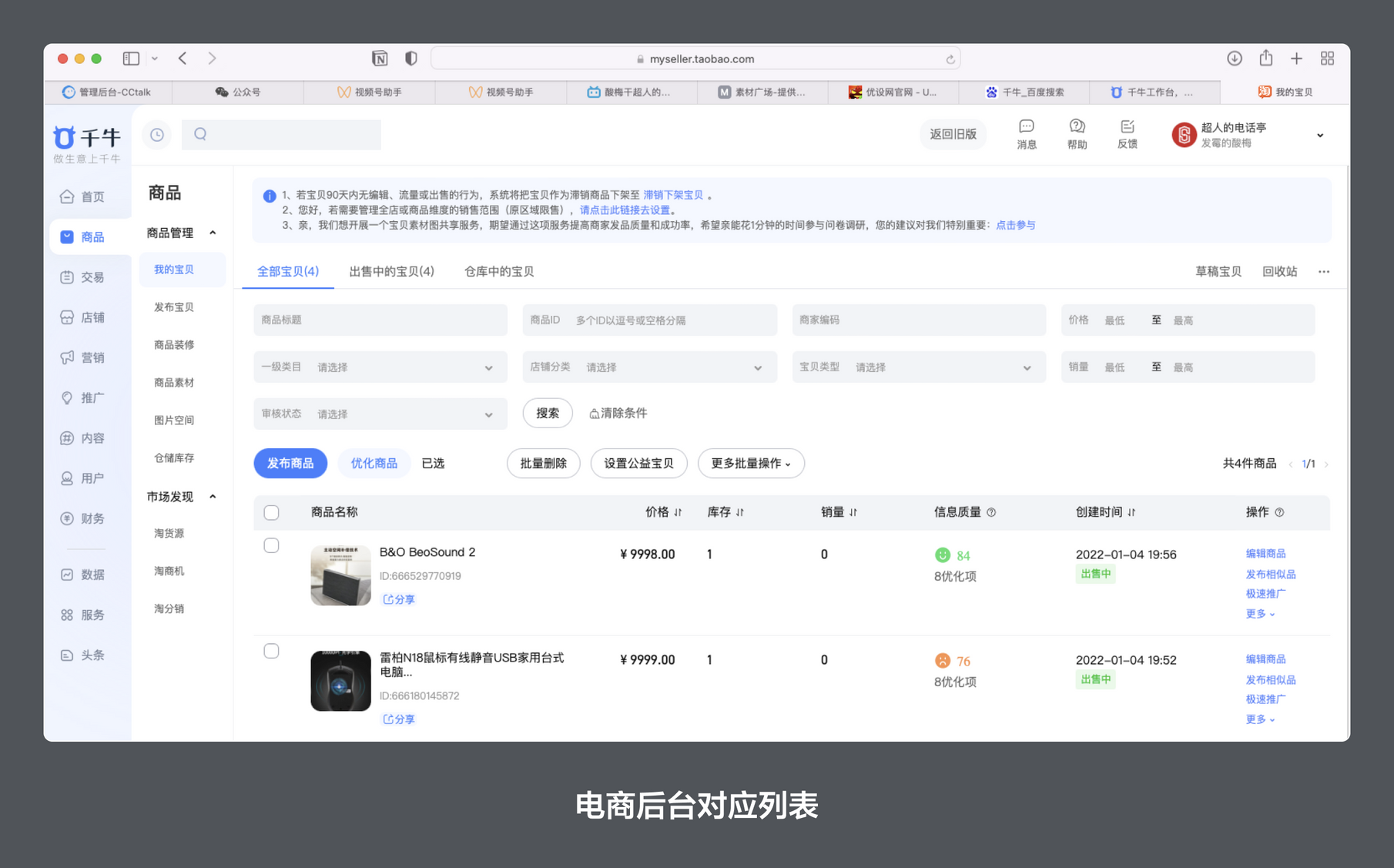
例如為電商 APP 開發了一套管理系統,那么電商運營每天的工作,都要繞著其中銷售、物流、流水等重要模塊的數據打轉,也就是圍繞著表格展開工作。

對于多數管理系統而言,數據查詢、管理都是非常重要且高頻使用的功能,所以常規項目中會包含大量的表格頁面。
甚至,有的中小型項目的所有導航一級頁面,只有表格,而不存在其它頁面形式。所以,表格的優劣對用戶工作效率和平臺體驗可以產生決定性的影響。
而優秀的 B 端項目表格又不能只像 Excel 一樣可以使用固定的模版,不同項目、頁面、模塊對表格的可視需求天差地別,需要根據具體情況具體分析。
所以,這也是 B 端設計師的價值之一。一個優秀的 B 端設計師勢必投入大量精力來提升對表格的認識和表格設計能力。
表格雖然細節設計上千差萬別,但在表現形式和閱讀順序上卻是基本一致的。
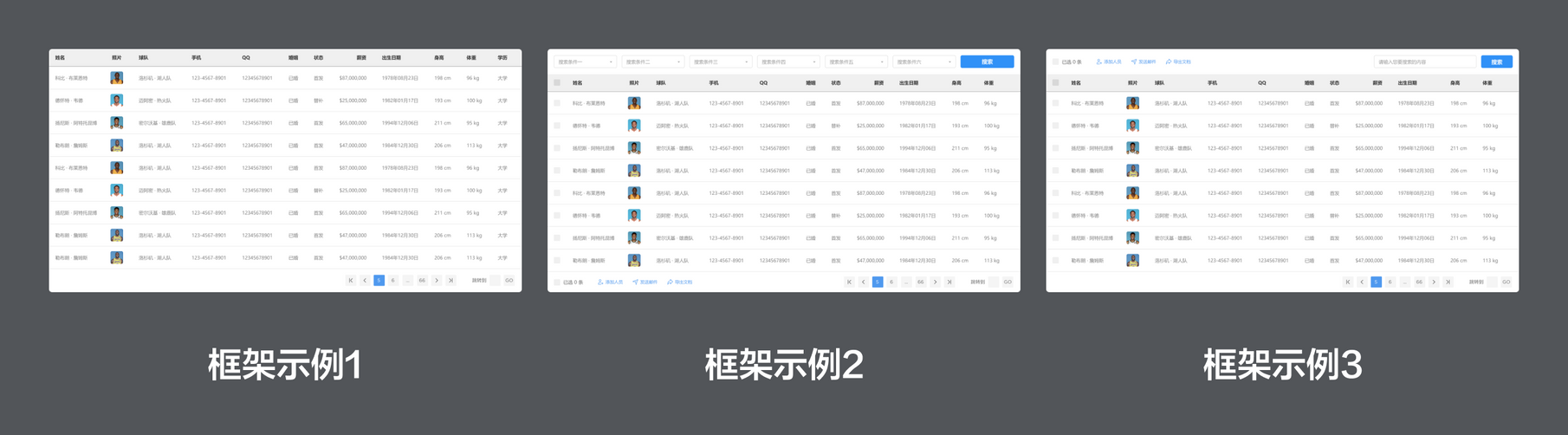
常規的表格必然包含表頭欄、列表、翻頁器三個部分,根據需求的不同,可能還會增加搜索欄、多選欄、操作欄等常見模塊。

主要是用來進行簡單的數據搜索和篩選的,當搜索項較少的時候,就可以將搜索結合到表格組件內。而搜索項較多時,則會把它們獨立成一個篩選模塊到表格組件的上方。

每個表頭代表一個對象的屬性,決定了下方每行對象要顯示的數據類型數量。
通常,表頭的設計會和下方列表設計有一定的區分,表頭文字有一定的標題屬性,所以會通過背景色、分割線、文字加粗來增強對比。

列表則是縱向排列數據對象的模塊。每個數據對象占一行,行的高度根據內容來制定。橫向列表高度和縱向表頭寬度重疊的區域稱為單元格,每個單元格展示表頭對應的數據明細。
常規 B 端項目表格都會限制列表一次展示的行數,極少使用無限滾動加載的模式。因為當數據包含成千上萬條時會對本地、服務器性能和交互方式帶來一系列的負面影響。

如果數據對象支持多選和批量操作,則我們會在第一列中添加選框,并將選中后的可操作選項放進操作欄中。

翻頁器是切換列表頁面的控件。通常大數據量的列表包含上千頁,所以翻頁器只會顯示開頭幾頁和最后一頁,省略中間的,并增加適合快速跳轉的功能。

除了表頭和列表內容外,其它模塊內容都根據實際需求應用。任何表格設計的第一步都是制定大框架,即包含的模塊和對應分布位置,再展開后續的細節設計。


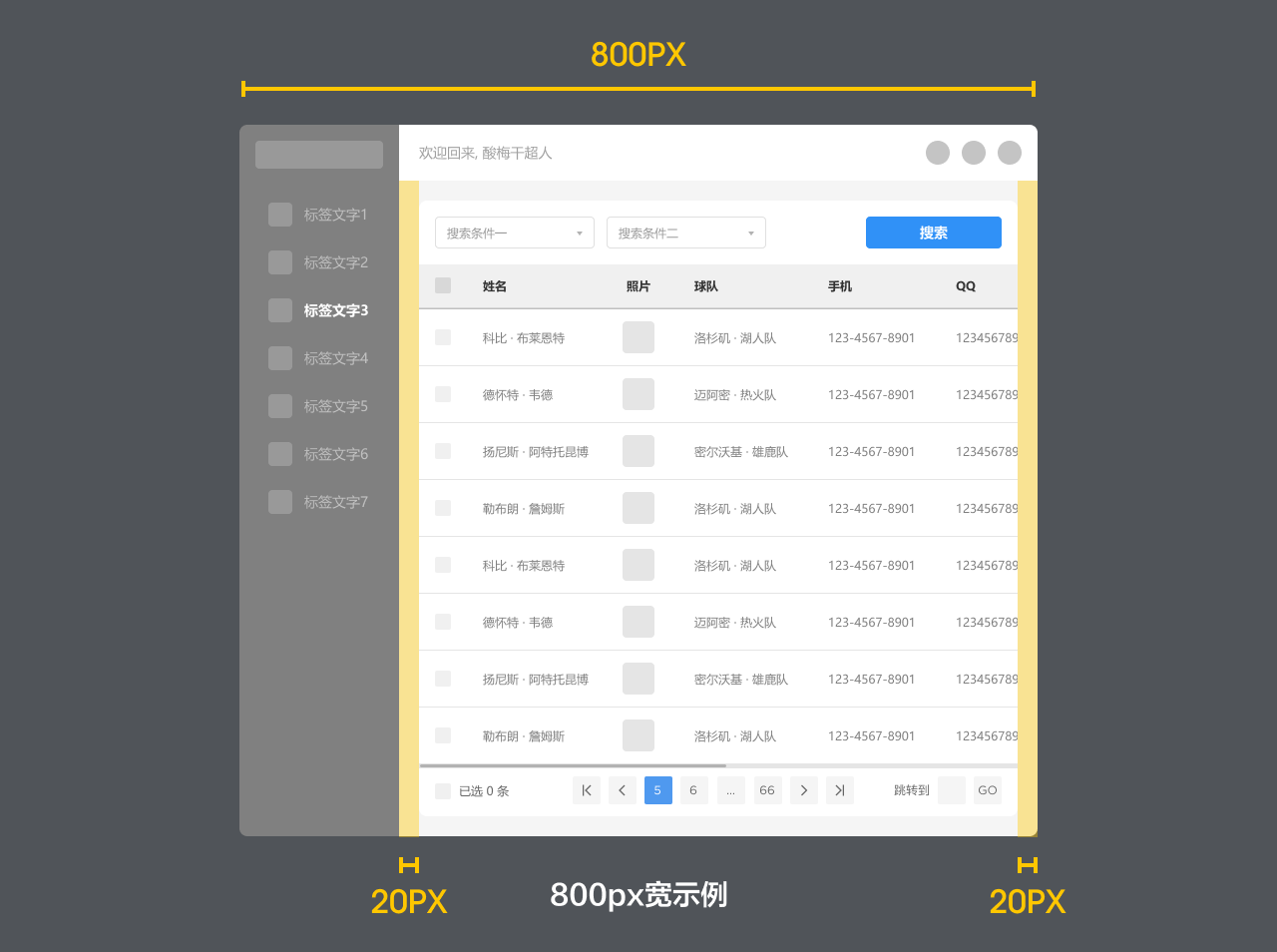
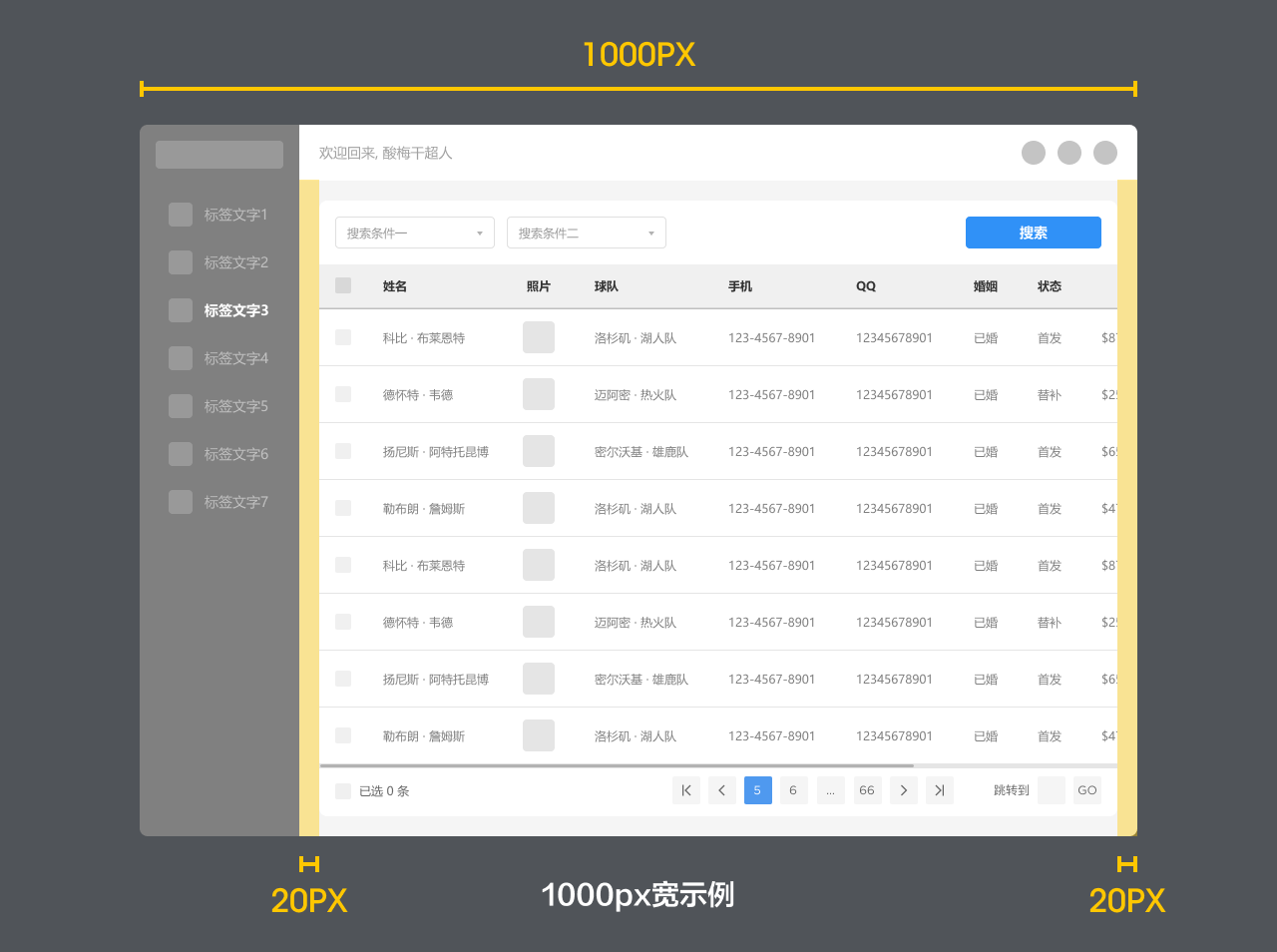
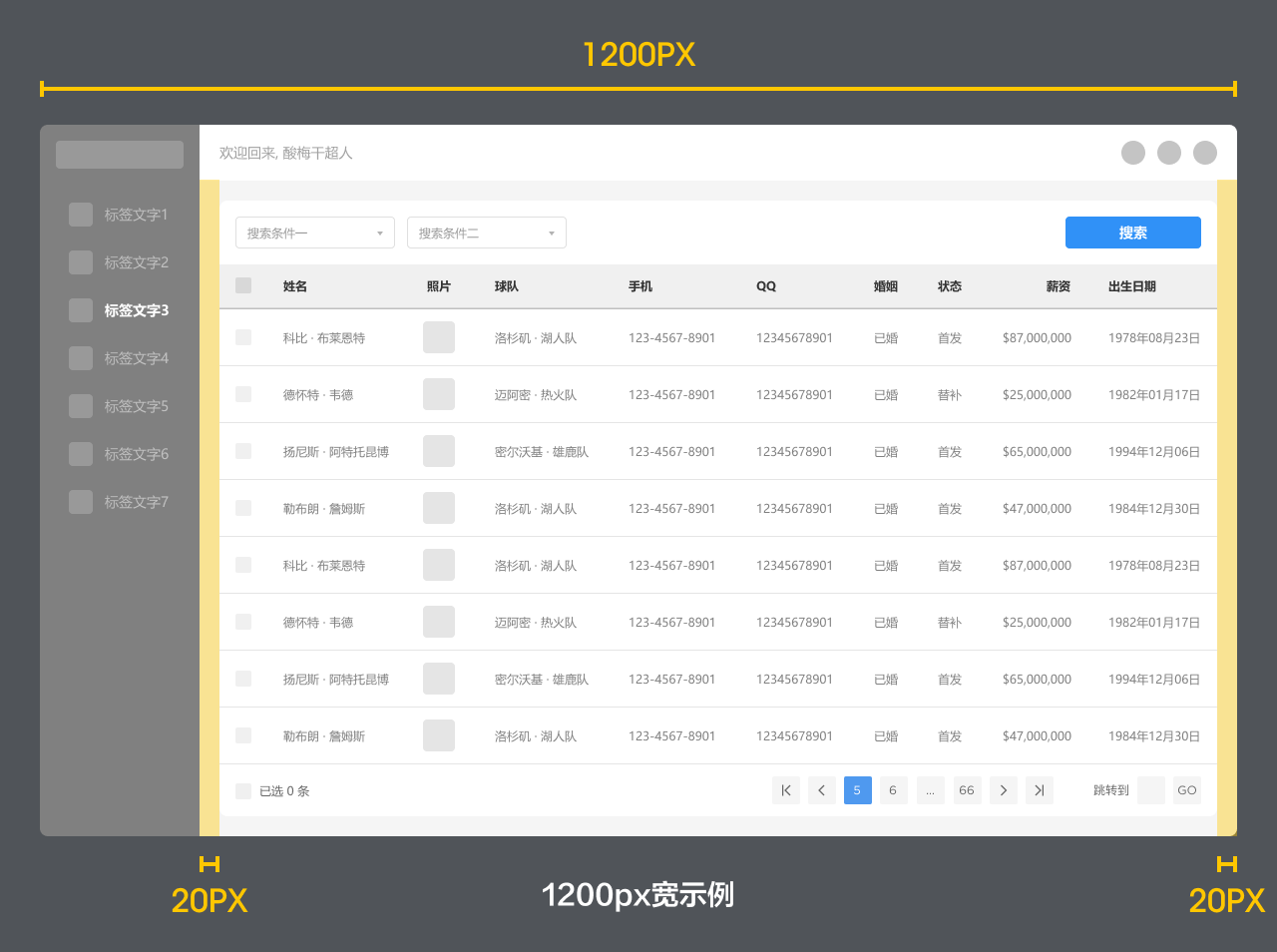
B 端項目支持響應式是今天行業的普遍需求,也就是頁面內容隨著瀏覽器視圖寬度變更而變更。
 不同頁面類型的響應式邏輯各不相同,而表格是其中邏輯最復雜,也最難理解的一種。
不同頁面類型的響應式邏輯各不相同,而表格是其中邏輯最復雜,也最難理解的一種。
表格響應式規則通常在確定好框架以后制定,優于視覺、交互設計,因為它對視覺和交互產生的影響非常大,是前置條件而不是通過設計稿逆推出來的。
- 表格的總寬響應
- 表格的最小寬度
- 單元格的響應邏輯
- 內容的響應邏輯



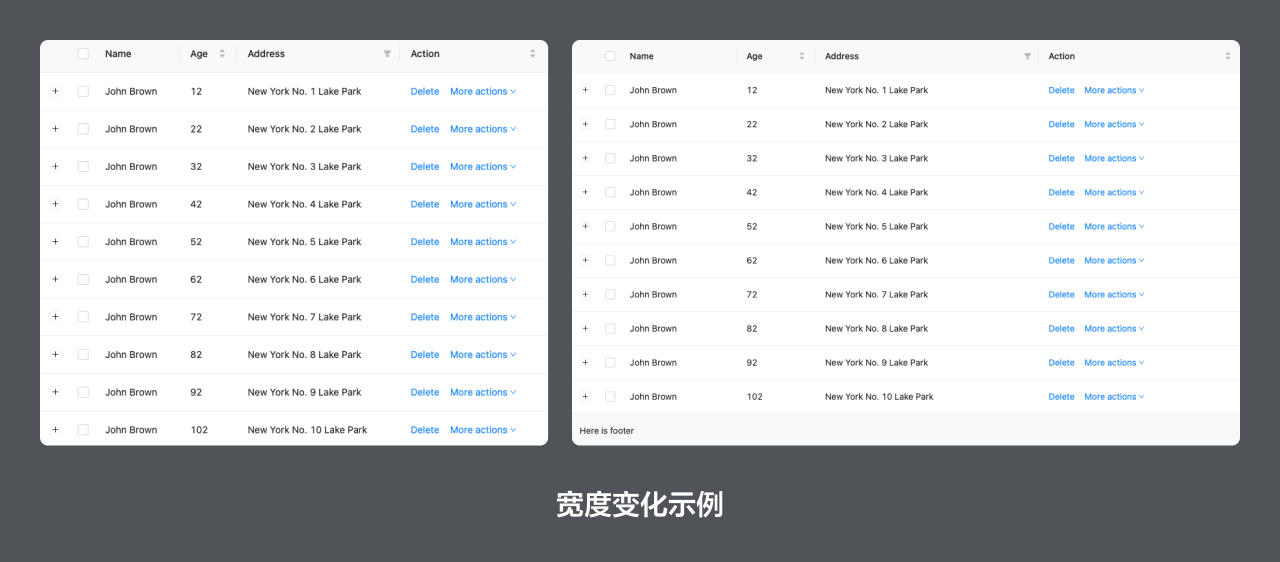
上方邏輯中表格可以無限延長,但它卻不能無限的縮短,因為你不可能做一個只有 10px,20px 寬的表格。
過窄的表格不僅支持不了內容的正常顯示,也毫無任何使用體驗,所以我們要為表格確定一個最小的寬度。即瀏覽器視圖即使比這個寬度更小,表格也不會再縮小了。

如果不了解柵格的段落規則,也可以 “憑感覺” 定,最小表格寬度通常在 560-640px,當然,不管怎么定一定要提前和前端溝通,確定尺寸方案。
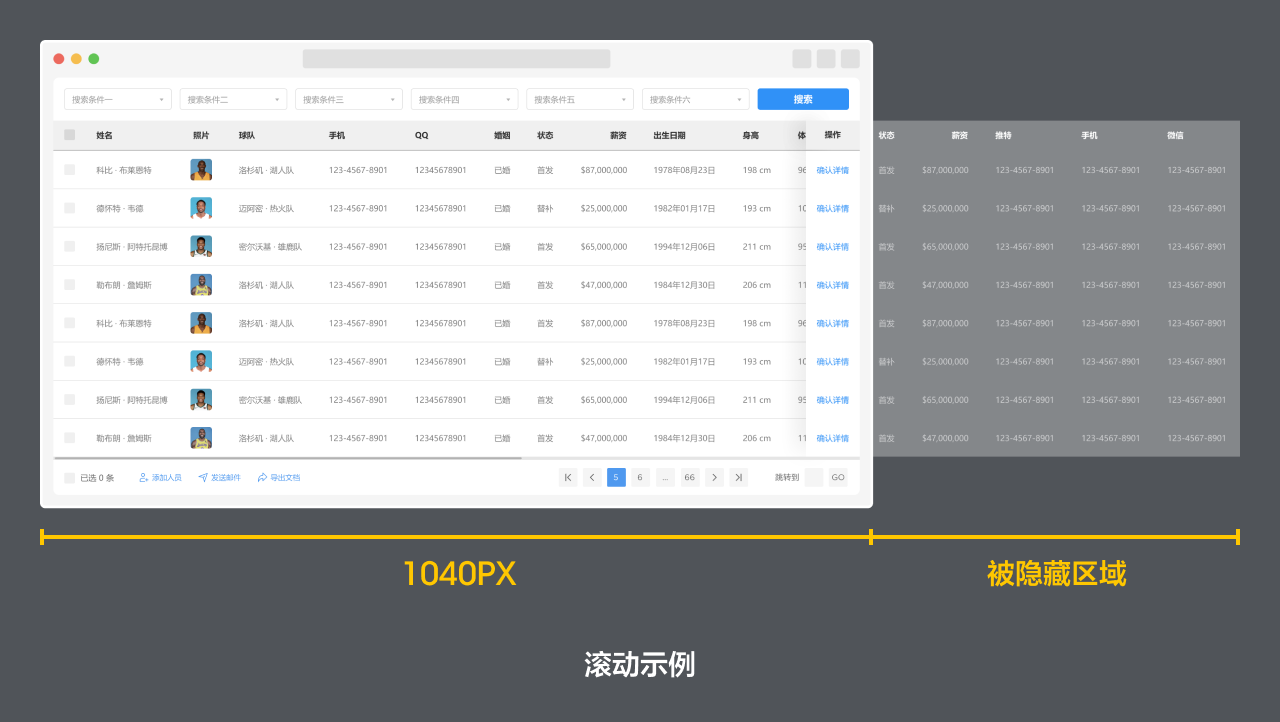
當表格內容少的時候,最小寬度只是相對較大寬度窄了一點而已。而當表格內容過多,最小寬度無論如何也不夠放的情況,那么就會使用橫向滾動的交互形式來隱藏超出內容。

單元格響應這是整個表格最復雜的一環,橫向內容會超出最小寬度的情況,就是由單元格規則決定的。
首先,單元格本身也有最小寬度,原因和前面一樣,1px、10px 寬的單元格沒有存在的意義。所以可以根據需要,制定多個等級的最小單元格寬度,應用在不同的數據類型中。

假設表格中包含了 20 個表頭,分別使用了 10 個最小 24px 和 10 個最小 80 px 的,那么單元格的總寬最小就是 240+800 = 1040px。
所以當父級整個表格視圖小于 1040px 的時候,內容就會不夠顯示從而觸發左右滾動的條件。 
當上級表格寬度大于單元格最小總和時,那么單元格也就會隨之變寬。最簡單的響應邏輯,就是為單元格寬設置百分比。比如 5 個單元格分別是父級寬度的 10%、10%、10%、20%、30%、20% ,那么在父級 1000px 的時候它們分別是 100px、100px、100px、200px、300px、200px。
只要確保百分比的總和是 100%,不管你單元格是比例均分(5個單元格等分各20%寬),還是獨立制定(上面案例),單元格寬都是等比縮放的狀態。
雖然好理解,但這種初級的做法帶來的問題也很多,那就是部分單元格沒有被 ”放大“ 的需求。比如常出現在第一列的多選框,或者部分標簽單元格、固定操作按鈕單元格。
于是,為了預留給有需要的單元格更多的空間,提升體驗,就會對這些單元格實施定寬的方式,剩下的單元格繼續使用等比,只是計算的方法要減去定寬元素。
比如還是一個占比 20% 的單元格,在包含 2 個 48px 定寬單元格的 1000px 表格中,實際寬為:
(1000px - 2*48) * 20% = 180px

作為單元格的子級,內容也可以獨立定義響應的規則。主要包含 3 種情況:
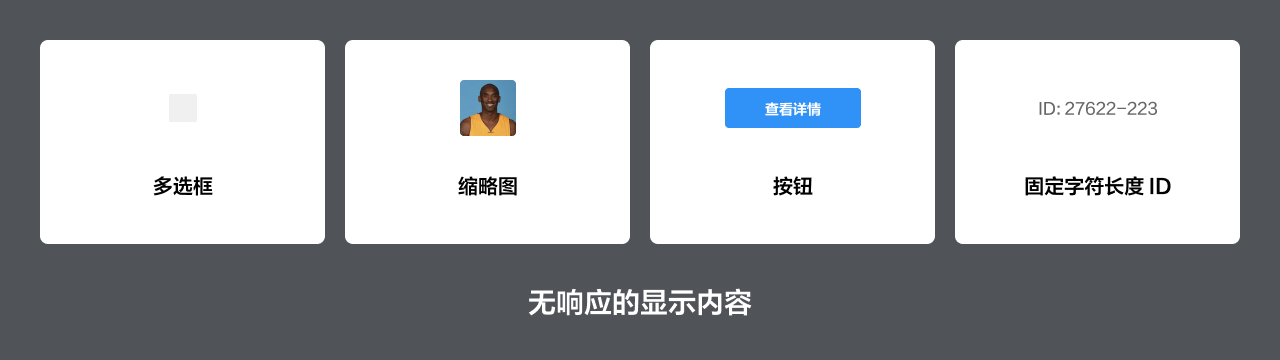
- 無響應
- 隱藏多余
- 換行顯示
無響應就是顯示的內容是固定的,比如多選框、縮略圖、單按鈕等單元格內容,它們沒有大小變動的必要。 
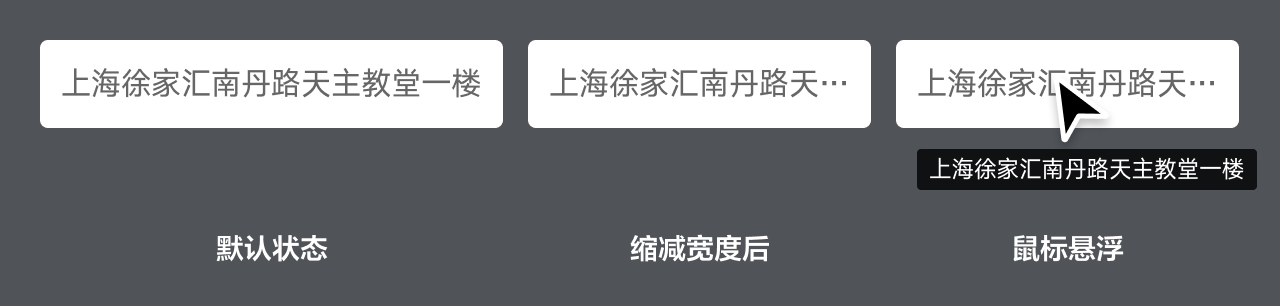
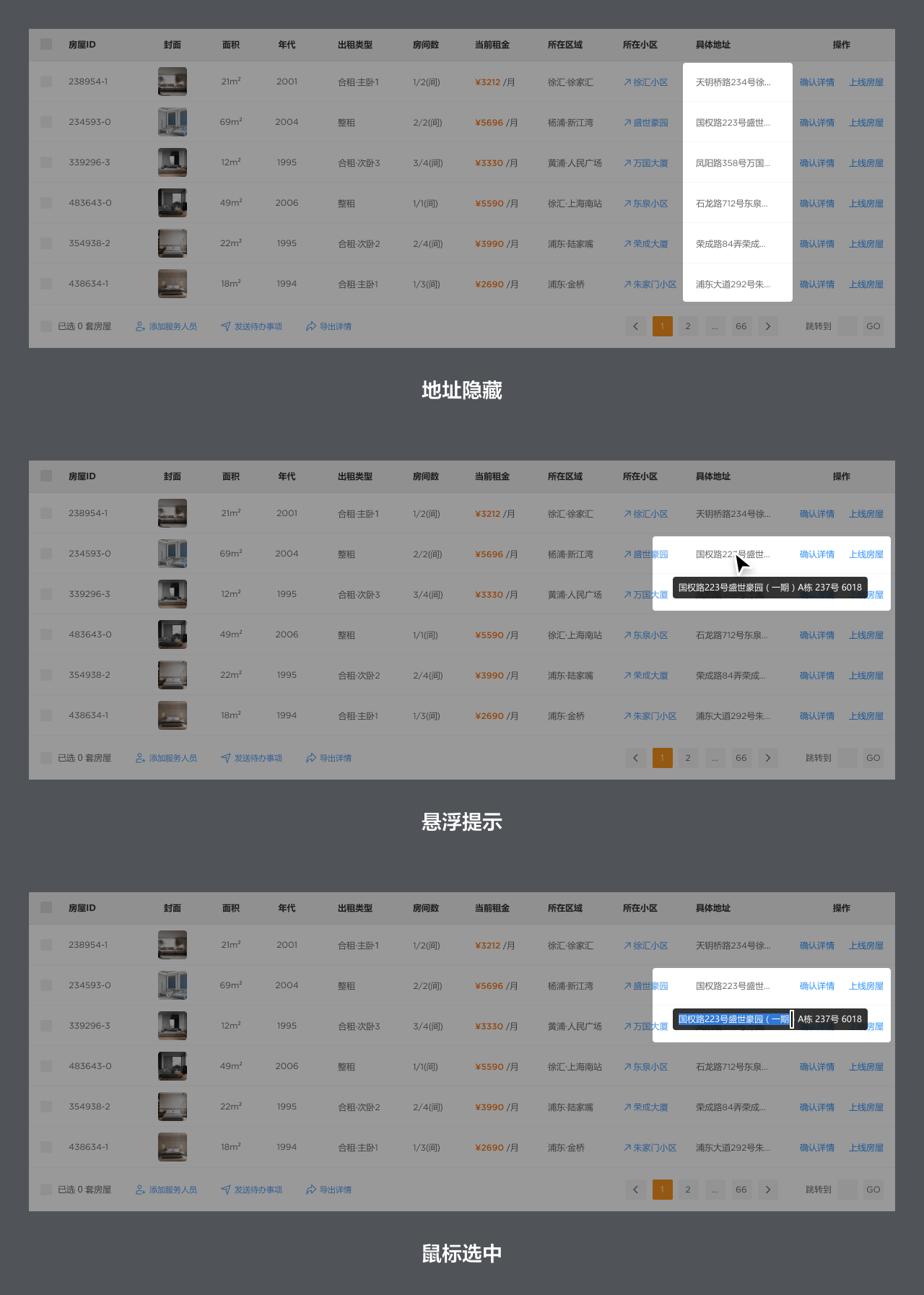
隱藏多余,則是主要應用在文本內容上,當單元格寬度小于當前文本所需寬度時,就會把多余的文字進行省略,這種做法適合應用在一些原本就不是太重要的信息上。
比如原本是 ”上海徐家匯南丹路天主教堂一樓“ 變成 ”上海徐家匯南丹路天…“,之后再通過鼠標懸浮彈出文字氣泡框的方式顯示所有文本。
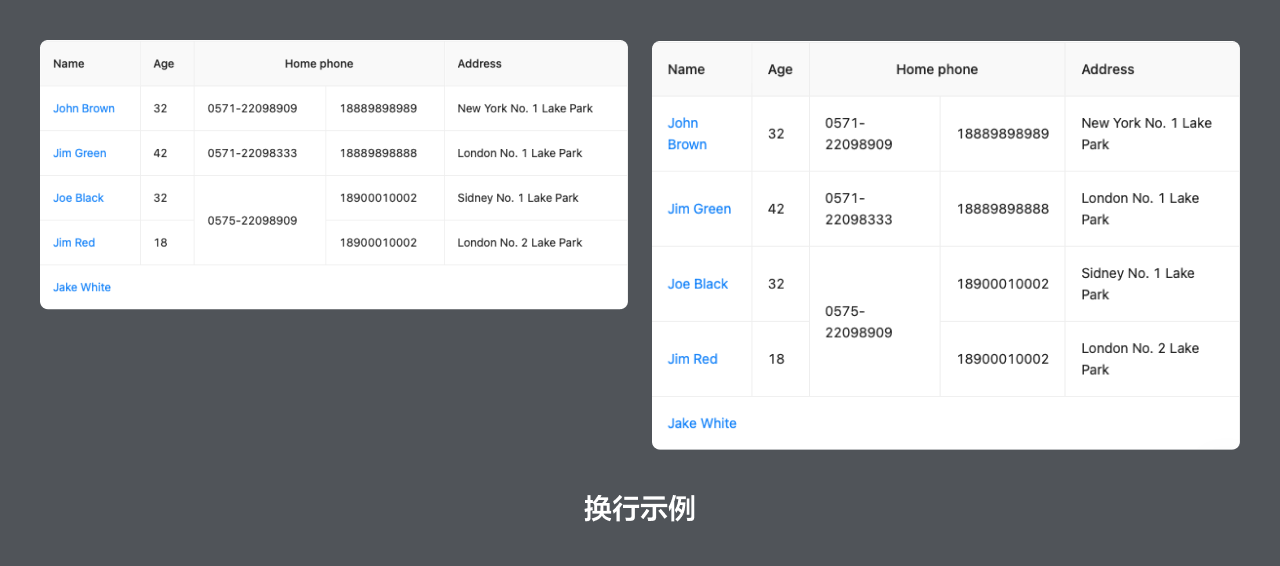
 而換行顯示,則是文本或多標簽狀態下,一行不夠顯示就換行的做法。除非一開始單行行高預留了多行顯示的高度,否則多行內容就會撐高單元格。
而換行顯示,則是文本或多標簽狀態下,一行不夠顯示就換行的做法。除非一開始單行行高預留了多行顯示的高度,否則多行內容就會撐高單元格。

以上就是表格在響應式模式下相關知識點。
隨著經驗的積累,實戰經驗豐富的 B 端設計師,就會在前期的規范環節制定出完整的表格響應邏輯,應用到前端框架開發和后續的設計,而不是做到哪定到哪。

表格首先是一個展示信息的組件,而單純依靠布局和排版技巧,并不能解決所有的信息展示問題。所以,針對網頁表格的局限性,我們要添加一些交互的細節來提升使用體驗。
例如,單頁表格數據量較大,有好幾屏高,往下滾動后看不見表頭,不能很好的識別單元格內容。
或者,表頭屬性數量較多,需要左右滾動,但是每行數據要不然操作欄目看不見,要不然對應 ID 被滑走了等等。
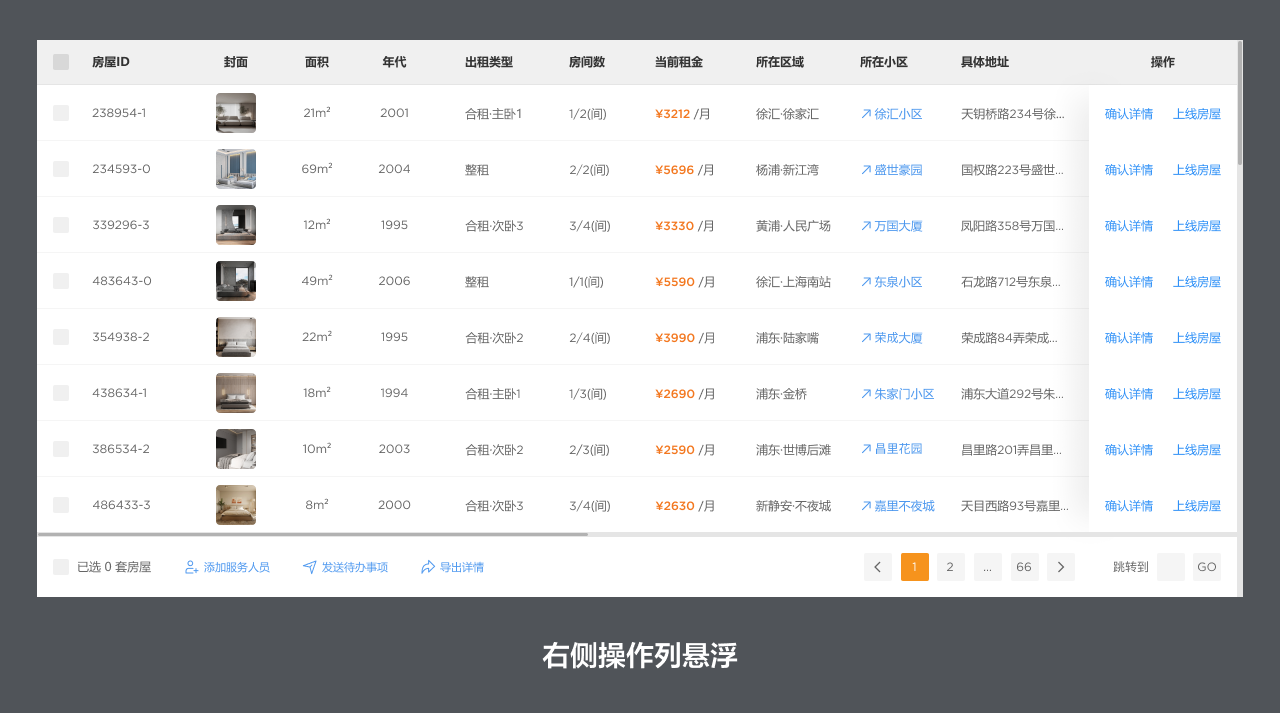
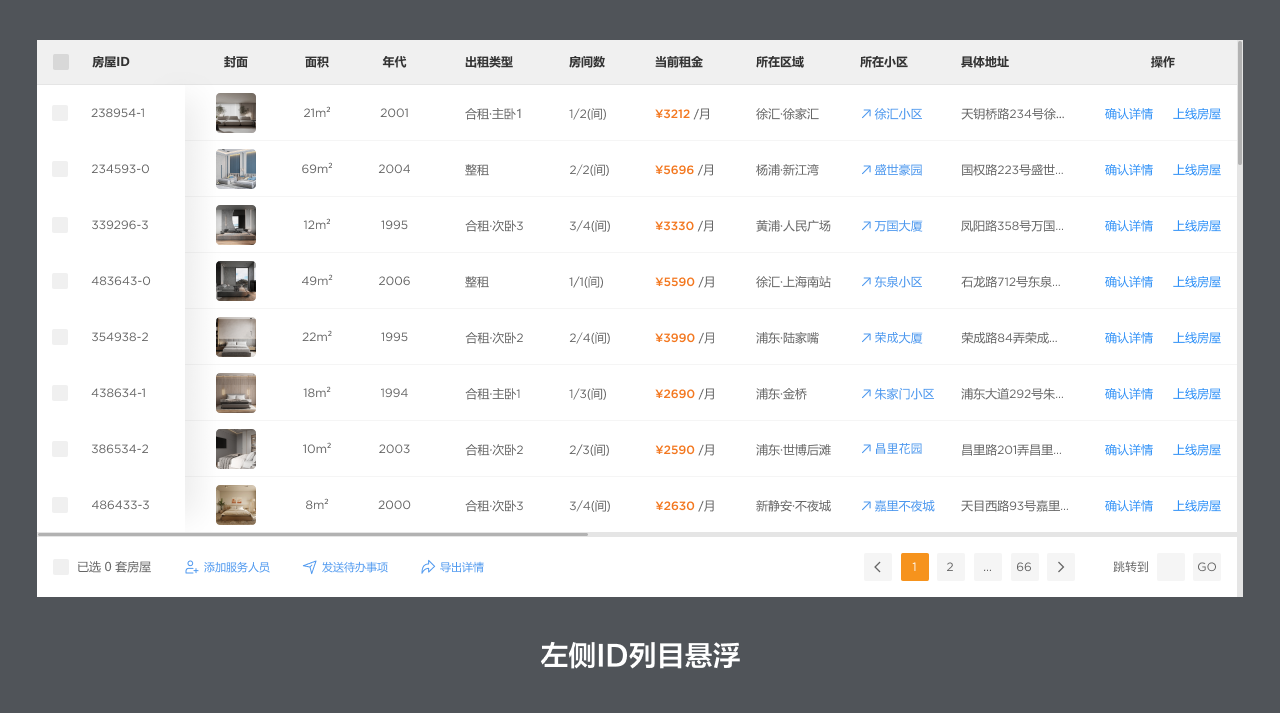
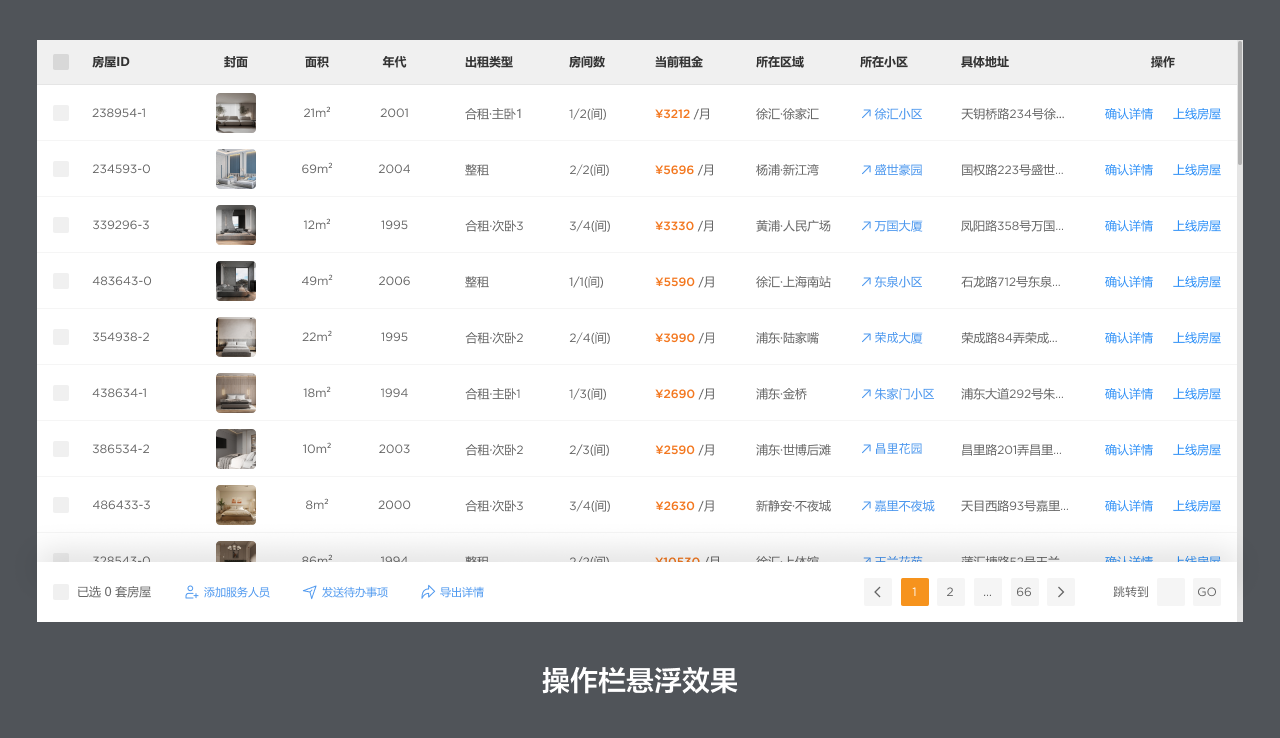
所以,表格的框架就可以做懸浮固定的模式,將需要被持續露出的欄目懸浮固定。





當然,除了單獨欄目的懸浮,也可以使用混合模式,比如表頭吸頂的同時固定右側的操作欄。盡量將固定元素控制在 3 個以內,以免懸浮要素太多影響內容的瀏覽。
 還要注意,除了筆記本觸摸板和少數鼠標,一般用戶是沒有頁面左右滾動滾輪的,所以當表格出現左右滾動情況以后,就一定要默認展示進度條,方便用戶操作。
還要注意,除了筆記本觸摸板和少數鼠標,一般用戶是沒有頁面左右滾動滾輪的,所以當表格出現左右滾動情況以后,就一定要默認展示進度條,方便用戶操作。

我們先對這兩者做一個明確的定義:
篩選 Filter:對要顯示的內容設置篩選條件,不符合條件的將會被過濾隱藏
排序 Sort:對已有內容的顯示順序進行條件設置,不會有內容被過濾或隱藏
這看起來好像很容易理解,但會搞混的地方就在排序的應用上。我們常規以為的排序,就像電腦文件夾列表一樣,通過點擊表頭來決定內容通過哪個屬性來進行升序或者降序。

在這種 “樸素” 的設定中,篩選是以單個表頭屬性為標準的,有唯一性。比如在學生數據表格中,可以以 ID、姓名、年級、年齡或成績單個屬性進行列表排序,選中其中一個屬性其它屬性的排序就被取消了。
但是復雜的排序并不是 “唯一屬性” 的,而是多個屬性的并集,以及具備優先級和排序模式。還用學生數據表格舉例:
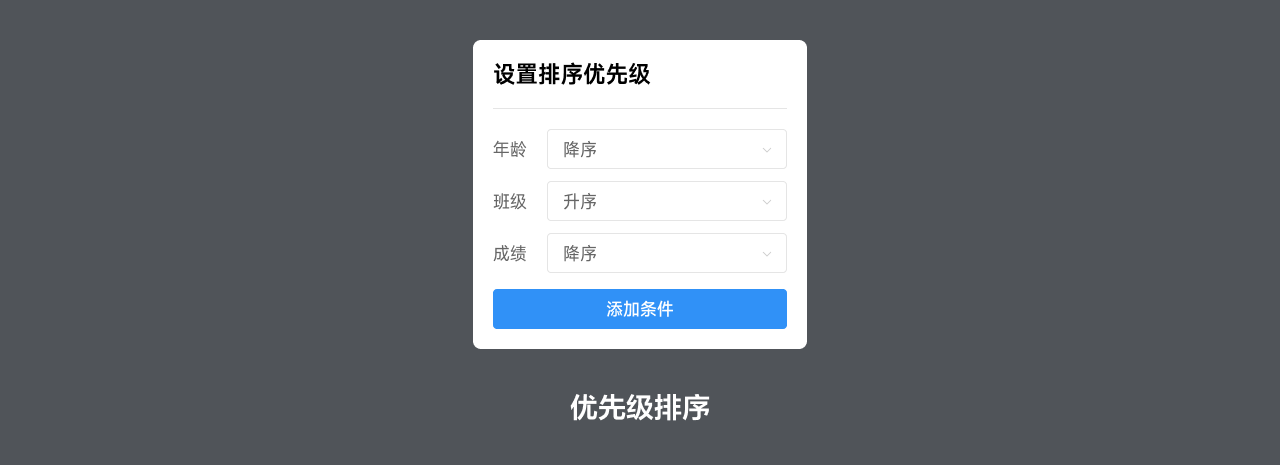
優先根據年齡降序排列,同年齡下根據班級升序排列,同班級再根據成績降序排列。
這里面疊加了三個屬性,年齡優先級最好,然后班級次要,成績最后,我們用圖表的展示可以實現出下面這樣的形式:

再進一步,這是我們條件已經確定才做出來的組件,要是要制定的屬性不確定,要制定的屬性數量也不確定,順序不確定,排序模式也不確定……
這種情況就肯定要應用排序自定義條件的邏輯了,而表頭自定義一加,那邏輯就立馬復雜了,它的操作面板可能就長下圖這樣。

排序復雜了,并不代表篩選就不要了。部分項目的篩選除了在表格外的獨立篩選區域,還可能應用表頭篩選模式。即以單個表頭緯度設置篩選條件,比如點擊 “年份” 表頭,設置起始和結束時間。
所以,只包含篩選的情況下,表頭的圖標就不是排序而是漏斗,點擊后就要展開篩選設置面板進行操作。 
而當多表頭篩選和多表頭排序需求并存的時候,怎么解決?
這里只建議在表頭中留存篩選選項,因為篩選可以實現并集關系,即前后任何表頭添加篩選項都可以組成完整的篩選條件。但是,這種交互難以完成篩選優先級排序。
所以,我們要將排序獨立成一個按鈕到表頭之外的地方,而不是強行讓兩者并存。尤其是不要設計出有的表頭是排序,有的表頭是篩選,甚至表頭的按鈕展開面板里又會有篩選又有排序……



表頭是針對列的操作,而針對行的操作,就是對單行列表的選擇、展開和進入了。
前面我們有說過,表格第一列往往放多選框,通過點擊選擇當前列表行。它本身的交互并沒有太多需要注意的,只要針對行的交互如果不止選擇應該如何平衡。
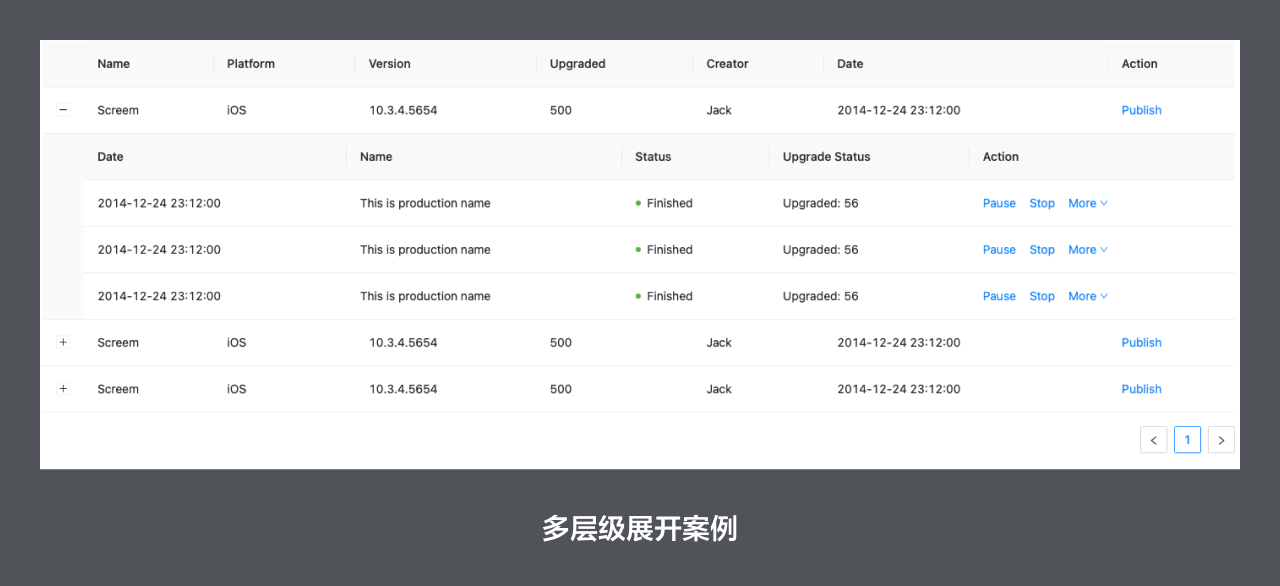
部分復雜項目喜歡在表格中添加 “套娃” 的需求。即單行數據可以向下展開二級數據,或者更進一步到三級、四級。 

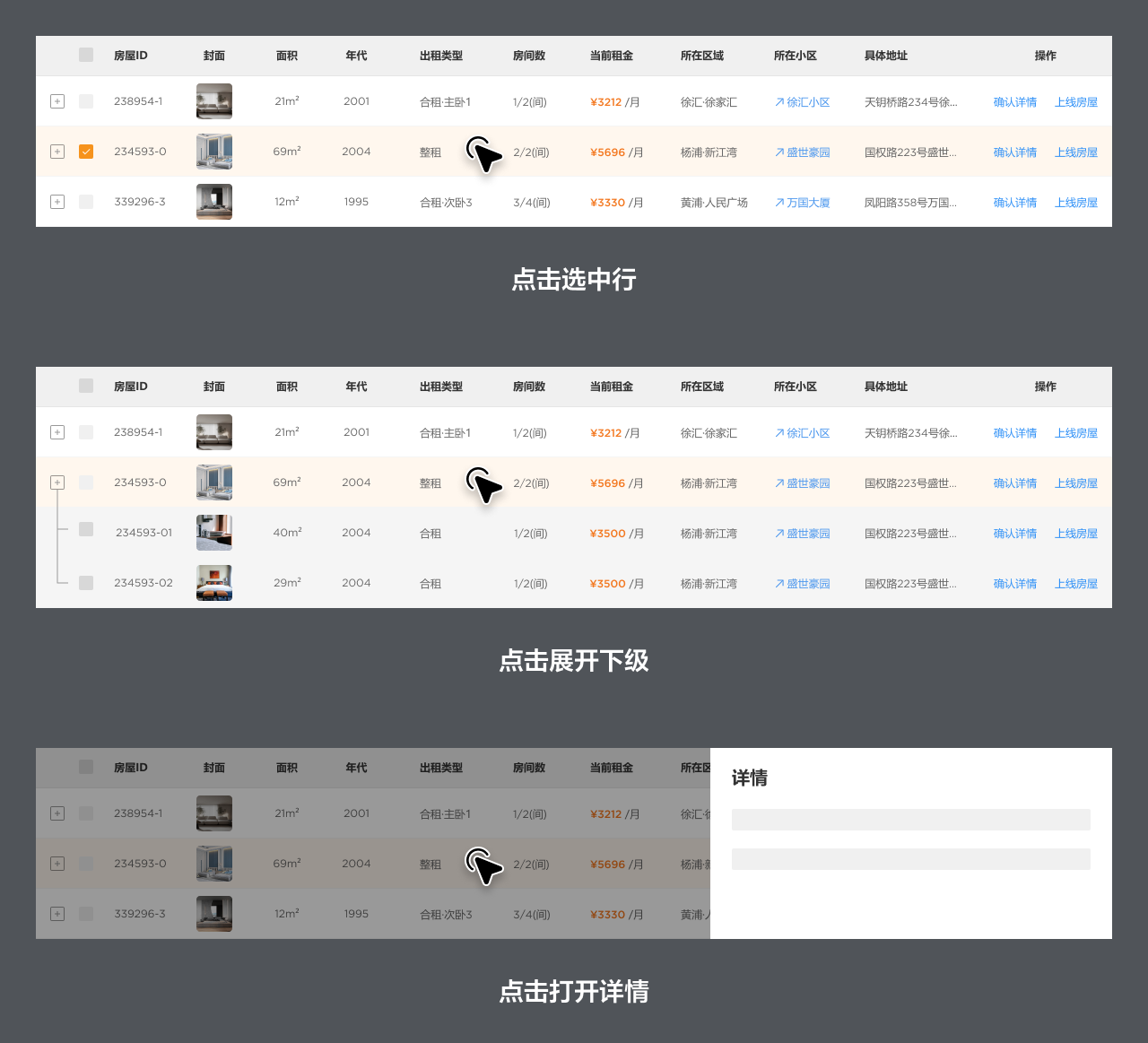
所以當多種操作需求混合出現的時候,我們就要具體分析這些需求的優先級了。到底是多選操作頻率最高,還是查看下級行,打開詳情頁。
這是為讓點擊整個數據行這個最便捷的交互可以關聯到最高頻的操作上。而其它低頻操作的交互則只限定在對應的按鈕或圖標上即可。

因為多選需求往往需要我們在一系列數據中選擇很多條數據,一個小小的復選框不僅選擇起來麻煩,且通過查看右側的內容篩選數據行,再用右手握鼠標按需點擊最左側的多選框,是非常別扭的體驗。
還有一個需要注意的細節,就是當多選和展開下級列表共同出現的時候,選框和展開圖標的排列。
通常一個數據行第一列的內容,應該是整行邏輯層級最高的元素。如果子數據行是被獨立出來需要單選,那么展開圖標就要放到選擇前面。如果選擇數據包含了該行和所有子行,那么選擇就應該在展開圖標前面。 

最后,就是解決單元格的交互了。常見的單元格交互可以總結成下面這幾類:
- 點擊打開頁面
- 點擊復制內容
- 點擊修改內容
- 懸浮提示說明
點擊打開頁面很好理解,比如單元格內的數據是鏈接、圖片、按鈕然后實現跳轉或彈窗。
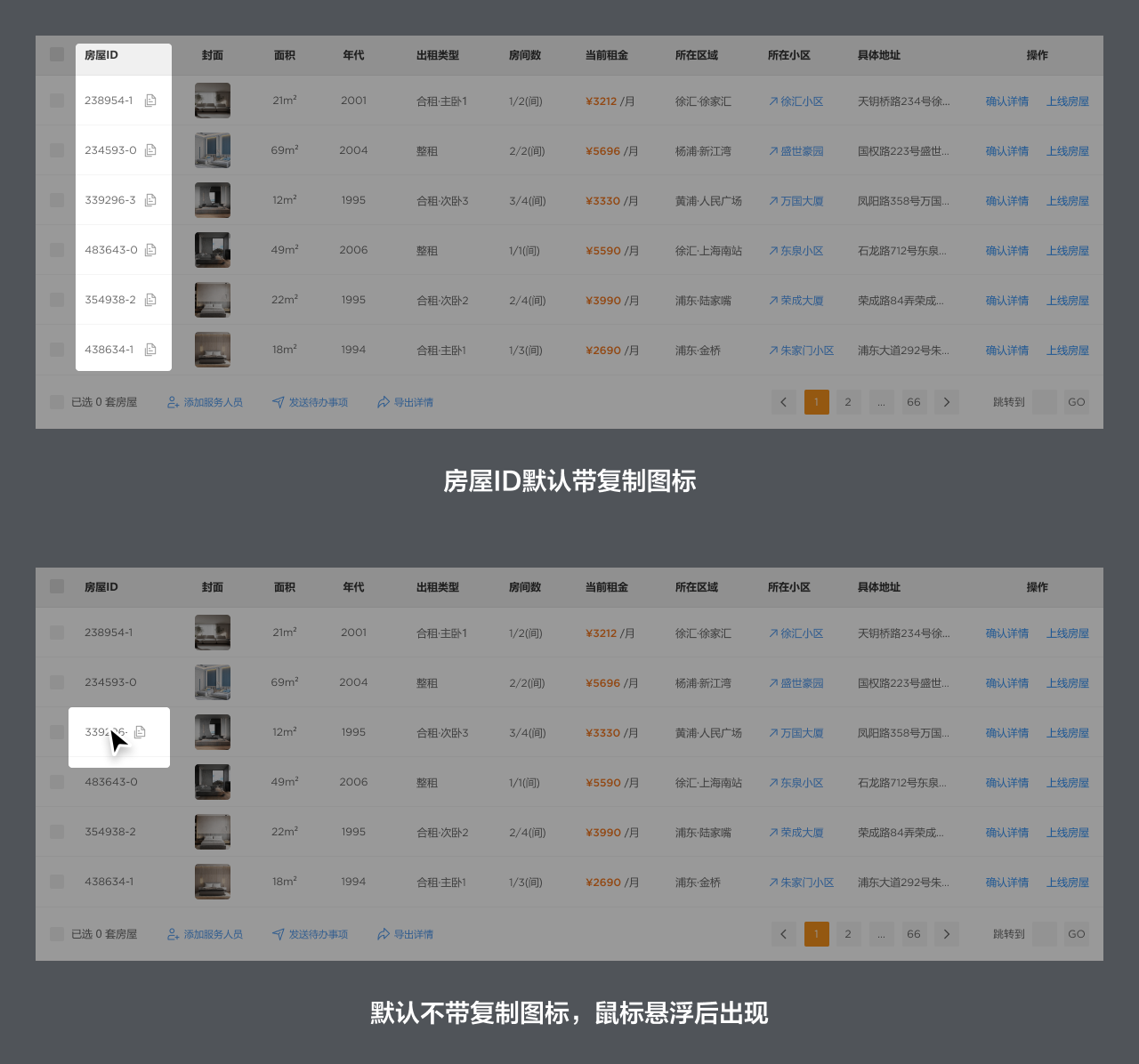
而復制內容,則有一些需要注意的細節。表格中有一些數據是沒有實際閱讀意義的,它的存在就是用來做特定的校對或者是復制出去,比如 ID 號、哈希值、訂單號等。
常規的做法是直接在右側添加一個復制圖標,但對于一些偏復雜的表格來說,所有可復制的單元格都加復制圖標是非常影響瀏覽體驗的。
所以,我的建議是都是默認隱藏復制圖標,只有當鼠標移動到對應單元格的時候會顯示。同時,這個圖標可以覆蓋到數據上層,因為既然鼠標移動過來為了復制,那么數據被遮擋在這階段自然無關緊要,為整體頁面預留空間

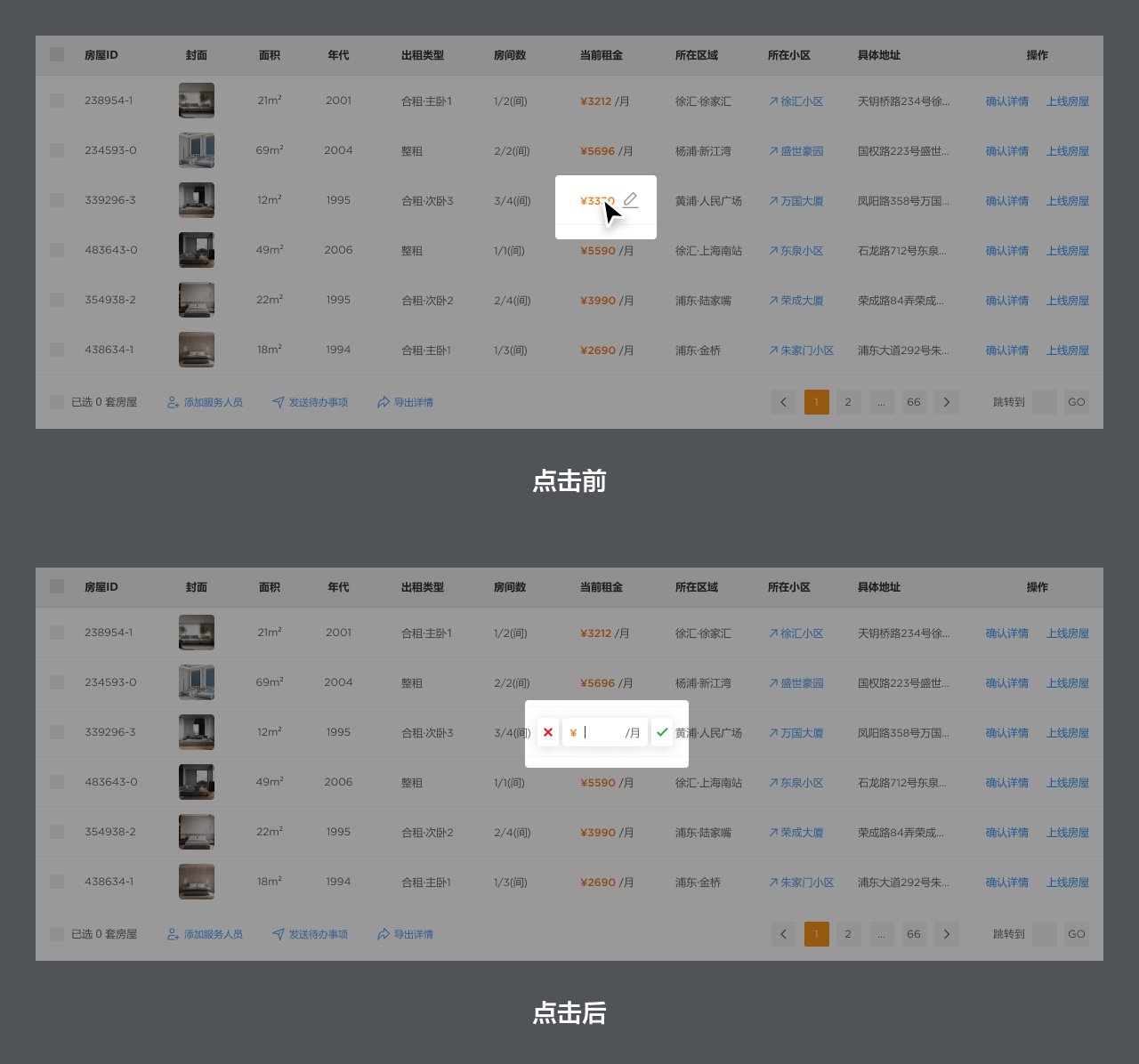
這樣的操作按鈕隱藏浮現方式,也適用于單元格修改的操作。但是,和復制不同,單元格信息編輯通常是編輯文本信息,還有后續的操作步驟。
如果點擊進行文本編輯,那么建議在該表格打開一個新的輸入浮窗,且浮窗內輸入框文本和原來文本位置持平實現順暢的步驟轉換。
同時建議,為了防止誤操作,盡量增加確定、取消按鈕,防止誤操作覆蓋原有數據且無法撤銷。

最后就是單元格的懸浮提示了。B 端控件中的氣泡框就是用來做提示的控件,但它只是手段。為什么需要懸浮提示,提示什么內容是我們需要考慮的。
對于及其復雜的表格來說,往往是沒辦法支持所有數據都完整展示的,我們會在使用省略號對它進行截斷。但截斷不意味著用戶完全不需要在表格查看到完整的信息。
所以,就可以通過氣泡的做法,將信息呈現給用戶。而呈現過程中,盡量確保鼠標可以移動到氣泡上復制里面的文字內容(和全部復制不一樣),而不是鼠標移走就直接關閉消失。


以上就是關于表格設計的全部說明了,作為 B 端設計最重要的模塊之一,希望大家可以學以致用。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系。
作者:酸梅干超人 來源:站酷
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司