2022-10-13 資深UI設計者
眾所周知,人機交互是一門集調研,構思,設計和測試為一體的學科。作為一門覆蓋多領域的多學科,包括并不限于心理學,行為學,編程,工程,設計,調研,和工商管理,現代人機交互的核心已經不再是從技術層面去解決問題, 而是側重于以多個視角去挖掘問題的本質并思考問題背后的價值。也因此,人機交互學術界一直以來都試圖尋找一種思考模式,或者理論模型,去將復雜的思考流程提煉出來。

近三十年來,人機交互領域的方法論可謂百花齊放,盡管許多知名研究機構與院校都發布了不同的設計模型與流程圖,但是其內核終究大致相同(尋找問題——定義問題——設計——測試)。
以下是近年來國際最主流的七種人機交互設計模型:
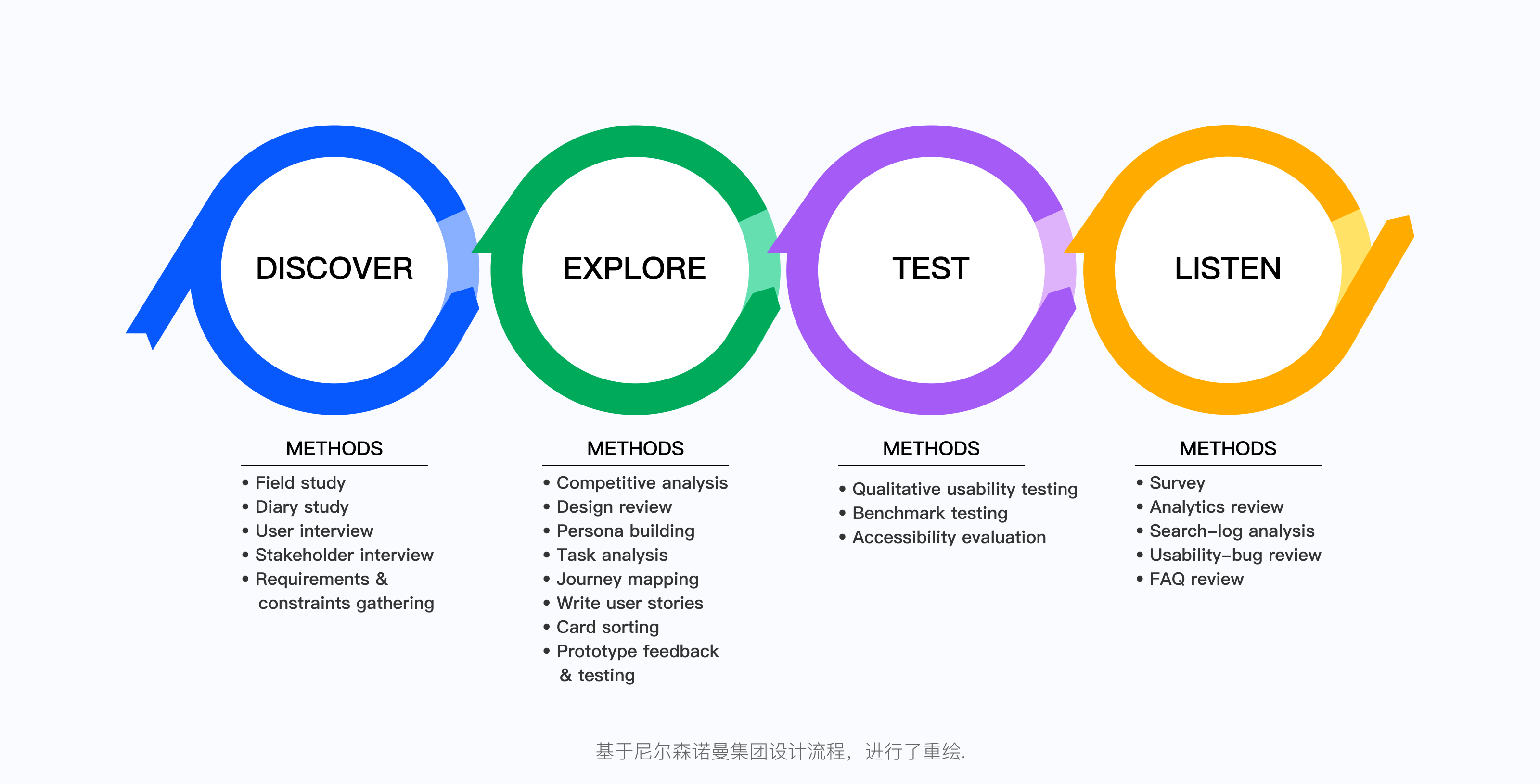
1. 尼爾森諾曼集團設計流程 (Nielsen Norman Group)
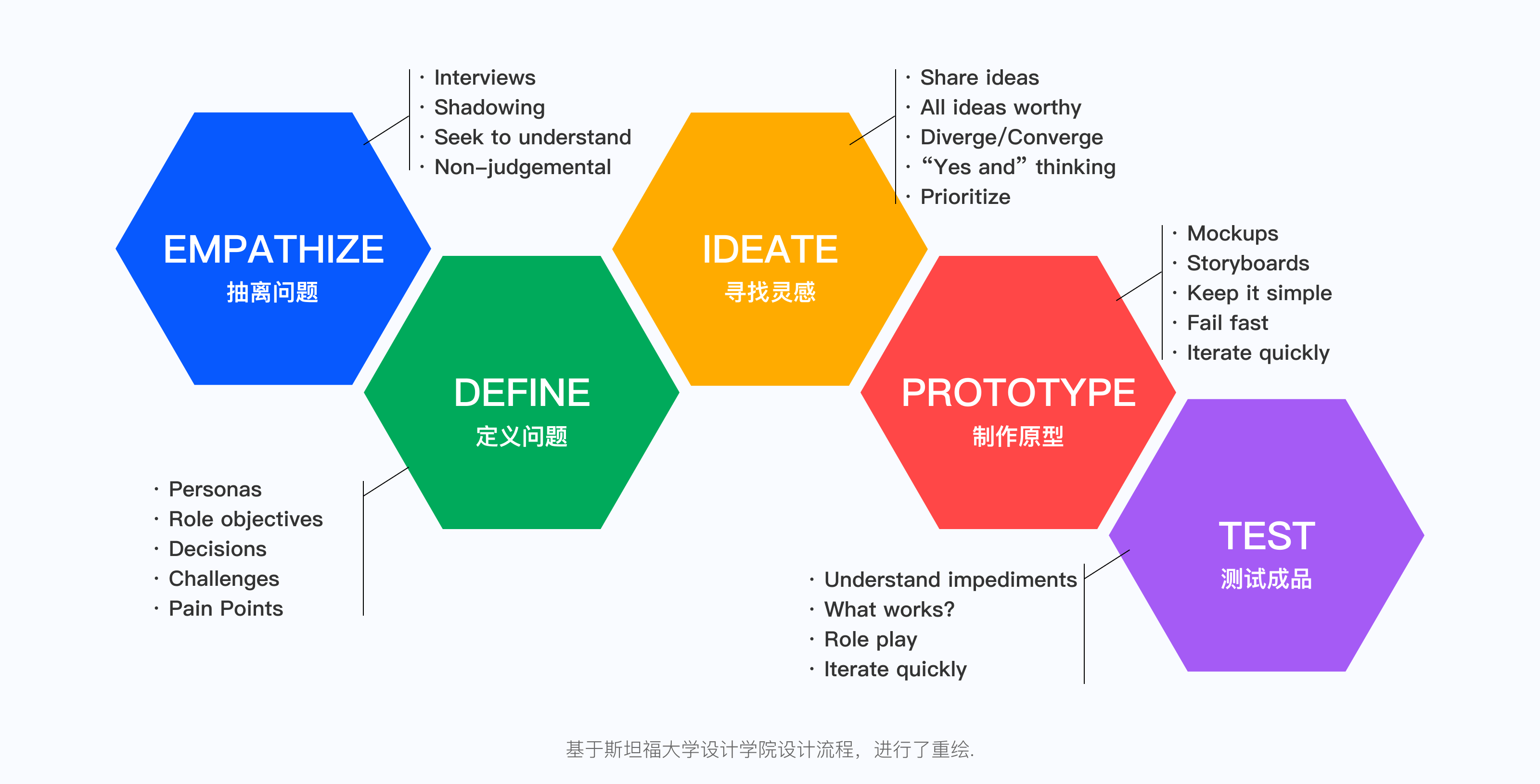
2. 斯坦福大學設計學院設計流程(Stanford Design Thinking Process)
3. 《情景化設計:為生活而設計》 中的設計流程 (Contextual Design: Design for Life)
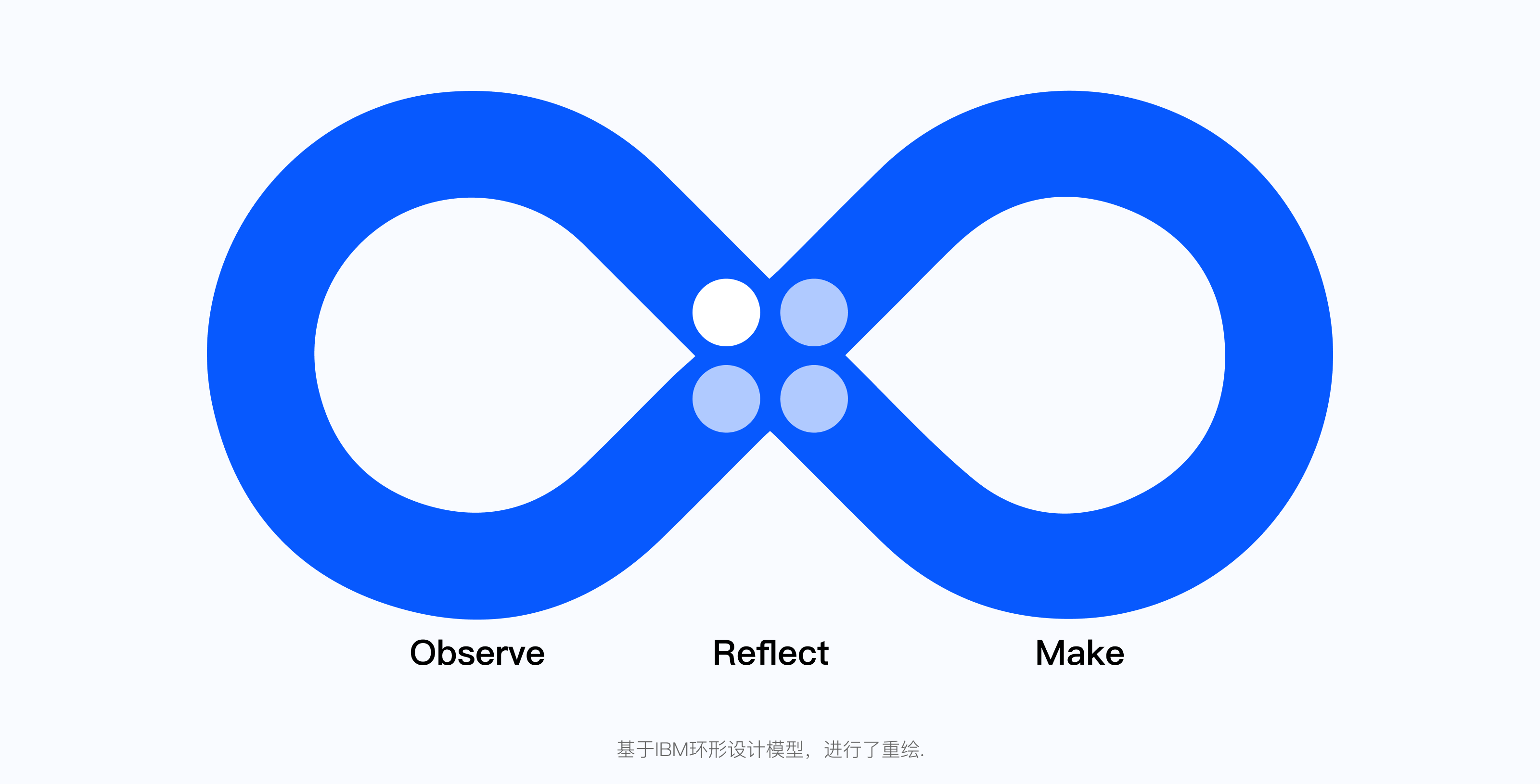
4. IBM環形設計模型 (IBM Loop Model)
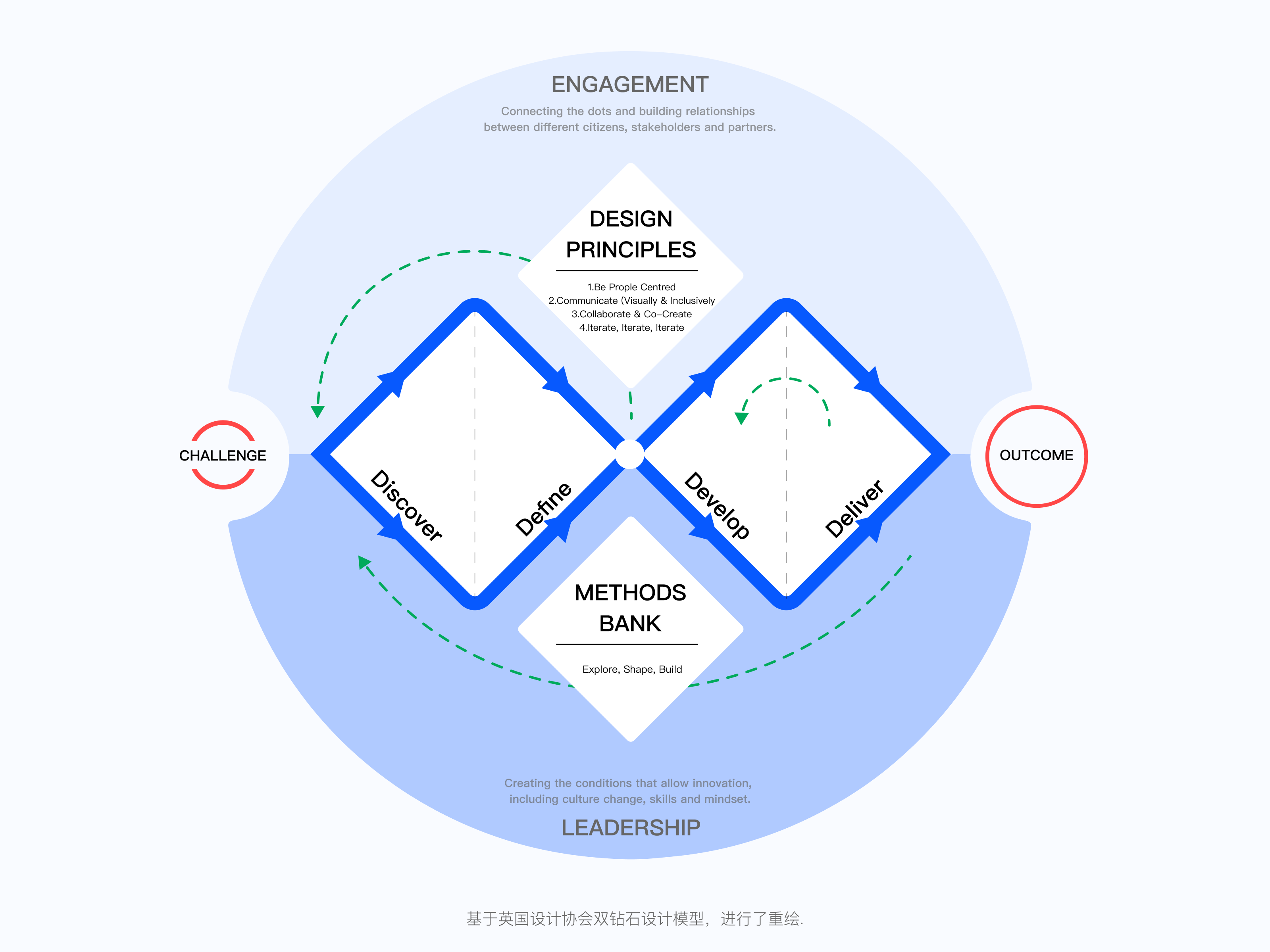
5. 英國設計協會雙鉆石設計模型(Design Council Double Diamond)
6. LUMA 學院設計流程(LUMA Institute Design process)
7. Dubberly Design Office 橋型設計模型(Analysis-Synthesis Bridge Model)
其中,前6種應該都是大家相對熟悉的,我們在文末也附上了官方鏈接供大家探索。今天這篇文章我們將簡要的帶大家了解列表中最后一個也是最有特色的一個人機交互模型:橋型模型(Analysis-Synthesis Bridge Model)。

橋型模型是美國 Dubberly Design Office發表的設計流程圖(Analysis-Synthesis Bridge Model),對于不清楚的讀者,此公司的創始人Hugh Dubberly 曾發布超五十篇人機交互領域的研究型文章,在多個知名設計協會掛名,并被錄入美國 ACM 的 SIGCHI Academy, 成為公認對人機交互領域做出最杰出貢獻的人之一。Dubberly 也曾在多個美國知名大學任職,因此,此模型也是多數國際人機交互學科的公認理論。
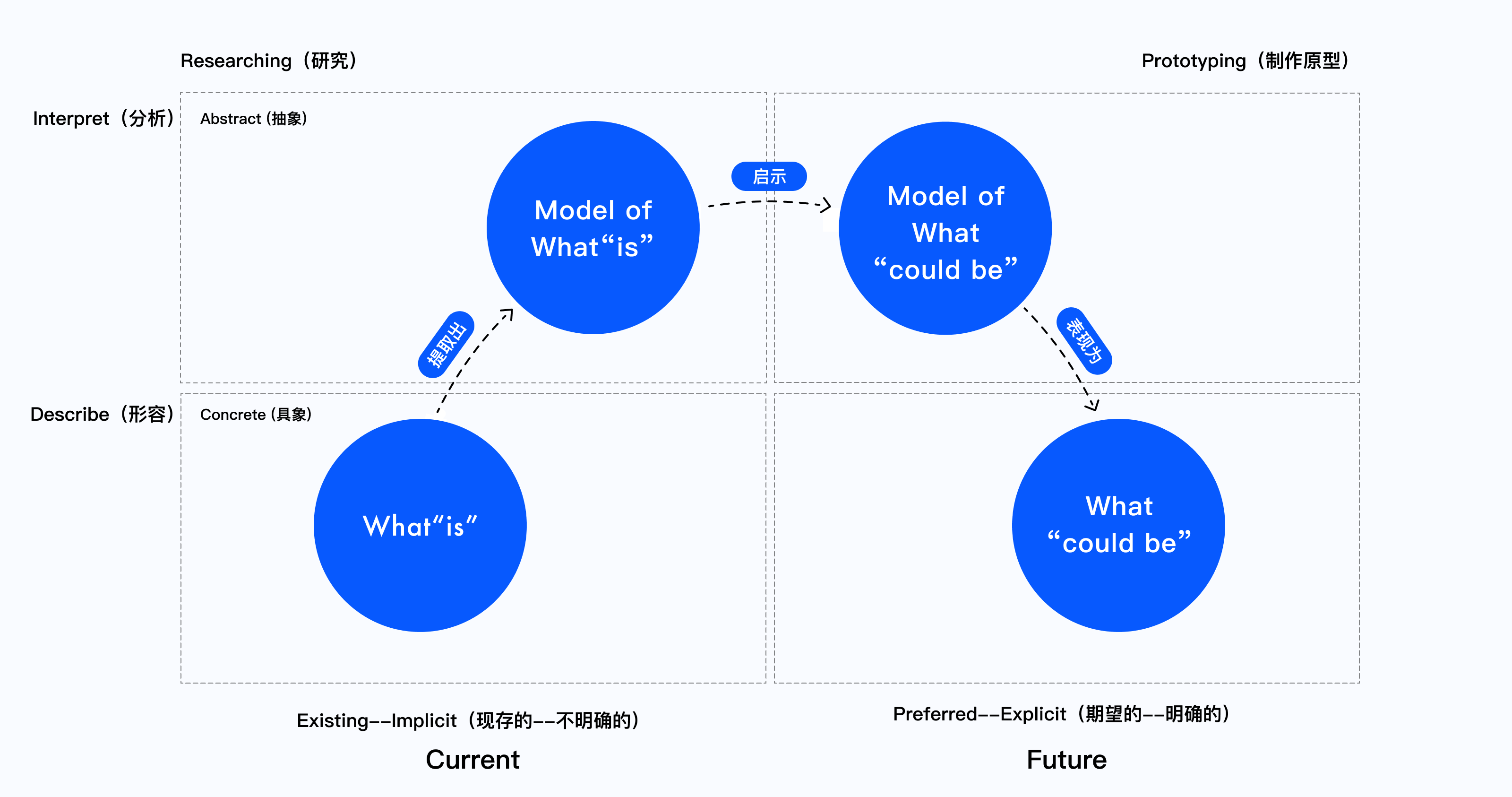
盡管相較于其他的流程圖,這個流程圖較為抽象,但是其所用的多維度分類卻相對明了的闡釋了設計的本質。如圖所示,橋型模型的x軸分為現在和未來,y軸分為具象和抽象,以此來定義設計的狀態。同時也加入了動詞“形容”,“分析”,“研究”,“制作”去定義設計中的操作。在這個橋型設計流程中,設計師從左下角到右下角的過程代表從現象走向抽象再從抽象走向產品的過程,與此同時也代表著從今天走向明天,或者說從問題的現在態走向解決問題后的未來態。
起點從左下角開始,(what “is”)代表著問題本身,而左上角的(model of what “is”) 代表問題的抽象模型或者問題的本質。這兩個階段代表著設計中的調研階段(Researching)。此時的設計師應該通過“形容具象的現象”(左下角格子 Describe+Concrete)即收集信息來拓寬對問題的了解然后再進行“分析抽象的模型”(左上角格子Interpret+Abstract)去制作問題模型來更清晰的看到現象的本質和規律。
在這個階段,“世界并不清楚他想要什么樣的設計”—— Paola Antonelli
在開始階段之所以要抽象出問題模型,是因為作為設計師不能單純的聽從人們的訴求。當生活中出現一個問題時,生活中人們往往不太清楚自己煩惱的本質是什么,要么他們只看到了問題的表面,要么他們被太多因素混淆了。因此在這個階段,設計師的責任就是去分析問題存在的環境與原因,并且以人為中心的角度去分析表象下人們的真正需求。也是因此,避免以技術為中心的分析(machine-centered-research)而選擇以人為中心的研究(human-centered-research)才是交互設計師應有的職責。
在做以人為中心的研究時,收集和分析信息時避免內隱偏見(unconcious bias)是非常重要的。這里指由于生長在固定社會和文化下的而無意識帶有的偏見,比如身體健全的人忘記考慮殘疾人的需求,或者經常用電子產品的人下意識認為一些復雜操作很常規。在設計里,歧視不止包括在搜集用戶信息時忽略了個別群體,同時也包括設計師本身所帶的特定視角。一個成功的設計縱然應該滿足大多數人的需求,但是一個向善的設計也不應該忽視特殊群體的情況。這里不得不提到,雖然現如今很多設計往往依靠大數據來進行設計,但是大數據本身就代表著忽略少部分群體的需求,導致少數群體的歧視愈發嚴重,甚至一度威脅到一些小眾的題材。因此在調研時考慮到人種,年齡,經濟情況,教育程度,是否殘疾,和對科技的熟悉度可以更嚴謹的分析不同視角下問題的影響。
左下角常用的用戶研究方法有情景調查(contextual inquiry),利益相關者邏輯圖(stakeholder map),和參與型研究(Participatory Research)等等。左上角常用的分析方式有帶入虛擬人格(persona)和流程圖(journey mapping)等等。
右側的兩個階段則代表問題的未來態或者設計原型態(prototyping)。右上角的 (model of what "could be")代表問題的未來的可能性,也就是一般說的設計和構思部分,而右下角的(what “could be”)就是將這些未來的可能性做出來,從概念化為產品。
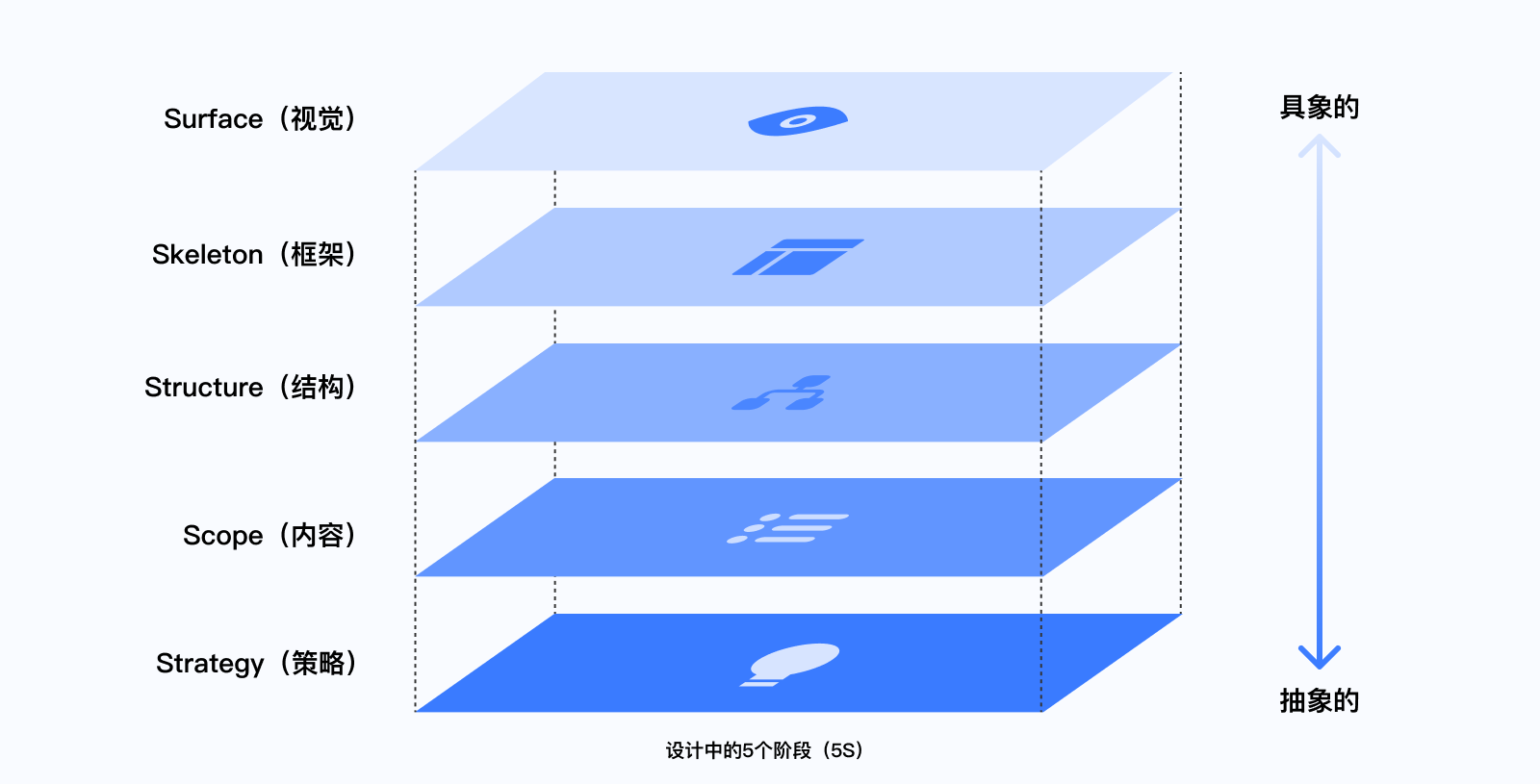
然而如何從右上角的抽象模型到右下角具體設計呢?在這里便需要了解一個大致的設計信息層級。

如圖所示,一個設計的是由多層結構組成的,從抽象到具象分為五個階段,策略(Strategy),內容(Scope),結構(Structure),框架(Skeleton),視覺(Surface)。一個嚴謹的設計應該是從下而上發展的(從深層的策略到淺層視覺),并且每次在考慮深層的策略時應該避免淺層的干擾。這是因為淺層只是策略的表現的方式,而深層策略才是決定產品核心價值的關鍵。決定策略(Strategy)時應該直接依據模型左上角“問題的本質”來決定要設立什么樣的產品目標。只有策略定了,才能確定這個產品的內容與受眾群體。假如目標是讓盲人點餐,那么內容有可能就是在這個頁面提供特殊的菜單形式和電話快捷鍵。而假如目標是讓人聽音樂,那么內容可能就是提供音樂推薦與保存。而在結構方面,確立內容后只需要一個完善的邏輯,比如用戶的具體使用流程是什么,就可以快速具現這個產品的結構。最后,框架和視覺階段則更多只是一種表現手法的選擇。無論最終選擇如何設計,只要保證框架和視覺元素在整個產品中保持一致并且符合產品定位即可。
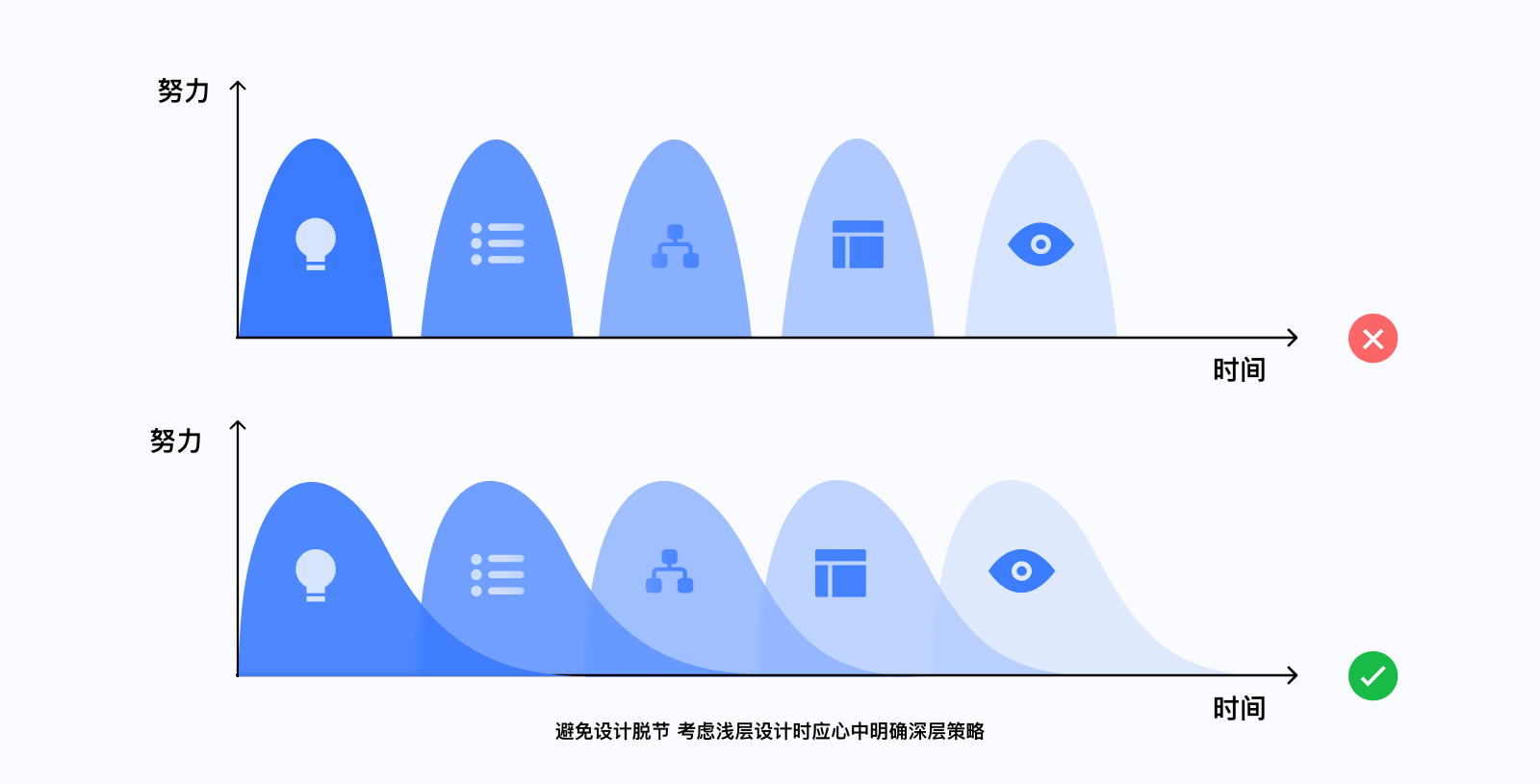
從策略到視覺的過程也就是模型中從右上角到右下角的過程。每個設計師的目標都應該是以具象的產品實現相對抽象的策略。而要想讓視覺和策略緊密聯系,就應該盡可能在每一步的過度時都考慮到前后步驟的銜接是否邏輯通順,避免層與層之間脫節的現象發生。盡管在現實中,層與層之間的分隔往往沒有這么清楚,但是這種分層的設計邏輯可以作為一個有用的構思框架,讓設計師在發散思維的時候不偏離目標。

而最后即便到了右下角的產品產出,一個完整的設計流程也不算結束。一個成功的設計總是需要多個設計迭代的。盡管在每一個一個迭代中,右下角可能是最終產出,但是在一個完整設計流程里,右下角還應該連接左下角,將已經完成的設計再一次進行分析和測試并總結出優缺點,再進行下一輪的設計。
在右上角的設計部分中經常使用的方法有故事模版(story boarding),紙質低保真模版(paper prototyping),和以人為中心設計(human centered design)等等。
總而言之,橋型模型作為國際人機交互院校最常用的模型,從多個角度描述了從一個問題從研究到解決的過程。我們可以看得出,設計從來都不是一個隨性而為的過程。從左側的無偏見而系統的分析問題到右側的遵循結構進行設計,設計師都應該在一個嚴謹的框架下進行思考和設計,這樣才能做到有針對性的解決問題。在這里也希望大家能多多關注各類人機交互設計理念并從中獲取靈感亦或找到適合自己的設計流程。
下面是六種其他主流國際人機交互模型和官方鏈接供大家探索:
1. 尼爾森諾曼集團設計流程 (Nielsen Norman Group)
研究問題領域(discover),探索不同可能(explore),測試設計(test),和傾聽反饋(listen)

官網鏈接: https://web.stanford.edu/~mshanks/MichaelShanks/files/509554.pdf
2. 斯坦福大學設計學院設計流程(Stanford Design Thinking Process)
抽離問題(empathize),定義問題(define),尋找靈感(ideate),制作原型(prototype),測試成品(test)。

官網鏈接: https://web.stanford.edu/~mshanks/MichaelShanks/files/509554.pdf
3. 《情景化設計:為生活而設計》 中的設計流程 (Contextual Design: Design for Life)
理解問題(understand),發明未來(invent),情景話設計(design),制作原型(validate),和開發產品(develop)。

書本鏈接:https://www.goodreads.com/book/show/33805307-contextual-design
4. IBM環形設計模型 (IBM Loop Model)
觀察(observe),反思反饋(reflect),和制作(make)。

官網鏈接: https://www.ibm.com/design/thinking/page/framework/loop
5. 英國設計協會雙鉆石設計模型(Design Council Double Diamond Model)
發現(discover),定義(define),制作(develop),傳遞(deliver)。

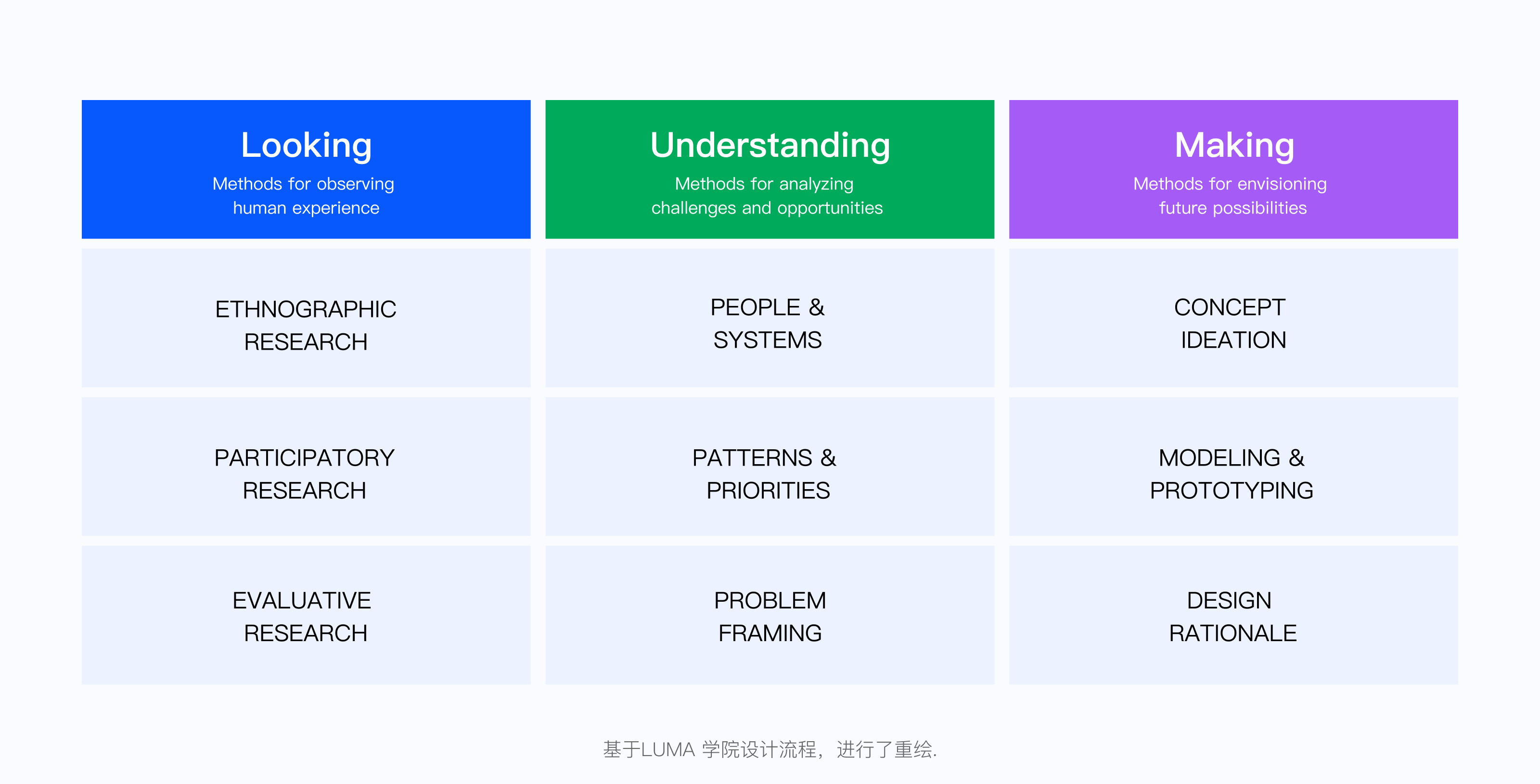
6. LUMA 學院設計流程(LUMA Institute Design process)
看(looking),理解(understanding),制作(making)。

官網鏈接: https://www.luma-institute.com/about-luma/luma-system/
以上就是本篇的全部內容了,希望大家讀完后能對國際主流人機交互領域多了一些了解或者從中獲取一些啟發。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系。
作者:騰訊ISUX團隊 來源:站酷
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司