2022-11-2 博博
列表頁多用于一個功能的首屏,是一個功能的數據集中載體,它的主要功能就是集中處理、展示、查詢、以及統計數據等。列表頁一般包含5個組成部分:標題、查詢、操作、統計以及表格。
系統中只要是功能,就一定有標題,就像只要是個人,就一定有姓名一樣,標題的展示根據系統的結構,可能在面包屑中,可能在標簽欄中,也有可能在頁面容器中。如果標題放在容器中,位置一般是固定的,不隨著頁面滾動而滾動,標題字體也要和內容字體做區分,一般是字號增大或者加粗等方式。

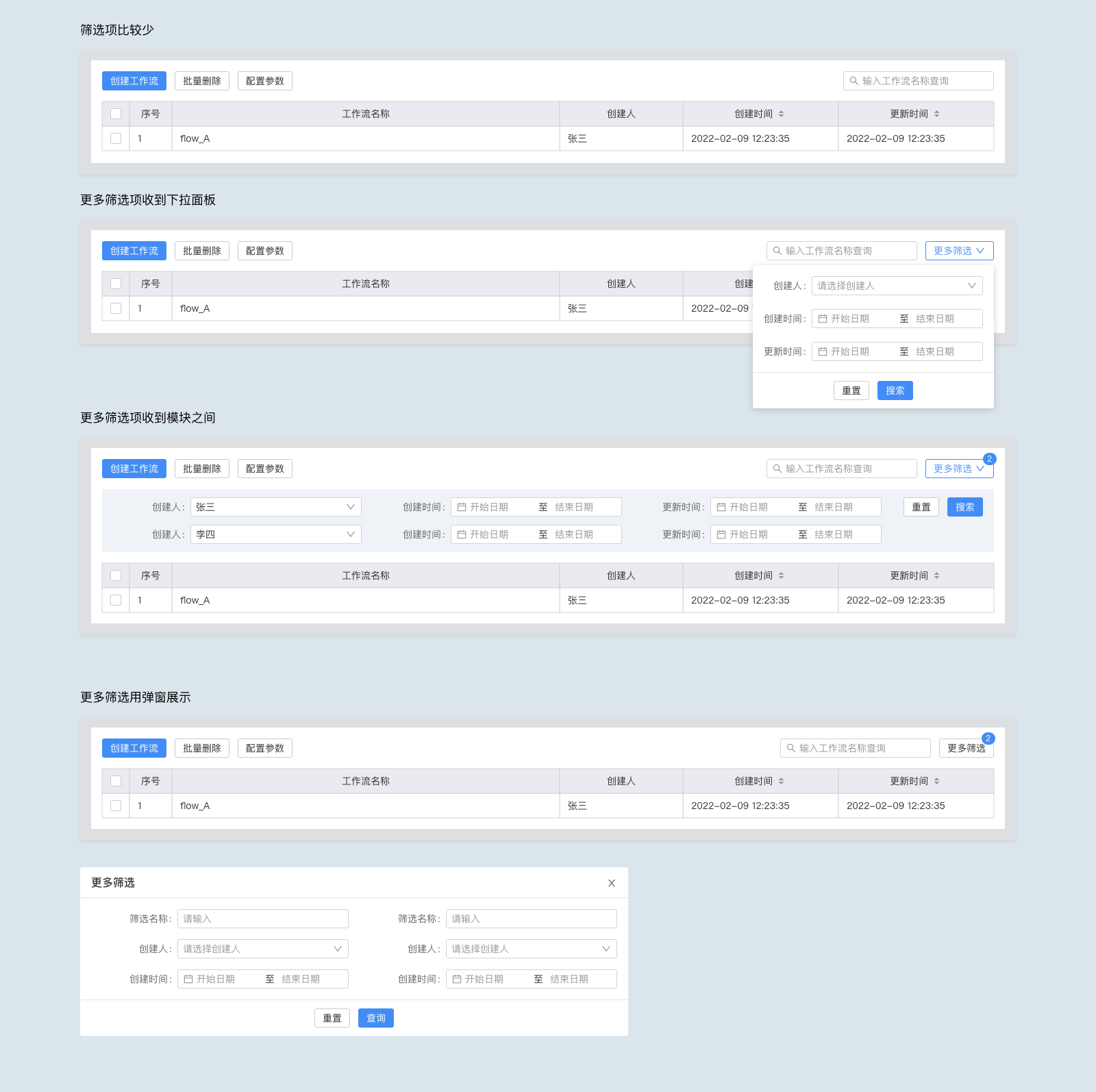
查詢條件的設計也是五花八門,根據查統頁使用場景大致可以分成兩種:一種是省空間的設計,一般只需要放一兩個查詢條件,那么它就可以和操作按鈕放一起,多出現于數據字段比少且簡單的情況;一種是經常需要混合高級查詢,一般會獨立有一塊查詢條件模塊,多出現于數據統計類頁面。
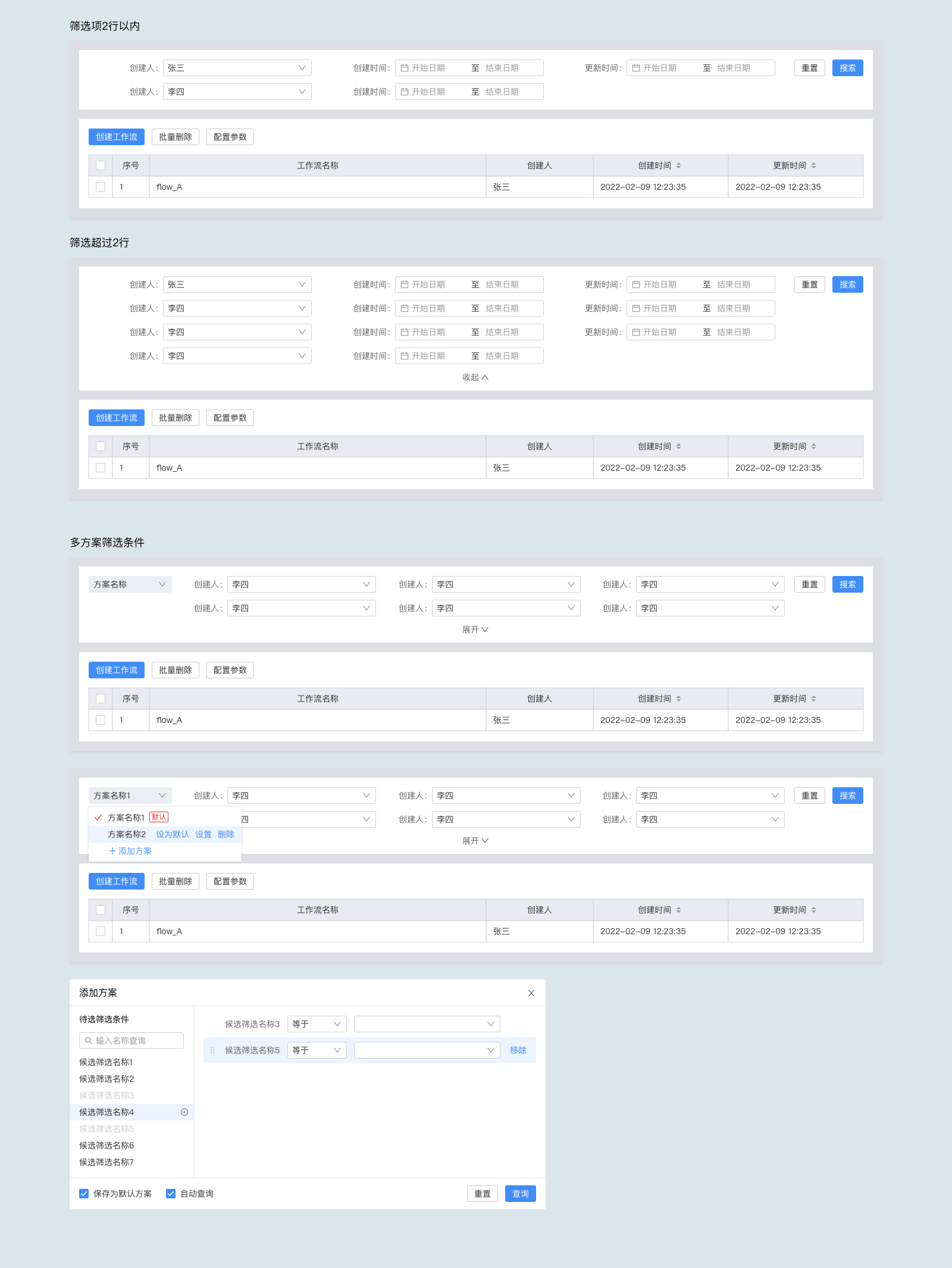
為了達到省空間的目的,查詢條件和操作放一行,一般會只放一兩個查詢條件,輸入或選擇后即執行查詢,不需要單獨點擊查詢按鈕,這種方式好處就是省空間,缺點是它默認展示的篩選項比較少,需要再點擊“更多查詢”才能看到更多。設計這種查詢方式需要注意的是,輸入查詢一般是輸入后即執行查詢,容易導致執行過于頻繁(輸入一個字符即執行了),因此會做防抖設置,可以在輸入0.5s后執行。再一個,這種展開收起的情況,用戶容易看不到隱藏的篩選,因此需要一些標記,比如展示已選擇的數量。

獨立查詢條件的方式,就是將查詢條件單獨劃出一個模塊,可以一次性展示多個查詢條件。這種方式的好處就是,查詢更便捷,還可以做更多的拓展性方案,如用戶可以自定義高級查詢方案。缺點就是占空間,對于小分辨率電腦不是很友好。

列表的操作是由產品的功能權限控制,由權限決定哪些人能夠使用和查看數據,下面從操作的類型、組合、操作反饋以及狀態的角度分析如何設計好操作功能。
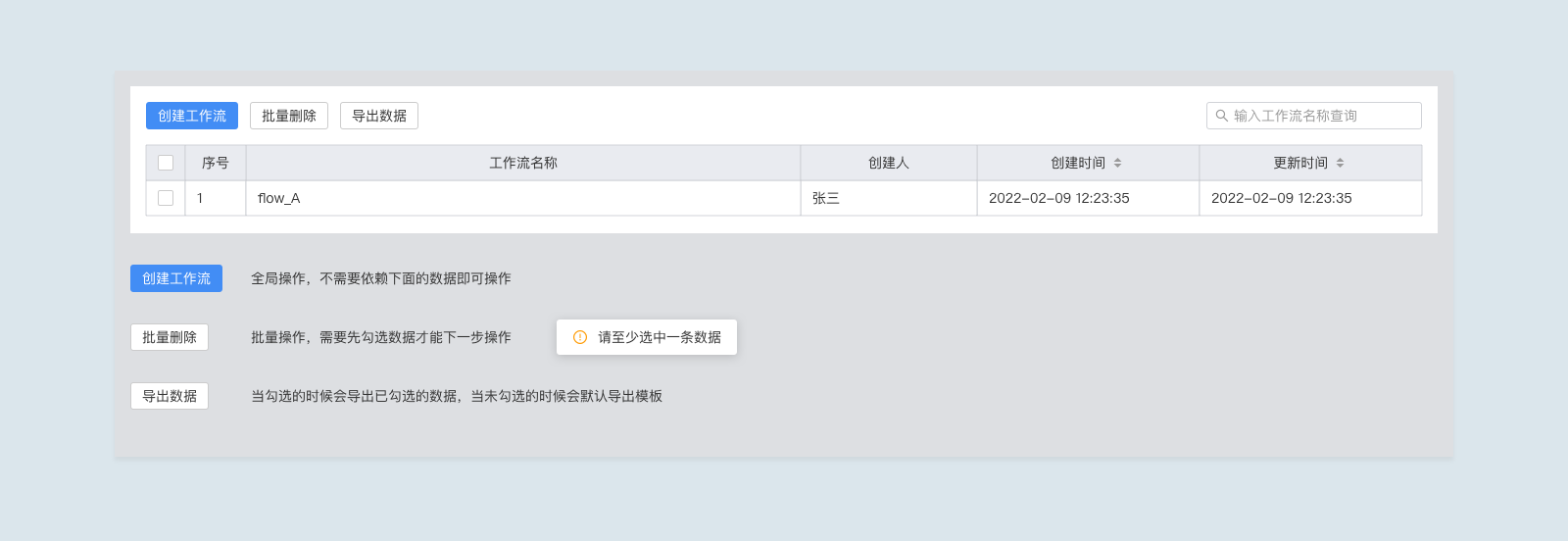
操作模塊一般是由一組用于操作表格數據的按鈕組,主要分為3種:一種是全局性操作,一種是選擇數據進行操作,一種是混合型操作。全局性操作(如新增數據、導入、導出模板、刷新等)不需要勾選當前具體某行數據,就可以直接點擊操作;選擇數據進行操作(如刪除、編輯、審批等),即操作前需要至少勾選一條數據,因為它是對當前已存在的數據進行操作;混合型操作(如導出、更新狀態等),在勾選數據的時候會對當前數據進行操作,未勾選數據的時候默認會全部處理或者其他的操作,比如“導出操作”,勾選數據時會導出已選數據,未勾選時則默認導出空模板或者導出全部數據(根據具體產品要求)。

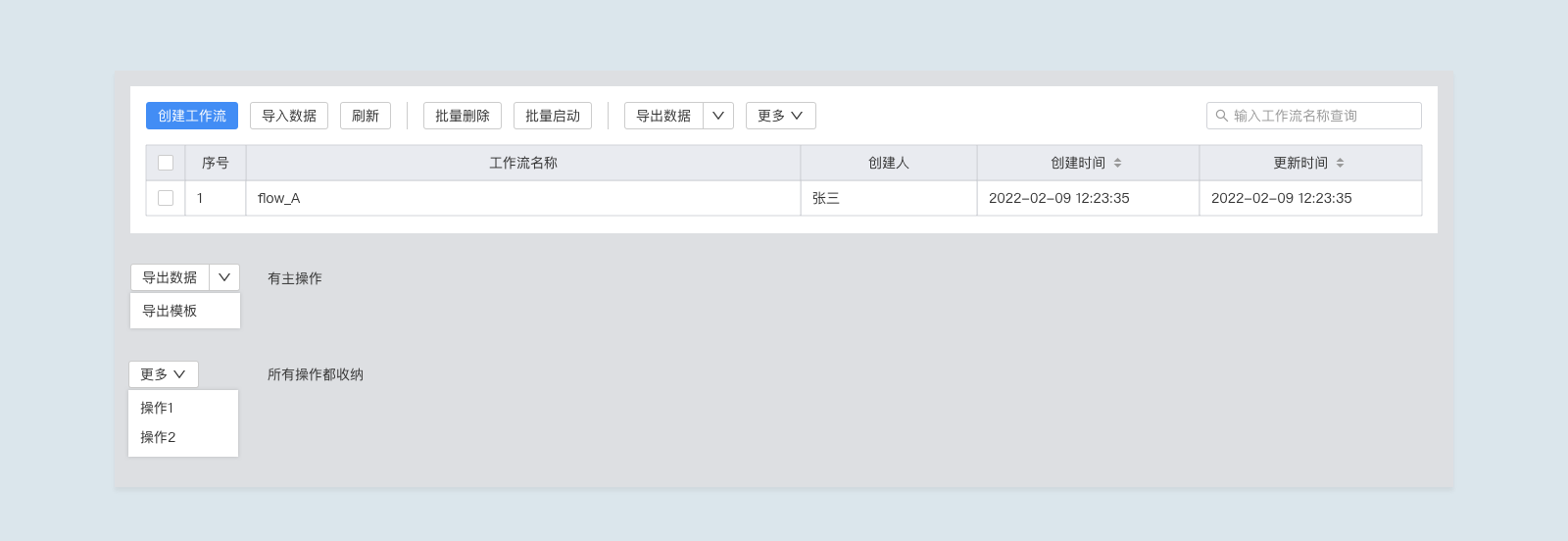
操作組一般會由一個或多個按鈕組成,通常只有一個主操作(primary)。主操作是帶有引導性的功能,如“新增數據”,還有若干個普通按鈕(default),不帶有引導性。按鈕組還可以根據操作類型形成組合,以分割線或收納的形式展示,收納按鈕主要有兩種展示形式:一種是帶主操作的收納按鈕(如歸納同類型的操作),一種是直接收納,不帶主操作的(如按鈕太多需要進行收起)。操作的順序通常也會根據優先級和操作頻次來決定。

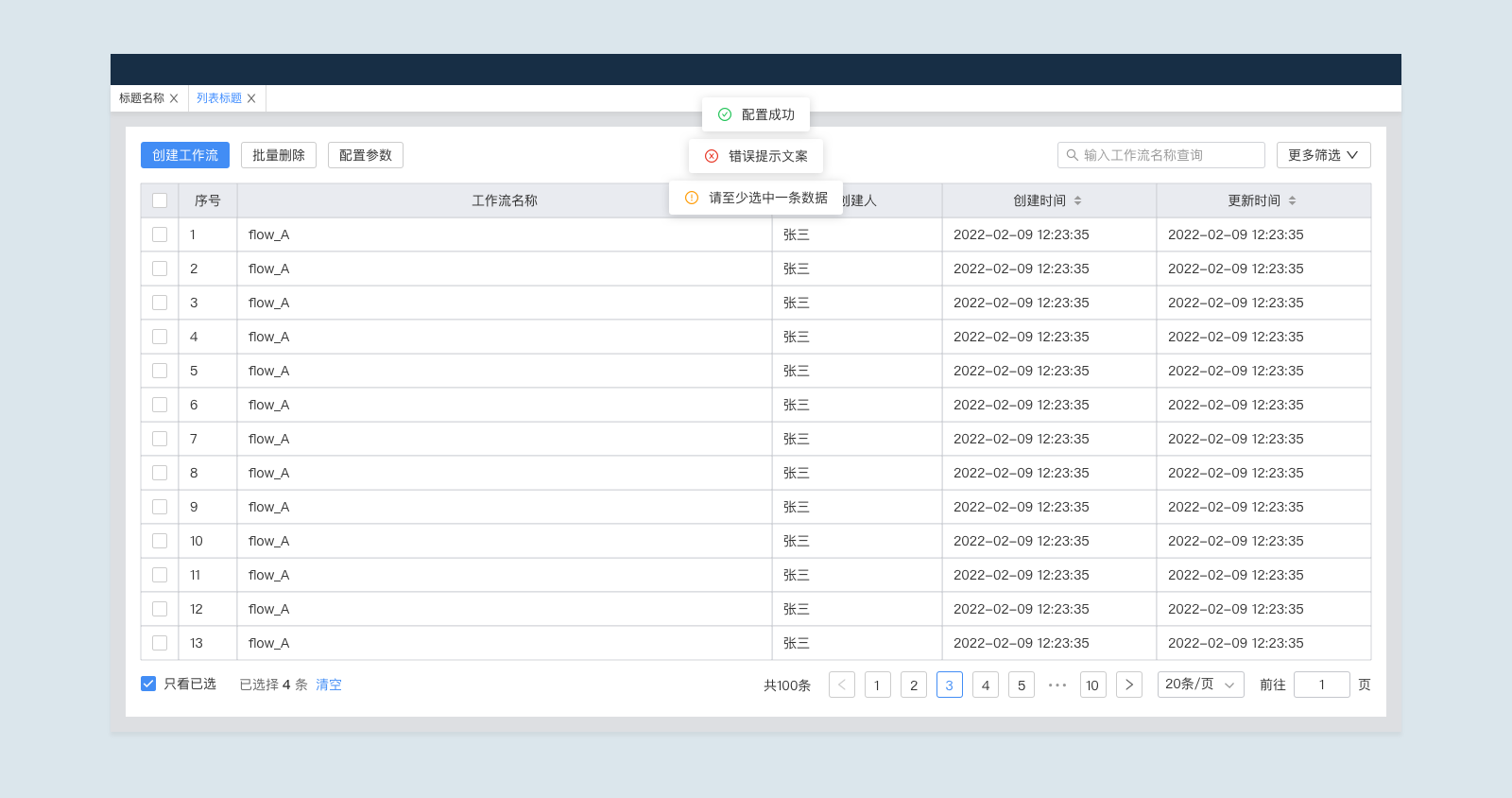
操作后需要給個反饋,告知用戶操作結果,告知結果分三種情況:1、直接給結果,如toast提示,操作成功/操作失敗;2、給操作建議,如:toast提示,請先勾選至少一條數據;3、警告提示,如刪除數據時候告知風險,二次確認防止誤操作。

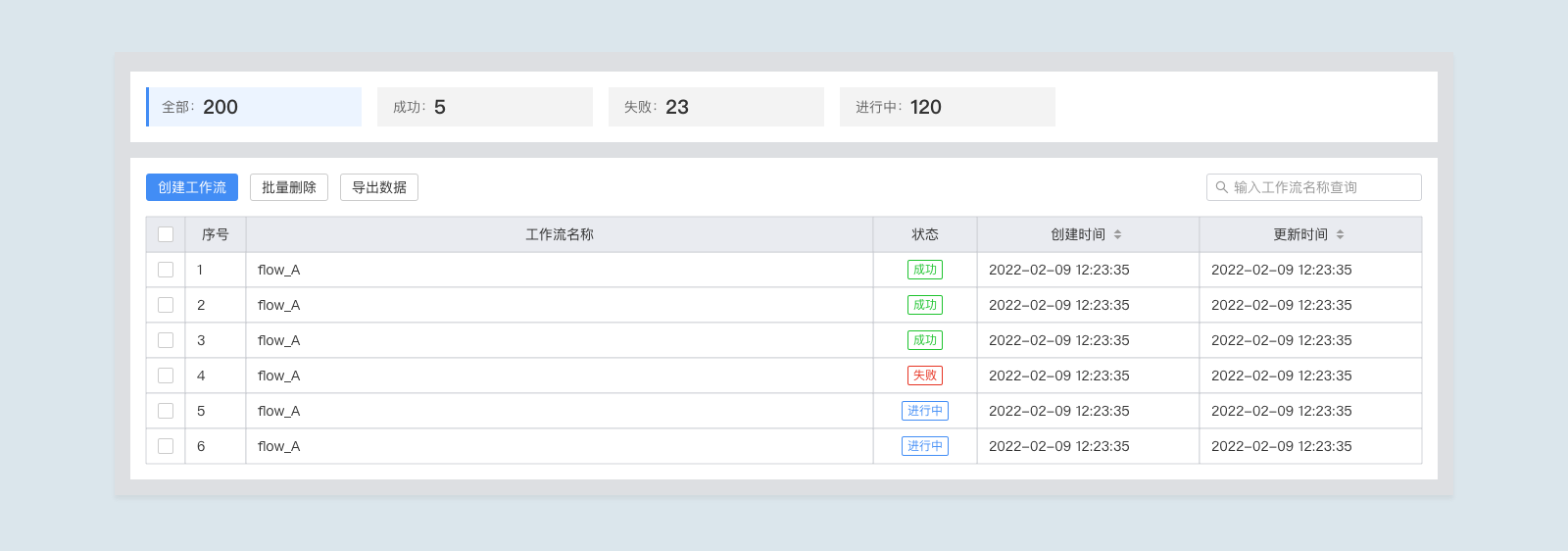
數據統計一般是拾取表格數據某些維度的統計結果,用于快速知曉當前所有數據的情況,有些統計還帶交互,比如點擊選中后進行數據過濾。

市面上封裝好的表格組件可配置api很多,像antd,但是想要做的更強大,還有很多能夠做的細節,我們先來分析下表格的組成。表格是由行和列組成的網格數據,表格可以分2種,明細表和交叉表,查統頁中采用的就是明細表中的橫表,即表頭是橫向的。
表格的設計原則遵循以下幾點:數據可讀性、展示效率、操作便捷性、以及靈活性等。

表格作為信息密度最大的組件,在設計的時候要考慮數據的可讀性,可以從以下幾點入手。

B端產品尤其是ERP這種數據密集程度很高的產品,對空間的利用要求是很高的,因此在設計的時候要充分考慮展示的效率,可以從行高、列寬等角度去設計表的細節。我設計表的時候習慣先跟產品討論清楚每個字段大概的長度,在設計的時候就會預留匹配的默認字段寬度,比如14號字體的表格,在展示“創建時間”字段的時候,字段寬度不會超過170px,我會留180px的默認寬度,既有呼吸感,又不浪費空間。最后預留一個字段寬度作為auto自適應,給到個min最小值,這樣在不同分辨率上能展示相同的效果。
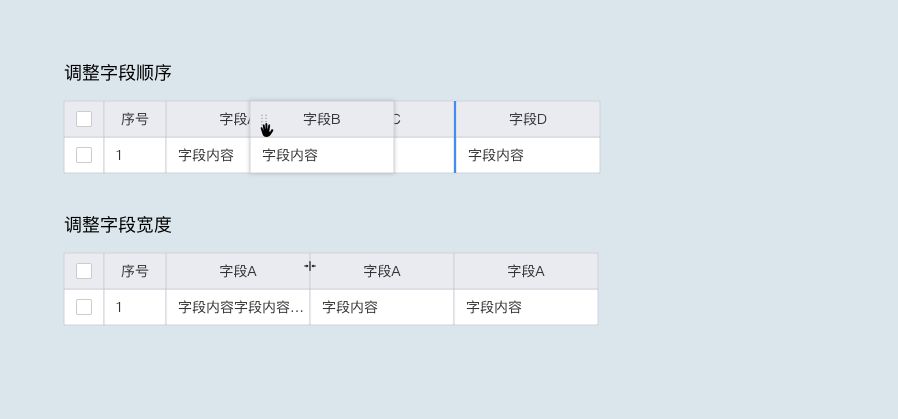
表格在展示數據的時候往往會遇到一些問題,比如字段顯示不完整,這時候就需要手動支持調節列寬,或者懸停tips展示全部內容。再比如想要復制某段內容,而文字展示不全,又不支持調整列寬,這時候要么在比較常用于復制的字段后面跟個“復制”圖標,或者懸停出現tips的時候鼠標移上去不會馬上消失,這樣用戶就能框選文字復制了。

表格設計的時候不一定能覆蓋所有用戶和場景,因此需要預留一些靈活調整的空間,下面介紹幾個常用點。

表格元素包含了背景、數據(文字、圖片、圖標、標簽、附件等)、序號、邊框、選擇框、操作項、斑馬線等。這些在設計表格的時候都是設計師需要去定義展示形式
為什么要單獨把操作列拿出來講,因為操作列的設計蘊含了太多內容需要考慮,設計師在設計的時候很容易忽略。
目前操作列按鈕主要兩種形式,“圖標按鈕”和“文字按鈕”,圖標按鈕主要用于比較簡單易懂的一些常規操作,優勢是長度可控,容易對齊,劣勢是,有時候需要懸停上去才知道含義,不夠直接;文字按鈕用的范圍比較廣,簡單明白,缺點是長度不可控,不好對齊。

操作列和復選框一樣,一般作為固定列,不隨著字段橫向滾動。數量也不可控,根據業務情況,有多有少,因此在做的時候要解決數量問題,如果全部展示,則勢必影響內容的展示面積,因此設計師根據真實的操作數量設定固定列寬度規則,操作項超過一定數量或一定長度做“更多”按鈕收納。還有一種展示方式,默認不展示,鼠標懸停展示該條數據需要展示的操作,這樣既可以解決信息展示面積問題,又不需要考慮和其他行數據的操作對齊,還不需要定操作列列寬規則,缺點是,不夠直接,如果不懸停就不知道還有操作項。有的產品干脆直接把操作項去掉,全部采用上面的全局操作,勾選數據后執行,總之各有各的優缺點。

設計師經常會困惑,什么時候操作禁用,什么時候隱藏。按鈕隱藏一般根據數據權限控制,“隱藏”通常是角色無該操作權限的時候采用,“禁用”通常是由于數據本身的問題導致暫時性失效。舉例個例子,組織架構的頁面,管理員對所有組織架構和成員有編輯和刪除權限,而普通員工只能查看數據,這時候操作按鈕就需要隱藏。再比如訂單功能,有的訂單已經進入審批環節不可刪除,那么它的刪除按鈕就會變成禁用,而有的訂單還未進入審批環節,這時候是允許刪除的,這時候刪除按鈕就會亮起。
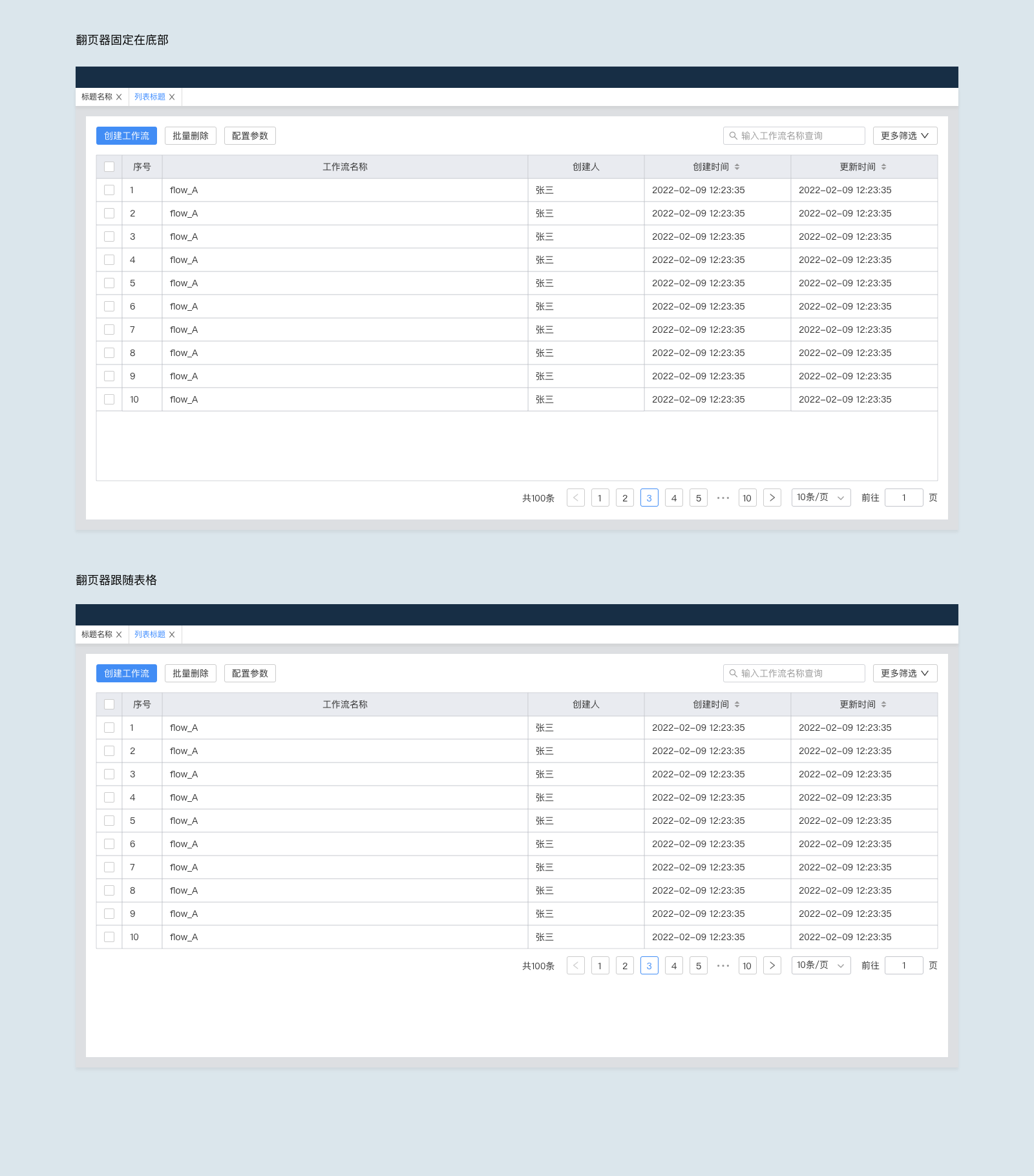
數據量比較大的時候會用上分頁器,設計師在設計的時候也要定好默認一頁幾條,不然開發就會根據自己的臆想來做。分頁器位置的設計也分兩種,在表格上方和表格下方,市面上看到的大部分都是在下方。放在下方就有個問題了,是要固定頁面位置還是隨著表格自動計算位置?我對比了幾個比較成熟的產品,大部分都是固定在底部,不隨著頁面滾動,整個頁面滾動的區域只有表身,有小部分是跟在表格尾部,每頁條數超過屏幕高度可展示量,分頁器就會被擠到下面看不見,這種好處就是省了一點展示空間,不好的地方就是,要想再使用分頁器得往下找。還有極小部分產品兼容了這兩個方案,當條數少的時候跟在表格尾部,當條數多的時候,會頂在底部,類似固定釘功能。總之不管采用哪種方案,都要兼顧便捷性和易用性。

表頭篩選平時用的比較少,因為外面已經有獨立的篩選功能,有些也放出來,補充一些不常用的篩選。

排序規則主要由產品提供,設計需要知道一下。一般默認是以產品的創建時間為排序,排序不帶具體業務含義的一般采用時間倒序,最新數據在表格最上面,這樣每次新增數據就可以快讀看到,不用劃到最后面甚至翻頁后才能看到。有的采用時間正序,最新的數據在最后面,這種一般是數據本身帶有排序屬性,如果貿然在最上面插入數據會打亂已設定好的順序,這種帶排序屬性的表格,往往還有調整順序的操作。觸發排序一般只需要點擊表頭即執行,通常點一次會進行正序/反序,再點一次會反過來,再點一次取消排序。如果點另一個字段的排序則默認會采用最新的排序字段。

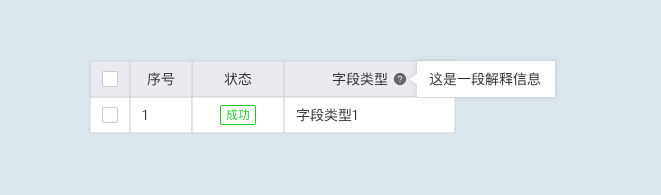
有些比較難懂的字段需要在表頭增加一個提示信息,來輔助用戶理解字段含義

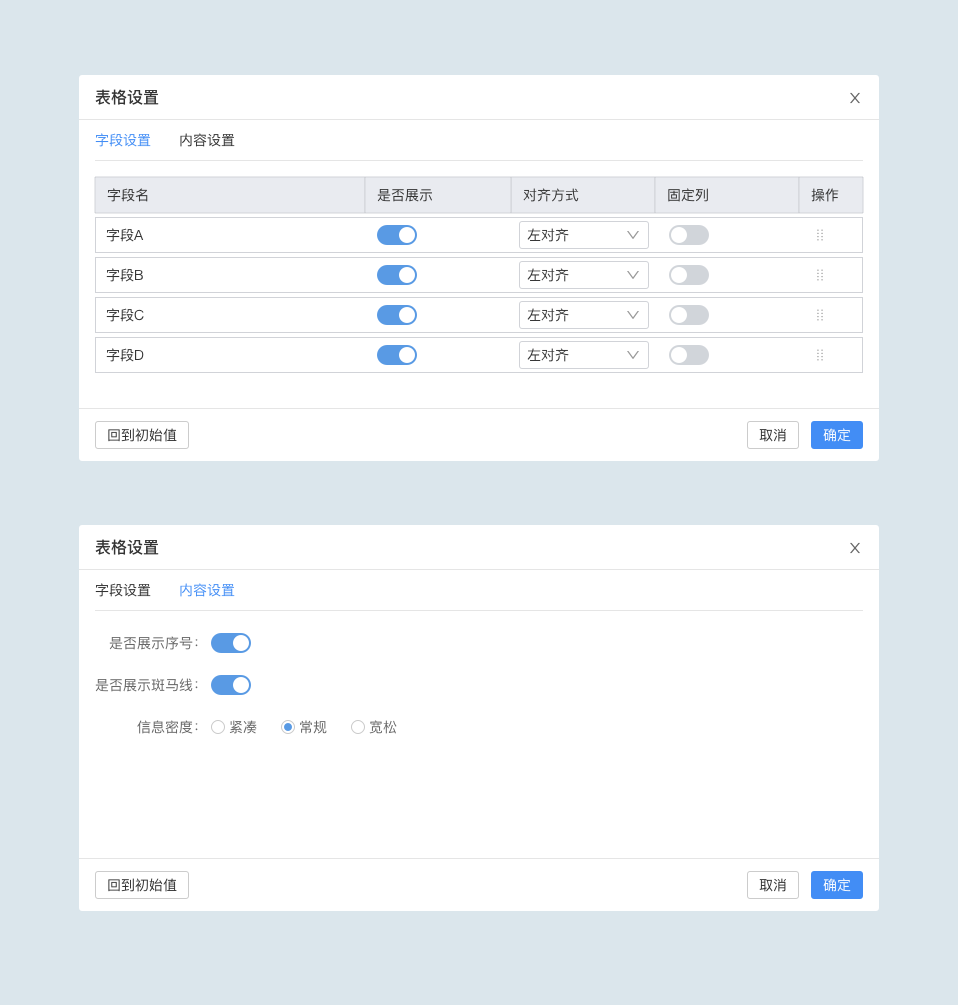
前面講了表格的各種屬性,為了使用的靈活性,有些成熟的產品會設計一個設置表格屬性的功能,可以讓用戶自定義表格屬性,如字段展示(篩選)、字段順序、字段對齊方式、字段固定列、是否展示序號、斑馬線等。事情有利必有弊,靈活也意味著學習成本高和投入開發成本大,是否需要做有各自的真實情況決定,不過作為設計師得知道,這些就是你能雕琢的地方。

還有一些額外的設計過程中你不一定會注意到但挺好用功能推薦。
在選擇數據的時候,為了便于一眼看到選中的數據,會做這個么個操作。

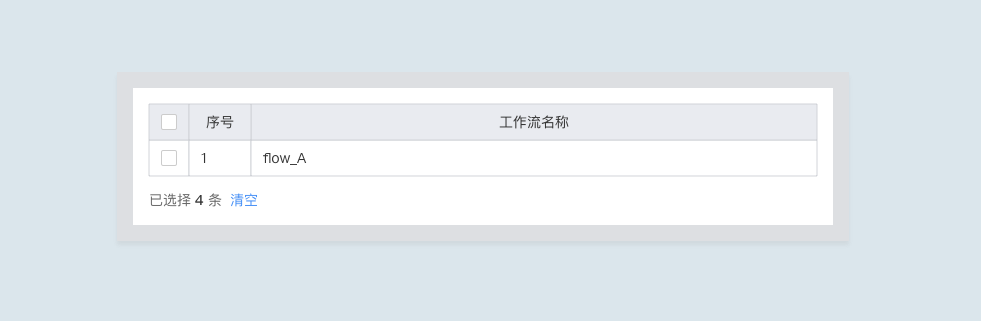
表格的選擇,默認一般是不支持跨頁選擇的,所以產品或者設計需要要求開發支持跨頁選擇,而一旦支持跨頁選擇,就容易忘了到底選了多少條,因此會展示選中條數,以及一鍵清空選中,這個功能還可以和“只看已選”功能混合著用。

對于有些帶明細數據的表單,通常在表單中會分表頭和明細(表身),舉個例子,商品訂單中會包含一些像訂單編號、客戶名稱、發貨時間、發貨地址等等這種,叫做表頭。像具體的明細數據,如訂單中包含100個a商品,200個b商品等等,叫做明細(表身),因此在列表功能展示的時候有時候需要一眼看出明細數據,就會以表身明細數據為主數據展示,但是數據量會蹭蹭往上,因此用戶可能會選擇是按“表頭”數據展示還是按“表頭+明細”數據展示。

列表頁承載了一個b端系統半壁江山,設計師在設計過程中需要不斷打磨,設計出符合自己產品特性的列表。
作者:落難的黑人 來源:站酷
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司